Cómo incorporar botones de pago de transporte en WooCommerce
Publicado: 2023-07-21¿Está buscando agregar un botón de pago específico a su minorista en línea?
Convey Checkout ayuda a agilizar el proceso de pago y mejora la experiencia general de compras para sus clientes. También puede aumentar las conversiones y disminuir el abandono del carrito.
En este artículo, le mostraremos cómo insertar botones de pago categóricos en WooCommerce.

¿Por qué aumentar el pago de transporte en WooCommerce?
Incluir el pago categórico en su tienda minorista de WooCommerce ofrece una mejor experiencia de trabajo de navegación para sus clientes.
Permite a los clientes ir directamente al sitio web de pago y omitir el carrito de compras o las páginas web de pago. Tampoco tendrán que ir a la página de un proveedor de servicios de pago o completar un formulario de pago para completar sus compras.
Los botones de pago rápido hacen que todo el proceso de compra sea más rápido. Los clientes solo pueden hacer clic en los botones e iniciar sesión para gastar en los artículos en los que desean invertir en un instante. Como resultado, es posible que vea un aumento en las conversiones y menos carritos abandonados.
La incorporación de verificación categórica también ayuda a los usuarios de celulares donde las medidas de su monitor son pequeñas. Los consumidores simplemente tocarán los botones para invertir rápidamente en los artículos.
Sin embargo, WooCommerce no ofrece una opción de pago rápido de forma predeterminada. Querrá usar un complemento de WooCommerce para insertar el atributo en su tienda en línea.
Dicho esto, veamos cómo puede insertar botones de pago específicos en WooCommerce.
Configuración de FunnelKit en su minorista de WooCommerce
FunnelKit es el mejor complemento de embudo de ingresos de WooCommerce en la industria. Le permite incluir botones de pago rápido y producir varias páginas de embudo para su minorista en línea.
Lo mejor de trabajar con el complemento es que funciona con Stripe, Apple Pay back, Google Pay out, PayPal Categorical, Amazon Spend y otras pasarelas de pago para realizar el pago. De esta manera, no tiene que incluir todas y cada una de las empresas de pago en su punto de venta en línea que utiliza complementos o extensiones de terceros.
FunnelKit también brinda plantillas útiles para el usuario y le permite realizar pruebas A/B. Puede personalizar rápidamente sus embudos trabajando con diversos creadores de páginas web de arrastrar y soltar. Además, hay varias plantillas predesarrolladas y funciones de automatización para sus estrategias publicitarias.
Inicialmente, deberá configurar y activar el complemento FunnelKit. Si necesita ayuda, puede consultar nuestro manual sobre cómo instalar un complemento de WordPress.
Tras la activación, verá el asistente de configuración de FunnelKit. Continúe y simplemente haga clic en el botón 'Comenzar'.

Inmediatamente después de eso, deberá ingresar su licencia esencial. Puede ubicar la clave en el área de la cuenta de FunnelKit.
Simplemente haga clic en el botón 'Activar' después de ingresar a la licencia importante.

A continuación, FunnelKit consultará con usted para configurar complementos críticos. Estos consisten en WooCommerce, Stripe, FunnelKit Automations y FunnelKit Cart.
La mejor parte es que solo tiene que hacer clic en el botón 'Instalar y activar', y FunnelKit se encargará de la relajación.

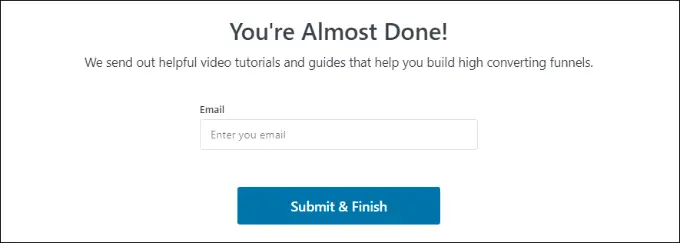
Inmediatamente después de que los complementos estén activos, el último paso es ingresar su dirección de correo electrónico.
Una vez hecho esto, simplemente haga clic en el botón 'Enviar y finalizar'.

Ahora verá un mensaje de logro. Está preparado para producir embudos utilizando el complemento y aumentar los botones de pago categóricos en su tienda WooCommerce.
Continúe y simplemente haga clic en el botón 'Ir a embudos' para continuar.

Habilitación de pasarelas de pago en WooCommerce
Antes de avanzar, asegúrese de haber configurado al menos una asistencia de pago en su punto de venta WooCommerce.
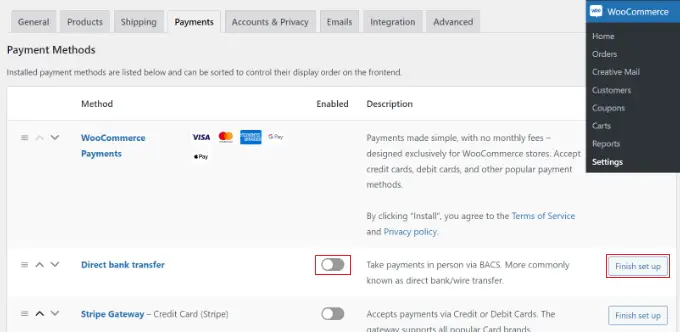
Para hacer eso, simplemente vaya a WooCommerce » Configuración desde su panel de WordPress y haga clic en la pestaña 'Pagos'.


Justo después de eso, puede hacer clic en el interruptor para permitir la pasarela de pago de su elección y hacer clic en el botón 'Finalizar configuración' para completar la configuración.
Para dominar mucho más, puede seguir nuestra guía sobre cómo permitir que los consumidores elijan métodos de pago en WooCommerce.
Agregar botones de pago específicos a WooCommerce
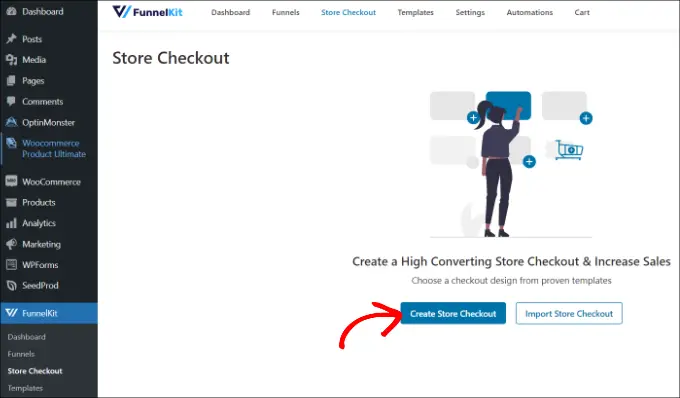
Cuando haya habilitado sus pasarelas de pago preferidas, puede dirigirse al sitio FunnelKit » Retail store Checkout desde su panel de administración de WordPress.
Desde abajo, solo haga clic en el botón 'Crear Keep Checkout'.

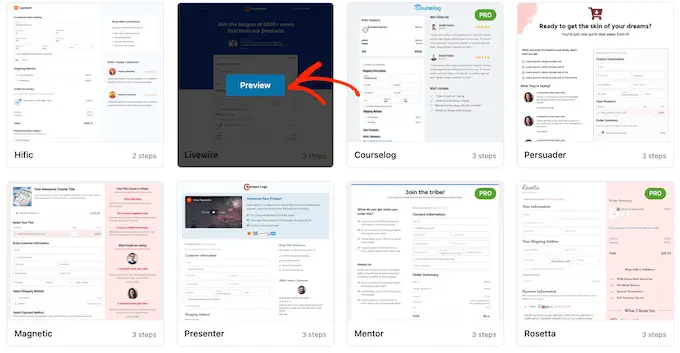
En la pantalla de visualización futura, FunnelKit le mostrará plantillas creadas profesionalmente para su sitio de pago. También le permitirá desarrollar un sitio web de pago desde cero.
No obstante, te proponemos utilizar una plantilla y personalizarla rápidamente según tus necesidades.
Simplemente coloque el cursor sobre una plantilla que le gustaría usar y haga clic en el botón 'Vista previa'.

Para este tutorial, usaremos la plantilla Livewire.
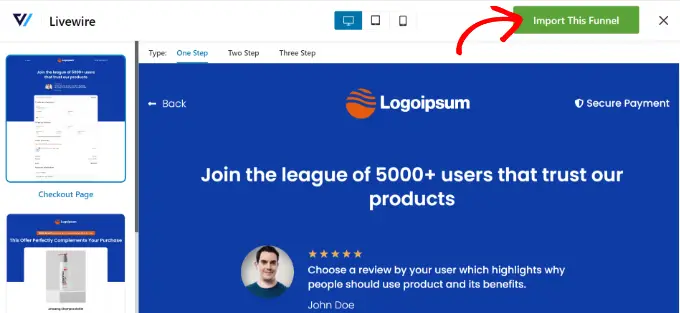
A continuación, avance y haga clic en el botón 'Importar este embudo' en el mejor de los casos.

Dependiendo de la plantilla que utilice, FunnelKit posiblemente consulte con usted para instalar más complementos como Elementor para editar la página de pago.
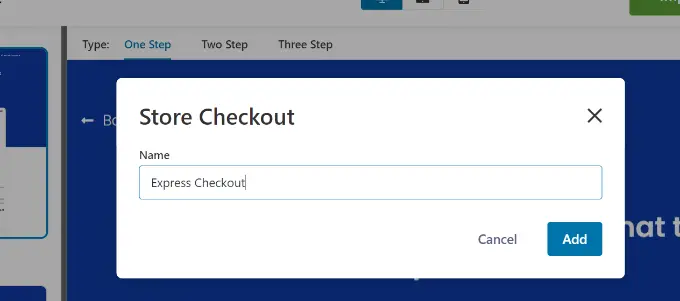
A continuación, deberá ingresar un título para el pago de su punto de venta minorista y simplemente hacer clic en el botón 'Agregar'.

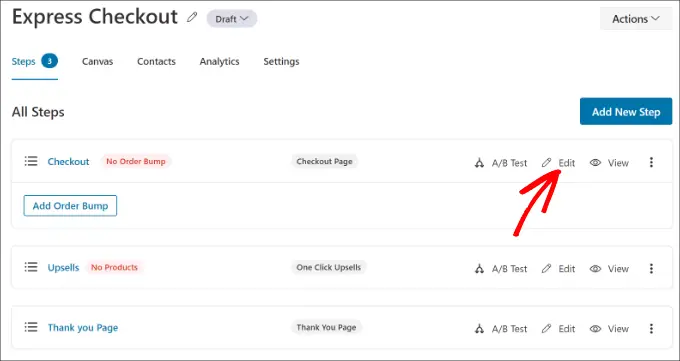
Justo después de eso, verá todos los pasos que se incluyen en la plantilla.
Básicamente, simplemente puede hacer clic en el botón 'Editar' para que la página web de Checkout continúe.

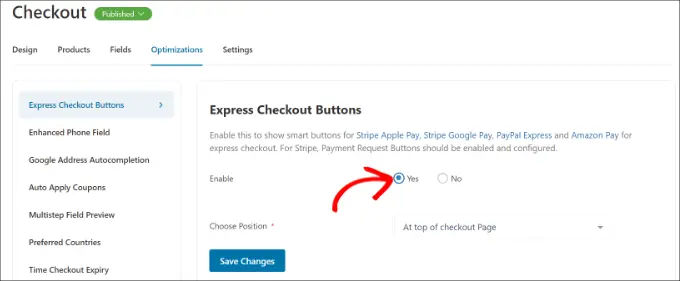
Future, puede cambiar a la pestaña 'Optimizaciones'. Desde abajo, simplemente habilite la opción 'Botones de pago rápido'.
FunnelKit también te permitirá decidir la ubicación de los botones entre las siguientes posibilidades:
- Liderando el sitio web de pago
- Antes/después del cambio de mercancía
- Justo antes/justo después del resumen de compra
- Superior a las pasarelas de pago

Cuando haya terminado, simplemente haga clic en el botón 'Guardar cambios'.
Eso es todo, tiene con éxito botones de pago categóricos adicionales en su tienda en línea.
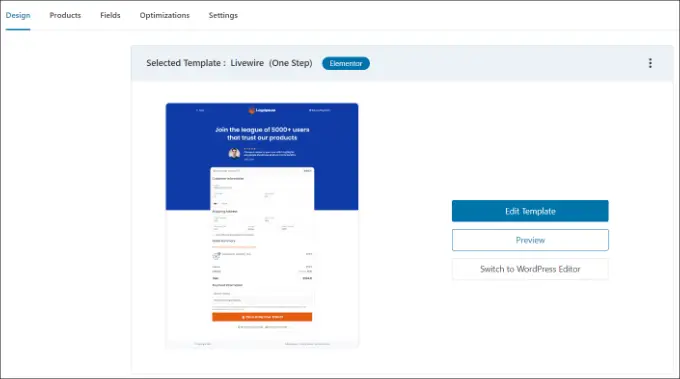
Si desea editar la apariencia de la página de pago, puede cambiar a la pestaña 'Diseño' y simplemente hacer clic en el botón 'Editar plantilla'.

Puede aprender mucho más siguiendo nuestra guía sobre cómo personalizar la página web de pago de WooCommerce.
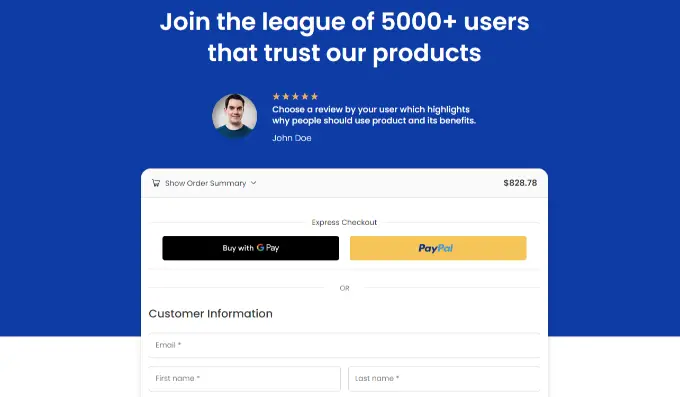
Una vez que haya realizado sus modificaciones, simplemente eche un vistazo a su tienda minorista en línea para ver los botones de pago y envío en movimiento.

Además, FunnelKit lo ayuda a vender productos en WooCommerce. De esta manera, puede fortalecer los ingresos al alentar a los usuarios finales a invertir en bienes adicionales.
También puede configurar correos electrónicos automatizados en WooCommerce utilizando FunnelKit Automations, un producto hermano de FunnelKit. Este complemento le permite generar flujos de trabajo automatizados y enviar campañas de correo electrónico a los compradores.
Esperamos que esta publicación lo haya ayudado a descubrir cómo aumentar los botones de pago en WooCommerce. Tal vez también desee ver nuestra lista de complementos de WooCommerce ideales para su tienda minorista y cómo crear una ventana emergente de WooCommerce para aumentar las ganancias.
Si apreciaste este artículo, entonces debes suscribirte a nuestro canal de YouTube para obtener tutoriales de películas de WordPress. También puedes descubrirnos en Twitter y Fb.
