Cómo hacer un bucle SVG en línea
Publicado: 2023-02-13Si está buscando crear animaciones o gráficos interactivos dentro de un documento HTML, es posible que se pregunte si es posible reproducir SVG en línea como si fuera un lienzo redibujado. ¡La respuesta es sí! Aquí hay una descripción general rápida de cómo hacerlo. Primero, debe crear un elemento SVG en su documento HTML. Esto se puede hacer usando la etiqueta. A continuación, deberá crear un Por supuesto, deberá agregar un código adicional para dibujar su gráfico. Pero esta es la estructura básica que necesitará para hacer un bucle en línea de un gráfico SVG. ¡Así que adelante y experimente con esta técnica para crear gráficos y animaciones sorprendentes!
Cuando se procesan muchos objetos, SVG es más rápido que el lienzo, pero cuando se procesan muchos objetos, el lienzo es más lento. Un lienzo se puede modificar con un script y un CSS, mientras que un sg solo se puede modificar con una referencia DOM. Pintar un lienzo con un pincel puede darle un aspecto único. Blake Bowen, quien demostró cómo mantener el SVG nítido , demostró que se podía mantener en el lienzo. Se espera que HTML5 se convierta en un elemento básico de la web debido a la compatibilidad generalizada con el navegador y la plataforma, así como la compatibilidad generalizada con la página web. Canvas es un elemento HTML que se utiliza para dibujar gráficos en una página web. Se denomina mapa de bits y se puede dibujar con una interfaz de programa de gráficos de modo inmediato.
El énfasis de D3 en los estándares web le permite combinar funciones de navegador modernas sin perder su marco propietario. Canvas, que es un modelo de gráficos de modo inmediato, también está disponible para representar gráficos en D3. Canvas es la tecnología de animación del lado del cliente más poderosa (solo superada por webGL).
Combinando Svg Y Lienzo

SVG y Canvas se pueden usar juntos para crear una experiencia de medios mixtos en un sitio web. Por ejemplo, puede usar SVG para los gráficos vectoriales y Canvas para los gráficos de mapa de bits. Esto puede crear una experiencia más interesante e interactiva para el usuario.
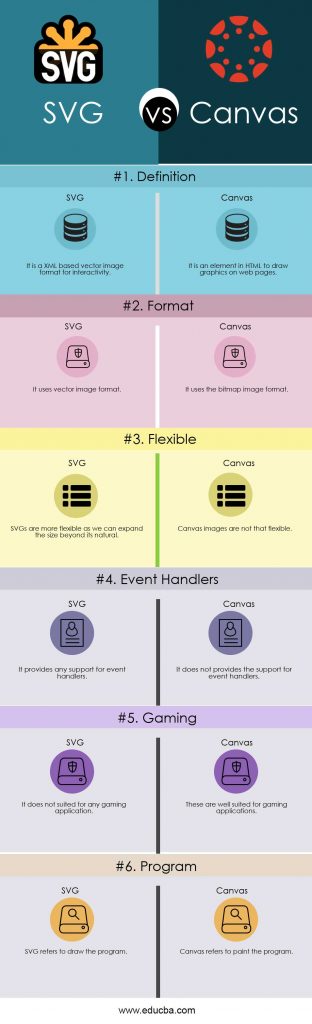
Scalable Vector Graphics (SVG) es el nombre que recibe este tipo de gráficos. Un elemento de lienzo es un elemento HTML que se utiliza para dibujar gráficos en una página web. Veamos algunas de las principales diferencias entre los dos productos. Además, discutimos infografías y tablas de comparación con mayor profundidad.
Ventajas de Svg sobre lienzo
Existen numerosas ventajas al usar SVG sobre Canvas. El SVG DOM está basado en XML, lo que significa que se puede acceder a todos los elementos. También significa que SVG es un lenguaje más potente para describir gráficos, lo que facilita el cambio de código. Si necesita un mejor rendimiento, use SVG cuando cree gráficos con él. El lienzo suele ser más estable cuando se trata de un número menor de objetos o superficies más grandes. Canvas es una mejor opción si necesita crear gráficos más pequeños y simples o si desea modificarlos fácilmente usando CSS.
Lienzo Html5

Un lienzo HTML5 es una superficie de dibujo bidimensional que se puede usar para dibujar gráficos y animaciones usando JavaScript. Los elementos del lienzo se agregan a los documentos HTML con la etiqueta.
Los gráficos se dibujan en una página web utilizando el elemento de lienzo HTML . Canvas viene en una variedad de estilos para dibujar rutas, cuadros, círculos, texto e imágenes. Un lienzo no tendrá borde ni contenido en absoluto. El atributo de estilo se puede utilizar para especificar un borde.

Caso de uso común de Svg
Una de las técnicas de gráficos SVG más comunes es el uso del elemento *use* para "crear instancias" instantáneas de los íconos en todo el documento; esta es una de las técnicas de spriting SVG más utilizadas.
SVG (Scalar Vector Graphics) es un formato de imagen basado en XML que describe gráficos bidimensionales como rutas, líneas, círculos, patrones, colores de texto, etc. Cuando utilice GIF (formato de intercambio de gráficos) para crear animaciones y transparencias, no necesita utilizar transparencia alfa. Debido a que cada píxel se graba con precisión en cada imagen, los archivos tienen más de 150 veces el tamaño de los JPG y tienen aproximadamente la misma resolución. A pesar de que crear una imagen SVG es un poco más técnico que usar cualquier otro editor de texto, puedes hacerlo usando cualquier editor de texto. Al igual que con HTML, su código debe escribirse dentro del elemento raíz para informar a su navegador sobre cómo interpretar las líneas. En el ejemplo anterior, proporcionamos los parámetros http://www.w3.org/2000/svg y la versión 1.1 de SVG recomendada por W3C dentro de los elementos raíz. Sin pixelarse, una imagen SVG se puede escalar indefinidamente.
Esta aplicación le permite ofrecer gráficos de alta calidad a todos los usuarios, independientemente de la resolución o el tamaño de la pantalla de su dispositivo. La capacidad de combinar diferentes caminos, formas y elementos de texto simplifica la creación de impresionantes imágenes que son nítidas y nítidas en cualquier tamaño. Se pueden usar secuencias de comandos como HTML para aplicar estilo a los SVG, mientras que JavaScript se puede usar para crear secuencias de comandos. Cuando crea una imagen con un conjunto de instrucciones y coordenadas, el tamaño de archivo de un archivo sva es extremadamente pequeño (cuando está optimizado). El resultado son tiempos de carga más rápidos, un mejor rendimiento de la página y una clasificación más alta en los motores de búsqueda, al mismo tiempo que mejora la experiencia del usuario. Para obtener más información al respecto, visite el sitio web de SEO Consultant London. Se están realizando esfuerzos para pasar al formato de imagen SVG con el fin de mantener el negocio sostenible.
Hay una comunidad creciente de personas que han apoyado SVG. Debido a que el formato se basa en rutas y puntos, carece de los detalles que se encuentran en los formatos de trama basados en píxeles. Los navegadores más antiguos manejan los SVG de la misma manera que Windows XP maneja las unidades flash. El patrón de código de SVG, como el de la programación web, no es difícil ni completamente diferente. Crear o manipular imágenes llamativas requiere cierto esfuerzo cuando las imágenes de mapa de bits son convenientes y no se requiere ningún esfuerzo adicional para incrustarlas. Para crear imágenes, recomiendo usar herramientas de dibujo como Illustrator o svega.
Los pros y los contras de usar Svg
El formato de gráfico vectorial SVG se puede utilizar para crear ilustraciones y gráficos detallados que no pierden resolución. A pesar de que la mayoría de los navegadores modernos son compatibles con SVG, es posible que los navegadores más antiguos no puedan hacerlo correctamente. Los colores y formas simples, como logotipos, íconos y otros gráficos planos, se pueden crear con SVG.
