Cómo integrar los botones Compartir y el Chatbox de WhatsApp en WordPress
Publicado: 2023-04-03Con una base de usuarios de aproximadamente 2200 millones en todo el mundo, WhatsApp se encuentra entre los servicios de mensajería más populares utilizados en la actualidad. Agregar un botón para compartir de Whatsapp a su sitio web puede permitirle interactuar con los usuarios y aumentar su compromiso. Además, un botón de chat permite a los usuarios enviarle mensajes directamente desde su sitio web.
Este artículo proporcionará una guía fácil de seguir para incluir un botón para compartir de WhatsApp en su sitio web de WordPress.
¿Por qué agregar un botón de WhatsApp en WordPress?
El servicio de mensajería instantánea WhatsApp simplifica la comunicación entre personas de todo el mundo. Los usuarios de su sitio web de WordPress pueden compartir rápidamente su material con sus conexiones agregando un botón de compartir de WhatsApp.
Además, puedes incluir un chat de WhatsApp para que los usuarios puedan contactar contigo directamente. Los clientes pueden hacer preguntas sobre productos utilizando un botón de chat de WhatsApp, por ejemplo, si tiene una tienda en línea, sin tener que completar ningún formulario o ponerse en contacto con el servicio de atención al cliente.
Puede conducir a una mayor participación de los usuarios y una disminución en las tasas de abandono del carrito.
Método 1: agregar un botón Compartir de WhatsApp a WordPress
Este enfoque es para usted si desea agregar un botón para compartir de WhatsApp a su sitio web. Instalar y activar el complemento Sassy Social Sharing es el primer paso.
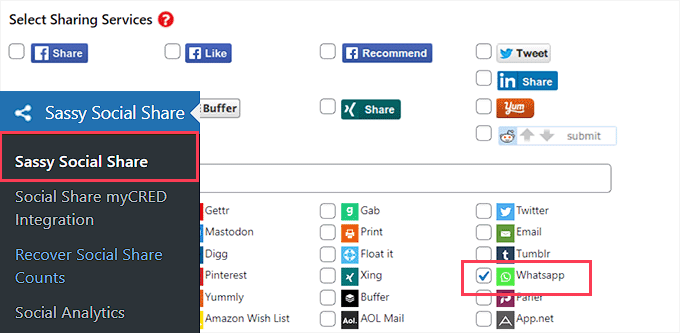
Debe ir al menú Sassy Social Sharing desde la barra lateral de administración después de la activación. Ahora debe hacer clic en el botón "Interfaz estándar" en la parte superior.
Luego, simplemente haga clic en el cuadro junto a la opción de WhatsApp en la sección marcada "Elegir servicios compartidos" desplazándose hacia abajo.

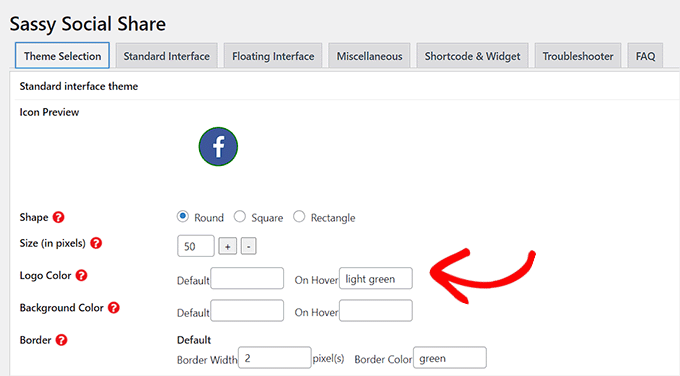
Cuando haya terminado, no olvide hacer clic en el botón "Guardar cambios" para guardar su configuración. Una vez allí, seleccione "Selección de tema".
Los botones de compartir se pueden modificar de varias maneras, incluido el tamaño, la forma, el logotipo o el color de fondo, y más. Tiene sentido utilizar los colores de la marca WhatsApp para el botón de compartir para que las personas puedan reconocerlo más fácilmente.

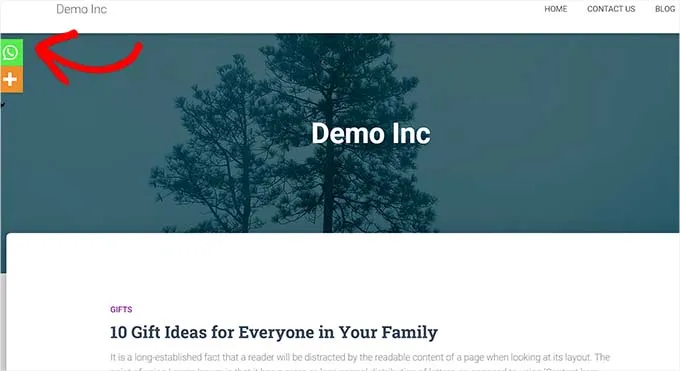
No olvide hacer clic en el botón "Guardar cambios" cuando haya terminado para guardar su configuración. Para ver su botón de compartir de WhatsApp en acción, vaya a su sitio web de inmediato. Así es como apareció en nuestro sitio web de prueba.

¿No te interesa tener un botón de WhatsApp en cada página? No te preocupes; el complemento también facilita agregarlo a artículos y páginas individuales.
La adición de Block Editor del botón Compartir de WhatsApp
Primero debe deshabilitar la visualización del botón de compartir global si solo desea mostrar el botón de compartir de WhatsApp en publicaciones y páginas particulares.
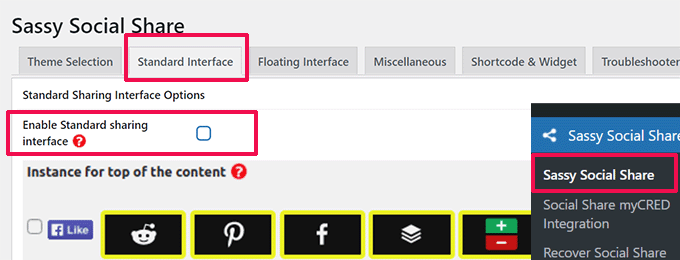
Simplemente seleccione la pestaña "Interfaz estándar" de la página Sassy Social Sharing en la barra lateral de administración de WordPress para hacerlo.
El siguiente paso es anular la selección de la casilla de verificación "Habilitar interfaz de uso compartido estándar".

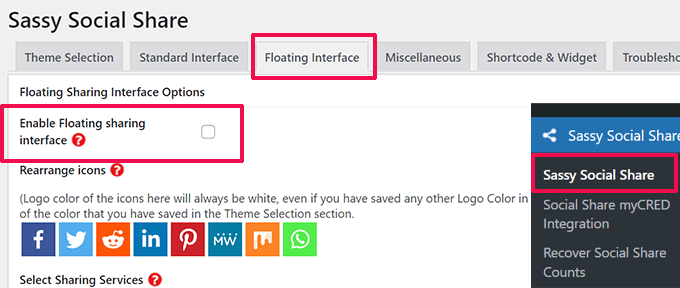
Vaya a la pestaña "Interfaz flotante" a continuación.
Desde aquí, seleccione la opción "Habilitar interfaz de uso compartido flotante" y desmarque la casilla junto a ella.

Ahora puede agregar un botón de compartir de WhatsApp a cualquier página o publicación en su sitio web usando un código abreviado después de deshabilitar los iconos flotantes y predeterminados para compartir en redes sociales.
Simplemente abra la publicación o la página en el editor de contenido donde desea agregar el botón para compartir de WhatsApp, o comience desde cero.
Simplemente busque el bloque "Código corto" haciendo clic en el ícono Agregar bloque (+) en la esquina superior izquierda desde aquí. Luego, el bloque debe agregarse a la página.

El siguiente paso es copiar y pegar el siguiente código corto en el área "Código corto".
| 1 | [Sassy_Social_Share] |
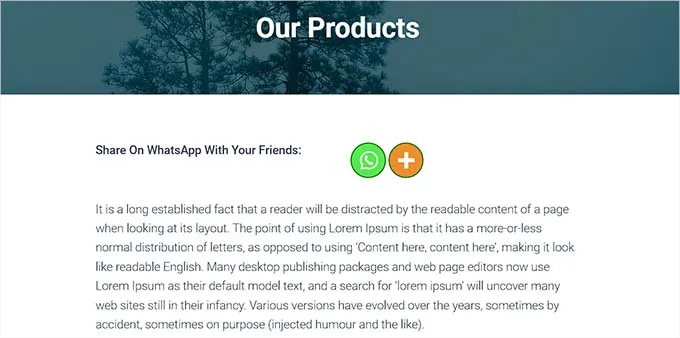
Para guardar sus cambios, simplemente haga clic en el botón "Publicar" o "Actualizar" cuando haya terminado. Así aparecerá tu botón de compartir de WhatsApp.

Widgetizar el botón Compartir de WhatsApp
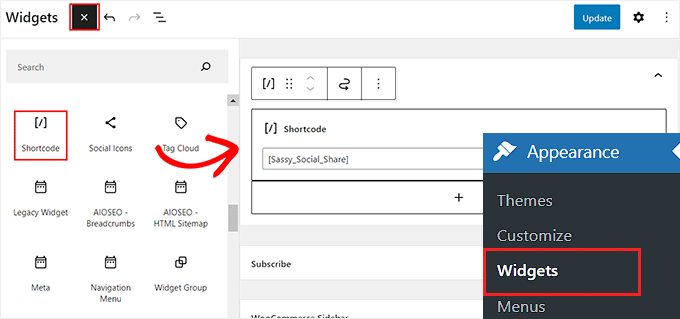
Debe acceder a la página Apariencia > Widgets desde la barra lateral de administración para agregar el botón Compartir de WhatsApp a la barra lateral de su sitio web. Simplemente identifique el bloque "Código corto" haciendo clic en el ícono Agregar bloque (+) en la esquina superior izquierda desde aquí.
El bloque "Shortcode" debe agregarse a la barra lateral.

Simplemente copie el siguiente código abreviado y péguelo en el bloque después de eso.
| 1 | [Sassy_Social_Share] |
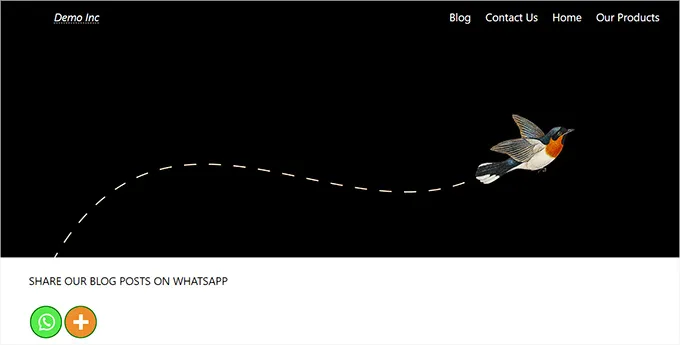
Para guardar su configuración, use el botón "Actualizar" después de eso. Una vez que se haya colocado en la barra lateral del sitio web, el botón para compartir de WhatsApp aparecerá como se muestra arriba.

Agregue el botón Compartir de WhatsApp en Complete Site Editor
Si está utilizando un tema de bloque, no tendrá acceso a la pestaña "Widgets" y, en su lugar, utilizará todo el editor del sitio. Para usar todo el editor del sitio, primero vaya a la opción Apariencia » Editor en la barra lateral de administración.
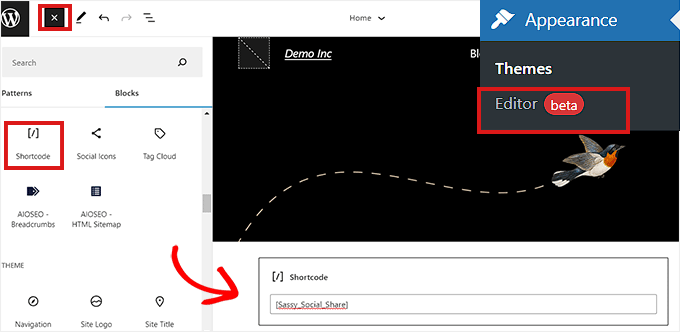
El bloque "Código abreviado" se debe agregar a cualquier ubicación adecuada en su sitio web haciendo clic en el botón "Agregar bloque" (+) en la parte superior de la página.
Agregue el siguiente código abreviado al bloque después de eso.
| 1 | [Sassy_Social_Share] |

Haga clic en el botón "Guardar" en la parte superior cuando haya terminado.
El botón para compartir de WhatsApp apareció así en nuestro sitio web de prueba.

Método 2: active el botón de la caja de chat de WhatsApp de WordPress.
Puede incluir un botón de chat de WhatsApp en WordPress usando este método.
Esto implica que los usuarios podrán enviarle un mensaje directo a su número de teléfono de WhatsApp cuando hagan clic en el icono de chat de WhatsApp.
Nota: debe tener en cuenta que, si bien no recibirá ningún mensaje directamente en su panel de control de WordPress, aún podrá hablar normalmente utilizando las versiones de escritorio, navegador y móvil de la aplicación WhatsApp.

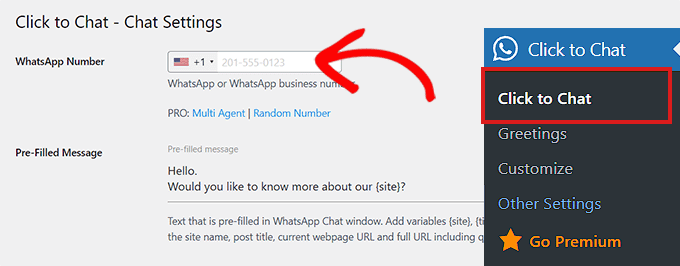
Instalar y activar el complemento Click to Chat es el primer paso. Debe ir al elemento de menú Click to Chat que se ha agregado a la barra lateral de su panel de administración de WordPress después de la activación.
Ahora debe comenzar ingresando el número de teléfono de su empresa en el campo "Número de WhatsApp". Podrás llamar a este número para recibir mensajes de otros usuarios.
Luego, en el área de “Mensaje precargado”, deberás ingresar un mensaje breve. Este siempre será el mensaje que aparece en tu ventana de chat de WhatsApp por defecto.

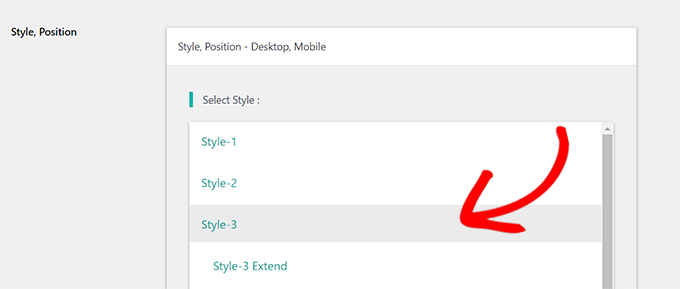
Vaya a la parte inferior de la página para ver la sección "Estilo, Posición".
Comience seleccionando un estilo de cuadro de chat de WhatsApp en el menú desplegable. Este complemento viene con aproximadamente 8 estilos diferentes de forma predeterminada. Simplemente seleccione su opción preferida.

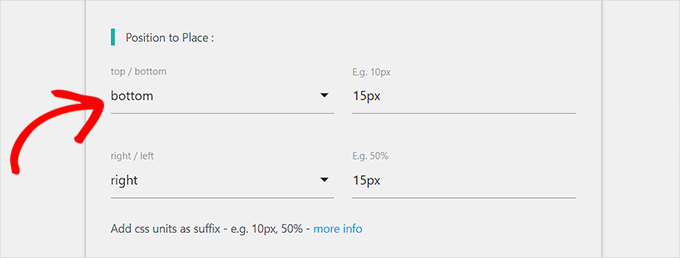
Después de eso, debe desplazarse hacia abajo hasta la sección denominada "Posición para poner".
Desde este punto, puede seleccionar el tamaño y la posición del chatbox en los menús desplegables.

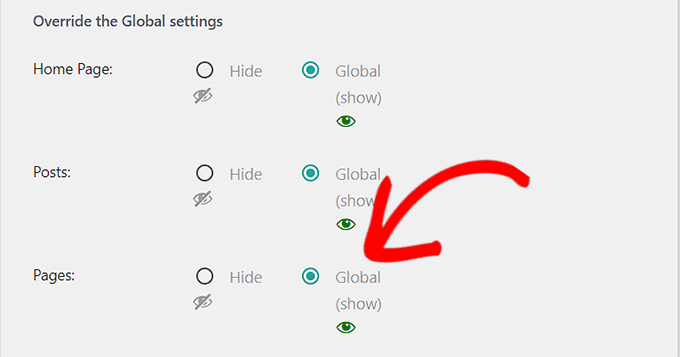
El siguiente paso es encontrar la sección "Configuración de pantalla".
Simplemente elija la casilla de verificación "Global" junto a las opciones en las que desea mostrar su cuadro de chat de WhatsApp en esta ventana.

Recuerde hacer clic en el botón "Guardar cambios" al final para guardar su configuración.
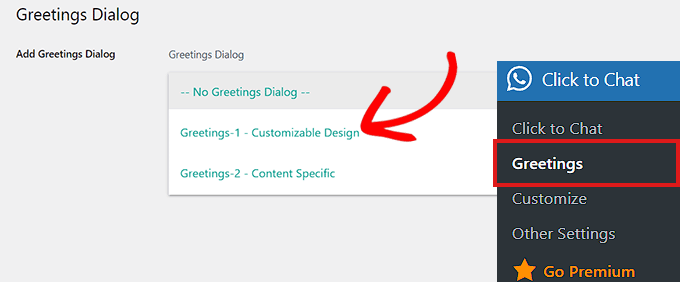
Para elegir un diálogo de saludo de un menú desplegable, vaya a la página Click to Chat » Saludos de inmediato.
El botón de WhatsApp se mostrará en su página junto con este diálogo de saludo.

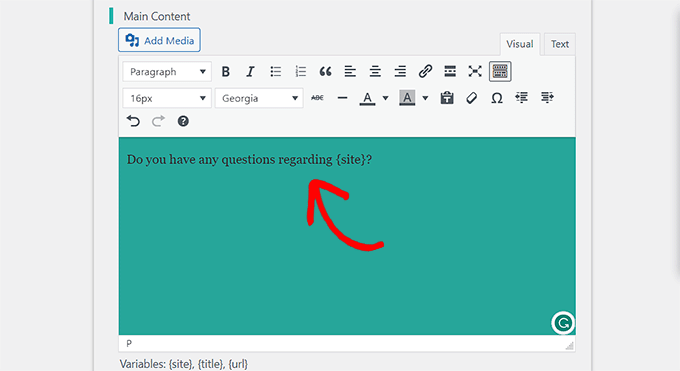
Después de decidirse, ingrese el texto para el encabezado del cuadro de diálogo de saludo, el contenido principal y la llamada a la acción.
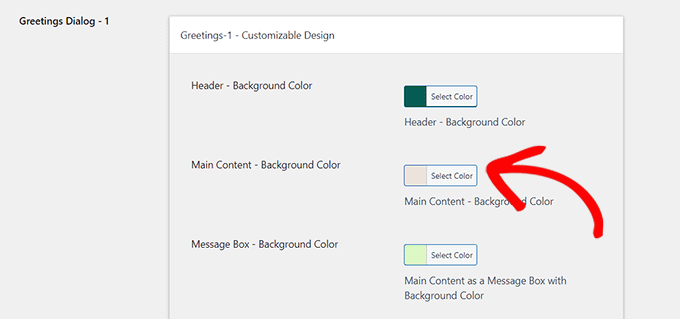
Desplácese hacia abajo hasta la sección "Diseño personalizable" después de eso.

Luego puede seleccionar los colores de fondo para su cuadro de mensaje, encabezado y contenido principal.
Para guardar su configuración, simplemente haga clic en el botón "Guardar cambios" después.

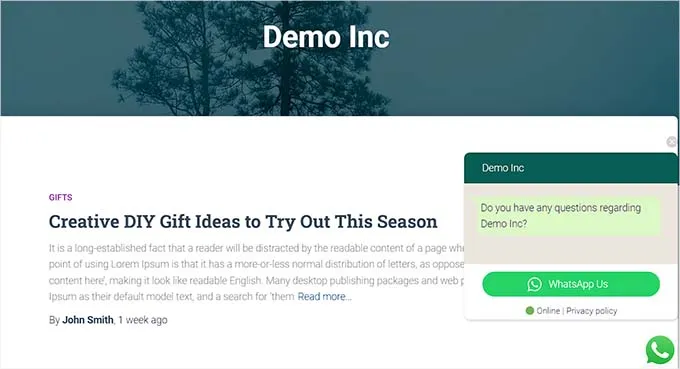
A continuación, debe ir a su sitio web. Su ventana de chat de WhatsApp aparecerá así de forma predeterminada.

Aquí, demostraremos cómo puede agregar rápidamente un botón de chat de WhatsApp al editor de bloques, widget o editor de sitio completo de su sitio web.
Incluya un botón de chat de WhatsApp en el Editor de bloques.
Con el editor de bloques, puede agregar rápidamente el botón de WhatsApp a una determinada página o publicación en su sitio web de WordPress. Añadiremos el botón de WhatsApp a una página.
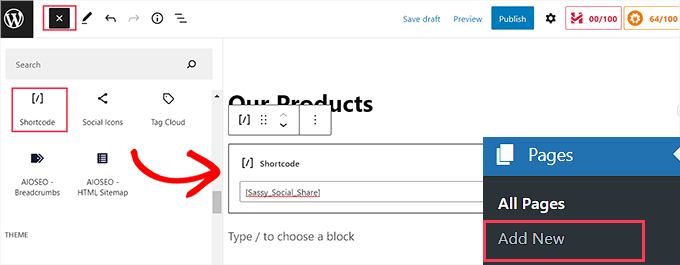
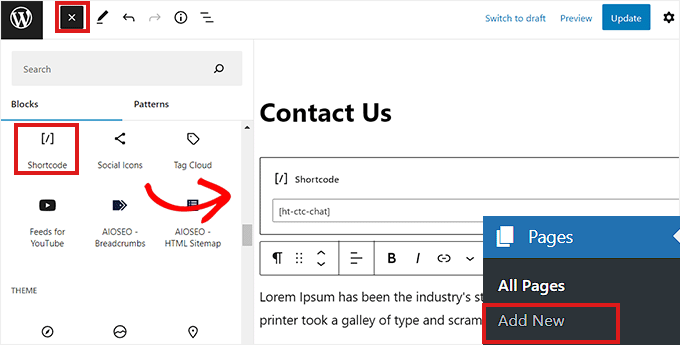
Primero debe acceder a la página Páginas » Agregar nueva en la barra lateral de administración.
Al hacerlo, se abrirá el editor de bloques. El siguiente paso es seleccionar el bloque "Código corto" haciendo clic en el botón "Agregar bloque" (+) en la esquina superior izquierda de la pantalla.

El siguiente código corto debe copiarse y pegarse en el bloque 'Código corto' después de que se haya agregado.
| 1 | [ht-ctc-chat] |
Luego, simplemente haga clic en el botón "Publicar" en la parte superior.
En nuestra página de prueba, el botón de WhatsApp apareció como se muestra.

Widgetizar el botón de chat de WhatsApp
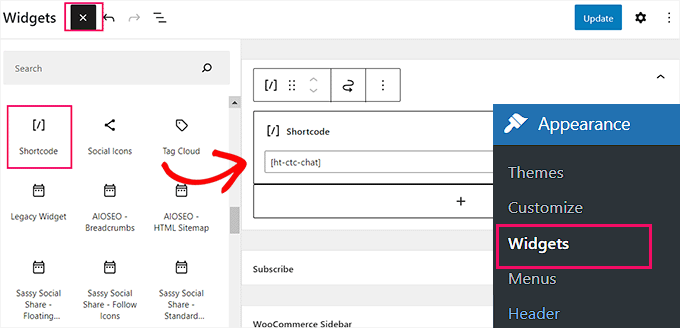
Esta técnica demuestra cómo puede agregar rápidamente el botón de WhatsApp como un widget en la barra lateral de su sitio web. Primero debe navegar a la página Apariencia » Widgets de la barra lateral de WordPress.
Simplemente expanda la pestaña "Barra lateral" después de llegar allí, luego haga clic en el botón "Agregar bloque" (+) en la parte superior. Simplemente busque el bloque "Código corto" y colóquelo en la barra lateral después de eso.

Simplemente copie el siguiente código abreviado y péguelo en el bloque en este punto.
| 1 | [ht-ctc-chat] |
Para guardar su configuración, no olvide hacer clic en el botón "Actualizar" al final.
Así es como apareció el botón de WhatsApp en nuestro sitio web de prueba una vez que se agregó a la barra lateral.

Agregue el botón de chat de WhatsApp en el Editor del sitio completo
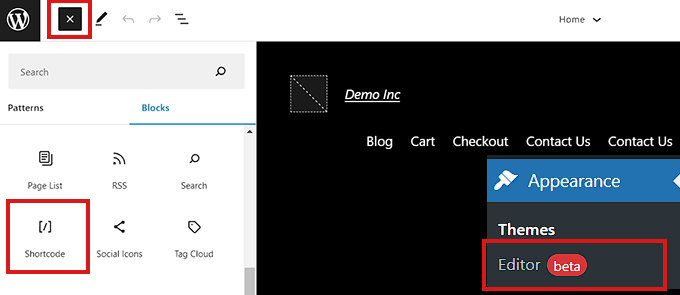
Este enfoque es apropiado para usted si el editor de su sitio web tiene un tema basado en bloques. Para iniciar el editor completo del sitio, primero vaya a la página Apariencia » Editor.
Simplemente haga clic en el botón "Agregar bloque" (+) en la esquina superior izquierda de la pantalla una vez que haya llegado allí. Ahora todo lo que tiene que hacer es encontrar la ubicación elegida en el sitio y agregar el bloque "Código corto" allí.

Copie y pegue el siguiente código abreviado dentro del bloque después de que se haya agregado.
| 1 | [ht-ctc-chat] |
Recuerde hacer clic en la opción 'Actualizar' en la parte superior para guardar los cambios antes de terminar. En nuestro sitio web, el botón de WhatsApp apareció así.

Esperamos sinceramente que esta publicación le haya mostrado cómo agregar un botón para compartir de WhatsApp a WordPress. También puede consultar nuestra lista de las principales herramientas de optimización de contenido de los usuarios de WordPress.
