Cómo incluir gráficos vectoriales en un documento LaTeX en una Mac
Publicado: 2022-12-27Cuando se trata de componer gráficos vectoriales, hay dos formas principales de incluirlos en un documento LaTeX en una Mac. El primero usa el comando integrado \includegraphics y el segundo usa el paquete independiente. Ambos métodos tienen sus ventajas y desventajas, por lo que realmente depende del usuario decidir cuál es el mejor para sus necesidades. En general, \includegraphics es más fácil de usar, pero independiente proporciona más flexibilidad. Aquí hay una descripción general rápida de cómo usar cada método: \includegraphics Para usar \includegraphics, primero debe descargar el archivo de imagen que desea incluir. Asegúrese de que el archivo esté en un formato que LaTeX pueda procesar, como PDF, JPEG o PNG. Una vez que tenga el archivo de imagen, puede incluirlo en su documento usando la siguiente sintaxis: \includegraphics[width=\linewidth]{filename} Donde "nombre de archivo" se reemplaza con el nombre de su archivo de imagen. También puede especificar un ancho para la imagen, lo cual es útil si desea asegurarse de que se ajuste a los márgenes de su documento. standalone El paquete standalone proporciona una forma mucho más flexible de incluir gráficos vectoriales en LaTeX. Con este método, puede especificar el tamaño, la posición y otras propiedades de la imagen. Para usar el paquete independiente, primero debe descargarlo e instalarlo. Una vez que esté instalado, puede incluir gráficos vectoriales en su documento usando la siguiente sintaxis: \begin{figure} \centering \includegraphics[width=\linewidth]{filename} \caption{El título de su imagen va aquí} \label{fig:label } \end{figure} Donde "nombre de archivo" se reemplaza con el nombre de su archivo de imagen, y "etiqueta" es un identificador único para la imagen. El título es opcional, pero es una buena idea incluir uno para que sus lectores sepan cuál es la imagen. Una vez que haya agregado el código para incluir su gráfico vectorial, puede usar el comando \ref para hacer referencia a la imagen en otra parte de su documento, así: Vea la Figura \ref{fig:label} para ver un ejemplo de la imagen. Ambos métodos son formas válidas de incluir gráficos vectoriales en un documento LaTeX en una Mac.
Con LaTex, le mostraremos cómo incrustar archivos de gráficos vectoriales escalables (SVG) en su documento. Inkscape se utilizará para convertir de svg a. Archivos PDF, png, ps y eps (PDF es el valor predeterminado), pero todo esto se realiza automáticamente a través del comando.includesvg. Las funciones de control de las opciones se conocen como opciones e incluyen la capacidad de elegir cualquier cantidad de opciones diferentes. Usando el documento LaTeX include.includesvg, demostraremos cómo incluir archivos de imagen vg en un documento LaTeX. Es relativamente simple de lograr en un entorno La.Xtra, como un sistema de archivos pdflatex, xelatex o lualatex. Es imprescindible que tengamos el programa Inkscape en nuestro ordenador.
Vaya al sitio web de Apple y abra el navegador Safari en su Mac. Arrastre y suelte el archivo SVG en Safari para abrirlo. La imagen SVG se guardará como un archivo PNG y podrá tomar una captura de pantalla con ShiftCommand+4.
Inkscape es un maravilloso editor SVG gratuito que se puede usar en Mac, Windows y Linux. Con este programa, puedes crear y manipular objetos, una habilidad que disfrutan tanto los diseñadores como los ilustradores. Inkscape facilita dibujar con una sola mano. Puede generar archivos en una variedad de formatos como PNG, sk1, PDF y EPS.
A continuación, puede guardar el archivo SVG en su formato preferido, como PNG. Puede exportar como imagen seleccionando Exportar como en el menú Archivo. Al seleccionar la opción Tipo de archivo, puede exportar PNG como formato. Para comenzar, seleccione Exportar y luego seleccione Conversión.
¿Puedes incluir Svg en látex?

Sí, puede incluir svg en látex usando el comando \includesvg. Esto incluirá el archivo svg en su documento.
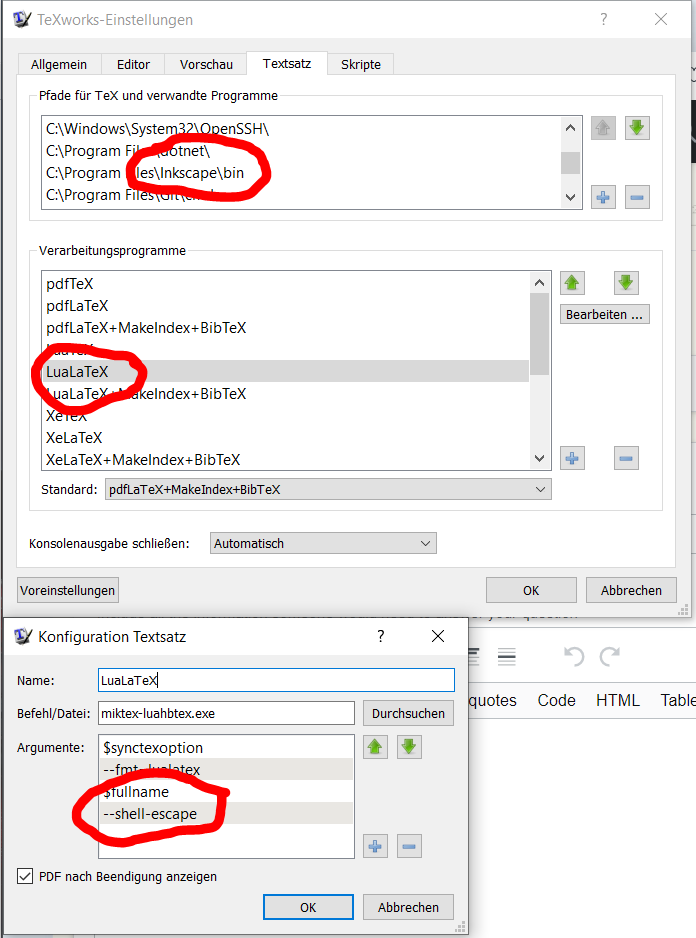
El paquete svg es ahora el método más canónico y directo para incluir dibujos svg en LaTeX. El paquete se basa en Inkscape como backend para convertir un dibujo en un archivo PDF completo, que solo incluye texto. Para hacerlo, debe usar dos requisitos previos. write18′ es un programa que permite el escape de shell (también conocido como pdflatex) y el escape de shell (también conocido como pdflatex). Inkscape debe estar ubicado en C:/Archivos de programa/Inkscape. Si incluye este directorio en la variable de ruta, lo estará agregando a las variables de entorno de Windows. Este MWE se puede utilizar para probar su configuración. El archivo drawing.svg se agrega a su directorio de trabajo en un intento de incluirlo. Si tiene un MWE, es posible que deba reiniciar su editor de LaTeX o la línea de comandos.
Si está convirtiendo gráficos vectoriales a PNG, es mejor usar el programa Xcode. Cuando se compila, Xcode convierte los gráficos vectoriales en PNG, lo que significa que los gráficos serán más pequeños y mejores. Chrome y Android utilizan el formato SVG como su formato preferido. Con la reciente incorporación del formato SVG a iOS, se puede usar un solo formato de activo en casi cualquier plataforma.
Cómo incluir archivos de imagen Svg en un documento de látex
Le mostraremos cómo incluir archivos de imagen vg en un documento LaTeX usando el método *includesvg en este artículo. Según nuestra experiencia, fue relativamente simple lograr esto en un entorno LaTeX moderno, como pdflatex, xelatex y lualatex. Es fundamental tener instalado el programa Inkscape en nuestro ordenador.
¿Cómo agrego un archivo svg a una cuenta de Overleaf? Se requiere el escape de shell y una instalación existente de Inkscape para habilitar svg en Overleaf.
Analiza archivos.VGL y muestra su contenido en SwiftUI, además de enviar archivos a otros marcos.
Para cargar un archivo SVG en SwiftUI, debe usar el siguiente código:
Tengo una foto.

¿Puedo subir Svg a Overleaf?

¿Cómo incluyo un archivo svg usando Overleaf? Si desea usar vg, debe habilitar el escape de shell y una instalación existente de Inkscape, las cuales no están disponibles en Overleaf.
El formato de archivo XML se utiliza para almacenar el formato de archivo SVG. El proceso de cargar archivos SVG en su biblioteca multimedia de WordPress no es tan sencillo como cargar archivos PNG o JPEG. Debido a que los SVG son más una forma de código que un formato de imagen tradicional como JPEG o PNG, son únicos en el sentido de que contienen código. Si desea garantizar la validez de su fuente de SVG, debe limitar el acceso a su sitio de WordPress para que solo usted u otra fuente confiable puedan contribuir. Primero debe lavar sus SVG antes de lavarlos para que sean completamente seguros. Hay numerosos complementos disponibles para uso gratuito y de pago. Si los visitantes de su sitio están expuestos a un código malicioso en un SVG sucio, el código puede representar un riesgo de seguridad para su servidor.
Desinfectar un SVG eliminará cualquier instancia de dicho código. Simplemente cargue sus SVG en su sitio de WordPress usando complementos. Usar un generador de páginas puede ser una buena idea si desea cargar. Ver archivos. Alternativamente, puede habilitar manualmente el soporte de WordPress para SVG modificando el archivo functions.php en su sitio web. Debido a que esta funcionalidad requiere privilegios de administrador, recomendamos realizarla primero en un sitio de ensayo/desarrollo. Si no puede resolver el problema del código, le recomendamos que utilice el complemento o el método de creación de páginas.
Solo se puede acceder a los SVG picados a través de fuentes confiables o mediante archivos desinfectados. El uso de un archivo SVG es una excelente manera de hacer que su sitio web se destaque entre la multitud al mostrar logotipos, íconos e infografías. Debido al formato de archivo, que es vulnerable a la piratería, WordPress no admite archivos SVG de forma nativa. El uso seguro de archivos SVG en WordPress se describe en esta guía, que demuestra algunas técnicas.
¿Puedo subir Svg?
Deberían poder cargarse directamente en su biblioteca de medios, como lo harían en cualquier archivo JPEG o PNG, y también debería poder obtener una vista previa. Con un complemento, simplemente puede cargar sus SVG en su biblioteca multimedia, tal como lo haría con los archivos JPEG y PNG.
¿Cómo agrego archivos Svg?
Hay algunas formas diferentes de agregar archivos SVG a su sitio web o documento. Una forma es simplemente vincular el archivo SVG usando la etiqueta. Otra forma es incrustar el archivo SVG usando la etiqueta. También puede insertar el código SVG directamente en su código HTML.
Los formatos de archivo de gráficos vectoriales escalables (SVG) son aptos para la web y le permiten crear gráficos rápida y fácilmente. Los almacenes de imágenes se generan utilizando fórmulas matemáticas generadas por una cuadrícula con puntos y líneas. Como resultado, pueden ampliarse significativamente sin perder su calidad. Debido a que el código XML se usa para escribir SVG, están destinados a ser texto literal en lugar de formas. No es raro que los principales navegadores como Chrome y Edge admitan formatos de archivo open.sva. Un programa incorporado en su computadora simplifica la apertura de una imagen. Aprenderá acerca de una variedad de herramientas en línea que pueden ayudarlo a incorporar elementos móviles en sus gráficos web.
los archivos vectoriales y los archivos PNG son los únicos dos tipos de archivos. Como no contienen píxeles, nunca pierden su resolución. Si estira o aprieta demasiado un archivo PNG, se vuelve borroso o pixelado. Los gráficos con numerosas rutas y puntos de anclaje consumirán más espacio.
¿Qué hago con los archivos Svg?
Un archivo SVG es una excelente herramienta para gráficos web como logotipos, ilustraciones y gráficos. A pesar de que carecen de píxeles, sus fotos digitales de alta calidad son difíciles de mostrar. Cuando se trata de fotografías detalladas, generalmente se prefieren los archivos JPEG. Las imágenes SVG solo están disponibles en los navegadores modernos.
¿Puedo usar Svg en Swiftui?
Aunque no puede usar SVG directamente en el catálogo de activos, puede usarlos en símbolos en Xcode 11. Para obtener más información sobre cómo crear sus propios símbolos sva, visite el sitio web de Apple.
Debido a que SVGKit no es compatible con SwiftUI, implementé un UIViewRepresentable para que funcione correctamente. Para garantizar que el svg tenga el tamaño correcto, tuve que crear un tamaño de archivo de CGSize en SVGImageView y establecer el marco en el contexto de SwiftUI. SDWebImage es una excelente biblioteca para cargar imágenes de red y también viene con un componente para SwiftUI.
/> 2 Los beneficios de agregar una imagen a su editorial
1 Imagen src=”miImagen.png” /
