¿Cómo minimizar Html en WordPress sin complemento?
Publicado: 2022-04-12Como propietario de un sitio web, probablemente siempre esté buscando formas de mejorar el rendimiento de su sitio. Una forma de hacerlo es minificar su HTML.
Minimizar su HTML significa eliminar todos los caracteres innecesarios de su código, incluidos los espacios en blanco, los comentarios y cualquier otra cosa que no sea necesaria. Esto puede hacer que su código sea más pequeño y más rápido de cargar.
Hay varias formas de minimizar HTML, pero una de las más fáciles es usar un complemento de WordPress. Hay muchos complementos disponibles que pueden ayudarlo a minimizar su código HTML.
Sin embargo, no necesariamente necesita un complemento para minimizar su HTML. También puedes hacerlo manualmente.
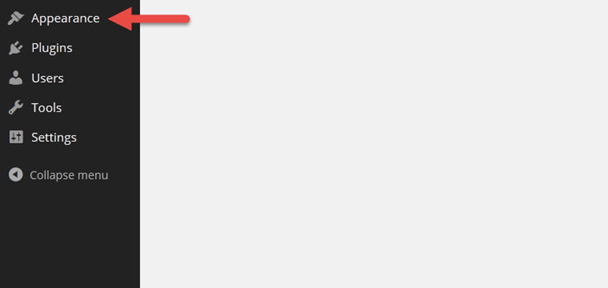
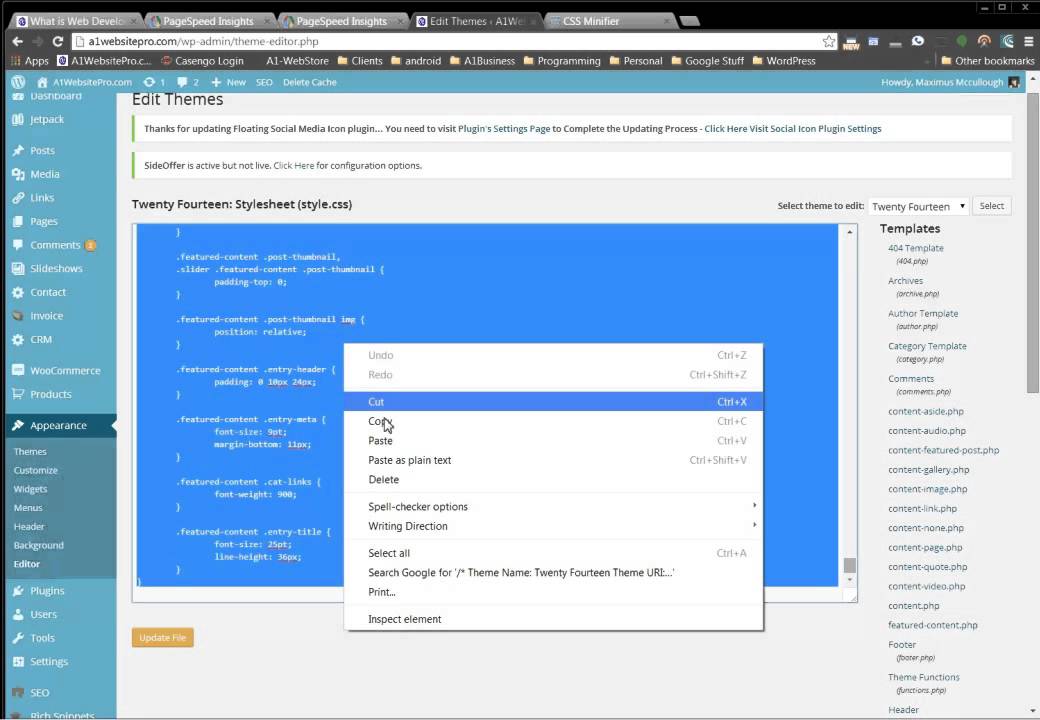
Para minimizar su código HTML manualmente, primero debe encontrar el código fuente de su sitio web. Por lo general, se encuentra en el directorio raíz de su sitio web. Una vez que haya encontrado su código fuente, puede usar un editor de texto para eliminar todos los caracteres innecesarios.
Una vez que haya eliminado todos los caracteres innecesarios, puede guardar su código y cargarlo en su servidor.
Minimizar su HTML puede ayudar a mejorar el rendimiento de su sitio web y hacer que su sitio se cargue más rápido. Si no se siente cómodo haciéndolo manualmente, hay muchos complementos de WordPress disponibles que pueden ayudarlo a minimizar su código HTML.
Si separa guiones en su HTML, lo más probable es que vea menos páginas procesadas y cargadas en menos tiempo y tendrá una velocidad de página más rápida. Al usar las herramientas a continuación, puede cambiar el nombre y minimizar los archivos de desarrollo antes de que se guarden y coloquen en los directorios de producción. El uso de la minificación reduce el consumo y los costos de ancho de banda al mismo tiempo que aumenta el acceso y la velocidad. Esta guía le enseñará cómo minimizar HTML. El sitio web puede editar documentos utilizando cualquiera de los siguientes navegadores: Firefox, Edge y Safari. En este video, aprenderá cómo minimizar HTML en WordPress sin usar ningún complemento.
Cuando llame a ob_start() con una devolución de llamada, utilícelo para inicializar el minirrelleno de HTML. Se puede acceder a los datos de la página PHP a través de la salida de esta página. Con una devolución de llamada, puede eliminar los espacios en blanco antes y después de las etiquetas, los comentarios y las secuencias de espacios en blanco llamando a ob_start.
Para reducir el desorden, se pueden eliminar los espacios en blanco excesivos, las nuevas líneas, los comentarios y otros detalles. A pesar de esto, la minificación reduce la legibilidad del código. Se estima que eliminar la minificación puede reducir su archivo hasta en un 70%. PHP se utiliza para transferir archivos desde el desarrollo hasta la producción.
WP Rocket ha decidido descontinuar la opción "minificar HTML". Según GTMetrix, el factor más significativo fue el rendimiento. WP Rocket habilita automáticamente la compresión HTML, CSS y JS para procesar los archivos enviados al navegador más rápido.
¿Cómo minifico el código HTML en WordPress?
 Crédito: setuix.com
Crédito: setuix.comEl complemento Minify HTML mejora el rendimiento de los archivos HTML al limpiar automáticamente el marcado descuidado y separarlos con guiones. La aplicación Minify HTML hace que el marcado en su sitio web se vea profesional. Puede instalar y activar el programa de inmediato (hay opciones adicionales disponibles).
En este artículo, lo guiaré a través de cómo minimizar archivos CSS, HTML y JavaScript en WordPress. El código está simplificado para evitar líneas, caracteres y espacios en blanco innecesarios. Es simple minificar manualmente los recursos de WordPress, o puede usar un complemento de minificación de WordPress. El proceso se puede acelerar mediante el uso de una serie de herramientas eficaces. WP minify es una optimización práctica que puede mejorar el rendimiento de su sitio web. Utilizará la herramienta para calcular el tamaño de sus archivos e identificar cualquier problema pendiente. En nuestra prueba, por ejemplo, CSS recibió una puntuación de 99, pero pudimos haber mejorado dos archivos. Esos errores fueron corregidos y obtuvimos un 100 perfecto.
Los beneficios de minimizar los archivos estáticos
Lo mejor que puede hacer es minimizar los archivos estáticos porque consumen menos espacio en el servidor y son más fáciles de almacenar en caché. Vale la pena hacer una pausa para ver si los archivos HTML rara vez se modifican debido al hecho de que pueden cambiar con bastante frecuencia.
¿Cómo minifico mi sitio de WordPress?
 Crédito: dienodigital.com
Crédito: dienodigital.comNo hay una respuesta única para esta pregunta, ya que la mejor manera de minimizar su sitio de WordPress variará según sus necesidades y objetivos específicos. Sin embargo, algunos consejos generales sobre cómo minificar su sitio de WordPress incluyen la optimización del código y los archivos de su sitio web, el uso de una red de entrega de contenido (CDN) y el almacenamiento en caché del contenido de su sitio web. Siguiendo estos consejos, puede ayudar a garantizar que su sitio de WordPress se cargue de manera rápida y eficiente.
Usando la minificación de archivos CSS y JavaScript, sus sitios web serán más rápidos y los tiempos de carga se reducirán. Si se desempeña bien en esta área, su sitio web funcionará mejor y su clasificación aumentará. En otras palabras, si sus archivos son en miniatura, serán menos masivos, lo que hará que su sitio web sea más manejable y más rápido de cargar. Usando WP Super Minify, es simple cargar un archivo de WordPress. Una vez instalado, el complemento eliminará automáticamente sus archivos CSS y JavaScript. Si su sitio web es pequeño, es posible que no note una mejora significativa en la velocidad porque no hay mucho que modificar. Es una herramienta popular para mejorar el rendimiento de un sitio web.
Además, este complemento puede comprimir todos los archivos HTML, CSS y JavaScript. Además, está disponible con opciones de almacenamiento en caché y es compatible con una variedad de complementos de almacenamiento en caché. Cuando se trata de hacer que su sitio web funcione más rápido, tiene una gran cantidad de opciones.
Cómo optimizar su sitio web con minificación
Cuando su sitio web está optimizado, puede reducir los recursos del servidor y mejorar los tiempos de carga. Para mí, es innecesario minimizar cada página de su sitio web; solo se deben hacer aquellas a las que se accede con frecuencia. Además, si desea evitar sobrecargar su servidor, puede deshabilitar la minificación para archivos específicos. Finalmente, puede determinar dónde se almacenará en caché el código minimizado en su servidor, ahorrando aún más potencia de procesamiento.
¿Necesita minimizar Html?
 Crédito: wprandy.com
Crédito: wprandy.comSí, necesita minimizar HTML para mejorar la velocidad de carga de su sitio web. Minimizar HTML significa eliminar todos los espacios en blanco, comentarios y códigos innecesarios de sus archivos HTML. Esto puede hacer que su sitio web se cargue más rápido porque el tamaño de sus archivos HTML es más pequeño.

Una minificación es una técnica para reducir la cantidad de código (HTML, CSS, JS) y el marcado requerido en sus páginas web y archivos de script. El objetivo principal es eliminar datos redundantes o innecesarios, como variables con nombres conocidos o comentarios. Cuando se trata de código de milisegundos, puede acortar el tiempo de descarga y acelerar su ejecución. El proceso de reducción de caracteres en el código fuente de JavaScript implica la eliminación de todos los caracteres innecesarios. Para reducir el tamaño del archivo, se eliminan una serie de caracteres, espacios y formatos innecesarios. A menos que incluyamos archivos binarios como imágenes, la compresión no cambia el contenido del código. A pesar de que la Ofuscación y la Incapacidad mejoran el rendimiento, lo reducen.
Minificación de Html y Js: ¿Cuál es más importante?
Solo se requiere una vez por página para optimizar la minimización de HTML. Al minimizar el JS, puede aumentar el rendimiento de JS. Como resultado, si usa HTML/caché de página completa, solo necesitará minimizar una página por vez. Cabe señalar que, aunque el primer usuario de una página puede encontrar un tiempo de carga un poco más largo, todos los visitantes posteriores también verán un tiempo de carga mucho más rápido.
Una minificación de JS mejorará el rendimiento, pero no debería hacer que disminuya. Si usa compresión JS, no necesita comprimir el archivo.
Minificar Html - Complemento de WordPress
El complemento Minify HTML WordPress es una excelente manera de minimizar su código HTML para mejorar los tiempos de carga. Este complemento minimizará su código HTML eliminando espacios en blanco, comentarios y otros códigos innecesarios. Esto puede mejorar el tiempo de carga de su sitio web al reducir el tamaño de su código HTML.
Puede usar esta aplicación en cualquier lugar (con configuraciones adicionales disponibles). Los fragmentos de HTML también se proporcionan con minificación opcional de CSS y JavaScript en HTML minify HTML. Crea un búfer de salida, realiza su magia en él y luego realiza su magia en el búfer de salida. Cuando se ejecuta un sitio de prueba del mundo real, el archivo HTML suele ser un 20-25% más pequeño. Como resultado, el archivo HTML de origen será más pequeño porque Minify HTML se comprime más rápido y el tamaño será aún más pequeño cuando se comprima. El programa es fácil de usar, rápido de instalar y tiene buenas posibilidades de reducir el desperdicio. Solo es necesario actualizar el complemento para admitir la versión más reciente de WordPress.
Cómo minimizar tus archivos Html y Css
El método más eficiente y efectivo para minimizar sus archivos HTML y CSS es usar una variedad de técnicas. Se puede usar un minificador de CSS y HTML, una herramienta de optimización de código o una biblioteca.
Es relativamente simple minimizar sus archivos usando minificadores CSS y HTML. La plataforma está disponible como aplicación de escritorio o como complemento del navegador.
También puede usar herramientas de optimización de código para reducir el tamaño de sus archivos. Son algo menos comunes que los minificadores CSS y HTML, que se usan con más frecuencia.
Una biblioteca es un tipo diferente de minificador que una biblioteca estándar. Puede minimizar sus archivos sin tener que aprender ningún lenguaje de programación o emplear herramientas específicas.
Es fundamental recordar lo siguiente cuando trabaje con diferentes métodos: Sus archivos funcionarán mejor si se reducen y se hacen más pequeños.
Haga que su código sea lo más fácil de leer posible manteniéndolo organizado y fácil de leer.
Es posible que no pueda minimizar todos sus identificadores de archivos porque no son perfectos.
Un minifyr puede reducir sus archivos hasta en un 80% si lo usa. Como resultado, sus páginas serán más rápidas y consumirán menos ancho de banda.
También puede hacer que más de sus archivos estén disponibles si los ordena. También puede hacer que sus páginas sean más atractivas visualmente y más fáciles de leer.
Hay una variedad de recursos disponibles si no está seguro de cómo minificar sus archivos o qué minificador usar.
Hay una gran ventaja en la minimización de sus archivos: es tan simple como eso. Hay varias formas diferentes de minimizar sus archivos, y puede elegir el método más efectivo para usted. Una de las mejores cosas de minimizar tus archivos es que es muy simple.
Cómo minimizar Javascript y Css en WordPress sin complemento
Si desea minimizar sus archivos CSS y JavaScript sin usar un complemento, puede hacerlo editando su archivo functions.php. Para minimizar CSS, agregaría el siguiente código a su archivo functions.php:
función minify_css() {
ob_inicio();
include('ruta/a/su/css/archivo.css');
$css = ob_get_clean();
devolver minify_css_string($css);
}
add_filter('stylesheet_uri', 'minify_css', 10, 2);
Para minimizar JavaScript, agregaría el siguiente código a su archivo functions.php:
función minificar_js() {
ob_inicio();
include('ruta/a/su/js/archivo.js');
$js = ob_get_clean();
devolver minify_js_string($js);
}
add_filter('script_loader_src', 'minify_js', 10, 2);
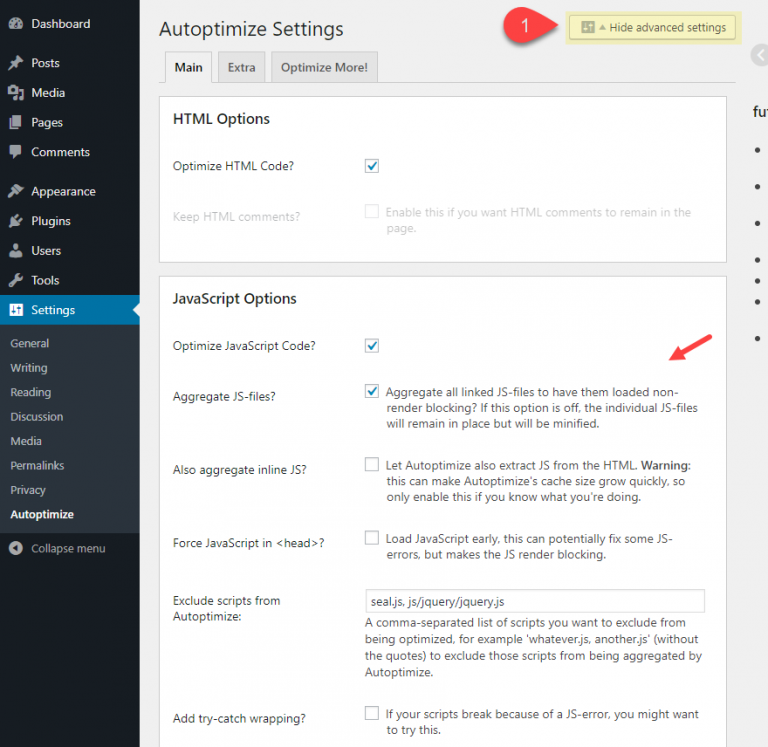
WordPress tiene muchos archivos JavaScript y CSS predeterminados que ocupan mucho espacio. Para reducir el tamaño del código sin poner en peligro su funcionalidad, muchos cambios de código se realizan a través de un proceso de minimización. Cuando el usuario silencia una página, los cambios aparecen más claramente y aumenta la velocidad de descarga de la página. Si elimina su sitio de WordPress, será más rápido y receptivo para sus usuarios. También puede guardar un kilobyte de datos en los archivos de su sitio web. Además, la eliminación de estos archivos eliminará cualquier posible problema de seguridad. El tamaño de sus archivos se reducirá, lo que resultará en tiempos de carga más rápidos y menor consumo de ancho de banda.
Puede usar estas herramientas para reducir el tamaño de sus archivos JavaScript y CSS en tan solo cinco minutos. Se requiere una pestaña minificadora de CSS o JS. Al seleccionar Minnetonka o Comprimir en el menú desplegable, puede silenciar o comprimir su mensaje. Con frecuencia necesitamos saber cómo minimizar nuestro JS y CSS para mejorar el tiempo de carga de nuestro sitio. Una reducción en el número de bytes transmitidos a través de una red requiere el uso de milisegundos. Antes de realizar cambios en su sitio en vivo, puede minimizar sus archivos en un sitio de prueba.
¿Debo minimizar Css y Js?
¿Debo minificar CSS y JS? Debido a que los sitios web dinámicos no suelen cambiar con mucha frecuencia, los archivos estáticos como CSS y JS se consideran archivos estáticos. Como resultado, puede reutilizar esos archivos si los minimiza una vez y luego los vuelve a minimizar.
