Cómo instalar Svg Edit en Chrome
Publicado: 2023-01-25SVG es un formato de imagen gráfica vectorial que ha ganado popularidad debido a su amplio soporte y capacidad para escalarse a cualquier tamaño sin perder calidad. Ahora es compatible con todos los principales navegadores, incluido Google Chrome. Instalar SVG en Google Chrome es fácil, todo lo que necesita es la URL de la imagen. Simplemente navegue hasta la URL y luego haga clic en el botón "Abrir en Chrome". Esto abrirá la imagen en una nueva pestaña y podrás verla o guardarla desde allí.
Si el código fuente de svg no incluye un atributo con un valor en Chrome, no mostrará la imagen. Puede cambiar el atributo de ancho en su código fuente SVG editándolo.
Google Chrome 94 es compatible con sva completamente funcional (soporte básico). Cuando usa SVG (soporte básico) en su sitio web o aplicación web, puede probar la URL usando LambdaTest en Google Chrome 94. Las funciones deberían funcionar.
¿Cómo abro un archivo Svg en Chrome?

¿Cómo ves un archivo SVG? Los espectadores de archivos SVG pueden usar navegadores web modernos. Chrome, Edge, Firefox y Safari están disponibles. Si no puede abrir un archivo svg con nada más, vaya a su navegador favorito, vaya a Archivo > Abrir y seleccione el archivo que desea abrir.
Chrome es el único navegador que no muestra una imagen que aparece en la web. La etiqueta del objeto debe tener los siguientes caracteres: ancho y alto. El estilo se muestra en el siguiente formato: estilo. JPG. Chrome, Firefox, Opera, Safari y todos los demás navegadores modernos (con la excepción de IE) pueden ejecutar SVG sin necesidad de complementos.
¿Cómo abro y edito un archivo Svg?

Los archivos SVG se pueden editar con cualquier editor de texto, ya que son solo archivos XML. Sin embargo, a menudo es más conveniente usar un editor SVG dedicado. Inkscape es un popular editor SVG gratuito . Simplemente abra el archivo SVG en Inkscape y realice los cambios deseados.
Los archivos Scalable Vector Graphics (SVG) son compatibles con la web y muchas organizaciones los utilizan para crear imágenes. Los puntos y líneas en una cuadrícula sirven como fórmulas matemáticas que les permiten almacenar imágenes. Como resultado, pueden ampliarse significativamente sin perder nada de su calidad. En lugar de almacenar datos en formas, el código XML almacena datos en texto literal. Puede crear un archivo SVG en cualquiera de los principales navegadores, incluidos Chrome, Edge, Safari y Firefox. El proceso de abrir una imagen en una computadora es tan simple como usar un programa integrado. Aprenderá una variedad de herramientas en línea que lo ayudarán a introducir elementos móviles en sus gráficos web.
Los archivos PNG y vectoriales son diferentes tipos de archivos. Es imposible perder resolución porque los SVG no contienen píxeles. Cuando un archivo PNG se estira demasiado o se aprieta demasiado, se vuelve borroso y pixelado. La complejidad de los gráficos complejos con muchas rutas y puntos de anclaje requerirá más espacio de almacenamiento.
Necesitará una impresora SVG si desea imprimir su archivo SVG. La Cricut ExploreAir 2.0 es, con mucho, la impresora SVG más popular. Si no tiene una Cricut ExploreAir 2.0, puede usar una impresora estándar para imprimir su SVG. Una vez que se haya impreso su archivo SVG, es hora de cortarlo. Para lograr esto, la mejor opción es usar la Máquina Cricut. La máquina Cricut es una máquina excelente con muchas características atractivas. Si desea obtener más información sobre cómo crear archivos SVG para imprimibles en Design Space o guardar sus archivos para más tarde, la Guía del usuario de la máquina Cricut es un gran recurso.
¿Svg Edit es gratis?

No hay una respuesta definitiva a esta pregunta, ya que depende de cómo se defina "gratis". Si está buscando un editor de gráficos vectoriales completamente gratuito y de código abierto, Inkscape sería una buena opción. Sin embargo, si está dispuesto a pagar por un editor de gráficos vectoriales con más funciones, entonces Adobe Illustrator sería una mejor opción.
La edición SVG está disponible de inmediato en nuestro creador de diseño gratuito y rico en funciones, que incluye funciones de edición. Puede modificar, descargar o usar yoursvg de varias maneras, incluido el procesamiento por lotes y arrastrar y soltar. Este programa le permite crear gráficos, editar contenido SVG y editar videos en línea. Lo mejor es utilizar Mediamodifier para modificar archivos SVG y de iconos simples. El editor de diseño Mediamodifier.svg se puede utilizar en el navegador para editar fácilmente archivos vectoriales. Puede agregar texto a sus imágenes utilizando la herramienta de texto en el menú de la izquierda y luego seleccionando el texto en la parte superior del archivo vectorial. Puede guardar el SVG completo como un archivo JPG, PNG o PDF directamente desde su navegador.
¡Es para ti! (Enlace al archivo SVG).
Esto se debe al poder inherente de HTML%27s CSS. Usando una variedad de formatos, puede crear hermosos e interactivos gráficos para su sitio web o blog. Como editor de HTML, SVG le permite crear fácilmente gráficos que se pueden buscar y modificar, así como crear sitios que no desea codificar, ideal para aquellos que crean gráficos que se pueden buscar y modificar.
br>Utilice SVG para mostrar el contenido de su blog o sitio web. Antes de comenzar a usar SVG en su sitio web o blog, asegúrese de que su navegador esté actualizado y que sea compatible con la mayoría de los principales navegadores y dispositivos. Después de eso, simplemente incluya un archivo SVG en su contenido y estará listo para funcionar.
Los beneficios de usar SVG son numerosos. Puede usar svg en su sitio web o blog por una variedad de razones. Debido a que son tan pequeños, los archivos SVG son ideales para sitios web con un tamaño pequeño o mediano. Además, debido a que SVG es un archivo altamente adaptable, puede personalizar y ajustar fácilmente los gráficos según sea necesario. Finalmente, la escalabilidad, que permite el uso de cualquier tamaño, se puede lograr sin sacrificar la calidad o el rendimiento de la representación.
Entonces, ¿por qué no le das una oportunidad a SVG?
Es un formato gráfico potente y versátil que debe tener en cuenta si busca un formato gráfico dinámico y potente. ¿Vale la pena probar SVG por sí solo?

Cómo editar un archivo Svg
Puede usar un editor en línea gratuito como SVG Editor si no tiene un editor de Silverlight específico integrado en su aplicación.
Puede intentar abrir el SVG en varios editores diferentes para ver qué editor le gusta más.
Un editor de gráficos vectoriales como Adobe Illustrator permite a los usuarios crear y editar archivos utilizando un editor de gráficos vectoriales como Adobe Illustrator.
Abra un archivo SVG en Illustrator tocándolo en el explorador de archivos y seleccionando Abrir en Adobe Illustrator.
Si prefiere utilizar un editor de gráficos vectoriales que no sea Adobe Illustrator, las opciones más populares incluyen Inkscape, Affinity Designer y SVG Editor.
Para comenzar, lo más probable es que necesite usar la configuración predeterminada al abrir un SVG en un editor de gráficos vectoriales.
Puede cambiar el tamaño de un gráfico vectorial, el grosor de una línea y el color de relleno al hacerlo.
Las herramientas de relleno, trazo y color se pueden usar en el editor para cambiar el color de una capa, así como de un documento completo.
También puede guardar su archivo SVG en su dispositivo o compartirlo con un amigo después de haberlo editado de la forma que desee.
Cómo usar la edición Svg
Puede editar una imagen SVG en Office para Android tocando el icono de selección y luego seleccionando la imagen que desea editar, que aparecerá en la cinta de gráficos. Un conjunto de estilos predefinidos es todo lo que se necesita para cambiar el aspecto de su archivo SVG de forma rápida y sencilla.
Simplemente abra la aplicación Vector Ink en línea y seleccione Nuevo diseño. Navegue a su archivo y luego impórtelo; haga clic en él para acceder a su explorador de archivos. Para realizar cambios después de importar un elemento, haga clic en Desagrupar o vuelva a tocarlo dos veces. Para elegir los colores, utilice el cuentagotas para aplicarlos al lienzo y otros elementos. El editor de paleta de colores se puede utilizar para cambiar o personalizar la paleta de colores. Las propiedades de transformación de los objetos se pueden modificar. Para cambiar el tamaño, la rotación, la posición, la inclinación o la visibilidad de un objeto, utilice el panel Transformar. La herramienta Punto se puede utilizar para modificar la ruta del vector. Se pueden realizar modificaciones de ruta adicionales con el panel de control de ruta.
Icono de edición SVG
Un icono de edición svg es un gráfico vectorial que se puede editar con software como Adobe Illustrator o Inkscape. El icono se puede cambiar de tamaño sin perder calidad y se puede personalizar con diferentes colores y efectos.
Cómo crear iconos Svg únicos
En la columna de la izquierda, se mostrará una variedad de opciones de color si carga su SVG en el editor de color. Solo se debe elegir el color del elemento que desea cambiar. Tan pronto como haya decidido qué color desea reemplazar, complete los espacios en blanco. Como resultado, se cambiará su elemento de vector. Los métodos más comunes para crear iconos SVG son a mano o con una herramienta. Esta última es la opción más sencilla porque no requiere ningún tipo de codificación. Se usa un tablero de dibujo virtual para crear sus íconos en un programa de imágenes vectoriales, y puede manipular su ruta y elegir diferentes formas, colores y colores. El siguiente paso es exportar tus íconos como SVG. ¿Cómo puede un icono ser un sva? No hay límite para la cantidad de diseños y estilos únicos que se pueden crear con un ícono SVG. Es sencillo personalizar iconos SVG para diferentes aplicaciones y servicios web.
Ventanas del editor SVG
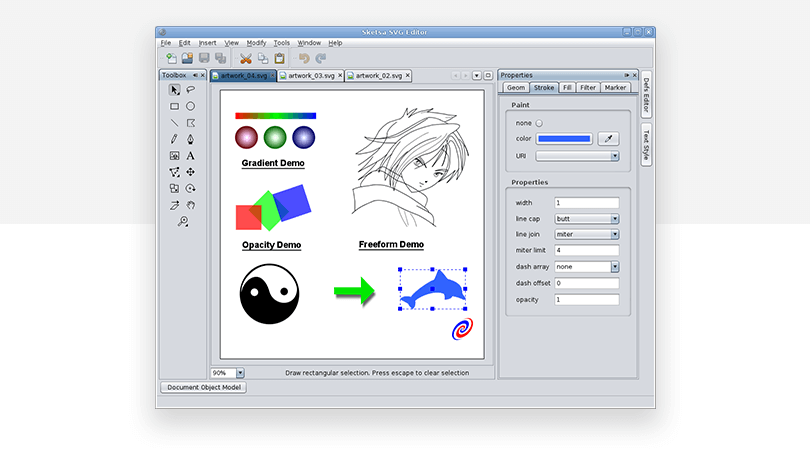
Hay muchas ventanas de edición de svg disponibles en la actualidad. Algunos populares incluyen Adobe Illustrator, Inkscape y Sketch. Cada uno tiene su propio conjunto único de características y herramientas que le permiten crear hermosos gráficos vectoriales.
Scalable Vector Graphics (SVG) es un formato de imagen sustancial (o formato de archivo binario) que emplea un lenguaje de marcado XML para mostrar datos vectoriales y gráficos dentro de un formato XML. Existen numerosos software y herramientas de edición disponibles para ayudarlo a crear archivos svega. Su PC puede editar y exportar imágenes SVG utilizando el editor SV de Windows. Combinar la interactividad de las aplicaciones web con el poder del software de escritorio es lo que hace esta tecnología. GravitDesigner es una herramienta en línea simple pero poderosa que permite a los usuarios crear una amplia gama de cosas increíbles desde cero. Vecta Vectaeditor es una herramienta basada en HTML 5 y diseño web para crear gráficos vectoriales. Es una herramienta de código abierto basada en JavaScript para editar gráficos vectoriales escalables (SVG).
Le permite guardar sus gráficos vectoriales en su servidor (o almacenamiento local) y editarlos directamente en el navegador. Debido a que el editor se ejecuta sin complementos, está escrito en JavaScript/jQuery. Si vas a diseñar, necesitarás el mejor editor SVG de Windows 10.
Editor de Svg para Android
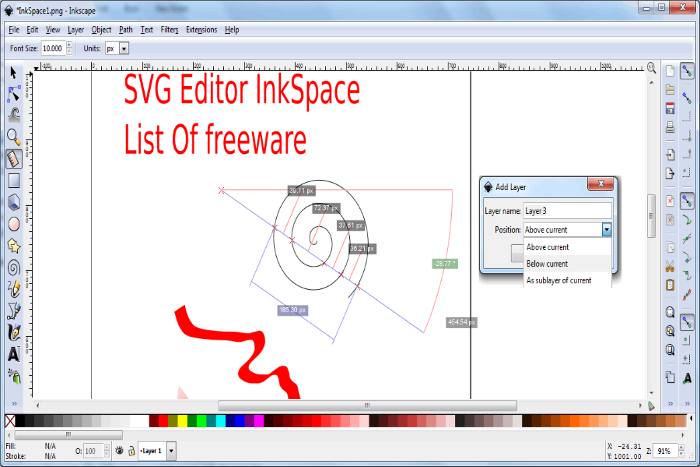
Hay muchos editores de svg para Android disponibles en Google Play Store. Algunos de los más populares incluyen Inkscape, Adobe Illustrator y Sketch. Las tres aplicaciones ofrecen una amplia variedad de funciones y herramientas para ayudarlo a crear gráficos vectoriales de alta calidad.
Scalable Vector Graphics (SVG) es un formato de archivo basado en XML para gráficos 2D. En esta sección se incluyen seis aplicaciones gratuitas de visor SVG para Android. Esta lista de aplicaciones incluye algunas que también pueden convertir archivos SVG. También tenemos una lista de las mejores aplicaciones gratuitas para GEDCOM Viewers, Color Inverters y Map Maker. Un visor y convertidor sva está disponible para Android a través de una aplicación lozsolutiont. Al usar esta aplicación, los usuarios pueden seleccionar un color de fondo para un archivo sva. También puede cambiar el color del fondo del archivo SVG. También puede exportar los cambios a archivos PNG o JPEG además de exportarlos.
Las mejores alternativas a Inkscape para Android
Android Studio y otras herramientas de desarrollo de Android pueden generar gráficos vectoriales en formato vectorial. Debido a que se pueden importar como recursos vectoriales dibujables, los archivos SVG son fáciles de usar en su aplicación.
Si está buscando un editor de gráficos vectoriales gratuito para Android, puede encontrar una variedad de buenas alternativas a Inkscape. Clip Studio Paint es uno de los mejores programas disponibles, pero no es gratuito. Si desea una alternativa más costosa a PicMonkey, la suite Concept o la suite PicMonkey son excelentes opciones.
