Cómo abrir enlaces externos en una nueva ventana o pestaña con WordPress
Publicado: 2023-04-14¿Desea abrir enlaces externos de las publicaciones de su blog en una nueva ventana o pestaña del navegador?
Abrir enlaces externos en una nueva ventana permite a sus usuarios visitar el enlace sin salir de su sitio web. Esto conduce a una mayor participación de los usuarios porque pasan más tiempo en su sitio.
En esta guía para principiantes, le mostraremos cómo abrir fácilmente enlaces externos en una nueva ventana o pestaña en su sitio de WordPress.

¿Por qué abrir enlaces externos en una nueva ventana o pestaña?
Los enlaces externos son enlaces a sitios web que usted no posee ni controla. Normalmente, si agrega un enlace a un sitio web externo, sus visitantes simplemente abandonarán su sitio haciendo clic en el enlace.
Si bien algunos expertos en experiencia de usuario dicen que no debe abrir enlaces externos en una nueva ventana o pestaña, no estamos de acuerdo.
Verá, la mayoría de los usuarios olvidan fácilmente el último sitio web que visitaron. Si hacer clic en un enlace los lleva de su sitio web de WordPress a un nuevo sitio, es posible que nunca regresen.
Para una mejor experiencia de usuario, recomendamos abrir enlaces externos en una nueva ventana (en navegadores más antiguos) o en una nueva pestaña (en navegadores modernos). De esta manera, la página web original no se pierde y los usuarios pueden reanudar la navegación en su sitio web volviendo a cambiar.
Otro beneficio de abrir enlaces externos en una nueva pestaña es el aumento de las visitas a la página y la participación de los usuarios en su sitio. Es más probable que los usuarios que pasan más tiempo en su sitio se suscriban a su boletín informativo por correo electrónico, lo sigan en las redes sociales, dejen un comentario y compren sus productos.
Dicho esto, echemos un vistazo a cómo abrir fácilmente enlaces externos en una nueva ventana o pestaña en WordPress. Cubriremos diferentes métodos para que puedas elegir el que mejor se adapte a ti.
- Abrir enlaces externos en una nueva pestaña con el editor de bloques
- Abrir enlaces externos en una nueva pestaña con el editor clásico
- Abrir enlaces externos en una nueva pestaña usando código HTML
- Apertura de enlaces de menú de navegación en una nueva pestaña
- Abrir automáticamente todos los enlaces externos en una nueva pestaña usando un complemento
Abrir enlaces externos en una nueva pestaña con el editor de bloques
El editor de bloques de WordPress tiene una función integrada que le permite abrir enlaces externos en una nueva pestaña. En versiones recientes de WordPress, esta opción es visible al agregar un enlace.
Simplemente edite la publicación del blog o la página donde desea agregar un enlace externo. A continuación, seleccione el texto que desea vincular y luego haga clic en el botón 'Enlace'. También puede presionar la tecla de método abreviado CTRL+K en Windows o Comando+K en Mac.

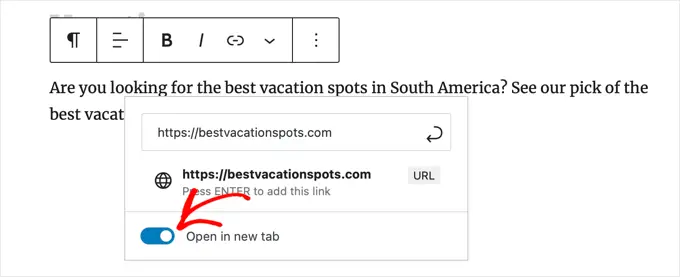
Esto abrirá la ventana emergente Insertar enlace. Simplemente ingrese el enlace y presione Entrar. Después de eso, debe alternar la opción 'Abrir en una nueva pestaña' a la posición Activado.

El enlace ahora se abrirá en una nueva pestaña.
Consejo: También puede agregar atributos de título y nofollow a la ventana emergente de inserción de enlace instalando el complemento All in One SEO.
Abrir enlaces externos en una nueva pestaña con el editor clásico
Si aún usa el editor clásico, le recomendamos que comience a usar el nuevo editor. Es moderno, más rápido e incluye muchas características nuevas que te estás perdiendo.
Sin embargo, si aún desea usar el editor clásico, así es como agrega un enlace que se abre en una nueva pestaña.
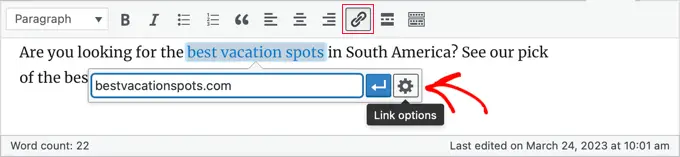
Primero, debe editar la publicación o la página donde desea agregar el enlace. A continuación, seleccione el texto que desea vincular (también conocido como texto de anclaje) y luego haga clic en el botón 'Insertar/editar enlace'.

Aparecerá una ventana emergente donde puede agregar su enlace externo.
Después de eso, haga clic en el ícono de ajustes al lado. Esto abrirá la ventana emergente de enlace de inserción avanzada.

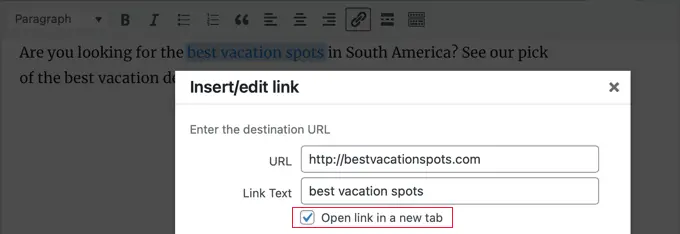
Desde aquí, debe marcar la opción 'Abrir enlace en una nueva pestaña'. Después de eso, debe hacer clic en el botón 'Actualizar' en la parte inferior para agregar su enlace.
Abrir enlaces externos en una nueva pestaña usando código HTML
A veces, es posible que deba escribir HTML para agregar un enlace en WordPress. Por ejemplo, deberá hacer esto cuando use el modo HTML en el nuevo editor de bloques o agregue un enlace en un archivo de plantilla de tema de WordPress.
Puede agregar el enlace usando un código HTML como este:
<a href="http://example.com" target="_blank" rel="noopener">Link Text</a>
El parámetro target="_blank" en este código les dice a los navegadores que abran el enlace en una nueva ventana o pestaña. Simplemente reemplace 'ejemplo.com' con la URL del enlace externo y 'Texto del enlace' con el texto de anclaje que desea usar.

Apertura de enlaces de menú de navegación en una nueva pestaña
En su sitio web de WordPress, puede agregar enlaces externos en el menú de navegación de su sitio. La forma de hacer esto depende de si está utilizando un tema tradicional o un tema de bloque.
Apertura de enlaces del menú de navegación en una nueva pestaña para temas tradicionales
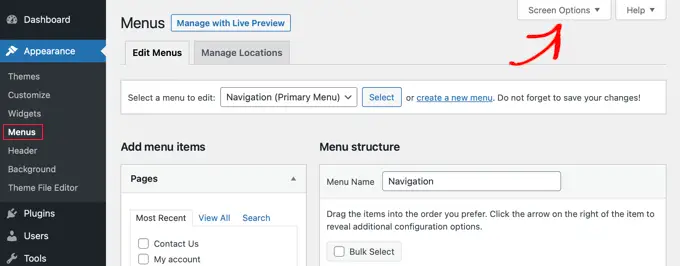
Para abrir los enlaces de su menú saliente en una nueva pestaña, diríjase a Apariencia » Menú desde su área de administración de WordPress.
A continuación, haga clic en el botón 'Opciones de pantalla' en la esquina superior derecha de su pantalla.

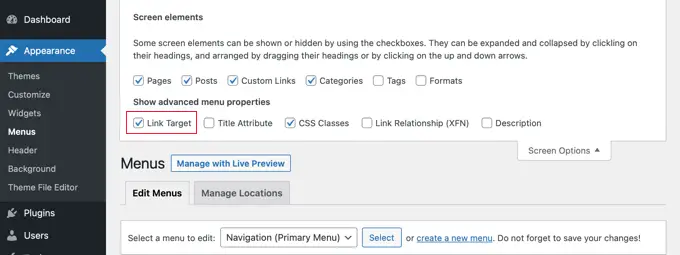
Cuando haga clic en el botón, ahora verá más opciones.
Continúe y marque la opción para 'Vincular destino' en 'Mostrar propiedades de menú avanzadas'.

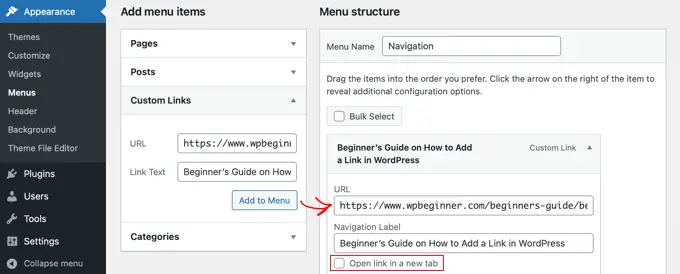
Después de eso, puede agregar un enlace personalizado a su menú de navegación ingresando la URL, el texto del enlace y haciendo clic en el botón 'Agregar al menú'.
Su enlace personalizado aparecerá ahora en la columna Estructura del menú. Ahora puede seleccionar la opción 'Abrir enlace en una nueva pestaña' para abrir su enlace externo en una pestaña diferente.

Una vez que haya terminado, haga clic en el botón 'Guardar menú' en la parte inferior.
Apertura de enlaces del menú de navegación en una nueva pestaña para temas de bloques
Si está utilizando un nuevo tema de bloque, deberá navegar a Apariencia » Temas y usar el Editor de sitio completo para abrir los enlaces de menú salientes en una nueva pestaña.
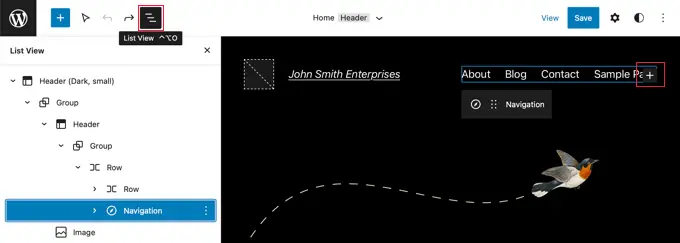
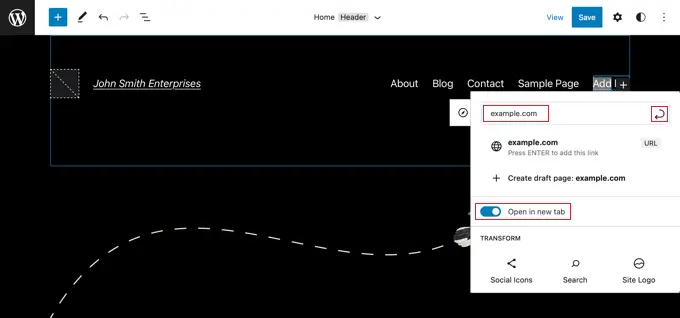
Debe hacer clic en el área del encabezado en la parte superior de la página y se seleccionará el encabezado. A continuación, haga clic en el área de navegación justo a la izquierda del menú. Se seleccionará el menú y debería ver un signo '+' al final del menú donde puede agregar un nuevo enlace.

Sugerencia: Seleccionar bloques en el Editor de pantalla completa puede ser complicado, por lo que a muchos usuarios les resulta más fácil usar la Vista de lista. Simplemente haga clic en el icono en la parte superior de la pantalla, luego busque y seleccione el bloque de navegación. Puede estar anidado dentro de otros bloques, como encabezado y grupo.
Ahora debe hacer clic en el ícono '+' para abrir una ventana emergente donde puede agregar un enlace. Escriba la URL en el campo en la parte superior y asegúrese de cambiar 'Abrir en una pestaña nueva' a la posición Activado. A continuación, haga clic en el icono 'Enviar' junto a la URL para almacenar su configuración.

Una vez que haya hecho eso, no olvide hacer clic en el botón 'Guardar' en la parte superior de la pantalla.
Abrir automáticamente todos los enlaces externos en una nueva pestaña usando un complemento
Puede parecer un trabajo adicional verificar manualmente la opción para cada enlace externo que agregue. Sin embargo, con el tiempo te acostumbrarás.
Si ejecuta un blog de varios autores o a menudo se olvida de hacer que los enlaces externos se abran en una nueva pestaña, entonces puede usar un complemento para eso.
Primero, debe instalar y activar el complemento Abrir enlaces externos en una ventana nueva. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
El complemento funciona de forma inmediata y abrirá automáticamente los enlaces externos en una nueva ventana.
En realidad, no cambia los enlaces externos en las publicaciones de su blog. En su lugar, utiliza JavaScript para abrir enlaces externos en una nueva ventana.
Nota: La desactivación del complemento impedirá que los enlaces externos se abran en una nueva ventana.
Esperamos que este artículo le haya ayudado a aprender cómo abrir fácilmente enlaces externos en una nueva ventana en WordPress. También es posible que desee ver nuestra guía sobre cómo crear una dirección comercial gratuita, o consulte nuestras selecciones de expertos de los consejos, trucos y trucos de WordPress más útiles que puede usar en su sitio web.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
La publicación Cómo abrir enlaces externos en una nueva ventana o pestaña con WordPress apareció por primera vez en AprenderWP.
