Cómo hacer un svg accesible
Publicado: 2023-02-22Es importante asegurarse de que su svg sea accesible para todos, incluidas las personas con discapacidades. Estos son algunos consejos sobre cómo hacer un svg accesible : 1. Use el marcado correcto: al crear un svg, es importante usar el marcado correcto. Esto garantiza que los lectores de pantalla y otras tecnologías de asistencia interpreten correctamente el svg. 2. Agregue etiquetas de título y descripción: para asegurarse de que todos puedan acceder a su svg, debe agregar etiquetas de título y descripción. Estas etiquetas brindan información sobre el svg y son leídas por lectores de pantalla. 3. Use los colores correctos: al elegir los colores para su svg, es importante usar colores que tengan buen contraste. Esto garantiza que el svg sea visible para todos, incluidas las personas con discapacidad visual. 4. Evite el uso de animaciones: las animaciones pueden distraer y ser difíciles de entender para las personas con discapacidades. Si debe usar animaciones, asegúrese de agregar controles para que los usuarios puedan pausar, detener o ajustar la velocidad de la animación. 5. Use texto alternativo: al agregar imágenes a su svg, asegúrese de usar texto alternativo. Este texto es leído por lectores de pantalla y proporciona información sobre la imagen. Siguiendo estos consejos, puede crear un svg accesible que todos puedan disfrutar.
Desde 1999, ha aumentado el uso de gráficos vectoriales escalables (SVG). Identificar cuáles de tus imágenes son decorativas o informativas es una buena idea. Si la imagen es decorativa, debe incluir un atributo de texto alternativo nulo o vacío. El texto de una alternativa debe ser significativo y descriptivo, debe tener menos de 250 caracteres y debe ser único. Cuando utilice una imagen básica o decorativa, utilice la etiqueta <img> e incluya el nombre del archivo. Puede usar marcado HTML para hacer que el SVG sea más difícil de manipular, si es más complejo o esencial. Las bibliotecas JavaScript y CSS te permiten cambiar los estilos y animaciones de las imágenes.
Al transmitir contenido alternativo básico, no hubo un ganador claro para el mejor espectáculo. Debido a que muchos de los patrones pudieron representar el contenido alternativo, los diseñadores y desarrolladores tienen más opciones cuando se trata de patrones. Ya no había alternativas creíbles al patrón 11 para los usuarios de varios navegadores y lectores de pantalla que necesitaban contenido más descriptivo.
Debe utilizar una aplicación de software de gráficos vectoriales como Adobe Illustrator, CorelDraw o Inkscape (un editor de gráficos vectoriales gratuito y de código abierto que se ejecuta en Windows, Mac OS X y Linux) para abrir los archivos svg .
¿Cómo hago accesible mi imagen Svg?

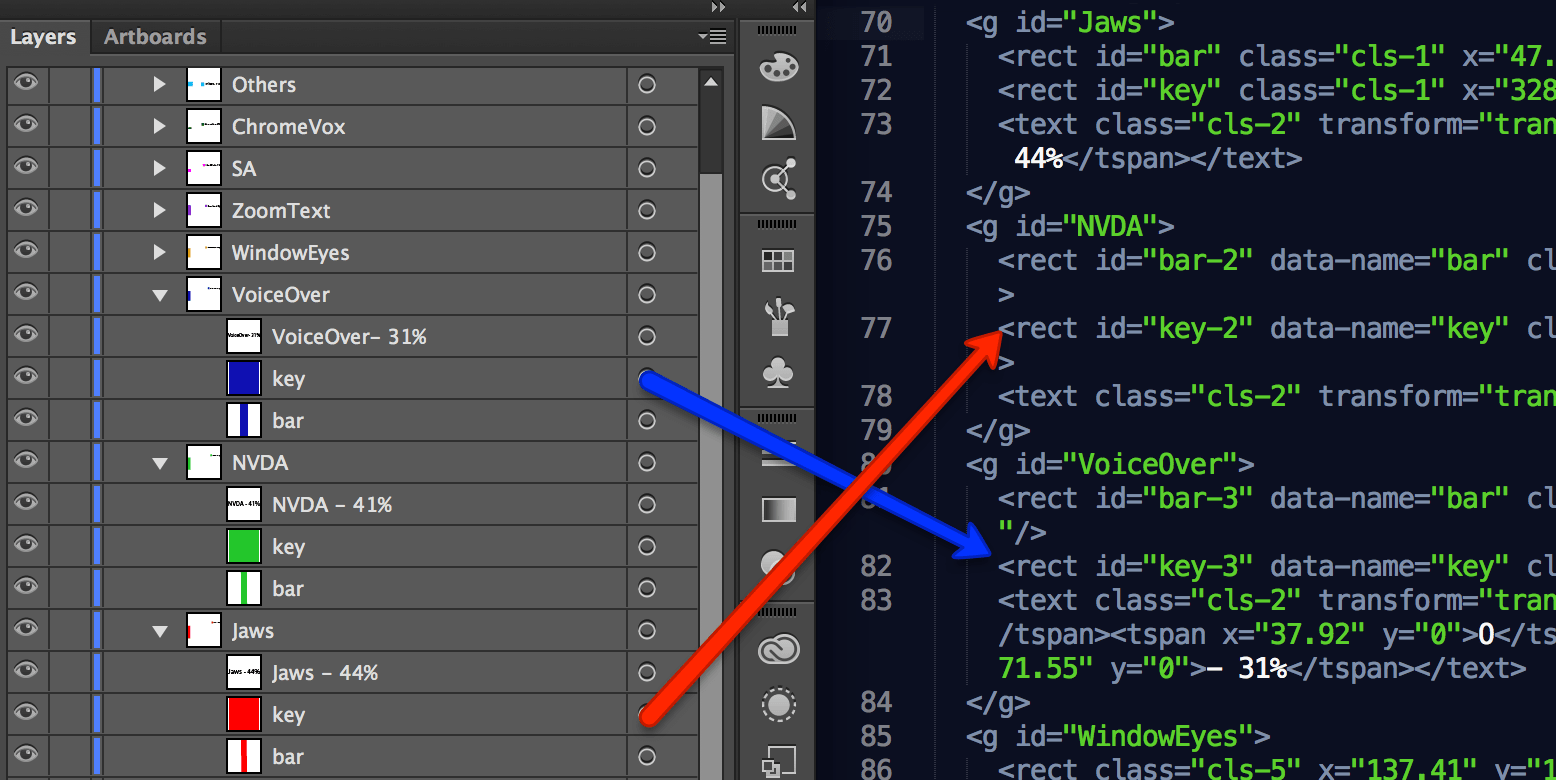
Para que una imagen svg sea accesible, deberá agregar un título y una descripción al código de la imagen. Esto se puede hacer agregando los siguientes atributos al código svg: El título de su imagen aquí La descripción de su imagen aquí Se compone de gráficos vectoriales basados en XML en formato Scalable Vector Graphic (SVG). La razón principal de esto es que tiene propiedades interactivas, escalables, receptivas y programables, lo que lo hace extremadamente popular en el diseño web moderno. Este tutorial le mostrará cómo hacer que un archivo.sva sea accesible para los lectores de pantalla. En todos los casos, es posible que los navegadores de texto a voz no puedan leer las etiquetas de título y descripción. Es sencillo asegurarse de que lo hagan agregando los atributos aria-labeling y ariandescribedby en el elemento svg. Estos elementos se agregan para garantizar que el lector de pantalla pueda leerlos. Puede ser preferible mantener el texto en vivo y un título en sus gráficos. Puede seguir algunos pasos simples para suprimir esta información. Encuentre el código en su archivo SVG que incluye el discurso de la clase e ingréselo en su etiqueta de texto. Este código informa al lector de pantalla que este texto es solo para mostrar y no tiene significado. ¿Es Svg accesible? Fuente: adasignfactory No hay una respuesta definitiva a esta pregunta, ya que depende de varios factores, incluido el contenido específico del archivo SVG, el navegador del usuario y la tecnología de asistencia, y el nivel de habilidad del usuario. Sin embargo, en general, es posible hacer que el contenido SVG sea accesible para usuarios con discapacidades. Hoy en día, HTML5 es el formato de gráficos web más utilizado, seguido de cerca por Scalable Vector Graphics (SVG). Cuando un gráfico es puramente ornamental, no requiere ningún texto adicional. Todas las etiquetas >img deben incluir un atributo alt válido, aunque el atributo se puede dejar en blanco (vacío) si es necesario. Al insertar el SVG directamente en el HTML, podrá controlar el contenido del gráfico. Si usa Safari o WebKit, es posible que deba reemplazar role=img con role=group. Para aclarar la imagen, reescriba el título y la descripción. Agregue un tabindex (tabfield) de 1:0:. TabIndex=1 se agregará a su SVG si elige el método de inserción según su elección. Puede insertar un gráfico en un iframe o un archivo incrustado en un objeto. Incluye un elemento *título* (para NVDA) que contenga tanto el título como el contenido de la sección. Una buena opción es usar una clase para ocultar el texto visualmente pero permitir que el texto se muestre a los lectores de pantalla. Como resultado, podemos seleccionar el tamaño de fuente de JAWS o NVDA, que es 0,2 para ambos programas. ¿Usar una fuente de iconos y una solución SVG es la mejor manera de facilitar la accesibilidad? Sin embargo, puede lograr esto con el ícono en sí, por lo que le mostraremos cómo hacerlo en el siguiente video. Usando un generador de íconos, es común que el código del ícono sea el siguiente. Este método es muy similar al ejemplo de reemplazo básico de imagen, SVG en línea. Cuando se usa la etiqueta aria en la etiqueta de anclaje, el lector de pantalla no revela el texto dentro del enlace. Podemos usar texto alternativo aquí porque no estamos obligados a incluir todos estos detalles en el atributo alt. Las capas se pueden exportar desde la parte inferior de Adobe Illustrator arrastrándolas hacia la parte superior. Para protegerme, mantengo dos versiones de mi SVG, una para editar en Illustrator y la otra para editar código. Si usa un control de fuente basado en Git (git, SourceTree, ect), debe confirmar el archivo. Es mejor pausar la edición del SVG hasta que esté completamente claro cuál es el diseño. Podemos vincular el título y la descripción al elemento svg porque son elementos de texto que se pueden usar de la misma manera. Las barras, las etiquetas y la clave se pueden agregar semánticamente agregando algunos roles semánticos a los grupos que los contienen. La etiqueta aria-label=”bar graph” debe mostrarse en la lista. Verifique que el problema se resuelva utilizando el lector de pantalla. Si tiene alguna duda sobre el SVG, agréguele el elemento role=group. Los roles semánticos se pueden agregar a grupos que contienen líneas de tiempo y segmentos de tiempo. Agregue una etiqueta a la lista para la línea de tiempo: para asegurarse de que tabindex = "0" sea accesible en todos los navegadores, debe configurarse como foco. En la semántica de los enlaces, primero debes corregirlos. Tenga en cuenta que el enlace se proporciona solo para su conveniencia. No es un enlace semántico porque no contiene ninguna información que un usuario de lector de pantalla necesitaría. Cuando navega a través de elementos de enlace usando SVG, no siempre es necesario cambiar la ventana para asegurarse de que el elemento esté en la ventana gráfica. Algunos navegadores no incluyen los elementos secundarios que pueden estar fuera de la pantalla y desplazan todo el elemento >svg> como un todo. Esta función, que se puede habilitar en Windows y en Modo alto de contraste, ayuda a las personas con visión reducida a ver con mayor claridad. Al tocar el signo más en la esquina inferior izquierda de la sección Estilos, puede agregar un estilo desde el menú desplegable. A su archivo SVG se le agregará todo el texto y las formas como resultado del estilo que seleccione. Para crear un estilo, seleccione la pestaña Texto y luego el botón Estilos de texto en la esquina inferior derecha de la pantalla. Si desea cambiar la fuente utilizada en su archivo SVG, toque el botón Fuentes y seleccione la fuente que desee. Además de cambiar el color del texto y las formas, puede elegir un color diferente de la lista seleccionando el botón Colores. Si desea cambiar las propiedades de una forma vacía que no tiene color, seleccione la forma y luego haga clic en Editar forma para cambiarla. Si desea agregar texto a un archivo SVG, primero seleccione el texto que desea agregar de la lista, luego toque el botón Texto. Cuando elige una forma y selecciona la opción Agregar texto, puede agregarle texto. Tan pronto como abra su archivo SVG, arrástrelo alrededor del documento, moviendo el puntero para mover el texto o la forma. Cuando haya terminado de editar su archivo SVG, presione el botón Guardar en la esquina inferior izquierda de la pestaña Gráficos y luego guarde los cambios en su dispositivo. Accesibilidad SVG: cómo hacer que sus imágenes sean más accesibles Al crear archivos SVG accesibles, tenga en cuenta algunos factores importantes. Antes de comenzar, primero debe definir un título en su código. Ponga siempre el título> al principio del svg o antes de la ruta. El elemento svg> debe agregarse aria-describedby en el siguiente paso. Este atributo de aria se puede encontrar en la página que describe las descripciones de aria. El marcado está disponible directamente dentro del SVG, lo que permite agregar más información dentro de la imagen misma, lo cual es útil para las personas que usan un lector de pantalla u otro dispositivo que ayuda en la lectura. Además, dado que SVG se puede editar con un editor de texto, se puede buscar y comprimir, se puede generar y manipular automáticamente, se puede integrar en (X)HTML y se puede animar, se puede usar en todos tipos de paginas web. Anteriormente hemos cubierto formas en las que puede hacer que las imágenes sva sean más fácilmente accesibles. Para resumir, hay algunas cosas a tener en cuenta. El primer paso es utilizar archivos SVG escalables, que permiten al lector ampliarlos y escalarlos para cumplir requisitos específicos. Además, múltiples herramientas permiten la creación y manipulación automática de imágenes SVG, lo que reduce la cantidad de tiempo dedicado a crear diferentes formatos de imagen. Con la adición de (X)HTML, ahora es posible incluir imágenes (SVG) en una página web. ¿Pueden los lectores de pantalla leer Svgs? Fuente: pinimgLos lectores de pantalla pueden leer archivos SVG siempre que estén codificados para leerlos. Los lectores de pantalla pueden leer e identificar etiquetas de accesibilidad que identifican lo que representa o pretende representar un SVG. El uso de gráficos vectoriales escalables (SVG) se introdujo por primera vez a fines de la década de 1990. Han tenido un resurgimiento masivo en popularidad en los últimos años. El artículo describe doce patrones SVG distintos descubiertos en la naturaleza mediante el uso de este recurso. Una sola descripción alternativa está disponible tan pronto como se descubre utilizando una combinación diferente de sistemas operativos, navegadores y lectores de pantalla. Con base en una variedad de sistemas operativos y navegadores, podemos ver patrones claros que emergen en la tabla de resultados finales como resultado de ejecutar varios lectores de pantalla en varias combinaciones de sistemas operativos y navegadores. Hay algunos ganadores y perdedores claros en SVG, así como algunos patrones que podrían implementarse siempre que conozca sus limitaciones. Es fundamental tener en cuenta que cada creador de lectores de pantalla proporciona uno o más navegadores recomendados que son totalmente capaces de usar. Esto no significa que no pueda usar un lector de pantalla en un navegador diferente; sin embargo, puede hacerlo si no tiene acceso al sistema operativo. Con estas pruebas, debería poder determinar la mejor decisión de SVG para las necesidades y restricciones de su patrón. Hacer Svgs más accesibles La accesibilidad de este artículo es la siguiente: puede hacer que sus imágenes sean más accesibles al agregarles marcas directamente. La información adicional está presente en la propia imagen, lo que es beneficioso para las personas con discapacidad que dependen de la tecnología para moverse. En los lectores de pantalla, active o desactive el atributo aria-hidden=”true”. De manera similar, el atributo focusable=”false” se puede usar para evitar que Internet Explorer muestre la tecla Tabulador al explorar el SVG. ¿Svg admite texto alternativo? Fuente: primeinspirationSí, SVG admite el uso del atributo alt. El atributo alt especifica texto alternativo para una imagen, si la imagen no se puede mostrar. Accesibilidad SVG: Sí, el texto SVG es accesible. A diferencia de otros formatos, el texto alternativo no es compatible con SVG. Puede incluir un atributo alt en un SVG. Cuando usa.VScript, su texto se puede ver. Puede usar archivos svega en su navegador. Iconos Svg accesibles El término "iconos SVG accesibles" se refiere a los iconos que pueden usar las personas con discapacidades. Los íconos deben estar diseñados de tal manera que puedan ser utilizados por personas con discapacidades visuales, auditivas y otras discapacidades. La especificación de gráficos vectoriales escalables (SVG) es una especificación de lenguaje de marcado extensible (XML) que puede integrarse Documento HTML que usa los elementos svg y cuando no especifica la altura o el ancho de un SVG, se mostrará tan grande como lo permita la ventana gráfica. Luego, los valores serán anulados por una única clase de ayuda de CSS que aborda nuestros íconos SVG, y se escalarán para que encajen perfectamente con el texto de la página. Cuando usamos un SVG en línea, podemos agregar un elemento de título como el primer hijo del elemento thesvg y proporcionar su ID. Cuando alguien elige enfocarse en el botón, se mostrará un texto en el elemento del título. El elemento A>span se puede usar para envolver el texto en un ajuste y luego ocultarlo visualmente del espectador. Puede proporcionar una explicación para el botón sin modificarlo utilizando el texto en lugar del diseño. Una imagen o gráfico decorativo debe ocultarse del árbol de accesibilidad cuando se trata de accesibilidad. El método consiste en colocar un HTML secundario vacío como el primer elemento secundario de la etiqueta de apertura >cuerpo>. Nuestra hoja de estilo no se puede ver mientras el navegador la está cargando; por lo tanto, la pantalla no debe estar en línea: no se requiere ninguna configuración. Sara Soueidan nos enseña con todo lujo de detalles cómo crear un SVG utilizando todas las ventajas y desventajas. Al hacer referencia a un solo icono en un elemento, debe elegir si desea etiquetarlo u ocultarlo. Podemos optimizar y simplificar el código utilizado en nuestro SVG utilizando una variedad de métodos antes de cargarlo en nuestro documento HTML. Cuando abre el SVG en un editor y elimina manualmente todo el desorden innecesario, es la tarea más gratificante. Hay varios íconos en nuestro documento, cada uno con una identificación única, por lo que podemos referirnos a ellos en otro lugar. Podemos reutilizar un ícono hasta el infinito para que se vea diferente según las necesidades del usuario. No tiene diferencia visual, pero la cantidad de código requerida para mostrar íconos es enorme. El objetivo de este artículo es investigar la accesibilidad en la web y lo que podemos hacer para que sea un lugar más accesible. Leer libros, blogs y tutoriales, así como seguir el trabajo de las personas que trabajan en este campo, me ha ayudado a comprender este campo a lo largo de los años. Prácticas recomendadas de accesibilidad de SvgHay algunas cosas clave a tener en cuenta cuando se trata para hacer que sus SVG sean accesibles: – Use las etiquetas y para proporcionar contexto e información sobre su imagen. – Asegúrese de que sus SVG se puedan escalar sin perder calidad, para que los usuarios puedan cambiar su tamaño según sea necesario. – Utilice los roles y atributos ARIA adecuados para describir el contenido de su imagen. – Incluya texto alternativo para su imagen, para los usuarios que no pueden verlo. Un archivo de gráficos vectoriales escalables (SVG) es uno que está comprimido y organizado de una manera óptima para los gráficos. Los gráficos web se crean utilizando imágenes XML estructuradas y escalables. Debido a que los SVG responden, pueden escalar o hacer zoom a cualquier tamaño sin distorsión ni pérdida de fidelidad. Un SVG es un formato de imagen de mayor calidad que PNG o JPG cuando se trata de enseñar en línea debido a su estructura, presentación y tamaño de archivo. Es posible crear archivos SVG utilizando XML de forma coherente y dinámica. Todos los SVG se pueden diseñar globalmente usando CSS, lo que significa que Hawkes puede definir un conjunto de estilos y aplicarlos a todos ellos. Los SVG también son fáciles de animar y manipular, gracias al uso de JavaScript y CSS. El gráfico tridimensional en el espacio tridimensional está centrado en el paraboloide circular cóncavo hacia arriba z = x 2 y 2 = 2. Debido a que es un Como parte del marcado, los navegadores muestran texto en vivo como lo harían con cualquier otro texto. Como resultado, el usuario puede personalizarlo y se puede leer utilizando una variedad de tecnologías de asistencia. Accesibilidad de texto SVG SVG admite las siguientes características de accesibilidad: • El elemento de título proporciona información sobre herramientas para un objeto SVG. • El elemento a define un hipervínculo. • El elemento desc proporciona una descripción más larga de un objeto SVG. • SVG es compatible con las funciones de accesibilidad de WAI-ARIA. • El texto SVG se puede convertir en voz mediante un lector de pantalla. Accesibilidad de Svg decorativo Hay algunas consideraciones que se deben tener en cuenta al agregar contenido SVG decorativo a un sitio web con fines de accesibilidad. Esto incluye proporcionar texto alternativo para la imagen, garantizar que la imagen sea visible en todos los esquemas de color y proporcionar una alternativa basada en texto para la imagen. Ocultar Svg del lector de pantalla Se puede usar Aria-hidden=”true” para ocultar el SVG de la pantalla lectores en este patrón de marcado. Para evitar que Internet Explorer use la tecla Tabulador en un SVG, se usa focusable=”false”. Debido a que el SVG está diseñado para ocultarse, no es necesario incluir un atributo de función, ya que se ignoraría. Los íconos SVG en línea se están eliminando a favor de métodos más eficientes para presentar información. En la mayoría de los casos, un ícono agrega atractivo visual y se usa como una señal visual adicional. Al usar un elemento img con un atributo alt vacío (alt=), no se mostrará un SVG. Los lectores de pantalla ignorarán el SVG porque es como cualquier otra imagen. El archivo SVG puede contener un elemento de título, que puede mostrarse o no a los lectores de pantalla. El problema se resolvió después de investigar un poco cuando agregué aria-hidden=”true” al elemento svg. Si está utilizando SVG para incrustar una imagen no visual, asegúrese de que tenga una opción de texto alternativa.

