Cómo hacer que funcionen juntos
Publicado: 2023-03-23Shopify es bueno en el comercio electrónico, pero regular en la gestión de contenido. WordPress es bueno en la gestión de contenido, pero muchas personas prefieren Shopify a WooCommerce para vender en línea. Si está convencido de usar Shopify para el comercio electrónico, pero WordPress es una parte crucial de su proceso de administración de contenido, es esencial conocer la integración de Shopify con WordPress.
Una integración como esta tiene sentido para los blogueros y creadores de contenido que quieren empezar a vender productos. También es bueno para los propietarios de tiendas en línea que necesitan un sistema de blogs más fuerte (por ejemplo, WordPress).
Independientemente de sus necesidades, esta guía le mostrará todo lo necesario para agregar una integración de Shopify WordPress.
Integración de Shopify con WordPress: cómo funciona
La integración de Shopify WordPress funciona agregando un botón de compra de Shopify a su sitio de WordPress. De esta manera, mantiene todos los aspectos de su sitio web (blog, diseño del sitio, SEO) en WordPress, pero también puede vender productos y procesar pagos con un simple botón de Shopify.
Así es como funciona:
- Crea un producto en Shopify (imágenes, descripción del producto y precio).
- Copie el código de inserción del producto de Shopify.
- Pegue ese código en cualquier lugar de WordPress para incrustar los productos de Shopify en el sitio.
- Luego, los clientes van a su sitio de WordPress para ver los productos de Shopify. Pero para comprar, se envían a través de un módulo de pago de Shopify.
Cómo crear Shopify Buy Buttons y agregarlos a WordPress
Para comenzar, debe tener un sitio web de WordPress y una cuenta de Shopify.
Todos los planes de precios de Shopify brindan acceso a la aplicación Buy Button Channel (que es necesaria para la integración de Shopify WordPress). Eso significa que solo necesita pagar el plan de inicio ($ 5 por mes) para obtener esta función.
Si aún no tiene un sitio de WordPress o una tienda Shopify, consulte estos dos tutoriales y luego regrese a esta publicación:
Si tiene problemas con un nombre para su tienda, puede usar un generador de nombres de tienda de Shopify.
Una vez que tenga su sitio web de WordPress y su tienda Shopify funcionando, aquí le mostramos cómo configurar la integración de Shopify WordPress:
- Instalar el canal de ventas Botón Comprar en Shopify
- Agregar un producto en Shopify
- Crear el producto de Shopify integrable
- Incruste el producto Shopify en WordPress
- Prueba la integración de Shopify con WordPress
- No olvides configurar el procesamiento de pagos en Shopify
1. Instala el canal de ventas Botón Comprar en Shopify
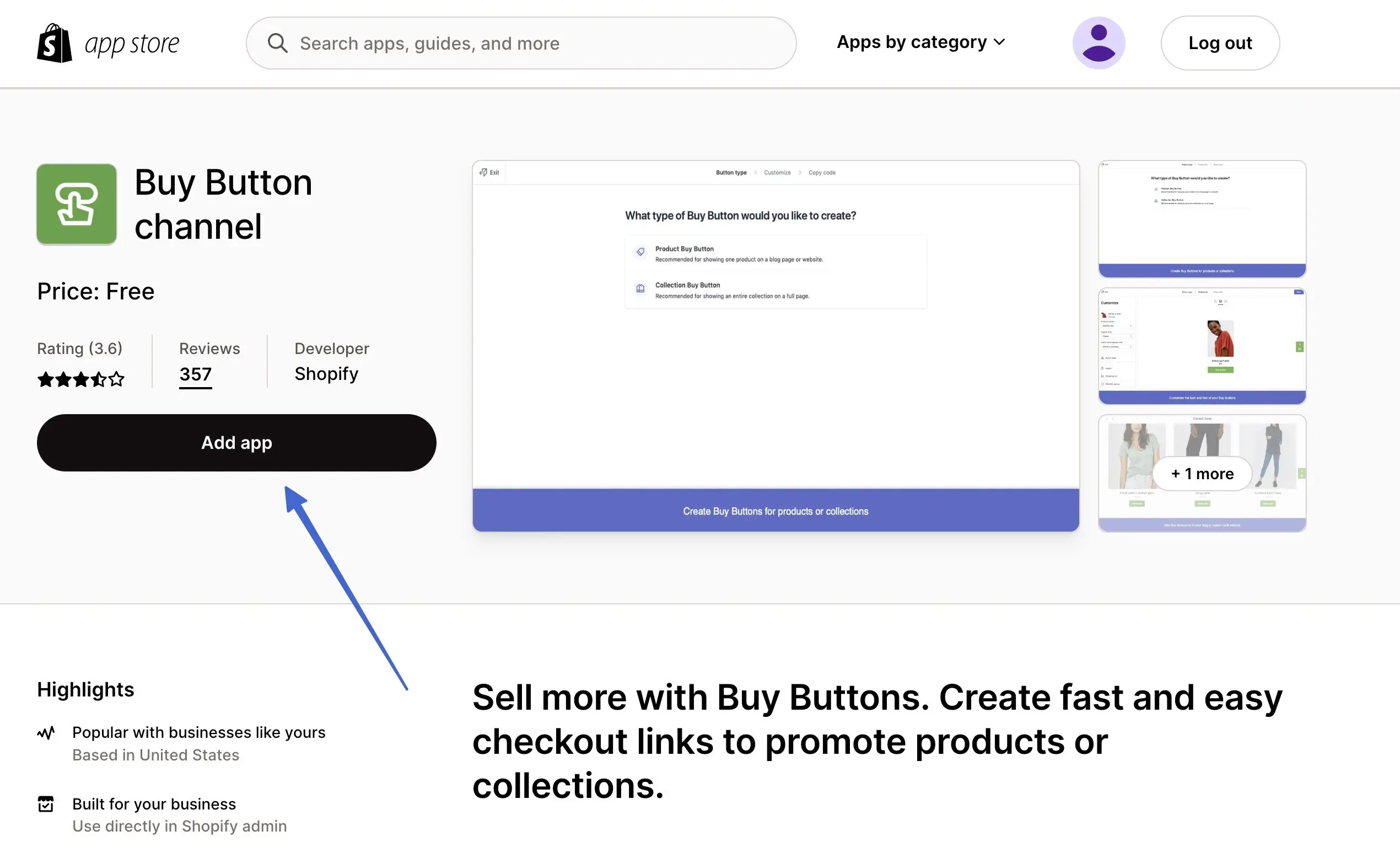
Después de iniciar sesión en su cuenta de Shopify, vaya a la página del canal Botón de compra en la tienda de aplicaciones de Shopify. También puedes buscar esto en la barra de búsqueda en Shopify.
Haga clic en el botón Agregar aplicación para instalarla en su tienda (la tienda Shopify en la que está conectado actualmente):

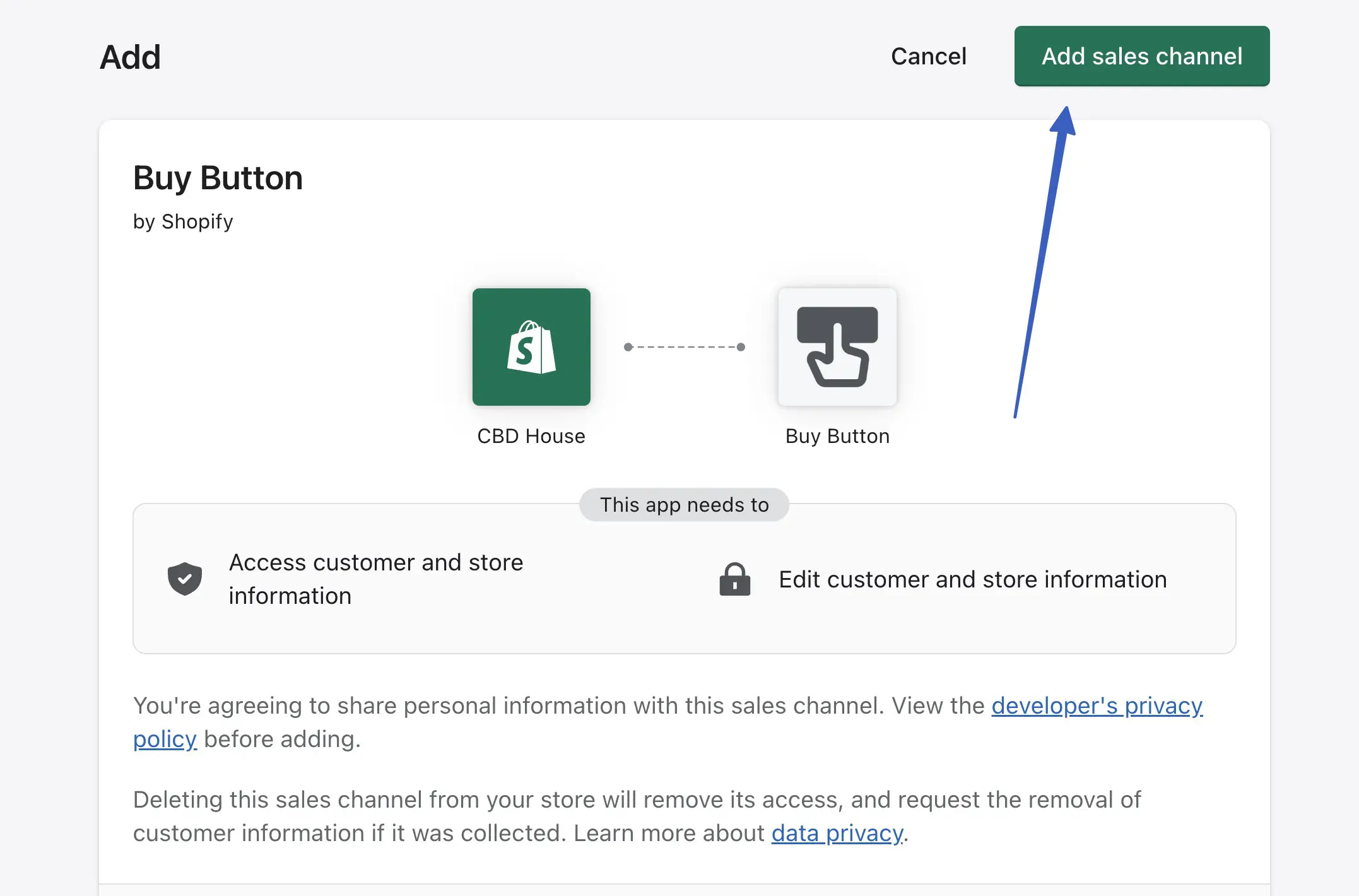
Después de ser redirigido a Shopify, haga clic en el botón Agregar canal de ventas para completar el proceso:
Nota: Esta página explica la información de privacidad y permisos antes de instalar la aplicación .

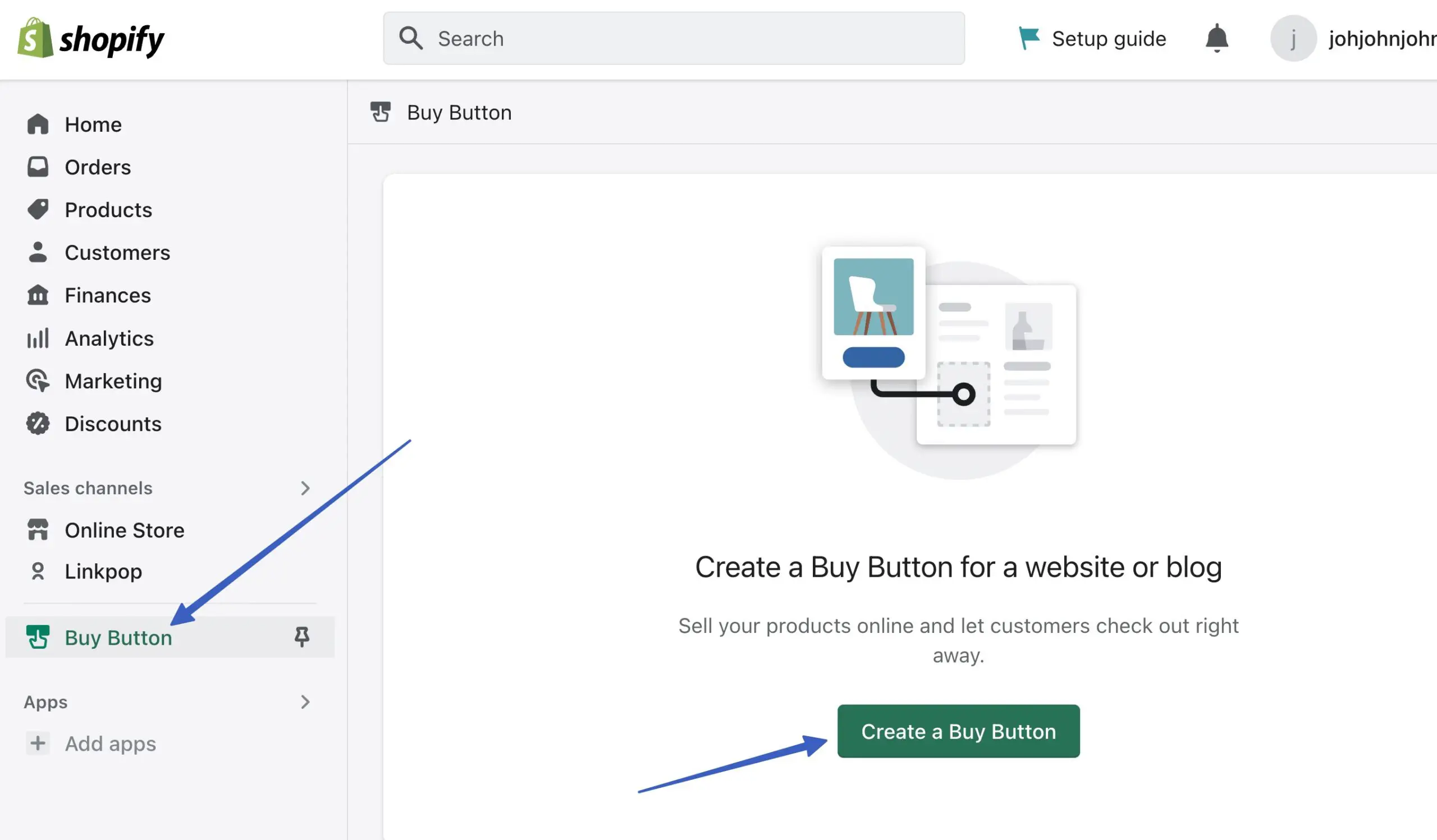
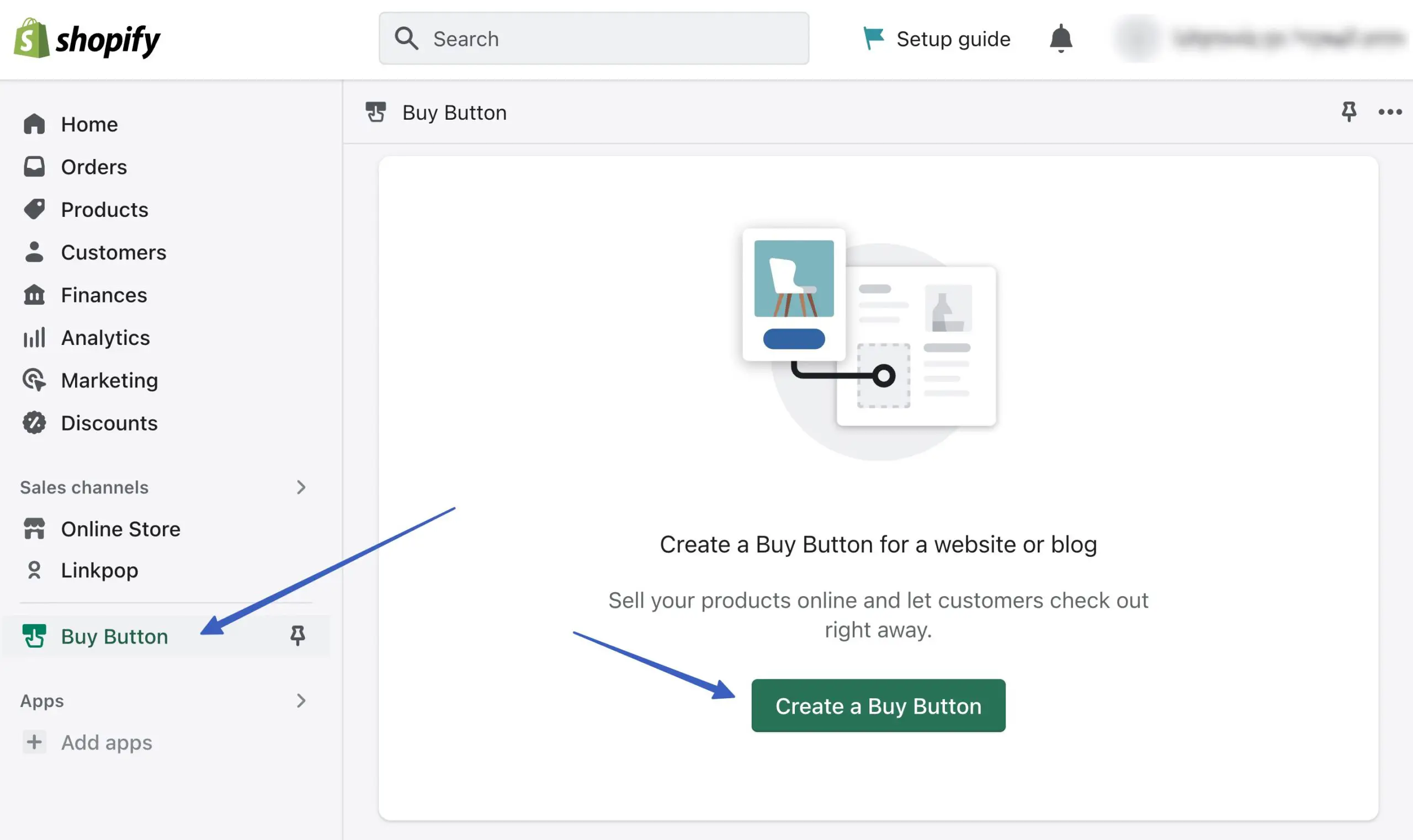
Ahora deberías ver una opción de botón de compra en el menú de Shopify, junto con un botón para crear un botón de compra :

2. Agrega un producto en Shopify
Con el canal Botón de compra instalado, es hora de agregar productos que puede vender a través del canal de ventas Botón de compra.
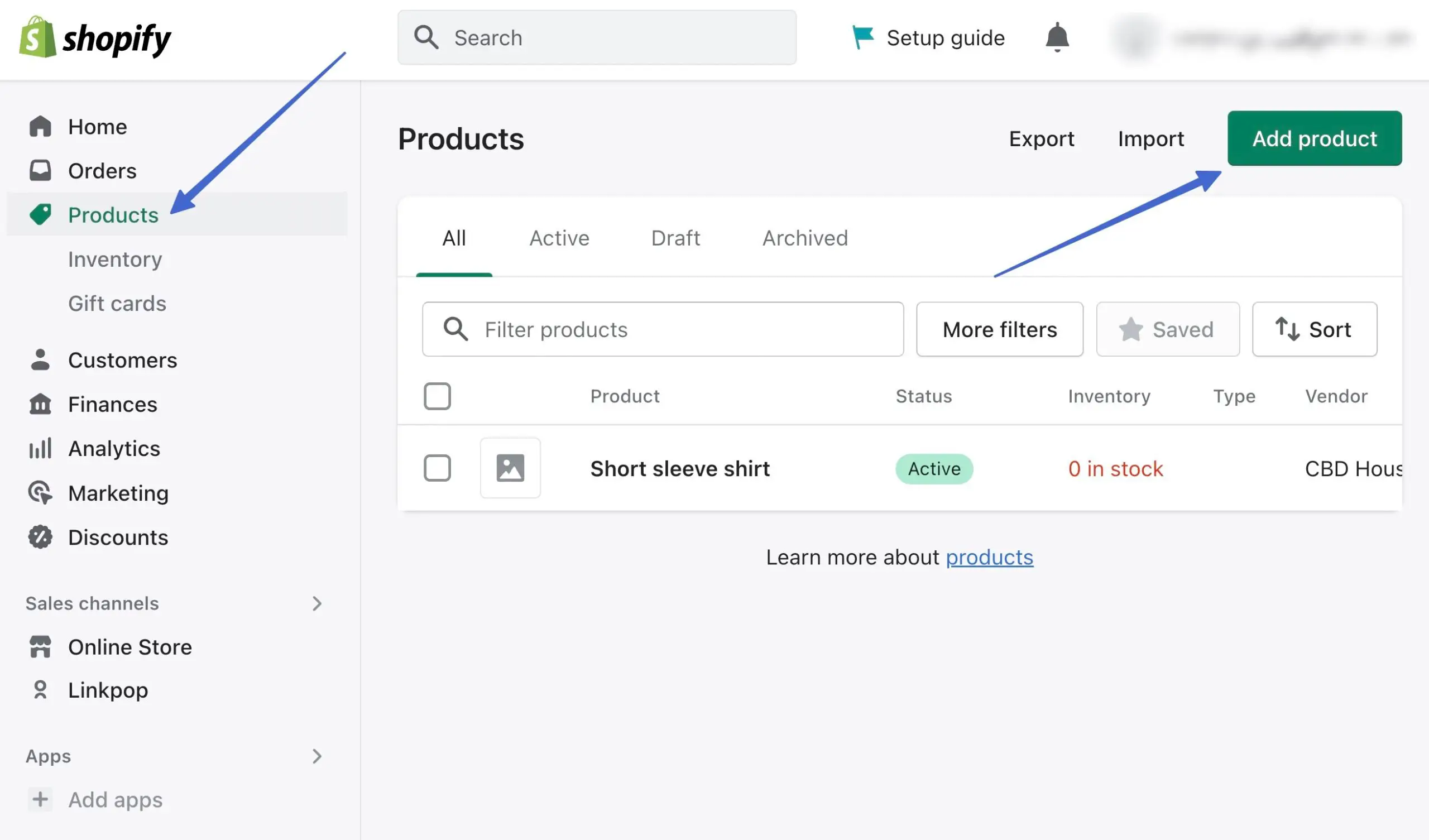
Ve a Productos > Agregar producto en el panel de control de Shopify:

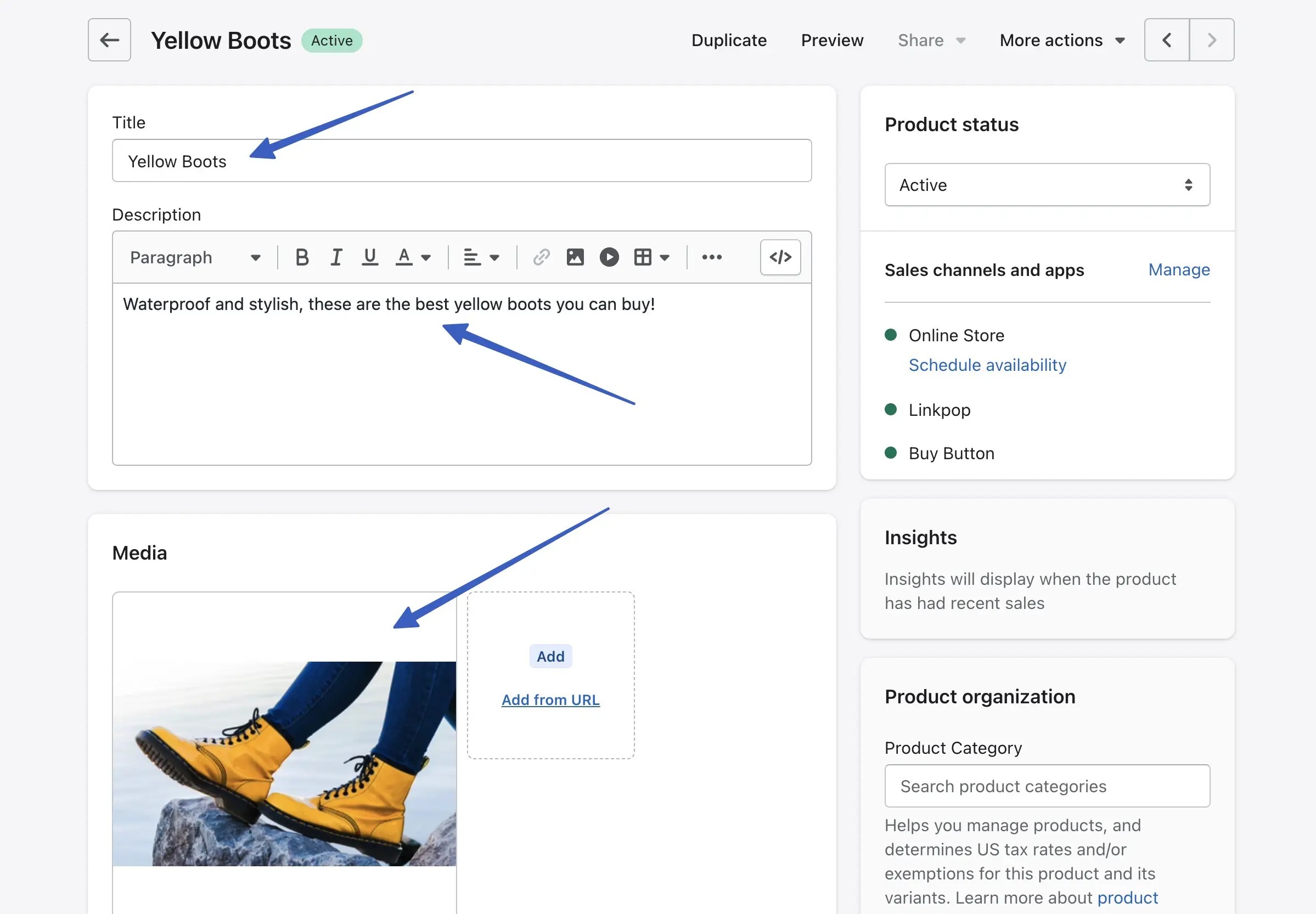
Complete los detalles del producto como:
- Título
- Descripción
- Medios (imágenes)
- Precios

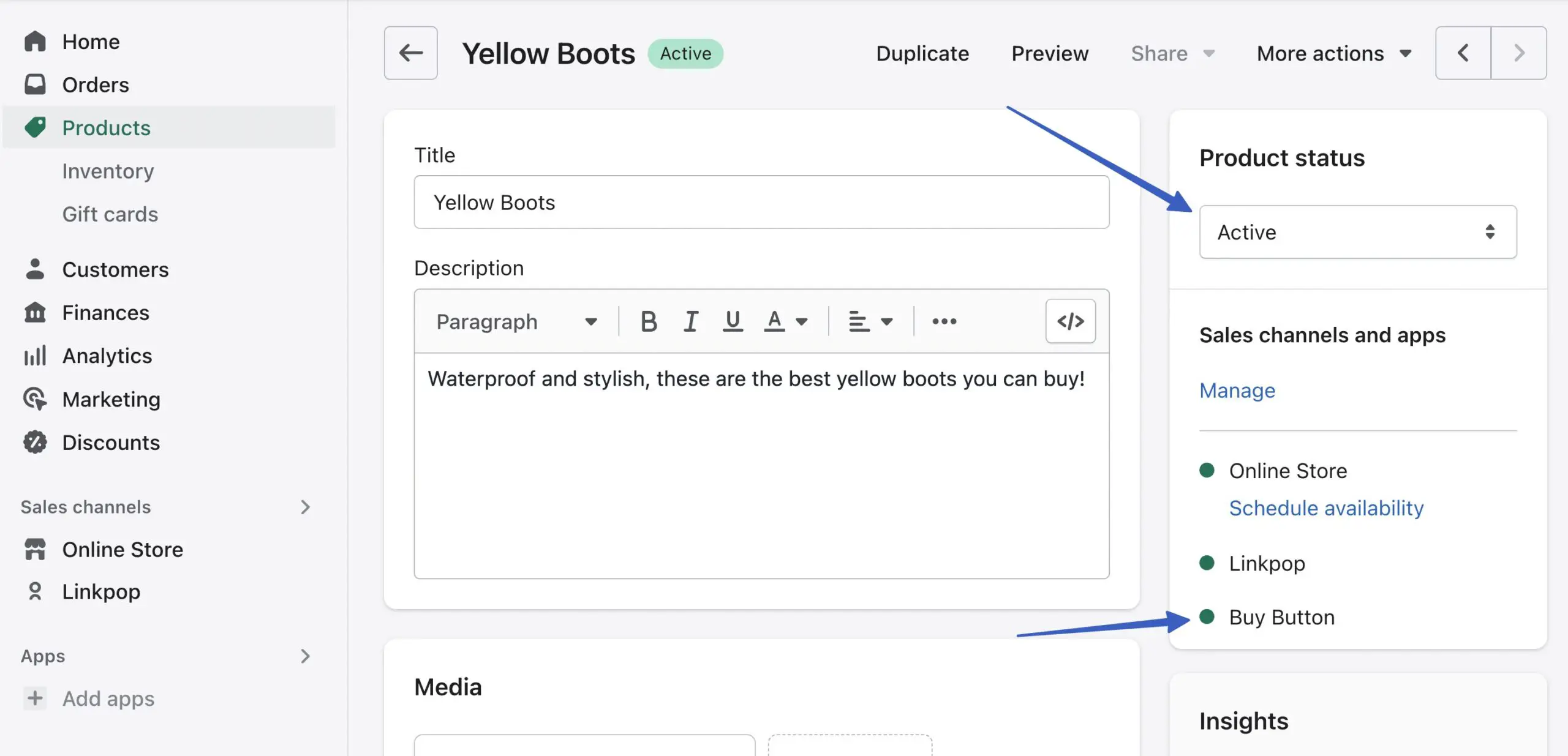
Asegúrese de que el campo Estado del producto esté configurado como Activo . Además, asegúrese de que el canal de ventas del botón Comprar se muestre con un marcador verde al lado. Puede hacer clic en el enlace Administrar para agregar o eliminar canales de venta.
Nota: debe instalar la aplicación del canal Botón de compra desde el paso 1 para verla en una página de producto .

Haga clic en el botón Guardar para agregar este producto a su catálogo.
3. Crea el producto Shopify integrable
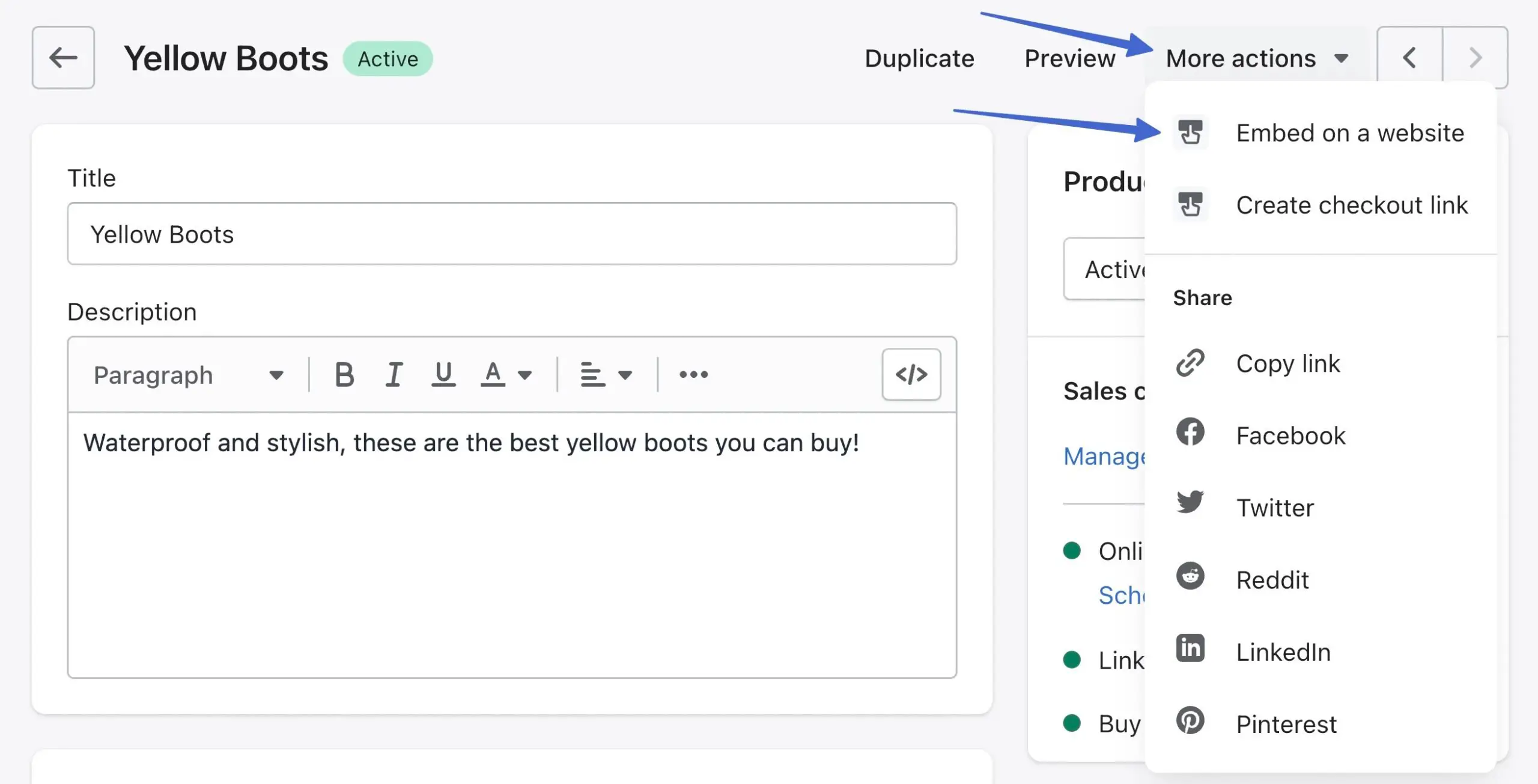
En Shopify, permanezca en el producto que desea insertar en un sitio de WordPress. Haga clic en el menú desplegable Más acciones y elija la opción para incrustar en un sitio web :

Esto lo lleva a la página Insertar en un sitio web .
Nota: Como alternativa, puede hacer clic en la pestaña Botón Comprar en el menú principal de Shopify; esto ofrece una configuración de personalización del Botón de compra más avanzada, que describiremos más adelante en el artículo .

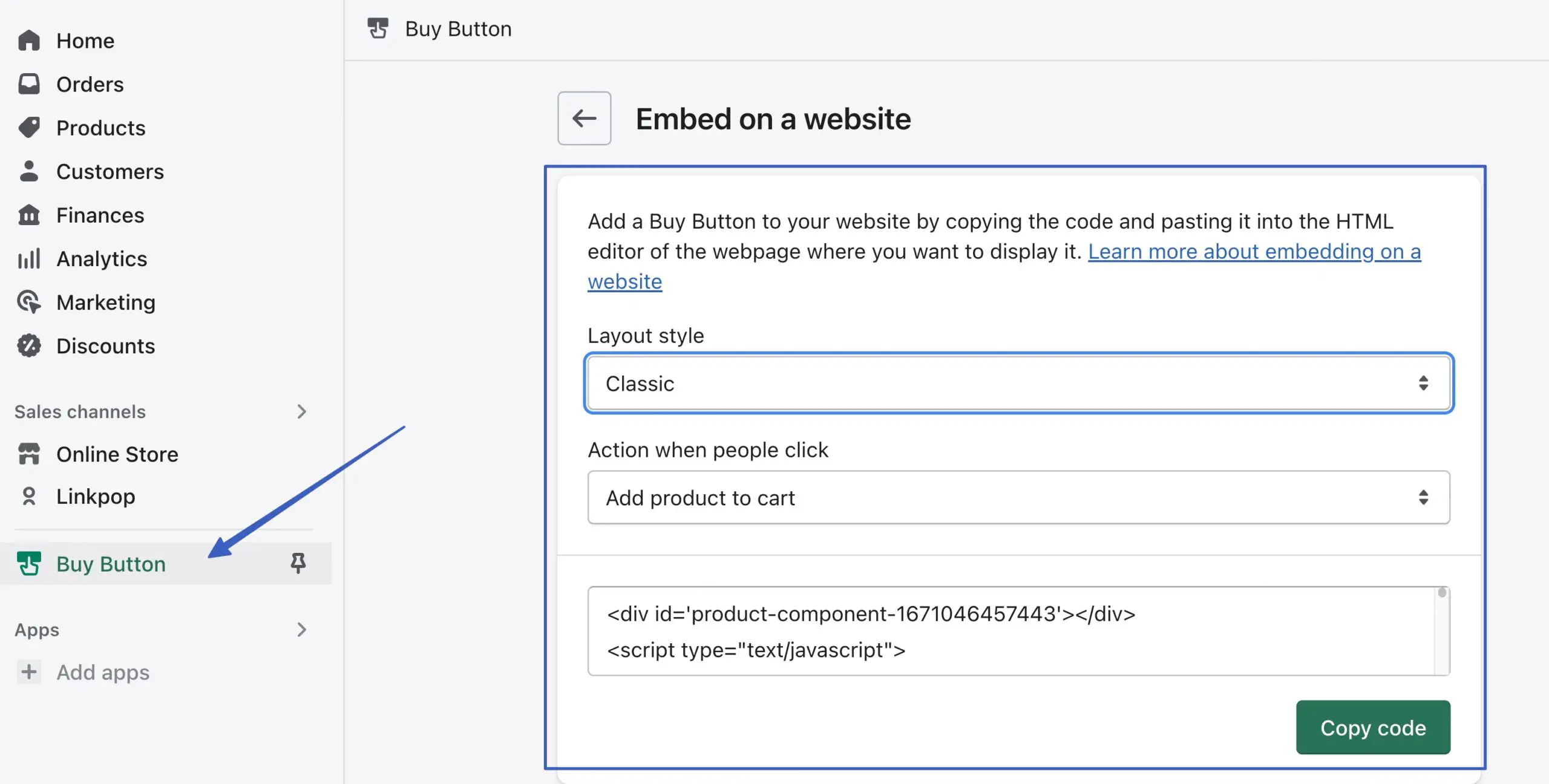
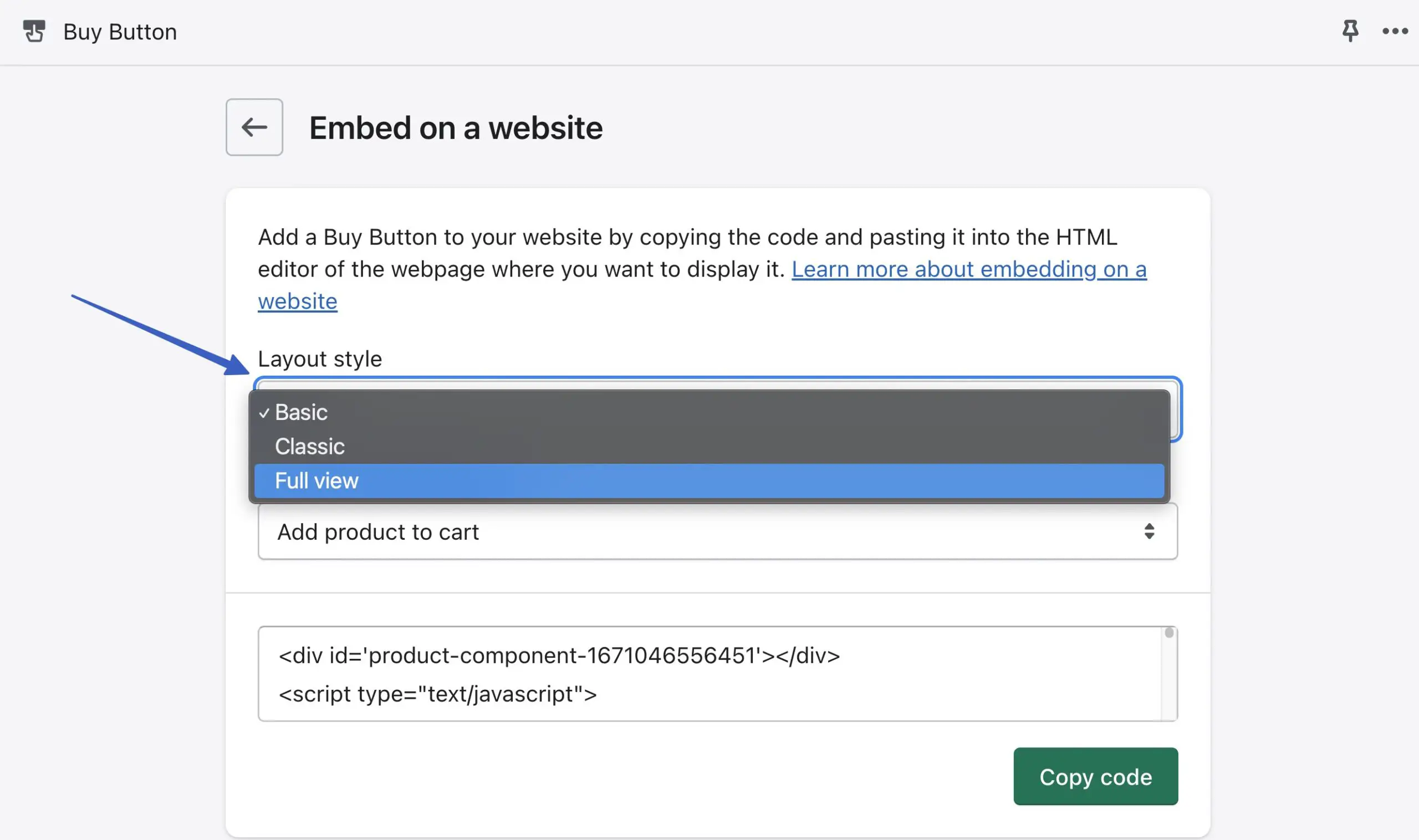
Configure los ajustes de estilo para que sus botones se vean bien cuando se presenten en el sitio de WordPress. Para el campo Estilo de diseño , elija Básico , Clásico o Vista completa :

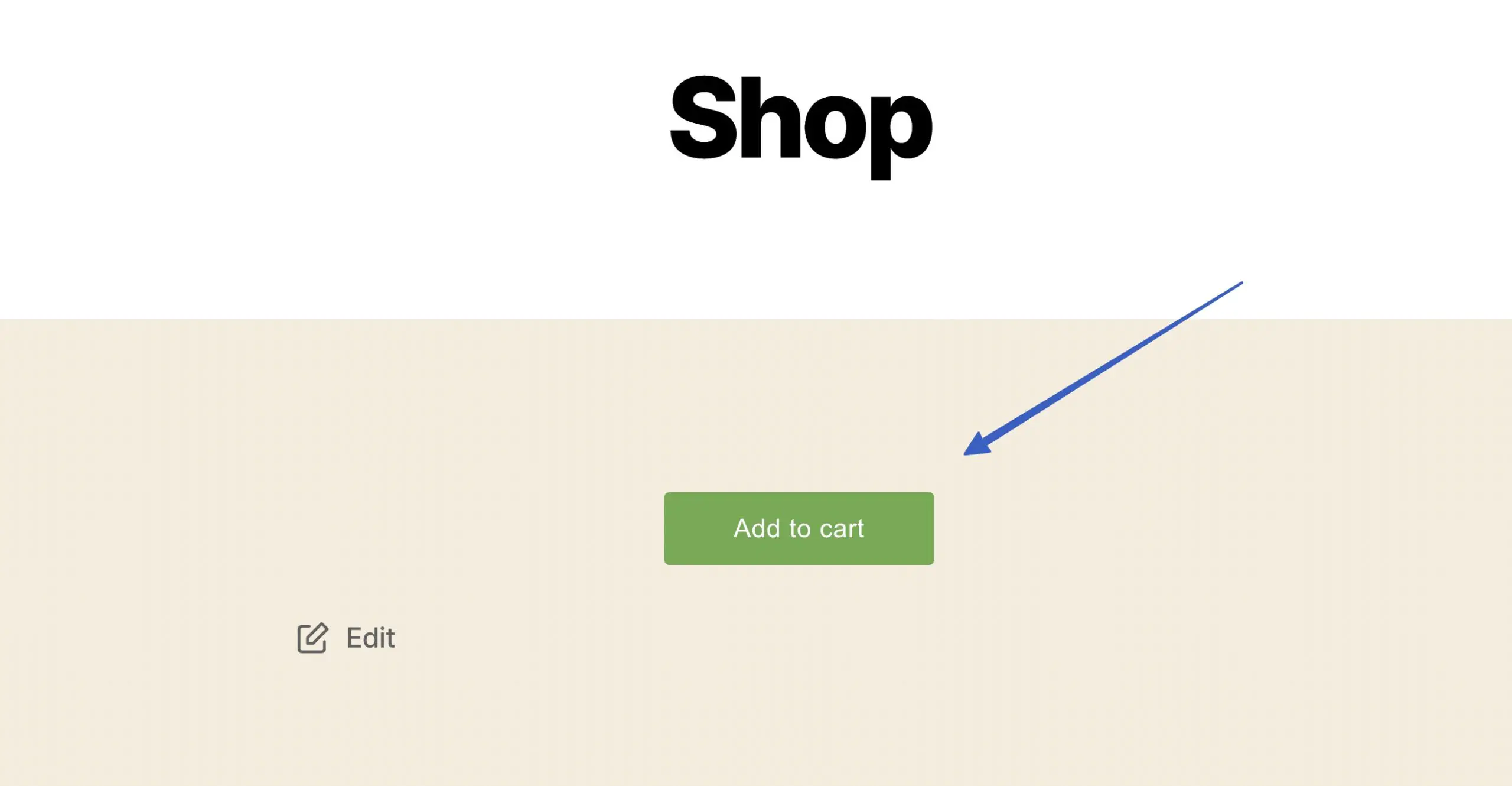
El diseño básico agrega un botón simple y nada más. Puede personalizar aún más para convertirlo en un botón de carrito, pago o detalle del producto.

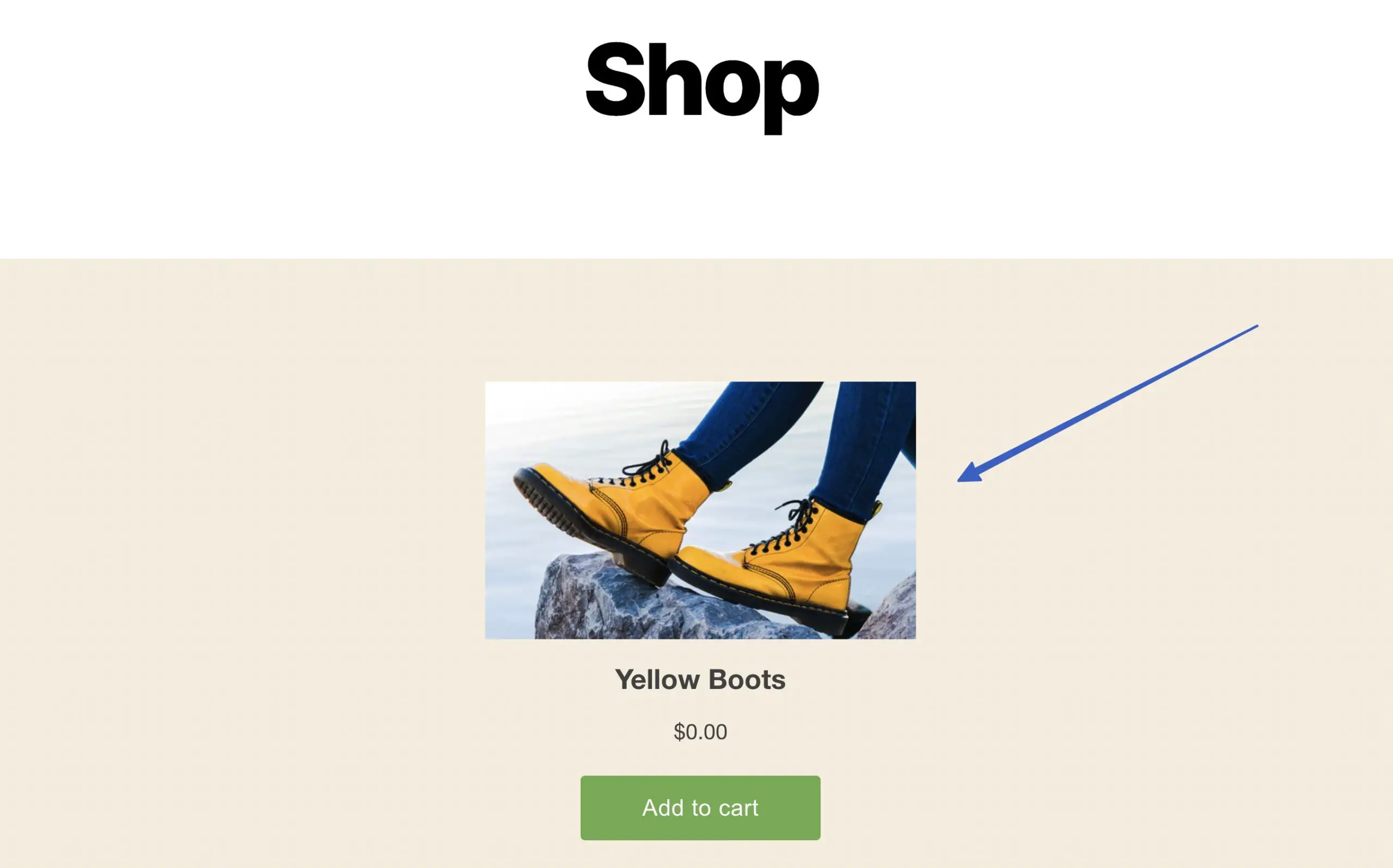
El diseño clásico incluye detalles adicionales como el título del producto, la imagen y el precio.

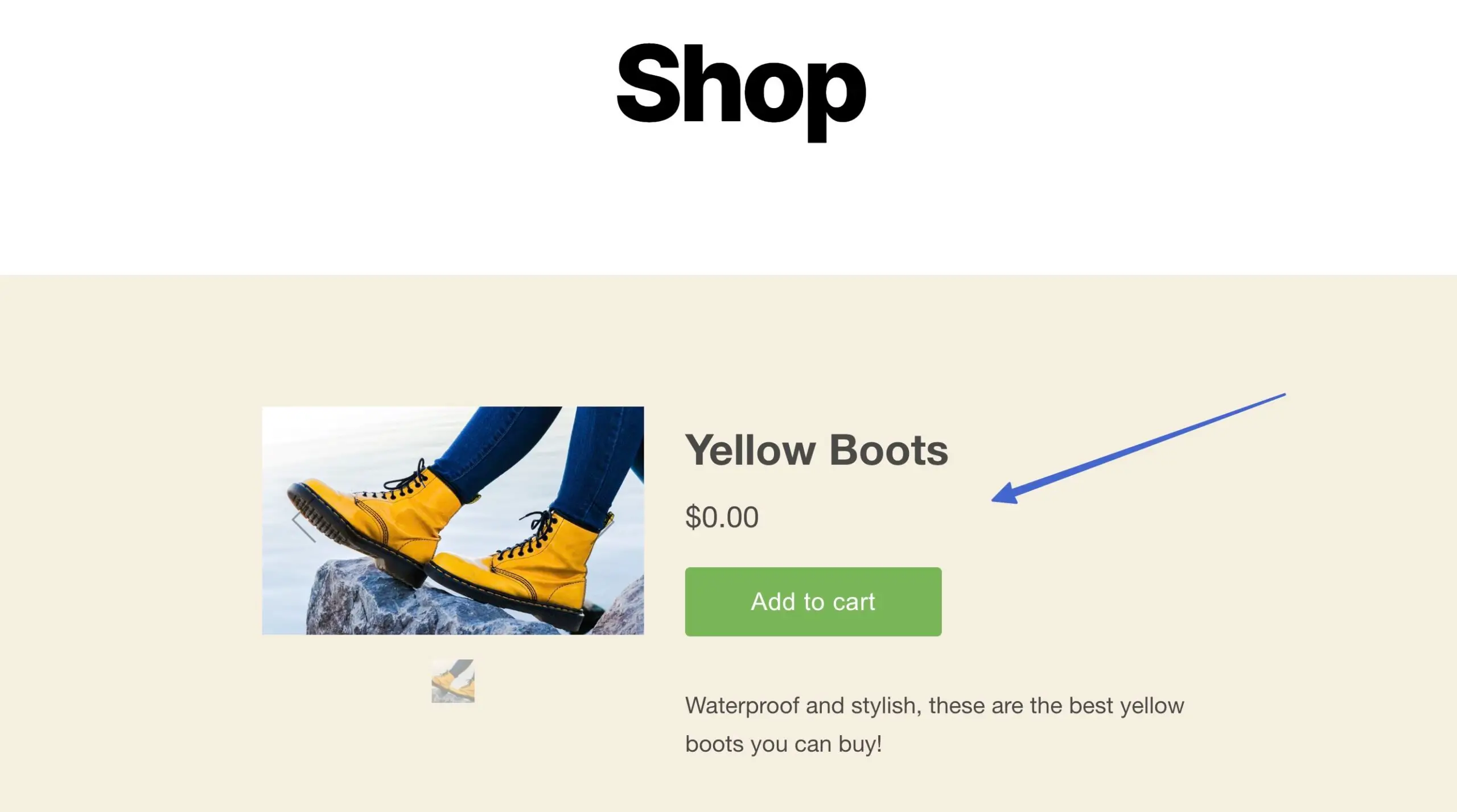
El diseño de vista completa proporciona lo más parecido a una página de producto real, con un control deslizante de imagen del producto, título, precio, botón de pago/carrito y la descripción del producto.

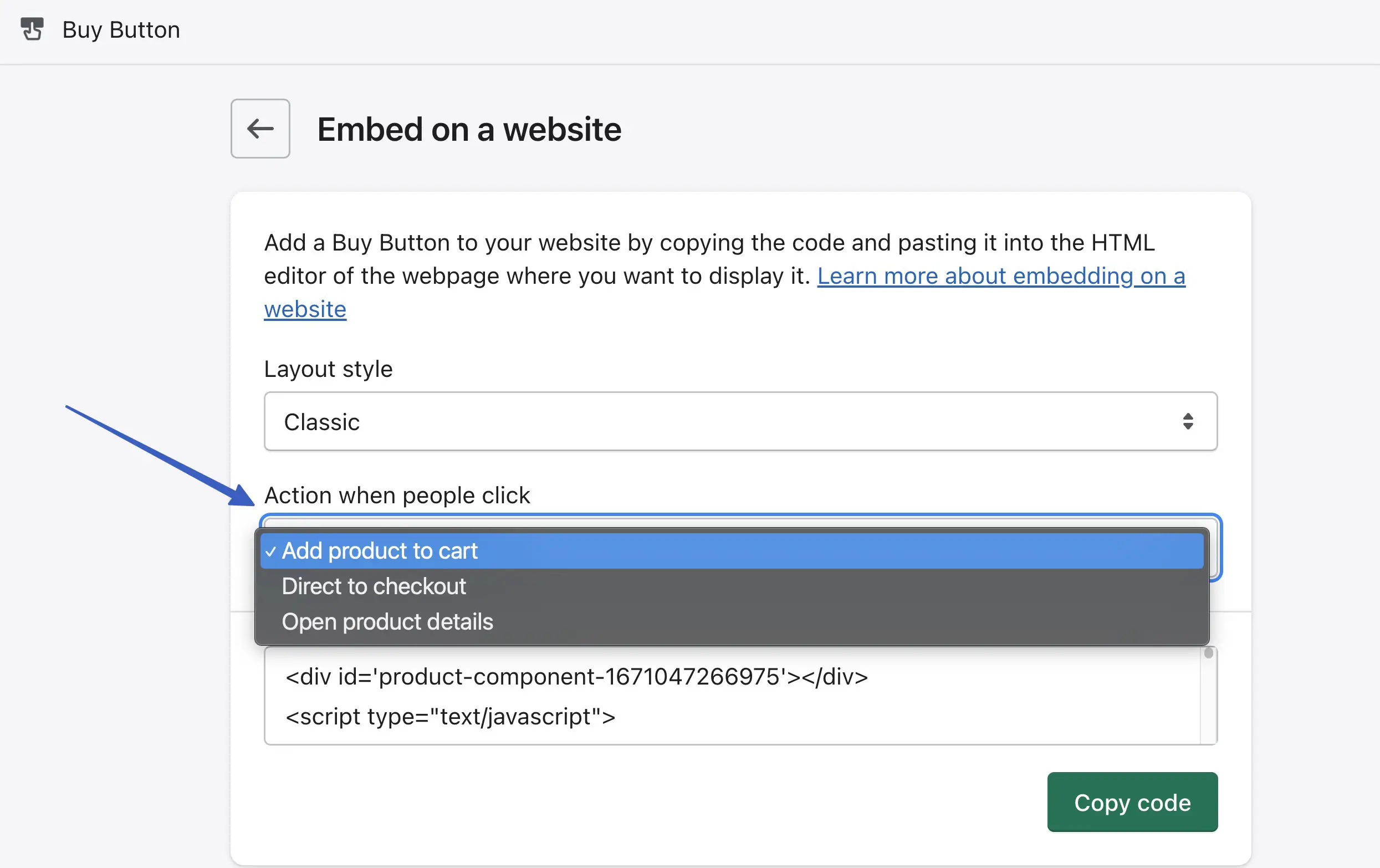
La siguiente opción es configurar el campo Acción cuando las personas hacen clic . Esto dicta lo que sucede después de que alguien hace clic en el botón del producto incrustado.
Aquí están las opciones (y lo que hacen):
- Agregar producto al carrito : los artículos se colocan en un carrito de compras deslizable que el cliente puede ver mientras está en su sitio web
- Directo a la caja : esto coloca el artículo dentro del carrito de compras pero no muestra el carrito al cliente; en su lugar, se envían directamente a la caja para escribir la información de pago
- Abrir detalles del producto : el usuario es redirigido a una versión más rica en contenido de la página del producto para continuar con su investigación sobre el artículo; el artículo no se agrega al carrito y el pago permanece oculto
Nota: notará que cada cambio de un estilo de diseño o configuración de acción ajusta el código de inserción, por lo que debe transferir el nuevo código a su sitio web cada vez que cambie la configuración del botón Comprar .

4. Incruste el producto Shopify en WordPress
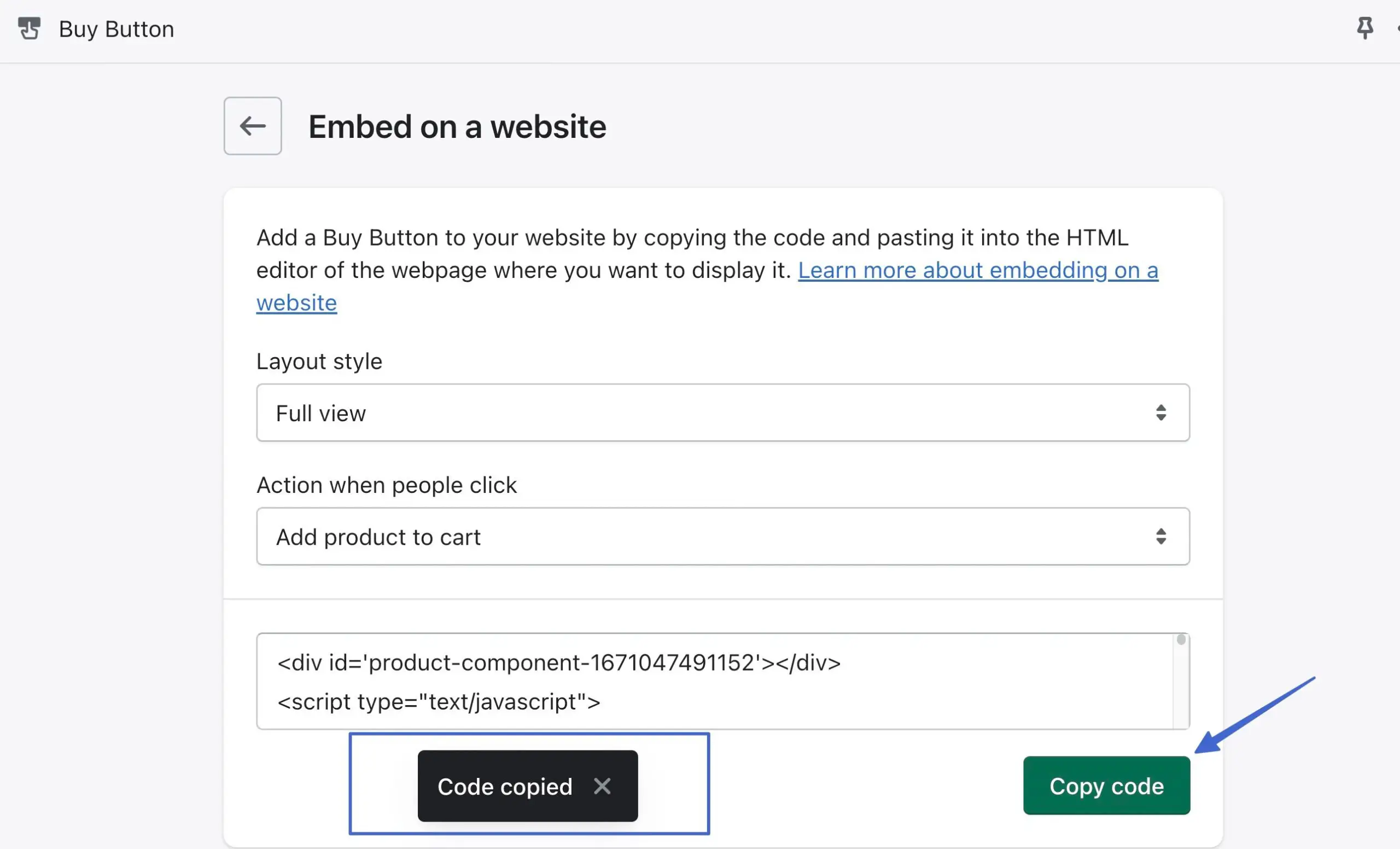
Una vez que haya terminado con su personalización, haga clic en el botón Copiar código . Espere hasta que vea el mensaje " Código copiado "; de esta manera, sabrá que se agrega al portapapeles:

Una ventaja de WordPress es que puedes incrustar código en varios lugares, como:
- Paginas
- Publicaciones
- Widgets
- Los archivos de tu sitio
Abra el área en la que le gustaría incrustar el producto, como una página o publicación nueva/existente.
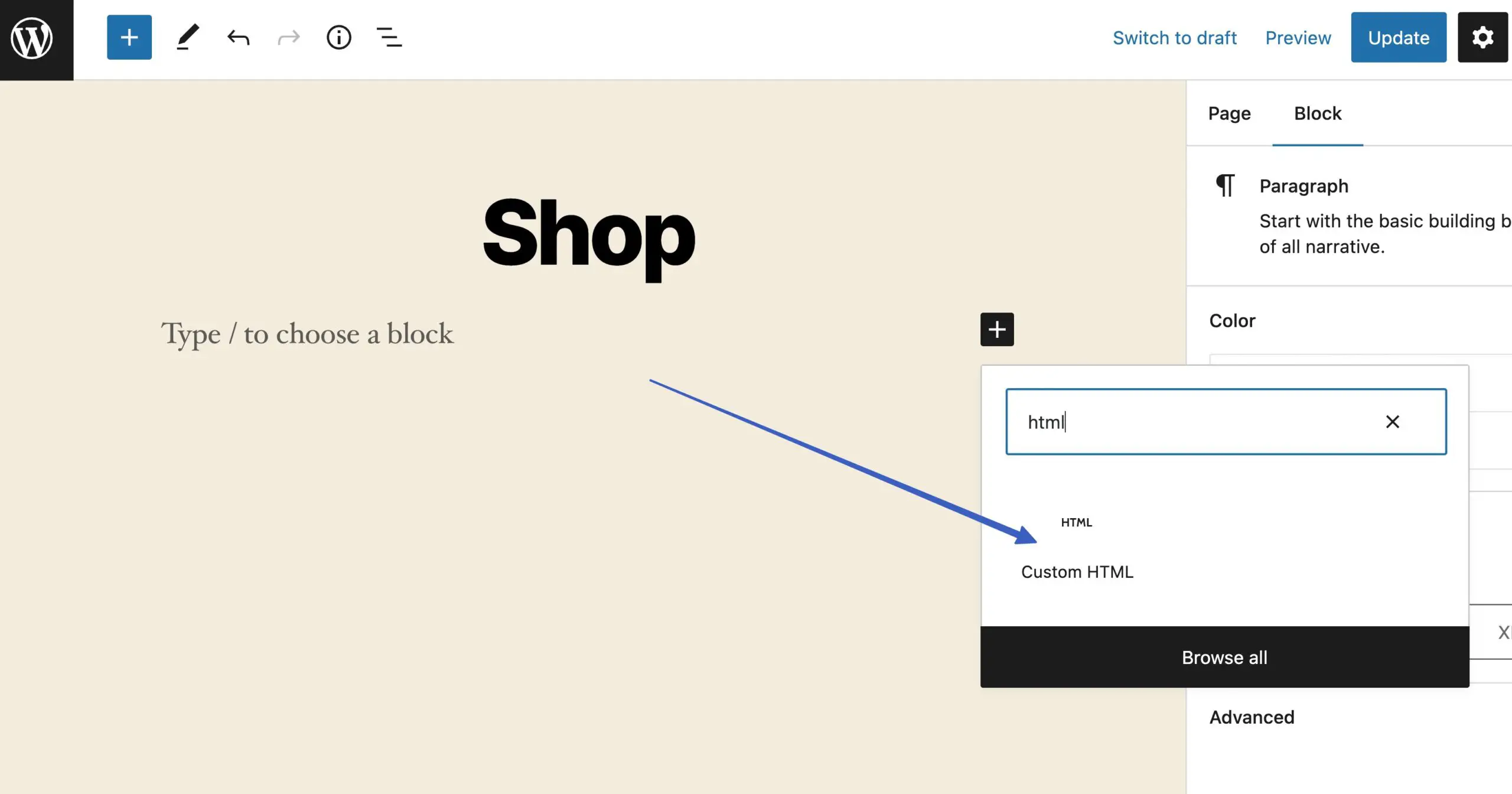
Haga clic en el botón Agregar bloque y busque el bloque HTML personalizado . Haga clic para agregar eso al área de contenido:

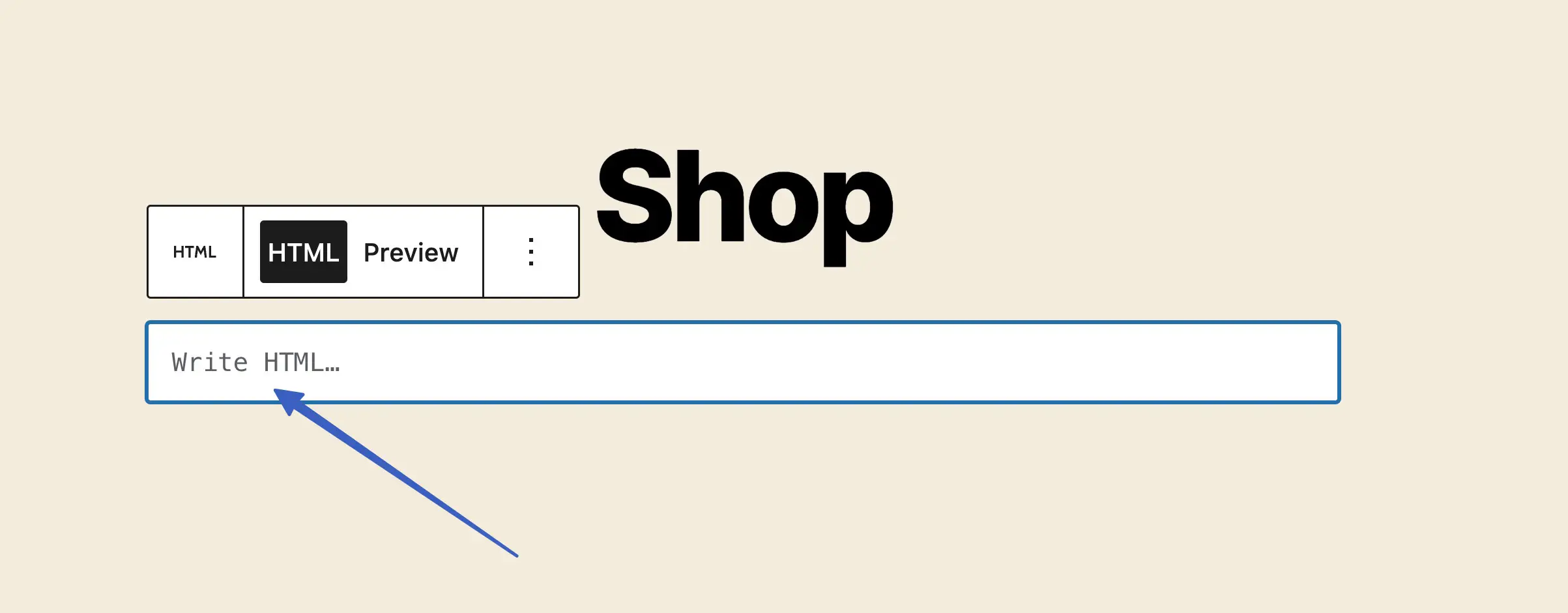
Pegue el código copiado anteriormente (el código de la página del producto de Shopify) en el campo donde dice "Escribir HTML...":

Haga clic en el botón Publicar o Actualizar de la página.
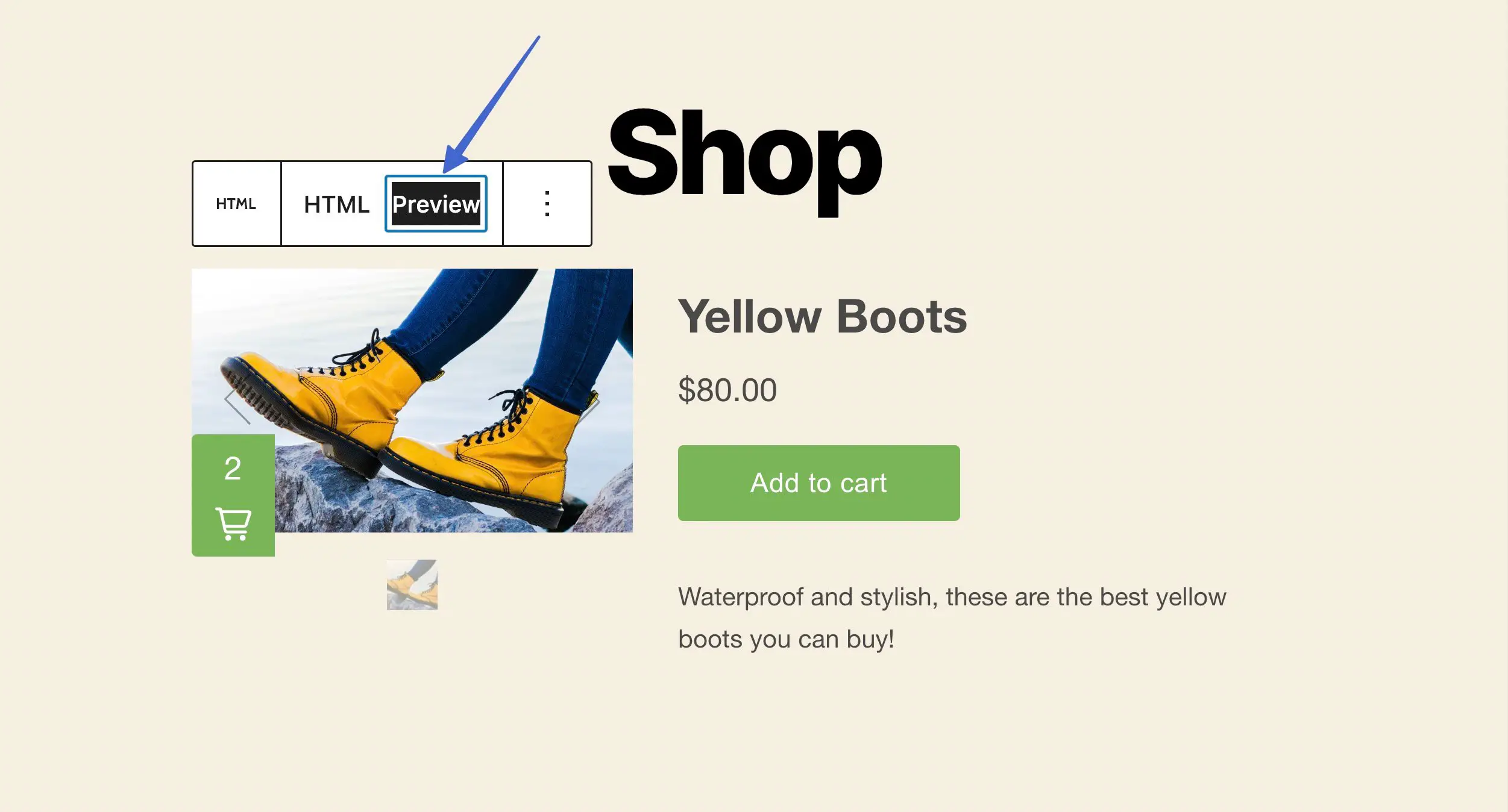
Hay dos formas de obtener una vista previa del producto Shopify integrado en WordPress. La primera opción es hacer clic en la pestaña Vista previa para ese bloque HTML:

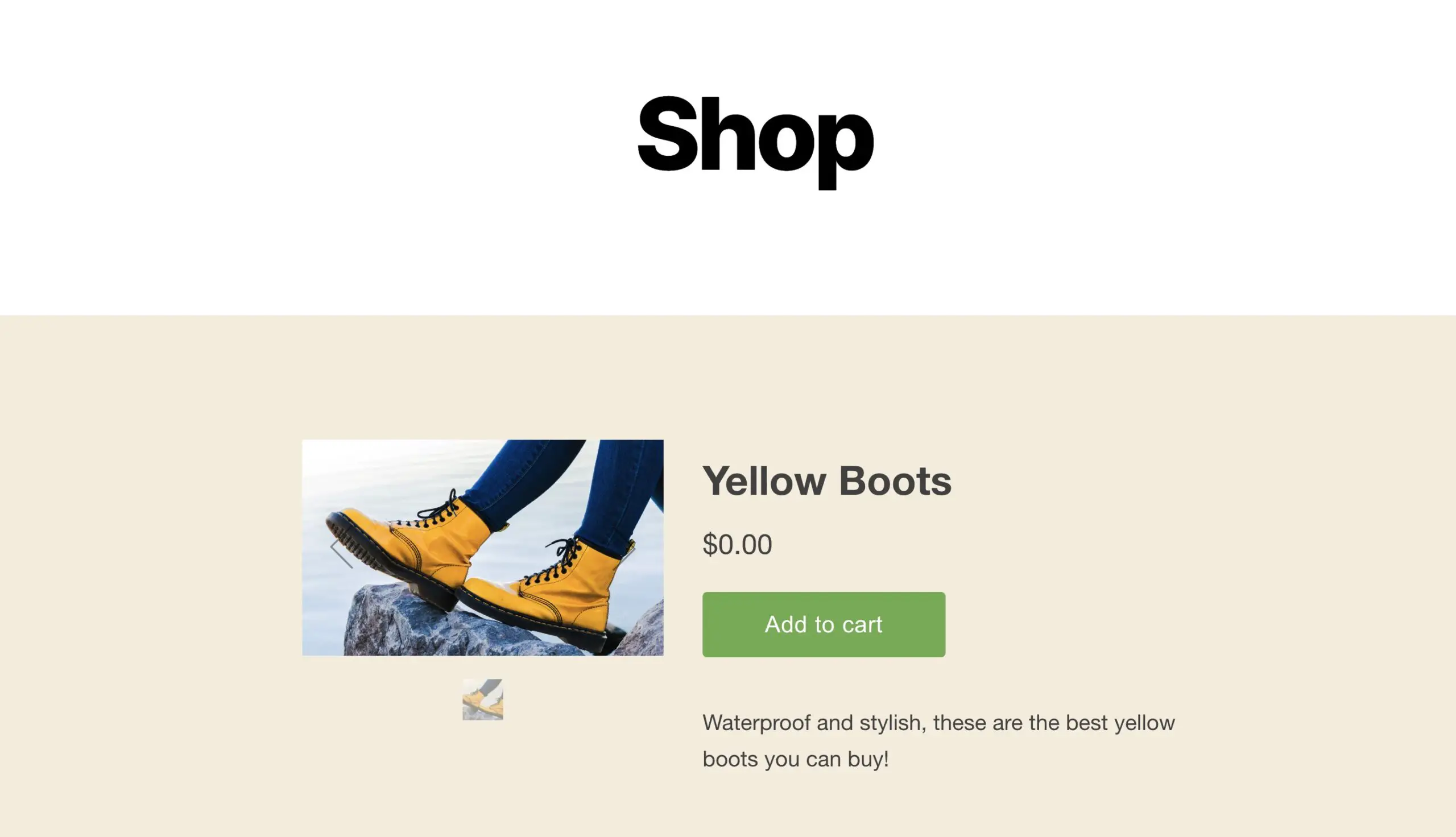
También puede considerar ir directamente a la interfaz de esa página o publicación para ver los resultados exactamente como los ven los clientes:

5. Prueba la integración de Shopify con WordPress
Querrá verificar que la integración realmente agregue artículos al carrito y permita el procesamiento de pagos.
Para hacerlo, actúe como un cliente comprando uno de sus productos (puede establecer el precio en $0 para fines de prueba).
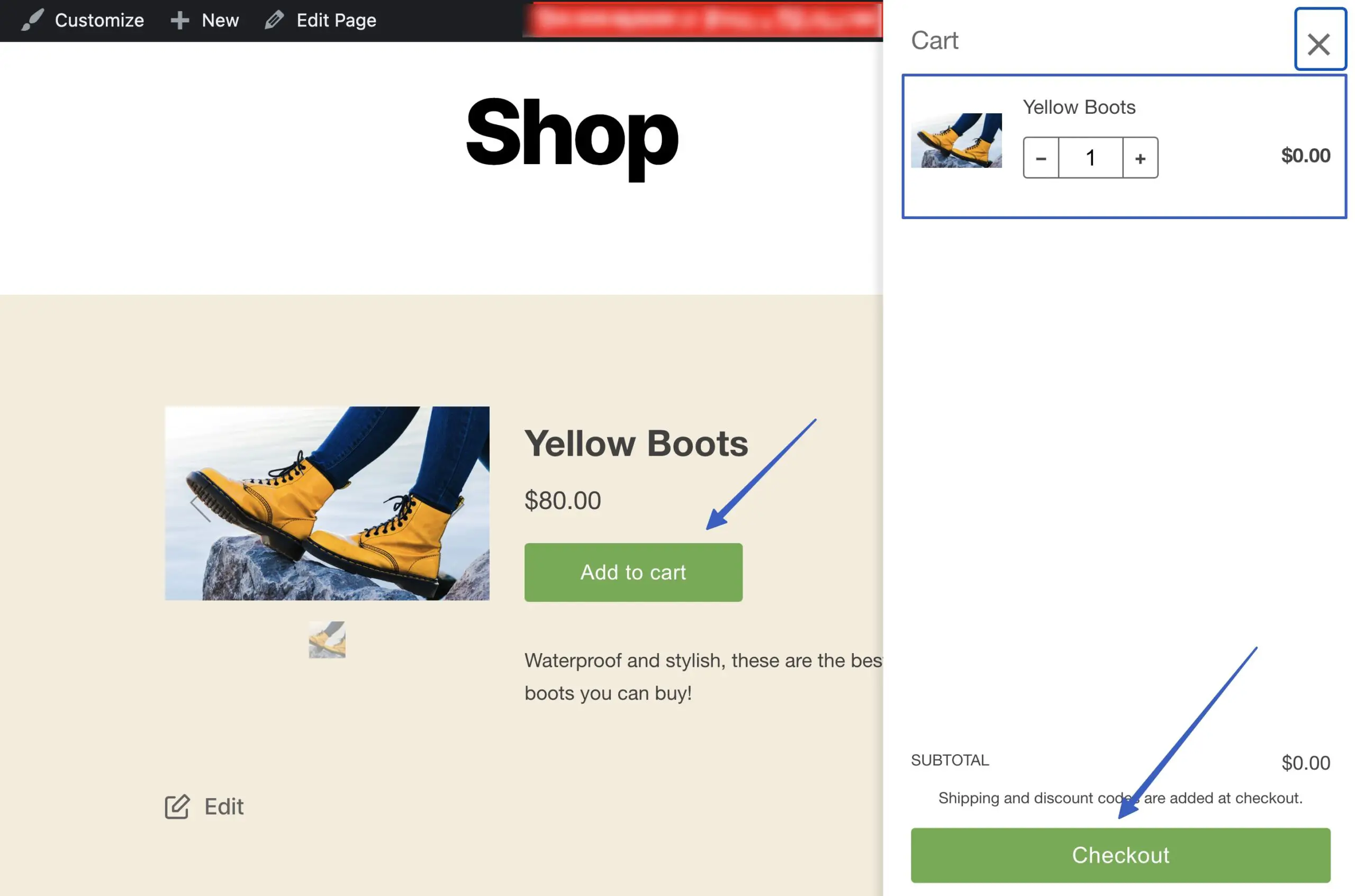
Depende del tipo de acción del botón que haya seleccionado pero, para este ejemplo, podemos hacer clic en Agregar al carrito , que muestra el producto dentro de un módulo de carrito deslizable. A continuación, seleccione el botón Pagar para finalizar la compra:
Nota: Debe suscribirse a un plan Shopify para su sitio web para revelar el módulo Checkout y procesar los pagos. Una prueba gratuita impide que aparezca el proceso de pago .

6. No olvides configurar el procesamiento de pagos en Shopify
Para aceptar pagos, debe tener una cuenta de procesamiento de pagos activa activada en Shopify. Afortunadamente, Shopify tiene un procesador integrado llamado Shopify Payments para facilitar las transacciones. Sin embargo, debe activar un plan Shopify Payments (de uso gratuito, pero tiene tarifas de procesamiento de tarjetas de crédito).

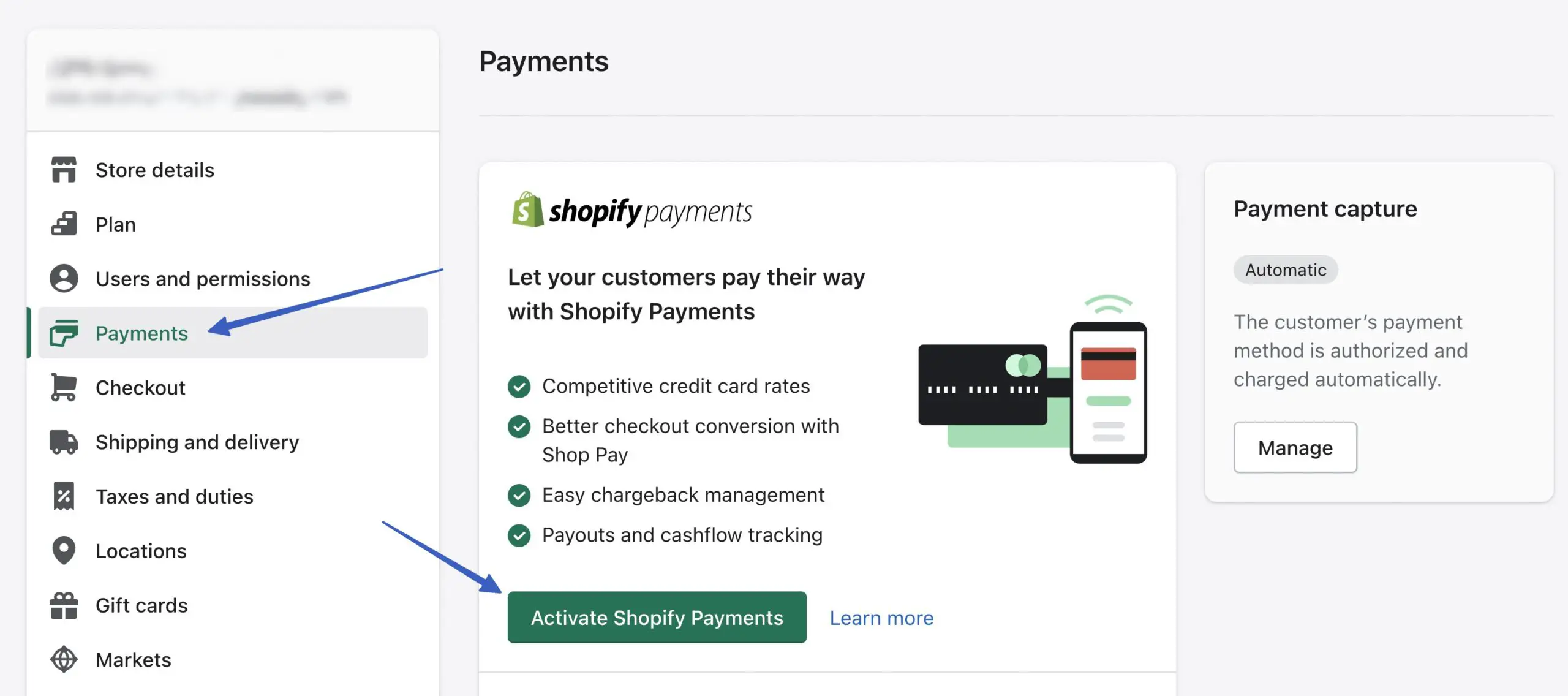
Para que eso suceda, ve a Configuración en el panel de control de Shopify.
Abra la pestaña Pagos . Haz clic en Activar Shopify Payments , luego sigue el proceso de activación de tu cuenta. Le pedirán detalles como el nombre, la empresa, la dirección y el número de seguro social para verificar su identidad y asegurarse de que es un comerciante viable. Aquí también es donde ingresa los detalles de su cuenta bancaria para recibir pagos.

¡Con Shopify Payments activado, los productos Shopify integrados en WordPress se pueden agregar a un carrito y enviar a través de todo el proceso de pago!
Configuración avanzada para productos Shopify integrables
El método anterior consistía en crear rápidamente un botón Comprar de Shopify desde una página de producto. Sin embargo, el canal Botón de compra incluye funciones más avanzadas para aquellos interesados en personalizar aún más sus artículos antes de agregarlos a WordPress.
Para obtener acceso a toda la colección de configuraciones del Botón de compra, vaya directamente a la pestaña del canal de ventas del Botón de compra (en lugar de usar la función Insertar en un sitio web en una página de producto).
Haga clic para crear un botón de compra :

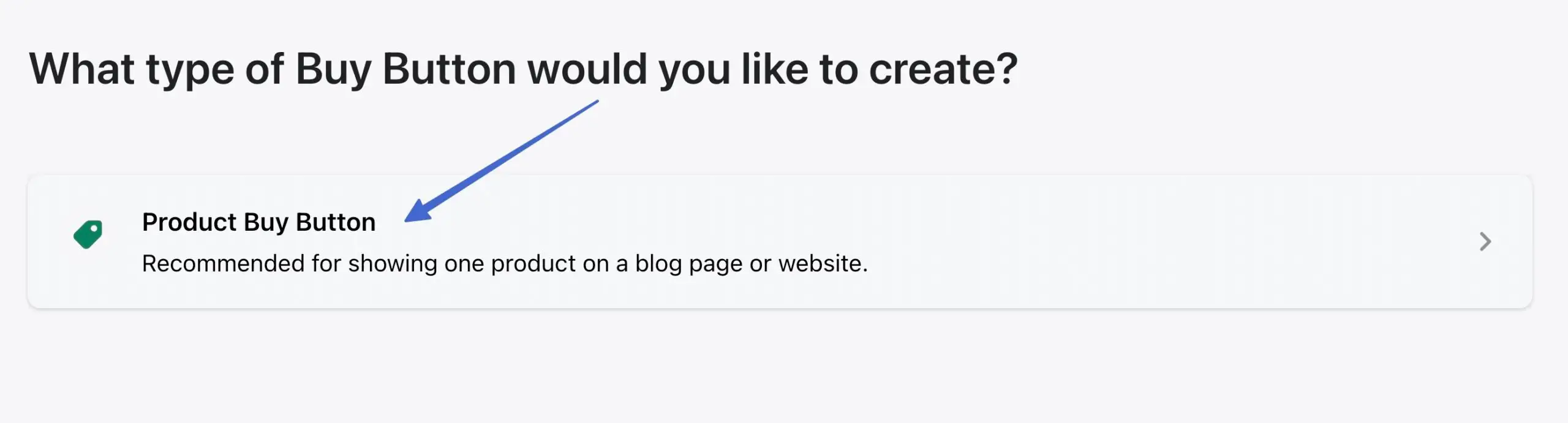
Elija la opción Botón de compra del producto :

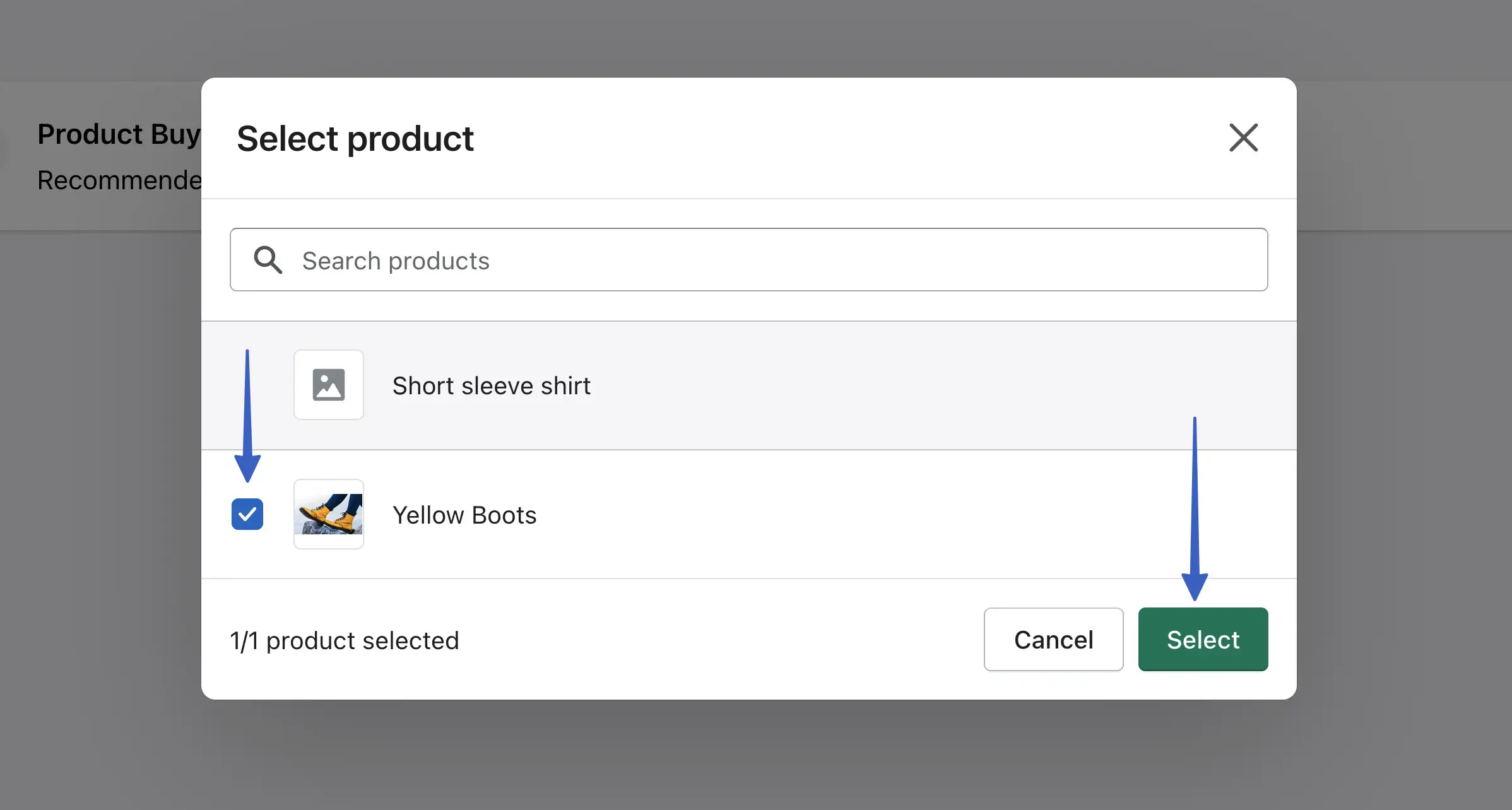
Busque los productos que desee y luego selecciónelos. Haga clic en el botón Seleccionar para continuar:

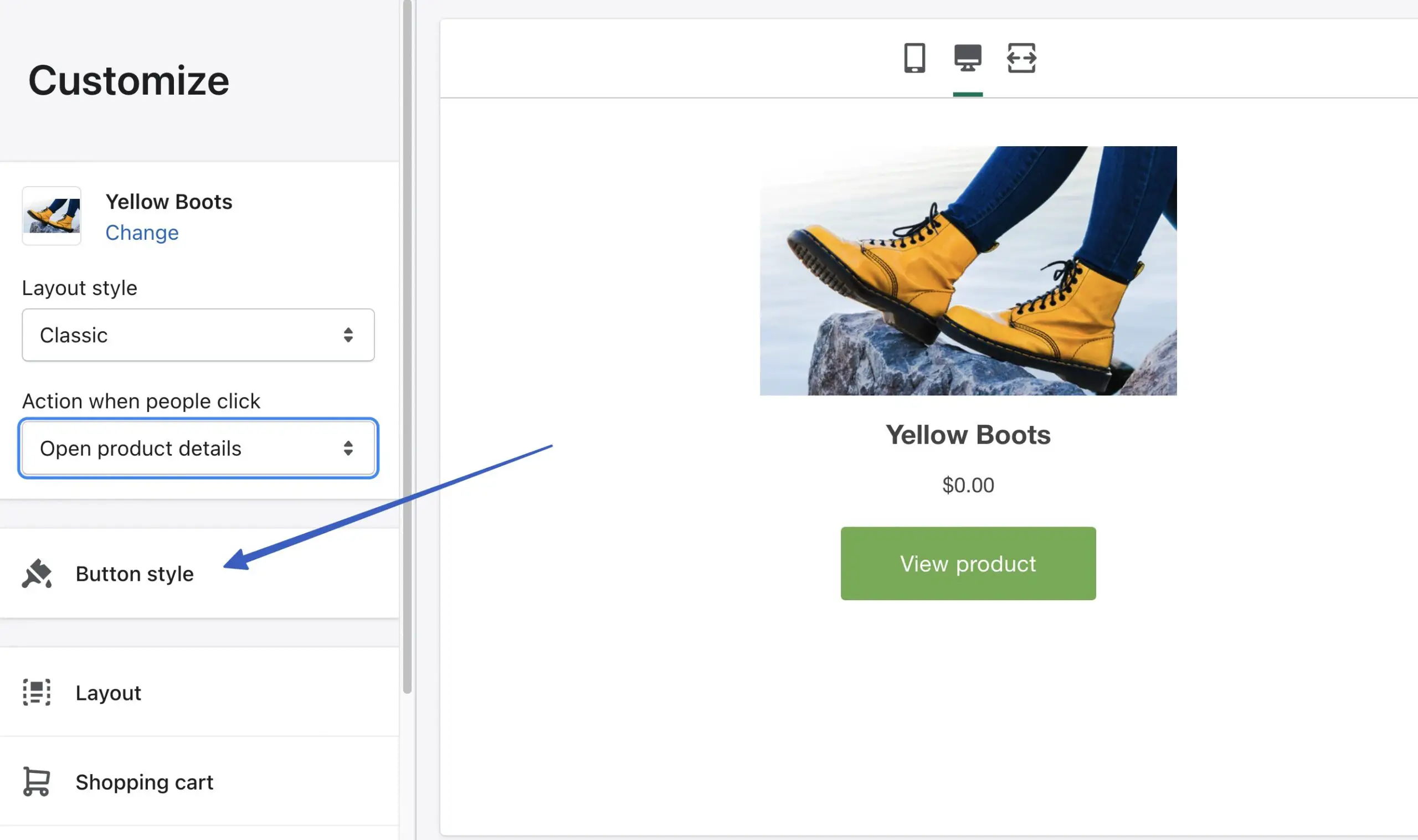
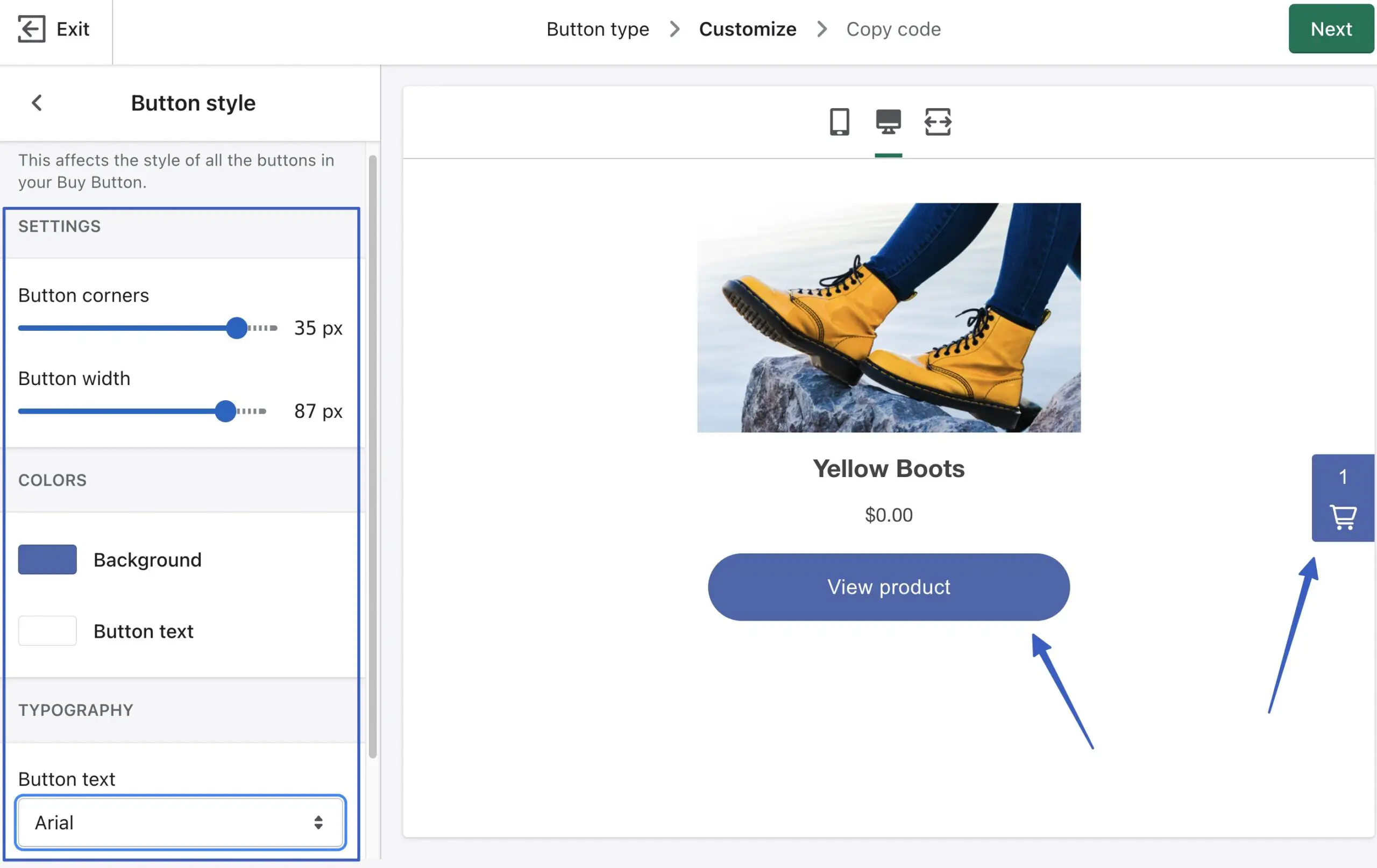
Aquí es donde agrega personalizaciones avanzadas a los botones de compra de Shopify. Para comenzar, haga clic en la pestaña Estilo del botón :

Aquí, puede ajustar:
- Esquinas de los botones
- Ancho del botón
- Colores
- Tipografía
- Botón de texto

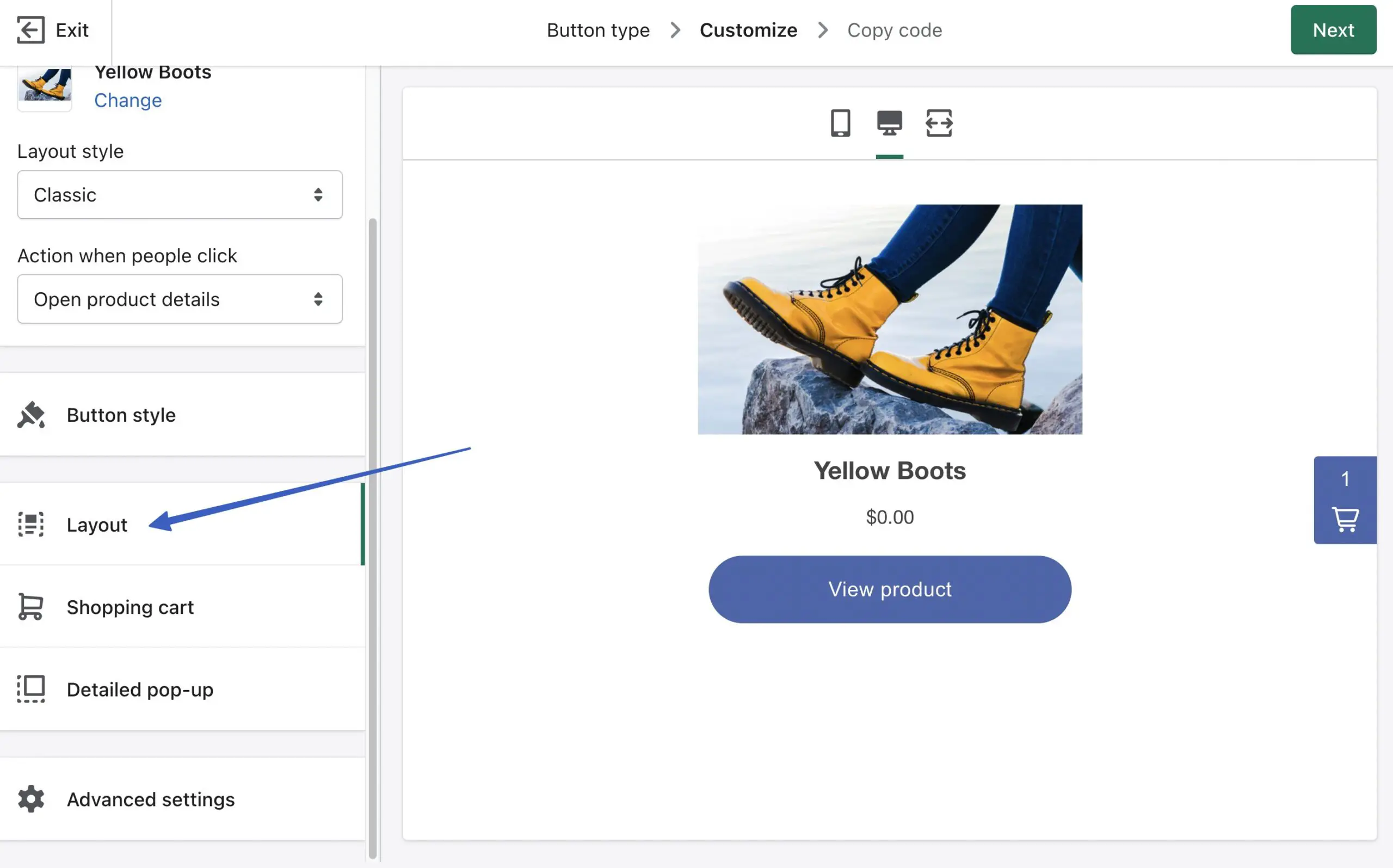
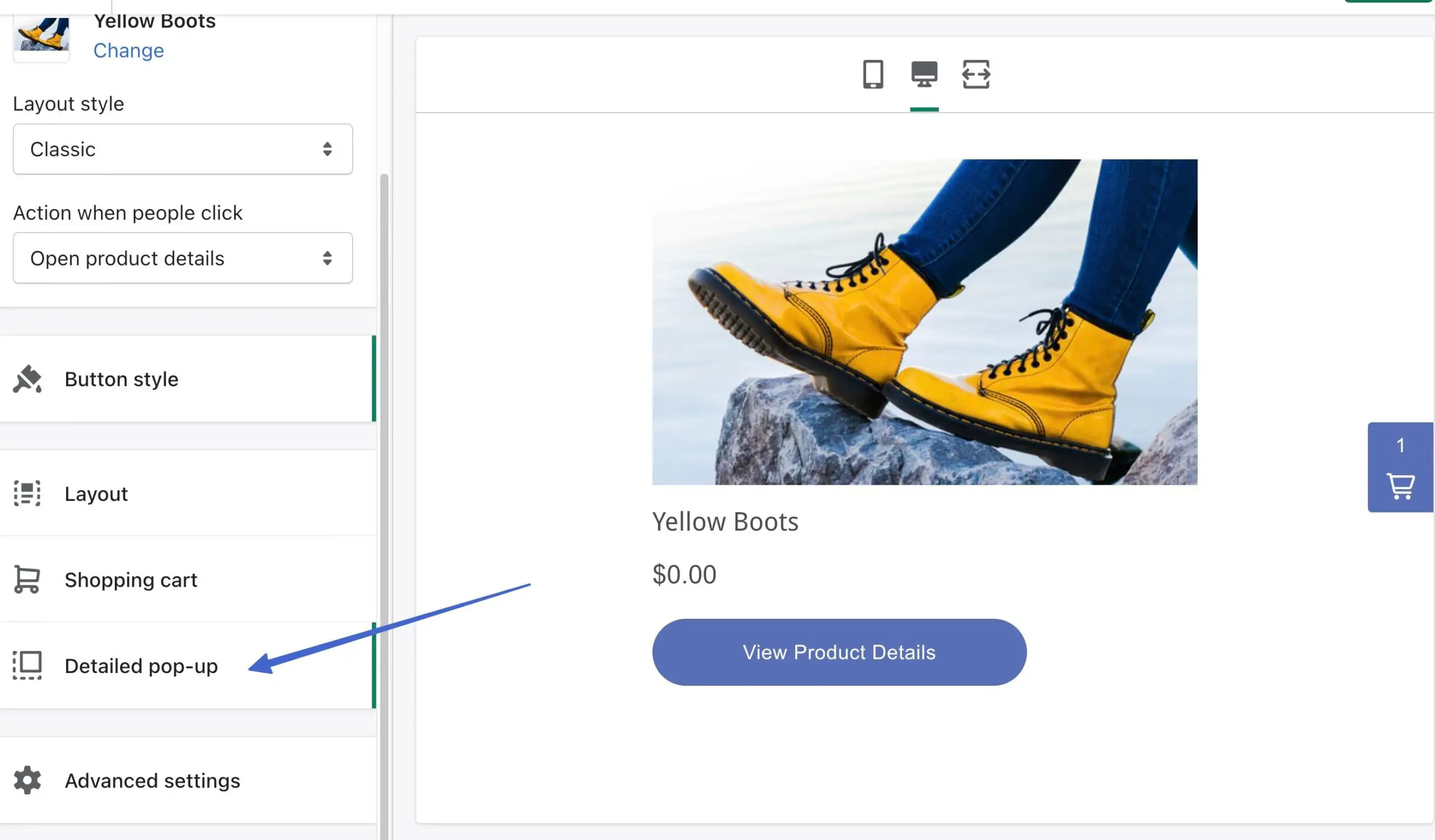
A continuación, vaya a la pestaña Diseño :

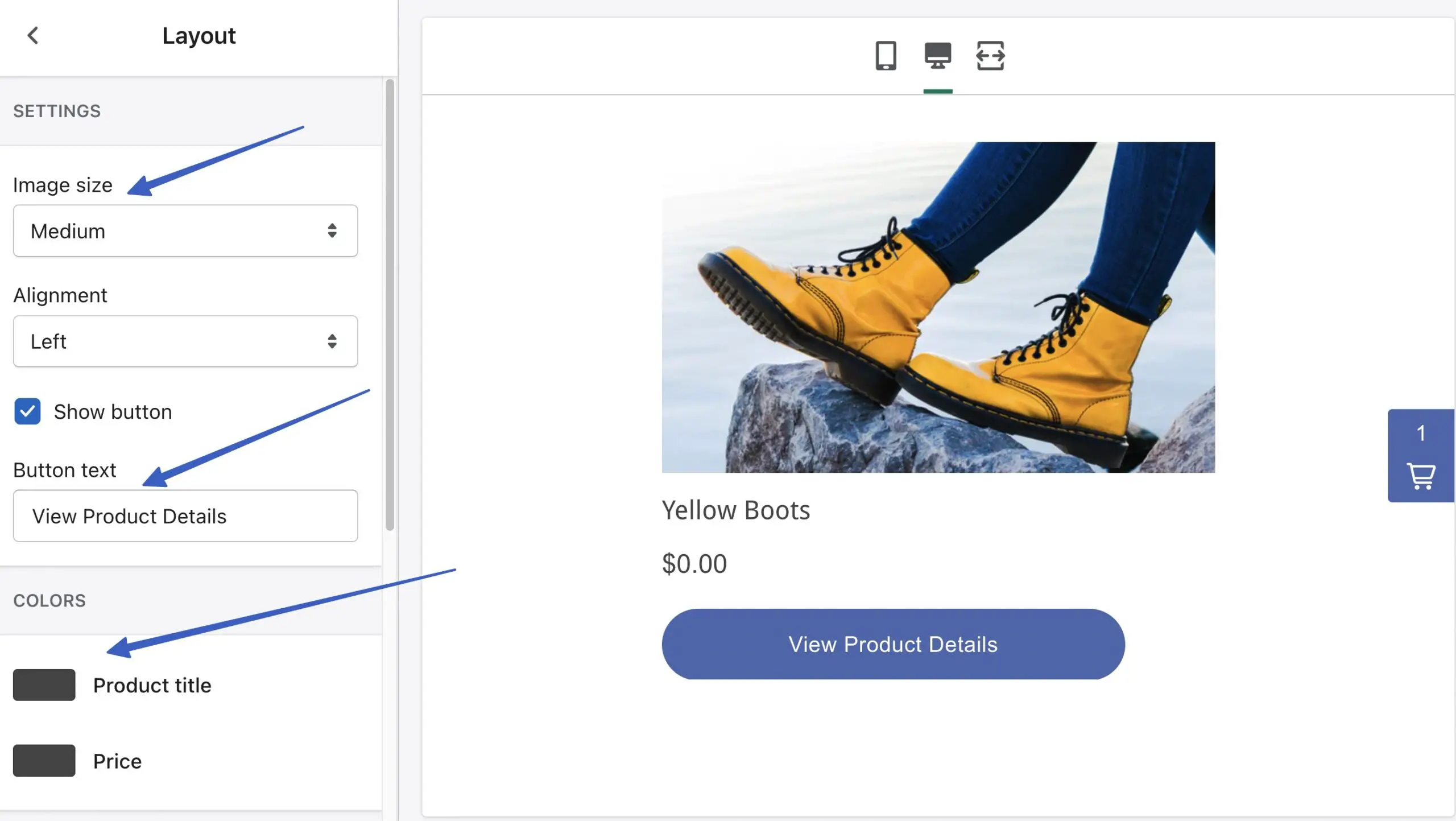
La página Diseño ofrece configuraciones para cambiar el tamaño de la imagen, el texto del botón, los colores del texto y más:

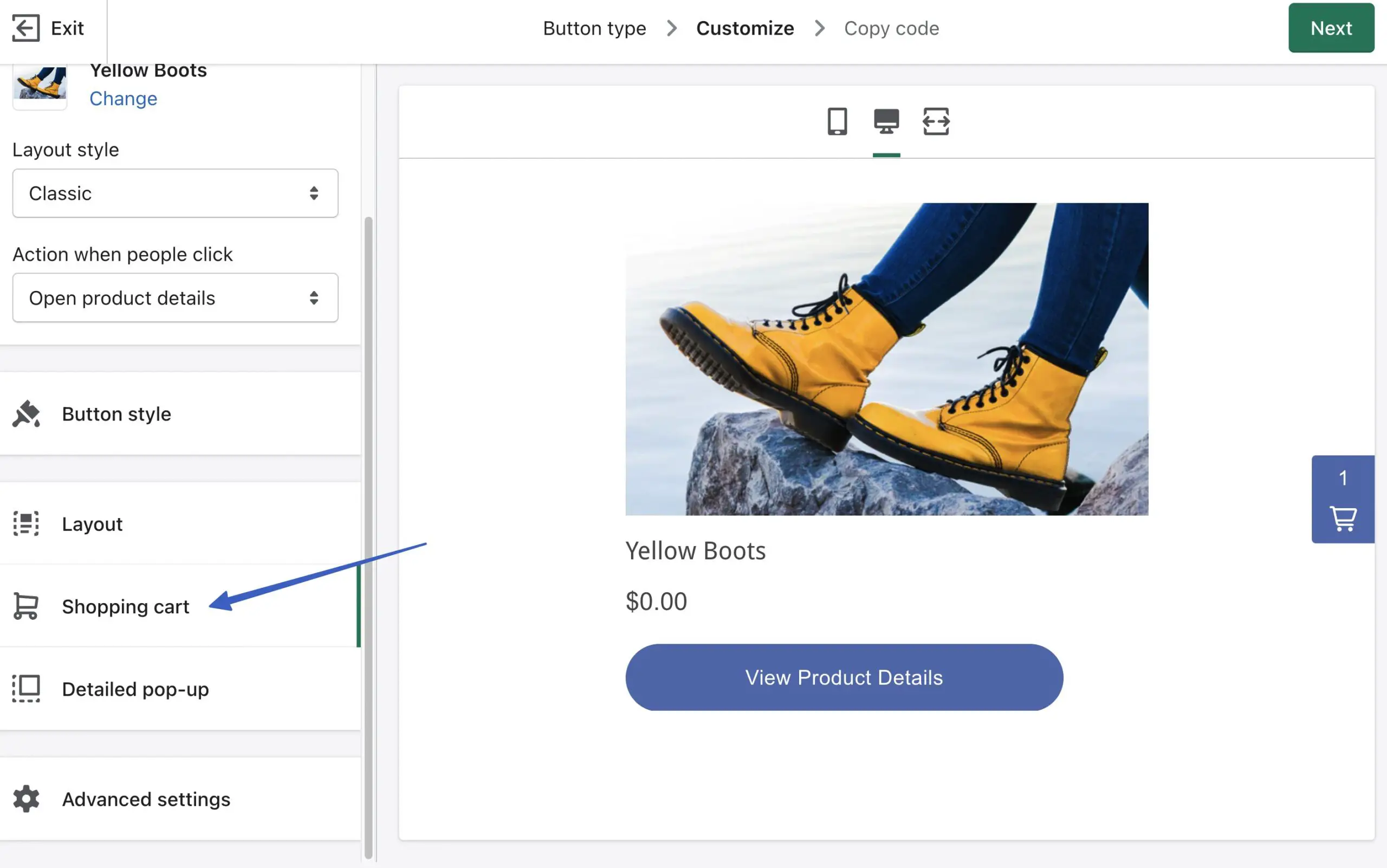
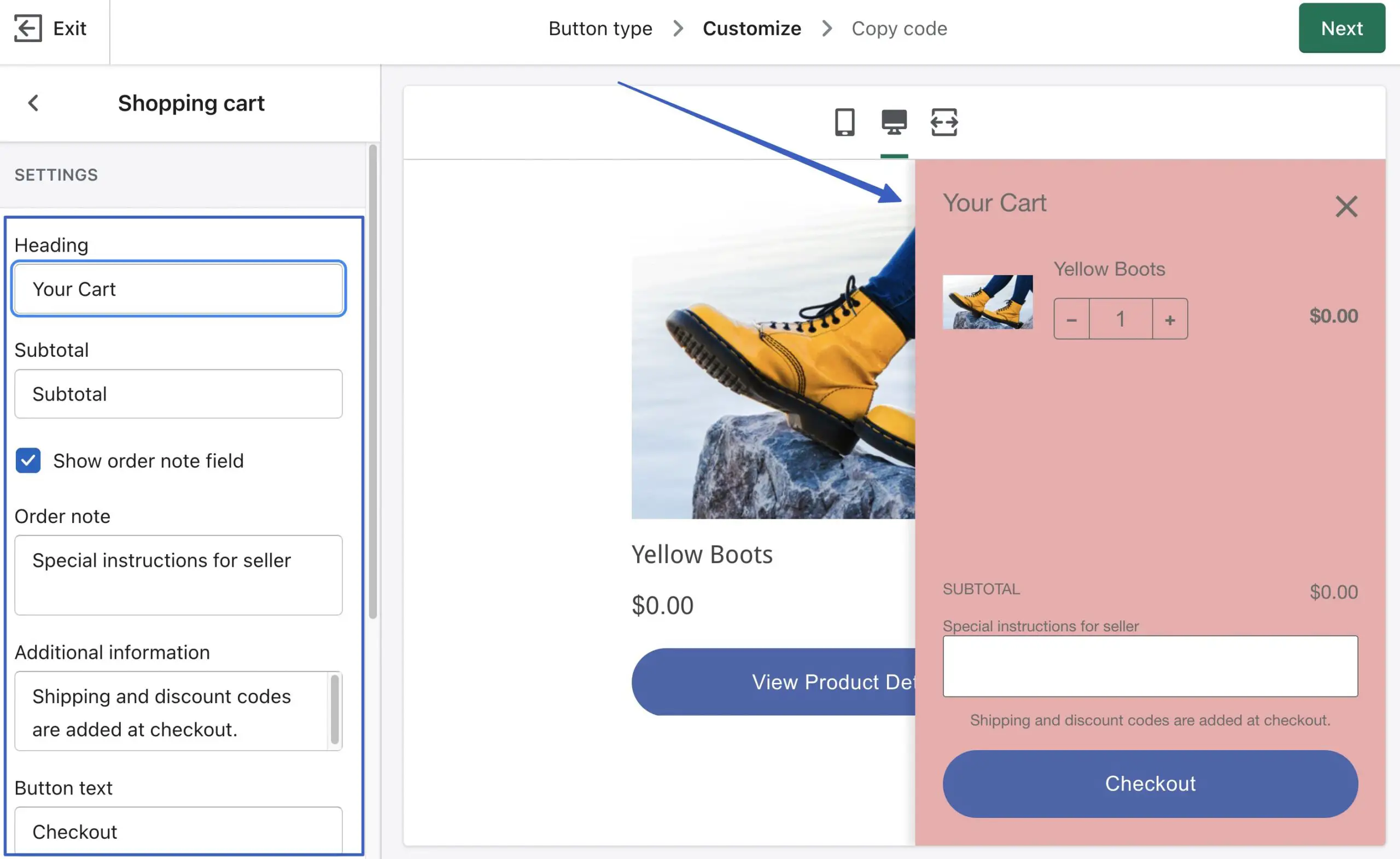
Haga clic en la pestaña Carrito de compras para modificar la configuración del carrito deslizable:

Este es bastante poderoso con opciones para ajustar los colores del carrito, agregar un campo de nota de pedido y cambiar el texto del botón.

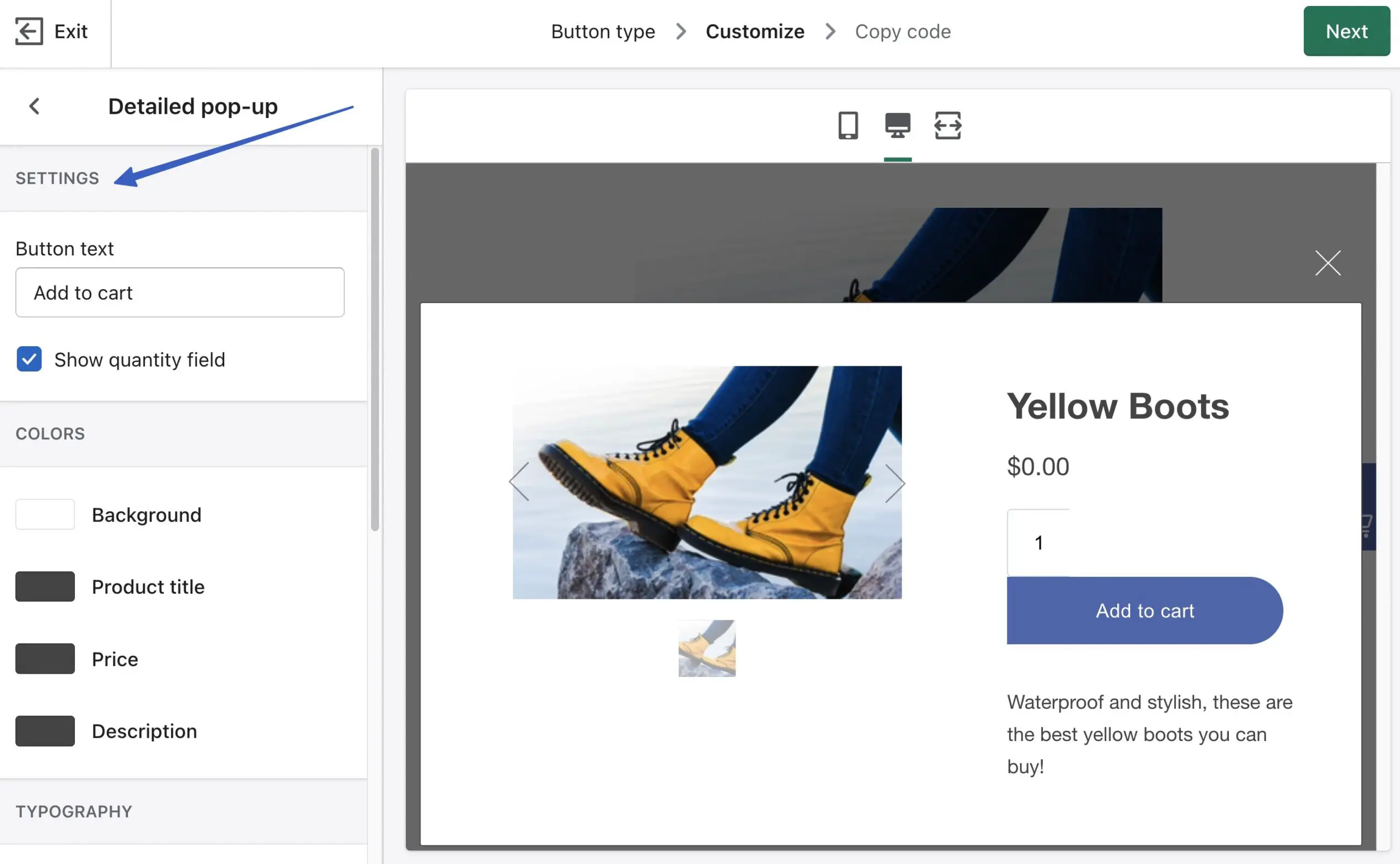
El módulo Ventana emergente detallada le permite crear una ventana emergente para los botones " Ver detalles ":

Cambie la configuración de la ventana emergente y vea cómo se ve cuando está activa:

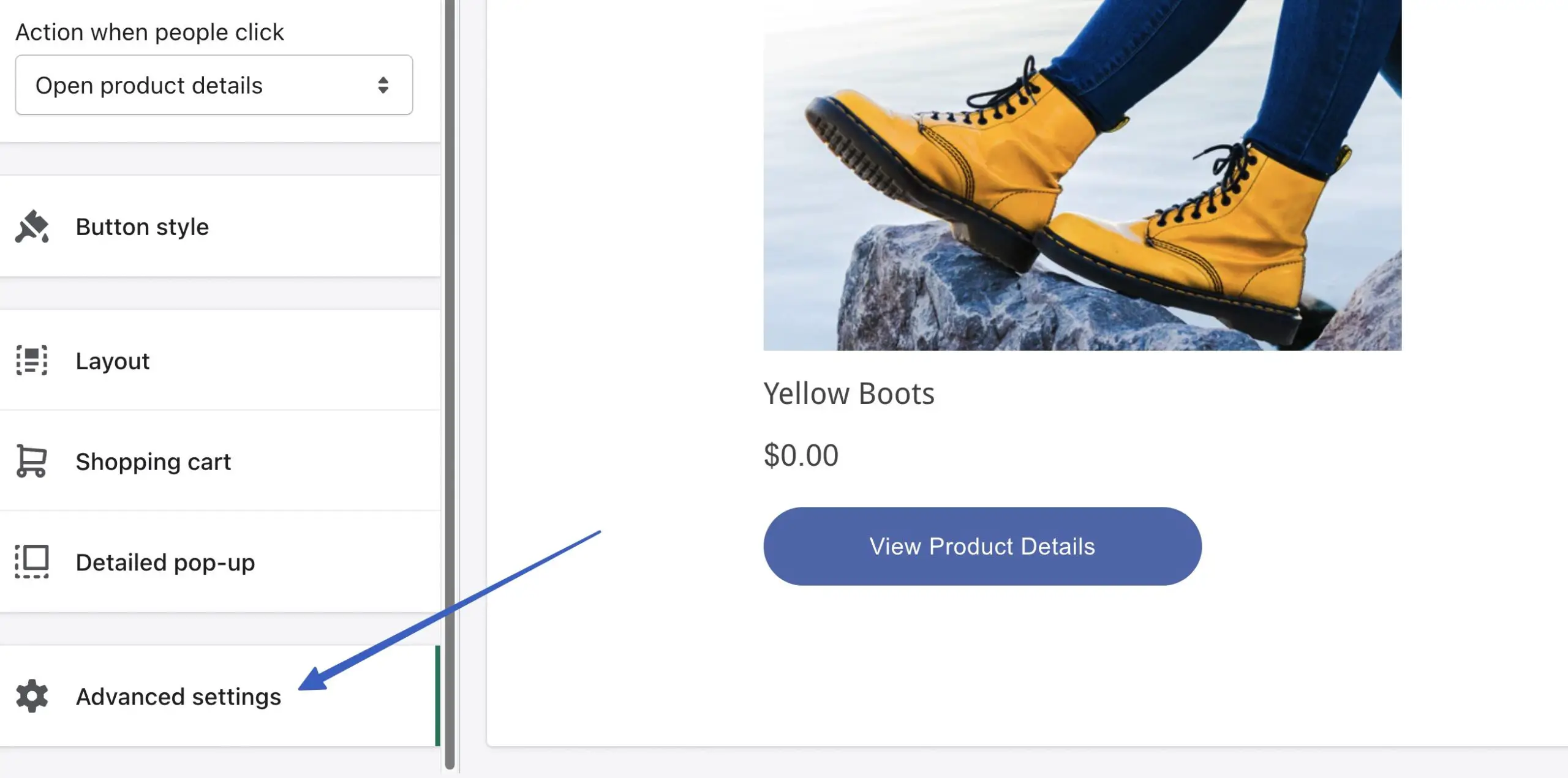
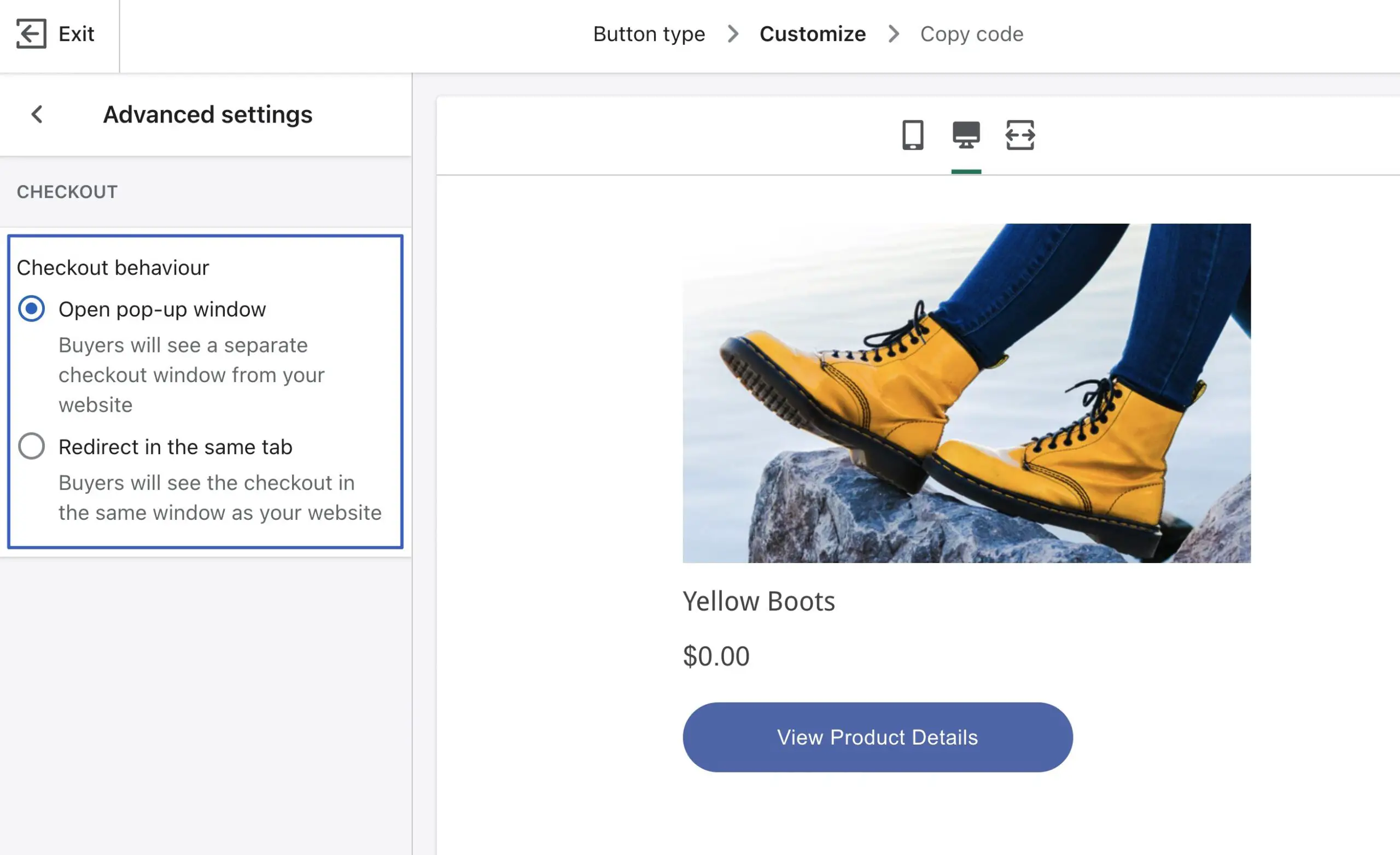
Finalmente, use el área de Configuración avanzada para cambiar el comportamiento de pago:

La opción Abrir ventana emergente revela una ventana de pago separada de su sitio de WordPress. La configuración Redirigir en la misma pestaña mantiene el pago en su sitio, en la misma ventana.

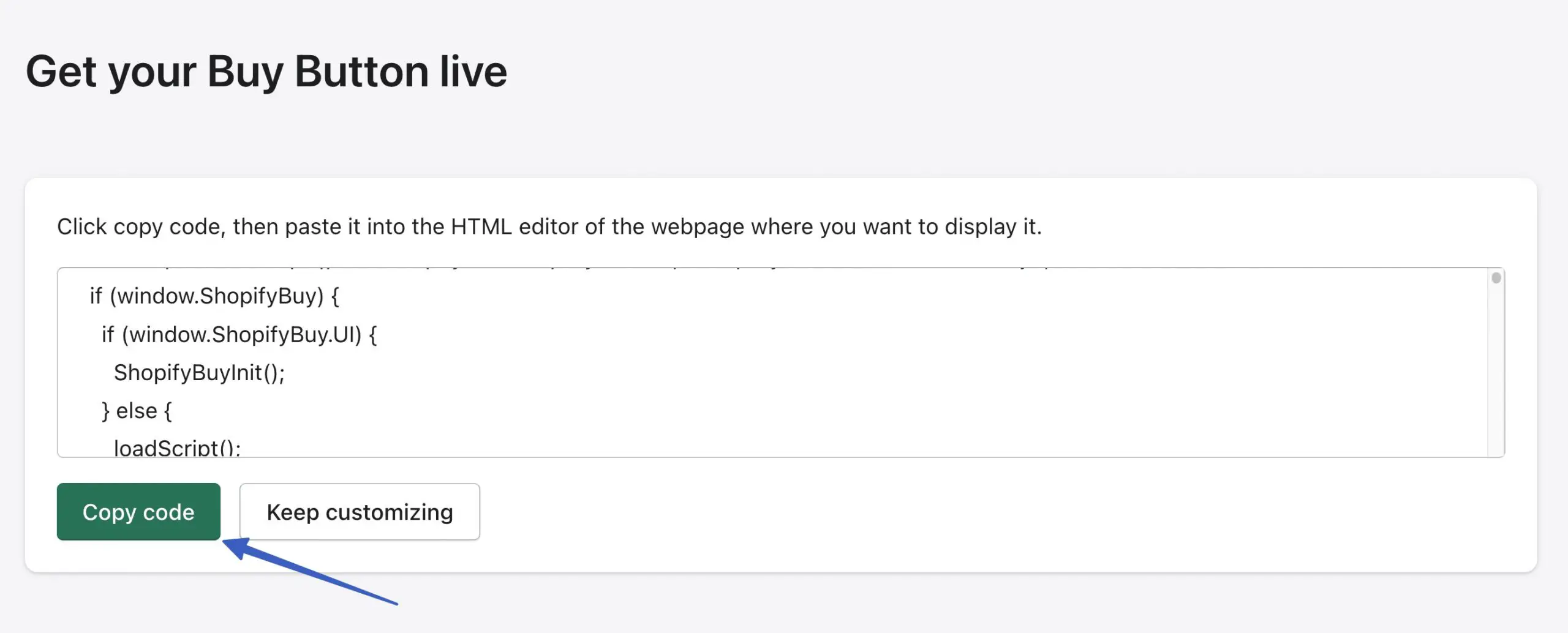
Haga clic en Siguiente para ver el código del botón. Use el botón Copiar código para copiar ese fragmento y colocarlo en cualquier lugar de su sitio de WordPress, como una publicación, página o widget:

¿Qué pasa con los complementos de integración de Shopify WordPress?
Podría preguntarse, ¿Shopify no ofrece un complemento de WordPress? ¿Por qué debo meterme con el código de inserción?
Shopify ha hecho todo lo posible para crear páginas de productos integrables para todas las plataformas de creación de sitios (no solo WordPress). Como tal, finalmente se deshizo de su complemento de WordPress a favor de su aplicación Buy Button (con código incrustable).
Sin embargo, existen algunos complementos de WordPress de terceros para integrar con Shopify.
Pros y contras de usar un complemento de integración de Shopify WordPress (en lugar del método del botón Comprar)
Los complementos facilitan significativamente la vida con una integración plug-and-play entre Shopify y WordPress. Dicho esto, hay algunas desventajas.
Estos son los pros y los contras de usar un complemento de integración de Shopify WordPress:
ventajas
Pueden ayudarlo a comprender el mercado y los valores típicos para empresas como la suya.
No hay necesidad de meterse con la codificación. Aunque el método del Botón de compra solo requiere que copie y pegue la codificación (en realidad no sabe cómo codificar), sigue siendo un paso adicional. Los complementos eliminan la necesidad de copiar y pegar. A menudo ni siquiera tiene que mirar ningún código.
Muchas de las funciones básicas de integración son gratuitas con complementos.
Obtiene acceso a funciones que pueden faltar en el método Botón de compra. Por ejemplo, algunos complementos ofrecen filtros de productos y páginas de listados, como una tienda en línea real. El método del Botón de compra solo le permite insertar productos, sin muchas de las funciones de la tienda en línea que conoce y ama.
Contras
Shopify no respalda ninguno de estos complementos y, en ocasiones, ha cerrado los complementos de integración de terceros. Esto significa que corre el riesgo de que la integración desaparezca sin previo aviso.
Algunos complementos son proyectos más pequeños con desarrollo, calificaciones y usuarios limitados.
No obtienes los mismos controles de estilo del Botón de compra que obtendrías con Shopify.
Algunos complementos de integración de Shopify/WordPress reservan sus mejores características para los planes premium. El método Botón Comprar de Shopify es completamente gratuito.
Por lo tanto, si está interesado en crear una tienda en línea completa con Shopify y WordPress, y le gusta la idea de trabajar desde un panel (WordPress), le recomendamos que descargue el complemento ShopWP para obtener los mejores resultados.
ShopWP ofrece:
- Opciones para construir una tienda en línea completa con productos de Shopify en WordPress
- Botones de compra rápida
- Sincronización de productos y colecciones entre Shopify y WordPress
- Filtrado y clasificación
- carruseles de productos
- productos de suscripción
- Una opción de pago directo (en la versión premium; la versión gratuita lo envía al pago externo de Shopify)
- Un carrito de compras incorporado
- Gestión de productos y colecciones en WordPress
- Variantes del producto
- Códigos cortos para colocar productos en cualquier lugar de un sitio de WordPress
Usando la integración de Shopify WordPress con éxito
La integración de WordPress Shopify tiene tres ventajas:
- Te permite seguir usando el mejor sistema de blogs del mundo: WordPress
- Recibe quizás la herramienta de comercio electrónico más optimizada y fácil de usar del mercado: Shopify
- Todavía puede administrar la mayor parte del diseño de su sitio en WordPress ️
Aquellos que crean contenido y venden productos deberían tener éxito con esta configuración, especialmente considerando que no estás gastando mucho dinero extra con el plan inicial de $5 por mes de Shopify.
Como alternativa, podría considerar migrar de Shopify a WooCommerce para ejecutar el comercio electrónico y la administración de contenido en WordPress. Y para obtener más funciones, consulte el complemento WPShop para agregar una experiencia completa de tienda en línea a WordPress (usando sus productos Shopify).
Si necesita alguna aclaración sobre la integración de Shopify WordPress, ¡háganoslo saber en los comentarios!
