Cómo hacer un sitio web de cursos en línea con Divi y LifterLMS
Publicado: 2022-05-05Vender cursos es una excelente manera de monetizar su sitio web y crear un flujo de ingresos. Al vender cursos en su sitio web, puede quedarse con el 100% de las ganancias y no tiene que preocuparse por pagar tarifas a sitios de terceros.
En este tutorial, le mostraré paso a paso cómo crear un sitio web de WordPress para cursos en línea usando el complemento Divi y LifterLMS. ¡Vamos a empezar!
Comenzando con el sitio web de su curso de WordPress
Para comenzar con el sitio web de su curso en línea, deberá comprar un nombre de dominio y un plan de alojamiento. En esta parte del tutorial, seguiremos los siguientes pasos:
- Conseguir un nombre de dominio y hosting
- Instalación de WordPress
- Instalación de Divi y LifterLMS
Aquí hay un vistazo rápido al sitio web que crearemos:
Repasemos estos pasos uno por uno.
Paso 1: Obtenga Dominio y Hosting
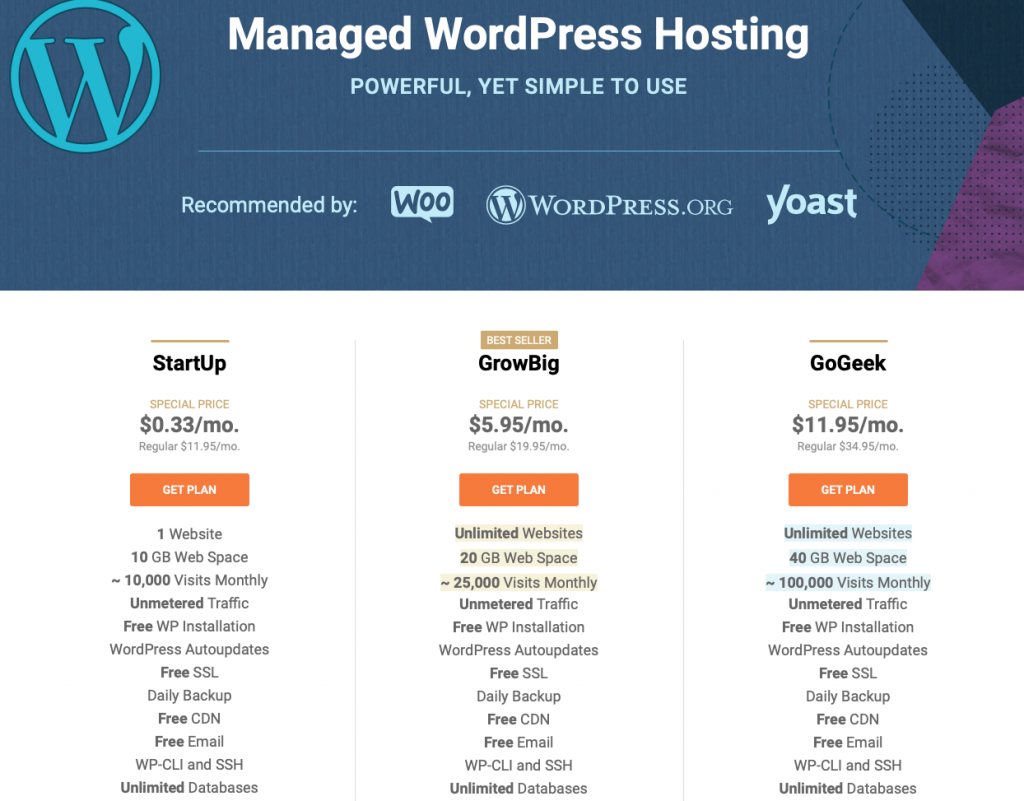
El primer paso es obtener un nombre de dominio para su sitio web y un plan de alojamiento. Yo personalmente uso y recomiendo Siteground. Siteground se ubicó como la empresa de hospedaje número uno cuando se probó con otros 15 proveedores de hospedaje. Siteground tiene el mejor tiempo de actividad y tiempos de carga rápidos, lo que significa que sus estudiantes tendrán una excelente experiencia de usuario mientras aprenden. Siteground también le permite comprar un nombre de dominio al mismo tiempo que configura su plan de alojamiento.
Comencemos yendo a Siteground. Puede elegir entre tres planes diferentes, pero le recomiendo elegir el plan Grow Big. Con este plan, puede alojar una cantidad ilimitada de sitios web y obtiene más espacio en disco y ancho de banda.

Seleccione su plan y luego piense en el nombre de dominio que desea para el sitio web de su curso en línea. Si sus cursos giran en torno al mismo tema principal, puede optar por un nombre de dominio con palabras clave relevantes. O use su nombre si planea vender muchos cursos más pequeños y no relacionados. Una vez que haya elegido un nombre de dominio, puede ingresar su información de pago en la página siguiente.
Después de enviar el pago, Siteground creará su cuenta y podrá ir a su área de cliente.
Paso 2: Instalar WordPress
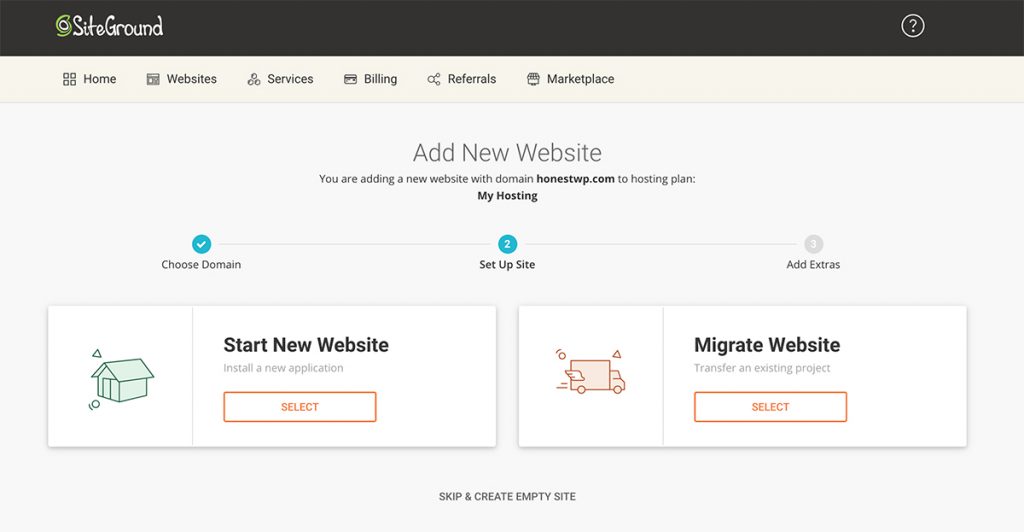
Una vez que inicie sesión en su área de cliente en Siteground, debe instalar WordPress. Verá un botón naranja que le indicará que configure su sitio. Haga clic en el botón y seleccione Iniciar nuevo sitio web > WordPress .

En la siguiente pantalla, deberá ingresar un nombre de usuario y crear una contraseña que usará para iniciar sesión en su sitio web de WordPress. Escriba esa información y haga clic en el botón Continuar . Espere a que Siteground termine de instalar WordPress en su sitio y luego haga clic en el botón Administrar sitio .
Podrá ver todas las instalaciones de WordPress que tiene en su cuenta de Siteground junto con un ícono de inicio de sesión al lado. Haga clic en el icono y accederá directamente a su panel de control de WordPress.
Antes de instalar el complemento Divi y LifterLMS, hay un par de elementos de limpieza que debe cuidar. Primero, verá un tablero personalizado instalado por Siteground y su complemento de WordPress. Continúe y desinstálelo yendo a Complementos> Complementos instalados . Desactive y elimine el complemento WordPress Starter ya que no lo usaremos.
A continuación, vaya a Configuración > Enlaces permanentes y seleccione la opción Nombre de la publicación. Esta estructura de enlaces permanentes en particular es más compatible con SEO y más fácil de usar. Guarde sus cambios.
Por último, puede notar que cuando mira su sitio web, recibe la advertencia No seguro en su navegador. Puede solucionar esto instalando y activando el complemento Really Simple SSL .
Paso 3: Instalación de Divi Theme y LifterLMS
El paso final en esta parte del tutorial es instalar el tema Divi y el complemento LifterLMS que nos brindará la funcionalidad del curso.
Vaya a ElegantThemes y haga clic en el enlace Precios en el menú principal. Aquí, puede elegir entre la membresía anual y de por vida. Le recomiendo que elija la membresía de por vida, ya que esto le permite instalar el tema en un número ilimitado de sitios web y le brinda soporte de por vida. Una vez que haya seleccionado su plan de membresía, cree su cuenta ElegantThemes, envíe su pago y luego descargue el tema Divi.

Regrese a su tablero de WordPress y diríjase a Apariencia> Temas> Agregar nuevo . Localice la carpeta comprimida con el tema Divi e instálela. Cuando el tema se haya instalado, haga clic en Activar .

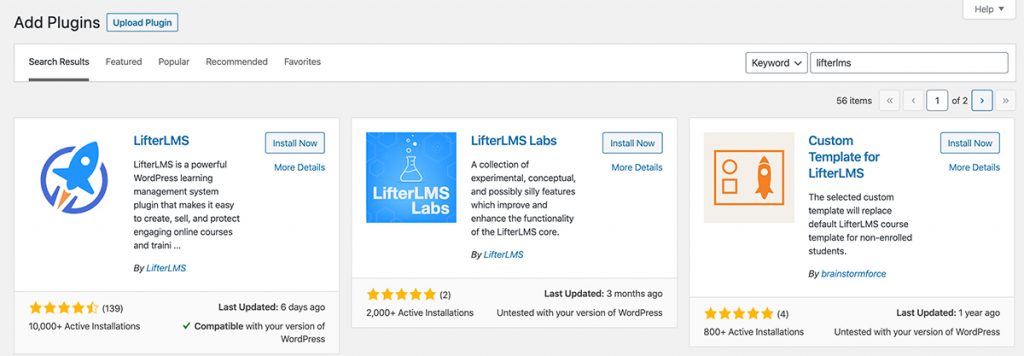
Para instalar el complemento LifterLMS, vaya a Complementos > Agregar nuevo . Busque el complemento LifterLMS y luego instálelo. El complemento LifterLMS le permitirá crear fácilmente cursos directamente en su sitio web de WordPress y venderlos. También puede usarlo para crear sitios de membresía. El complemento se puede descargar gratis.
También deberá instalar el complemento LifterLMS Labs para obtener la funcionalidad adicional que necesitaremos. Este complemento hará que el complemento LifterLMS sea compatible con el tema Divi para que pueda crear fácilmente y sin problemas las páginas de su curso. El complemento se puede descargar gratis desde el repositorio oficial.

Personalización de su sitio
Ahora que tenemos todo en su lugar, es hora de comenzar a personalizar nuestro sitio y crear las páginas necesarias.
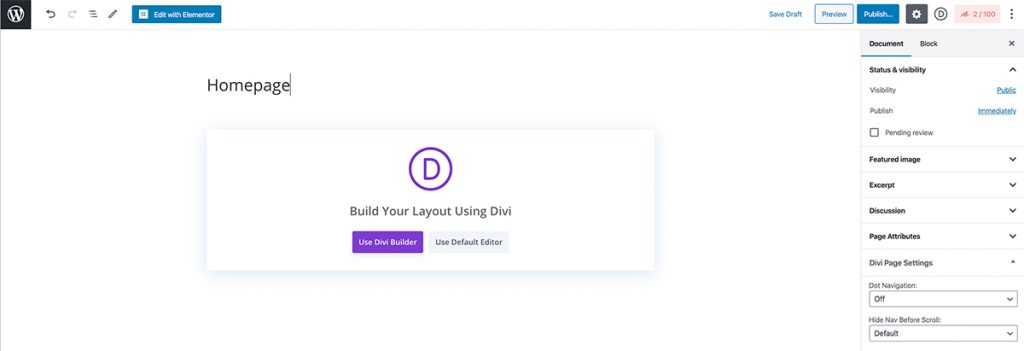
Comience yendo a Páginas > Agregar nuevo . Nombra la página Inicio y publícala. Luego, repita el proceso para crear las páginas Acerca de y Contacto.

Una vez que haya creado las páginas, vaya a Apariencia > Menús . Introduzca el nombre de su menú y haga clic en el botón Crear menú . Luego, arrastre todas las páginas que creó anteriormente al menú recién creado y haga clic en Guardar cambios .
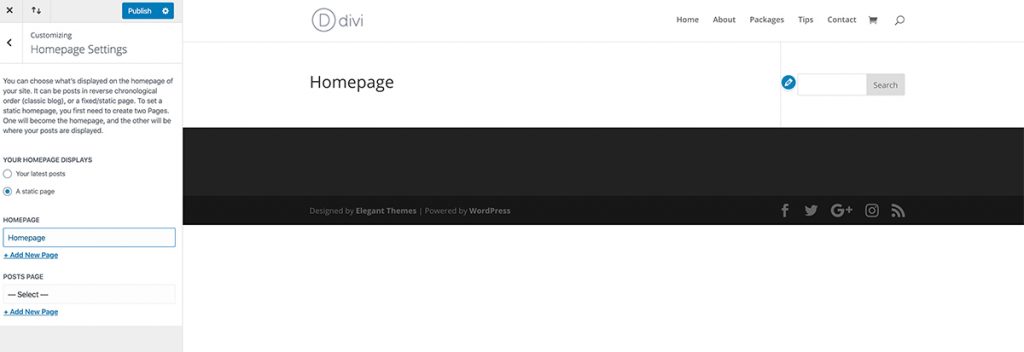
Luego, vaya a Personalizador de temas y seleccione la configuración de la página de inicio. Aquí, elija la opción para mostrar una página estática y seleccione su página de inicio en el menú desplegable. Haga clic en Publicar para guardar sus cambios.

Ahora que tiene las páginas de su sitio, puede usar el generador de temas Divi para agregar contenido a sus páginas. Como puede ver en la captura de pantalla, puede arrastrar y soltar bloques fácilmente, ajustar el relleno y controlar el estilo de los bloques y la página.
Construyendo tu curso
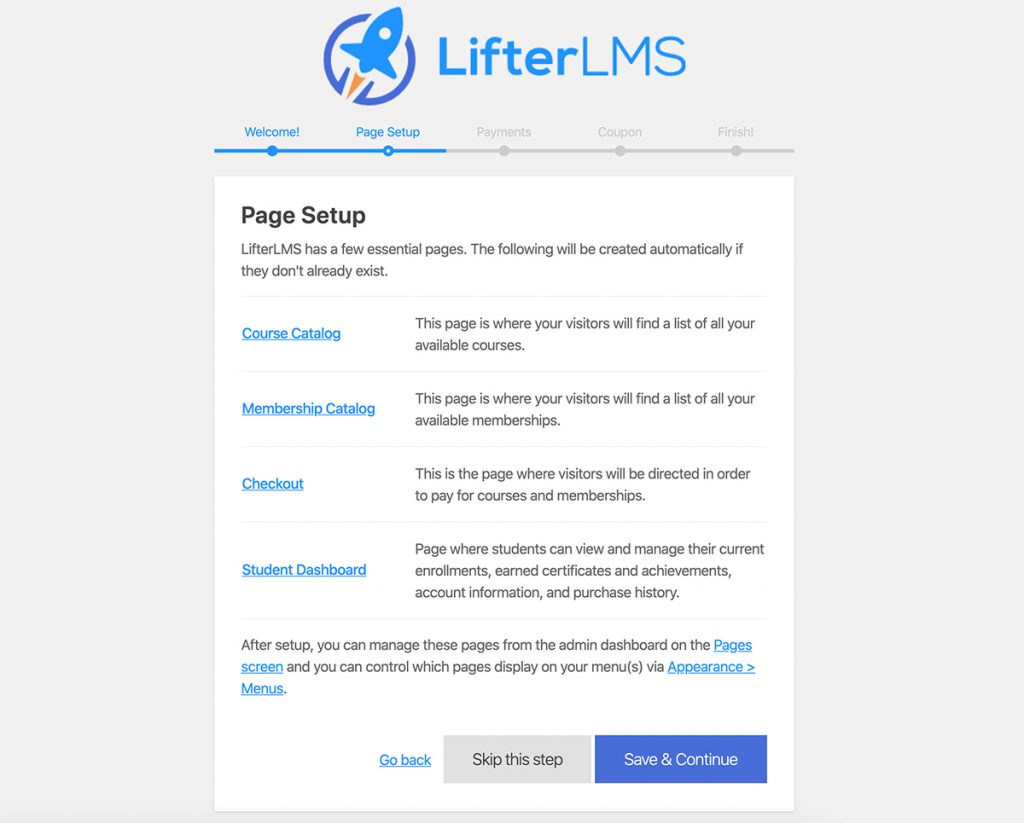
El último paso del tutorial es realmente construir su curso. Comience yendo a Complementos > Complementos instalados . Localice LifterLMS y luego actívelo. Accederá al asistente de configuración que creará las páginas necesarias para el sitio web de su curso.

Una vez que se complete el asistente de configuración, vuelva a Complementos > Complementos instalados y active el complemento de LifterLMS Labs.
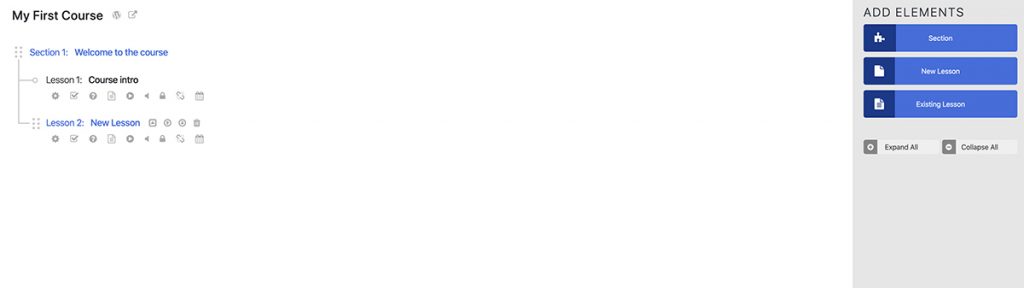
Para agregar un nuevo curso, todo lo que tiene que hacer es ir a Cursos > Agregar nuevo . Luego puede agregar secciones, lecciones, cuestionarios, logros, certificados y más.

No olvide configurar sus pasarelas de pago cuando haya terminado de crear su curso. Esto le permitirá aceptar pagos y ganar dinero con su curso. Puede comprar el paquete aquí para aceptar pagos en su sitio web
Video Tutorial: Cómo crear un sitio web de cursos en línea con WordPress
Para obtener instrucciones detalladas paso a paso sobre cómo crear un sitio web de cursos en línea con WordPress, siga mi video tutorial a continuación. También puede descargar el diseño prefabricado que usaremos en el tutorial aquí mismo. Esto le ahorrará tiempo al crear las páginas de su sitio.
Pensamientos finales
WordPress facilita la creación de cualquier tipo de sitio web y, en este tutorial, ha aprendido a crear su propio sitio web de cursos en línea con WordPress, Divi y LifterLMS. Ahora todo lo que queda por hacer es comercializar y promocionar su curso. ¡Feliz enseñanza!
