Cómo insertar una descripción breve de un producto o servicio en WooCommerce
Publicado: 2022-08-26¿Quieres insertar una pequeña descripción de la solución en WooCommerce?
Una breve descripción del producto participativa y útil puede hacer que los compradores deseen saber más sobre sus productos y soluciones y ayudarlo a obtener más ventas de productos.
En este artículo, le mostraremos cómo puede aumentar una breve descripción del artículo en su tienda WooCommerce.

¿Por qué agregar una breve descripción de la mercancía en WooCommerce?
Al igual que un extracto publicado, las descripciones breves de los artículos pueden hacer que los compradores se interesen por aprender más sobre un artículo.
La mayoría de los temas de WordPress de WooCommerce muestran claramente la descripción específicamente debajo de la etiqueta de precio del producto en las páginas web de productos específicos.

Dado que es solo una de las primeras cosas que verán los consumidores, esta descripción es excelente para compartir detalles vitales sobre un artículo, como su tamaño o el producto del que está hecho.
Esto puede ayudar a los clientes a tomar una decisión rápidamente, ya sea que deseen obtener más información sobre los productos desplazándose hasta su descripción completa o visitando la galería de imágenes de su solución. En otras palabras, una descripción participativa puede actuar como un argumento de venta para la relajación de la página del sitio web de su solución.
Con eso en mente, veamos cómo puedes incluir una breve descripción de productos en WooCommerce.
Cómo agregar una descripción de producto más corta en WooCommerce
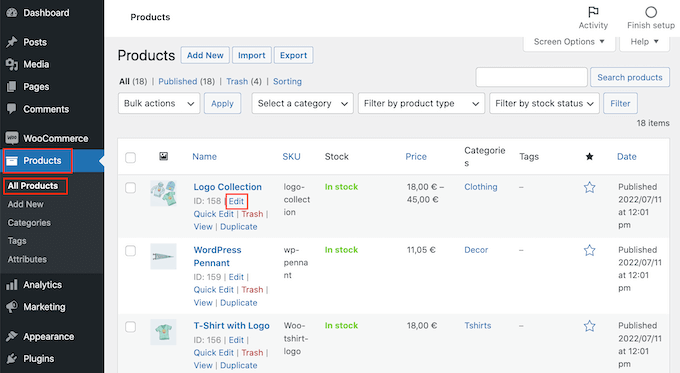
Para desarrollar una breve descripción, vaya a Bienes » Todos los productos y soluciones en su panel de control de WordPress.
Luego, encuentre el elemento en el lugar donde desea agregar una breve descripción y haga clic en su enlace 'Editar'.

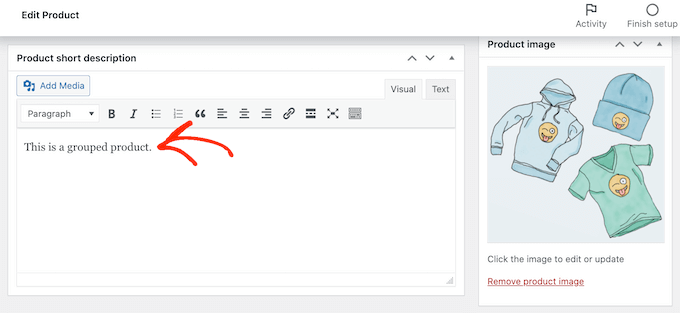
Una vez que haya hecho eso, desplácese hasta el cuadro 'Descripción rápida del producto'.
Ahora puede formar una descripción en el espacio de texto.

Cuando esté satisfecho con los detalles que ingresó, simplemente actualice o publique la página del sitio web de mercancías como de costumbre.
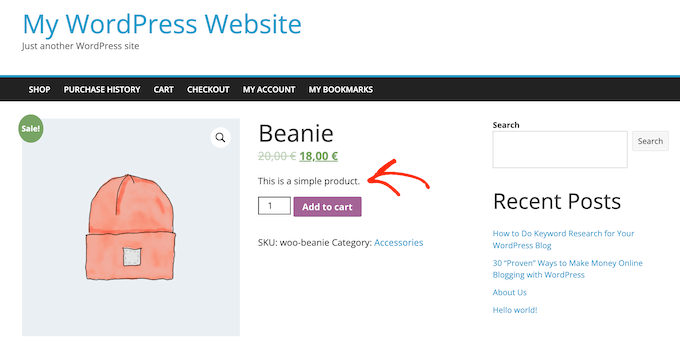
Ahora, si visita el sitio web de este producto en su sitio web, verá la breve descripción hacia los mejores clasificados del monitor.
La mayoría de los temas mostrarán claramente esta descripción directamente debajo de la etiqueta de precio del producto y el botón 'Agregar al carrito'. Es posible que vea algo diferente dependiendo de su tema de WordPress, pero generalmente se mostrará en la dirección de la parte superior de la página web.
Cómo demostrar pequeñas descripciones de productos en la página web de su principal minorista
De forma predeterminada, la mayoría de los temas de WooCommerce mostrarán claramente la breve descripción solo en las páginas web de productos únicos.
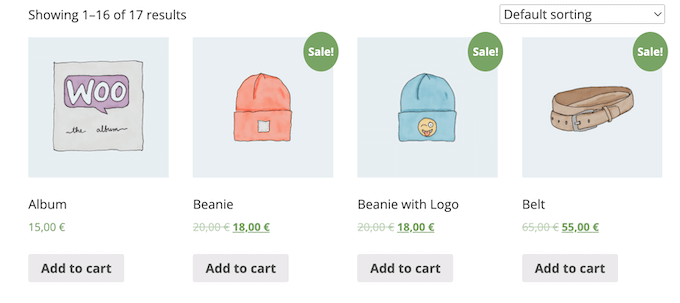
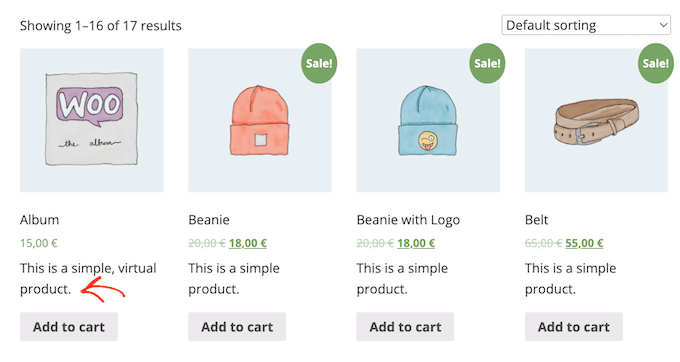
Por lo general, realmente no muestran la descripción en las páginas de Internet de la clase de producto o servicio o en el sitio de la tienda más importante, como puede ver en el siguiente gráfico.

Aun así, a menudo es posible que desee mostrar estos datos en las páginas de Internet de tiendas y clasificaciones más importantes. Esto puede permitir a los compradores encontrar soluciones sobre las que deseen obtener más información navegando por la página web de productos completos.
Para mostrar claramente la descripción rápida en la página web de la tienda principal y en las páginas web de clasificación de productos o servicios, deberá agregar algo de código a su sitio web.
Si no ha hecho esto antes, puede seguir nuestra guía sobre cómo agregar fácilmente código personalizado en WordPress.
Vas a necesitar copiar/pegar el siguiente en el complemento WPCode (recomendado) o en el archivo functions.php de tu tema:
add_action( 'woocommerce_just after_store_loop_item', 'woo_exhibit_excerpt_store_page', 5 )
functionality woo_present_excerpt_shop_page()
world wide $product
echo $item->post->post_excerpt
Ahora, las principales páginas web de clasificación de minoristas y productos presentarán las pequeñas descripciones de sus distintos productos.
La mayoría de los temas de WooCommerce mostrarán esta información y hechos entre la tarifa del producto y el botón 'Agregar al carrito'. Puedes verlo en el siguiente gráfico.

Solo tenga en cuenta que tener demasiado texto en las páginas web de su minorista y grupo de artículos puede hacer que su sitio web parezca desordenado y desconcertante.
Si no le gusta la forma en que parece ser una descripción de solución limitada en particular, generalmente puede modificarla siguiendo el procedimiento exacto explicado anteriormente.
Cómo mostrar claramente descripciones breves en un concepto personalizado de WooCommerce (innovador)
Si no está satisfecho con la apariencia de la descripción en la página de su producto, puede usar un complemento de creación de páginas web para crear un concepto de WordPress personalizado para su tienda minorista en línea.
SeedProd es el mejor creador de páginas web de destino y creador de temas para WordPress y le permite establecer su propio concepto de WooCommerce sin tener que generar una sola línea de código. De esta manera, puede administrar con precisión dónde aparece la breve descripción de la mercancía en las páginas web de su producto o servicio.
La versión gratuita de SeedProd está disponible en WordPress.org, pero trabajaremos con la edición Profesional del complemento porque viene con el generador de conceptos y bloques de WooCommerce listos para usar. Estos bloques consisten en un bloque de 'Descripción breve'.
En esta sección, le presentaremos cómo hacer un diseño de productos individuales completamente personalizado para su tienda WooCommerce.
Deberá repetir este método y desarrollar una estructura excepcional para cada sitio web de su minorista en línea. Por ejemplo, utilizará SeedProd para crear un diseño para la página de inicio y la página de archivo de su tienda.
Esto le brinda un control integral sobre el formato total de su tienda. Esto ayuda a que sea una alternativa efectiva y adaptable para todos los que buscan diseñar un minorista de WooCommerce completamente personalizado.

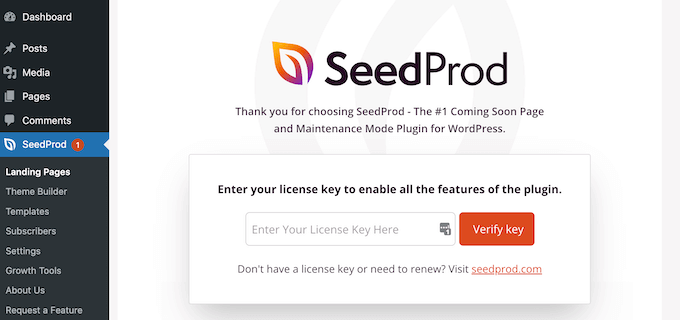
Poco después de instalar el complemento de WordPress y activarlo, SeedProd le pedirá su clave de licencia.

Puede encontrar estos detalles debajo de su cuenta en el sitio web de SeedProd y en el correo electrónico de confirmación del pedido que recibió cuando adquirió SeedProd.
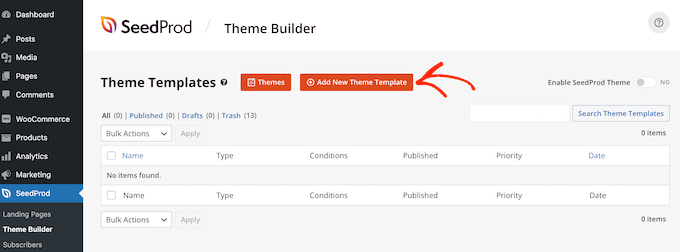
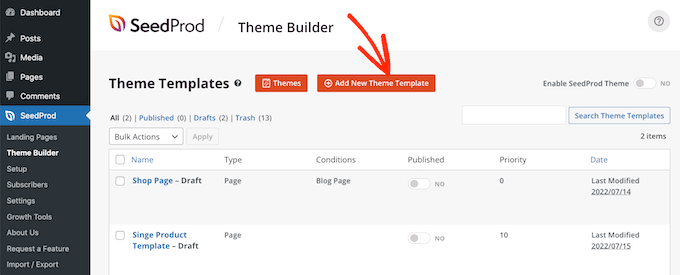
Inmediatamente después de escribir su vital, vaya a SeedProd » Concept Builder . A continuación, simplemente haga clic en el botón 'Agregar nueva plantilla de concepto'.

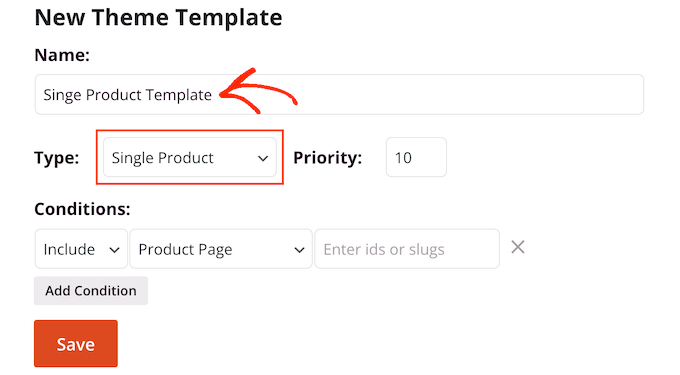
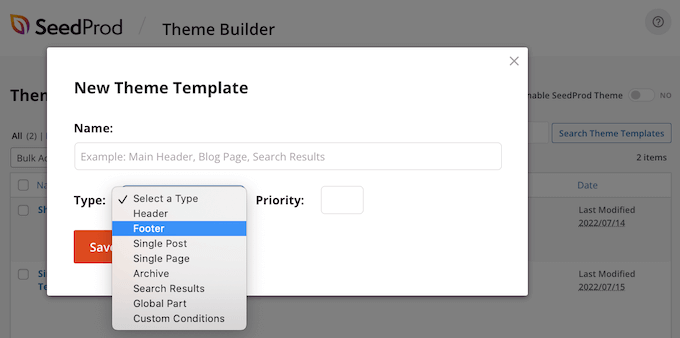
En la ventana emergente que aparece, escriba un nombre para el diseño del sitio web de sus productos en el área 'Nombre', abra el menú desplegable 'Tipo' y haga clic en 'Artículo único'.
Una vez que haya logrado eso, haga clic en el botón 'Guardar'. Al hacerlo, se cargará el generador de páginas web de arrastrar y soltar SeedProd.

SeedProd muestra una vista previa en vivo de la página de su producto en el lado derecho de la página del sitio. Esto estará en blanco para empezar.
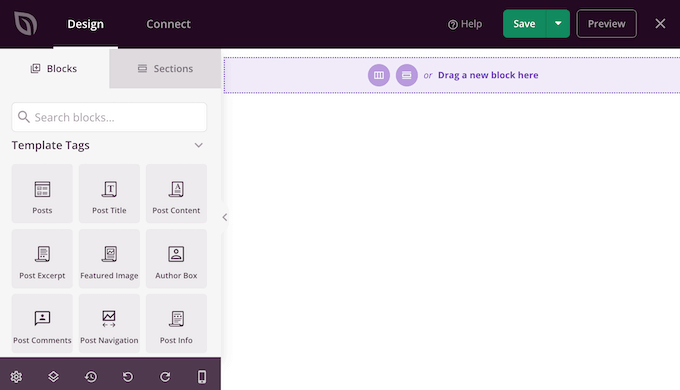
El lado restante muestra un menú de los distintos bloques y secciones que puede agregar a su página web personalizada de productos o servicios de WooCommerce.

SeedProd vendrá con muchos bloques listos para usar, como algunos bloques exclusivos de WooCommerce. Puede desarrollar un sitio de productos completamente personalizado en minutos trabajando con estos bloques prefabricados.
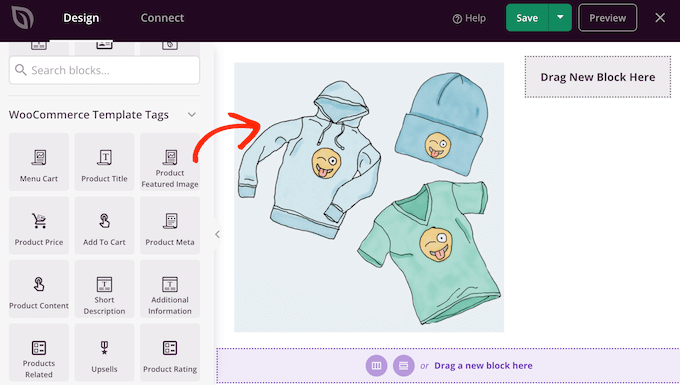
Dado que estamos trabajando con una plantilla en blanco, usted mismo presentará todas las características de la página de la solución de WooCommerce. Estos incluyen la 'Imagen destacada del producto' y el 'Título del producto' tan bien como la 'Descripción breve'.
Además de estos, también puede usar bloques SeedProd como espaciadores, columnas y divisores para darle a su página web de WooCommerce una gran composición y formato estructurado.
En el futuro, encuentre etiquetas de plantilla de WooCommerce en el menú de la izquierda y opte por un bloque para insertar. Simplemente desea arrastrar uno al generador SeedProd para ayudarlo.

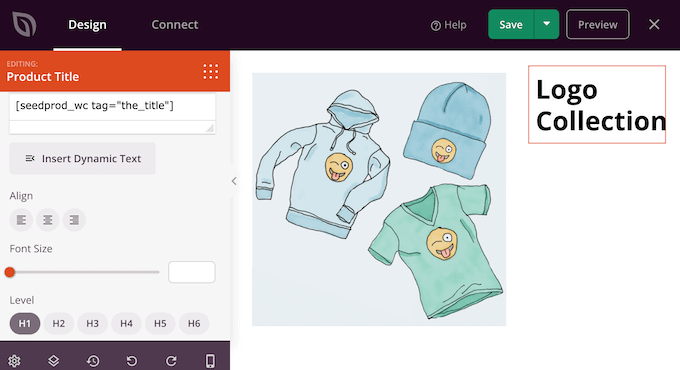
Si algún bloque requiere una personalización adicional, simplemente puede hacer clic en él en el editor de SeedProd. El menú aún de la izquierda ahora se actualizará para mostrar todas las opciones que puede usar para personalizar el bloque seleccionado.
Por ejemplo, si simplemente hace clic en el bloque 'Título del producto', podrá modificar las dimensiones de la fuente, la alineación del texto y mucho más.

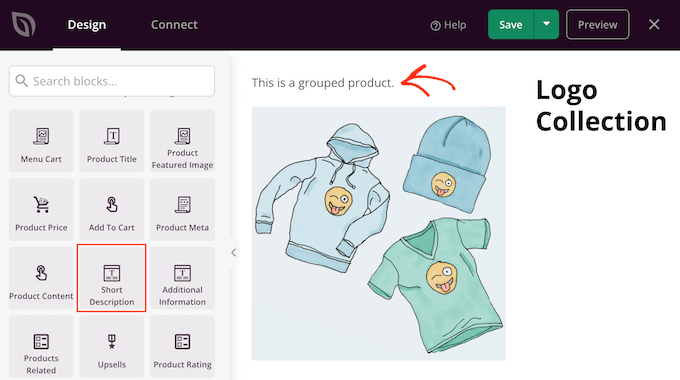
Para incluir una pequeña descripción de su estilo, solo ubique el bloque 'Descripción breve' en el menú que aún se encuentra a la izquierda.
Luego, simplemente arrastre y suelte este bloque en cualquier lugar de su diseño y estilo.

A medida que construye la página web de su producto o servicio, puede recorrer bloques en su diseño arrastrándolos y soltándolos. Esto facilitaría la creación de un sitio de productos o servicios de WooCommerce con un diseño absolutamente personalizado en SeedProd.
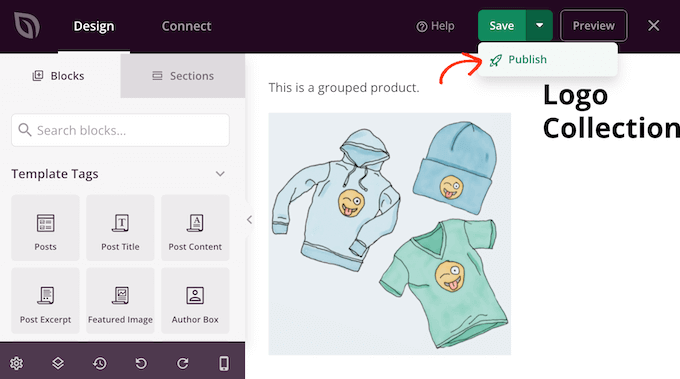
Cuando esté contento con el diseño y el estilo de su página de elementos de WooCommerce, puede hacer clic en el botón 'Guardar' en la esquina superior derecha.
Eventualmente, puede simplemente hacer clic en el botón 'Publicar' para que su sitio web de productos de WooCommerce esté activo.

Ahora ha creado una estructura de página web de productos completamente personalizada para su punto de venta en línea.
Ahora puede desarrollar una plantilla para todas las distintas páginas web de WooCommerce siguiendo el mismo sistema explicado anteriormente. Si no está seguro de qué diseño producir a continuación, simplemente haga clic en el botón Aumentar nueva plantilla de tema.

En la ventana emergente que aparece, simplemente haga clic en el menú desplegable 'Tipo'.
Ahora verá una lista de todas las diversas plantillas que necesita para desarrollarlas como encabezado, pie de página y publicación única.

Inmediatamente después de generar un estilo y diseño para cada uno de estos tipos de contenido, está listo para hacer que su tema personalizado cobre vida.
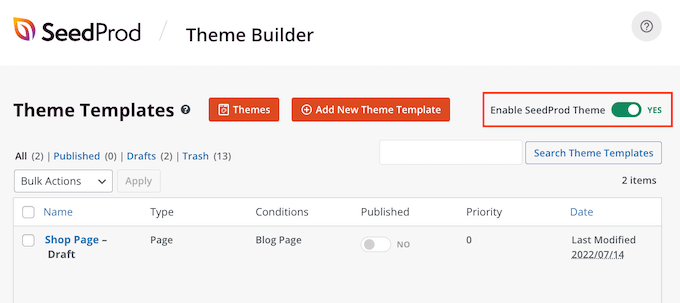
Simplemente diríjase a SeedProd » Theme Builder , y luego haga clic en el control deslizante 'Habilitar SeedProd' para convertirlo de 'no' (gris) a 'sí' (novato).

Esperamos que este artículo te haya ayudado a estudiar cómo agregar una pequeña descripción de artículo en WooCommerce. También puede consultar nuestra guía sobre los mejores complementos de WooCommerce para su tienda y el mejor software de chat en vivo para pequeñas empresas.
Si le gustó esta publicación, asegúrese de suscribirse a nuestro canal de YouTube para obtener tutoriales en video en línea de WordPress. También puede ubicarnos en Twitter y Facebook.
