Cómo hacer un círculo de progreso Svg
Publicado: 2023-02-12¿Cómo hacer un círculo de progreso svg ? Hacer un svg de círculo de progreso no es tan difícil como podría pensar. De hecho, en realidad es bastante simple una vez que conoce los conceptos básicos. Aquí hay una guía rápida sobre cómo hacer un círculo de progreso svg. Lo primero que debe hacer es abrir su software de edición de vectores. Usaré Adobe Illustrator para este tutorial, pero puedes usar lo que te resulte más cómodo. A continuación, cree un nuevo documento y dibuje un círculo. Asegúrate de que el círculo sea lo suficientemente grande para que llene todo el documento. Una vez que tenga su círculo, es hora de agregar algo de color. Usaré un azul claro para este tutorial, pero siéntete libre de usar el color que quieras. Ahora, vamos a agregar un trazo al círculo. Esto dará la ilusión de un efecto 3D. Para hacer esto, simplemente seleccione el círculo y vaya a "Objeto> Ruta> Ruta compensada". Aparecerá un cuadro de diálogo; ingrese "3" para el desplazamiento y haga clic en "Aceptar". Ahora, necesitamos agregar un degradado al círculo. Selecciona el círculo y ve a "Ventana > Degradado". Esto abrirá el panel de degradado. Haga clic en el "Deslizador de degradado" y arrástrelo hacia la izquierda hasta que esté completamente blanco. Luego, haga clic en "Detener color" y elija un azul claro. Finalmente, necesitamos agregar algunos degradados más para crear la ilusión de un efecto 3D. Para hacer esto, simplemente haga clic en el icono "Agregar parada" en el panel de degradado y agregue dos paradas más. Para la primera parada, arrastre el control deslizante hacia la izquierda hasta que esté completamente blanco. Para la segunda parada, arrastre el control deslizante hacia la derecha hasta que esté completamente negro. ¡Y eso es! Ahora sabes cómo hacer un círculo de progreso svg.
Lo que está escrito en el editor HTML de CodePen es lo que está incluido en la plantilla HTML5 y el "encabezado" y las "etiquetas" en una plantilla HTML5 básica. Cualquier hoja de estilo en Internet se puede usar para CSS su Pen. Los valores de propiedad y valor que se deben usar se asignan con frecuencia a prefijos de proveedor. Puede aplicar un script a su Pen desde cualquier computadora usando el navegador web. Si agrega una URL aquí, la agregaremos en el orden que especifique, antes de agregar el JavaScript. Intentaremos procesar el script antes de aplicarlo si contiene una extensión de archivo que pertenece a un preprocesador.
¿Cómo se dibuja un semicírculo en Svg?

Se puede crear un semicírculo en svg usando el comando de arco elíptico. El comando toma cuatro parámetros, que son las coordenadas x e y del centro de la elipse, el radio x e y de la elipse y el ángulo inicial y final del arco. Los ángulos se miden en grados, siendo 0 grados el inicio del arco y 180 grados el final del arco.
Si escribe en el editor de HTML, también puede incluir cualquier elemento que esté dentro de la etiqueta principal de la plantilla HTML5. CSS se puede aplicar a su Pen desde cualquier documento de estilo que pueda obtener en Internet. Es habitual incluir prefijos de proveedores en propiedades y valores para obtener la mejor compatibilidad entre navegadores. Se puede aplicar un script a su Pen desde cualquier lugar de Internet. Puede agregarle la URL aquí para que aparezca antes del JavaScript que usa. Intentaremos procesar la extensión de archivo del script que vincula para poder aplicarlo.
Para crear un arco, primero use la forma básica SVG para crear un círculo y luego use el comando A para generar el arco. El comando arcs especifica el radio x y el radio y del punto inicial, el radio del arco y el ángulo en el que se deben dibujar los arcos. El punto inicial y el punto final están conectados por una línea curva. Además de crear formas SVG, también puede crear otros tipos de formas con la forma básica. Puede crear una estrella usando primero la forma básica y luego usando el comando S para establecer las puntas de la estrella; por ejemplo, puede crear un círculo usando la forma básica SVG y luego el comando S para establecer los puntos de la estrella. También es posible usar la forma básica de SVG para crear una espiral haciendo primero un círculo básico y luego usando el comando R para generar los puntos de la espiral. Es una excelente herramienta para crear una variedad de formas y gráficos. Es fácil hacer líneas curvas, círculos, estrellas y otras formas con SVG.
Sugerencia Svg: Cómo crear un semicírculo
Si desea crear un semicírculo en SVG, use el elemento circle>, que contiene el punto central, así como los atributos cx y cy, así como el radio.
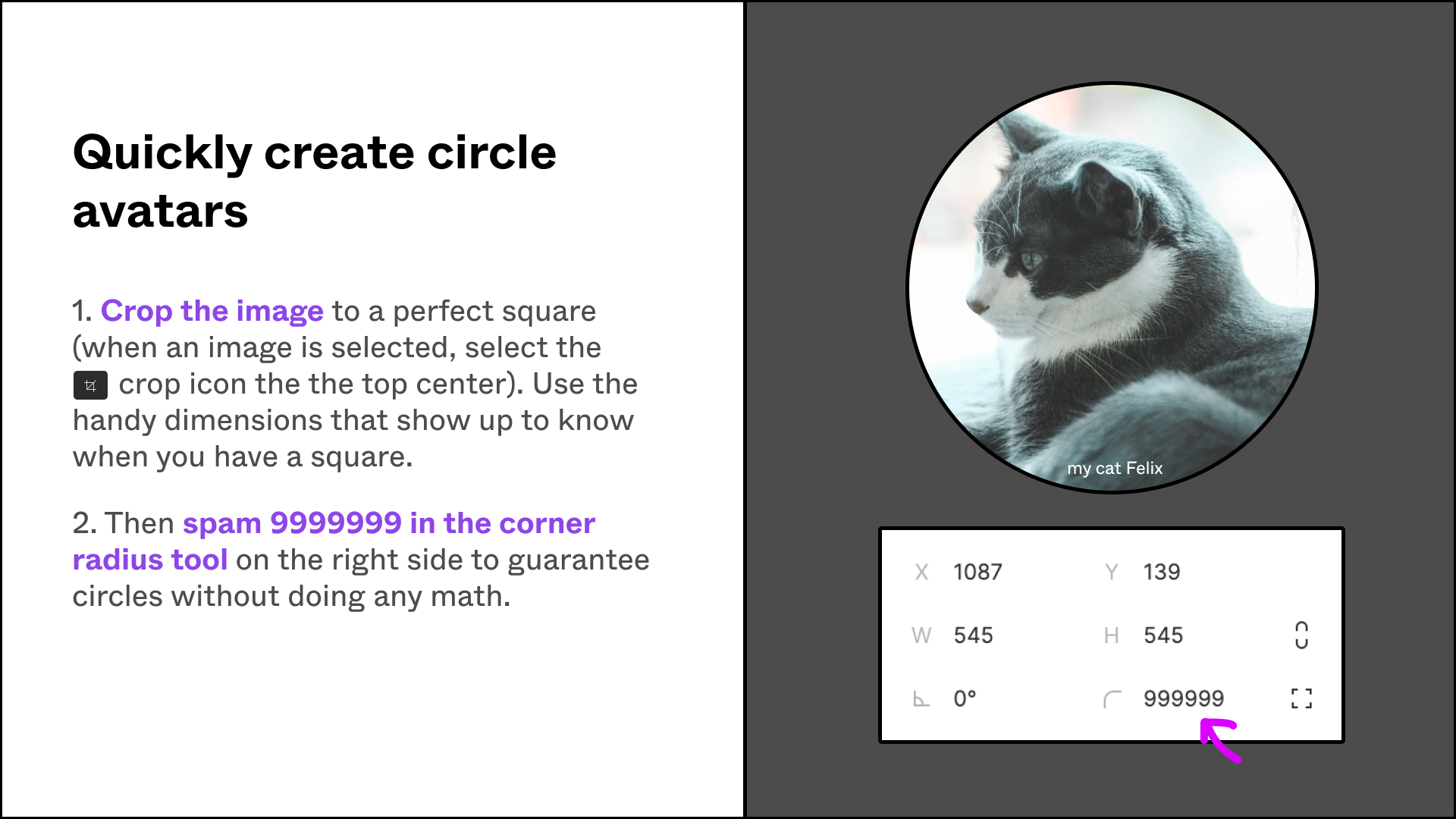
¿Cómo hago un círculo de progreso en Figma?

Para hacer una barra de progreso circular en Figma, primero debe crear un nuevo marco haciendo clic en el signo '+' en el panel izquierdo. En el nuevo marco, seleccione el icono de la barra de herramientas para la herramienta de forma ovalada. Puede crear un círculo haciendo clic y arrastrando en el lienzo.
El sistema de diseño y kit de interfaz de usuario más grande de Figma, Untitled UI, ya está disponible en todo el mundo. Este paquete contiene todos los componentes necesarios para construir un gran sistema de diseño de Figma. El kit de diseñador incluye casi todo lo que un diseñador podría necesitar de una manera moderna, eficiente y sistemática. Todo sobre la interfaz de usuario sin título es fantástico en menos de 60 segundos. Matt Walker es el fundador de Mailchimp. Como usuario de Figma, estoy ansioso por usarlo para maquetas rápidas de mis ideas. La interfaz de usuario sin título de Fox Sports, dirigida por Dan Mcleay, está muy bien organizada y se centra en los detalles. Tom Bekkers, fundador y director creativo de Flowbase, es una figura muy conocida en la industria. Qué fantástico kit para Figma.
Cómo crear un cuarto de círculo en Illustrato
El primer paso para crear un cuarto de círculo es usar el atajo [O] para crear una elipse. Mantenga presionada la tecla [Shift] mientras hace clic y arrastra hasta lograr un círculo perfecto. Después de eso, elimine uno de los cuatro puntos principales.
Círculo de barra de progreso Svg
Un círculo de barra de progreso svg es una excelente manera de visualizar el progreso en un sitio web o aplicación. Son fáciles de usar y se pueden personalizar para adaptarse a la apariencia de su sitio.

Necesitaba una hermosa barra de progreso para hacer una demostración de mi nuevo producto, un formulario de registro de correo electrónico educado para escritores y blogueros, y una barra de progreso bellamente diseñada para mostrar mi producto. Inicialmente, el objetivo era proporcionar una barra de progreso vertical simple basada en el estado de la batería de un teléfono. Debido a que será una de las primeras impresiones que la gente tendrá del producto, quería que el diseño fuera hermoso. Hubo algunos trucos para que el sistema funcionara; sin embargo, algo salió mal. Antes de leer estos comentarios sobre un artículo de Dev.to sobre la solución, había planeado implementarla. Cuando hizo clic, estaba en formato sva. Descubrí que trabajar con texto dentro de sva me permite centrar más mi atención en el porcentaje de progreso, así que utilicé HTML sin procesar para codificarlo. Luego solo tuve que codificar el JS para animar la barra de progreso y cambiar el texto de progreso.
Reaccionar Svg Círculo Progreso
React tiene una forma integrada de administrar archivos SVG y se puede usar para crear una barra de progreso. Para crear una barra de progreso, debe usar React. SVG. Componente circular . Este componente se encargará de la representación SVG por usted.
En aplicaciones web y móviles, una barra de progreso muestra actividades como cargas de archivos, descargas, carga de datos y más. Usando SVG, demostraremos cómo crear un indicador de progreso simple, personalizable y fácil de usar para React. Debido a que este proyecto se trata de círculos, elegí llamarlo SVG Pi. En este artículo, veremos cómo crear un indicador de barra de progreso simple con una matriz de elementos SVG simples. Se puede hacer un indicador de seguimiento y progreso a partir de dos formas circulares superpuestas en forma de anillo, cada una de las cuales sirve como seguimiento y la otra como indicador de progreso. Aquí hay algunos cálculos basados en esta teoría. Es matemática simple basada en el círculo.
Los siguientes son algunos ejemplos de los estilos para los anillos indicadores basados en cálculos anteriores. Las siguientes URL se agregarán en orden alfabético al editor: El CSS se puede usar desde otro Pen usando su URL y su extensión de URL adecuada. JSX está incluido en el preprocesador de JavaScript Babel. Como se muestra en la siguiente demostración, el valor de la propiedad stroke-dashoffset influye en el origen del trazo discontinuo. El primer paso es crear una aplicación React basada en Node. El segundo paso es borrar cualquier dato antiguo e ingresar nuestra configuración predeterminada. A continuación, deberá agregar estos nuevos estilos CSS a la aplicación para que esté en el medio de la pantalla.
En React, implemente todo lo que hicimos con SVG arriba. Podemos modificar nuestro indicador de progreso usando React Hooks, y también podemos controlar la pantalla de carga y los datos numéricos que se muestran. Antes de que los componentes necesarios terminen de cargarse, el componente ProgressBar mostrará el estado de la aplicación. En lugar de usar propiedades CSS, usar atributos SVG le permite controlar y utilizar su aplicación de manera más efectiva. JSX no admite los atributos HTML y SVG en camelCase; más bien, están escritos en formato HTML y SVG. Usaremos una API falsa en nuestra aplicación para obtener datos. El objetivo es mostrar el progreso y, al mismo tiempo, permitirle realizar un seguimiento.
Del mismo modo, vamos a mostrar los datos que usamos en la API. Si hay algún dato allí, lo enumeraremos, y si no hay ninguno, habrá una opción para mostrar una barra de progreso. El indicador de progreso debe marcar correctamente dividiendo la duración de la carga por 100. Si tiene el código fuente de los ejemplos utilizados en este tutorial, hágalo en GitHub. Aunque estos indicadores se verán geniales en las transiciones de la página de React, veremos cómo funcionan en un artículo separado. LogRocket se puede usar para monitorear el estado de Redux e identificar errores de JavaScript, así como para rastrear solicitudes de red lentas y tiempos de carga de componentes.
¿Cómo se hace un círculo en React Js?
Puede crear fácilmente un círculo seleccionando border-radius.
Elemento de círculo Svg
El punto central generalmente se define como el punto SVG (x, y) en el que se dibujará el círculo, con el radio establecido en la distancia entre ese punto y el centro del círculo. Como resultado, la coordenada (x, y) en el centro del círculo es el punto central, mientras que el radio (longitud) en el centro del círculo es la longitud desde el punto central hasta el centro. Por ejemplo, el elemento circle> SVG se usa para dibujar círculos basados en un punto central y un radio.
Círculo SVG
Los círculos SVG se crean usando el elemento svg. Los atributos cx y cy definen las coordenadas x e y del centro del círculo. El atributo r define el radio del círculo.
¿Cómo dibujo un círculo alrededor de Svg?
En código, hay dos atributos cx y cy que definen x. Las coordenadas del centro del círculo son Y. Sin cx ni cy, el centro del círculo será (0,0). El radio de un círculo está determinado por el atributo R.
¿Qué es el círculo Svg?
Un elemento SVG llamado "círculo" es una forma básica que se utiliza para crear círculos basados en un punto central y un radio.
¿Cómo agrego una imagen a un círculo Svg?
Cuando muestres una imagen dentro de un círculo SVG , usa el elemento *circle> y luego establece el trazado de recorte. ClipPath es un elemento que especifica una ruta de recorte. En los gráficos sva, el elemento *image= se usa para configurar la imagen.
Círculo de porcentaje Svg
Un círculo de porcentaje svg es un tipo de gráfico que utiliza gráficos vectoriales escalables (svg) para crear un círculo que está lleno en un X por ciento, donde X es un número entre 0 y 100. El círculo suele estar rodeado por un anillo que tiene un X por ciento lleno, donde X es el mismo número que antes.
El editor HTML te permite escribir lo que quieras dentro de las etiquetas <body> de una plantilla HTML5 básica. Si desea acceder a elementos de nivel superior, como la etiqueta HTML, este es el lugar para ir. CSS se puede aplicar a su Pen desde cualquier hoja de estilo que se encuentre en Internet. Su Pen se puede vincular a un script en cualquier idioma utilizando cualquier navegador web. En este caso, lo insertaremos aquí en el orden en que los tiene; simplemente ingrese la URL aquí y nosotros haremos el resto. Si su enlace contiene una extensión de archivo que es parte de un preprocesador, se le pedirá que procese el archivo antes de aplicar.
