Cómo abrir un formulario emergente de WordPress simplemente haciendo clic en hipervínculo o gráfico
Publicado: 2023-02-22¿Quiere crear una ventana emergente que aparezca cuando los invitados hagan clic en una conexión o en un gráfico de su sitio web?
Esta es una forma comprobada de aumentar su lista de correo electrónico. Es más efectivo ya que comienza con un movimiento realizado por un consumidor. Los sitios preferidos generalmente lo usan para presentar un incentivo de suscripción para obtener aún más suscriptores.
En esta publicación, mostraremos cómo abrir una ventana emergente de WordPress al hacer clic en un vínculo de retroceso o una impresión, etapa por etapa.

¿Qué es una ordenación emergente 'al hacer clic'?
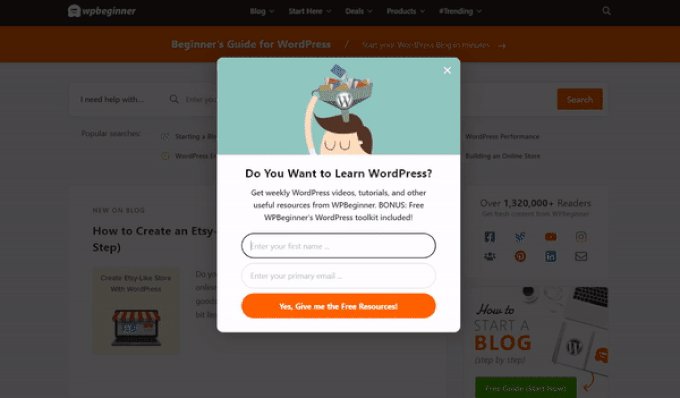
Los tipos de ventanas emergentes de un solo clic son ventanas emergentes de caja de luz que se abren cuando un usuario hace clic en un enlace, botón o impresión en su página web de WordPress.
Por lo general, las ventanas emergentes aparecen en los sitios web cuando una persona llega o cuando está a punto de irse. Las variedades de ventanas emergentes con un solo clic son inducidas por la conversación del usuario.
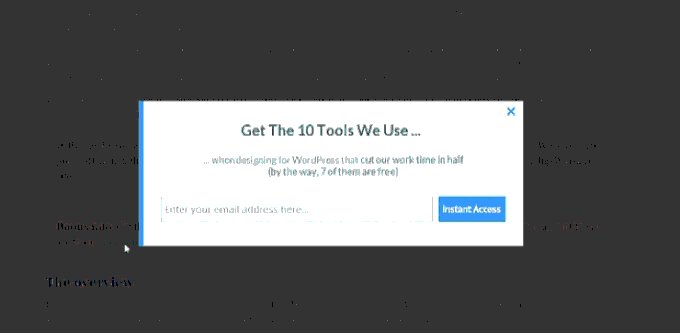
También utilizamos ventanas emergentes al hacer clic en AprenderWP para desarrollar nuestra lista de correo electrónico. Por ejemplo, aparecerá una ventana emergente cuando un usuario haga clic en el ícono de correo electrónico en la barra lateral junto a todos los íconos sociales.

¿Por qué son tan exitosos los tipos de ventanas emergentes con solo hacer clic?
El tipo de ventana emergente con un clic es potente porque utiliza el potente resultado de Zeigarnik. Este es un principio psicológico básico que establece que los usuarios finales que inician una acción por sí mismos tienen muchas más probabilidades de completarla.
Cuando una persona hace clic en un hipervínculo o botón para activar su ventana emergente, ahora ha demostrado curiosidad. Cuando aparezca el mensaje emergente de tipo, será mucho más probable que lo usen.
Por ejemplo, puede usar una ventana emergente con un clic para ofrecerle un lead magnet. Este podría ser un recurso útil descargable gratuito, como un libro electrónico o un archivo PDF, que los clientes pueden obtener a cambio de su dirección de correo electrónico.
Habiendo dicho eso, hay otras formas de usar las ventanas emergentes al hacer clic en su sitio web. En ocasiones, puede preguntar a los clientes para declarar un código de cupón, obtener más información sobre un producto, completar encuestas y mucho más.
Dicho esto, echemos un vistazo a cómo crear fácilmente una ventana emergente de lightbox con un solo clic para su página web.
Creación de una ventana emergente con un clic en WordPress
La forma más sencilla de crear una ventana emergente con un clic es utilizando OptinMonster. Es el complemento emergente para WordPress y el software informático de tecnología líder.
Primero, deberá registrarse para obtener una cuenta de OptinMonster. Necesitará tener la cuenta Pro (o superior) porque incluye la función MonsterLinks que le permite crear ventanas emergentes con un solo clic.
Simplemente visite el sitio de OptinMonster y haga clic en el botón 'Obtener OptinMonster ahora' para comenzar.

Próximamente, debe instalar y activar el complemento OptinMonster en su sitio web de WordPress. Para obtener ayuda, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
Esto le permite unir su cuenta de OptinMonster a su sitio web de WordPress.
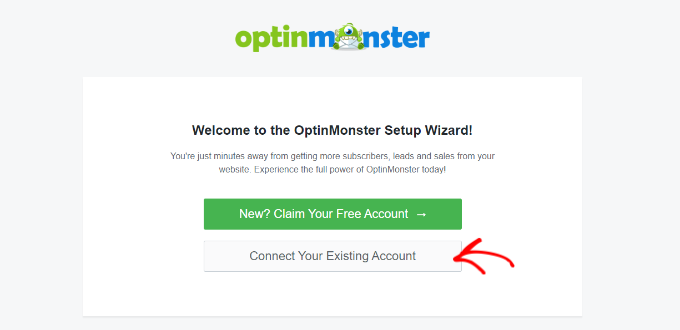
Una vez que haya activado el complemento, deberá conectar su cuenta. Debería ser llevado automáticamente a la página del sitio web de Bienvenida en su panel de control de WordPress.
Continúe y haga clic en el botón 'Conectar su cuenta actual'.

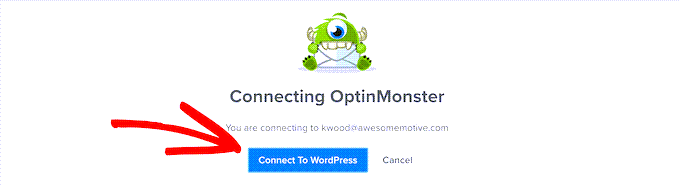
Inmediatamente después de eso, se abrirá una nueva ventana.
Simplemente puede hacer clic en el botón 'Conectarse a WordPress' para aumentar su sitio a OptinMonster.

Una vez que haya conectado su cuenta de OptinMonster a su sitio web de WordPress, puede crear su ventana emergente con un clic.
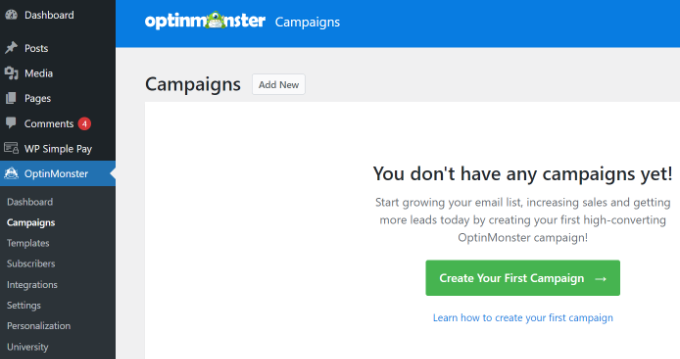
Simplemente vaya a OptinMonster » Estrategias desde su panel de WordPress y simplemente haga clic en el botón 'Crear su campaña inicial'.

Accederá directamente al sitio de Internet de OptinMonster.
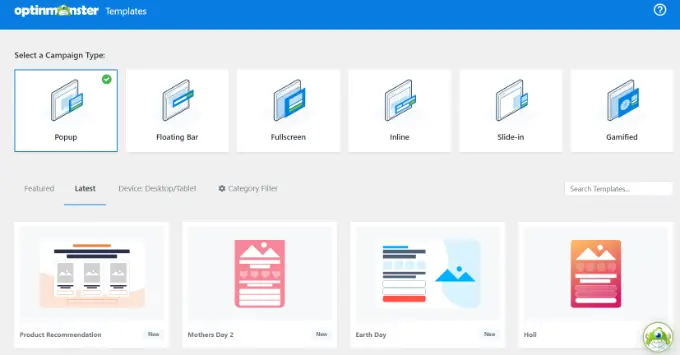
La Variedad de campaña ahora debería estar configurada en Popup. Si no, simplemente haga clic en Popup para elegirlo. En el futuro, tendrá que optar por una plantilla de campaña de marketing.

Podrá modificar la plantilla exactamente como aparece más adelante. Es probable que usemos la plantilla 'Básica' para este tutorial.
Básicamente, pase el cursor por encima de la plantilla y haga clic en el botón 'Usar plantilla'.
Ahora, se le pedirá que ingrese un nombre para su campaña. Esto es sólo para ti. Los usuarios finales no lo verán.
Simplemente ingrese un nombre y haga clic en 'Comenzar a construir' para crear su ventana emergente.
OptinMonster cargará inmediatamente la plantilla en el generador de campañas de marketing de arrastrar y caer.
Puede editar el texto predeterminado e incorporar o eliminar factores de su plantilla. Simplemente arrastre los bloques del menú a su resto y colóquelos en la plantilla.
También puede eliminar cualquier aspecto del formulario haciendo clic en él y aplicando las posibilidades del menú al resto. Por ejemplo, eliminaremos la disciplina 'Nombre' del tipo.
Primero, necesitará hacer clic en la pestaña 'Optar' en la parte inferior del monitor. Después de eso, simplemente haga clic en el área para seleccionarla, y verá las opciones disponibles en la columna restante, que incluyen la opción para eliminarla.

Una vez que haya creado la ventana emergente, el próximo paso es diseñar la vista de Logros, que las personas ven después de completar el tipo.
Simplemente cambie a la vista 'Éxito' en la parte superior de la pantalla.
Puede editar el reloj de éxito tal como editó la perspectiva de suscripción. En ocasiones, puede que quieras modificar el texto o incluir un enlace para descargar un imán directo.
Conexión de su ventana emergente a su lista de verificación de correo electrónico
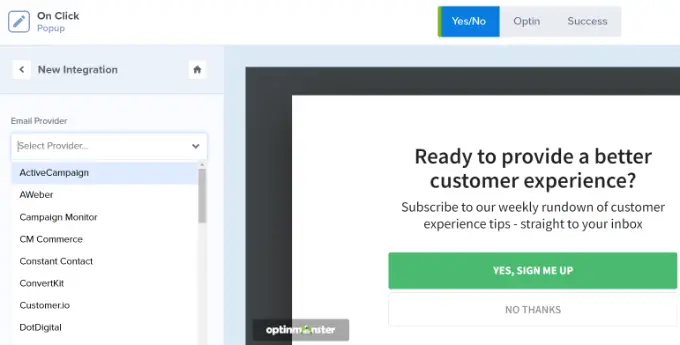
Una vez que esté satisfecho con su ventana emergente, haga clic en la pestaña Integraciones en la parte superior de la pantalla. Necesitará URL de OptinMonster a su correo electrónico de asistencia de marketing en Internet para que pueda aumentar las personas a su lista de correo electrónico.
En este artículo, haga clic en el botón '+ Incorporar nueva integración' en el lado restante de la pantalla.
Próximamente, puede elegir su proveedor de correo electrónico en la lista desplegable.
De la lista aquí, simplemente siga las instrucciones para conectarlo a OptinMonster.

Haga que su ventana emergente parezca al hacer clic
Ahora, debe configurar su ventana emergente para que aparezca cuando el usuario haga clic en un hipervínculo.
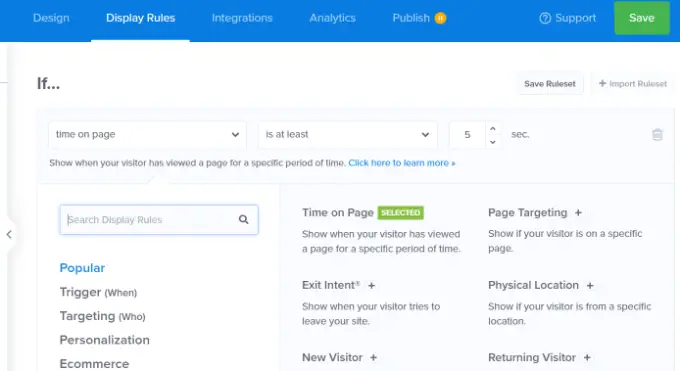
Avance y haga clic en la pestaña Procedimientos de pantalla en la parte superior de la pantalla.

La regla de pantalla predeterminada establecida por OptinMonster es 'tiempo en el sitio web'. Esto implica que la ventana emergente predeterminada aparecerá inmediatamente después de que la persona haya estado mirando la página de ese sitio web durante un período de tiempo específico.
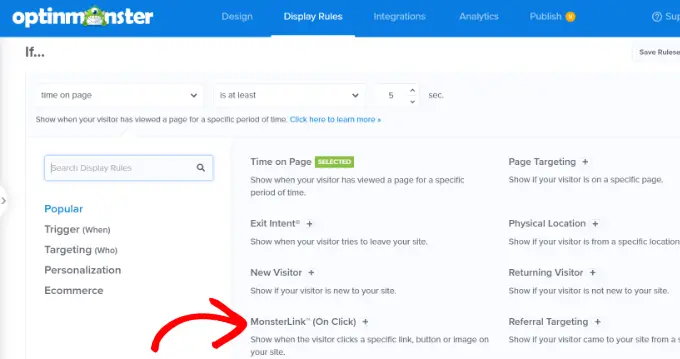
Por otro lado, puede hacer clic en el menú desplegable y elegir la posibilidad 'MonsterLink' (simplemente haga clic) en su lugar.

Justo después de eso, debe ver su MonsterLink en los procedimientos de la pantalla.
Simplemente puede hacer clic en el botón para copiar su código MonsterLink. Necesitarás esto en un momento.
Produciendo su On-Simplemente haga clic en Popup Dwell
A continuación, puede ir a la pestaña 'Publicado' en la parte superior de la página web y modificar la posición de su campaña de 'Borrador' a 'Publicar'.
Cuando haya hecho eso, simplemente haga clic en el botón 'Guardar' en la parte superior de la pantalla y cierre el generador de campañas de marketing.
Próximamente, verá la 'Configuración de salida de WordPress' para su campaña de marketing. Simplemente puede hacer clic en el menú desplegable 'Estado' y ajustarlo de 'Pendiente' a 'Publicado'. Cuando haya terminado, haga clic en el botón 'Guardar cambios'.
Introduciendo su MonsterLink a su página web de WordPress
Ahora, deberá aumentar el MonsterLink especial a su sitio. Si no copió esto antes, puede obtenerlo probablemente regresando a la ubicación de 'Reglas de visualización' para su campaña de marketing.
Inicialmente, tendrá que crear una nueva publicación o página web, o editar la que desea insertar su enlace.
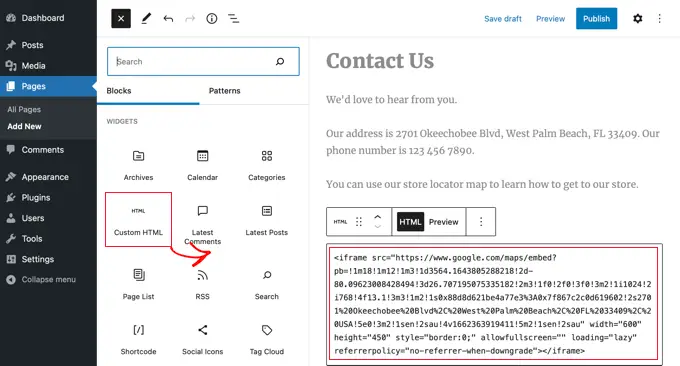
MonsterLink es un código HTML, por lo que debe pegarlo en un bloque HTML personalizado.
Cuando esté en el editor de contenido escrito de WordPress, haga clic en el botón (+) para insertar un bloque HTML hecho a medida.

Ahora, copia tu MonsterLink en ese bloque. Debería aparecer algo como esto:
Subscribe Now!
Puede cambiar los términos '¡Suscríbase ahora!' a cualquier contenido de texto que desee utilizar para su URL.
Después de colocar el hipervínculo, puede obtener una vista previa de su sitio web o artículo para asegurarse de que esté funcionando.
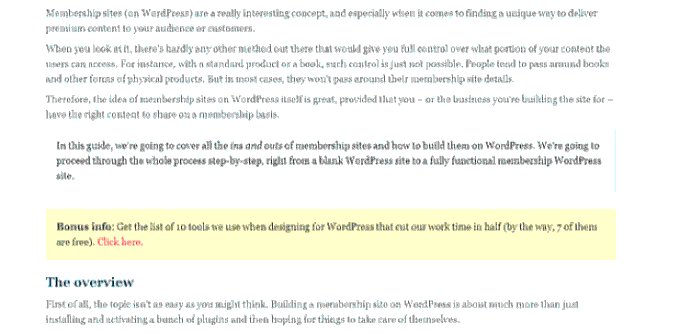
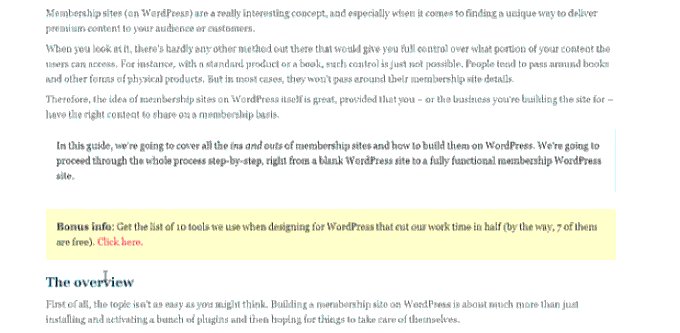
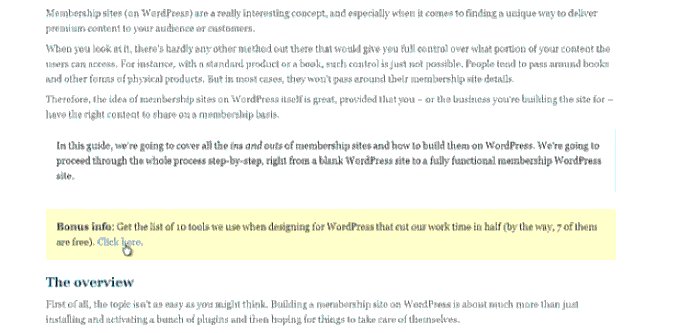
Aquí está el enlace de nuestro sitio web en acción. Tenga en cuenta que hemos utilizado algunos estilos en el texto para crear un cuadro con un contenido de texto más grande para ayudar a anunciar el imán directo:

Sugerencia: no está limitado a solo enviar mensajes de texto con los enlaces que aplican MonsterLinks. También puede usar MonsterLink con botones de teléfono a movimiento, fotos, pancartas o menús de navegación en su sitio web.
Esperamos que este tutorial le haya servido para estudiar cómo generar un formulario emergente de WordPress al hacer clic. Es posible que también desee ver nuestro tutorial sobre cómo acelerar su página web de WordPress y nuestra mejor guía de posicionamiento del sitio web de WordPress.
Si te gustó esta publicación, recuerda suscribirte a nuestro canal de YouTube para videos tutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
