¿Cómo crear un sitio web de reservas? (Guía para principiantes)
Publicado: 2023-05-03¿Es dueño de un negocio que requiere que atienda a los clientes en persona y desea crear un sitio web de reservas ? Si es así, entonces has venido al lugar correcto.
En el mundo acelerado de hoy, los sitios web de reservas se han convertido en una parte crucial de nuestra vida cotidiana. Tanto si es una persona que busca una reserva rápida en línea como si es propietario de una empresa que intenta optimizar su proceso de reserva .
¡Un sitio web de reservas puede marcar la diferencia!
Entonces, ¿ por dónde empiezas ? ¿Cómo crea un sitio web de reservas que satisfaga sus necesidades y vaya más allá para sus usuarios? ¡No te preocupes más!
En este artículo de la guía para principiantes, le mostraremos cómo hacer un sitio web de reservas que se destaque en este espacio de Internet congestionado. Entonces, ¡comencemos!
¿Qué es un sitio web de reservas? ¿Por qué necesita uno?
Antes de continuar, exploremos un poco sobre el sitio web de reservas y por qué lo necesita.
Simplemente, puede entender el sitio web de reservas como una plataforma en línea que permite a los clientes reservar una variedad de servicios. Eso incluye hoteles, vuelos, salones, clínicas, etc.

Ofrece un enfoque simple y efectivo para hacer reservas y mantenerlas. Todo sin requerir llamadas telefónicas o reuniones cara a cara.
Aquí hay algunas razones clave que describen por qué necesita un sitio web de reservas. Ellos son:
- Llegue a más personas y atraiga a más clientes . Todo brindándoles una manera simple y rápida de reservar sus servicios en línea .
- Simplifica el proceso de reserva y alivia la presión sobre su equipo. En consecuencia, esto ahorra tiempo y aumenta la satisfacción del cliente .
- Sirve como una ventanilla única para todas sus necesidades de viaje. Así, pueden comparar costos, verificar disponibilidad y reservar con la mayor comodidad .
- Hace que el proceso de reserva sea más fácil y agradable para los pasajeros al ahorrar tiempo y esfuerzo.
- Es imprescindible para cualquier empresa que quiera seguir siendo competitiva en el mundo digital actual .
Ahora que conoce su importancia, procedamos a elegir la plataforma de creación de sitios web ideal para su sitio web de reservas.
Elija la plataforma de creación de sitios web adecuada
Cada plataforma de creación de sitios web tiene sus características y experiencia únicas. Por lo tanto, es justo reflexionar sobre qué plataforma sería la mejor para hacer su sitio web de reservas.
Como resultado, hemos revisado las 3 principales plataformas de sitios web aquí para ayudarlo a tomar la decisión correcta.
1. WordPress

WordPress es una poderosa plataforma de creación de sitios web de código abierto para crear y administrar sitios web de reservas sin conocimientos de codificación. Precisamente, se trata de un Sistema de Gestión de Contenidos (CMS) que te ofrece un puñado de temas y plugins configurables.
Ventajas:
- No requiere muchos conocimientos técnicos para crear su sitio web de reservas.
- Ofrece una interfaz fácil de usar junto con excelentes capacidades de SEO (optimización de motores de búsqueda).
- Elija entre una amplia biblioteca de temas de WordPress y complementos de WordPress.
- Una amplia comunidad de desarrolladores y usuarios contribuye a su desarrollo y mantenimiento.
Contras:
- También puede ser lento si no se optimiza correctamente.
- Debido a su popularidad y la disponibilidad de varios complementos de terceros, existen riesgos de seguridad.
- Tienes que administrar tu dominio y alojamiento de forma independiente.
¿Sabías que WordPress está disponible para ti en 2 sabores diferentes? Eso es WordPress.org y WordPress.com. Puede consultar nuestro artículo de comparación en WordPress.org vs WordPress.com para conocer sus diferencias.
2. Wix

Wix es otro creador de sitios web autohospedado basado en la nube que puede usar para crear un sitio web de reservas. Esto significa que no tiene que preocuparse por administrar el dominio o el alojamiento. Además de eso, viene con una interfaz de arrastrar y soltar con la opción de agregar un sistema de reserva fácil. Por lo tanto, puede crear un sitio de reservas sin problemas.
Ventajas:
- Elija entre toneladas de plantillas perfectas para hacer su sitio de reservas sin esfuerzo.
- Obtiene un plan gratuito con un subdominio de su nombre. Por ejemplo, susitiowebdereservas.wix.com
- Ofrece una gama de funciones útiles para que su sitio de reservas se destaque. Como herramientas de SEO, conectores de aplicaciones de terceros y más.
Contras:
- Las políticas de precios pueden ser limitadas.
- Dado el tamaño y la naturaleza de su sitio web de reservas, es posible que no obtenga las funciones avanzadas necesarias.
¿Quieres comparar WordPress y Wix uno al lado del otro? Luego, lea nuestra comparación detallada de WordPress vs. Wix para obtener información más detallada.
3. Shopify

Shopify es un creador de sitios web de comercio electrónico que ofrece una plataforma integral para configurar y administrar una tienda en línea. Aunque Shopify está diseñado principalmente para vender productos físicos y digitales, puedes usarlo para un sitio web de reservas. Como ofrece una gama de herramientas diseñadas para gestionar reservas como programación, confirmación de citas, etc.
Ventajas:
- Fácil de usar y sin complicaciones para configurar su sitio web de reservas.
- Permite la integración con una amplia gama de aplicaciones de terceros para mejorar el rendimiento de su sitio web de reservas.
- Procesamiento seguro de pagos con pasarelas de pago populares. Como PayPal, Stripe y Apple Pay.
- Proporciona cifrado SSL (Security Socket Layer) para garantizar la seguridad de toda la información del cliente.
Contras:
- Tienes que pagar un cargo adicional por las aplicaciones de terceros.
- Proporciona una funcionalidad limitada para funciones de reserva avanzadas.
- Control limitado sobre la personalización y el alojamiento del servidor.
¿Quieres saber más sobre la plataforma de creación de sitios web de Shopify? Entonces, definitivamente consulte el artículo sobre qué es Shopify para obtener una visión rigurosa.
Nuestra recomendación – WordPress
¿Está confundido acerca de cuál es la mejor plataforma de creación de sitios web para hacer su sitio web de reservas? Bueno, todos los constructores mencionados anteriormente tienen su propio conjunto de ventajas e inconvenientes.

Sin embargo, si quiere que lo digamos, recomendamos WordPress.org como la mejor plataforma de todas. ¿Se pregunta por qué?
El aspecto más fuerte de WordPress es su capacidad para incorporar toda la funcionalidad necesaria para construir un sitio web de reservas completo. Como complementos especializados para reservar, formularios de reserva adaptables, horarios de disponibilidad, etc.
Todo esto le permite diseñar rápidamente un sitio web de reservas que sea a la vez experto y fácil de usar.
Habiendo dicho eso, ahora exploremos cómo puede crear un sitio web de reservas usando WordPress.org en la siguiente sección.
¿Cómo crear un sitio web de reservas usando WordPress?
Aquí, lo guiaremos a través de cada paso para crear un sitio web de reservas de WordPress. Quédese con nosotros mientras lo guiamos.
Paso 1: compre un plan de alojamiento, un dominio e instale WordPress
El punto de partida para crear un sitio web de reservas implica comprar un plan de alojamiento adecuado, un nombre de dominio y una instalación de WordPress.
Compra un Plan de Alojamiento y Dominio
Para comenzar con el plan de alojamiento, debe seleccionar el proveedor de alojamiento de WordPress adecuado. Y luego compre un paquete de alojamiento adecuado para su sitio web de reservas.
Simplemente puedes entender al proveedor de hosting como aquel que te proporciona los servicios de hosting. El alojamiento web es imprescindible para almacenar los archivos de su sitio web de reservas y hacerlo accesible en Internet.

Consulte nuestro artículo sobre qué es el alojamiento web para saber más al respecto.
Hay toneladas de opciones de alojamiento y proveedores en Internet. Por lo tanto, siempre debe elegir el que tenga el mejor tiempo de actividad, tiempos de carga rápidos y un servicio al cliente satisfactorio.
Para obtener más orientación, puede consultar nuestro artículo sobre qué buscar en una empresa de alojamiento web.
Sin embargo, si tuviéramos que recomendar, sugerimos ir a proveedores de confianza. Como Kinsta, Bluehost, Cloudways, etc.

Del mismo modo, un nombre de dominio es una dirección en línea que sus visitantes utilizan para acceder a su sitio web de reservas. Por ejemplo, su nombre de dominio se parece a www.yourbookingwebsitename.com.

Es fundamental asegurarse de que el nombre de dominio elegido sea relevante para su negocio o marca y fácil de recordar. Lo más importante, debe estar disponible para su compra.
Puede consultar nuestro artículo sobre cómo elegir un nombre de dominio para su empresa para obtener más orientación.

Además, algunas empresas de hospedaje lo ayudan a adquirir un nombre de dominio sin tener que ir a otro lado. Alternativamente, puede comprar uno de varios registradores de dominios populares como Namecheap, GoDaddy, etc.
Instalar WordPress
El siguiente paso es instalar WordPress después de haber comprado un plan de alojamiento y un nombre de dominio.
Para informarle, varias empresas de alojamiento ofrecen instalaciones con un solo clic para simplificar el proceso. Además, puede encontrar varios planes de alojamiento de WordPress administrados. Eso se ocupa automáticamente de la seguridad, las copias de seguridad, las actualizaciones y más.

Independientemente del plan de alojamiento que elija, puede instalar WordPress siguiendo estos 3 sencillos pasos.
- Abra su cuenta de hosting e inicie sesión.
- Busque una opción de instalación de WordPress en el Panel de control.
- Según las indicaciones, lleve a cabo las instrucciones. Con eso, puede configurar WordPress al instante.
Recibirá la información de inicio de sesión de la empresa de alojamiento por correo electrónico poco después de la instalación. Después de eso, puede iniciar sesión rápidamente en su panel de WordPress.
Paso 2: elija un tema elegante de WordPress para reservas
Ahora, su próximo trabajo es elegir un elegante tema de WordPress para reservas adecuado para su sitio web de reservas. ¿Te estás preguntando cuál es exactamente el tema?
Simplemente, puede pensar en el tema como una plantilla prefabricada que refleja toda la arquitectura, la estética y la utilidad de su sitio.
Por lo tanto, debe elegir un tema que coincida con precisión con su negocio en cuestión que implica la reserva en línea. Para que su cliente obtenga una experiencia de usuario increíble en su sitio.
¿Cómo elegir el tema ideal de WordPress para reservas?
Aquí, eche un vistazo a algunas cosas clave a tener en cuenta al elegir el tema de reservas de WordPress para su sitio web de reservas. Ellos son:
- Funcionalidad de reserva: elija un tema de WordPress que esté diseñado teniendo en cuenta las funciones de reserva. Debe admitir formularios de reserva, calendarios, programación y otras funciones.
- Personalización: asegúrese de que sea lo suficientemente flexible como para modificar colores, diseños y otros elementos de diseño. Por lo tanto, puede reflejar la esencia de su sitio web de reservas de un vistazo.
- Integraciones: busque un tema que pueda integrarse con complementos de reserva populares. Junto con pasarelas de pago, sistemas CRM (gestión de relaciones con el cliente) y plataformas de redes sociales.
- Rendimiento: compruebe si está optimizado para la velocidad y el rendimiento. Su tema elegido debe tener un código limpio y un tiempo de carga rápido para una experiencia de usuario perfecta.
- Capacidad de respuesta: por último, pero no menos importante, asegúrese de que el tema sea totalmente receptivo y esté optimizado para verlo en todos los dispositivos.
Además de los puntos mencionados anteriormente, es mejor verificar sus calificaciones y reseñas, precios, soporte y otros factores. Puede leer nuestro artículo sobre cómo elegir un tema de WordPress para obtener más orientación.
Aquí, usaremos el tema Astra durante este tutorial. Como ofrece varias plantillas de sitios web de reservas perfectas para crear un sitio web de reservas. Además, no puede ignorar el hecho de que es un tema multipropósito con más de 1 millón de instalaciones activas .
También puede consultar nuestro artículo sobre la revisión del tema Astra para obtener una visión más detallada de este tema.
Usando el tema Astra WordPress
Repasemos rápidamente cómo usar el tema Astra WordPress para su sitio web de reservas ahora.
Instalación y activación del tema Astra WordPress
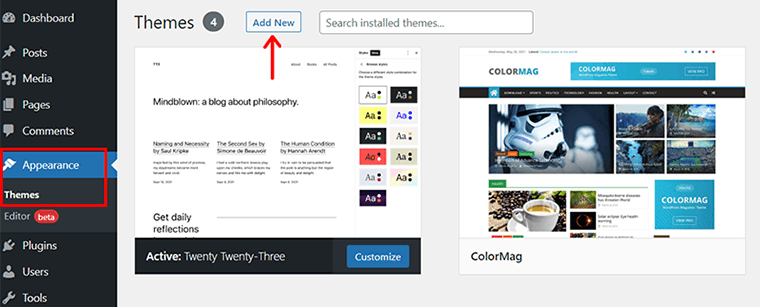
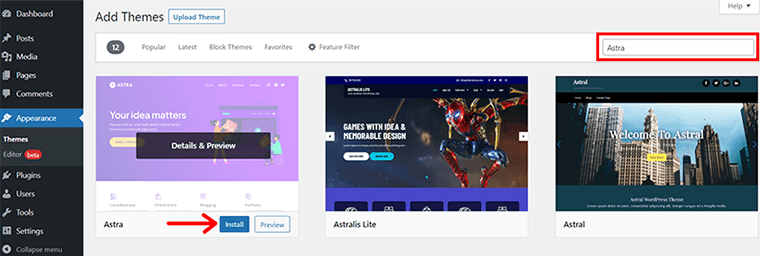
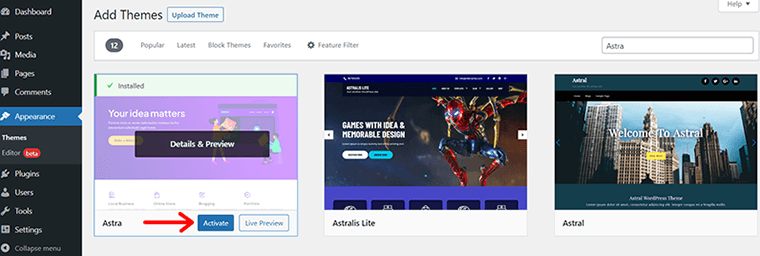
En su tablero de WordPress, vaya a la página 'Apariencia' > 'Temas' . A continuación, haga clic en el botón 'Agregar nuevo' y escriba 'Astra' en la barra de búsqueda.

Después de encontrar el tema Astra, debe hacer clic en el botón 'Instalar' . Luego, espera a que termine la instalación.

En breve, encontrará el botón 'Activar' . Simplemente, haga clic en él.

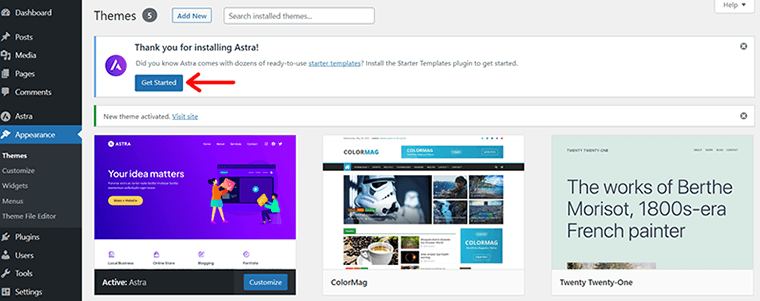
Después de que su tema se active con éxito, Astra le envía la notificación de agradecimiento . Puede ver el botón "Comenzar" en la misma ventana emergente. Haz click en eso.

Con eso, notará que su tablero ahora tiene las 'Plantillas de inicio' instaladas y activadas automáticamente.
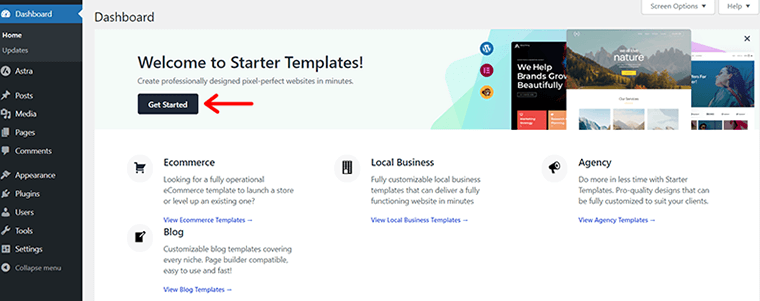
A continuación, verá una página de panel como se muestra en la siguiente captura de pantalla.

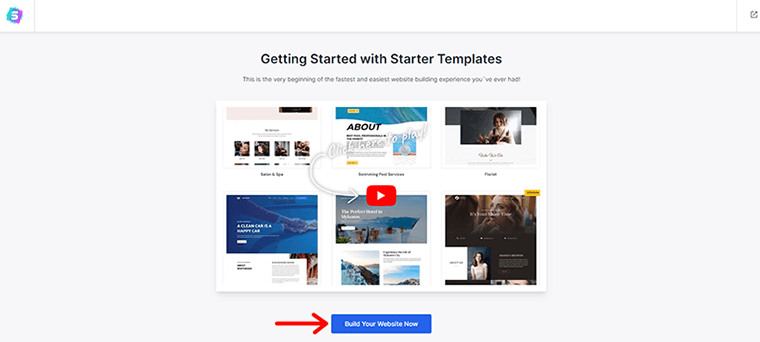
Una vez más, haga clic en la opción 'Comenzar' . Aquí, puede explorar las diversas plantillas de inicio hermosas que se adaptan a su sitio web de reservas. Luego, se abre una página diferente para usted. Aquí, todo lo que tiene que hacer es hacer clic en la opción 'Crear su sitio web ahora' .

Importe su plantilla de 'Reserva' elegida
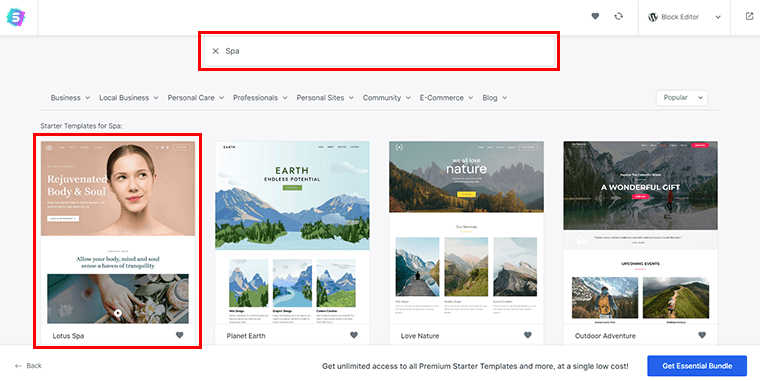
Luego, debe escribir la palabra clave de su negocio en la barra de búsqueda.
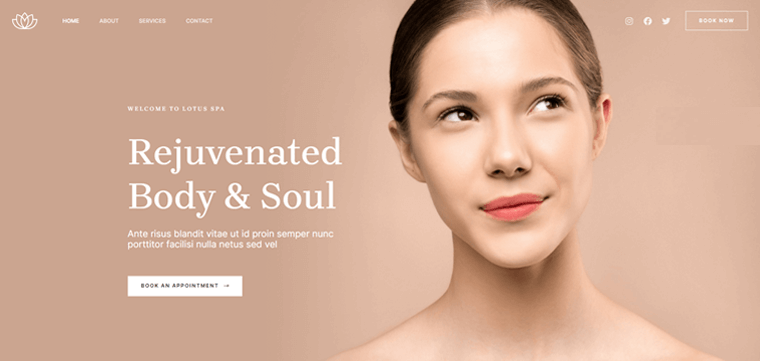
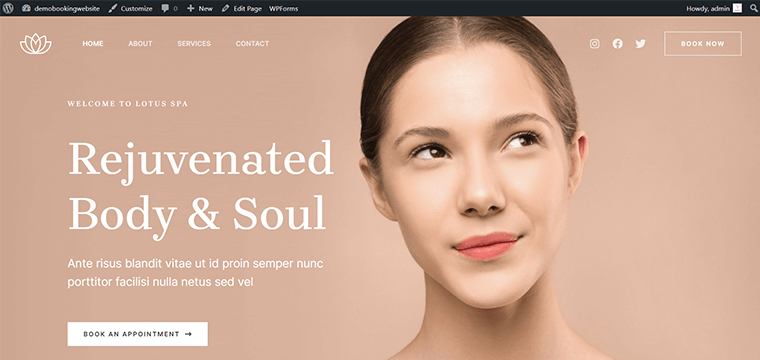
Por ejemplo, supongamos que tiene un centro de spa. Y está planeando abrir un sitio web de reservas de spa donde sus clientes puedan hacer reservas directamente desde su sitio.
Por lo tanto, escriba 'Spa' . Con eso, encontrará varias hermosas plantillas para crear su sitio web de reservas de spa.

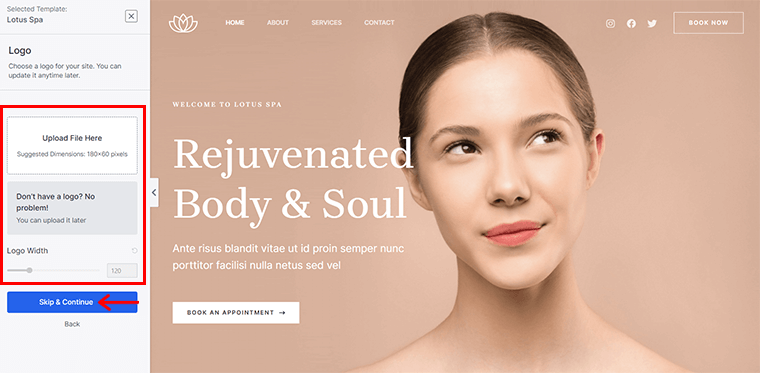
Todo lo que tiene que hacer es hacer doble clic en la plantilla de spa elegida. Aquí, elegimos la primera plantilla, es decir , 'Lotus Spa' . Ahora, verá la siguiente página.

Aquí, si ya tiene un logotipo para el sitio web de su spa, puede cargarlo de inmediato. Si no, ¡todavía no es gran cosa! Siempre puede cambiarlo más tarde a través de la opción Personalizar . Por ahora, simplemente presione la opción 'Omitir y continuar' .
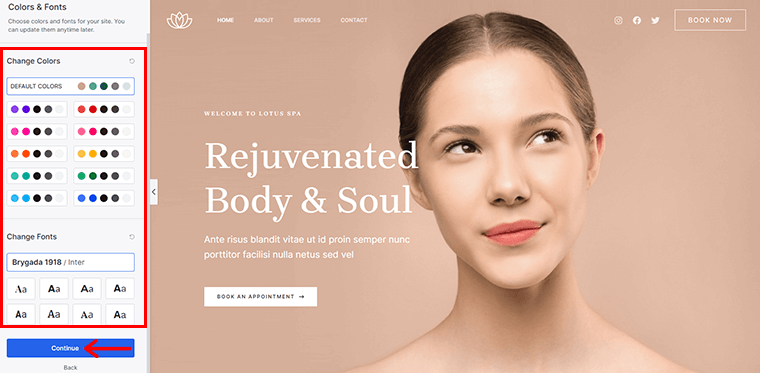
Asimismo, puedes modificar los colores y fuentes antes de importar tu plantilla. Sin embargo, si no está seguro, siempre puede hacerlo más tarde.

Una vez terminado, haga clic en la opción 'Continuar' .
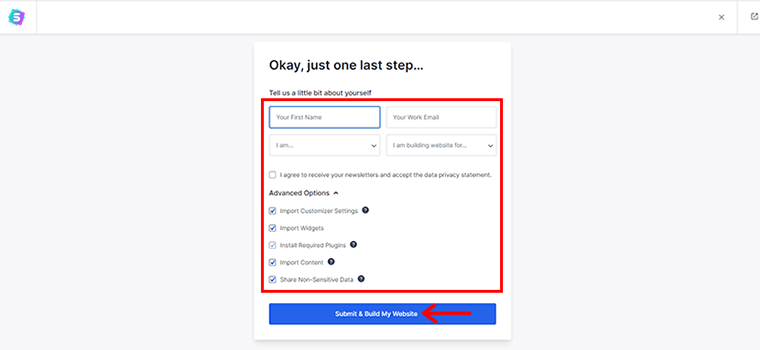
Por último, pero no menos importante, Astra solicita ciertos detalles. Puede terminarlos rápidamente y presionar la opción 'Enviar y crear mi sitio web' .

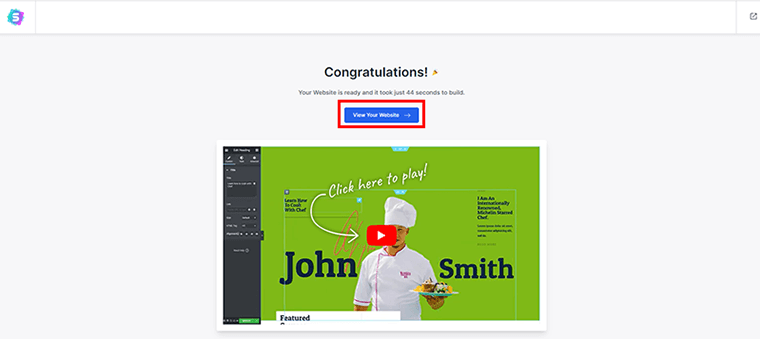
Luego, verá una ventana emergente que dice "Felicitaciones" por importar con éxito una plantilla de reserva para el sitio web de su spa.

A continuación, haga clic en la opción 'Ver su sitio web' para obtener una vista previa de cómo se ve su sitio web de reservas de spa.

Paso 3: configure un complemento de reserva de WordPress (Amelia)
El siguiente paso consiste en instalar un complemento de reservas de WordPress para integrar un sistema de reservas en su sitio web. Algunos de los complementos de reserva populares son Amelia, Simplemente programe citas, etc.
Aquí, usaremos el complemento Amelia para crear un sitio web de reservas. Este complemento gratuito de reserva de citas y eventos de WordPress le permite configurar un sistema de reserva integral en su sitio web.
I) Instalación y activación del complemento Amelia
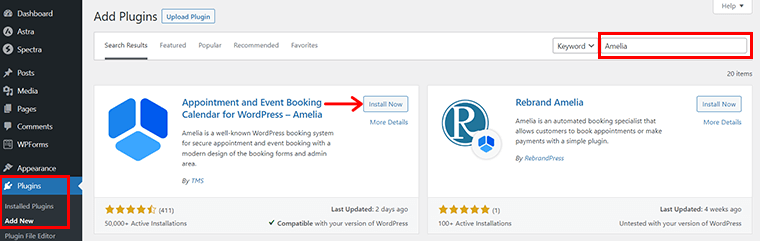
Desde su panel de WordPress, puede instalar rápidamente el complemento Amelia WordPress. Para eso, vaya a 'Complementos' > 'Agregar nuevo' . Posteriormente, ingrese 'Amelia' en el cuadro de búsqueda. Cuando encuentre el complemento, haga clic en 'Instalar ahora '.

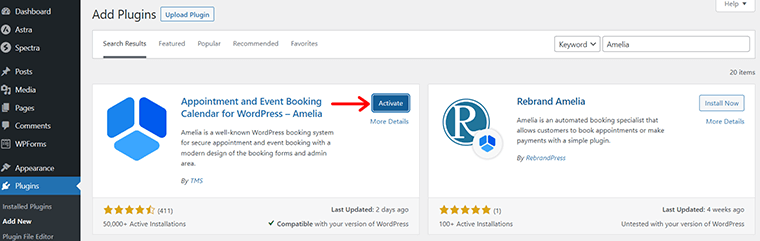
Eventualmente, también verá la opción 'Activar' . Haz click en eso.

II) Configuración del complemento Amelia
Una vez que su complemento se haya activado con éxito, aparecerá un nuevo menú, es decir, 'Amelia' , en la barra de navegación de la izquierda.
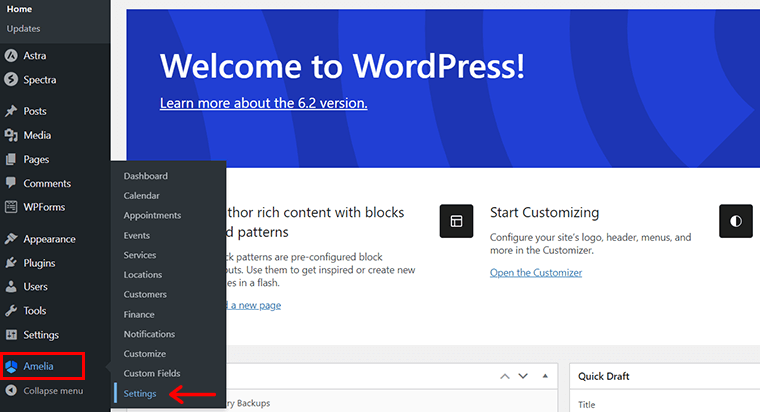
Ahora, debe hacer clic en 'Amelia' > 'Configuración' para configurar los ajustes del complemento.

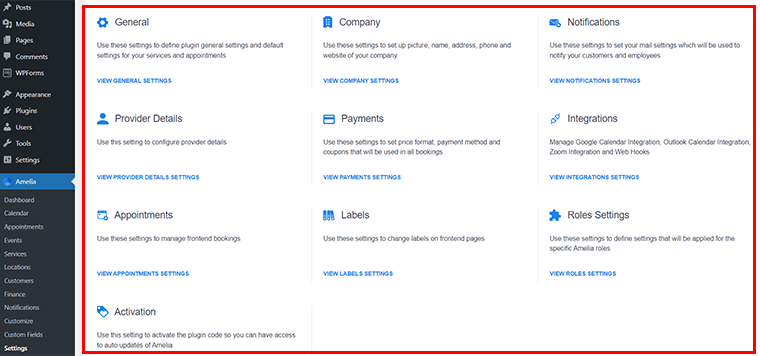
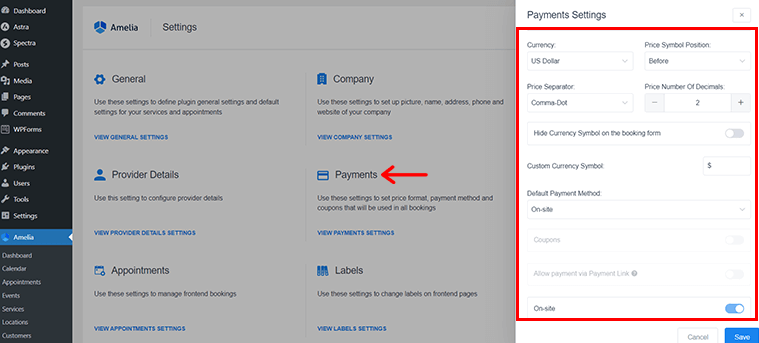
En esta página de configuración, puede configurar los siguientes ajustes:

- General: establezca parámetros como moneda, formato de fecha y zona horaria. También puede configurar una clave API de Google Maps para mostrar mapas de ubicación en sus páginas de reserva.
- Empresa: agregue el logotipo, el nombre, la dirección, el número de teléfono y el sitio web de su empresa utilizando esta configuración.
- Notificaciones: configure notificaciones por correo electrónico para cuando se realicen o cancelen reservas. Incluso puedes configurar recordatorios.
- Detalles del proveedor: use esta configuración para configurar los detalles del proveedor, como los servicios asignados, las horas de trabajo, los días libres, los días especiales, etc.
- Pagos: Configure las opciones de pago para su sistema de reservas. Su versión gratuita solo admite pagos de PayPal.
Además, también puede encontrar otras configuraciones como Integraciones, Citas, Configuración de roles y Activación. Sin embargo, para acceder a estas funciones, deberá actualizar a la versión premium de Amelia.

Puede consultar la documentación detallada de Amelia sobre la configuración de ajustes para conocer cada ajuste con más detalle.
III) Crear y administrar citas de reserva
A continuación, debe crear y administrar citas de reserva. Para eso, lo veremos principalmente en 2 secciones diferentes.
Agregar un empleado
Cuando está creando un sitio web de reservas, lo primero que debe hacer es crear un Empleado .
En otras palabras, puede entenderlo como el proveedor de servicios. Eso incluye entrenadores, entrenadores, médicos y otros profesionales.
Cada proveedor de servicios puede ofrecer un menú personalizado de servicios. Además, seleccione sus horas de trabajo y ajuste otras variables.
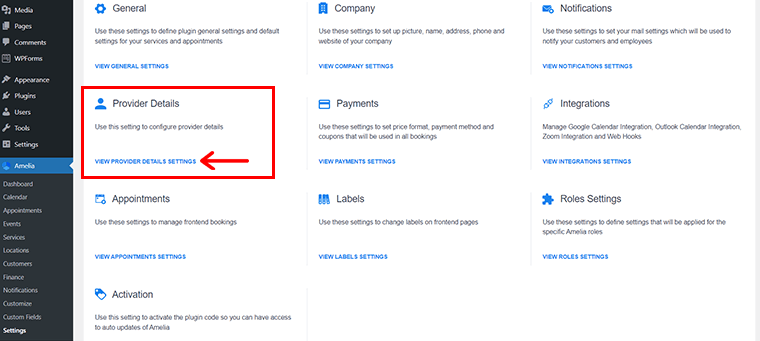
Para agregar un empleado, simplemente vaya a ' Amelia' > 'Configuración' > 'Detalles del proveedor '. Luego, haga clic en la opción 'Ver configuración de detalles del proveedor' .

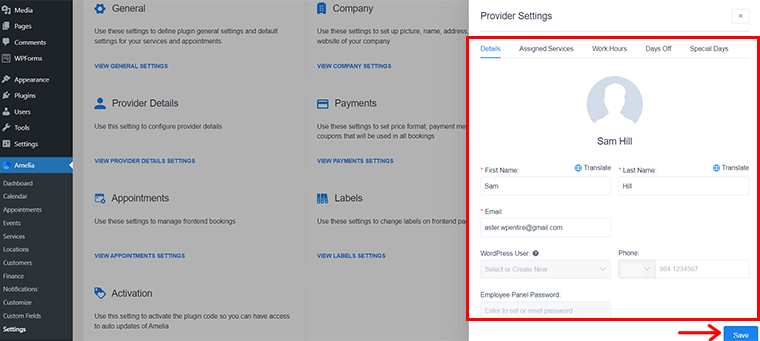
Con eso, verá un cuadro de configuración en el lado derecho. Aquí, puede ingresar los detalles de su proveedor de servicios, servicios asignados, horas de trabajo, etc.

Una vez hecho esto, simplemente haga clic en el botón 'Guardar' tal como se muestra en la imagen de arriba.
Agregar un servicio
Una vez que haya agregado con éxito a sus empleados, su próximo trabajo es agregar un servicio. El servicio es simplemente la actividad principal que sus clientes reservarán a través del sitio web.
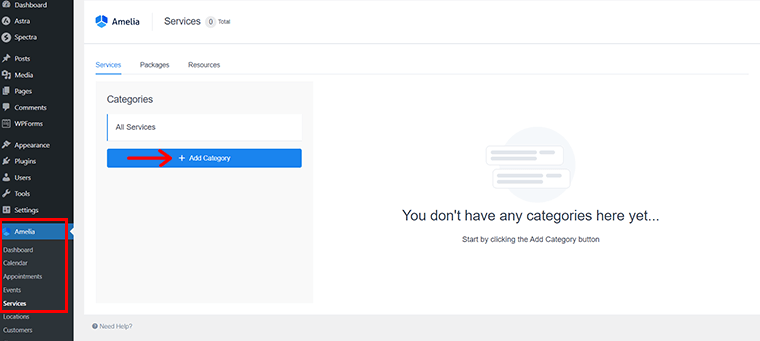
Para agregar un servicio, vaya a 'Amelia' > 'Servicios' desde el panel de administración de WordPress.

Luego, haga clic en la opción 'Agregar categoría' para agregar una categoría.
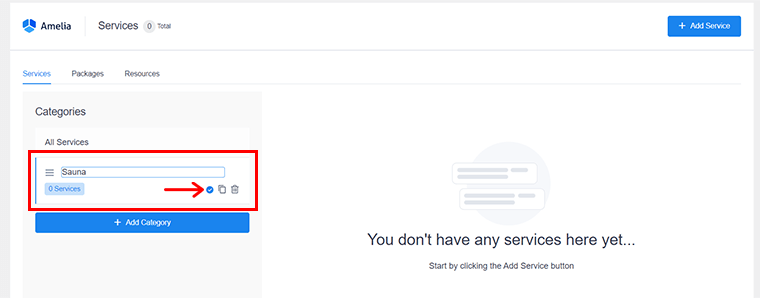
Dar un nuevo nombre a la categoría. Por ejemplo, 'Sauna' y luego haga clic en el botón del icono derecho (✓) tal como se muestra a continuación.

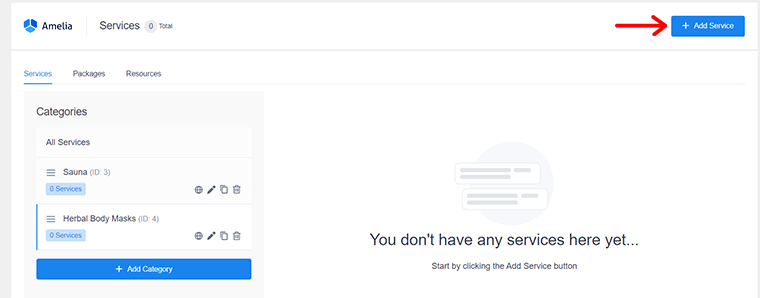
Puede agregar algunas categorías más según su negocio y preferencia. Entonces, al agregar la categoría, a continuación, haga clic en 'Agregar servicio' en el menú en la esquina superior derecha de la pantalla.

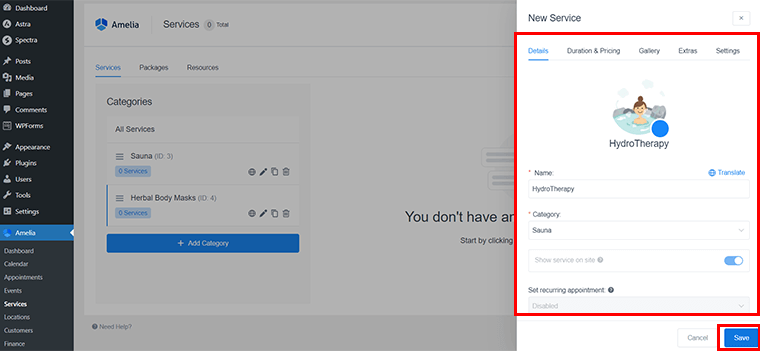
A continuación, verá una barra lateral. Aquí, debe ingresar los detalles de su servicio, como nombre, categoría, duración, empleado, precio, etc. Además, puede especificar configuraciones adicionales, como tiempo de búfer, capacidad, etc.

Una vez hecho esto, todo lo que tienes que hacer es hacer clic en el botón 'Guardar' .
IV) Integrar Amelia con WordPress
Ahora, finalmente es hora de integrar el complemento Amelia con su sitio de WordPress.
Aquí, todo lo que tiene que hacer es integrar el formulario de reserva de Amelia en su enlace de reserva respectivo. Pero, dado que estamos usando la versión gratuita, no obtiene la pestaña Formularios. Para eso, debes actualizar a su versión premium.
No obstante, te enseñaremos otro método para integrar el formulario de reservas de Amelia.
Crear una página de formulario de reserva
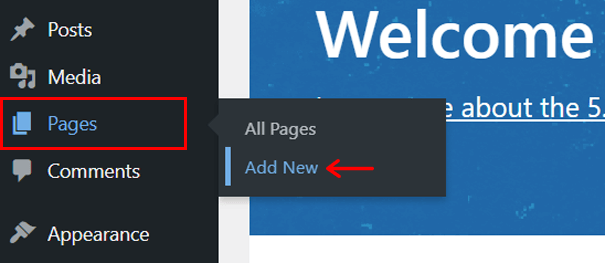
Para eso, primero debe crear una nueva página para un formulario de reserva. Para hacerlo, navegue hasta ' Páginas' > 'Agregar nuevo' .

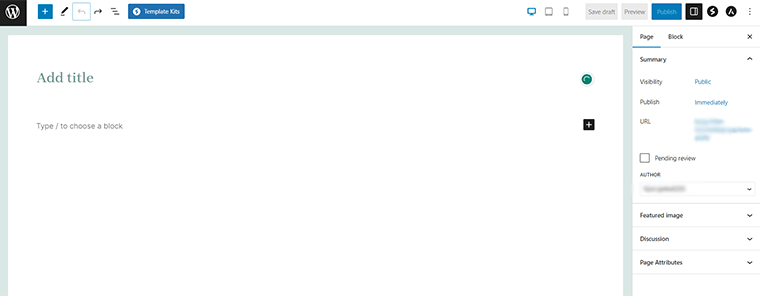
Con eso, verá un nuevo editor de página como se muestra a continuación.

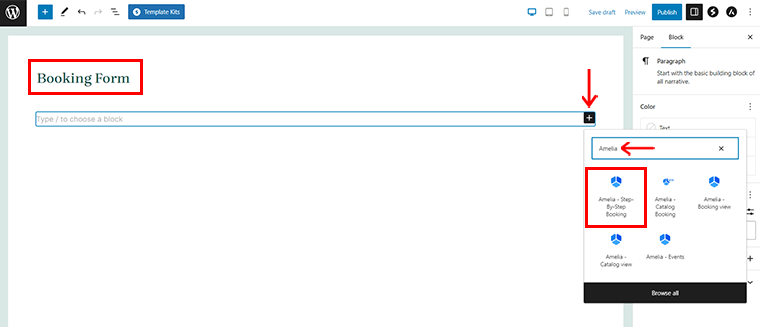
Ahora, vamos a dar un título adecuado. Por ejemplo, 'Formulario de reserva '. Luego, haga clic en el icono '+' . Y en la barra de búsqueda escribe 'Amelia' . Una vez que encuentre 'Amelia – Reserva paso a paso' , haga clic en él.

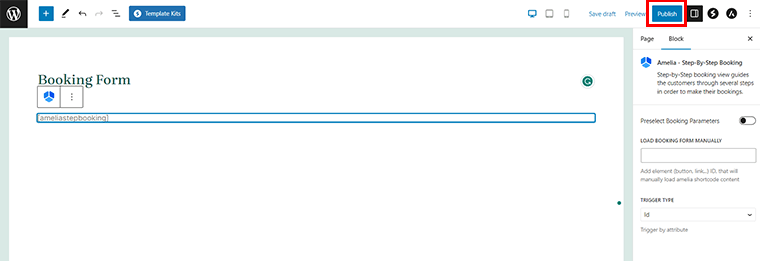
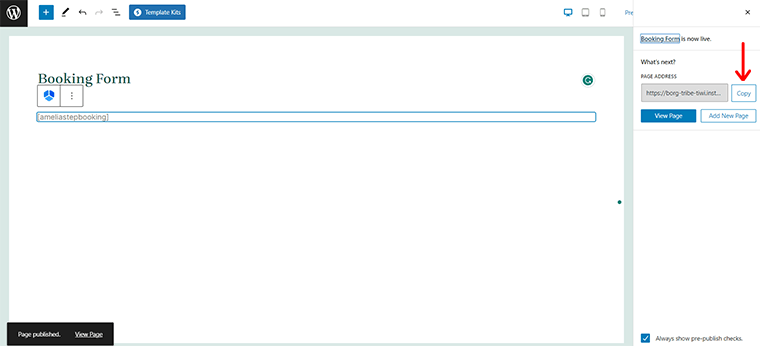
Con eso, verá que se ha insertado un nuevo código abreviado de formulario de reserva de Amelia . Ahora, todo lo que tienes que hacer es hacer clic en el botón 'Publicar' en la esquina superior derecha.

En breve, verá que se publica la página de su formulario de reserva. Además, en la barra lateral derecha, puede encontrar la dirección URL. Justo al lado, también está el botón 'Copiar' . Haz click en eso.

Incrustar la página del formulario de reserva creado
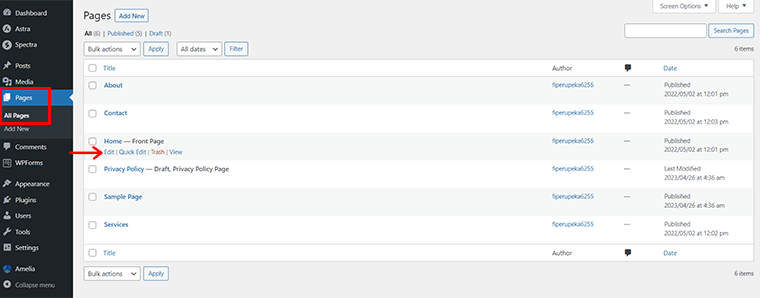
Nuevamente, debe volver a su tablero y navegar a 'Páginas'> 'Todas las páginas '.

Ahora, elige la página en la que quieres integrar el formulario de reservas de Amelia. Aquí, hemos elegido la página de inicio . Al pasar el cursor sobre él, verás varias opciones. Haga clic en la opción 'Editar' .
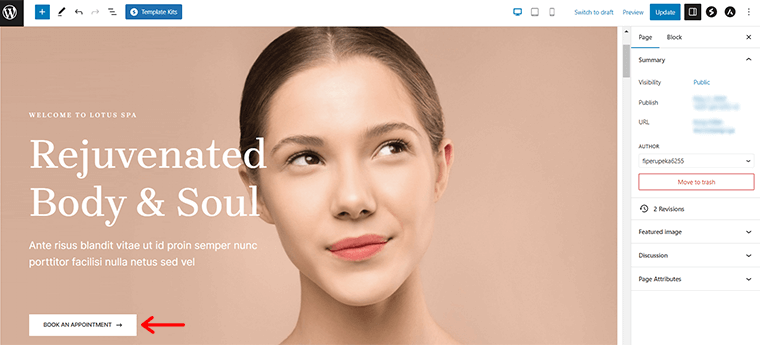
Eso lo abrirá a la pestaña del editor de la página de inicio . Dado que anteriormente importamos la plantilla de tema de reserva de peluquería de Astra, aquí no tiene que hacer mucho trabajo.

Todo lo que tienes que hacer es hacer clic en el botón 'RESERVAR CITA' .
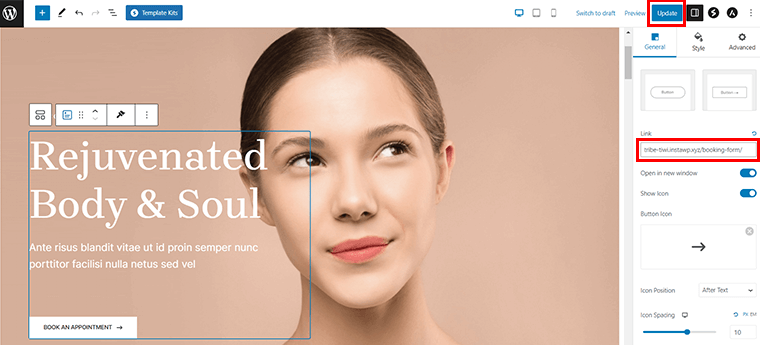
Al desplazarse un poco hacia abajo en la configuración general, verá un cuadro de enlace . Ahora, 'pegue el enlace de la página del formulario de reserva copiado anteriormente' aquí.

Y haga clic en el botón 'Actualizar' en la esquina derecha.
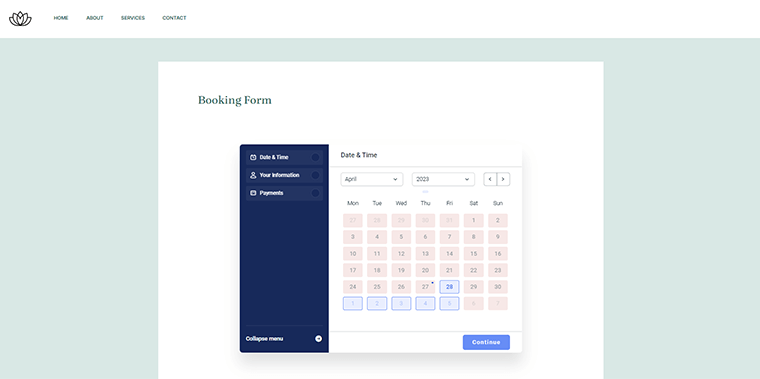
Ahora, vaya y obtenga una vista previa de la página de inicio de su sitio web y haga clic en RESERVAR UNA CITA . Verá que el formulario de reserva de Amelia con la funcionalidad de reserva se integra con éxito.

Paso 4: agregar contenido necesario
Ahora ha integrado con éxito la capacidad de reserva en su sitio web. Entonces, es hora de agregar cualquier contenido adicional que desee para su sitio web.
Por ejemplo, escribir artículos de blog relacionados con su producto y servicios es una buena idea para las conversiones.
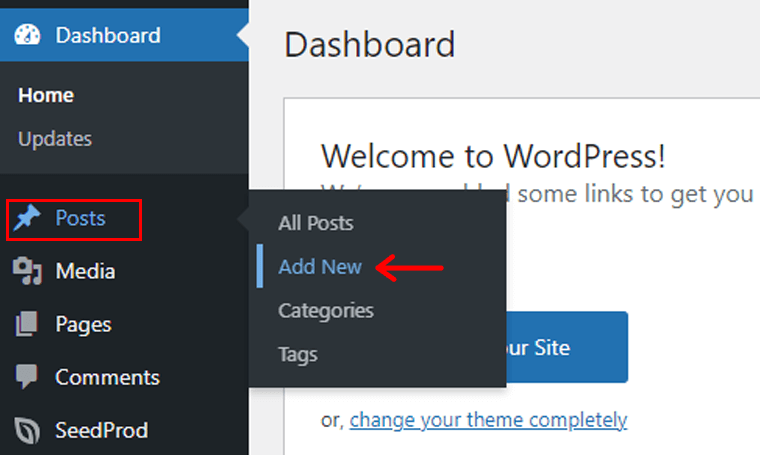
Para eso, desde su tablero de WordPress, todo lo que tiene que hacer es ' Publicaciones' > 'Agregar nuevo '.

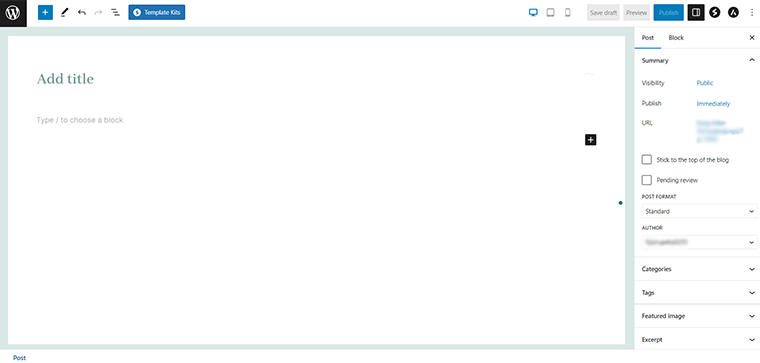
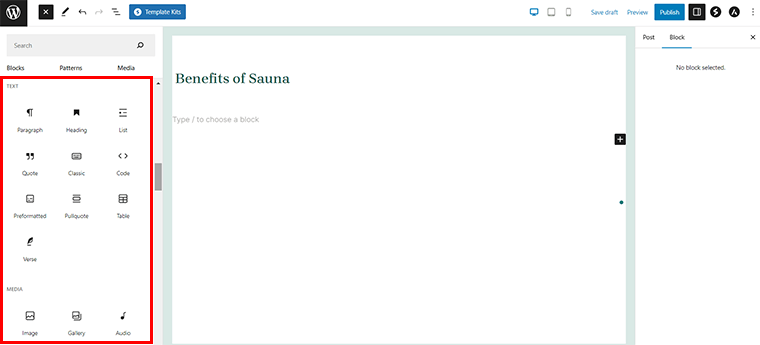
A continuación, encontrará el editor de Gutenberg en la página siguiente.
Tiene 2 áreas principales. Son el 'Área de contenido principal' en el lado izquierdo hacia el centro y el 'Panel de configuración' en el lado derecho.

Debe incluir toda la información, incluidos texto y gráficos, en el área de contenido principal. Mientras tanto, el panel de Configuración a la derecha le permite modificar y ajustar el contenido.
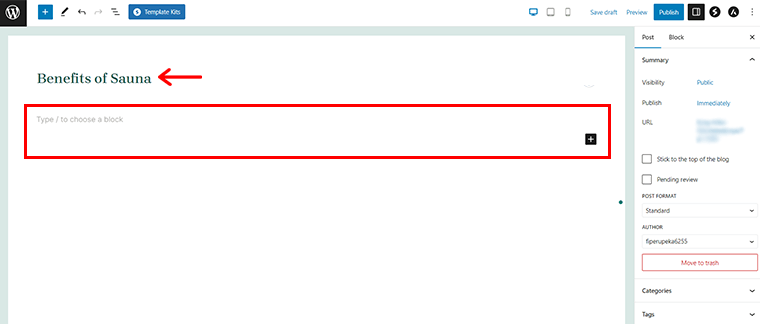
Puede comenzar agregando el título en la sección 'Agregar título' . Por ejemplo, crearemos un artículo de 'Beneficios de la sauna' .

Puede ver 'Escriba / para elegir un bloque' debajo del bloque Título.
Por ejemplo, si agrega el bloque 'Párrafo' , puede comenzar a escribir para colocar contenido de texto allí. Además, ajusta la configuración del bloque de párrafo en el panel "Configuración" en la barra lateral derecha mientras escribes.

Del mismo modo, puede agregar varios tipos de elementos de contenido, como botones, una galería, listas, encabezados e imágenes.
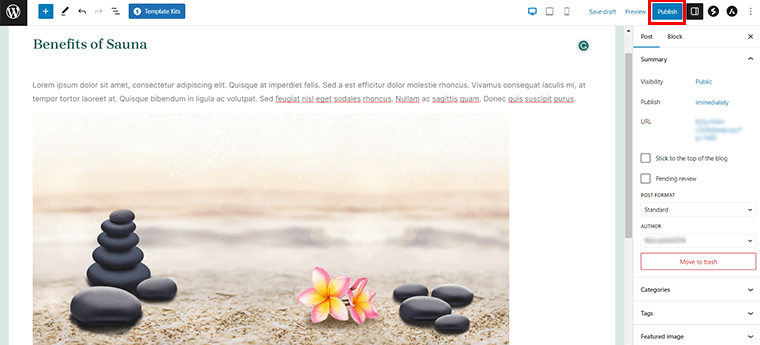
Además, configure los ajustes de la publicación, cambie el enlace permanente, establezca una imagen destacada, agregue una categoría, habilite o deshabilite los comentarios y más.

Una vez que todo esté listo, haga clic en 'Publicar' en la esquina superior derecha para publicar su artículo.
Paso 5: agregar otros complementos y herramientas necesarios
Lo más probable es que su sitio web de reserva inicial no tenga todas las funciones que desea. Sin embargo, siempre puede agregar más funciones utilizando complementos y herramientas adicionales de WordPress.
Complementos de seguridad y optimización SEO recomendados
Complementos de optimización SEO:
Una vez que haya creado un sitio web de reservas, definitivamente querrá que más personas vean su sitio web. Una de las mejores maneras de hacerlo es haciendo un SEO adecuado en su sitio web de reservas.
Entonces, aquí hay algunos complementos recomendados para la optimización SEO:
Yoast SEO

Yoast SEO es uno de los complementos de SEO más populares que lo ayudan a optimizar su sitio web de reservas para los motores de búsqueda. Optimiza el contenido de su sitio web e incluso proporciona sugerencias para mejorar. Como resultado, esto le ayuda a ganar más tráfico a su sitio web de reservas.
Clasificación matemática

Rank Math es otro complemento de SEO versátil que le ofrece un puñado de funciones para mejorar el SEO de su sitio web de reservas. Para ser precisos, obtiene funciones para la optimización de contenido, metaetiquetas, creación de mapas de sitio y mucho más.
Además de eso, también puede optar por funciones avanzadas como el seguimiento de clasificaciones de palabras clave y conocimientos de SEO en su versión premium.
Complementos de seguridad:
Todo es posible en esta era de Internet. Puede haber muchas personas terribles que intenten acceder a su información personal. Para vender o abusar de él. Por eso, la seguridad debe ser una de sus principales preocupaciones.
Por lo tanto, aquí hay algunos complementos recomendados para la seguridad:
valla de palabras

Wordfence es uno de los complementos de seguridad más populares para su sitio web de reservas de WordPress. Proporciona una gran cantidad de capacidades para proteger su sitio web de amenazas de seguridad y malware. Precisamente, obtiene funciones como escanear su sitio web en busca de vulnerabilidades y actividades sospechosas, bloquear el tráfico malicioso, etc.
Sucuri

Sucuri es otro complemento de seguridad avanzado para su sitio web de reservas. Al usarlo, puede verificar si su sitio web tiene vulnerabilidades, detener el tráfico no deseado y estar atento a comportamientos inusuales. Además, proporciona un firewall de sitio web para bloquear ataques antes de que lleguen a su sitio web.
Tanto los complementos recomendados de SEO como de seguridad están disponibles en versiones gratuitas y de pago.
Puede instalar rápidamente la versión gratuita directamente desde su panel de WordPress. Mientras tanto, también puedes optar por su versión premium desde sus respectivas webs oficiales.
Configuración de pasarelas de pago para pagos en línea
Además de estos complementos, es posible que también deba configurar pasarelas de pago para pagos en línea.
Desafortunadamente, la versión gratuita del complemento Amelia WordPress no admite la integración con pasarelas de pago. La versión gratuita está diseñada para proporcionar la funcionalidad básica de reserva de citas sin ninguna función de procesamiento de pagos.

Por lo tanto, debe actualizar a la versión paga del complemento, que admite una variedad de pasarelas de pago. Incluyendo Stripe, PayPal y otros, para el procesamiento de pagos en Amelia. Su versión pro también viene con funciones adicionales como notificaciones por correo electrónico, campos de citas personalizados y herramientas de informes sofisticadas.

Para resumirlo brevemente, puede seguir los siguientes pasos para configurar pasarelas de pago para pagos en línea con la versión premium de Amelia.
- Instale el complemento para la pasarela de pago que desea utilizar.
- Luego, siga las instrucciones proporcionadas por el complemento para configurar su cuenta de pago y configurar los ajustes de pago.
- Personalice la apariencia y la funcionalidad de su sitio web de reservas utilizando la configuración y las opciones de personalización de Amelia.
- También puede crear y administrar sus servicios de reserva, personal y reservas a través del panel de control de Amelia.
- Además, realice un seguimiento de sus reservas y pagos utilizando las herramientas de informes proporcionadas por Amelia.
Paso 6: Comprobación de todo y lanzamiento de su sitio web de reservas
Es hora de hacer público su sitio web de reservas después de haber incluido todas las funciones y el contenido necesarios. Para asegurarse de que su sitio web esté listo para los visitantes, vuelva a verificar lo siguiente:

- Pruebe su sitio web de reservas en diferentes dispositivos, navegadores y plataformas para asegurarse de que funciona correctamente.
- Confirme que su sitio web se cargue rápidamente, que todas las imágenes y el texto se muestren correctamente y que todos los enlaces funcionen como se esperaba.
- Verifique su formulario de reserva para asegurarse de que captura toda la información necesaria de los visitantes.
- Puede probar el formulario rellenándolo usted mismo y comprobar que recibe un correo electrónico de confirmación después de enviar una reserva.
- Verifica que tu pasarela de pago funcione correctamente si has integrado una.
- Pruebe el proceso de pago realizando una pequeña transacción para asegurarse de que los visitantes puedan completar fácilmente el proceso de pago.
- Verifique todas las páginas y el contenido de su sitio web para asegurarse de que no tengan errores y estén actualizados.
- Asegúrese de que toda la información, incluidos los datos de contacto, los servicios ofrecidos y los precios, sea precisa y esté actualizada.
¿Has terminado de comprobar? ¡Tu sitio web de reservas está listo para funcionar! ¡Viva!
Paso 7: Continúe actualizando y comercializando su sitio web de reservas
Crear un sitio web de reservas no es una tarea de una sola vez. Debe mantenerlo actualizado y promocionarlo a través de diferentes canales de marketing. Para garantizar que su sitio web continúe atrayendo visitantes y reservas.

Estos son algunos consejos generales para actualizar y comercializar su sitio web de reservas:
- Actualice su sitio web con frecuencia con nueva información y funcionalidades para mantener a los usuarios interesados y comprometidos.
- Agregue nuevos servicios, imágenes, videos y testimonios a su sitio web. Para resaltar sus ofertas y fomentar la confianza con los clientes potenciales.
- Use las redes sociales para publicar sus descuentos y promociones más recientes y para promocionar su sitio web.
- Ejecute campañas de marketing por correo electrónico para recordarles sus servicios y alentar a los clientes a hacer una reserva.
- Para mejorar el tráfico del sitio web y el volumen de reservas, considere realizar campañas de publicidad paga.
- Utilice el marketing de motores de búsqueda para su negocio a través de Google Ads. Para atraer clientes potenciales que buscan servicios similares a los suyos.
Puede crear un sitio web de reservas exitoso siguiendo estos pasos. Eso atrae a las personas, las convierte en clientes y lo ayuda a expandir su negocio. Ciertamente desafiante, ¡pero vale la pena!
¿Desea una guía de lista de verificación más completa para que su sitio web de reservas sea perfecto? Luego, asegúrese de leer nuestro artículo sobre la lista de verificación definitiva de lo que hace que un sitio web sea bueno.
Preguntas frecuentes (FAQ)
R. En pocas palabras, un sitio web de reservas es un sitio que acepta reservas en línea y pagos de clientes por diversos servicios.
R. Son una mejor eficiencia administrativa, experiencias de cliente más convenientes y mayores ingresos para la empresa.
R. Algunas de las principales empresas que se benefician enormemente del sitio web de reservas son hoteles, restaurantes, spas, salones, operadores turísticos y más.
R. Considere aspectos como la facilidad de uso, el costo y las funciones disponibles al elegir una plataforma para su sitio web de reservas.
R. WordPress.org, Wix, Shopify, Squarespace y más son algunos de los mejores para crear un sitio web de reservas.
R. Un sitio web de reservas debe tener un calendario de reservas, procesamiento de pagos en línea, notificaciones por correo electrónico y una interfaz fácil de usar.
Conclusión
¡Y eso es una envoltura! Con esto concluye nuestro artículo tutorial sobre cómo crear un sitio web de reservas .
Creemos que ha aprendido a crear un sitio web de reservas. Además, esperamos que ahora pueda atraer a más clientes y maximizar sus reservas. Y eleve su sitio web de reservas a la vanguardia con un poco de prisa y perseverancia.
Aún así, ¿no tienes claro alguno de los pasos? ¿O necesita algún tipo de ayuda con la creación de sitios web? Entonces, por favor comenta abajo. Estaremos encantados de ayudarte.
Explore nuestros otros artículos similares. Por ejemplo, cómo ocultar el sitio de WordPress hasta que esté listo y cómo crear una página sobre mí en WordPress.
No dude en compartir este artículo con sus amigos y familiares que buscan hacer un sitio web de reservas.
Por último, síganos en nuestras redes sociales maneja Facebook y Twitter para actualizaciones más recientes.
