Cómo mejorar su plantilla de página 404 en WordPress (2 formas)
Publicado: 2021-07-21¿Quieres mejorar tu plantilla de página 404 en WordPress?
Mejorar la página predeterminada de WordPress 404 puede ayudar a crear una mejor experiencia de usuario, reducir la tasa de rebote y aumentar las páginas vistas.
En este artículo, le mostraremos cómo personalizar su plantilla de página 404 en WordPress, paso a paso.

¿Por qué mejorar su plantilla de página 404 en WordPress?
La mayoría de los visitantes que aterrizan en la página predeterminada de WordPress 404 abandonarán su sitio web de WordPress rápidamente.
Esto aumentará su tasa de rebote, creará una experiencia de usuario deficiente e incluso puede afectar negativamente su clasificación en los motores de búsqueda.
Al mejorar su página 404 de WordPress, puede enviar visitantes a publicaciones populares, aumentar las páginas vistas y reducir la tasa de rebote, y convertir a los visitantes únicos en lectores y clientes a largo plazo.

Cuando un visitante permanece más tiempo en su sitio, es más probable que realice una compra, lea más publicaciones, se una a su lista de correo electrónico y más.
Además, puede mejorar su SEO de WordPress, por lo que obtendrá más tráfico de motores de búsqueda.
Nota: es importante crear una página 404 personalizada, pero también debe realizar un seguimiento de las URL 404 que usan los visitantes para visitar su sitio web y luego configurar los redireccionamientos adecuados para mejorar las clasificaciones de SEO.
Para obtener más detalles, consulte nuestra guía sobre cómo rastrear fácilmente las páginas 404 y redirigirlas en WordPress.
Dicho esto, echemos un vistazo a cómo puede mejorar su plantilla de página 404 en WordPress.
Videotutorial
Si prefiere instrucciones escritas, siga leyendo.
Método 1. Crear una página 404 personalizada en WordPress sin código
La mejor y más fácil manera para principiantes de mejorar su plantilla de página 404 es usar el complemento de creación de páginas SeedProd.
SeedProd es el mejor creador de páginas de destino para WordPress. Le permite crear, editar y personalizar sus páginas de WordPress sin escribir ningún código.
Con este complemento, puede crear fácilmente una página 404 personalizada utilizando las plantillas de página 404 incluidas.
Lo primero que debe hacer es instalar el complemento SeedProd. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
Nota: hay una versión gratuita de SeedProd disponible, pero usaremos la versión Pro ya que tiene las plantillas de página 404 que necesitamos.
Tras la activación, debe navegar a SeedProd » Configuración e ingresar su clave de licencia. Puede encontrar esta información en la página de su cuenta en el sitio web de SeedProd.

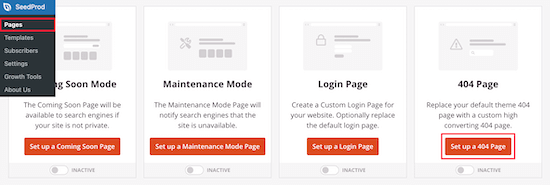
Después de eso, vaya a SeedProd » Páginas y haga clic en el botón 'Configurar una página 404' en el cuadro meta 'Página 404'.
Esto lo llevará a una página donde puede seleccionar su plantilla de página 404.

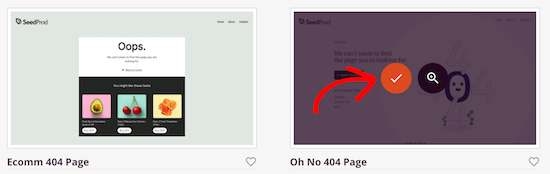
Hay docenas de plantillas de página 404 diseñadas profesionalmente que puede elegir para ayudarlo a comenzar rápidamente.
Para seleccionar una plantilla, desplace el cursor sobre ella y haga clic en el icono 'Marca de verificación'. Para este tutorial, usaremos la plantilla 'Oh No 404 Page', pero puede usar cualquier plantilla que desee.

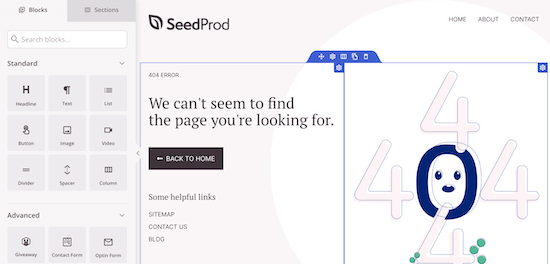
Después de seleccionar una plantilla, accederá al generador de arrastrar y soltar, donde puede comenzar a personalizar su página 404.
Encontrará bloques y secciones que puede agregar a su página 404 en el lado izquierdo de la pantalla. El lado derecho de la página es la vista previa en vivo. Cada elemento de la página se puede editar y personalizar.

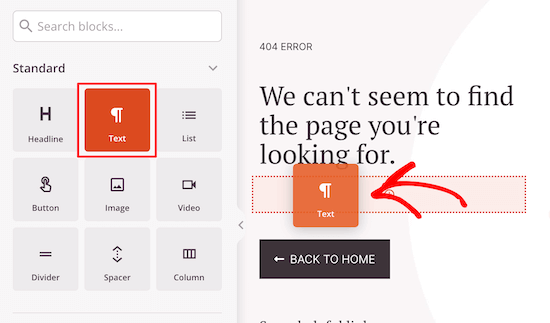
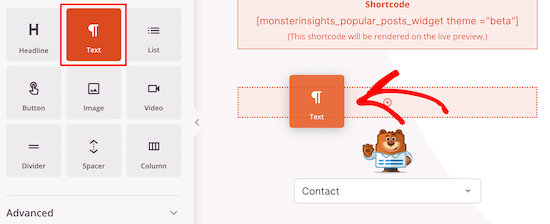
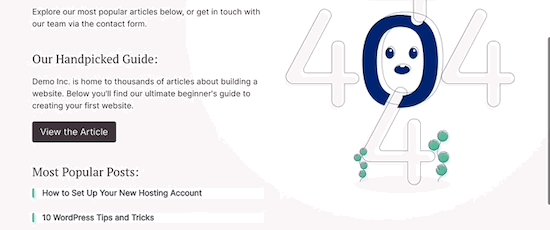
Lo primero, vamos a agregar texto y decirles a los usuarios qué hacer a continuación. En lugar de simplemente aterrizar en una página 404 y marcharse, puede dirigir a sus visitantes hacia contenido valioso y las próximas acciones a realizar.
Para hacer esto, arrastre el bloque 'Texto' a su página y haga clic en él para cambiar el texto.

A continuación, cambiaremos el enlace del botón de la página de inicio y, en su lugar, lo vincularemos a una de las piezas de contenido más valiosas.
Esta puede ser una publicación en su blog de WordPress que sea la más popular o una que le genere la mayor cantidad de ingresos.
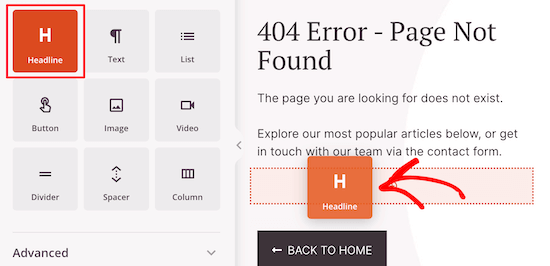
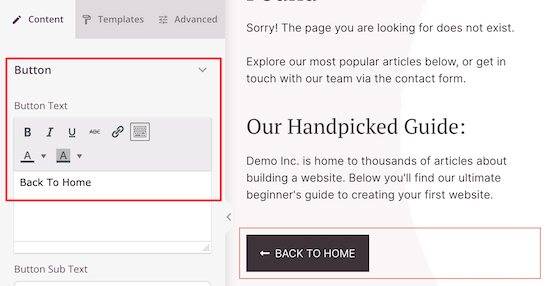
Primero, arrastre el bloque 'Título' y agregue su nuevo título.

Luego, arrastre sobre otro bloque de 'Texto' e ingrese algún texto que describa su artículo.
Después de eso, haga clic en el botón para que aparezca la pantalla del editor de botones.

Aquí puede personalizar el texto, el color, el tamaño y más.
Agregue sus publicaciones más populares a su página 404 de WordPress
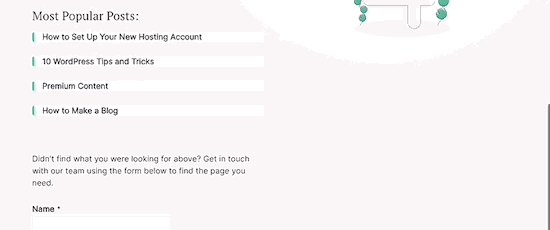
A continuación, puede agregar sus artículos más populares. Dado que se ha demostrado que estos artículos son populares, es muy probable que sus visitantes encuentren algo que les guste.
La forma más fácil de hacerlo es usando el complemento MonsterInsights. Es la mejor solución de análisis para WordPress utilizada por más de 3 millones de sitios web.
Con este complemento, simplemente puede agregar publicaciones populares en cualquier lugar de su sitio web de WordPress.
Para obtener más detalles, consulte nuestra guía sobre cómo mostrar publicaciones populares por vistas en WordPress.
Una vez que el complemento está activado y configurado, todo lo que tiene que hacer es agregar un solo código abreviado a su página.
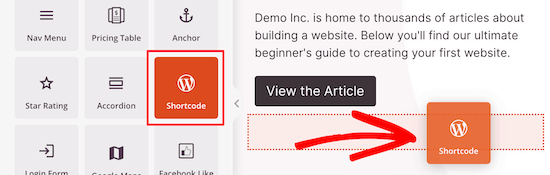
Para hacer esto, simplemente arrastre el bloque 'Shortcode' a su página.

Luego, ingrese el siguiente código abreviado para mostrar sus publicaciones más populares.
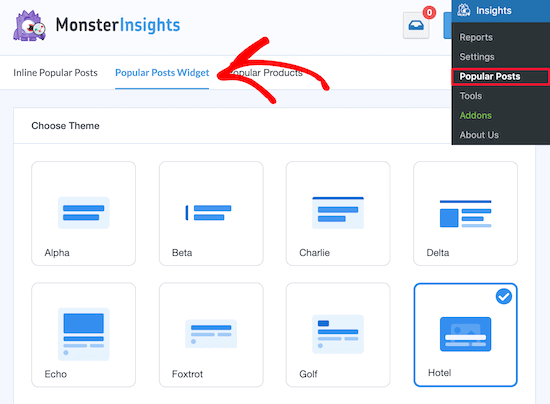
La porción theme=“beta” se refiere a cómo se mostrarán tus publicaciones populares. Si desea ver cómo se ven los diferentes temas, vaya a Insights » Publicaciones populares y haga clic en 'Widget de publicaciones populares'.
En la sección 'Elegir tema', puede ver cada uno de los temas y sus nombres.

También puede agregar un título sobre sus publicaciones populares siguiendo los mismos pasos que arriba.
Agregue un formulario de contacto a su página 404 de WordPress
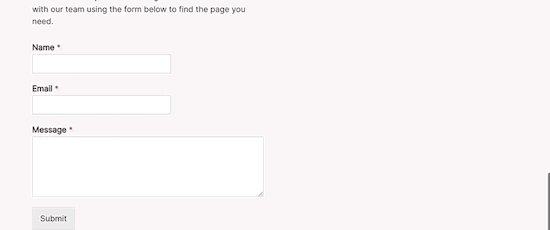
Después de eso, puede agregar un formulario de contacto directamente a su página 404. Esto permite que sus visitantes se comuniquen con usted si no pueden encontrar lo que estaban buscando en los enlaces anteriores.
La mejor manera de agregar un formulario de contacto a su sitio es usando el complemento WPForms. Es el mejor complemento de formulario de contacto para WordPress utilizado por más de 4 millones de sitios web.
Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo crear un formulario de contacto en WordPress.
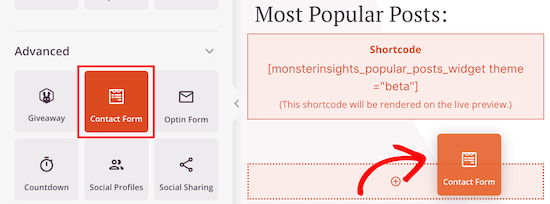
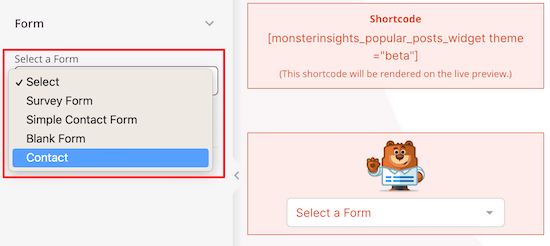
Una vez que el complemento está activado y configurado, simplemente puede arrastrar el bloque 'Formulario de contacto' a su página.

Luego, todo lo que tiene que hacer es seleccionar su formulario de contacto de la lista desplegable.
Primero debe crear su formulario de contacto antes de poder agregarlo a su página 404.


También puede agregar un bloque de 'Título' o 'Texto' arriba de su formulario de contacto.
Siga los mismos pasos que arriba para agregar esos bloques.

Una vez que haya terminado de hacer los cambios, asegúrese de hacer clic en "Guardar" en la esquina superior derecha de la página.
Si desea publicar su página en vivo, seleccione la flecha desplegable junto a 'Guardar' y haga clic en 'Publicar'.

También puede cambiar el logotipo y el menú de navegación haciendo clic en ellos y haciendo cambios con el panel de la izquierda, luego siguiendo el mismo proceso de edición que el anterior.
Siéntase libre de continuar personalizando su página, agregando nuevos bloques y probando diferentes diseños para ver qué prefieren sus visitantes.

Si es propietario de una tienda WooCommerce, puede personalizar su página 404 mostrando productos populares para ayudar a obtener más ventas.
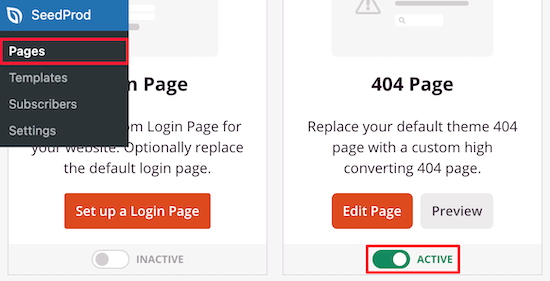
Para activar su nueva página 404, navegue de regreso a SeedProd » Páginas y luego cambie el interruptor de 'Página 404' a 'Activo'.

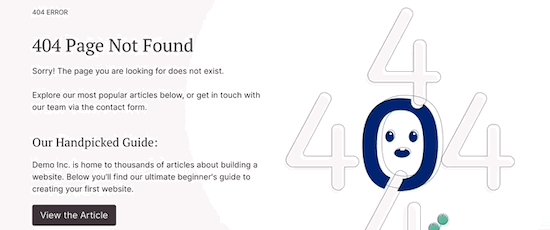
Ahora, sus visitantes verán su página 404 de alta conversión, en lugar de la opción predeterminada.
Consejo profesional: puede realizar un seguimiento del rendimiento de su página 404 de WordPress para ver cómo se está convirtiendo y qué cambios son los más útiles. Para obtener más detalles, consulte nuestra guía para principiantes sobre cómo instalar Google Analytics en WordPress.
Método 2. Cree una página 404 personalizada en WordPress agregando código
Este método no es tan amigable para principiantes porque tendrá que agregar código y modificar los archivos de temas de WordPress.
Si no lo ha hecho antes, consulte nuestra guía para principiantes para pegar fragmentos de la web en WordPress.
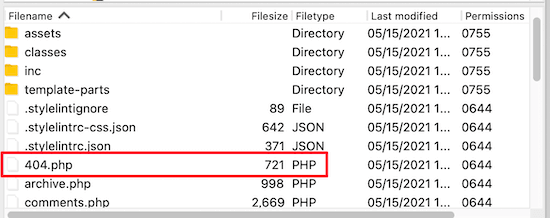
Primero, debe crear un nuevo archivo en su carpeta de temas de WordPress y nombrarlo 404.php . Si su tema ya tiene un archivo 404.php , deberá editar ese archivo en su lugar.
Para editar este archivo, debe conectarse a su cuenta de alojamiento de WordPress con un cliente FTP o su herramienta de administración de archivos.

Después de conectarse a su sitio web, puede ver su archivo 404.php en la carpeta de su tema de WordPress.
Nota: antes de personalizar su tema de WordPress, le recomendamos que haga una copia de seguridad de su sitio de WordPress. Para obtener más detalles, consulte nuestra guía sobre cómo hacer una copia de seguridad y restaurar su sitio de WordPress.
Mostrar las publicaciones más populares en la página 404
Lo primero que debe hacer es instalar y activar el complemento gratuito de publicaciones populares de WordPress. Es uno de los mejores complementos de publicaciones populares para WordPress.
Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
Tras la activación, debe agregar esta etiqueta de plantilla en su archivo 404.php donde desea mostrar las publicaciones populares.
<?php wpp_get_mostpopular(); ?>
Mostrar las publicaciones más comentadas en la página 404
Para agregar las publicaciones más comentadas a su página 404 de WordPress, usaremos el mismo complemento que activó anteriormente.
Simplemente agregue la siguiente etiqueta de plantilla donde desee mostrar sus publicaciones más comentadas.
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?>
También puede consultar nuestra guía sobre cómo mostrar las publicaciones más comentadas en WordPress.
Mostrar publicaciones recientes en la página 404
Hay varias formas de mostrar publicaciones recientes en WordPress.
La forma más fácil es agregar esta etiqueta de plantilla en su plantilla 404 para mostrar sus publicaciones recientes.
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 10, 'format' => 'custom', 'before' => '', 'after' => '<br />' ) ); ?>
Mostrar publicaciones aleatorias en la página 404
Si desea mostrar una lista aleatoria de publicaciones en WordPress, simplemente puede agregar este código en su plantilla 404 donde desea mostrar una lista aleatoria de publicaciones de su sitio.
<ul>
<?php
$posts = get_posts('orderby=rand&numberposts=5');
foreach($posts as $post) ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</li>
<?php ?>
</ul>
Agregar archivos mensuales con archivos compactos
Si tiene mucho contenido en su sitio web, entonces una excelente manera de organizarlo es mostrando sus archivos mensuales.
Aquí en AprenderWP, mostramos nuestros archivos mensuales en nuestra página 404 usando el complemento Archivos compactos. Este complemento es desarrollado y mantenido por nuestro equipo.
Para obtener más detalles, consulte nuestra guía sobre cómo crear archivos compactos en WordPress.
Una vez que el complemento esté activado y configurado, simplemente agregue el siguiente código a su archivo 404.php .
<p><strong>By Date</strong></p> <ul> <?php compact_archive($); ?> </ul>
Cuando un usuario llega a su página 404, verá sus archivos compactos de publicaciones.
Así es como se muestra en nuestra página 404.

Una plantilla de muestra 404 para WordPress
Aquí hay un archivo 404.php de muestra basado en la plantilla de página 404 del tema predeterminado de WordPress Twenty Twenty-One.
<?php
/**
* The template for displaying 404 pages (not found)
*
* @link https://codex.wordpress.org/Creating_an_Error_404_Page
*
* @package WordPress
* @subpackage Twenty_Twenty_One
* @since Twenty Twenty-One 1.0
*/
get_header();
?>
<header class="page-header alignwide">
<h1 class="page-title"><?php esc_html_e( 'Nothing here', 'twentytwentyone' ); ?></h1>
</header><!-- .page-header -->
<div class="error-404 not-found default-max-width">
<div class="page-content">
<p><?php esc_html_e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentytwentyone' ); ?></p>
<?php get_search_form(); ?>
<h4>While you're here, check out some of our popular content:</h4>
<div class="col1">
<div class="col-header">
<strong>Popular</strong>
</div>
<?php wpp_get_mostpopular(); ?>
</div>
<div class="col2">
<div class="col-header">
<strong>Comments</strong>
</div>
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?>
</div>
<div class="col3">
<div class="col-header">
<strong>Recent</strong>
</div>
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 5, 'format' => 'custom', 'before' => '', 'after' => '<br />' ) ); ?>
</div>
</div><!-- .page-content -->
</div><!-- .error-404 -->
<?php
get_footer();
Compare esta plantilla 404 con la plantilla predeterminada en Twenty Twenty-One.
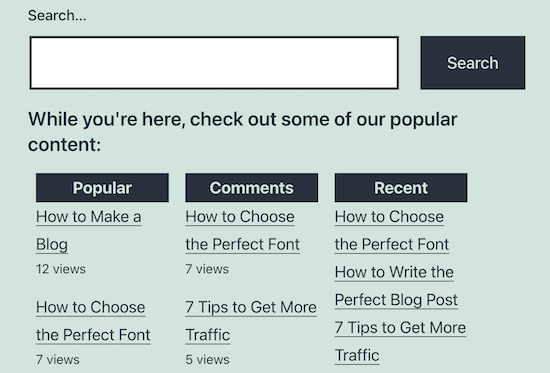
Notará que justo después del formulario de búsqueda, hemos agregado nuestro código personalizado para mostrar las publicaciones más populares, más comentadas y recientes.
Después de eso, agregamos CSS personalizado a la hoja de estilo del tema de WordPress para dividirlo en columnas.
Para obtener más detalles, consulte nuestra guía sobre cómo agregar fácilmente CSS personalizado a su sitio de WordPress.
.col1, .col2, .col3 width:30%; float:left; padding:0px 10px 10px 10px; margin:0px; .col3:after clear:both; .col-header background:#28303D; color:#D1E3DD; margin:0px; padding:1px; text-align:center;
Este es el resultado final después de agregar el código de página 404 personalizado anterior.

Esperamos que este artículo te haya ayudado a mejorar tu plantilla de página 404 en WordPress. También es posible que desee ver los mejores ejemplos de diseño de página de error 404 de WordPress y nuestras selecciones expertas del mejor software de notificación push web para aumentar el tráfico de su sitio web.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
