Cómo hacer que SVG se repita: un tutorial de patrón continuo
Publicado: 2022-12-23Al crear un patrón repetitivo con una imagen, hay algunas cosas que debe tener en cuenta para asegurarse de que su imagen se repita sin problemas. Con SVG, tiene el beneficio adicional de poder escalar y cambiar el tamaño de su imagen sin perder calidad, por lo que puede crear un patrón que funcione sin importar el tamaño en el que se muestre. Aquí se explica cómo hacer que svg se repita. Para comenzar, abra su archivo SVG en un programa de edición de vectores como Adobe Illustrator. Asegúrate de que la mesa de trabajo sea lo suficientemente grande para que quepa todo el patrón. Luego, usando la herramienta Rectángulo (M), dibuja un rectángulo que cubra toda la mesa de trabajo. Con el rectángulo seleccionado, ve a Objeto > Patrón > Crear. En el cuadro de diálogo Opciones de patrón que aparece, elija si desea que su patrón se coloque en mosaico vertical, horizontal o ambos. También puede nombrar su patrón y elegir si desea guardarlo en su panel Muestras. Haga clic en Aceptar. Su rectángulo ahora será reemplazado por una serie de copias en mosaico de su imagen. Para probar que su patrón se repite sin problemas, aléjese (Ctrl/Cmd + -) y vea si los bordes se alinean. Si no lo hacen, regrese y ajuste su imagen original hasta que lo hagan. Una vez que esté satisfecho con su patrón, puede usarlo como cualquier otro relleno en Illustrator.
Las etiquetas del editor HTML dentro de una plantilla HTML5 básica son las que se escriben en CodePen. Hay varias clases que pueden afectar a todo el documento aquí, por lo que es el lugar indicado si desea incluir una. CSS se puede utilizar para aplicar a cualquier hoja de estilo de sitio web que lo admita. Puede usar un guión de cualquier parte del mundo para escribir un guión de pluma. Simplemente colocando una URL aquí, la agregaremos cuando tengamos todo el JavaScript relevante en el Pen. Intentaremos procesar la extensión de archivo de un preprocesador utilizado por el script antes de aplicar si el script tiene una extensión.
¿Cómo pones una imagen en repetición?
Para poner una imagen en repetición, deberá abrir la imagen en un programa de edición y elegir la opción 'repetir' del menú.
Las imágenes fijas que cree se guardarán en el archivo a.rpic. Cuando se usan los archivos .rpic, se pueden usar en cualquier parte de una presentación. Este es un formato ideal para crear imágenes de fondo actualizadas para presentaciones. Se guarda una instantánea de la imagen actual como resultado de guardar una imagen repetida. Los anuncios ahora se pueden mostrar con un nuevo control de código de barras y código QR, lo que le permite usarlos con más que solo el código de barras y los códigos QR. Una nueva opción de HTML llamada ' Insertar imagen de página web o HTML' le permite tomar una foto de una página completa y luego mostrarla en una variedad de formas. Uso del control Banner para crear menús (o anuncios) y mostrarlos.
Luego, en 'Siguiente', elija una plantilla en blanco o diseñada (se agregarán nuevas categorías y plantillas con el tiempo) y luego haga clic en 'Crear imagen repetida' Se contrató a un nuevo diseñador para garantizar que la calidad de la imagen sea la misma que estaba en la versión final. La distinción principal entre el diseño de una imagen repetida y una presentación normal es que está limitado a un pequeño número de opciones de control. La imagen que genere se mostrará en el visor de imágenes predeterminado de Windows como un píxel completo.
¿Qué es un cuadro de visualización Svg?

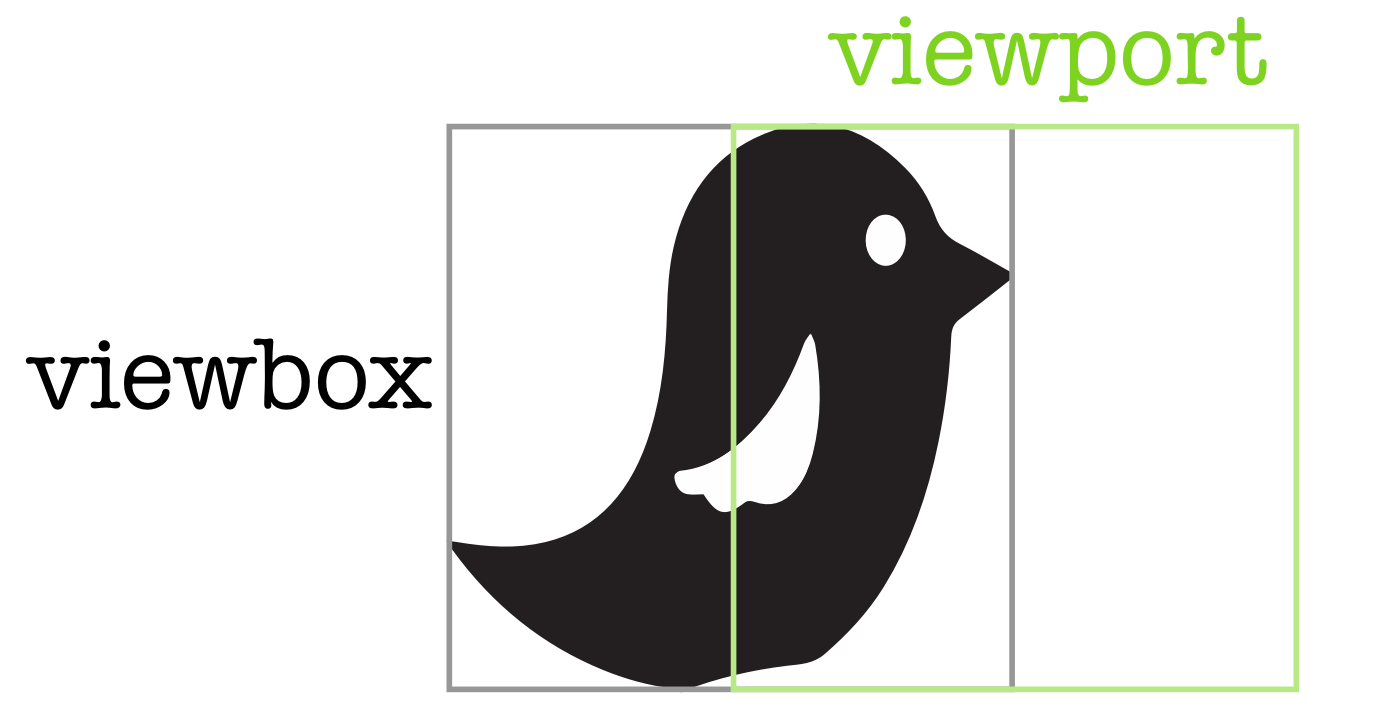
Un viewBox SVG es un atributo de un elemento SVG que define la parte visible del lienzo SVG. El atributo viewBox es útil si desea controlar el tamaño y la posición del lienzo SVG sin tener que cambiar el tamaño o mover el elemento en la página HTML. El atributo viewBox toma cuatro valores: min-x, min-y, ancho y alto. Estos valores definen la posición y el tamaño de viewBox en el lienzo SVG.

Puede, por ejemplo, darnos la capacidad de llenar cualquier contenedor con nuestros SVG, como la imagen de un pájaro. Si un viewBox está configurado correctamente, el tamaño del contenedor se puede escalar. Además, viewBox se puede usar para ocultar una parte de una imagen, lo que puede ser extremadamente útil para las animaciones. ViewBox, además de ser una excelente herramienta para recortar nuestras imágenes, también nos ayuda a organizarlas. Lo usaremos para crear una animación de una nube que se mueve por el cielo. Lo único que tenemos que hacer para animar esto es cambiar el valor min-x de viewBox. Debido a que puede ser abrumador, eliminé PreserveRatioAspect de este artículo.
Tiene más sentido usar SVG con un viewBox. Cuando configura su viewBox en el atributo svg>, cambiará automáticamente el tamaño del SVG para que coincida con el ancho y la altura de su viewBox. Es hora de dejar de preocuparse por el número de dimensiones o la proporción de una a otra. Solo será necesario configurar el navegador para que se seleccione viewBox.
Por qué siempre debe usar un Viewbox cuando trabaja con Svgs
Si bien viewbox no es necesario para el uso de sva, es una forma excelente de interactuar con el archivo. Un viewBox es una gran adición a un SVG para facilitar el trabajo. Incluso si tuviera acceso a una computadora, no podría crear un SVG. Si desea cambiar el valor del ancho y alto de la ventana gráfica SVG usando CSS, debe usar JavaScript en lugar de CSS. Las únicas propiedades CSS que se pueden establecer para los atributos de presentación SVG son aquellas que tienen equivalentes de propiedad CSS. viewBox es una coordenada virtual que corresponde a un segundo conjunto de coordenadas y se puede manipular para la altura, el ancho y otras propiedades del SVG sin afectar las propiedades reales del vector.
¿Puedo usar Svg como imagen de fondo?
Sí, puede usar una imagen SVG como imagen de fondo. Simplemente especifique la URL de la imagen SVG en la propiedad de imagen de fondo y se usará como imagen de fondo.
Repetir SVG CSS
CSS se puede utilizar para controlar la apariencia de los elementos SVG , incluido su tamaño, color y visibilidad. CSS también se puede usar para animar elementos SVG, lo que puede ser útil para crear interfaces de usuario y animaciones.
Patrón de repetición SVG
Para crear un patrón de repetición svg, primero debe crear un patrón básico. Luego, puede usar el atributo de repetición para especificar cuántas veces se debe repetir el patrón.
¿Qué es un patrón Svg?
El elemento de patrón crea un objeto gráfico que se puede dibujar repetidamente en x. Las coordenadas de los intervalos de coordenadas y se organizan en una cuadrícula para cubrir el área. Los atributos de relleno y/o trazo de otros elementos gráficos pueden hacer referencia al patrón para rellenar o trazar esos elementos.
Repetir fondo SVG
No existe tal cosa como un " repetir fondo svg ". SVG (Scalable Vector Graphics) es un formato de imagen diseñado para ser escalable. Esto significa que se puede cambiar el tamaño de una imagen SVG sin perder calidad.
Usando patrones SVG , es más conveniente repetir una imagen de fondo en una página web. Veremos las razones de esto y cómo se puede utilizar. Este tutorial está disponible tanto en video como en texto. El siguiente video muestra cómo usar este programa. Hay un nuevo tipo de SVG. En este artículo, usaremos heropatterns.com, un sitio web que le permite seleccionar patrones SVG predefinidos, cambiar sus colores y atributos y luego copiar el código generado. Si copié todo el archivo CSS, reemplazaría el atributo d=ruta=nombre, que es la ruta real dibujada en el archivo CSS.
Obtenemos esta percepción. Mosaico es el proceso de eliminar el formato de CSS. Hay recursos disponibles para ayudarlo a generar ideas y código con cualquiera de los dos patrones.
