Cómo incorporar zoom de aumento para imágenes en WordPress
Publicado: 2023-03-17¿Quieres aumentar un zoom de aumento similar al de Amazon para fotografías en WordPress?
La introducción de un aspecto de zoom permitirá a los consumidores ver hechos que no verían en una imagen de tamaño normal.
En este artículo, le mostraremos cómo insertar rápidamente un zoom de aumento para ilustraciones o fotos en WordPress.

¿Por qué aumentar un zoom de aumento para ilustraciones o fotos?
La incorporación de una función de zoom de aumento en su sitio web de WordPress permitirá a los visitantes del sitio ver la intrincada información de las fotos, obviamente.
Si tiene un sitio web de imágenes, la introducción de una función de aumento permitirá a los usuarios finales ampliar sus imágenes para ver detalles más precisos.
De la misma manera, si opera una tienda en línea, sus clientes potenciales podrán hacer zoom en las fotografías de los artículos.
Muchos de los grandes sitios web de comercio electrónico actualmente usan zoom de aumento para las imágenes de los artículos. Permite a los compradores echar un vistazo a los productos y crea una experiencia de compra superior en su tienda.
Que actualmente se afirma, veamos cómo puede agregar convenientemente un zoom de aumento para ilustraciones o fotos en WordPress.
Cómo agregar un zoom de aumento para fotos en WordPress
Primero, debe configurar y activar el complemento WP Graphic Zoom. Para obtener detalles adicionales, asegúrese de ver nuestra guía paso a paso sobre cómo configurar un complemento de WordPress.
En la activación, debe dirigirse a la página WP Image Zoom » Zoom Settings desde la barra lateral de administración de WordPress.
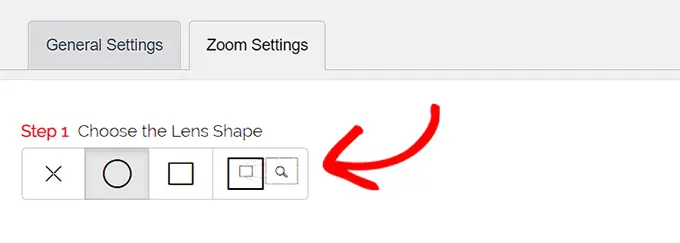
Próximamente, debe configurar los ajustes de resultado del zoom cambiando a la pestaña 'Configuración de zoom' y seleccionando la forma de lente que desea usar.

Puede elegir entre estilos de lente de ventana de círculo, cuadrado y zoom. Incluso puede elegir una selección 'Sin lente' (⨯) si no desea utilizar una condición para el efecto de aumento.
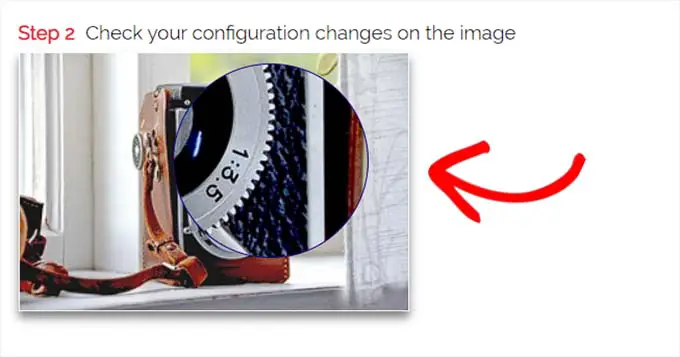
Después de decidir sobre la lente elegida, debe desplazarse hacia abajo a la siguiente etapa donde puede obtener una vista previa de una imagen con la lente seleccionada para ver cómo funciona. El complemento tiene una imagen de vista previa que puede usar para examinar sus cambios.

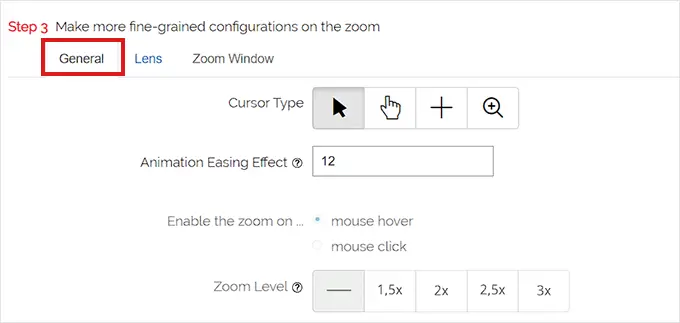
Próximamente, debe cambiar a la pestaña 'General'.
Desde aquí, puede elegir un estilo de cursor, establecer un efecto de animación, habilitar el zoom al pasar el mouse o al hacer clic con el mouse y definir un nivel de zoom.
Si desea aún muchas más posibilidades, algunas de las funciones solo están disponibles para el modelo profesional del complemento WP Image Zoom.

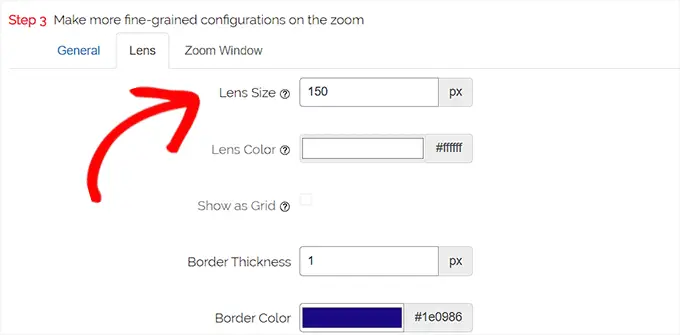
Después de crear sus selecciones en consecuencia, simplemente vaya a la pestaña 'Lente' desde el principio.
Ahora puede configurar ajustes como el tamaño de la lente, el tono de la lente, las selecciones del borde de la lente y mucho más si eligió la lente 'circular' o 'cuadrada' en el Paso 1.

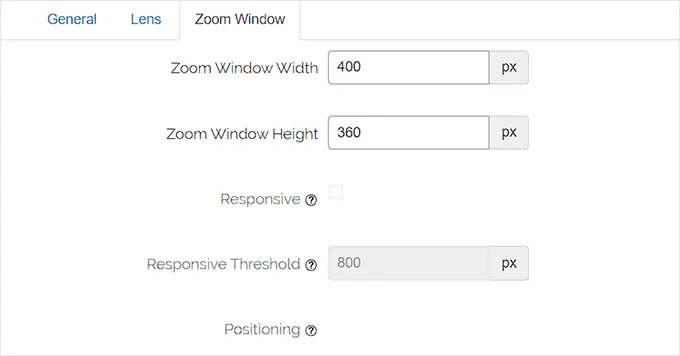
Si eligió la lente de la ventana de zoom, debe cambiar a la pestaña de configuración 'Ventana de zoom'.
Desde aquí, puede modificar el ancho y la altura de la ventana de zoom, el posicionamiento, la longitud de la imagen principal, los colores del borde y más.

En el futuro, simplemente debe hacer clic en 'Guardar cambios' para publicar sus configuraciones.
Después de eso, todo lo que tiene que hacer es configurar algunos ajustes normales.

Configurar opciones de complementos comunes

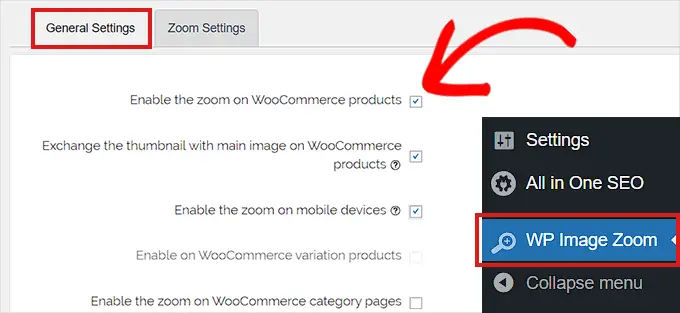
Próximamente, debe cambiar a la pestaña Opciones generales menos que a la configuración del complemento.
A partir de este artículo, ahora puede ayudar a opciones como hacer zoom en imágenes de productos o servicios de WooCommerce, miniaturas, dispositivos móviles, páginas web adjuntas, páginas de grupos de productos y más.
Todo lo que tiene que hacer es básicamente probar el futuro de los contenedores para estas soluciones.

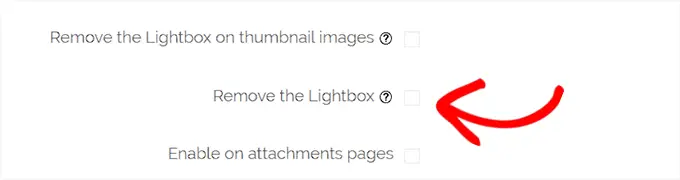
También puede deshacerse de la influencia de la caja de luz, para que los usuarios puedan hacer zoom en las imágenes sin esfuerzo.
Por otro lado, necesitaría la versión Pro del complemento para esta función.

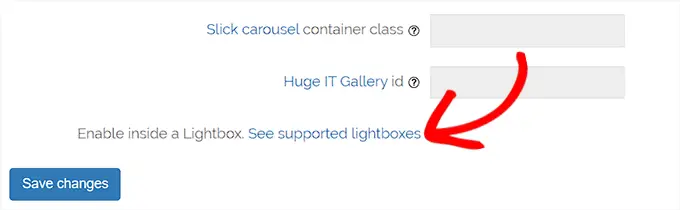
Si no va a borrar la caja de luz para las imágenes, debe desplazarse hacia abajo hasta la opción 'Habilitar en una caja de luz' y marcar la casilla que se encuentra al lado.
Tenga en cuenta: puede ver las cajas de luz compatibles para asegurarse de que el zoom funcione bien dentro de una caja de luz en su sitio web.

Una vez que haya terminado de cambiar las opciones, nunca olvide simplemente hacer clic en el botón 'Guardar cambios' para vender sus opciones.
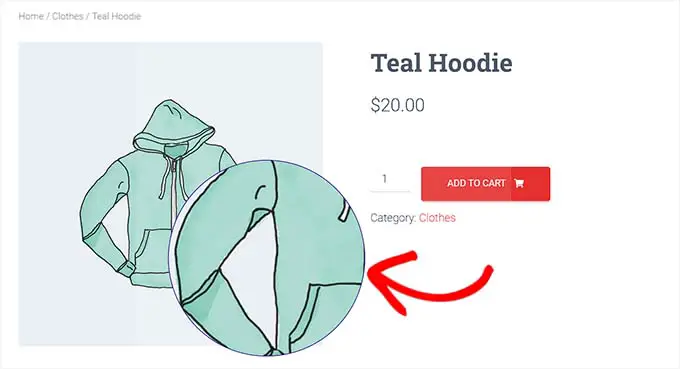
El zoom de aumento ahora estará habilitado para los productos de WooCommerce.
Puede visitar su tienda minorista en línea para ver nuestra función de zoom.

Por otro lado, si desea ayudar a ampliar las fotos en las publicaciones y páginas de WordPress, debe seguir la acción a continuación.
Fase 3. Potenciar el zoom de aumento para fotos en el Editor de bloques
De manera predeterminada, el zoom de aumento no está habilitado para las imágenes en sus publicaciones y páginas de Internet. Deberá hacerlo manualmente inmediatamente después de incorporar un gráfico a su material.
Primero, debe abrir un artículo que desee editar en el editor de bloques.
A continuación, debe agregar un gráfico a esa publicación desde la biblioteca de medios o su sistema informático.
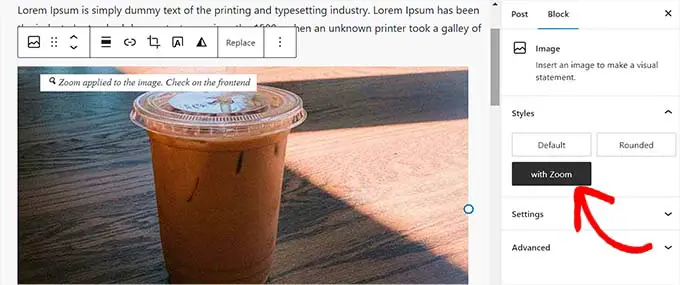
Tan pronto como lo haga, simplemente haga clic en la imagen para abrir su panel de Opciones de bloque en la esquina derecha de la pantalla.
En este artículo, simplemente vaya a la pestaña 'Estilos' y haga clic en el botón 'Con zoom' para usar el zoom de aumento en su gráfico.

Poco después, simplemente haga clic en el botón 'Actualizar' o 'Publicar' en la parte superior para almacenar su configuración.
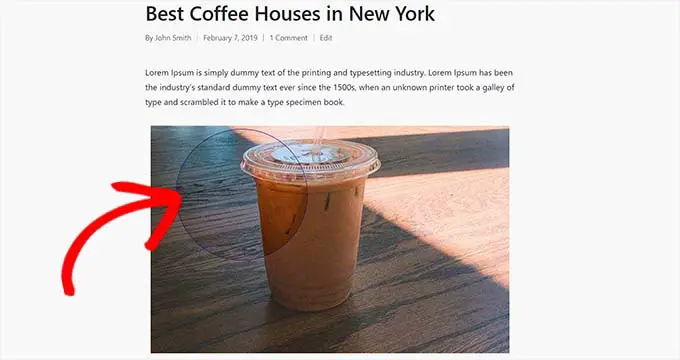
El atributo de zoom aparecerá así en su página web:

Tome nota: tendrá que repetir este paso casi cada vez que desee insertar el efecto de zoom en una imagen diferente.
Sugerimos aplicar imágenes de calidad significativa para que la función de zoom se vea bien. Las ilustraciones o fotos de mayor calidad generalmente tienen un tamaño de archivo más grande y solo tardan más en cargarse, lo que afectará la velocidad y el rendimiento general de su sitio web.
Para resolver este problema, desea optimizar sus fotos para Internet antes de subirlas a WordPress.
Esperamos que este artículo te haya ayudado a descubrir cómo insertar zoom de aumento para fotografías en WordPress. También puede consultar nuestra guía sobre cómo mejorar las fotos para los motores de búsqueda y nuestras mejores opciones para los mejores complementos de compresión de gráficos.
Si prefiere este informe, recuerde suscribirse a nuestro canal de YouTube para obtener tutoriales de películas de WordPress. También nos puedes ubicar en Twitter y Fb.
