Cómo incluir código de encabezado y pie de página en WordPress
Publicado: 2022-09-19El sistema de WordPress hace un excelente trabajo para permitir que las personas sin tener experiencia en codificación realicen casi cualquier tipo de función. Por otro lado, en algunas situaciones deberá incorporar código de encabezado y pie de página en WordPress para permitir que los productos y servicios de 3rd-bash incorporen sus propias funciones.
El escenario de uso más común para esto es combinar Google Analytics en su sitio web. Habiendo dicho eso, hay muchas otras razones por las que querrá hacer esto; tal vez ya sepa por qué quiere tener esta tarea.
Para este tutorial, vamos a mostrarle un par de formas de aumentar el código de encabezado y pie de página en WordPress. Sin embargo, para empezar, vamos a echar un vistazo a los tipos de explicaciones que le gustaría hacer en el área inicial.
Lo que puede lograr con el exceso de código en el encabezado y pie de página de su sitio
Un sitio web típico se dividirá en varios componentes diferentes, muy parecido a un documento de texto:
- Encabezamiento. El encabezado de su sitio incluye una cantidad de elementos de 'carga previa' y detalles sobre su certificado de capa de conexión segura (SSL), encriptación, JavaScript y mucho más.
- Pie de página. Esto funciona de manera relacionada con su encabezado, pero en su lugar termina en la parte inferior de la página.
- Todo el cuerpo. La mayor parte del rendimiento que implemente en su sitio estará dentro del 'cuerpo' de sus artículos. Esta es la concentración principal de casi todo dentro del tablero de WordPress, y el cuerpo general representa lo que ve en la página del sitio web.
Los servidores cargarán las páginas web de forma lineal: la cabeza, el cuerpo humano y luego el pie de página. Esto implica que el código del encabezado se cargará inicialmente, pero el código del pie de página se cargará justo después de todo lo demás.
Casos de uso diarios de fragmentos de código
Las aplicaciones de redes sociales y Look for Engine Optimization (posicionamiento de sitios web) generalmente querrán que inserte un código de encabezado en WordPress. Esto se debe a que esos servicios de expertos deben tener cierta prioridad cuando cientos de páginas web ingresan para registrar todo lo que llega después de ella.
Es una condición similar con el código CSS, principalmente porque dicta cómo se verá su sitio web. Si esto estuviera en el pie de página, vería una variedad de variaciones de diseño justo antes de ver el estilo.
Aunque JavaScript nos ayudará a crear, ver e interactuar con los sitios web modernos, no es una parte importante (en un sentido tecnológico). Como este tipo de JavaScript en el pie de página le dará una mayor eficiencia en numerosas condiciones. , y si tienes esa opción, realmente deberías ir con ella.
De hecho, hay muchas instancias de uso adicional, y las tratamos con mucha más profundidad en una publicación adicional en el sitio web de WPKube. Sin embargo, en una situación habitual de WordPress, realmente no tiene acceso a los factores de encabezado y pie de página de su sitio web. Para hacer esto, necesitará ensuciarse las manos o llamar por teléfono para obtener ayuda al aire libre.
Cómo incluir código de encabezado y pie de página en WordPress (2 formas)
Más que la relajación de la publicación, nos dirigimos a proteger dos formas de aumentar el código de encabezado y pie de página en WordPress. Los dos son sencillos, pero queremos que una persona supere a la otra:
- Puede usar un complemento para ayudarlo a incorporar el código a las partes apropiadas de su sitio web.
- Puede agregar código a su archivo
capabilities.php, y necesitará tener más conocimientos sobre cómo acceder a la información de su sitio.
Es probable que busquemos la opción de complemento para empezar, por razones que aclararemos pronto.
1. Use un complemento para agregar código a su encabezado y pie de página
Si desea poner en práctica algo en WordPress, un complemento debería hacer el trabajo por usted. Consideraríamos un complemento como predeterminado en la mayoría de los casos para los sitios web de WordPress. Como este tipo de, si desea incluir código de encabezado y pie de página en WordPress, el complemento de código incrustado será excelente:

Esta es una alternativa que desarrolla nuestro sitio web hermano DesignBombs, y le brinda una forma rápida y sencilla de insertar código posiblemente en su sitio web como páginas o publicaciones completas y específicas, e incluso tipos de publicación personalizados.
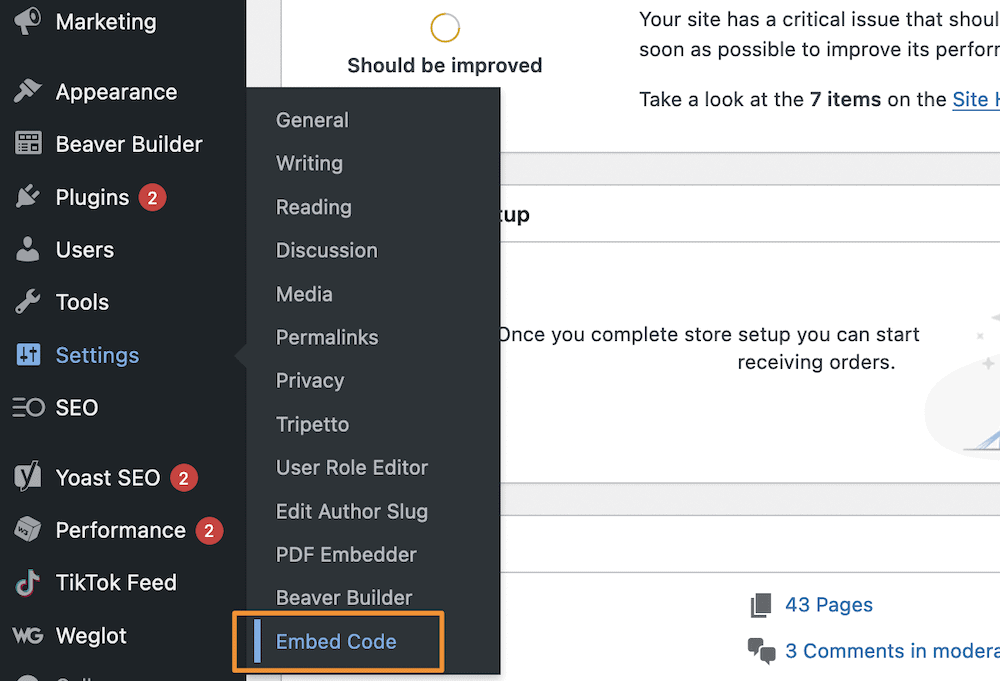
Para usarlo, instalará y activará el complemento de la forma habitual de WordPress. Cuando finalice este procedimiento, verá una nueva solución Configuración> Código incrustado en el tablero:

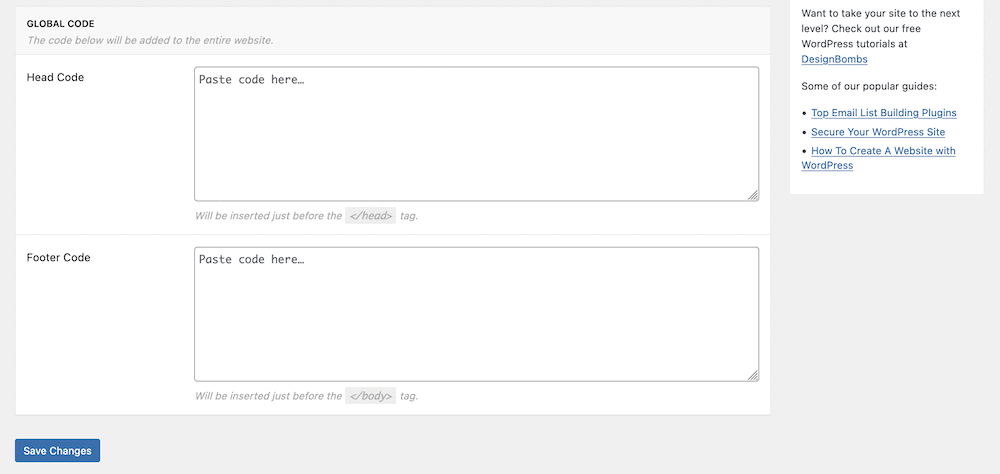
En este monitor, verá dos puntos de texto: solo uno para el encabezado y otro para el pie de página. Incluso obtendrá una pista sobre el lugar en el que se ubicará el código que ingrese solo en su HTML:


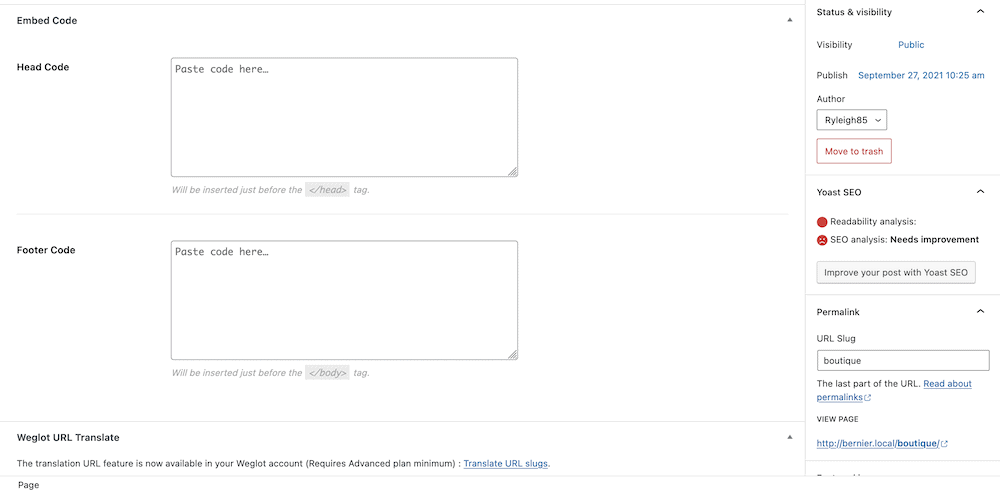
Emplear este instrumento es muy fácil. Después de ingresar su código, conserve sus modificaciones. Esto agregará cualquier código aquí mismo en un nivel mundial (es decir, sitio web enorme). Sin embargo, es posible que solo desee agregar código a un artículo individual o una página web. Puede hacerlo a través del Editor de bloques: el metabox y las opciones que necesita se encuentran en la parte inferior de la pantalla:

Si bien el código incrustado es nuestro proceso elegido, y una persona que debe usar para el mínimo de alboroto, también hay otra forma que puede brindarle los beneficios que necesita tener. Veremos en esto una persona a continuación.
2. Incorpore fragmentos de código a su archivo features.php
Cada instalación de WordPress puede obtener un archivo capabilities.php dedicado dentro de su lista de nivel superior o tema específico. Esto le permite incorporar fragmentos de código para ayudar a WordPress a utilizar un rendimiento adicional. Por otro lado, hay algunos requisitos previos que deberá comprender por completo y tener en su lugar justo antes de comenzar:
- Obtiene sus documentos principales de WordPress, y por extensión, el archivo
features.php, utilizando el Protocolo seguro de transferencia de archivos (SFTP). Como tal, debe saber cómo funciona esto para descubrir la información de sus sitios web y trabajar con a ellos. - También le recomendamos que use un tema para niños, para proteger sus modificaciones si el tema en cuestión recibe una actualización.
- Querrá al menos conocimiento operativo de los enlaces, acciones y filtros de WordPress. Además, querrá saber cómo WordPress accede a su encabezado y pie de página a través de estos ganchos.
Cuando se trata de utilizar SFTP, WPKube tiene una colección de contenido de artículos que puede considerar necesario revisar:
También puede consultar la biblioteca de ganchos para desarrolladores de WordPress, en particular las entradas de personas para wp_head y wp_footer , mientras que esto es opcional ya que no los usará de una manera mayoritaria.
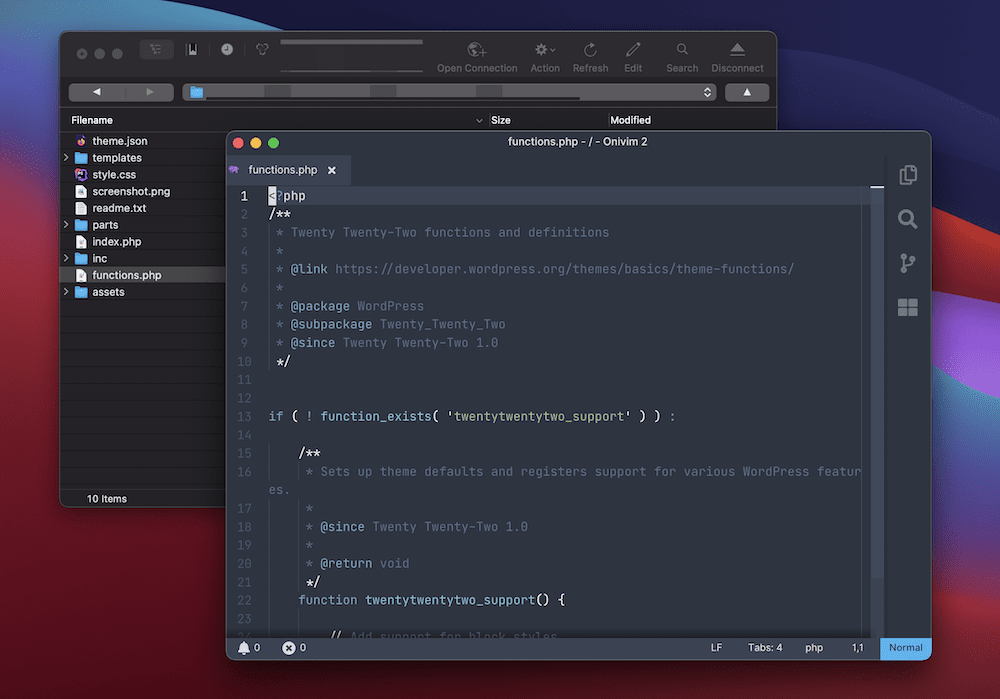
De la lista aquí, el curso de acción tomará un par de métodos. Para empezar, abra el servidor de su sitio dentro de su cliente SFTP, luego navegue hasta wp-material/themes . A continuación, abra la lista de su tema actual y busque el archivo functions.php adecuado:

Querrá abrir este archivo en su amado editor de código o contenido de texto. En el interior, puede colocar la siguiente plantilla de fragmento:
add_action( 'wp_head', ' ' ) purpose () ?>add_action( 'wp_head', ' ' ) purpose () ?>add_action( 'wp_head', ' ' ) purpose () ?>
En resumen, esto agrega un gancho de acción a WordPress usando como lo llames como el
