Cómo hacer que un menú se desplace con la página en WordPress
Publicado: 2022-09-11Suponiendo que le gustaría un artículo sobre cómo hacer que un menú de WordPress se desplace con la página: agregar un menú a su sitio de WordPress es una excelente manera de ayudar a los visitantes a navegar por su contenido. Pero, ¿qué sucede si desea que el menú se desplace con la página? Afortunadamente, hay una manera fácil de hacer esto. Con unos simples pasos, puede agregar un menú desplegable a su sitio de WordPress. A continuación se explica cómo hacer que un menú se desplace con la página en WordPress: 1. Inicie sesión en su sitio de WordPress. 2. Vaya a la página Apariencia > Menús. 3. Haga clic en la pestaña "Opciones de pantalla" en la parte superior de la página. 4. Marque la casilla junto a "Clases de CSS". 5. Asigne un nombre a su menú y haga clic en "Guardar menú". 6. Copie el siguiente código y péguelo en el archivo style.css de su tema de WordPress: .navbar { position: fixed; superior: 0; ancho: 100%; } 7. Guarde sus cambios y obtenga una vista previa de su sitio. El menú ahora debería desplazarse con la página.
¿Cómo hago una página de desplazamiento en WordPress?
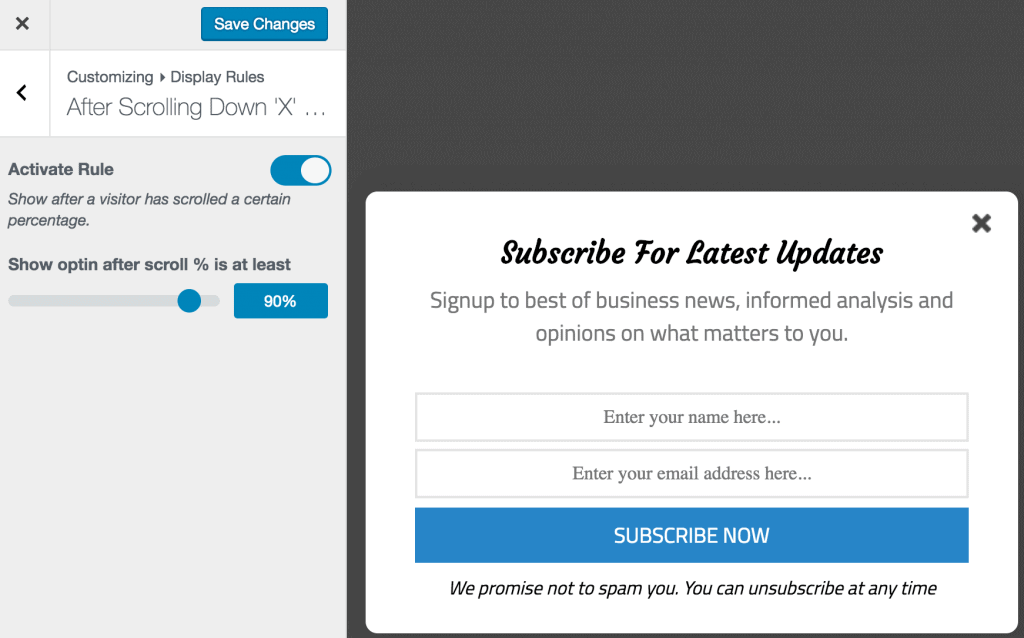
 Crédito: mailoptin.io
Crédito: mailoptin.ioNo hay una respuesta única para esta pregunta, ya que la mejor manera de crear una página de desplazamiento en WordPress variará según el sitio web individual y sus necesidades específicas. Sin embargo, algunos consejos sobre cómo crear una página de desplazamiento en WordPress incluyen el uso de un complemento como Scroll To Top o Scroll Triggered Boxes , o agregar un código personalizado al archivo functions.php del tema.
Un enlace ancla, como un enlace web, es una herramienta organizativa importante que existe desde hace mucho tiempo. En este tutorial, modernizaremos el comportamiento de los enlaces de anclaje utilizando el complemento Desplazamiento de página a id. El complemento que usaremos le mostrará cómo funciona, así como también cómo enlazar y anclar su sitio. Al usar WordPress Gutenberg, puede crear una etiqueta de anclaje. Puede abrir una página o una publicación en el editor haciendo clic en ella. En la página donde desea insertar el ancla, debe ir a la ubicación adecuada. Ingrese el nombre del ancla, que se puede deletrear con un hashtag, en el campo URL/id.
La aplicación se aplicará haciendo clic en el icono Aplicar. Actualice la página o la publicación guardándola o actualizándola. Para acceder a la página, desplácese hasta el enlace de identificación, navegue hasta la columna de navegación de la izquierda y haga clic en el enlace Configuración. Otros ajustes de configuración también están disponibles para usuarios avanzados, pero los utilizan principalmente aquellos con conocimientos avanzados de informática. Si desea cambiar la configuración de desplazamiento, trate de no hacer nada fuera de lo común. Cuando se trata de desplazarse, no desea estresar demasiado al usuario, ya que tiene expectativas específicas. Sí, los enlaces ancla son tecnología antigua.
Siguen siendo excelentes herramientas organizativas y no se utilizan con tanta frecuencia como antes. Como resultado, descubrí que usar la configuración predeterminada funciona bien para el complemento. Si elimina el complemento, ya no aparecerá en la lista de páginas y publicaciones asociadas con él.
La nevada de este invierno ha sido la más fuerte en años La mejor nevada en años
Menú fijo (¡o cualquier cosa!) en desplazamiento
Un menú fijo es un menú que permanece fijo en la parte superior de la pantalla mientras el usuario se desplaza hacia abajo en la página. Esta puede ser una excelente manera de mantener los enlaces clave accesibles en todo momento, sin ocupar un valioso espacio en la pantalla.
WP Sticky es un excelente complemento para WordPress que le permite cambiar la apariencia de cualquier elemento en su sitio web. Puede elegir el elemento que desea que sea adhesivo seleccionándolo en el menú desplegable. La versión pro permite a los usuarios configurar una serie de elementos pegajosos como mejor les parezca, así como realizar cambios individuales en cada elemento. Un elemento WP Sticky se puede encontrar fácilmente apuntando a un elemento en su sitio web. Lo primero que debe hacer es seleccionar un apodo para su elemento fijo. En la siguiente sección, puede agregar un espacio entre el elemento adhesivo y la parte superior de la página. En la configuración avanzada, puede agregar hermosos efectos como tocar o deslizar hacia abajo.
Establecer un tamaño de pantalla en la sección Visual evitará que los elementos adhesivos se adhieran a pantallas más pequeñas. La función WP Sticky funciona exactamente como dice: hace que los elementos sean pegajosos. Puede usar este complemento durante el tiempo que desee, en su forma básica. Si necesita funciones adicionales, puede comprar la versión pro por $ 39 por año.
Haga que sus menús se desplacen automáticamente
Si desea que todos sus menús se desplacen automáticamente, debe agregar el siguiente código al archivo functions.php en su tema. Add_action ('Admin_menu,' Scroll_menus'); menú desplegable ('Add_action'); y así.
Todos sus menús se desplazan automáticamente ahora cuando ingresa a Opciones de pantalla.
Cómo crear un menú flotante en WordPress
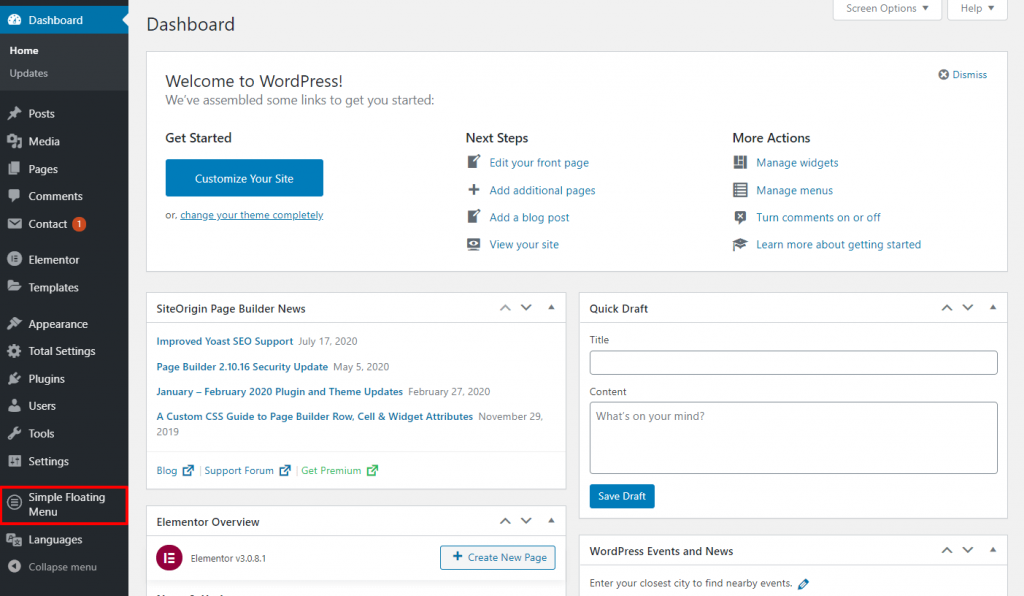
 Crédito: hashthemes.com
Crédito: hashthemes.comAgregar un menú flotante a su sitio web de WordPress puede ser una excelente manera de mejorar la experiencia del usuario y facilitar que los visitantes naveguen por su sitio. Hay algunas formas diferentes de agregar un menú flotante, pero una de las más fáciles es usar un complemento. Hay varios complementos diferentes que puede usar para agregar un menú flotante a su sitio web de WordPress. Uno de los más populares es el complemento de menú flotante WP. Este complemento se puede descargar y usar de forma gratuita, y facilita agregar un menú flotante a su sitio. Otra opción es utilizar un tema que incluya un menú flotante. Algunos temas, como Genesis Framework, incluyen un menú flotante como parte de su configuración predeterminada. Si usa un tema que no incluye un menú flotante, generalmente puede agregar uno editando el código del tema. Finalmente, también puede agregar un menú flotante a su sitio web de WordPress codificándolo manualmente en su sitio. Esta es una opción más avanzada y no se recomienda para principiantes. Sin embargo, si se siente cómodo con el código, no es demasiado difícil agregar un menú flotante a su sitio de WordPress.

Mientras se desplaza hacia abajo en una página, aún puede acceder a un menú de navegación flotante. Puede elegir entre las opciones de menú que se muestran en la parte superior o inferior de la página sin importar dónde se encuentre el visitante. Los menús flotantes pueden ser una característica de diseño útil si tienen un propósito útil en su sitio web. Cuando se utiliza un menú flotante en su sitio web, aumentan sus posibilidades de tener más visitantes. Según Clutch, el 94% de los encuestados calificó la navegación fácil como una característica valiosa en su sitio web. Aunque los menús flotantes en iOS existen desde hace algunos años, Smashing Magazine afirma que hicieron que la navegación fuera un 22 % más rápida en 2015. El menú flotante debe ser grande para que esté visible en la página todo el tiempo.
Para que un diseñador web pueda crear un menú flotante utilizable, debe considerar cuidadosamente si la información y el valor proporcionados valen el espacio requerido. Agregar un menú de navegación flotante a un sitio web de WordPress no tiene por qué ser difícil si lo tiene. Si su tema incluye una opción de menú flotante, puede usar un complemento para habilitarlo. Los menús flotantes son posibles a través de una variedad de complementos de WordPress. Elija un complemento adecuado para usted. Las instrucciones de configuración del complemento pueden ayudarlo a que su menú funcione de la manera que desea.
Menús fijos Menús fijos
Un menú fijo es un menú que permanece fijo en la parte superior de la pantalla a medida que el usuario se desplaza hacia abajo. Esta puede ser una característica útil para mantener accesibles los enlaces importantes mientras el usuario navega por una página larga .
En WP Sticky Header On Scroll, puede vincular cualquier elemento a una sola línea tan pronto como aparezca en la parte superior de la página. Se puede usar un encabezado fijo, un menú fijo, un widget fijo (widget fijo), un logotipo fijo, una llamada a la acción fija o un menú flotante. Simplemente necesita saber cómo seleccionar el selector apropiado para el elemento que desea hacer fijo. Cuando cambio el tamaño del navegador, debo cambiar el tamaño del elemento, que se vuelve pegajoso. Hay un error en el complemento que aún tengo que resolver por completo (y del que he sido consciente durante bastante tiempo). Esto sucede cuando se aplica una transición CSS al elemento adhesivo (o cualquiera de sus contenidos), independientemente de si el complemento está en modo heredado o no. El complemento Page Scroll To ID, que es compatible con el complemento Sticky Anything en modo heredado, es una alternativa valiosa a Easy Smooth Scroll Links.
El modo de depuración debe verificarse en la configuración del complemento. Cuando utilice un selector que no existe o se agreguen más páginas de selector a la página, recibirá una notificación. Cuando aparece un elemento adhesivo en la parte superior de una página en el modo heredado, no es el elemento en sí, sino una copia del mismo. En el modo dinámico, una parte del elemento original se oscurece por completo. Algunos temas suelen utilizar JavaScript para generar elementos de forma dinámica (principalmente menús) para sitios web móviles. Sticky Menu es un software disponible gratuitamente que se utiliza para crear menús fijos . En realidad, la versión gratuita es incompatible. Debido a que la función opaca de la página está deshabilitada, el texto de la página se pasa a través del encabezado fijo al desplazarse. El complemento ahora emplea un método completamente diferente para crear elementos pegajosos, y el modo dinámico ya no es un problema.
¿Debería usar un menú fijo en su sitio web?
Los menús pegajosos tienen ventajas y desventajas, por lo que es fundamental considerar las ventajas y desventajas antes de tomar una decisión. Un menú pegajoso lo beneficia de las siguientes maneras: es más fácil de usar. Pueden aumentar la cantidad de tiempo que sus usuarios pasarán desplazándose por su página, lo que aumentará la eficiencia de su sitio web. La primera oración de la oración está abreviada. Es más probable que los usuarios vean su contenido si se desplazan hacia abajo porque verán sus detalles más de cerca. Además de eso, deseo expresar mi gratitud. Son una forma útil de aumentar la cantidad de usuarios que participan en su sitio. Inquietudes a tener en cuenta al usar menús fijos. Si se usan de manera inapropiada, como en un área de difícil acceso, pueden ser perjudiciales. En total, es 17 (cero). No es una buena idea usarlos todos a la vez. No hay vínculo entre esto y los eventos (El costo de implementar este tipo de menús puede ser más alto que el de los menús estándar . Es fundamental considerar tanto las ventajas como las desventajas de usar un menú fijo antes de tomar una decisión. Si decide que son la opción correcta para su sitio, debe realizar pruebas en vivo en ellos para asegurarse de que funcionan correctamente.
