Cómo hacer que los encabezados de las tablas sean adhesivos en WordPress: una guía paso a paso
Publicado: 2024-09-05En este artículo, aprenderá cómo hacer que la sección Encabezado de su bloque de tabla predeterminado de WordPress sea adhesiva.
Cuando desea agregar muchos datos a una tabla, ocupa mucho espacio en la página web y será difícil para los lectores verificar otros elementos en la misma página. Entonces, en lugar de mostrar una tabla larga, estamos agregando una tabla desplazable con la sección del encabezado en la parte superior.
De esta manera, la tabla ocupará un espacio limitado y podrá agregar tantas filas como desee sin preocuparse por el tamaño de la tabla en la interfaz.
Esto es perfecto para mostrar tablas largas de bases de datos en un sitio web.
Entonces, veamos cómo crear encabezados fijos en tablas de WordPress .
Para ello, debe agregar algunas líneas de código CSS a su sitio web. Puede usar un complemento de administrador de código para cargar el CSS para ciertos tipos de publicaciones o en páginas individuales o cargar el CSS globalmente usando la opción CSS adicional en el personalizador de temas.
Puedes seguir el vídeo para saber más al respecto.
Código para encabezados fijos en la tabla de Wordpress
.scrollable-table-container { overflow: hidden; } .wp-block-table { width: 100%; border-collapse: collapse; } .wp-block-table tbody { display: block; max-height: 300px; overflow-y: auto; } .wp-block-table thead, .wp-block-table tr { display: table; width: 100%; table-layout: fixed; } /* Sticky table headers */ .wp-block-table thead th { position: sticky; top: 0; background: #3a78e6; Color:white; z-index: 10; padding: 10px; border-bottom: 2px solid #ddd; } .wp-block-table thead { border-bottom: 0px solid; } .wp-block-table tbody tr td { padding: 10px; border-bottom: 1px solid #ddd; } .wp-block-table tbody::-webkit-scrollbar { width: 6px; } .wp-block-table tbody::-webkit-scrollbar-thumb { background-color: #aaa; border-radius: 10px; } .wp-block-table tbody::-webkit-scrollbar-track { background-color: #f1f1f1; } 
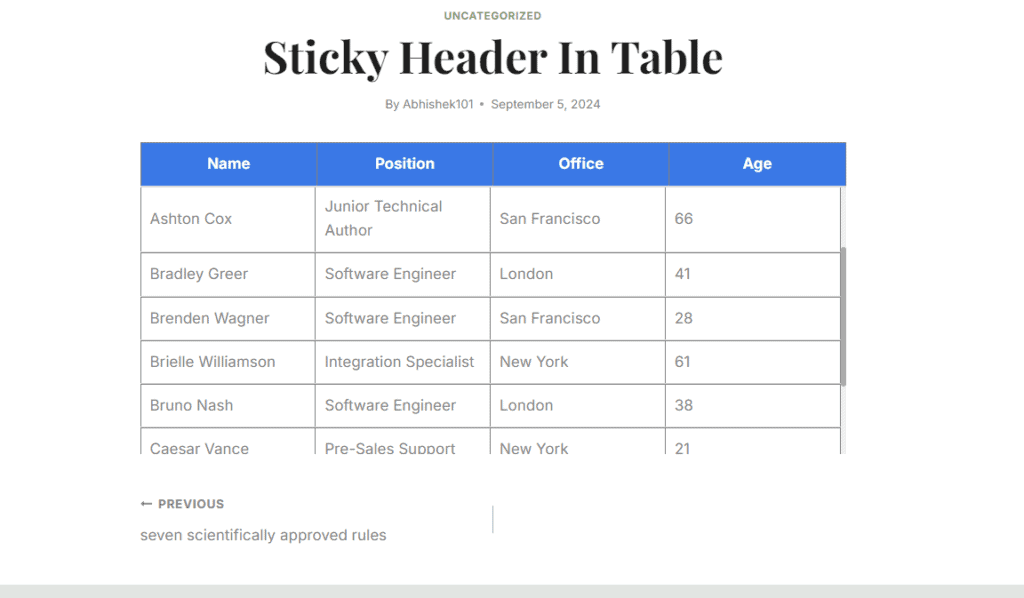
Aquí, como puede ver en la tabla anterior, hemos agregado una altura de 300 px, pero si mantenemos la tabla normal, puede tomar hasta 700 px de altura en la página o más. (Dependiendo de los datos de la tabla)
Por lo tanto, puede establecer una altura fija aquí y luego el usuario puede desplazarse por la tabla y leer todos los datos de la tabla. Esta tabla es totalmente responsiva y funciona mejor en computadoras de escritorio, tabletas y dispositivos móviles.
También puedes seguir este artículo sobre Cómo agregar una tabla HTML responsiva en Blogger y WordPress.
También puedes cambiar el color de fondo del encabezado y el color del texto modificando el código CSS como se muestra en el vídeo.
Para agregar una tabla de encabezado fijo similar en Blogger, puede usar el siguiente código.
<div class="table-container"> <table class="sticky-header-table"> <thead> <tr> <th>Header 1</th> <th>Header 2</th> <th>Header 3</th> </tr> </thead> <tbody> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> </tbody> </table> </div> <style> .table-container { max-height: 300px; overflow-y: auto; overflow-x: auto; /* Enable horizontal scrolling */ border: 1px solid #ddd; padding: 0; margin: 0; -webkit-overflow-scrolling: touch; } .table-container::-webkit-scrollbar { width: 6px; height: 6px; } .table-container::-webkit-scrollbar-thumb { background-color: #aaa; border-radius: 10px; } .table-container::-webkit-scrollbar-track { background-color: #f1f1f1; } .sticky-header-table { width: 100%; border-collapse: collapse; table-layout: auto; min-width: 600px; } .sticky-header-table thead th { position: sticky; top: 0; background: #e64141; Color: white; z-index: 10; border-bottom: 2px solid #000; padding: 10px; text-align: left; box-sizing: border-box; } .sticky-header-table tbody tr td { padding: 10px; box-sizing: border-box; word-wrap: break-word; } /* Responsive adjustments */ @media (max-width: 600px) { .table-container { overflow-x: auto; } .sticky-header-table { width: 100%; min-width: 600px; } .sticky-header-table thead th, .sticky-header-table tbody tr td { padding: 5px; } } </style>Todo lo que tienes que hacer es cambiar los datos de la tabla y agregarlos en la sección HTML de la publicación o página.