Cómo Hacer Regiones Svg En Illustrator
Publicado: 2023-01-01Si desea hacer un mapa de la región en SVG usando Adobe Illustrator , hay algunas cosas que debe hacer. Primero, debe asegurarse de que su documento esté configurado correctamente. El ancho y la altura deben ser iguales, y las unidades deben estar en píxeles. A continuación, debe crear su mapa. Puede hacer esto creando una nueva capa y usando la herramienta Pluma para dibujar su región. Una vez que haya dibujado su mapa, debe agregar sus datos. Para hacer esto, necesita crear una nueva capa y agregar sus puntos de datos. Para hacer esto, puede usar la herramienta de punto. Una vez que haya agregado sus puntos de datos, debe vincularlos. Para hacer esto, puede usar la herramienta de línea. Finalmente, necesita exportar su mapa. Para hacer esto, puede usar la función de exportación en Illustrator.
¿Cómo creo un Svg en Illustrator?

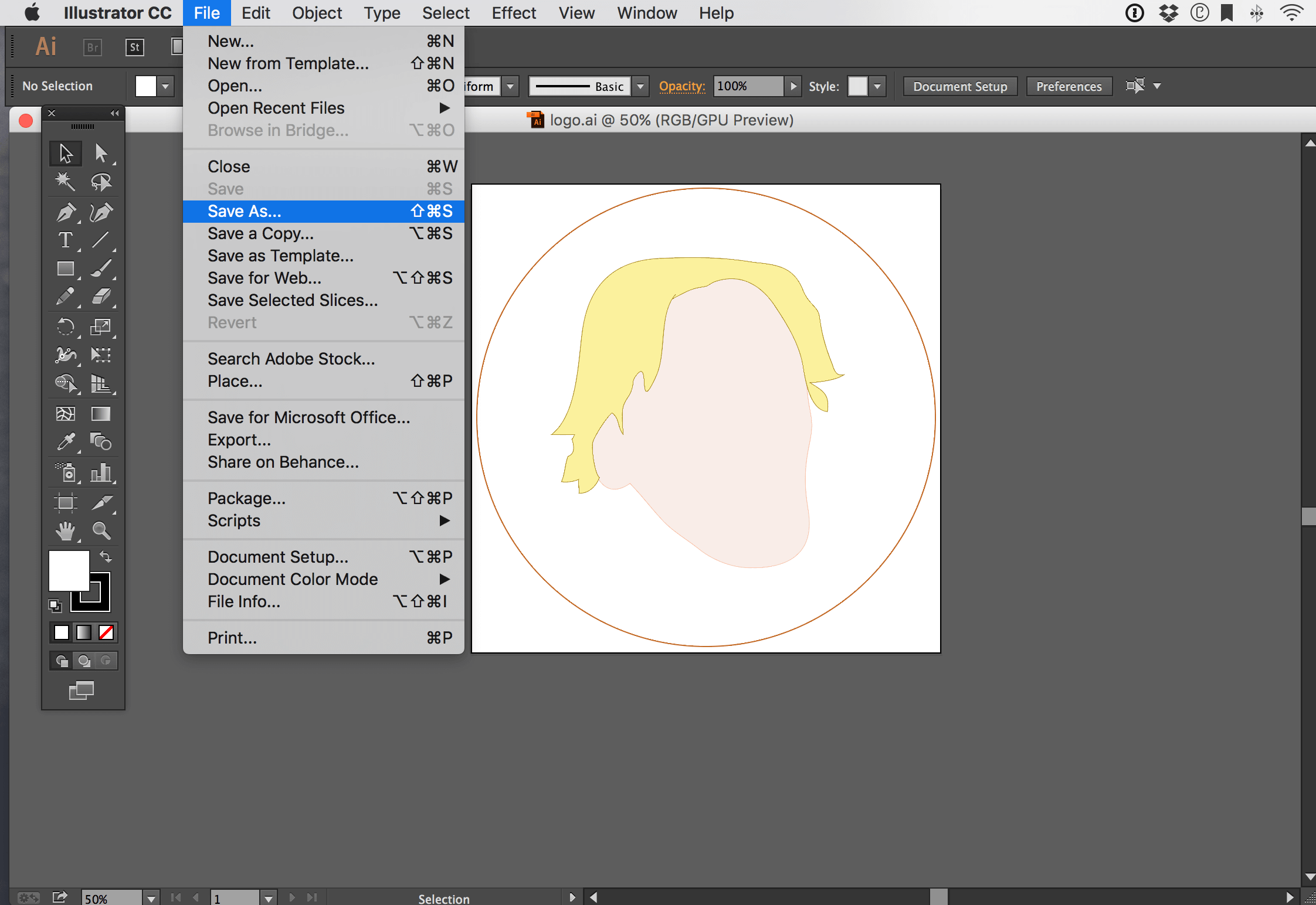
Vaya a Archivo > Guardar como y selecciónelo. Debe decidir dónde y cómo guardarlo en su computadora, y debe elegir un nombre para él. En el cuadro "Formato", puede elegir SVG. Al hacer clic en Guardar, puede guardar el archivo.
Adobe Illustrator se puede utilizar para crear un archivo de gráficos vectoriales escalables o un archivo SV. Si está familiarizado con la codificación y tiene los conocimientos necesarios, puede codificarlo usted mismo. El primer paso para crear un SVG es asegurarse de que cumpla una serie de reglas. La fuente que usó y sus gráficos asociados se agregarán al archivo mediante Opciones avanzadas. Si desea que su archivo SVG sea más accesible, lea nuestro tutorial Cómo hacer que su archivo SVG sea accesible para los lectores de pantalla. Puede modificar un archivo SVG que responda al tamaño haciendo clic en Aceptar en la esquina inferior derecha.
¿Adobe Illustrator convierte a Svg?

Una vez que haya importado el archivo SVG a Illustrator, puede convertirlo en un gráfico vectorial . Este procedimiento es tan simple como seleccionar el gráfico vectorial y luego seleccionar Editar.
La descripción de un objeto o ruta en un formato de gráfico vectorial es una descripción basada en texto. Para importar el SVG, abra el archivo en Illustrator y seleccione importar. También se puede utilizar el método abreviado de teclado Ctrl I (Mac) o Cmd I (Windows). Los siguientes parámetros deben especificarse en la sección Opciones del cuadro de diálogo Convertir a gráfico vectorial. La escala de un gráfico vectorial indica su tamaño. La rotación de una imagen se puede representar mediante la rotación de un gráfico vectorial. Según la rotación, puede especificar un grado de rotación o un área de rotación. Este archivo tiene un nombre que coincide con el tipo de archivo. Si va a convertir el archivo.svg en un archivo de Adobe Illustrator, debe recordar el nombre del archivo.
¿Puede Adobe Illustrator abrir archivos Svg?
Cualquier navegador web puede mostrar un archivo SVG, y Adobe Illustrator y Adobe Photoshop se pueden usar para editarlo o convertirlo a otro formato de archivo.
Cómo editar Svg en Illustrator

Al seleccionar Archivo > Preferencias > General, puede cambiar las opciones de Formato a SVG. Para trabajar con SVG, primero debe asegurarse de que estén instaladas las herramientas correctas para Illustrator. Debe tener Illustrator Pen e Inkscape para usar gráficos vectoriales.

Puede usar SVG en Illustrator si lo desea. El proceso se puede hacer mucho más fácil con algunos trucos y consejos. Si tiene la intención de utilizar gráficos vectoriales, primero debe instalar Illustrator Pen e Inkscape. No puede editar puntos individuales en un archivo.vga. Luego, se requerirán unas pocas líneas de texto para finalizar el archivo. Para hacerlo, seleccione la herramienta Texto y luego seleccione el texto que desea incluir. El ancho y la altura del borde deben ingresarse en el cuadro Tamaño y se le notificará. Está listo para comenzar a trabajar en el archivo ahora que está listo para usarse en Illustrator.
¿Cómo edito un archivo Svg?
En Office para Android, haga clic en el botón Editar SVG para seleccionar una imagen y aparecerá la pestaña Gráficos, lo que le permitirá cambiar el color del SVG. Al usar estos estilos predefinidos, puede cambiar fácilmente la apariencia de su archivo SVG.
¿Cómo desbloqueo un Svg en Illustrator?
La opción de menú Archivo le permite importar un archivo SVG a Illustrator. Ctrl I (Mac) y Cmd I (Windows) son métodos abreviados de teclado. Una vez que el archivo SVG se haya importado a Illustrator, debe convertirlo en un gráfico vectorial.
¿Puede Adobe editar archivos Svg?
Adobe Illustrator es un editor de gráficos vectoriales y muchas personas lo utilizan para crear y editar archivos SVG, mientras que Photoshop es un editor de gráficos rasterizados .
SVG a ilustrador
Para convertir un archivo SVG en un archivo de Illustrator, primero abra el archivo SVG en un editor de texto y copie el código. A continuación, abra Illustrator y cree un nuevo archivo. Pegue el código en el archivo y guárdelo como archivo .ai.
Los formatos de archivo de gráficos vectoriales escalables (SVGS) están formados por líneas y puntos. Como resultado, es un formato de archivo ideal para la mayoría de las máquinas de corte del mercado. Si desea rehacer un diseño, vuelva a abrir los archivos vectoriales en Adobe Illustrator. Este tutorial le mostrará cómo generar un SVG en Illustrator. Los nodos perdidos y los caminos abiertos son difíciles de ver porque pueden ocultarse debajo de las capas o ser tan pequeños que son difíciles de ver. Hay varias formas de verificarlos, pero prefiero seguir los siguientes pasos para asegurarme de no perderme ninguno. Si completó su diseño y eliminó cualquier imperfección, ahora debe crear una ruta compuesta.
Cuando realice este paso, podrá utilizar el software de diseño de su máquina de corte como una sola capa. Cuando estoy usando el modo de vista previa, me gusta hacer zoom en los contornos para asegurarme de que sean caminos suaves sin bordes irregulares. Puede volver al modo de vista previa seleccionando Ver.
¿Por qué usar Svg sobre Photoshop o Inkscape?
Si desea crear gráficos para un sitio web o para imprimir, usar sva es una mejor opción que Photoshop o Inkscape. Un archivo SVG es más detallado y preciso que un archivo PNG, y se puede editar con un programa basado en vectores como Illustrator. Además, cualquier archivo SVG se puede convertir en una imagen o PDF. Debido a que los archivos SVG son más pequeños, es más fácil trabajar con ellos que con Photoshop o Inkscape, y usarlos puede hacer que su sitio web se vea mejor.
