Cómo aumentar la velocidad del sitio web de WordPress en dispositivos móviles
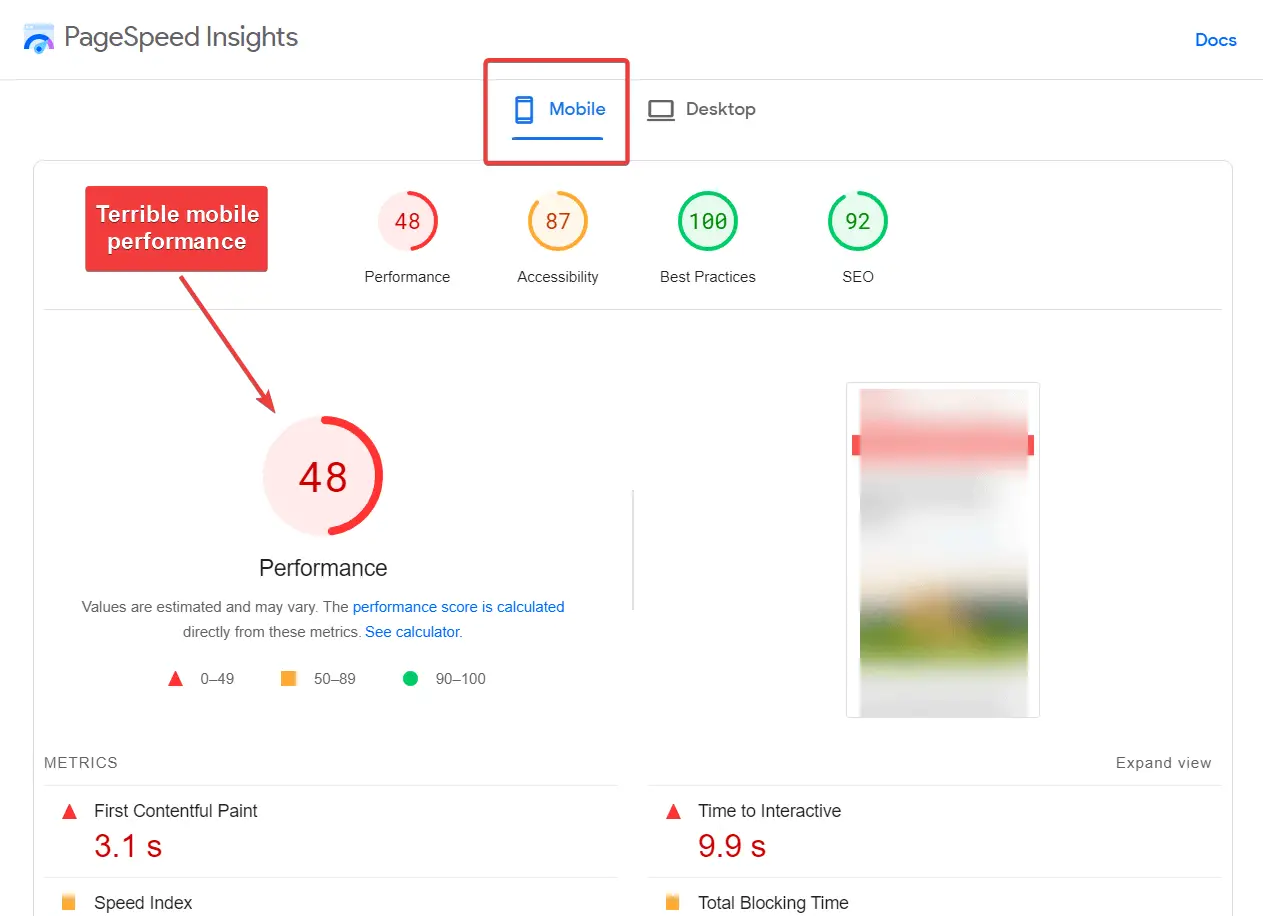
Publicado: 2023-03-07¿Se pregunta cómo aumentar la velocidad del sitio web de WordPress en dispositivos móviles?
Cuando se trata de optimizar la velocidad de un sitio web, uno tiene que trabajar tanto en la velocidad del escritorio como en la del móvil, ya que ambos dispositivos atraen una buena cantidad de tráfico.
Algunos argumentarían que la velocidad móvil es más importante ya que, después de implementar la indexación móvil primero, Google considera la versión móvil de una página web para fines de clasificación sobre la versión de escritorio.
No obstante, la velocidad del escritorio no debe descartarse porque la velocidad de carga general de un sitio todavía se considera un factor de clasificación importante.
Ya hemos cubierto cómo optimizar la velocidad de carga general de su sitio en un artículo anterior, por lo que en este tutorial nos centraremos en aumentar la velocidad móvil de su sitio. Implemente amablemente los pasos enumerados en ambos artículos para optimizar la velocidad del sitio.
¿Por qué su sitio de WordPress es lento en dispositivos móviles?

Un sitio web de WordPress puede aparecer lento en dispositivos móviles debido a las causas que se enumeran a continuación. Notará que algunas de las causas son específicas para dispositivos móviles, mientras que otras son causas comunes que también se aplican a la versión de escritorio de su sitio.
- Alojamiento lento de WordPress
- Imágenes grandes no optimizadas para visualización móvil
- Los procesadores de teléfonos inteligentes suelen tener una arquitectura de CPU más débil y son más lentos que los de escritorio.
- Reglas CSS específicas para dispositivos móviles, incluido el tamaño de la ventana gráfica, el cambio de tamaño de las imágenes, etc.
- Demasiados complementos pesados utilizando simultáneamente demasiados recursos
- Demasiados controles deslizantes, precargadores o animaciones
Ahora que tiene una idea de las causas, procedamos con los pasos para solucionar el problema y aumentar la velocidad de su sitio en dispositivos móviles.
Cómo aumentar la velocidad del sitio web de WordPress en dispositivos móviles
En esta sección, aprenderá cómo aumentar la velocidad del sitio web de WordPress en dispositivos móviles en solo siete pasos. Esos son:
- Cambie a un proveedor de alojamiento rápido (si aún no está usando uno)
- Use un tema optimizado para dispositivos móviles
- Optimizar imágenes
- Implementar el almacenamiento en caché
- Optimizar el código de WordPress (JavaScript, CSS y HTML)
- Revisar y reducir complementos
- Habilitar AMP (opcional)
Profundicemos más en cada solución y aprendamos cómo ayudan a aumentar la velocidad de su sitio en dispositivos móviles.
1. Cámbiate a un proveedor de hosting rápido
Elegir un proveedor de alojamiento rápido suele ser una de las mejores soluciones para aumentar la velocidad del sitio web de WordPress en dispositivos móviles.
Puede llevar a cabo cualquiera de las soluciones enumeradas a continuación en esta sección y aun así registrar una velocidad móvil terrible si su servidor de alojamiento no está a la altura.
Entonces, el primer paso es determinar si la velocidad lenta del sitio se debe a un rendimiento deficiente del servidor de alojamiento.
Una forma de verificar esto es usar una herramienta de prueba de velocidad para probar el tiempo de respuesta del servidor de su sitio.
O, si prefiere que hagamos el trabajo por usted, puede leer nuestras publicaciones sobre el tema.
Hemos probado docenas de servicios de alojamiento y publicado reseñas detalladas sobre casi todos los proveedores populares. Debería poder encontrar su proveedor de alojamiento en los siguientes artículos y determinar si debe continuar usando su servicio:
Después de leer las reseñas, si decide cambiar a un mejor proveedor de alojamiento, eche un vistazo a nuestro artículo sobre los servicios de alojamiento de sitios web más rápidos. Cubre ocho empresas de alojamiento diferentes equipadas con tecnologías que lo ayudarán a aumentar la velocidad móvil de su sitio.
Además, considere cambiar a una solución de alojamiento dedicada a su tipo de sitio web. Por ejemplo, los sitios de WooCommerce son más grandes y generalmente requieren más potencia de procesamiento, por lo que es una mejor idea migrar a un plan de alojamiento de WooCommerce dedicado.
2. Use un tema optimizado para dispositivos móviles
Las personas que visitan su sitio utilizan dispositivos móviles de diferentes tamaños, sistemas operativos y fabricantes. Su sitio web debe estar diseñado para responder a todos los dispositivos móviles.
Por lo general, el trabajo del tema de WordPress es ofrecer un diseño receptivo. Esta es la razón por la que debe seleccionar un tema con cuidado. Puede haber cientos de miles de temas para elegir, pero no todos los temas responden y están listos para la visualización móvil.
Para ayudar a los usuarios a crear sitios web más rápidos en dispositivos móviles, creamos un tema ligero llamado Neve.

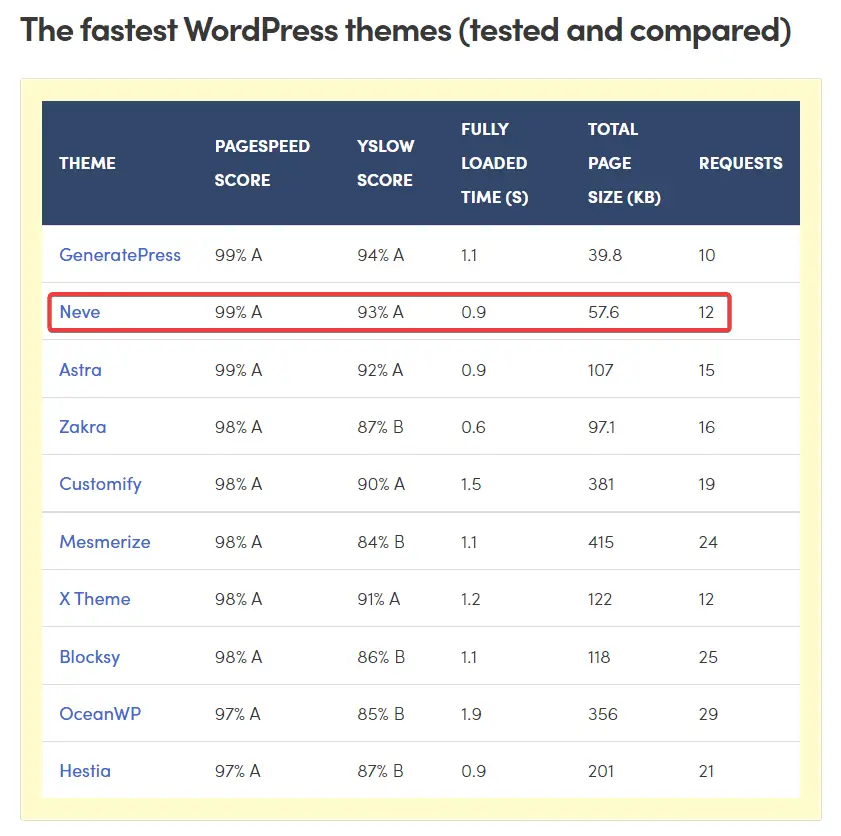
El diseño receptivo de Neve garantiza que sus publicaciones y páginas se adapten al tamaño de la pantalla y al dispositivo del visitante, lo que hace que su contenido sea accesible para todos. También se encuentra entre los tres temas más rápidos para sitios web de WordPress.
Obtenga más información sobre Neve y pruébelo.

3. Optimizar imágenes
Las imágenes son una de las tres cosas principales responsables de la ralentización de su sitio web en dispositivos móviles. Ocupan mucho espacio en su servidor y lleva un tiempo descargarlos en un navegador.
Eso significa que optimizar las imágenes de su sitio es otra de las mejores soluciones para aumentar la velocidad del sitio web de WordPress en dispositivos móviles.
Afortunadamente, hay un par de cosas que puedes hacer para reducir el impacto negativo de las imágenes en tu sitio.
- Utilice formatos de imagen optimizados como WebP o Avif siempre que sea posible
- Reduce el tamaño de las imágenes antes de subirlas (aprende sobre los tamaños de imágenes de WordPress)
- Implemente la carga diferida para que las imágenes se descarguen en el navegador solo cuando se necesiten
- Sirva sus imágenes a través de CDN para reducir la carga en el servidor de su sitio
- Use un complemento de optimización para eliminar algunos kilobytes de sus imágenes
Si desea optimizar todo esto, puede usar el complemento Optimole. Optimole no solo comprimirá, cambiará el tamaño y convertirá sus imágenes al formato óptimo, sino que también puede servir dinámicamente imágenes optimizadas a través de su CDN.
Con este enfoque múltiple, los visitantes móviles recibirán imágenes más pequeñas que los visitantes que navegan, por ejemplo, en una pantalla Retina, lo que acelera su sitio y significa que cada usuario obtiene una imagen optimizada para su experiencia de navegación.
4. Implementar el almacenamiento en caché
Con el almacenamiento en caché de WordPress, puede almacenar la versión HTML terminada de su sitio en lugar de obligar a su servidor a procesar PHP para cada visita.
Esto significa que el servidor puede responder con la página terminada más rápido, lo que conduce a tiempos de carga más rápidos para todos sus visitantes, incluidos aquellos en dispositivos móviles.
Puede implementar el almacenamiento en caché a través de su proveedor de alojamiento o un complemento de almacenamiento en caché. Hoy en día, muchos hosts de WordPress de calidad ofrecen sus propias soluciones de almacenamiento en caché a nivel de servidor.

Puede preguntarle a su proveedor de alojamiento si ofrece tecnología de almacenamiento en caché del servidor y si su plan actual la incluye. Si le dicen que actualice su plan para habilitar el almacenamiento en caché, considere agregar un complemento de almacenamiento en caché gratuito.
5. Optimice el código de WordPress (JavaScript, CSS y HTML)
Al igual que tener archivos de imágenes pesados puede ralentizar los tiempos de carga de su dispositivo móvil, servir un código no optimizado también puede ralentizar las cosas para sus visitantes móviles, especialmente si su sitio ofrece una gran cantidad de JavaScript.
Esto puede hacer que la optimización del código de su sitio sea otro paso importante para aumentar la velocidad del sitio web de WordPress en los dispositivos móviles.
Puede optimizar el código de su sitio realizando los siguientes pasos:
- Minimice HTML, CSS y JavaScript para eliminar espacios, comentarios y formato adicionales
- Combine archivos CSS y JavaScript para garantizar solicitudes HTTP eficientes (sin embargo, si su host usa HTTP/2, puede omitir esto)
- Implementar la compresión Gzip o Brotli
- Elimine los recursos que bloquean la representación, como los archivos CSS, HTML y JavaScript, para obligar a los navegadores a retrasar la representación del contenido en su sitio.
Para minificar, combinar y comprimir archivos y códigos, necesita un complemento minificar. Afortunadamente, recientemente escribimos una guía detallada sobre los mejores complementos de Minify después de probarlos minuciosamente. Para eliminar el código de bloqueo de procesamiento, tenemos un tutorial separado.
6. Revise y reduzca los complementos pesados
Si bien no existe una regla estricta sobre cuántos complementos puede tener su sitio, la instalación de complementos de carga lenta y con muchos recursos definitivamente tendrá un efecto en los tiempos de carga móvil de su sitio.
Los complementos mal codificados acaparan demasiados recursos de su servidor, lo que lleva a una velocidad de carga lenta. Recomendamos revisar el complemento instalado en su sitio web y eliminar los que están mal codificados.
Para eliminar los complementos malos, consulte las reseñas dejadas por los usuarios en el repositorio de complementos de WordPress. Mire las reseñas dejadas en los últimos 12 meses y busque la palabra "lento".
Si aparece en un número significativo de reseñas, significa que el complemento es, hasta cierto punto, responsable de ralentizar su sitio. Encuentre una mejor alternativa a ese complemento y luego elimínelo de su sitio web.
Desafortunadamente, el diagnóstico de complementos de carga lenta es uno de los aspectos más técnicos de cómo aumentar la velocidad del sitio web de WordPress en dispositivos móviles.
Sin embargo, para usuarios más técnicos, también puede evaluar el rendimiento del complemento utilizando el análisis de cascada en una herramienta de prueba de velocidad y/o un complemento gratuito como Query Monitor.
7. Habilitar AMP (opcional)
AMP significa Accelerated Mobile Pages y es una iniciativa de código abierto respaldada por líderes de la industria como Google y Twitter. La tecnología tiene como objetivo mostrar páginas web más rápido a los usuarios móviles.
Cuando implementa AMP, reduce las versiones de sus publicaciones y páginas y sirve solo los elementos esenciales para sus visitantes móviles. Esto hace que su sitio sea súper rápido, pero pierde muchos de sus elementos de diseño cuidadosamente elaborados. Otro inconveniente de AMP es que hay tipos limitados de anuncios admitidos por los sitios de AMP, y algunos anuncios también son difíciles de implementar.
Debido a que tiene ventajas y desventajas notables, no deberías sentirte obligado a usar AMP. Sin embargo, AMP es una excelente manera de acelerar el rendimiento móvil de su sitio en un abrir y cerrar de ojos.
Para obtener más información, consulte nuestra guía sobre cómo configurar AMP en WordPress.
Reflexiones finales sobre cómo aumentar la velocidad del sitio web de WordPress en dispositivos móviles
Mejorar la velocidad de su sitio web en dispositivos móviles no es un proceso difícil, pero ciertamente es largo. Necesitas dedicar algo de tiempo a llevar a cabo las soluciones. Aquí hay un resumen de todos los pasos que debe seguir:
- Cambiar a un servidor de alojamiento más rápido
- Use un tema de WordPress optimizado para dispositivos móviles, como Neve
- Utiliza imágenes ligeras y optimízalas con una herramienta como Optimole
- Implemente el almacenamiento en caché en el nivel del servidor o use un complemento de almacenamiento en caché
- Optimizar el código de WordPress (JavaScript, CSS y HTML)
- Revise y elimine complementos mal codificados
- Considere habilitar AMP (opcional)
Para obtener otros consejos sobre cómo crear un mejor sitio móvil, también puede leer nuestra guía sobre cómo crear un sitio de WordPress optimizado para dispositivos móviles.
Eso es todo, amigos. Si tiene alguna pregunta sobre cómo aumentar el sitio web de WordPress en dispositivos móviles, infórmenos en la sección de comentarios a continuación.
