Cómo insertar un desplazamiento fácil al efecto mejor valorado en WordPress utilizando jQuery
Publicado: 2022-08-12¿Desea aumentar un desplazamiento limpio a la parte superior del resultado de la página en su sitio web de WordPress?
Un desplazamiento al resultado mejor calificado es excelente cuando tiene una página extensa y desea brindarles a sus compradores una forma fácil de volver a la cima. Permite realizar mejoras en la experiencia de trabajo del consumidor de su sitio web.
En esta publicación, le mostraremos cómo agregar un resultado limpio de desplazamiento a encabezado en WordPress usando jQuery y un complemento.

¿Qué es Smooth Scroll y cuándo debe usarlo?
A menos que el sitio web tenga un menú de encabezado fijo, los usuarios que se desplazan hasta la parte inferior de una página web extensa de WordPress o envían deben deslizar o desplazarse manualmente hacia la parte superior para navegar por el sitio web.
Eso puede ser una verdadera molestia y, a menudo, los consumidores simplemente presionan el botón Atrás y se van. Es por eso que debe tener un botón que envíe rápidamente a los compradores a la mayor parte del sitio web.
Puede insertar esta funcionalidad como una conexión de contenido de texto muy simple sin tener que aplicar jQuery, así:
^Best
Eso enviará a los compradores a la parte superior al desplazarse hacia arriba en la página web completa en milisegundos. Funciona, pero el resultado puede ser discordante, como cuando te topas con un bache en la carretera.
El desplazamiento suave es lo opuesto a eso. Hará que el usuario vuelva a la pantalla principal con un efecto visualmente satisfactorio. La aplicación de aspectos como este puede mejorar enormemente la experiencia de trabajo de la persona en su página web.
Dicho esto, veamos cómo puede agregar un desplazamiento limpio para lograr el mejor impacto utilizando un complemento de WordPress y jQuery.
Cómo incorporar un fácil desplazamiento al mejor resultado aplicando un complemento de WordPress
Se recomienda este método para los recién llegados, ya que puede insertar un efecto de desplazamiento hacia arriba en un sitio web de WordPress sin tener que tocar una sola línea de código.
Lo primero que deberá hacer es configurar y activar el complemento WPFront Scroll Major. Si necesita ayuda, asegúrese de consultar nuestra guía sobre cómo instalar un complemento de WordPress.
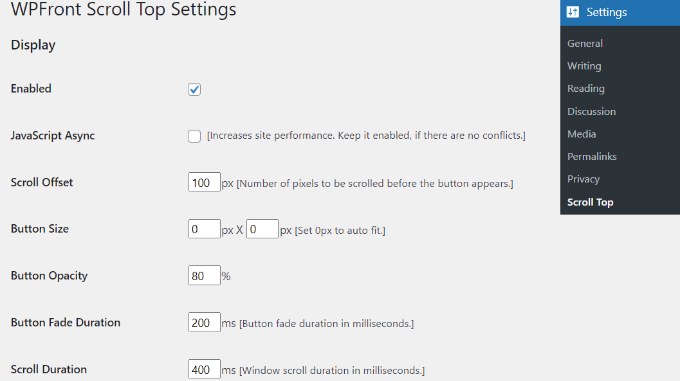
Tras la activación, puede ir a Configuraciones » Scroll Prime desde su panel de WordPress. A continuación, puede configurar el complemento y personalizar el resultado de desplazamiento suave.
En primer lugar, tendrá que hacer clic en la casilla de verificación 'Habilitado' para activar el botón de desplazamiento a la página principal en su página web. Próximamente, verá soluciones para editar el desplazamiento de desplazamiento, las dimensiones de los botones, la opacidad, la duración del desvanecimiento, el período de desplazamiento y mucho más.

Si se desplaza hacia abajo, encontrará más selecciones, como modificar el tiempo de ocultación del vehículo, habilitar la alternativa para ocultar el botón en equipos pequeños y ocultarlo en la pantalla de wp-admin.
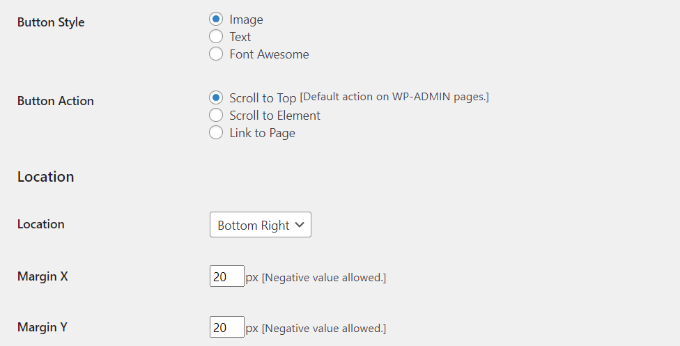
También puede editar lo que hace el botón cuando simplemente hace clic en él. De forma predeterminada, se desplazará a la parte superior de la página del sitio web, pero puede cambiarlo para desplazarse a un elemento en particular en el envío o incluso a la URL de un sitio web.
También hay una opción para modificar el área del botón. Se verá en la esquina inferior derecha de la pantalla de forma predeterminada, pero también puede optar por ir a cualquiera de las otras esquinas.

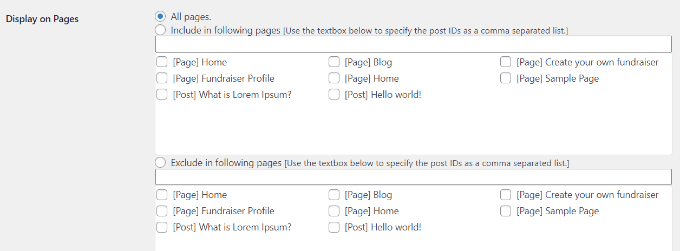
El complemento WPFront Scroll Prime también proporciona filtros para mostrar el botón de desplazamiento a la mejor solo en las páginas de Internet seleccionadas.
Normalmente, aparecerá en todas las páginas web de su sitio de blog de WordPress. Por otro lado, puede navegar a la parte 'Mostrar en páginas' y seleccionar dónde desea mostrar la pantalla desplazándose hacia el resultado mejor calificado.

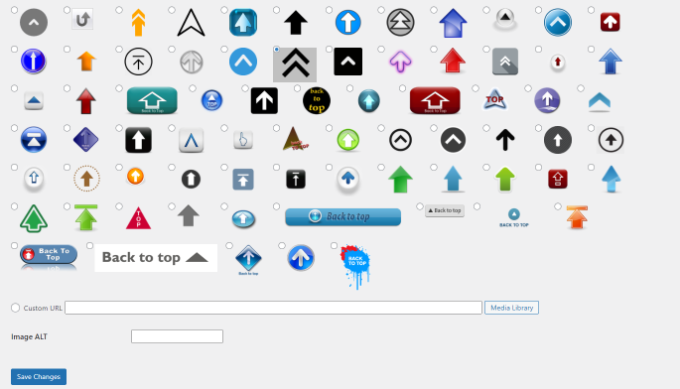
El complemento también presenta diseños de botones predesarrollados que puede seleccionar. Realmente debería estar equipado para descubrir convenientemente un estilo que coincida con su sitio web.
Si no puede encontrar un botón gráfico preconstruido que funcione para usted, existe una solución para agregar un gráfico personalizado de la biblioteca de medios de WordPress.

Cuando haya terminado, simplemente haga clic en el botón 'Guardar cambios'.

Ahora puede ir a su sitio de Internet para ver el botón de desplazamiento hacia el inicio en movimiento.

Incorporación de Clean Scroll to Top rating Result con jQuery en WordPress
Esta estrategia no se recomienda para los recién llegados. Es adecuado para hombres y mujeres que se sienten cómodos editando temas principalmente porque implica agregar código a su sitio web.
Usaremos jQuery, algo de CSS y una línea de código HTML en su tema de WordPress para agregar el resultado principal de desplazamiento suave.
Inicialmente, abra un editor de contenido de texto como el Bloc de notas y cree un archivo. Continúe y ayúdelo a guardarlo como smoothscroll.js .
A continuación, deberá copiar y pegar este código en el archivo:
jQuery(doc).all set(function($)
$(window).scroll(operate()
if ($(this).scrollTop() < 200)
$('#smoothup') .fadeOut()
else
$('#smoothup') .fadeIn()
)
$('#smoothup').on('click', function()
$('html, body').animate(scrollTop:0, 'fast')
return false
)
)
Después de eso, puede guardar el archivo y subirlo a la carpeta /js/ en su directorio de temas de WordPress. Para obtener más detalles, consulte nuestra guía sobre cómo usar FTP para cargar archivos en WordPress.
Si su tema no tiene un directorio /js/ , puede crear uno y cargar smoothscroll.js en él. También puede consultar nuestra guía sobre la estructura de archivos y directorios de WordPress para obtener más información.
Este código es el script jQuery que agregará un efecto de desplazamiento suave a un botón que lleva a los usuarios a la parte superior de la página.
Lo siguiente que debe hacer es cargar el archivo smoothscroll.js en su tema. Para hacer eso, pondremos en cola el script en WordPress.
Después de eso, simplemente copie y pegue este código en el archivo functions.php de su tema. No recomendamos editar directamente los archivos del tema porque el más mínimo error puede arruinar su sitio. En su lugar, puede usar un complemento como WPCode y seguir nuestro tutorial sobre cómo agregar fragmentos de código personalizados en WordPress.
wp_enqueue_script( 'smoothup', get_template_directory_uri() . 'https://cdn2.wpbeginner.com/js/smoothscroll.js', array( 'jquery' ), '', accurate )
En el código anterior, le hemos dicho a WordPress que cargue nuestro script y también cargue la biblioteca jQuery considerando que nuestro complemento se basa en él.
Ahora que hemos agregado el aspecto jQuery, incluyamos una URL real en nuestro sitio web de WordPress que llevará a los usuarios nuevamente a lo mejor. Simplemente pegue este HTML en todas partes en el archivo footer.php de su tema. Si necesita ayuda, asegúrese de ver nuestro tutorial sobre cómo aumentar el código de encabezado y pie de página en WordPress.
Es posible que haya encontrado que el código HTML consiste en un enlace a un sitio web pero no en un texto de anclaje. Esa es la razón por la que usaremos un ícono de imagen con una flecha hacia arriba para mostrar un botón de regreso a la parte superior.
En este caso, estamos empleando un ícono de 40x40px. Incorpore solo el CSS personalizado debajo de la hoja de estilo de su tema.
En este código, estamos trabajando con un ícono de imagen como gráfico de historial del botón y colocándolo en una ubicación establecida. También tenemos una pequeña animación CSS adicional, que gira el botón cuando un usuario pasa el mouse sobre él.
#smoothup
top: 40px
width: 40px
placement:set
base:50px
proper:100px
textual content-indent:-9999px
show:none
history: url("https://www.case in point.com/wp-articles/uploads/2013/07/major_icon.png")
-webkit-transition-period: .4s
-moz-changeover-period: .4s changeover-duration: .4s
#smoothup:hover
-webkit-rework: rotate(360deg)
history: url('') no-repeat
}
En el CSS anterior, asegúrese de cambiar https://www.case in point.com/wp-written content/uploads/2013/07/prime_icon.png con la URL de la imagen que desea usar. Puede agregar su ícono de gráfico usando el cargador de medios de WordPress, copiar la URL del gráfico y luego pegarlo en el código.
Esperamos que este artículo lo haya ayudado a incluir un desplazamiento elegante a la influencia mejor calificada en su sitio web aplicando jQuery. También es posible que desee ver nuestra selección profesional de los mejores complementos de WordPress para organizaciones más pequeñas y nuestra guía paso a paso sobre cómo iniciar una tienda en línea.
Si apreciaste este artículo, recuerda suscribirte a nuestro canal de YouTube para videos tutoriales en línea de WordPress. También puede encontrarnos en Twitter y Facebook.
