Cómo instalar y configurar W3 Total Cache
Publicado: 2022-04-05¿Le gustaría instalar y configurar W3 Total Cache en su sitio web de WordPress?
El complemento de almacenamiento en caché W3 Total Cache mejora la velocidad y el rendimiento de su sitio web de WordPress.
¿Qué es la caché total de W3?
El complemento de almacenamiento en caché de WordPress W3 Total Cache le permite mejorar el rendimiento y la velocidad de WordPress fácilmente.
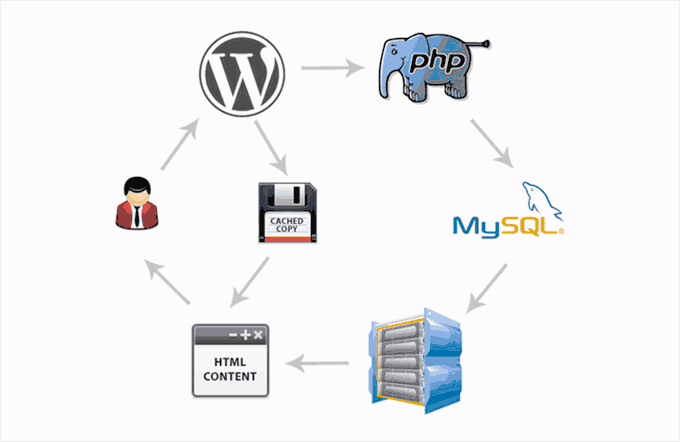
WordPress usa PHP por defecto para crear dinámicamente cada página de su sitio cuando lo solicita un usuario.
PHP es un lenguaje de codificación del lado del servidor. Cada solicitud de un usuario aumenta la carga en su servidor.
El rendimiento de su sitio web, la experiencia del usuario y el SEO se ven afectados por esto.
Con los complementos de almacenamiento en caché de WordPress, puede reducir esto sirviendo una copia en caché de su sitio web en lugar de PHP.

Instalación de W3 Total Cache en WordPress
Antes de instalar W3 Total Cache, debe desactivar cualquier otro complemento de almacenamiento en caché en su sitio web.
Al hacerlo, ahorrará recursos del servidor y evitará conflictos de complementos.
Luego puede instalar y activar el complemento W3 Total Cache.
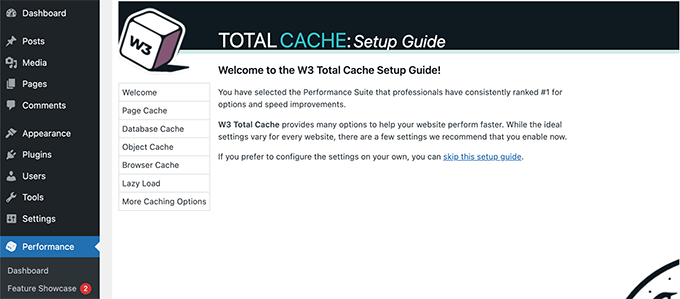
Su barra lateral de administración de WordPress se reorganizará para incluir un nuevo elemento de menú Rendimiento una vez que se haya activado W3 Total Cache.
El asistente de configuración del complemento se iniciará cuando haga clic en él.

Haga clic en el botón Siguiente para continuar.
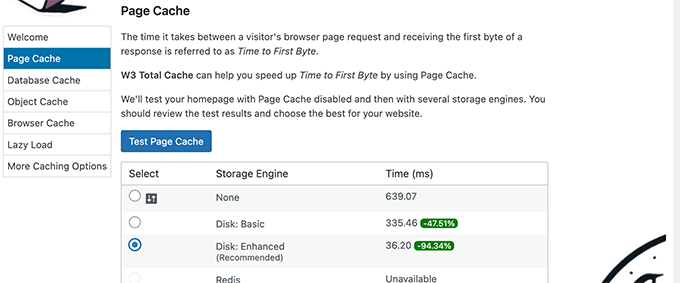
El primer paso es activar Page Cache. Seleccione Caché de página de prueba para continuar.

Puede elegir entre diferentes motores de almacenamiento con W3 Total Cache.
Seleccione el que le ahorre más tiempo. Para la mayoría de las plataformas de alojamiento compartido, será la opción 'Disco: Mejorado'.
Continúe haciendo clic en el botón Siguiente.
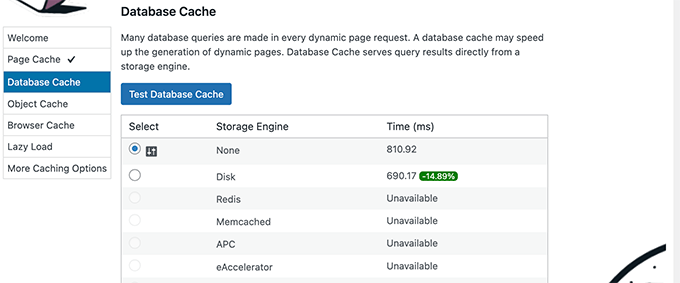
Ahora podrá probar la memoria caché de la base de datos. Recomendamos seleccionar Ninguno.
Su servidor MySQL podrá obtener datos más rápidamente que el caché de la base de datos para la mayoría de los sitios web pequeños y medianos.

Hacer clic en el botón Siguiente es el siguiente paso.
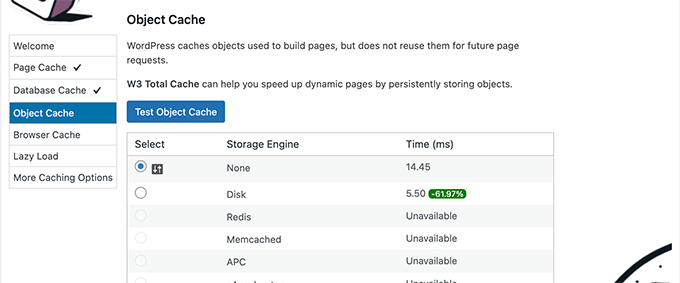
Ahora estará en la sección Caché de objetos. W3 Total Cache utiliza el almacenamiento en caché de objetos para almacenar consultas de bases de datos para páginas dinámicas y reutilizarlas para mejorar el rendimiento.

Puede elegir Ninguno si el resultado de la prueba difiere solo unos pocos milisegundos.
Continúe haciendo clic en el botón Siguiente.
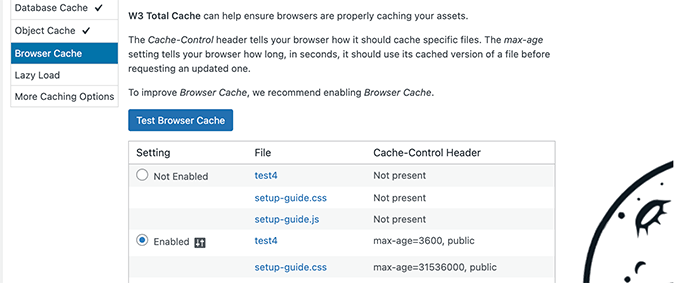
Para habilitarlo, seleccione la opción 'Habilitado' debajo de los resultados de la prueba después de hacer clic en el botón Probar caché del navegador.

Esta opción permite que los navegadores web de los usuarios almacenen una copia de la página web durante un período de tiempo limitado. Los navegadores web pueden usar esta opción para almacenar una copia de las páginas web durante un período de tiempo limitado.
Para pasar al siguiente paso, haga clic en el botón siguiente.
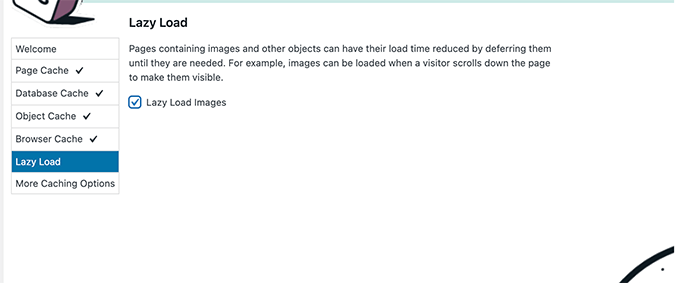
Por último, pero no menos importante, el asistente de configuración le pedirá que habilite la carga diferida para imágenes.
WordPress ahora viene con una función de carga diferida para imágenes. Sin embargo, es posible que algunos navegadores antiguos no lo admitan.
Usando JavaScript, W3 Total Cache agrega carga diferida para imágenes, que es aún más rápida y eficiente.

Para ver el tablero de W3 Total Cache, haga clic en el botón Siguiente después de completar el asistente de configuración.

Opciones avanzadas de almacenamiento en caché en W3 Total Cache
La configuración básica debería funcionar para la mayoría de los sitios web.
Sin embargo, puede configurar muchas opciones avanzadas para mejorar aún más el rendimiento.
Aquí están los más importantes.
Minimización de JavaScript y CSS en W3 Total Cache
Minimizar el tamaño del archivo de su sitio web es lo que se conoce como 'minificar'.
El código fuente se limpia eliminando espacios en blanco, líneas y caracteres innecesarios.
Nota : tenga en cuenta que la minimización de los archivos JS y CSS puede dañar potencialmente su sitio web.
Desactive estas opciones si su sitio web no se ve bien después de habilitarlas.
Con W3 Total Cache, también puede minimizar fácilmente el código fuente de JavaScript, CSS y HTML. Se recomienda que solo minimice JavaScript y CSS.
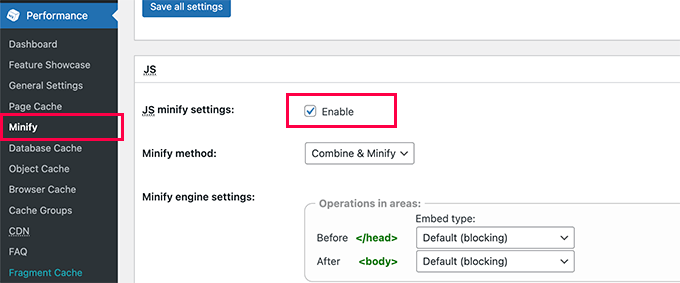
Vaya a Rendimiento » Minimizar y desplácese hacia abajo hasta la sección JS.

Para habilitarlo, marque la casilla junto a 'JS minify settings'.
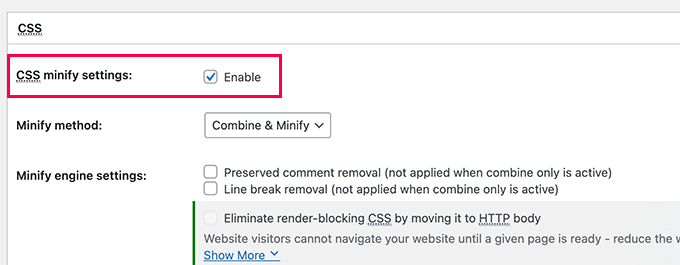
Luego, desplácese hacia abajo hasta la sección CSS y habilite la configuración de minimización de CSS de la misma manera.

Luego, desplácese hacia abajo hasta la sección CSS y habilite la configuración minify de CSS en la configuración.
Habilitar la compatibilidad con CDN en W3 Total Cache
A través de las redes de entrega de contenido, puede optimizar aún más el rendimiento de su sitio web sirviendo archivos estáticos como imágenes, CSS y JavaScript desde una red global de servidores.
Reduce la carga en su servidor de alojamiento de WordPress y mejora la velocidad de carga de la página.
W3 Total Cache viene con soporte CDN incorporado.
Bunny.net es la mejor solución CDN disponible en el mercado. Es lo que usamos para nuestro sitio web OptinMonster.
Su primer paso es crear una cuenta en Bunny.net. Debe crear una Zona de extracción para su sitio web después de registrarse.
Una zona de extracción agrega un nombre de host a Bunny.net CDN. Los archivos estáticos de su sitio web se servirán desde este nombre de host.
Ingrese el nombre de su zona de extracción, seguido del nombre de dominio de su sitio web.
Debe ir a Rendimiento » Configuración general y desplazarse hacia abajo hasta la sección CDN después de agregar la zona de extracción.
Elija Generic Mirror como tipo de CDN y marque la casilla Habilitar junto a la opción CDN.
No olvide hacer clic en el botón Guardar todos los cambios para guardar sus cambios.
El siguiente paso es visitar la página Rendimiento » CDN y desplazarse hacia abajo hasta la sección Configuración: Objetos.
El siguiente paso es agregar el nombre de host que creó anteriormente para su zona de extracción y hacer clic en el botón de espejo de prueba.
Cuando su nombre de host esté disponible, W3 Total Cache mostrará el mensaje Test Passed.
Para guardar su configuración, haga clic en el botón Guardar todos los cambios.
Sus recursos estáticos ahora serán atendidos desde el servidor CDN por W3 Total Cache.
El CDN gratuito de Cloudflare también es compatible con W3 Total Cache.
Como alternativa, puede usar Sucuri, que tiene capacidades CDN integradas y es el mejor firewall para sitios web.
Solución de problemas de caché total de W3
Una vez que haya configurado W3 Total Cache correctamente, debería funcionar sin problemas en segundo plano para mejorar la velocidad de WordPress y aumentar el rendimiento.
A veces, es posible que no vea los cambios que realizó en su sitio web de inmediato, o que un complemento no funcione correctamente.
La causa más común de esos problemas es que probablemente estés viendo una versión antigua en caché de tu sitio web.
WordPress se puede arreglar fácilmente limpiando el caché.
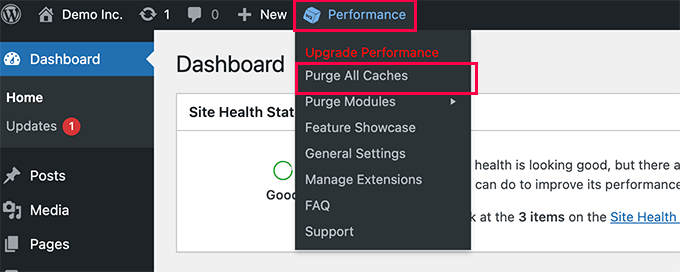
Seleccione la opción Purgar todos los cachés del menú Rendimiento en la parte superior.
W3 Total Cache borrará todo el contenido almacenado en caché de su sitio web.

Si aún ve la versión anterior de su sitio web, intente borrar también el caché de su navegador.
Este artículo debería haberte ayudado a instalar y configurar W3 Total Cache en WordPress.
Si disfrutó de este artículo, suscríbase a nuestro canal de YouTube para videos de WordPress.
También puedes seguirnos en Twitter y Facebook.
