Cómo justificar texto en WordPress (una guía paso a paso para principiantes)
Publicado: 2022-02-03Es fácil justificar el texto en Google Docs u otro software de procesamiento de textos; simplemente resalte el texto y haga clic en 'justificado' en las opciones de alineación del texto.
Solía ser así de sencillo en WordPress, pero el botón para justificar el texto desapareció después de la versión 4.7 de WordPress.
Sin embargo, no tienes que perder la esperanza porque en esta publicación te mostraremos cómo justificar texto en WordPress a través de 4 sencillos métodos.
Cómo justificar texto en WordPress usando el editor clásico
En esta sección entenderás cómo justificar texto en WordPress usando el editor clásico.
Método 1: usar un atajo de teclado
Este método es el más fácil y solo funciona con el Editor clásico .
Estos son los pasos a seguir:
Paso 1: Inicie sesión en el editor de WordPress.
Paso 2: Seleccione todo el texto que le gustaría justificar.
Paso 3: Usa este atajo de teclado:
- Mac: Ctrl + Opción + J
- Windows: Ctrl + Mayús + J o Alt + Mayús + J
Eso es todo. A menudo, este método funciona sin problemas. Pero si en cualquier caso no te funciona, puedes usar un plugin para justificar el texto. Aprenderá cómo hacer esto en los próximos capítulos de esta publicación.
Método 2: usar un complemento adecuado
Los complementos son muy útiles ya que agregan muchas características interesantes a su panel de WordPress.
Aquí encontrará 4 complementos que puede usar para agregar la función de texto justificado a su editor clásico de WordPress.
⚠️ Descargo de responsabilidad
Estos cuatro complementos cumplen la misma función, por lo que solo necesita instalar y activar uno. Si el plugin activo no funciona como quieres, primero desactívalo antes de activar el otro.
Preparación: Instale el Editor clásico
Para que estos complementos funcionen, primero instale el complemento Editor clásico .
Paso 1: en el tablero, vaya a complementos > Agregar nuevo .
Paso 2: Escriba ' Editor clásico' en el campo de búsqueda. Aparecerá el complemento.
Paso 3: Instálalo y actívalo.

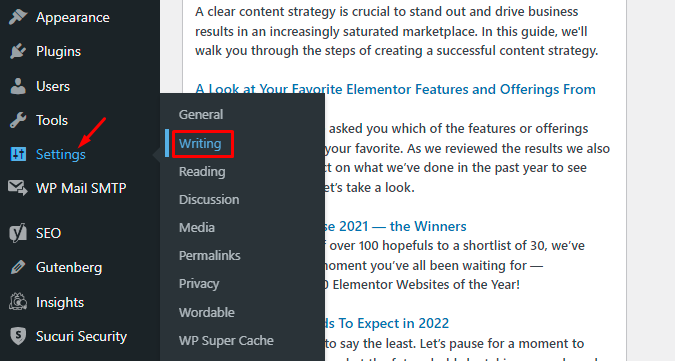
Paso 4: configure el complemento yendo a Configuración> Escritura .

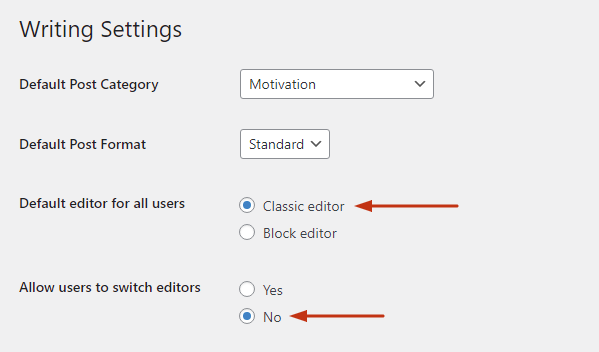
Paso 5: En ' editor predeterminado para todos los usuarios', seleccione 'Editor clásico '.

Paso 6 (Opcional): Seleccione 'No' en ' Permitir a los usuarios cambiar de editor' .
Paso 7: Desplácese hacia abajo y haga clic en 'Guardar '.
⚡ Consulte también: ¿Cómo editar el sitio de WordPress?
Complemento #1. Botón de justificación de texto para volver a agregar
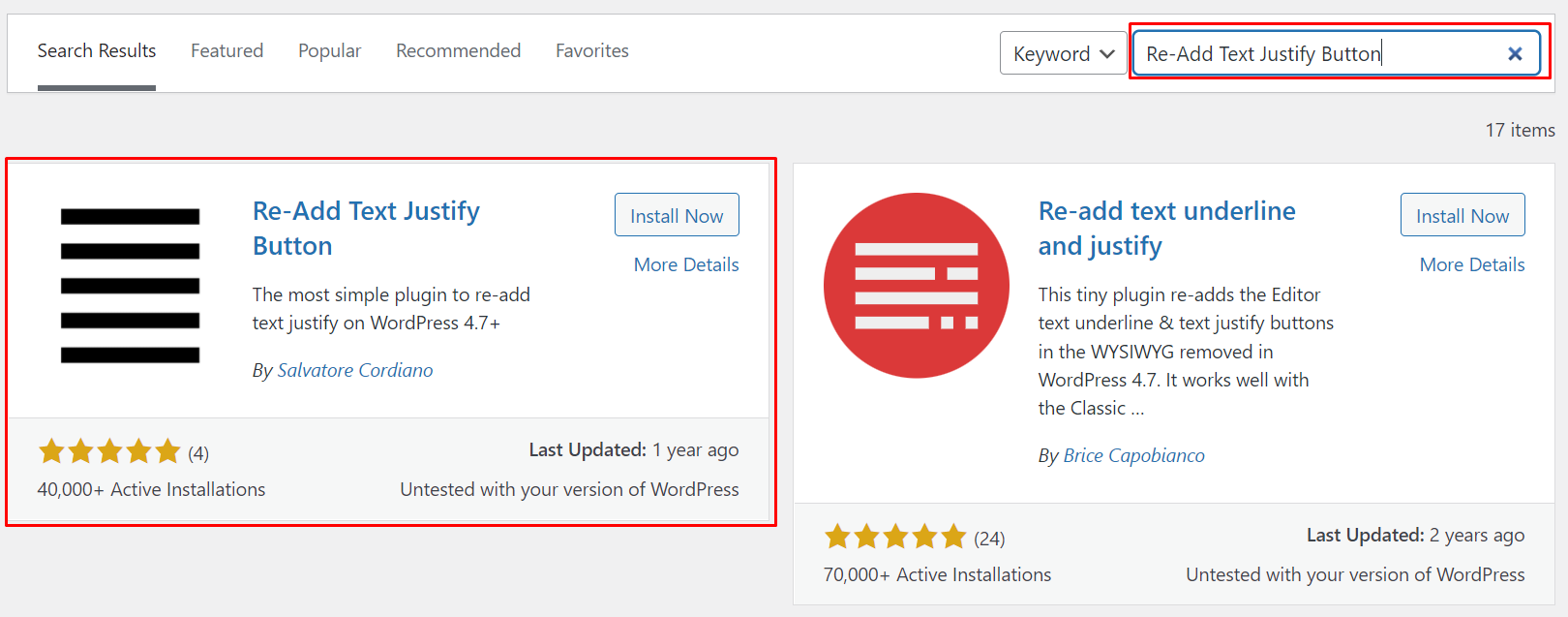
Paso 1: en el tablero, vaya a complementos > Agregar nuevo .
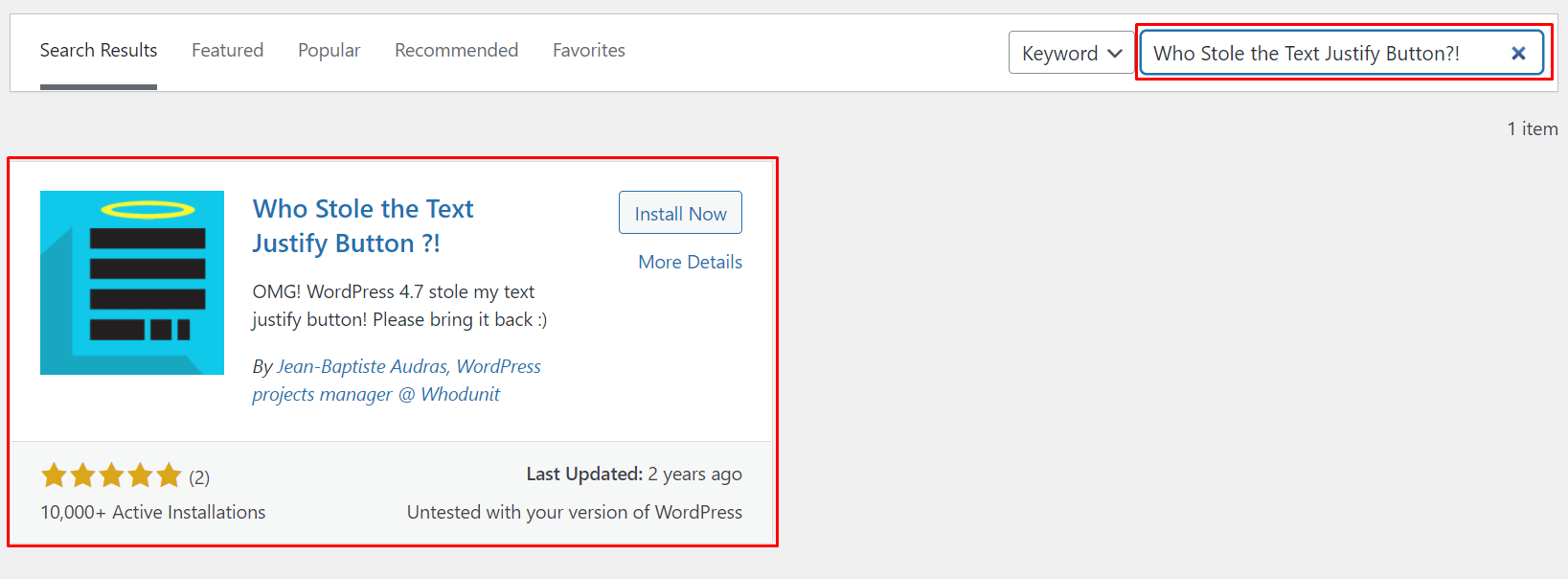
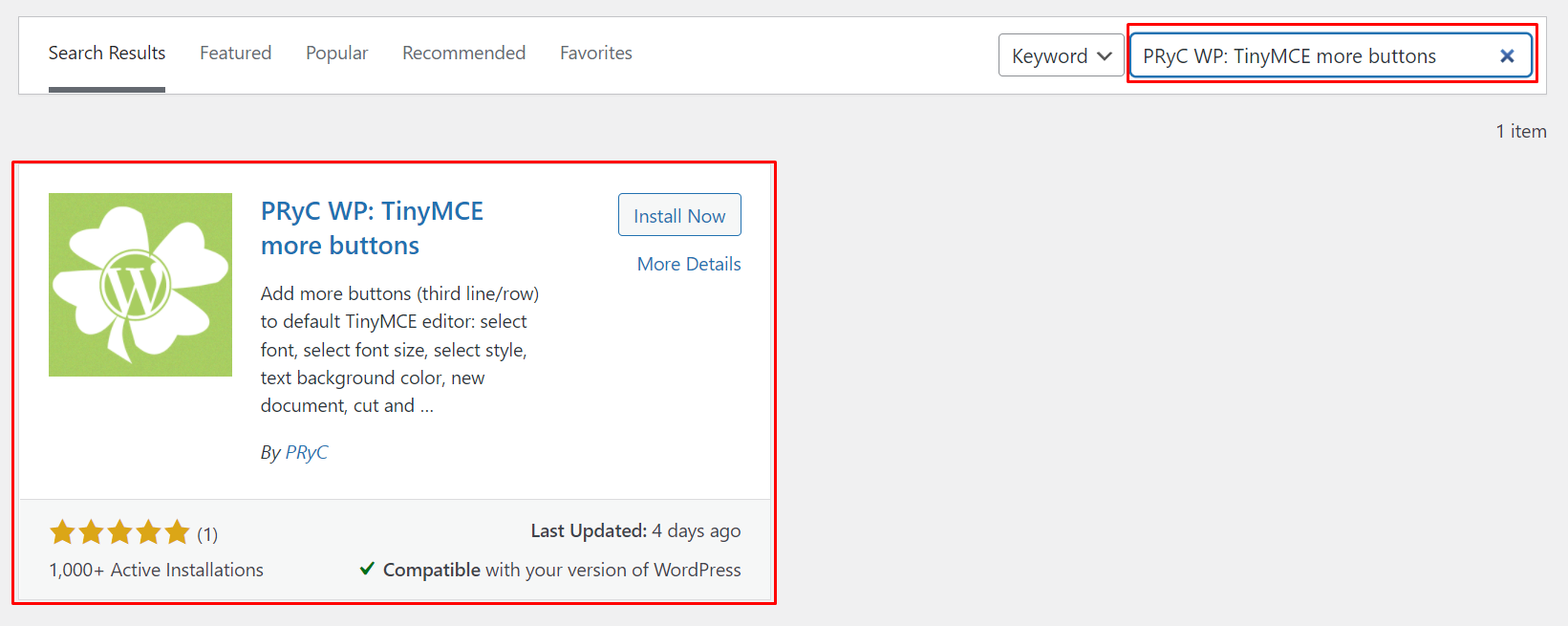
Paso 2: Escriba "Volver a agregar el botón de justificación de texto" en el cuadro de búsqueda ubicado en la parte superior derecha de la pantalla.

Paso 3: Haga clic en Instalar seguido de Activar .
Paso 4: en el tablero, ve a Publicaciones > Todas las publicaciones o Páginas > Todas las páginas .
Paso 5: Seleccione una publicación o página que le gustaría justificar y haga clic en " Editar ".
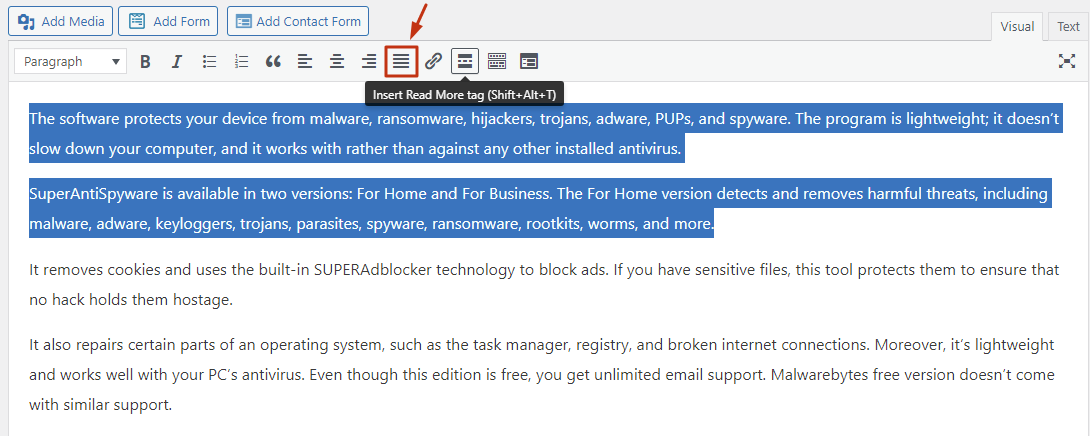
Paso 6: Resalte el texto que desea justificar y luego haga clic en el botón de justificación .

Fácil, ¿no?
Complemento #2. ¿Quién robó el botón de justificación de texto?
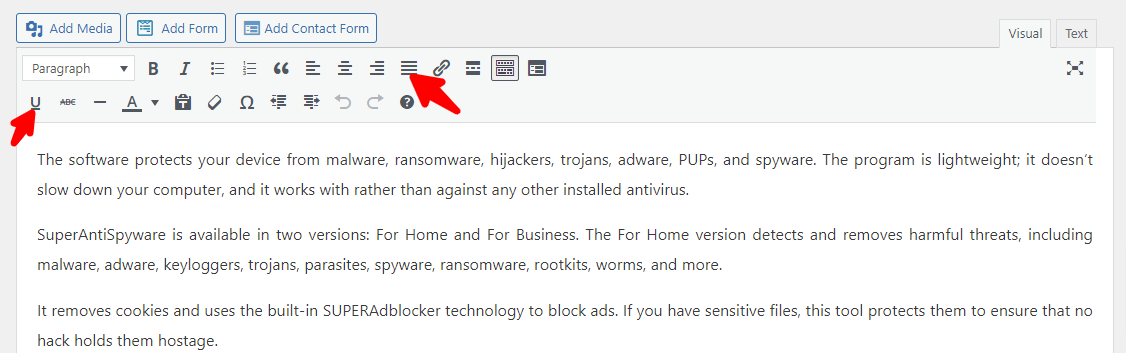
Este complemento funciona como el primero de arriba. Después de instalarlo, aparecerá el botón de justificación en la barra de herramientas de WordPress.

Específicamente, aparece en la segunda fila de la barra de herramientas como se muestra a continuación:

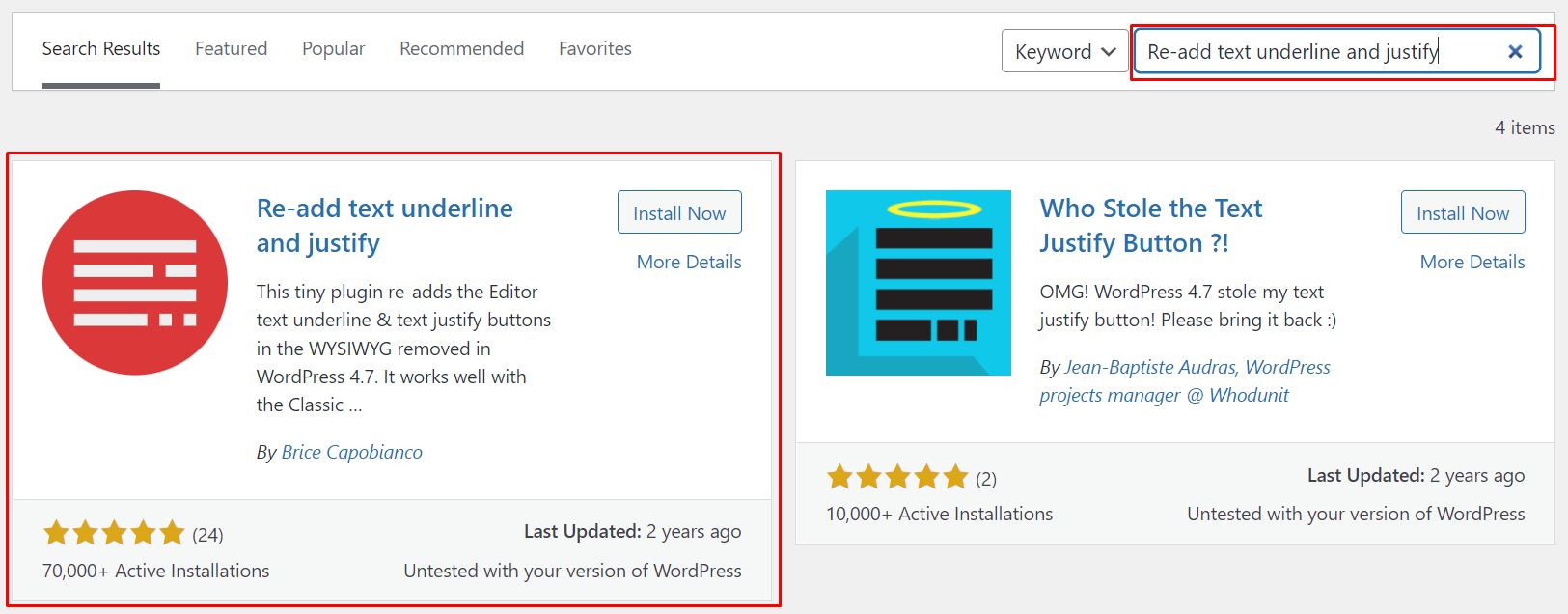
Complemento #3. Vuelva a agregar texto subrayado y justificado
Siga los pasos del primer complemento de esta lista para instalar y activar este.

Aquí hay un paso adicional :
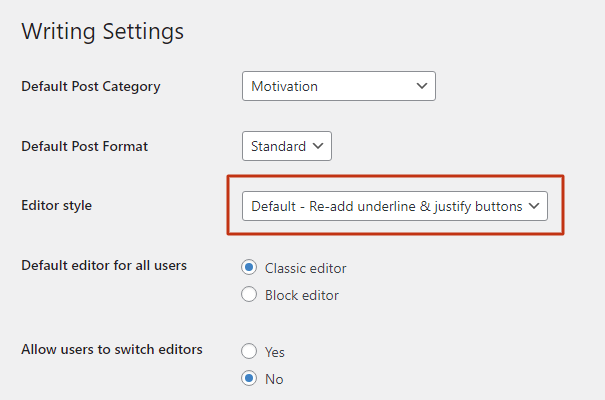
Vaya a Configuración > Escritura y, en "Estilo del editor", seleccione la opción que se muestra a continuación:

El complemento viene con una función ' Subrayar texto' en la misma barra de menú que el ícono de justificación. Por lo tanto, puede seleccionar una parte del texto y hacer clic en el símbolo ' U ' para subrayarlo.


Complemento #4. PRyC WP: TinyMCE Más botones
Como implica el nombre del complemento, la herramienta hace más trabajo que agregar una opción de justificación al editor de WordPress.

Viene con el botón de subrayado más varios botones, como:
- Pegar
- tachado
- Sobrescrito
- Subíndice
- Mostrar bloques
- Ancla
- Linea horizontal
- Encontrar y reemplazar
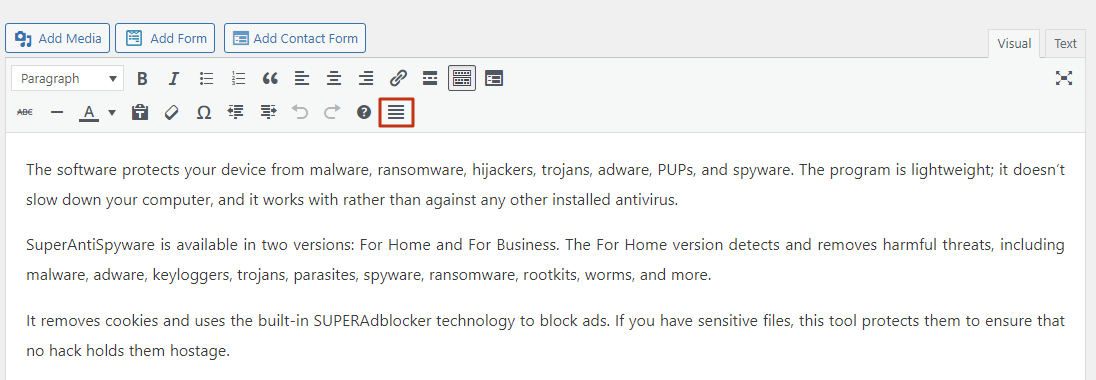
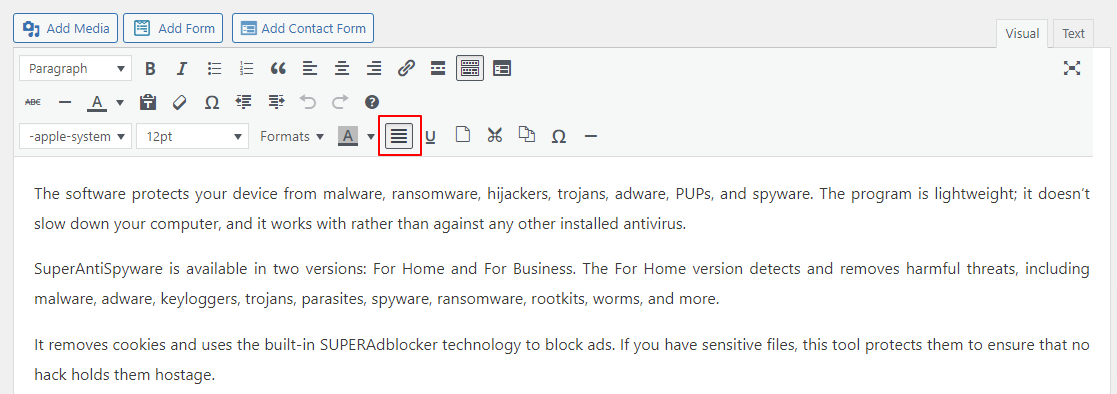
Este complemento restaura el botón de justificación en la tercera fila de la barra de herramientas del editor .

Cómo justificar el texto en WordPress usando el editor de Gutenberg
Es hora de que sepas cómo justificar texto en WordPress usando el editor Gutenberg.
Método 1: Usar CSS
⚠️ Descargo de responsabilidad
Tenga en cuenta que este método puede o no funcionar dependiendo de su tema de WordPress. Si no funciona, te recomendamos seguir los pasos del método #2.
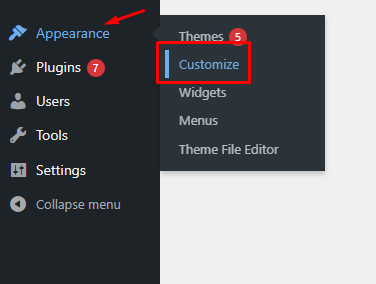
Paso 1: Vaya al Panel de control > Apariencia > Personalizar .

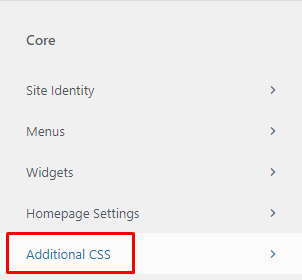
Paso 2: se le dirigirá a la página de personalización del tema en la interfaz. En el panel izquierdo de la página, desplácese hacia abajo hasta que vea la sección CSS adicional .

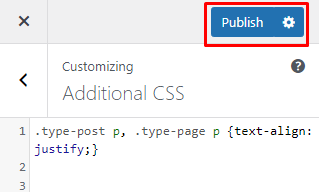
Paso 3: Haga clic en él y en el espacio que aparece, copie y pegue este código para que el texto de la página esté justificado.
.type-post p, .type-page p {text-align: justify;}Paso 4: A continuación, haga clic en publicar .

📝 Nota
Tenga en cuenta que este enfoque justifica el contenido globalmente, en todas las páginas de su sitio. Si solo desea justificar el contenido en una página específica, un complemento debería funcionar.
Método 2: usar un complemento
La forma más fácil de justificar el texto en el editor de Gutenberg es usando un complemento llamado Gutenberg Block Editor Toolkit . Este complemento le permite justificar el texto en cada bloque.
Estos son los pasos a seguir:
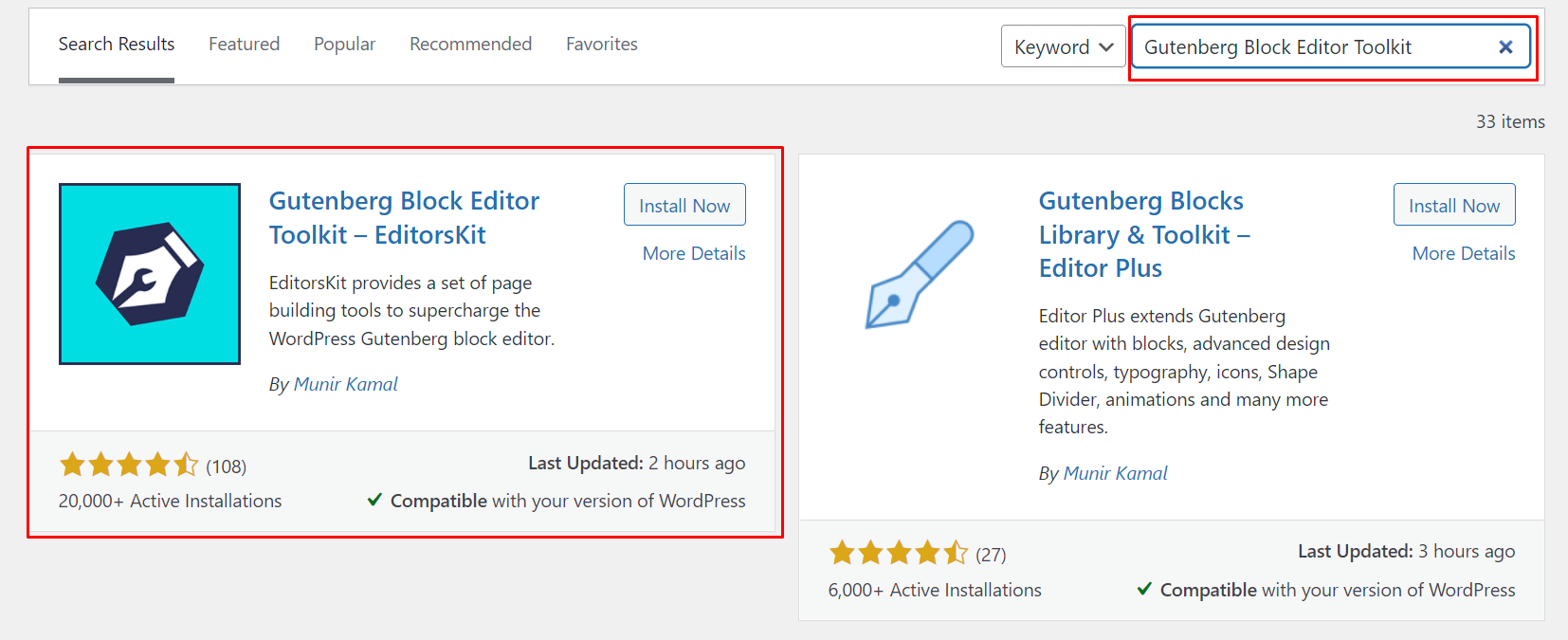
Paso 1: en el tablero, vaya a Complementos > Agregar nuevo y busque Gutenberg Block Editor Toolkit – EditorsKit .

Paso 2: después de activar e instalar este complemento, vaya a Publicaciones > Todas las publicaciones o Páginas > Todas las páginas y haga clic en la que desea editar.
⚡ Consulte también: Cómo editar la página de inicio de WordPress
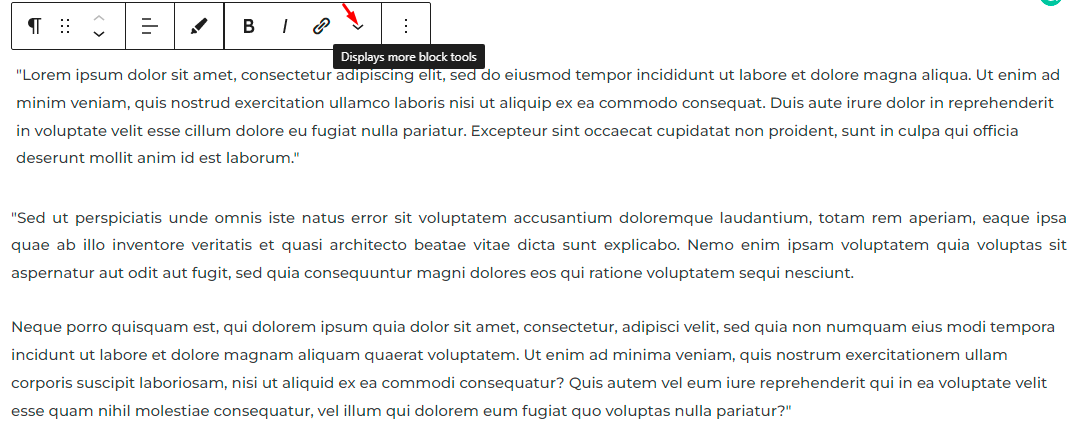
Paso 3: Una vez que la publicación se carga en el editor de Gutenberg, haz clic en un bloque de texto. Verás las diferentes opciones para dar formato al texto y una flecha hacia abajo con más opciones.
Paso 4: Haga clic en la flecha para ver el menú desplegable con más opciones.

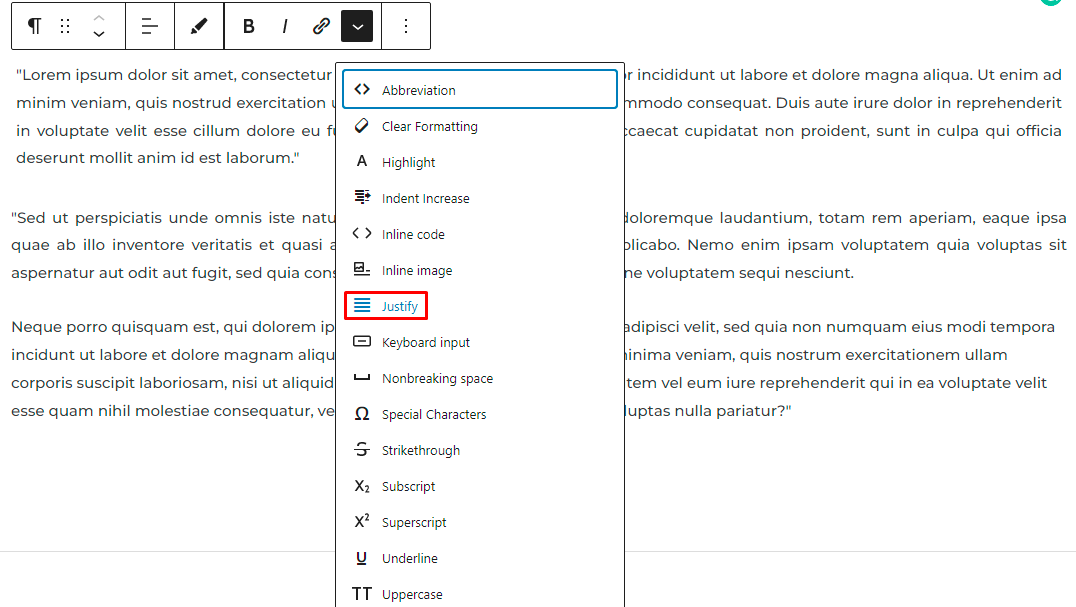
Paso 5: Haga clic en la opción de justificar.

Puedes hacer clic en el resto de los bloques de párrafo y seguir los mismos pasos para justificar el texto.
Pensamientos finales
Saber cómo justificar texto en WordPress es una habilidad imprescindible .
Los métodos anteriores facilitan todo el proceso, especialmente para aquellos a quienes no les gustan las opciones predeterminadas de alineación de texto de WordPress.
Con suerte, puede usar algunos de estos enfoques para darle a su texto una apariencia limpia y profesional.
🤓 ¿Quieres saber más sobre cómo construir tu propio sitio web con WordPress?
Aquí en Siteefy, somos su ventanilla única para todo lo relacionado con la web. Consulte nuestras guías de sitios web, herramientas, estadísticas y más en nuestro blog .
🔔 Consulta también:
- Cómo cambiar el color del enlace en WordPress
- Cómo agregar publicaciones de blog a páginas en WordPress
- WordPress: Cómo quitar "Dejar una respuesta"
- ¿Cómo editar el sitio de WordPress?
- Cómo hacer un sitio webcomic
- Cómo editar el pie de página en WordPress
- Cómo editar la página de inicio de WordPress
- ¿Por qué WordPress es tan difícil de usar?
- El editor visual de WordPress no funciona
