Cómo hacer un programador escribiendo animación SVG
Publicado: 2023-01-10En este artículo, discutiremos cómo hacer que un programador escriba una animación svg. Esta será una guía detallada que cubrirá todos los pasos necesarios para crear este tipo de animación. Comenzaremos con un documento en blanco y trabajaremos hasta llegar a una animación completa y funcional . Al final de este artículo, debe tener una sólida comprensión de cómo hacer que un programador escriba una animación svg.
En esta primera parte, deberá descargar e instalar un editor de texto. El segundo paso es descargar e instalar Adobe Illustrator, Sketchscape o Inkscape para que pueda crear gráficos simples. Los gráficos SVG son solo código y puede crear los suyos propios. Usando la sintaxis CSS, se puede crear un SVG animado. A una parte de un gráfico se le puede asignar una animación usando su id o clase. La ilustración debe elaborarse utilizando una herramienta de diseño como Adobe Illustrator.
¿Cómo creo un Svg animado?

Para crear un SVG animado, deberá usar un editor de gráficos vectoriales como Adobe Illustrator, Sketch o Inkscape. Una vez que haya creado su archivo SVG, puede agregar animaciones utilizando una herramienta como la biblioteca GSAP de GreenSock.
El objetivo de este tutorial es guiarlo a través de los pasos de optimización y animación con CSS. Para mantener el enfoque en la animación, se lanzó Bootstrap 4.1.3. Si usa Bootstrap, asegúrese de que el SVG incluya la clase img-fluid para que pueda ejecutarse en dispositivos móviles. Es posible agregar clases al SVG para crear formas individuales. El nombre y los fotogramas clave de cada animación deben declararse para que CSS sepa lo que debe realizar cuando le pide que haga algo. La animación del texto debe realizarse cuando el rectángulo haya terminado de fundirse. Para mejorar su velocidad de movimiento, se ha modificado un bózier cúbico durante este paso. En la animación, nuestros marcos intermedios se muestran al 40%. El desplazamiento de trazo-guión se restablece a cero, por lo que el guión cubre todo el camino.
¿Es posible animar Svg?
Sí, es posible animar SVG. Al usar CSS o JavaScript, puede agregar animaciones a su sitio web o aplicación.
El lenguaje de marcado Scalable Vector Graphics (SVG) es un lenguaje de marcado XML para describir imágenes bidimensionales. Ahora puede exportar archivos SVG sin tener que crear identificaciones o definiciones asociadas con ellos en Animate. Esta opción de exportación beneficiará a los archivos SVG importados a Character Animator al mejorar la calidad de los archivos. Con la exportación SVG, se pueden exportar múltiples símbolos fácilmente sin perder ningún contenido. Las ilustraciones del escenario en Animate están estrechamente relacionadas con esta salida. La función de exportación se eliminó de Animate (13.0) como reemplazo de la función de exportación FXG. No se puede acceder a algunas funciones de Animate a través del formato SVG. Como resultado de la exportación de contenido creado con estas funciones, se le pedirá que regrese a una función compatible o se le eliminará de la exportación.
¿Todavía se usa Smil?
A pesar de que Chrome 45 desaprobó SMIL en favor de las animaciones CSS y las animaciones web, desde entonces los desarrolladores han revertido esa decisión.
El poder de la sonrisa
SMIL ayuda a los autores a describir el tiempo, el diseño, la animación, la transición y la integración de medios en todas las plataformas de manera uniforme y multiplataforma. SMIL es un lenguaje de marcado que se puede usar para crear presentaciones atractivas y de alta calidad porque es fácil de aprender y usar.
Cómo crear animación Svg

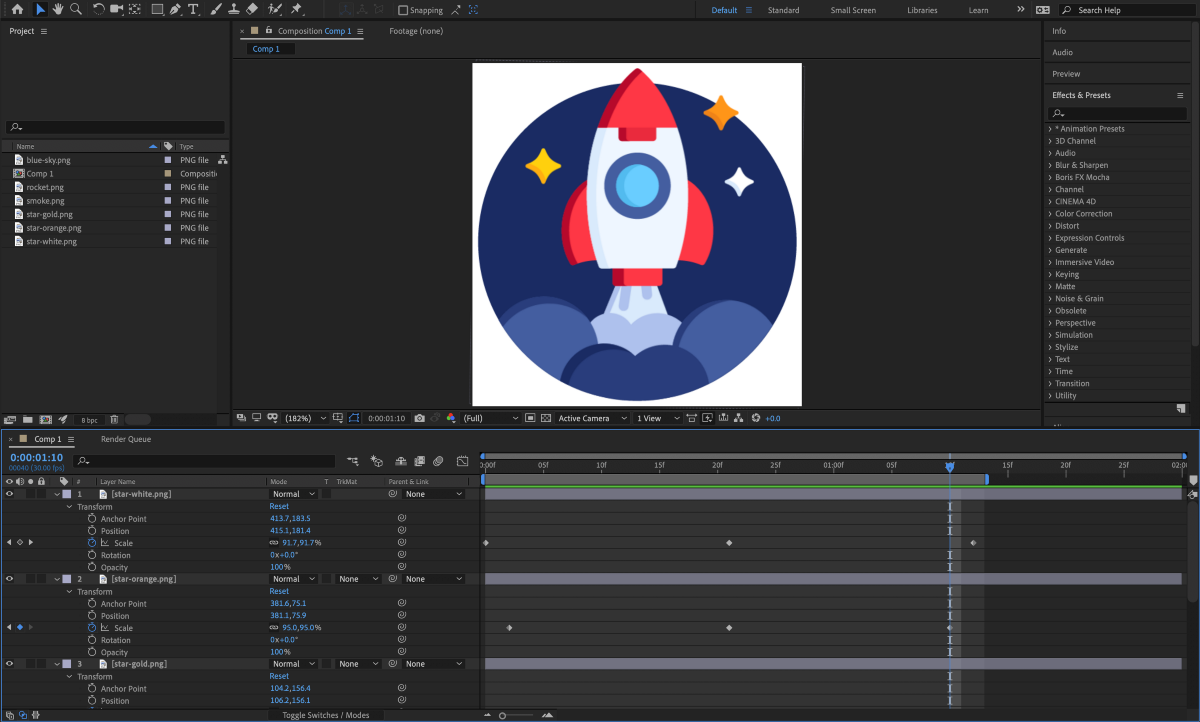
Al seleccionar el marco que desea animar y seleccionar Habilitar exportación SVG, puede exportar la imagen. También puede cambiar la rotación y la magnitud de las animaciones seleccionando un nodo dentro del cuadro. Puede ajustar sus animaciones hasta que esté satisfecho usando la vista previa en vivo incorporada.

El Consorcio World Wide Web (W3C) desarrolló Scalable Vector Graphics (SVG), un estándar abierto, en 1999. Cree elementos animados usando un SVG dominando el elemento >ruta>. Las rutas se pueden usar para crear casi cualquier forma 2D avanzada que puedas imaginar. Se ejecuta una secuencia de comandos de dibujo cuando el elemento de ruta tiene un atributo D. Cuando presione estos comandos, su bolígrafo se enviará junto a la forma terminada. Puede crear una curva Bézier cuadrática utilizando los otros comandos de dibujo. Los atributos stroke-dasharray y stroke-dashoffset son dos atributos muy potentes que se pueden utilizar para generar una amplia gama de SVG y efectos.
Simplemente necesita agregar una ID al elemento en el que desea dibujar y definir un objeto aus en Vivus. Con snap.svg, puede dibujar imágenes SVG rápida y fácilmente. Se pueden animar usando JavaScript, que es un lenguaje de programación fácil de usar. Los elementos HTML se pueden usar para renderizar animaciones SVG. Para determinar si las animaciones comienzan o se detienen, se puede usar una propiedad CSS conocida como animation-play-state. Es posible especificar una clase para un elemento antes de agregarle la pseudoclase flotante. Los recursos enumerados a continuación se pueden usar para animar y manejar imágenes SVG.
Generador de animación de texto Svg
Un generador de animación de texto SVG es una herramienta que se puede utilizar para crear animaciones para texto utilizando el formato de gráficos vectoriales escalables (SVG). El formato SVG es un formato gráfico vectorial que se puede utilizar para crear gráficos escalables independientes de la resolución. La ventaja de usar un generador de animación de texto SVG es que se puede usar para crear animaciones que son independientes de la resolución y se pueden escalar a cualquier tamaño sin perder calidad.
El código en CodePen contiene todo lo que escribe en el editor HTML dentro de las etiquetas >head> de la plantilla HTML5. CSS se puede aplicar a su Pen usando cualquier hoja de estilo en Internet. Los valores de propiedad y valor que se requieren para funcionar con frecuencia se han prefijado con prefijos de proveedores. El Pen se puede aplicar mediante un script al que se puede acceder desde cualquier lugar de Internet. Cuando ingrese una URL aquí, la colocaremos en el orden en que las tiene antes de agregarla al JavaScript. Si una extensión de archivo para el script que vincula contiene un preprocesador, intentaremos procesarlo antes de aplicarlo.
Svg Animación Html
La animación SVG es una característica de HTML que permite la creación de animaciones utilizando una variedad de elementos gráficos diferentes. Esto se puede usar para crear animaciones simples , como una pelota que rebota, o más complejas, como un personaje en movimiento.
Se puede crear una animación SVG simple con este tutorial, que incluye HTML y CSS puros (y una herramienta de edición para realizar cambios). Estas animaciones son lo suficientemente simples como para implementarlas en una variedad de marcos web, aunque no en todos. Hay múltiples partes móviles en una animación personalizada que puede usar para crear animaciones que son complejas según sea necesario. Si ya está seguro de su SVG y las posiciones de la ruta, puede omitir este paso y continuar con el Paso 3. El segundo paso es editar directamente el SVG, por lo que si desea animar una parte de un SVG que no está t su propio camino, tendrá que hacerlo. Si exporta un archivo con Illustrator, se agregará un elemento adicional que define el estilo (colores, formas, etc.) en forma de a.defs. Después de exportar mi SVG, agregaré mi propia identificación a la ruta y quitaré las etiquetas >defs> y agregaré lo siguiente: Estas animaciones son extremadamente fáciles de entender y gratuitas. Puede animar casi cualquier propiedad CSS (incluidas la opacidad, el color y las traducciones 2D y 3D) y puede animar cualquier sección de su página, así como las traducciones 2D y 3D.
