Cómo aumentar la velocidad de carga de la página del sitio web
Publicado: 2022-03-11Hoy en día, los usuarios de Internet esperan recibir la información que buscan de inmediato. Si el sitio web se carga lentamente, la mayoría de las personas lo abandonarán y no volverán nunca más.
Si uno de tus objetivos comerciales es aumentar la velocidad de carga de tu página, tenemos una solución para ti. En esta publicación de blog, WishDesk explora las mejores formas de garantizar que las páginas se carguen lo más rápido posible.
¿Por qué es importante la velocidad de carga de la página?
La velocidad lenta de la página mata las conversiones.
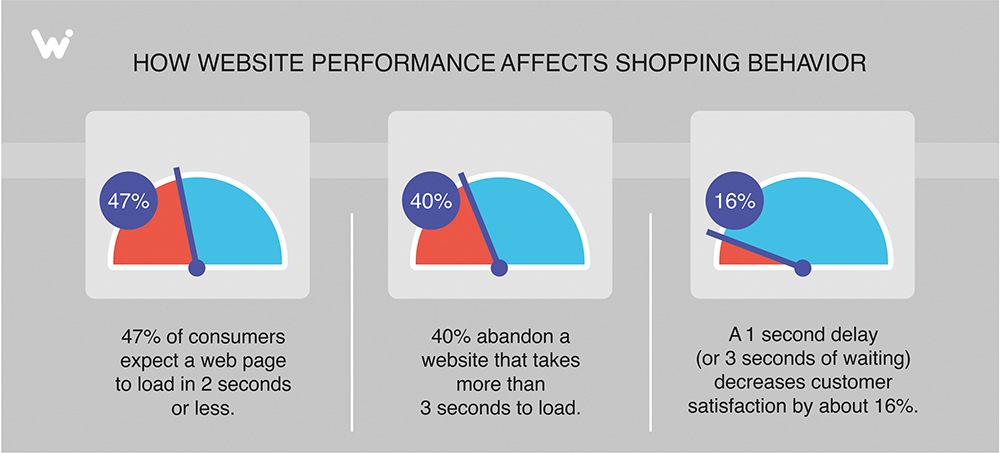
Según Kissmetrics, el 47 % de los consumidores espera que una página web se cargue en 2 segundos o menos y el 40 % de las personas abandona un sitio web que tarda más de 3 segundos en cargarse.

El aumento de la velocidad de carga del sitio web mejora el rendimiento y afecta la clasificación del sitio. La gente odia esperar. Incluso un segundo de retraso puede ser frustrante e irritante. Desde 2010, Google ha incluido la velocidad de la página en su algoritmo de clasificación para crear una mejor experiencia de usuario. Cuanto más rápido se cargue cada elemento, más alto estará su sitio web en la página de resultados del motor de búsqueda.
El hecho más decepcionante es que un sitio web lento le cuesta dinero y la credibilidad de su cliente. No permita que la velocidad de carga lenta arruine su negocio. ¡Consulte nuestros consejos y optimice su sitio web hoy!
10 maneras de aumentar la velocidad del sitio web
Puede haber docenas de razones para el tiempo de carga lento. Los especialistas web de WishDesk resaltan los temas más importantes a tener en cuenta.
1. Asegúrate de tener un buen alojamiento web
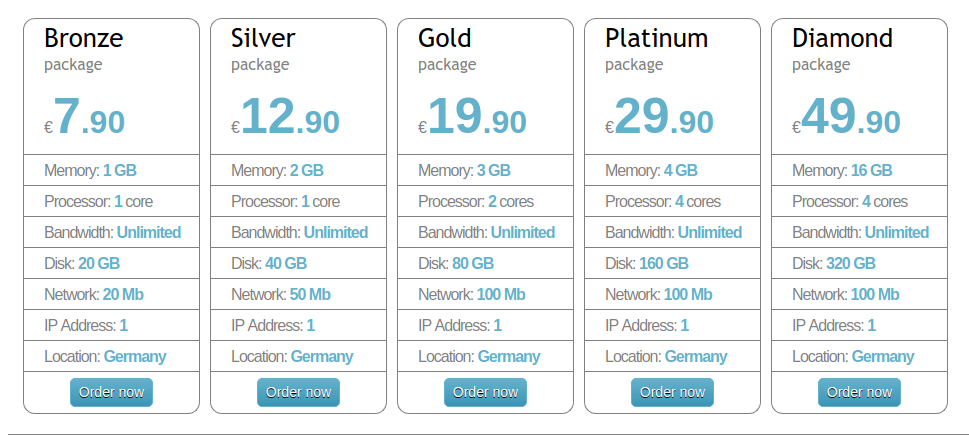
Hay tres opciones diferentes cuando se trata de alojamiento web: El alojamiento compartido ofrece el conjunto de servicios más básico. Su mayor desventaja es la incapacidad para manejar alto tráfico. Un VPS (servidor privado virtual) también ofrece un entorno compartido, sin embargo, cada usuario tiene su propia parte del servidor. Un servidor dedicado está completamente dedicado a un usuario, pero requiere un mantenimiento completo.
Cada opción tiene sus ventajas y desventajas. Sin embargo, le recomendamos que se mantenga alejado del alojamiento compartido si su sitio tiene mucho tráfico.
Aquí en WishDesk, ofrecemos soluciones de alojamiento flexibles y seguras. Consulte nuestros planes de alojamiento VPS y elija el que se adapte a sus necesidades.

2. Comprime tus imágenes
Las imágenes son una parte vital del contenido de un sitio web. Permiten mostrar sus productos, servicios y mucho más. La optimización de imágenes aumenta la velocidad de carga de la página y proporciona una experiencia de usuario positiva.
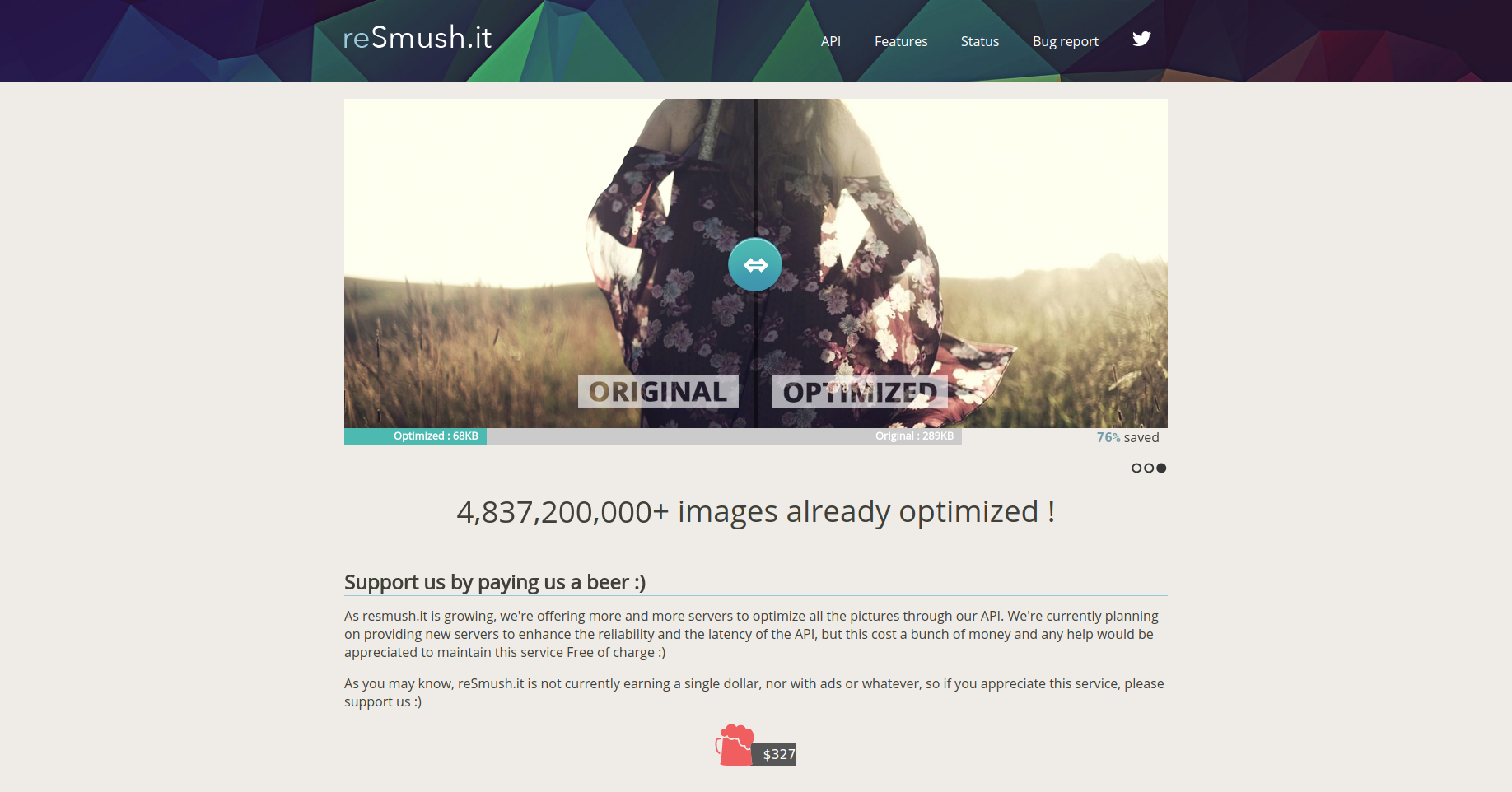
Si no comprime las imágenes antes de cargarlas, es posible que tenga problemas con la velocidad de la página. Hay servicios especiales que reducen el tamaño del archivo sin dejar de mantener su alta calidad. El mejor ejemplo de una herramienta de este tipo es reSmush.it.

3. Habilitar el almacenamiento en caché
Al habilitar el almacenamiento en caché, puede reducir el tiempo de carga del sitio web para los visitantes que repiten.
Si su plataforma está configurada para el almacenamiento en caché, parte de la información de su sitio se almacenará en su disco duro en un caché o almacenamiento temporal. La próxima vez que estos usuarios visiten un sitio web, su navegador cargará parte del contenido sin enviar solicitudes HTTP al servidor.
4. Mantén tu CMS actualizado
No importa en qué CMS esté construido su sitio web, mantenga su núcleo, módulos y temas actualizados. Las actualizaciones están destinadas a mejorar la seguridad, corregir errores y aumentar la velocidad de carga de la página. Con cada actualización, la funcionalidad del sitio web, así como la velocidad, mejoran. Esto también es cierto para los módulos y el tema que está utilizando.

5. Haz una limpieza de código
Muy a menudo, la velocidad del sitio web es lenta debido a errores en el código. Por ejemplo, la duplicación de código genera solicitudes innecesarias al servidor. El equipo de WishDesk está listo para examinar el código de su sitio web y limpiarlo para aumentar la velocidad de carga de la página.
Obtén más información sobre por qué es importante revisar el código.
6. Habilitar la compresión de texto
La compresión de texto minimiza el tamaño en bytes de las respuestas que incluyen contenido de texto. Habilite la compresión de texto en el servidor que sirvió estas respuestas, ya que cuantos menos bytes se deban descargar, mayor será la velocidad de carga de la página.
7. Elimina los recursos que bloquean el renderizado
Los recursos de bloqueo de procesamiento son uno de los problemas más comunes que ralentizan los sitios web. Por lo general, son archivos JS y CSS que se encuentran en la cabecera de su sitio web. Se cargan encima del área de pliegue, el área que ves en un sitio web antes de desplazarte hacia abajo. Elimine todos los componentes que retrasan la visibilidad del contenido principal en la página.
Use Google PageSpeed Insights para identificar secuencias de comandos que bloquean el renderizado.
8. Evite los redireccionamientos de varias páginas
Los redireccionamientos son la fuente de demoras adicionales antes de que se pueda cargar la página. Elimine los redireccionamientos innecesarios y reemplácelos con enlaces directos. Utilice servicios especiales, como el comprobador de redirección, para solucionar este problema.
9. Evita un tamaño de DOM excesivo
Si su servidor entrega un árbol de modelo de objeto de documento (DOM) grande, se entregan muchos bytes innecesarios con él. Como resultado, el tiempo de carga de la página se ralentiza, porque el navegador puede estar analizando muchos nodos que ni siquiera se muestran en la parte superior de la página.
Un árbol DOM óptimo debería tener:
- menos de 1500 nodos en total
- una profundidad máxima de 32 nodos
- ningún nodo principal con más de 60 nodos secundarios.
Cree nodos DOM solo cuando sea necesario y destrúyalos cuando ya no sean necesarios.
10. Instrumente sus scripts con marcas y medidas de User Timing
La API de sincronización del usuario le permite medir el rendimiento de JavaScript. Instrumente las partes de los scripts que desea optimizar con la API de sincronización del usuario.
¡Y algo más!
- Amplifica tu página
- preconectar a los orígenes requeridos
- precargar solicitudes de clave
- evitar enormes cargas útiles de red
- reducir el tiempo de ejecución de JavaScript
- asegúrese de que el texto permanezca visible durante la carga de la fuente web
- diferir CSS no utilizado
¿Necesita acelerar un sitio web?
Estos consejos son solo una pequeña parte de un largo y complicado proceso de optimización de sitios web. Los elegimos porque son los cambios más fáciles, pero al mismo tiempo más efectivos que puede implementar.
Hay muchos servicios de análisis de velocidad de sitios web que le permiten verificar si su sitio web necesita velocidad de carga de página.
Si desea obtener un informe detallado sobre las causas de la ralentización, comuníquese con la empresa de desarrollo web WishDesk para la auditoría de rendimiento. Después de un chequeo, los especialistas de WishDesk optimizarán su plataforma y aumentarán el rendimiento del sitio web.
