Cómo abrir un formulario emergente de WordPress simplemente haciendo clic en Conexión o Imagen
Publicado: 2023-02-22¿Desea desarrollar una ventana emergente que aparezca cuando los visitantes hagan clic en una conexión o una imagen en su sitio?
Esta es una forma comprobada de madurar su lista de correo electrónico. Es más efectivo dado que comienza con una acción realizada por una persona. Los sitios populares generalmente lo usan para ofrecer un incentivo de suscripción para obtener suscriptores adicionales.
En este breve artículo, le mostraremos cómo abrir una ventana emergente de WordPress al hacer clic en el enlace de un sitio web o en una impresión, paso a paso.

¿Qué es una variedad emergente 'On Click'?
Las variedades emergentes al hacer clic son ventanas emergentes de caja de luz que se abren cuando un consumidor hace clic en un enlace, botón o imagen en su sitio web de WordPress.
Normalmente, las ventanas emergentes aparecen en los sitios web cuando llega un usuario o cuando está a punto de irse. Las clasificaciones emergentes con un clic se activan mediante la interacción del consumidor.
También utilizamos ventanas emergentes al hacer clic en AprenderWP para expandir nuestro registro de correo electrónico. En ocasiones, aparecerá una ventana emergente cuando un usuario haga clic en el ícono de correo electrónico en la barra lateral junto a todos los íconos sociales.

¿Por qué son tan eficientes las clasificaciones emergentes con un clic?
El tipo de ventana emergente con un clic es útil simplemente porque utiliza el impresionante resultado de Zeigarnik. Este es un principio mental básico que establece que los usuarios que inician una acción por sí mismos tienen más probabilidades de completarla.
Cuando alguien hace clic en un vínculo de retroceso o en un botón para mostrar su ventana emergente, actualmente ha mostrado interés. Cuando aparece el tipo de ventana emergente, es más probable que lo usen.
Por ejemplo, puede usar una ventana emergente al hacer clic para generar un imán directo. Este puede ser un recurso útil descargable gratuito, como un libro electrónico o un archivo PDF, que los clientes pueden obtener a cambio de su dirección de correo electrónico.
Sin embargo, existen otros enfoques para usar ventanas emergentes con un simple clic en su sitio web. En ocasiones, puede consultar con los clientes para declarar un código de cupón, obtener más información sobre un artículo, completar encuestas y más.
Una vez explicado esto, echemos un vistazo a cómo crear fácilmente una ventana emergente de lightbox con un solo clic para su página web.
Crear una ventana emergente con un clic en WordPress
La forma más sencilla de crear una ventana emergente con un clic es haciendo uso de OptinMonster. Es el complemento emergente para WordPress y el software de la era principal.
Para empezar, deberá registrarse para obtener una cuenta de OptinMonster. Tendrá que tener la cuenta Profesional (o más grande) principalmente porque involucra la función MonsterLinks que le permite hacer ventanas emergentes con un clic.
Simplemente visite la página web de OptinMonster y haga clic en el botón 'Obtener OptinMonster ahora' para comenzar.

A continuación, debe instalar y activar el complemento OptinMonster en su sitio de WordPress. Para habilitar, consulte nuestra información acción por acción sobre cómo instalar un complemento de WordPress.
Esto le permite conectar su cuenta de OptinMonster a su sitio de WordPress.
En el momento en que haya activado el complemento, deberá conectar su cuenta. Debería ser llevado automáticamente al sitio web de Bienvenida en su panel de WordPress.
Continúe y haga clic en el botón 'Conectar su cuenta actual'.

Después de eso, se abrirá una nueva ventana.
Simplemente puede hacer clic en el botón 'Conectarse a WordPress' para agregar su sitio web a OptinMonster.

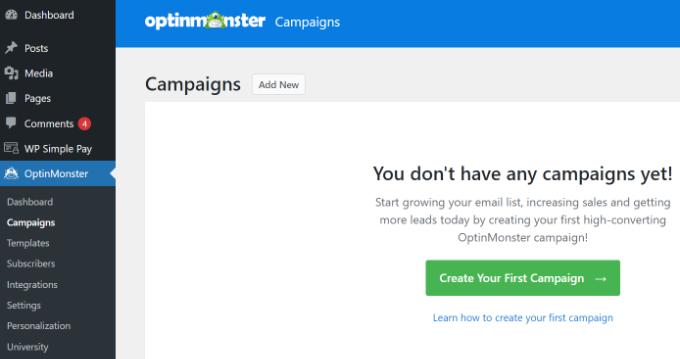
Una vez que haya conectado su cuenta de OptinMonster a su página web de WordPress, puede hacer que aparezca una ventana emergente con un solo clic.
Simplemente vaya a OptinMonster » Estrategias desde su panel de WordPress y simplemente haga clic en el botón 'Crear su campaña inicial'.

Será llevado directamente al sitio web de OptinMonster.
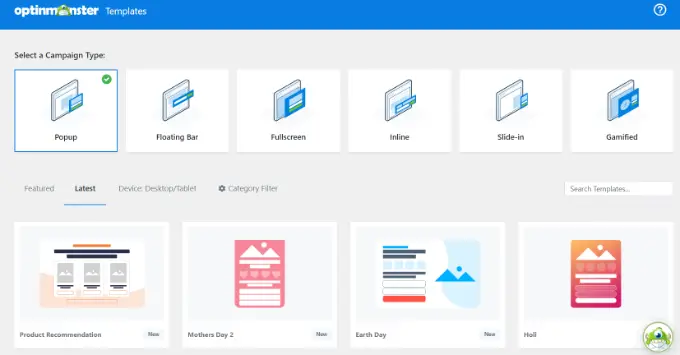
El formulario de campaña debería establecerse actualmente en Popup. Si no, simplemente haga clic en Popup para seleccionarlo. A continuación, querrá elegir una plantilla de campaña de marketing.

Podrá modificar la plantilla con precisión cómo se ve después. Vamos a utilizar la plantilla 'Básica' para este tutorial.
Simplemente opere su cursor sobre la plantilla y haga clic en el botón 'Usar plantilla'.
Ahora, se le pedirá que ingrese un nombre para su campaña. Esto es sólo para ti. Los clientes no lo verán.
Simplemente ingrese un nombre y haga clic en 'Comenzar a construir' para crear su ventana emergente.
OptinMonster cargará inmediatamente la plantilla en el generador de campañas de arrastrar y soltar.
Puede editar el contenido textual predeterminado e incorporar o eliminar características de su plantilla. Simplemente arrastre bloques desde el menú a su izquierda y suéltelos en la plantilla.
También puede eliminar cualquier aspecto de la variedad haciendo clic en él y haciendo uso de las opciones de menú para el resto. Por ejemplo, sacaremos la disciplina 'Nombre' del tipo.
En primer lugar, deberá hacer clic en la pestaña "Optar" en la parte inferior de la pantalla. Poco después, haz clic en el campo para seleccionarlo y verás las alternativas disponibles en la columna izquierda, como la posibilidad de retirarlo.

Una vez que haya diseñado la ventana emergente, el siguiente paso es diseñar y diseñar el reloj Resultados, que las personas ven después de completar el formulario.
Básicamente cambie a la vista 'Éxito' en la parte superior de la pantalla.
Puede editar la perspectiva de resultados tal como editó la opción ver. Por ejemplo, es posible que desee modificar el texto o incluir un hipervínculo para descargar un imán directo.
Conexión de su ventana emergente a su lista de verificación de correo electrónico
Cuando esté contento con su ventana emergente, haga clic en la pestaña Integraciones en la parte superior de la pantalla. Necesitará hipervínculo OptinMonster a su empresa de publicidad por correo electrónico para que pueda aumentar la gente hoy a su lista de correo electrónico.
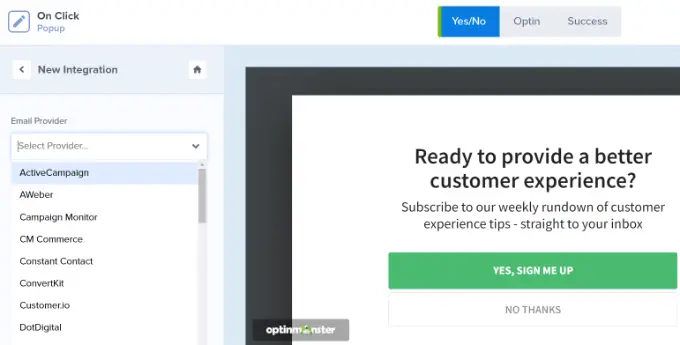
Desde aquí, haga clic en el botón '+ Incluir nueva integración' en el lado izquierdo de la pantalla.
A continuación, puede elegir su proveedor de servicios de correo electrónico de la lista desplegable.
Desde abajo, sigue básicamente las instrucciones para conectarlo a OptinMonster.

Configuración de su ventana emergente para que se vea Simplemente haga clic en
Ahora, debe configurar su ventana emergente para ver cuándo el consumidor hace clic en un enlace.
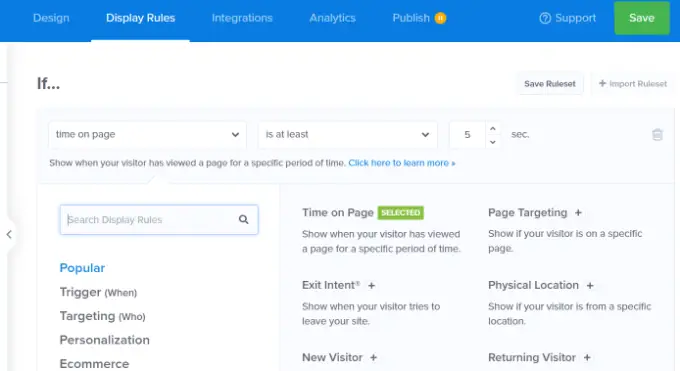
Vaya con anticipación y simplemente haga clic en la pestaña Reglas de la pantalla de visualización en la parte superior de la pantalla.

La regla de pantalla de visualización predeterminada establecida por OptinMonster es 'tiempo en la página del sitio web'. Esto significa que la ventana emergente predeterminada aparecerá después de que la persona haya estado mirando ese sitio durante un cierto período de tiempo.
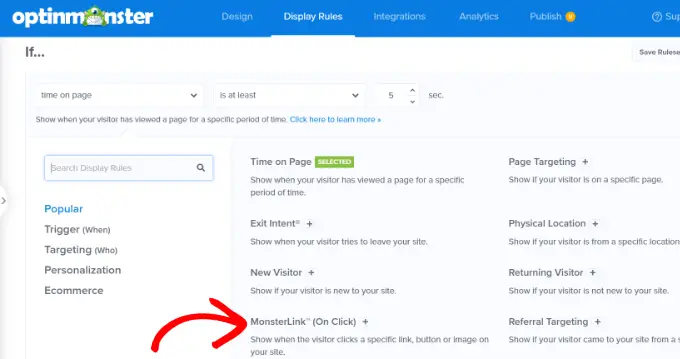
Por otro lado, puede hacer clic en el menú desplegable y elegir la alternativa 'MonsterLink' (On Click)' como sustituto.

Poco después de eso, debes ver tu MonsterLink en los principios del programa.
Puede hacer clic en el botón para copiar su código MonsterLink. Vas a necesitar esto en un segundo.
Construyendo su On-Click en Popup Live
Próximamente, puede ir a la pestaña 'Publicado' en la parte superior de la página del sitio web y cambiar la posición de su campaña de 'Borrador' a 'Publicar'.
Una vez que haya completado eso, haga clic en el botón 'Guardar' en la parte superior de la pantalla y cerca del generador de campañas.
En el futuro, verá la 'Configuración de salida de WordPress' para su campaña de marketing. Puede hacer clic en el menú desplegable 'Estado' y ajustarlo de 'Pendiente' a 'Publicado'. Cuando haya terminado, simplemente haga clic en el botón 'Guardar cambios'.
Incluir su MonsterLink en su página web de WordPress
Ahora, debe agregar el MonsterLink específico a su sitio web. Si no duplicó esto antes, puede obtenerlo probablemente regresando a la ubicación de "Reglas de visualización" para su campaña de marketing.
Primero, querrás desarrollar un nuevo artículo o sitio, o editar uno donde quieras incorporar tu conexión.
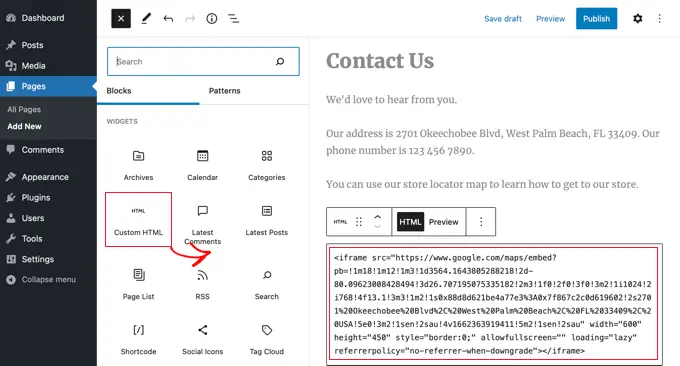
MonsterLink es un código HTML, por lo que debe pegarlo en un bloque HTML personalizado.
Cuando esté en el editor de contenido de WordPress, haga clic en el botón (+) para incorporar un bloque HTML personalizado.

Ahora, copia tu MonsterLink en ese bloque. Realmente debería verse algo como esto:
Subscribe Now!
Puede ajustar los términos '¡Suscríbase ahora!' al texto que quieras usar para tu vínculo de retroceso.
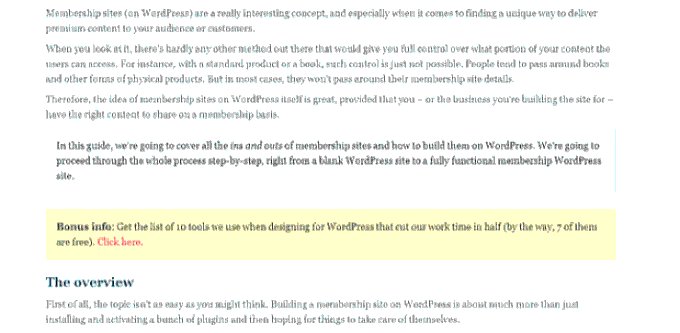
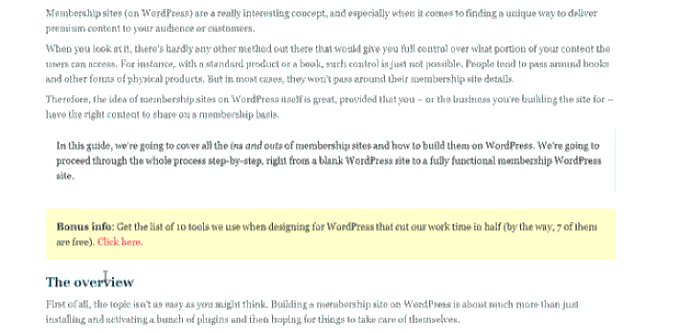
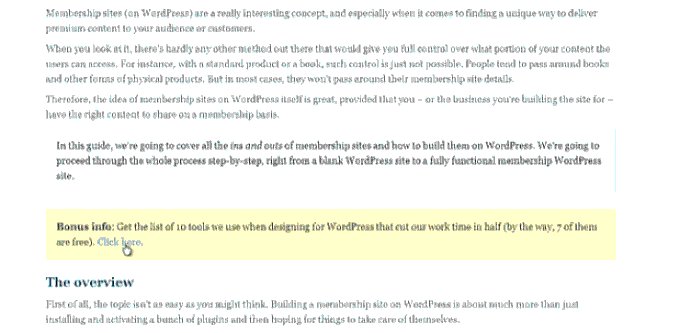
Cuando haya colocado el hipervínculo, puede obtener una vista previa de su sitio web o publicarlo para asegurarse de que funciona.
Aquí está nuestro enlace en acción. Tenga en cuenta que hemos utilizado algunos estilos en el texto para producir un cuadro con contenido textual más sustancial para ayudar a respaldar el imán directo:

Idea: no se limita a hipervínculos de contenido de texto utilizando MonsterLinks. También puede usar MonsterLink con botones, ilustraciones o fotos, pancartas o menús de navegación de teléfono a movimiento en su sitio web.
Esperamos que este tutorial lo haya ayudado a dominar cómo hacer que una ventana emergente de WordPress se clasifique al hacer clic. También es posible que desee ver nuestro tutorial sobre cómo acelerar su sitio web de WordPress y nuestra mejor guía de posicionamiento del sitio web de WordPress.
Si le gustó este informe, suscríbase a nuestro canal de YouTube para videos tutoriales de WordPress. También puedes descubrirnos en Twitter y Facebook.
