Cómo administrar anuncios en WordPress con Adsanity Plugin
Publicado: 2023-06-16¿Está buscando una forma de administrar anuncios en WordPress con AdSanity?
Vender espacios publicitarios es una de las mejores formas de ganar dinero en Internet. Sin embargo, crear, agregar y rastrear sus anuncios puede llevar mucho tiempo y ser complicado.
En este artículo, le mostraremos cómo puede administrar fácilmente los anuncios en WordPress utilizando el complemento AdSanity.

¿Por qué administrar anuncios en WordPress usando el complemento AdSanity?
Al igual que los propietarios de vallas publicitarias, muchos propietarios de sitios web y blogs ganan dinero en línea vendiendo espacios publicitarios. Sin embargo, WordPress no viene con una manera fácil de administrar sus anuncios.
La mayoría de los temas de WordPress ni siquiera tienen espacio para mostrar anuncios. De forma predeterminada, deberá editar los archivos de su tema para insertar el código de anuncios en WordPress.
Ahí es donde entra AdSanity.
Este complemento avanzado de administración de anuncios de WordPress le permite mostrar anuncios en cualquier lugar de su sitio web utilizando bloques, widgets y códigos abreviados listos para usar. Incluso puede decirle a AdSanity que muestre un anuncio aleatorio a los visitantes sin escribir una sola línea de código.
AdSanity viene con informes y programación integrados. También es compatible con anuncios autohospedados, anuncios HTML5 y redes publicitarias externas como Google Adsense.
Dicho esto, veamos cómo puede ganar dinero en línea administrando anuncios con el complemento AdSanity WordPress.
Paso 1: configure el complemento AdSanity
Primero, deberá instalar y activar AdSanity. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
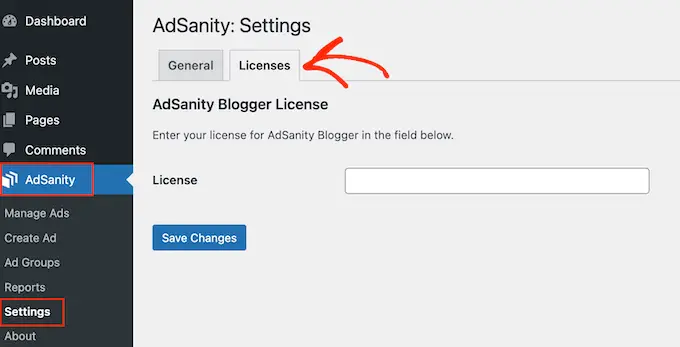
Tras la activación, debe ir a AdSanity » Configuración en su panel de administración de WordPress. Aquí, seleccione la pestaña 'Licencias'.

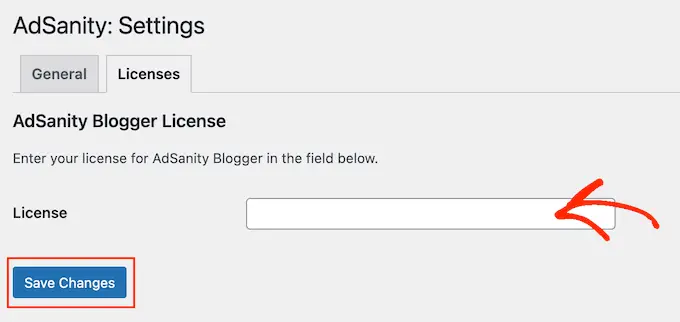
Ahora puede continuar y agregar su clave al campo 'Licencia'. Puede encontrar esta información en su cuenta en el sitio web de AdSanity.
Una vez hecho esto, haga clic en 'Guardar cambios'.

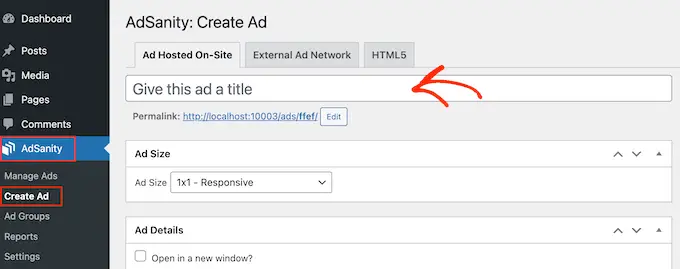
Ahora, está listo para crear anuncios para su sitio web de WordPress. Para comenzar, vaya a AdSanity » Crear anuncio .
Para comenzar, deberá agregar un título escribiéndolo en el campo que muestra "Dale un título a este anuncio". Los visitantes no verán esta información, por lo que es solo para su referencia.

A continuación, es hora de elegir un tipo de anuncio. Sus opciones son publicidad alojada en el sitio, red publicitaria externa y HTML5.
Si recién está comenzando, es una buena idea probar diferentes tipos de anuncios. Luego puede ver los resultados y priorizar los tipos que generan más dinero.
Con eso en mente, veamos cada opción en detalle.
Anuncio alojado en el sitio
Para comenzar, es posible que desee crear y alojar su propio anuncio en su sitio web. Al vender anuncios en su blog de WordPress, puede quedarse con todas las ganancias.
También puede utilizar anuncios autohospedados para promocionar su propio contenido. Esto incluye los productos que vende en su tienda en línea o sus próximos seminarios web, conferencias y otros eventos.
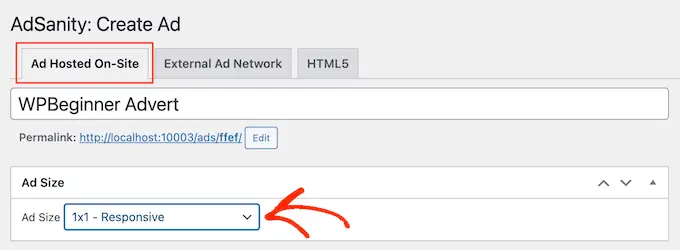
Para crear un anuncio autohospedado, seleccione la pestaña 'Anuncio alojado en el sitio'. Después de eso, puede abrir el menú desplegable 'Tamaño del anuncio' y elegir un tamaño de la lista.

Es más probable que los anuncios más grandes capten la atención del visitante, pero también pueden distraer la atención del contenido de su sitio.
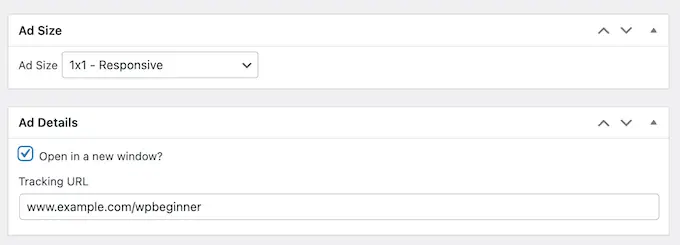
Después de tomar una decisión, deberá escribir una URL en el campo 'URL de seguimiento'. Aquí es donde irán los visitantes cuando hagan clic en el anuncio.
De forma predeterminada, la URL se abrirá en la misma pestaña del navegador. Sin embargo, es posible que desee abrirlo en una nueva pestaña, especialmente si el anuncio tiene un enlace al sitio web de otra persona.
Por ejemplo, si está vinculando a un socio de marketing afiliado, normalmente querrá marcar la casilla 'Abrir en una nueva ventana'.

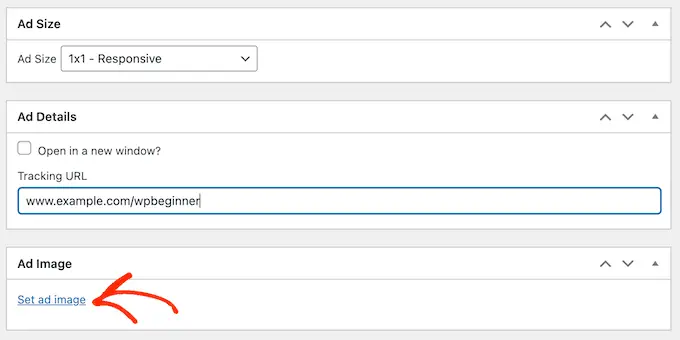
Una vez que haya hecho eso, es hora de cargar la imagen que AdSanity mostrará a los visitantes.
Simplemente seleccione 'Establecer una imagen' y luego cargue un banner u otro gráfico publicitario.

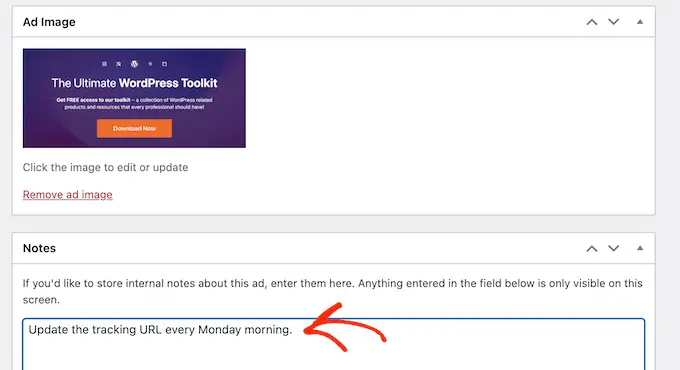
Finalmente, es posible que desee escribir alguna información en el campo 'Notas'.
Estas notas solo serán visibles para las personas que tengan acceso al panel de control de WordPress, por lo que es perfecto para escribir recordatorios rápidos.
Si ejecuta un blog de WordPress de varios autores, incluso puede usar el campo 'Notas' para comunicarse con otros usuarios.

Red publicitaria externa
Si bien puede vender espacios publicitarios directamente a otras empresas, muchos propietarios de sitios web utilizan una red de publicidad en su lugar. Estas redes suelen ser sencillas porque no tiene que tratar con anunciantes ni preocuparse por recaudar dinero.
En cambio, la red decide qué anuncios colocar en su sitio, cobra el pago, toma su tarifa de administración y luego le envía el resto.
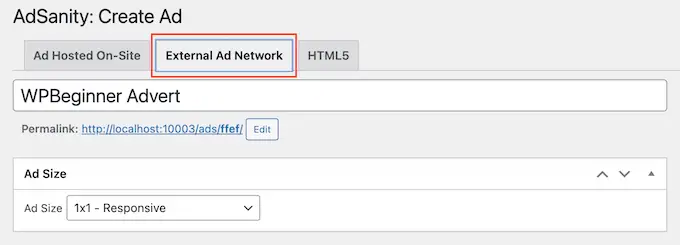
Si está utilizando una red publicitaria, haga clic en la pestaña 'Red publicitaria externa'.

Ahora puede escribir un título en el campo 'Título'.
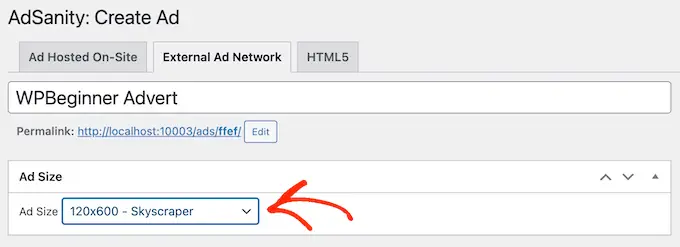
Después de eso, puede elegir un tamaño para sus anuncios. Si utiliza Google AdSense, le recomendamos que consulte nuestra guía sobre los tamaños y formatos de banner de Google AdSense de mayor rendimiento.

También puede ver nuestra guía sobre cómo optimizar sus ingresos de AdSense en WordPress.
Una vez que haya hecho eso, es hora de copiar el código de publicidad proporcionado por su red. Los pasos variarán según la red que esté utilizando, pero a menudo encontrará el código de anuncio iniciando sesión en la cuenta que ha creado con esa red.
Si está utilizando Google AdSense, consulte nuestra guía sobre cómo agregar correctamente Google AdSense a su sitio de WordPress.
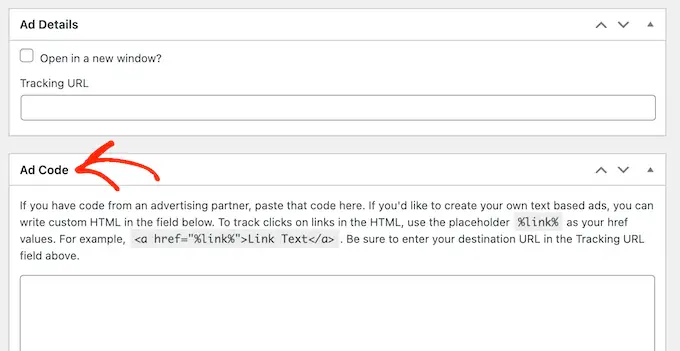
Cuando tenga el código, simplemente péguelo en el cuadro 'Código de anuncio'.

Finalmente, puede escribir cualquier información adicional en el campo 'Notas'.
Anuncios HTML5
Si desea crear anuncios multimedia con una combinación de animaciones, audio, video y otro contenido, entonces AdSanity es totalmente compatible con HTML5. Esto significa que puede crear anuncios atractivos e interactivos usando HTML5 y luego subir esos archivos a AdSanity.
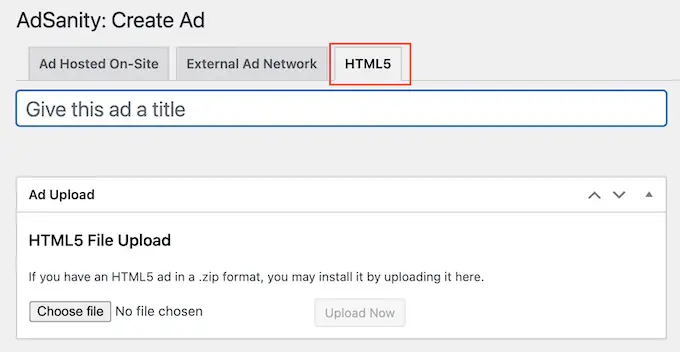
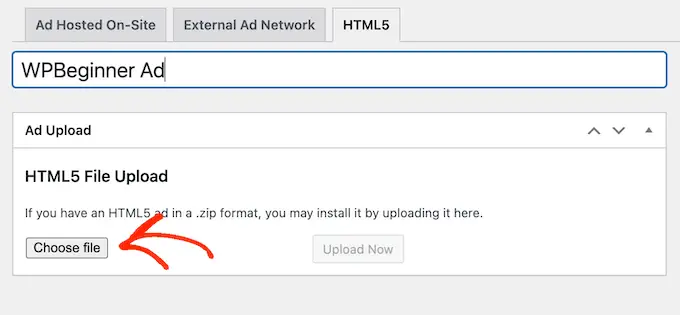
Para agregar un anuncio HTML5 a su blog o sitio web de WordPress, simplemente seleccione la pestaña 'HTML5'.

Ahora puede escribir un título para el anuncio.
Después de eso, haga clic en 'Elegir archivo' y luego seleccione el archivo HTML5 que desea usar.

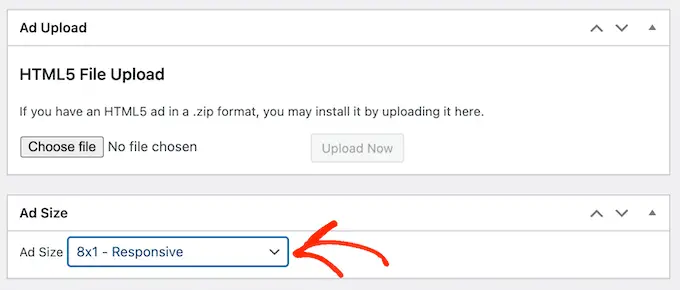
Una vez hecho esto, debe abrir el menú desplegable 'Tamaño del anuncio' y elegir qué tan grande o pequeño debe ser el anuncio HTML5.
Al crear un anuncio HTML5, recomendamos utilizar una de las opciones de tamaño 'Responsivo', ya que tienden a verse mejor.

Finalmente, es posible que desee agregar algunas notas escribiéndolas en el cuadro 'Notas'.
Paso 2: organice sus anuncios en grupos de anuncios
A medida que crea anuncios HTML5, de red externa o autohospedados, es una buena idea organizar esos anuncios en grupos.
Por ejemplo, puede crear un grupo de 'anuncios festivos' para todas las campañas que ejecuta durante la temporada navideña. Esto puede facilitar la búsqueda de un anuncio específico, incluso si ha creado muchos anuncios para WordPress.

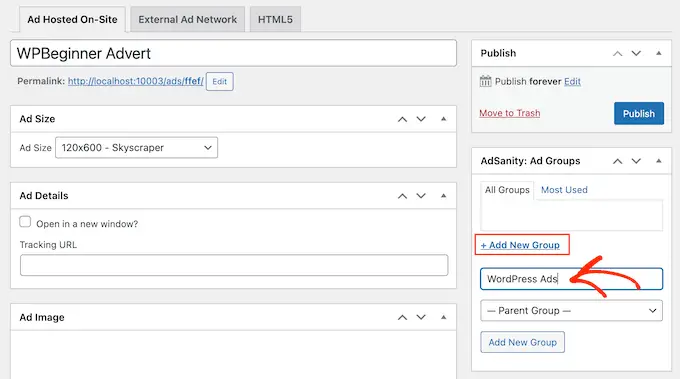
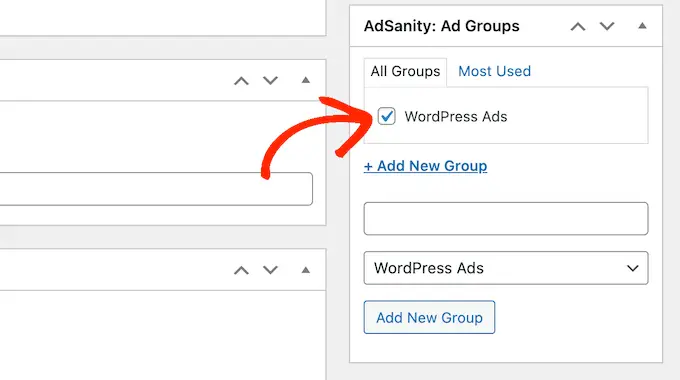
Para crear un grupo de anuncios, haga clic en el enlace 'Agregar nuevo grupo'. Ahora puede escribir el título para ello.

Al igual que las categorías y subcategorías de WordPress, puede organizar sus grupos de anuncios en relaciones padre-hijo.
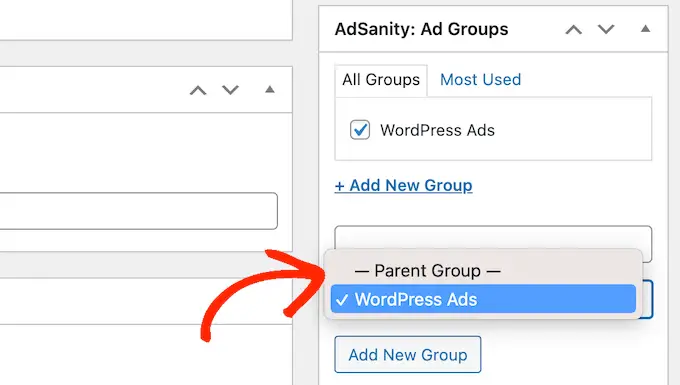
De forma predeterminada, todos los grupos de AdSanity son grupos principales. Si desea crear un grupo secundario, simplemente abra el menú desplegable que muestra "Grupo principal" de forma predeterminada.

A continuación, puede seleccionar el grupo que desea utilizar como padre.
Cuando esté satisfecho con la configuración de su grupo de anuncios, haga clic en el botón 'Agregar nuevo grupo' para guardar los cambios.
Para agregar un anuncio autohospedado, externo o HTML5 a un grupo, simplemente marque la casilla de ese grupo.

Paso 3: Publique o programe un anuncio de WordPress con AdSanity
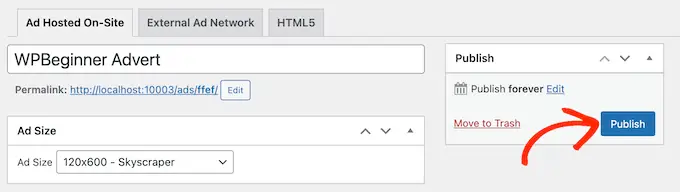
Cuando esté satisfecho con su anuncio, es hora de publicarlo. Si desea mostrar el anuncio de inmediato, simplemente haga clic en 'Publicar'.

Otra opción es programar el anuncio para que aparezca automáticamente en su sitio más tarde. Esto le permite programar todas sus campañas por adelantado, lo cual es una excelente opción si ejecuta muchas campañas o si es propietario de un negocio ocupado con tiempo limitado.
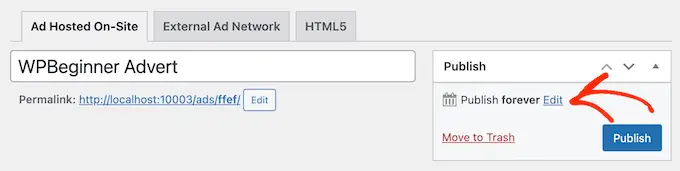
Para programar un anuncio, haga clic en el enlace 'Editar' junto a 'Publicar para siempre'.

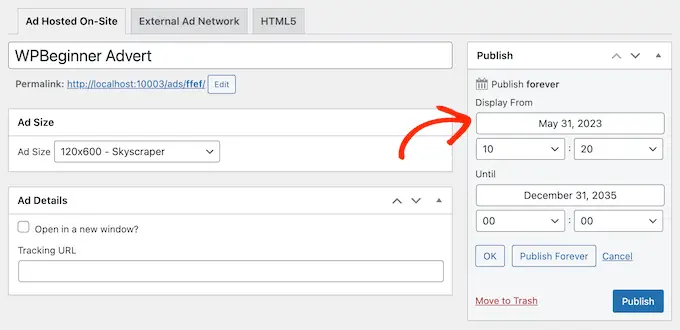
Ahora puede establecer la fecha y la hora en que se publicará el anuncio.
También puede elegir cuándo se elimina el anuncio de su sitio web.

Si desea mantener el anuncio en su sitio indefinidamente, haga clic en el botón 'Publicar para siempre'.
Cuando esté satisfecho con su horario, simplemente haga clic en 'Publicar'.
Paso 4: colocar el anuncio en su sitio web de WordPress
El siguiente paso es colocar el anuncio en su mercado, tienda o sitio web en línea. Puede usar shortcode, pero usar los bloques de AdSanity listos para usar suele ser más fácil.
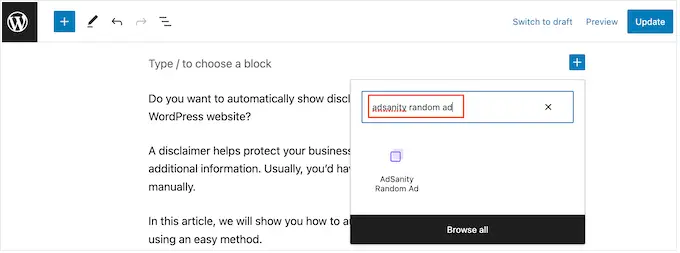
Para agregar un anuncio a una página o publicación, simplemente abra esa publicación o página para editarla. Luego, haga clic en el botón '+'.

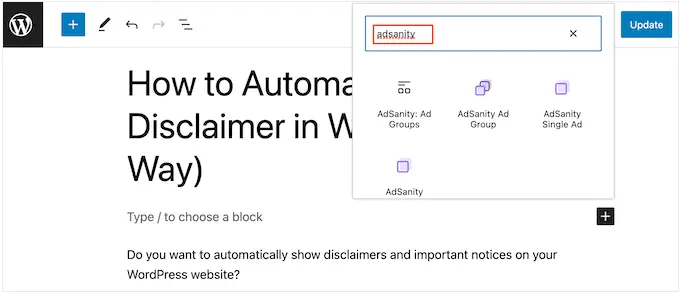
Para comenzar, escriba 'AdSanity'.
Ahora verá todos los diferentes bloques de AdSanity que puede usar.

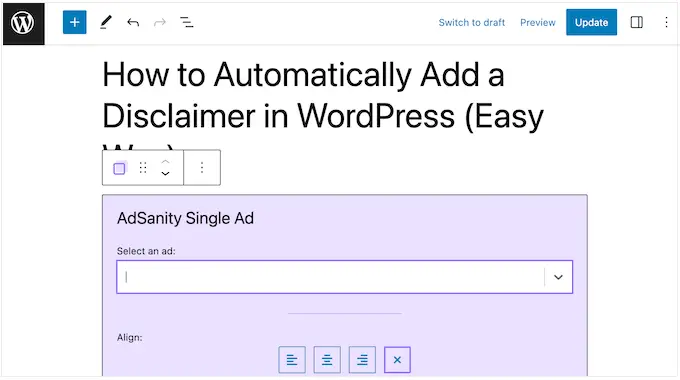
Para agregar un anuncio específico, seleccione Anuncio único de AdSanity.
Ahora puede abrir el menú desplegable 'Seleccionar un anuncio' y elegir el anuncio que desea mostrar. También puede cambiar la alineación del anuncio utilizando la configuración 'Alinear'.

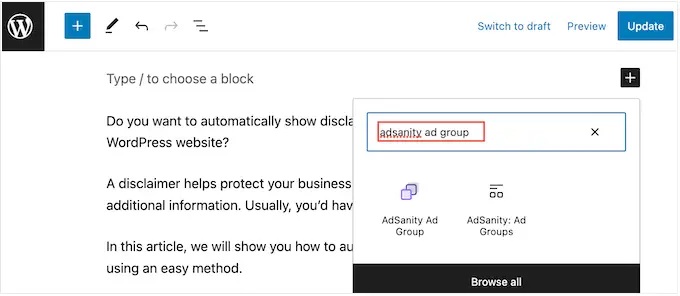
Otra opción es mostrar anuncios del mismo grupo de anuncios. Esto le permite mostrar varios anuncios relacionados en la misma página o publicación.
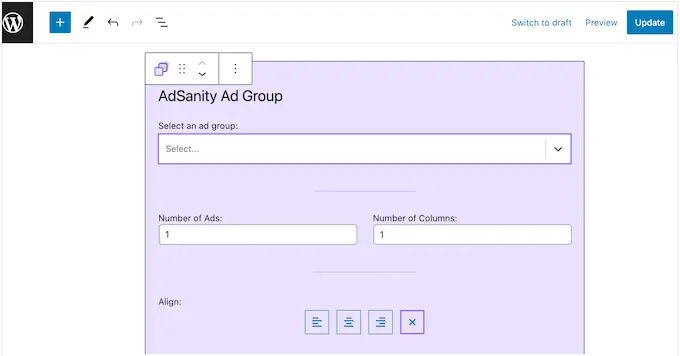
Para hacer esto, haga clic en 'AdSanity Ad Group', que agrega el bloque a su diseño.

A continuación, puede abrir el menú desplegable "Seleccionar un grupo de anuncios" y elegir el grupo que desea utilizar.
También puede elegir cuántos anuncios mostrar en el bloque y cuántas columnas usar en el área de publicidad.

Finalmente, puede mostrar un anuncio aleatorio de un grupo en particular utilizando el bloque de anuncios aleatorios de AdSanity. Esto es útil si ha creado muchos anuncios diferentes pero tiene un espacio publicitario limitado en su sitio web.
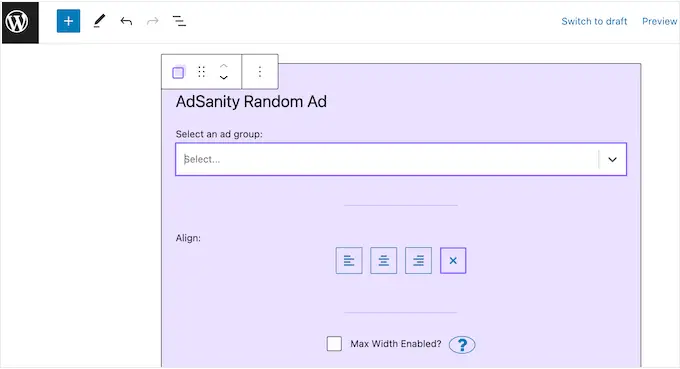
En la ventana emergente, simplemente haga clic en el bloque 'AdSanity Random Ad'.

Ahora puede abrir el menú desplegable 'Seleccionar un grupo de anuncios' y elegir el grupo que desea usar.
Una vez más, puede cambiar la alineación del anuncio utilizando los iconos pequeños en la sección 'Alineación'.

Cuando esté satisfecho con el aspecto de la página o la publicación, haga clic en 'Publicar' o 'Actualizar' para publicar el anuncio.
También puede agregar los bloques AdSanity a cualquier área lista para widgets en su tema de WordPress. Para obtener instrucciones paso a paso, consulte nuestra guía sobre cómo agregar y usar widgets en WordPress.
¿Está utilizando un tema basado en bloques? También puede usar el editor de sitio completo para agregar un bloque de AdSanity en cualquier lugar de su sitio web.
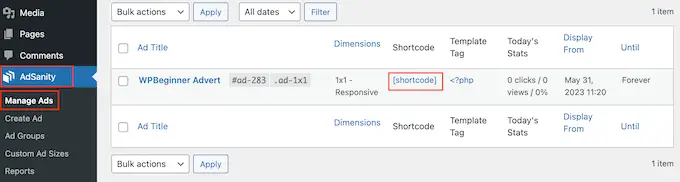
Finalmente, puede incrustar un solo anuncio en cualquier página, publicación o área lista para widgets usando un código abreviado. Simplemente diríjase a AdSanity » Administrar anuncios y encuentre el anuncio que desea mostrar.
Luego puede continuar y hacer clic en '[código corto]'. Esto copiará el código abreviado del anuncio en el portapapeles de su computadora.

Ahora, solo necesita agregar el código abreviado a su sitio web. Para obtener instrucciones paso a paso, consulte nuestra guía sobre cómo agregar un código abreviado en WordPress.
Paso 5: Supervise sus anuncios de WordPress con AdSanity y MonsterInsights
Después de publicar uno o más anuncios, es importante realizar un seguimiento de conversión. Esto le permite ver lo que funciona y lo que no. Al monitorear y ajustar continuamente sus anuncios, debería obtener más clics y conversiones.
Si muestra anuncios HTML5 o anuncios de una red de publicidad externa, deberá configurar el complemento de seguimiento de Google Analytics de AdSanity. Esto le permite realizar un seguimiento de las vistas y los clics en estos anuncios.
Simplemente instale y active el complemento, y luego siga las instrucciones en pantalla para configurar el complemento. Si está utilizando MonsterInsights, AdSanity Addon reconocerá la conexión tan pronto como autentique su cuenta de Google, lo que facilita mucho el proceso de configuración.
Para obtener más información, consulte nuestra guía sobre cómo instalar Google Analytics en WordPress.
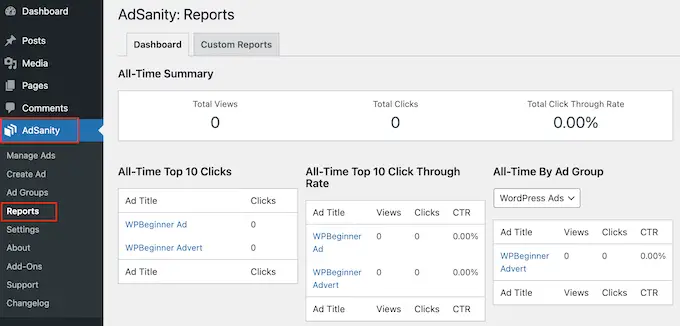
Para los anuncios autohospedados, simplemente puede ir a AdSanity » Informes en su panel de control de WordPress.

Aquí encontrará la siguiente información:
- Resumen histórico: el total de vistas y clics en todos sus anuncios, más la tasa de clics total.
- Los 10 mejores clics de todos los tiempos: los 10 anuncios que tienen más clics.
- Tasa de clics de los 10 principales de todos los tiempos: los 10 anuncios que tienen la tasa de interacción más alta en función de su tasa de visualización. Aquí también encontrará las vistas totales, los clics y la tasa de clics.
- Todos los tiempos por grupo de anuncios: los 10 anuncios con mejor rendimiento en cada grupo de anuncios, según las vistas, los clics y la tasa de clics.
Esperamos que este artículo lo haya ayudado a aprender cómo administrar anuncios en WordPress con el complemento AdSanity. También puede consultar nuestra guía sobre cómo aumentar el tráfico de su blog y nuestras selecciones de expertos para los mejores complementos emergentes de WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
La publicación Cómo administrar anuncios en WordPress con Adsanity Plugin apareció por primera vez en AprenderWP.
