¿Cómo hacer un menú desplegable en WordPress?
Publicado: 2022-09-06¿Te estás preguntando cómo hacer un menú desplegable en WordPress ? Si ese es el caso, entonces has venido al lugar correcto.
Agregar una buena función de navegación es importante al crear un sitio web. Especialmente si tiene un sitio web con muchas páginas y publicaciones, la navegación adecuada es crucial.
Porque sus visitantes deberían poder acceder fácilmente a cualquier cosa en su sitio web. Entonces, crear un menú desplegable es el camino a seguir.
Pero, ¿cómo puedes crear un menú desplegable en WordPress? ¡No te preocupes! En este artículo, lo guiaremos a través de todos los pasos para crear un menú desplegable fácilmente en WordPress.
¡Empecemos!
¿Por qué agregar un menú desplegable en WordPress?
Antes de continuar, es posible que desee saber por qué agregar un menú desplegable en el sitio web de WordPress.
Hay muchos beneficios de usar un menú desplegable en su sitio web. En primer lugar, facilitará a los usuarios la navegación por su sitio web.
Por ejemplo, si está creando un sitio web de comercio electrónico, un menú desplegable lo ayudará a categorizar los productos y servicios de manera adecuada.
Beneficios del menú desplegable en WordPress
A continuación se presentan algunos de los beneficios de un menú desplegable:
- Podrás agregar tantos elementos como quieras a tu menú.
- Fácil de agregar elementos de menú en un espacio pequeño.
- El menú desplegable agrega una experiencia de navegación fácil para sus visitantes.
- Administre fácilmente los artículos según la categoría.
Ahora que conoce los beneficios de un menú desplegable en un sitio web de WordPress, es posible que desee crear uno.
Entonces, sin más preámbulos, repasemos los pasos.
¿Cómo hacer un menú desplegable en WordPress?
Poder agregar un menú desplegable en WordPress es una característica útil que puede ser útil para los visitantes de su sitio web.
Además, puede usar diferentes métodos para crear un menú desplegable en WordPress. Veámoslos en detalle.
1. Crear un menú desplegable en la edición completa del sitio de WordPress
En primer lugar, compartiremos la creación de un menú desplegable en la edición completa del sitio de WordPress. Es el editor de sitios más reciente que se ofrece de forma predeterminada. Puede usar este editor cuando use un tema de bloque de WordPress.

Aquí, usaremos el tema Twenty Twenty-Two , que es el primer tema predeterminado basado en bloques para la edición de todo el sitio.
Entonces, ¡comencemos!
Paso 1. Navegación al encabezado
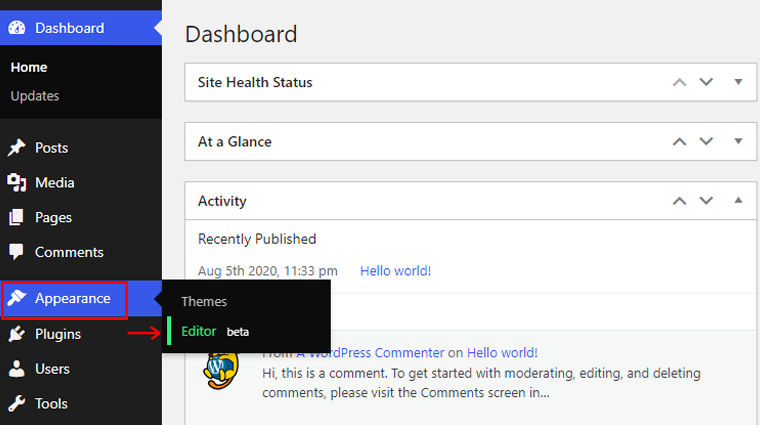
Para comenzar, ve a Apariencia > Editor . Y se le indicará que vaya a la página del editor.

También puede ir a la página del editor a través de la personalización o la edición del sitio.
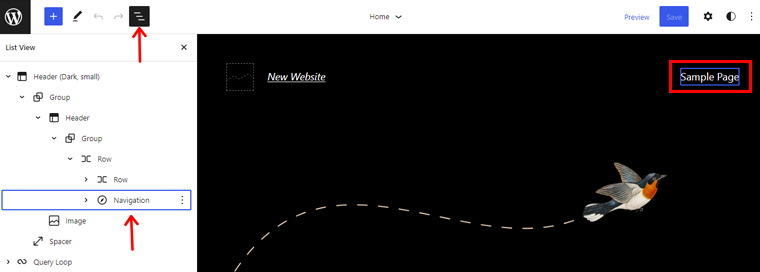
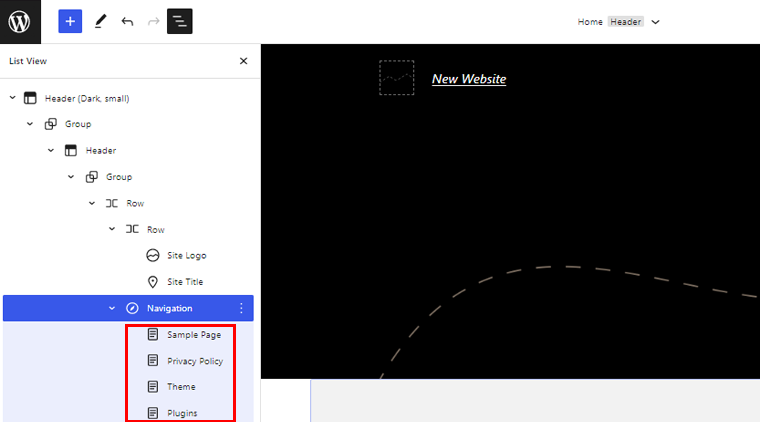
Después de esto, haga clic en la opción Vista de lista en la barra de herramientas superior. Luego verá la opción Encabezado . Debe seleccionar la opción Navegación para crear o administrar los menús. Está anidado dentro del encabezado según la cantidad de grupos en el encabezado.
Y si pasa el cursor sobre la opción Navegación , resaltará su menú con un contorno azul.

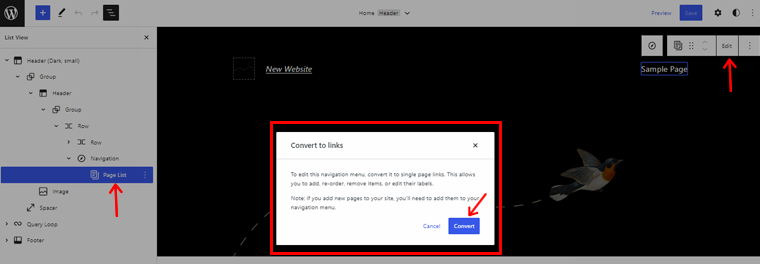
En la opción Navegación , puede encontrar los elementos presentes en el menú. Aquí verás la Lista de páginas . Además, se rellena automáticamente con las páginas publicadas. Por lo tanto, si hace clic en la opción Editar , verá una notificación que indica que deberá cambiar la Lista de páginas a un enlace único para comenzar a editar.

Así que haga clic en la opción Convertir y mire la opción de vista de lista. Verá que la opción Lista de páginas se reemplaza por los enlaces de páginas individuales.

Paso 2. Crea un Menú
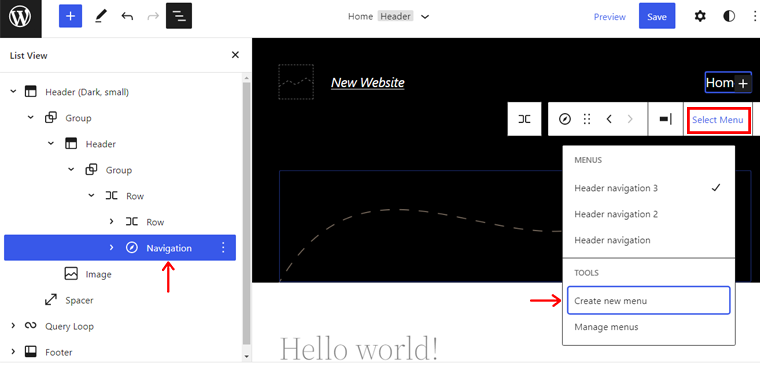
El bloque de navegación también le permite crear el menú. Simplemente haga clic en el bloque de navegación en la vista de lista y haga clic en Seleccionar menú . A continuación, haga clic en Crear un nuevo menú .

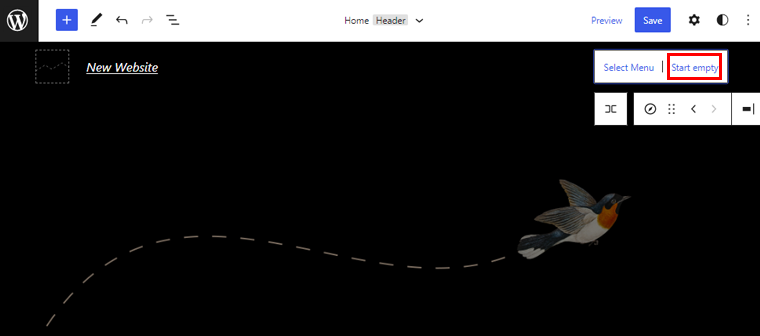
Después de eso, haga clic en la opción Iniciar vacío . Se añadirá un nuevo menú a la lista.

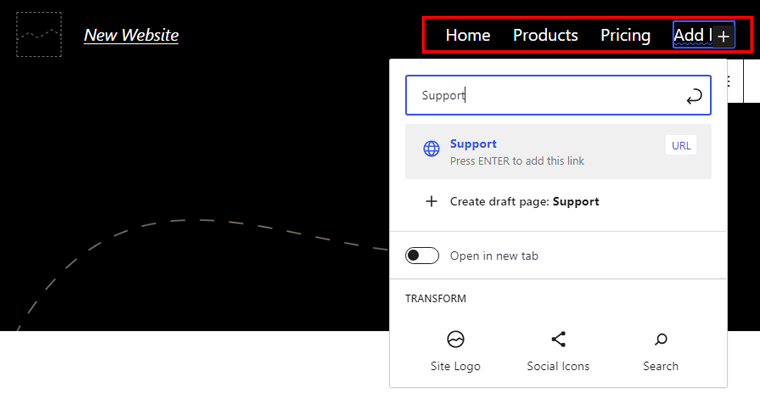
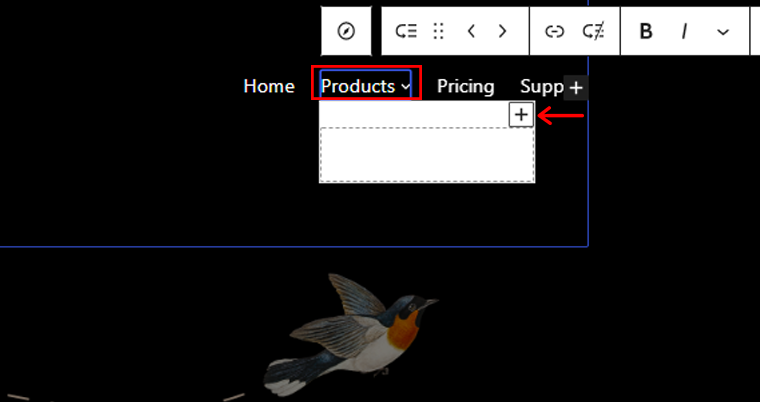
Ahora, haga clic en el "+" para comenzar a agregar elementos de menú. Puede ver el proceso de agregar elementos de menú en la imagen a continuación.

Aquí puede ver la vista previa de todos los elementos del menú que hemos agregado anteriormente.

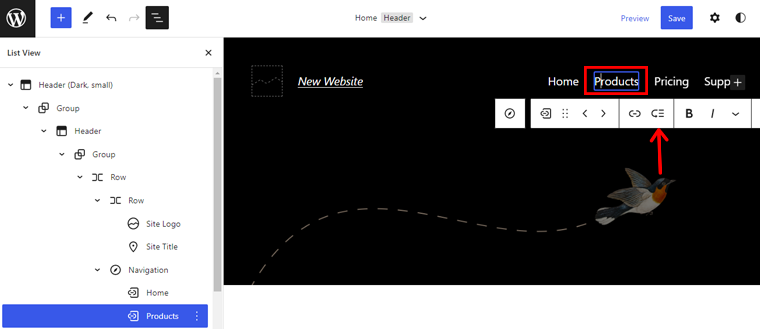
Haga clic en el elemento de menú deseado y haga clic en la opción Agregar submenú en la barra de herramientas. En la imagen a continuación, hemos creado un submenú para el menú Productos .

Verás un “+” icono debajo del elemento del menú donde puede agregar elementos del submenú .

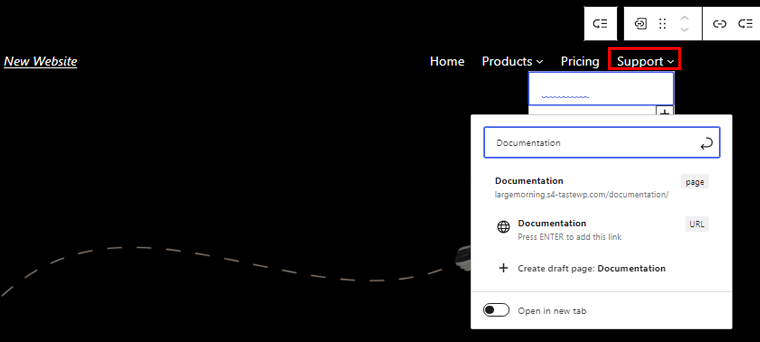
Del mismo modo, puede agregar elementos de submenú a cualquier elemento de menú. Por ejemplo, también vamos a agregar elementos de submenú al menú Soporte .

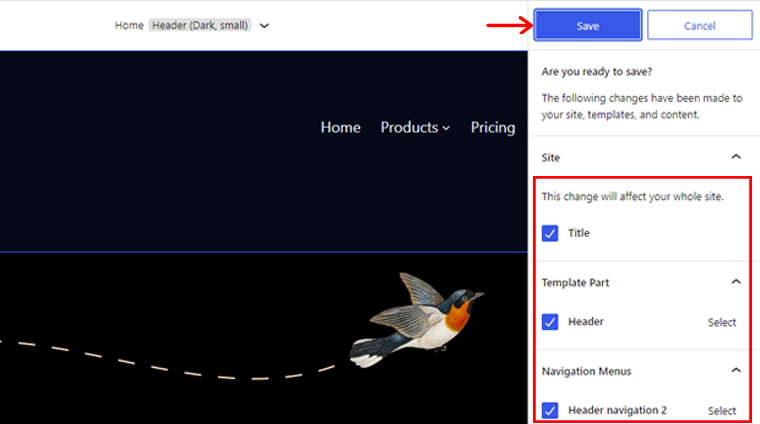
Haga clic en Guardar para realizar todos los cambios necesarios. Antes de hacer clic en el botón Guardar , asegúrese de marcar todas las casillas de Título, Parte de la plantilla y Nombre de los menús de navegación antes de guardar.

Paso 3: Vista previa y publicación del menú
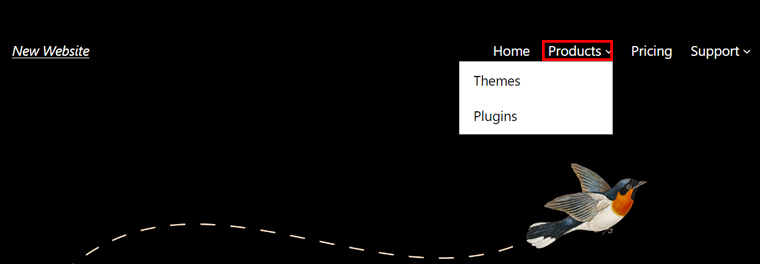
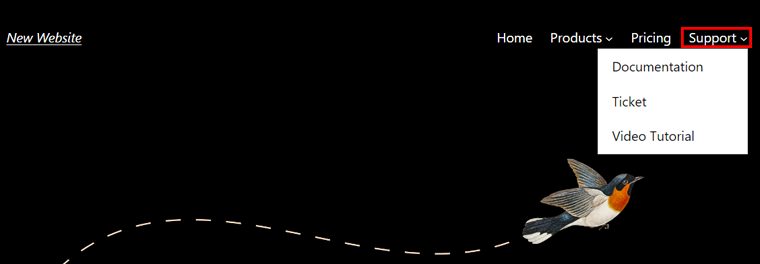
Ahora, obtenga una vista previa de cualquiera de las publicaciones existentes o cree una para ver el menú desplegable creado. Verá un menú desplegable como en los ejemplos a continuación.


Aquí tenemos un ejemplo de un menú desplegable para el menú Productos y soporte .

2. Crear menú desplegable con un tema clásico (Kadence)
Crear un menú desplegable es bastante diferente si está utilizando un tema clásico (tema de edición de sitio no completo).
Para mostrar ese proceso, aquí estamos usando la versión gratuita del tema Kadence como ejemplo.
Veamos cómo crear un menú desplegable en WordPress usando el tema Kadence.
Paso 1: Instalar y activar Kadence
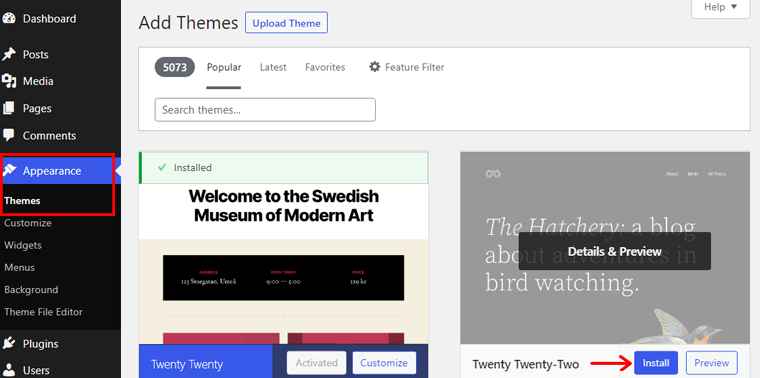
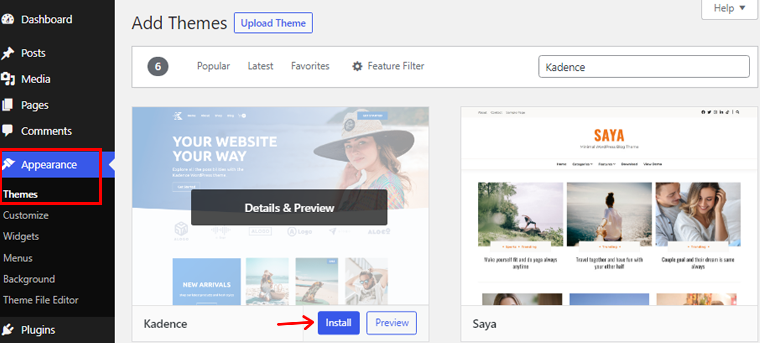
Primero, instala y activa el tema Kadence desde Apariencia > Temas .
Para obtener más información, consulte nuestro artículo sobre cómo instalar un tema de WordPress.

Paso 2: crea un menú
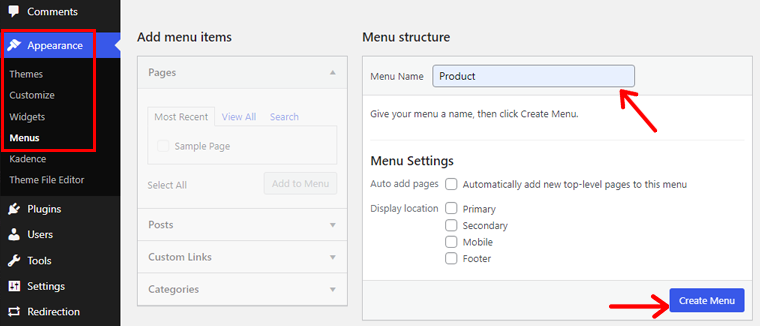
Para crear un menú, ve a Apariencia > Menús . Después de eso, asigne un nombre a su menú y haga clic en Crear menú .

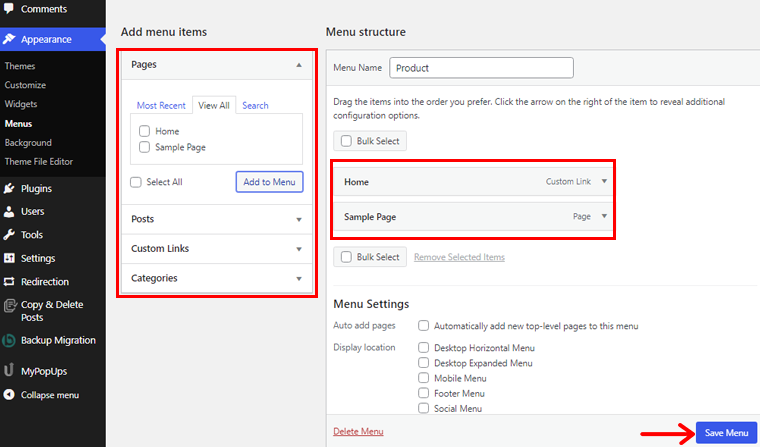
Paso 3: agregue elementos a su menú
Puede agregar diferentes elementos de menú como páginas, enlaces, publicaciones y más. Por ejemplo, puede crear una navegación secundaria para las páginas seleccionadas. O bien, puede crear una lista de opciones del editor a través de un menú desplegable de los blogs de mayor rendimiento.
Seleccione los elementos del menú de su elección y haga clic en Agregar al menú . A continuación, haga clic en el botón Guardar menú .

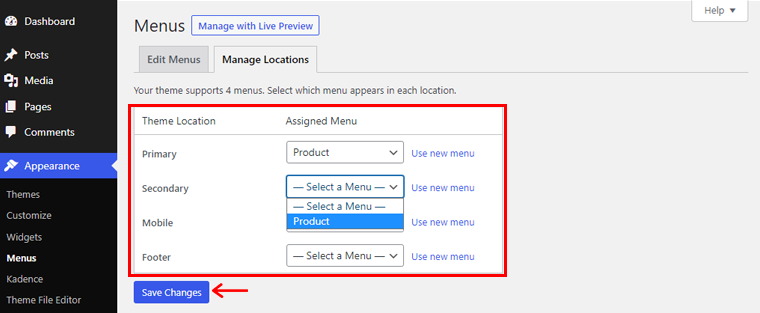
Paso 4: seleccione la ubicación del menú
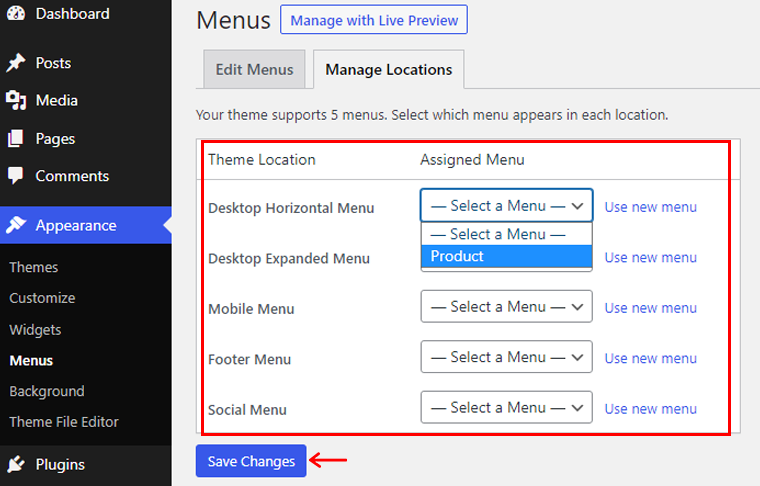
Haga clic en Administrar ubicaciones y asigne la ubicación de su menú. Aquí puede asignar menús como menús principal, secundario, móvil o pie de página .
Primario se refiere al menú principal en la parte superior del sitio, también llamado encabezado. De manera similar, secundario se refiere al menú debajo del encabezado. Móvil se refiere a la versión móvil del sitio, y el pie de página es la parte inferior del sitio web. Además, puede haber una variedad de ubicaciones de menú dependiendo de su tema.
Haga clic en Guardar cambios después de elegir las ubicaciones deseadas.

Paso 5: Agrega CSS al Menú
Para habilitar CSS personalizado, haga clic en Opciones de pantalla y marque Clases de CSS . Ahora, puede crear menús desplegables de CSS personalizados. Además, haga clic en Guardar menú para guardar todos los cambios.
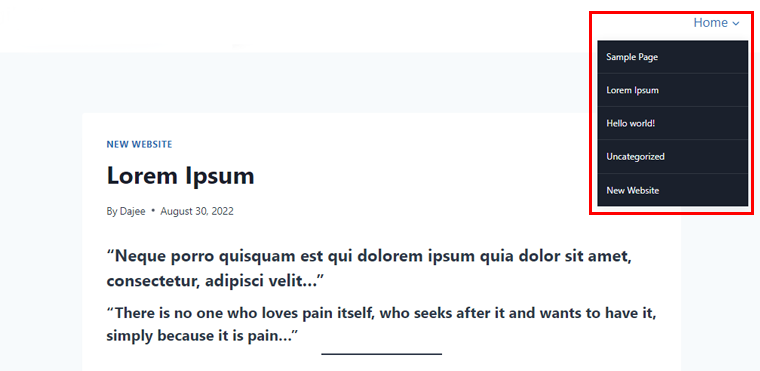
Paso 6: Obtenga una vista previa y publique su menú
Ahora, obtenga una vista previa de cualquiera de las publicaciones existentes o cree una para ver el menú desplegable. Verá un menú desplegable como en el siguiente ejemplo.

Enhorabuena, ha añadido correctamente menús al sitio web.
3. Crear menú desplegable en WordPress con un complemento
Este método le permite crear un menú desplegable en WordPress usando un complemento. Hay muchos complementos que puede elegir para crear un menú desplegable. Aquí, usaremos el complemento Max Mega Menu .
Paso 1: Instalar y activar el complemento
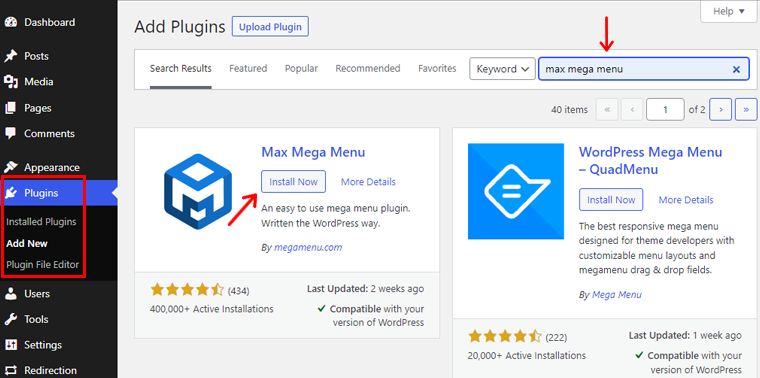
Antes de comenzar, deberá instalar y activar el complemento. Simplemente vaya a su panel de control de WordPress y haga clic en Complementos .

Después de eso, haga clic en el botón Agregar nuevo y busque el complemento. Después de eso, Instalar y Activar , y listo.
También puede consultar nuestro artículo sobre cómo instalar un complemento de WordPress para obtener más información.
Paso 2: Configure las funciones desplegables
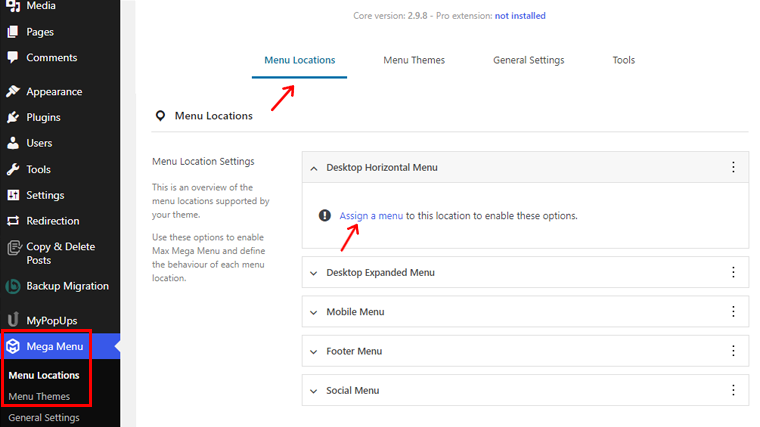
Después de eso, encontrará el complemento Mega Menu en su tablero de WordPress, haga clic en él.
Ahora, elija la ubicación en la opción Ubicación del menú y haga clic en la opción Asignar un menú .

Después de eso, será dirigido a una página donde puede seleccionar un menú en diferentes ubicaciones temáticas. Una vez que haya seleccionado la ubicación y el menú, haga clic en el botón Guardar cambios .

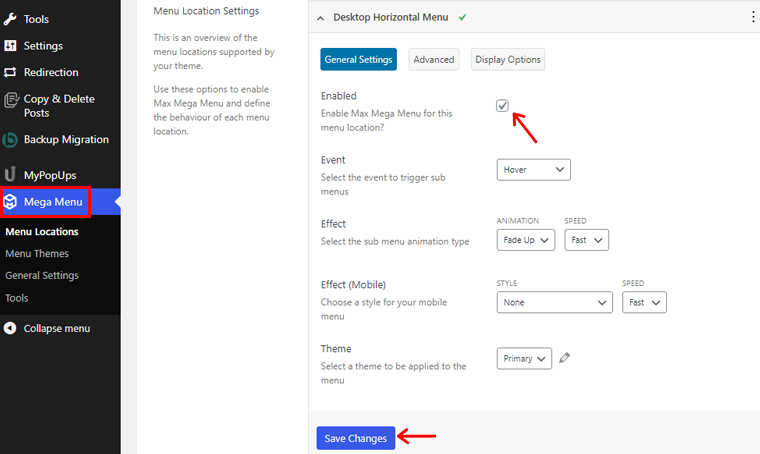
Ahora vaya a la opción Mega Menú en el Tablero y, dentro de Ubicación del menú , haga clic en las ubicaciones que ha asignado a sus menús. Allí, haga clic en la opción Habilitar , esto habilitará la funcionalidad desplegable de sus menús.

Además, su complemento se adaptará automáticamente al estilo de su tema. Por lo tanto, vaya a la opción Mega Menú> Tema de menú si desea cambiar el estilo del menú, la animación, etc.
Allí, puede cambiar el título del tema, los estilos de flecha, la altura de la línea, la sombra, etc. Después de realizar los cambios, haga clic en el botón Guardar cambios .
Paso 3: Crear menú desplegable
Ahora, el paso final es crear un menú desplegable.
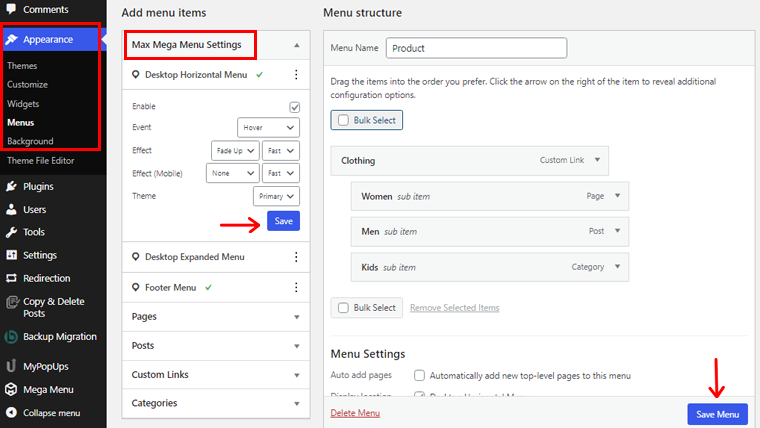
Para hacerlo, navegue a Apariencia > Menús , luego agregue elementos a su menú usando la funcionalidad Max Mega Menu habilitada. No olvide hacer clic en el botón Guardar menú una vez que haya terminado.

Ahora, su menú desplegable está listo para mostrarse en las publicaciones y páginas de su sitio web.
Siguiendo cualquiera de estos métodos anteriores, puede crear fácilmente un menú desplegable en el contenido de su sitio web. Además, ayudará a mantener la barra de menú de su sitio web limpia y fácil de usar.
¿Está planeando crear un sitio propio? Luego, consulte el artículo de nuestra guía completa sobre cómo crear un sitio web desde cero.
Conclusión
¡Bueno, eso es todo por ahora! En este artículo, hemos mencionado cómo hacer un menú desplegable en WordPress . Esperamos que eso lo ayude a conocer todos los métodos para crear un menú desplegable en WordPress.
Entonces, si tiene alguna consulta o sugerencia con respecto a este artículo, háganoslo saber en el comentario a continuación. También puede compartir su experiencia de crear un menú desplegable en WordPress.
También puede consultar nuestro artículo sobre los mejores complementos de encuestas de WordPress para su sitio y cómo puede una empresa beneficiarse del uso de análisis en su sitio web.
Además, no olvide seguirnos en Facebook y Twitter para obtener más artículos útiles.
