Cómo optimizar imágenes para el rendimiento web sin perder calidad
Publicado: 2022-11-16¿Sabía que optimizar sus imágenes antes de subirlas a WordPress puede tener un gran impacto en la velocidad de su sitio web?
Al iniciar un nuevo blog, muchos principiantes simplemente cargan imágenes sin optimizarlas para la web. Estos archivos de imagen grandes hacen que su sitio web sea más lento.
Puede solucionar esto utilizando las mejores prácticas de optimización de imágenes como parte de su rutina habitual de blogs.
En este artículo, le mostraremos cómo optimizar sus imágenes para un rendimiento web más rápido sin perder calidad. También compartiremos complementos de optimización automática de imágenes para WordPress que pueden facilitarle la vida.

Dado que esta es una guía completa sobre la optimización de imágenes para la web, hemos creado una tabla de contenido fácil de seguir:
- ¿Qué es la optimización de imágenes?
- ¿Cuáles son los beneficios de la optimización de imágenes?
- Cómo guardar y optimizar imágenes para el rendimiento web
- Las mejores herramientas y programas de optimización de imágenes
- Los mejores complementos de optimización de imágenes para WordPress
- Pensamientos finales y mejores prácticas para la optimización de imágenes
¿Qué es la optimización de imágenes?
La optimización de imágenes es un proceso de guardar y entregar imágenes en el tamaño de archivo más pequeño posible sin reducir la calidad general de la imagen.
Si bien el proceso suena complejo, en realidad es bastante fácil en estos días. Puede usar uno de los muchos complementos y herramientas de optimización de imágenes para comprimir imágenes automáticamente hasta en un 80% sin ninguna pérdida visible en la calidad de la imagen.
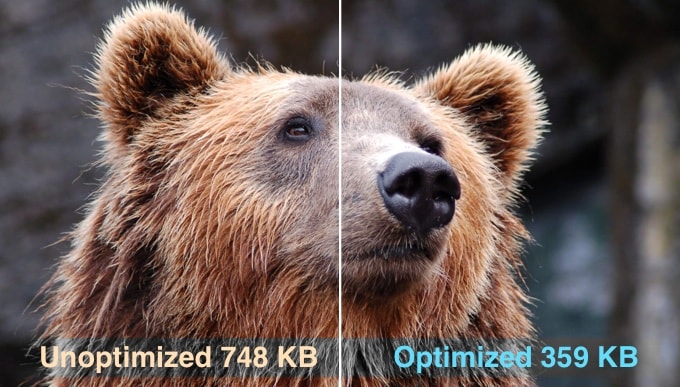
Aquí hay un ejemplo de una imagen optimizada vs no optimizada:

Como puede ver, cuando se optimiza correctamente, la misma imagen puede ser hasta un 80% más pequeña que la original sin pérdida de calidad. En este ejemplo, la imagen es un 52% más pequeña.
¿Cómo funciona la optimización de imágenes?
En términos simples, la optimización de imágenes funciona mediante el uso de tecnología de compresión.
La compresión puede ser 'con pérdida' o 'sin pérdida'.
La compresión sin pérdida reduce el tamaño total del archivo sin pérdida alguna de calidad de imagen. Con la compresión con pérdida, puede haber una pérdida menor en la calidad, pero idealmente, no será percibida por sus visitantes.
¿Qué significa optimizar las imágenes?
Es posible que haya recibido una recomendación para optimizar imágenes de su soporte de alojamiento de WordPress o una herramienta de prueba de velocidad y se pregunte qué debe hacer.
Deberá reducir el tamaño de archivo de sus imágenes optimizándolas para la web. Le mostraremos cómo hacerlo paso a paso.
¿Cuáles son los beneficios de la optimización de imágenes?
Si bien hay muchos beneficios para optimizar sus imágenes, estos son los principales que debe conocer:
- Mayor velocidad del sitio web
- Clasificación SEO mejorada
- Tasa de conversión general más alta para ventas y clientes potenciales
- Menos almacenamiento y ancho de banda (lo que puede reducir los costos de alojamiento y CDN)
- Copias de seguridad de sitios web más rápidas (lo que puede reducir el costo del almacenamiento de copias de seguridad)
Las imágenes son el segundo elemento más pesado en una página web después del video. Según el archivo HTTP, las imágenes representan el 21% del peso total promedio de una página web .
Como sabemos que los sitios web rápidos ocupan un lugar más alto en los motores de búsqueda (SEO) y tienen mejores conversiones, la optimización de imágenes es algo que todo sitio web empresarial debe hacer si quiere tener éxito en línea.
Ahora puede que se pregunte qué diferencia puede hacer realmente la optimización de imágenes.
Según un estudio de Strangeloop, un retraso de un segundo en el tiempo de carga del sitio web puede costarle el 7 % de las ventas, un 11 % menos de páginas vistas y una disminución del 16 % en la satisfacción del cliente.

Si estas no son razones suficientes para acelerar su sitio web, debe saber que los motores de búsqueda como Google también brindan un trato preferencial de SEO a los sitios web que cargan más rápido.
Esto significa que al optimizar sus imágenes para la web, puede mejorar la velocidad del sitio web y aumentar las clasificaciones SEO de WordPress.
Videotutorial
Si prefiere instrucciones escritas, siga leyendo.
Cómo guardar y optimizar imágenes para el rendimiento web
La clave para una optimización de imágenes exitosa para el rendimiento web es encontrar el equilibrio perfecto entre el tamaño de archivo más bajo y una calidad de imagen aceptable.
Las tres cosas que juegan un papel muy importante en la optimización de imágenes son:
- Formato de archivo de imagen (JPEG vs PNG vs GIF)
- Compresión (mayor compresión = menor tamaño de archivo)
- Dimensiones de la imagen (alto y ancho)
Al elegir la combinación correcta de los tres, puede reducir el tamaño de su imagen hasta en un 80%.
Echemos un vistazo a cada uno de estos con más detalle.
1. Formato de archivo de imagen
Para la mayoría de los propietarios de sitios web, los únicos tres formatos de archivo de imagen que realmente importan son JPEG, PNG y GIF. Elegir el tipo de archivo correcto juega un papel importante en la optimización de la imagen.
Para simplificar las cosas, desea usar archivos JPEG para fotos o imágenes con muchos colores, PNG para imágenes simples o cuando necesite imágenes transparentes y GIF solo para imágenes animadas.
Para aquellos que no conocen la diferencia entre cada tipo de archivo, el formato de imagen PNG no está comprimido, lo que significa que es una imagen de mayor calidad. La desventaja es que el tamaño de los archivos es mucho mayor.
Por otro lado, JPEG es un formato de archivo comprimido que reduce ligeramente la calidad de la imagen para proporcionar un tamaño de archivo significativamente más pequeño.
Mientras que GIF solo usa 256 colores junto con compresión sin pérdidas, lo que lo convierte en la mejor opción para imágenes animadas.
En AprenderWP, usamos los tres formatos de imagen según el tipo de imagen.
2. Compresión
Lo siguiente es la compresión de imágenes, que juega un papel muy importante en la optimización de imágenes.
Hay diferentes tipos y niveles de compresión de imágenes disponibles. La configuración de cada uno variará según la herramienta de compresión de imágenes que utilice.
La mayoría de las herramientas de edición de imágenes como Adobe Photoshop, ON1 Photo, GIMP, Affinity Photo y otras vienen con funciones de compresión de imágenes integradas.
También puede guardar imágenes normalmente y luego usar una herramienta web como TinyPNG o JPEGmini para facilitar la compresión de imágenes.
Aunque requieren un poco de esfuerzo manual, estos dos métodos te permiten comprimir imágenes antes de subirlas a WordPress, y esto es lo que hacemos en AprenderWP.
También hay varios complementos populares de WordPress como Optimole y EWWW Image Optimizer que pueden comprimir imágenes automáticamente cuando las carga por primera vez. Esto es conveniente, y muchos principiantes e incluso grandes corporaciones prefieren usar estos complementos de optimización de imágenes.

Compartiremos más sobre el uso de complementos de WordPress más adelante en el artículo.
3. Dimensiones de la imagen
Normalmente, cuando importa una foto desde su teléfono o una cámara digital, tiene una resolución muy alta y dimensiones de archivo grandes (alto y ancho).
Por lo general, estas fotos tienen una resolución de 300 DPI y dimensiones a partir de 2000 píxeles y más. Si bien las fotos de alta calidad son adecuadas para la impresión o la autoedición, su gran tamaño las hace inadecuadas para los sitios web.
Reducir las dimensiones de la imagen a algo más razonable puede disminuir significativamente el tamaño del archivo de imagen. Simplemente puede cambiar el tamaño de las imágenes usando el software de edición de imágenes en su computadora.
Por ejemplo, optimizamos una foto con una resolución de 300 DPI y unas dimensiones de imagen de 4900×3200 píxeles. El tamaño del archivo original era de 1,8 MB.
Elegimos el formato JPEG para mayor compresión y cambiamos las dimensiones a 1200×795 píxeles. El tamaño del archivo se redujo a solo 103 KB. Eso es un 94% más pequeño que el tamaño del archivo original.
Ahora que conoce los tres factores importantes en la optimización de imágenes, echemos un vistazo a varias herramientas de optimización de imágenes para propietarios de sitios web.
Las mejores herramientas y programas de optimización de imágenes
Como mencionamos anteriormente, la mayoría del software de edición de imágenes viene con configuraciones de optimización y compresión de imágenes.
Además del software de edición de imágenes, también hay varias herramientas poderosas de optimización de imágenes gratuitas que puede usar para optimizar imágenes para la web (con solo unos pocos clics).
Recomendamos usar estas herramientas para optimizar las imágenes antes de subirlas a WordPress, especialmente si eres un perfeccionista.
Este método lo ayuda a ahorrar espacio en disco en su cuenta de alojamiento de WordPress y garantiza la imagen más rápida con la mejor calidad ya que revisa manualmente cada imagen.
Adobe Photoshop
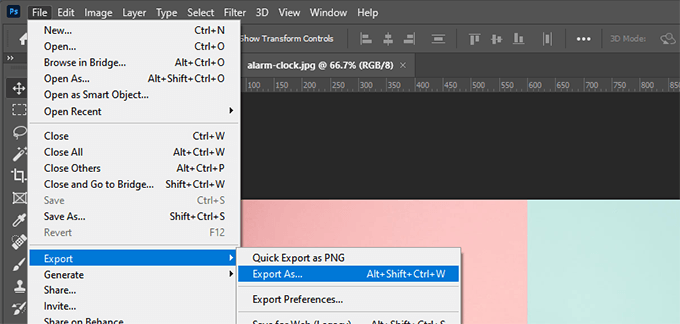
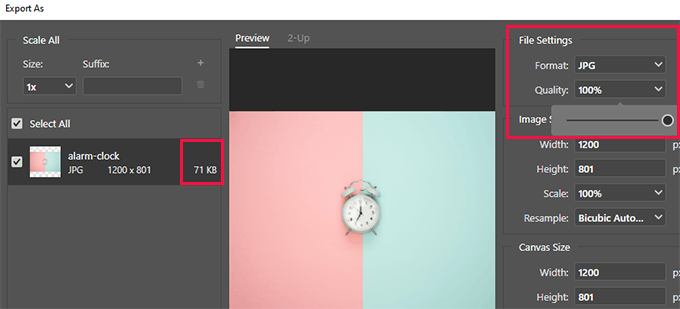
Adobe Photoshop es una aplicación de edición de imágenes premium que le permite exportar imágenes con un tamaño de archivo más pequeño para la web.

Usando el cuadro de diálogo de exportación, puede elegir un formato de archivo de imagen (JPG, PNG, GIF) que le proporcione el tamaño de archivo más pequeño.
También puede reducir la calidad de la imagen, los colores y otras opciones para reducir aún más el tamaño del archivo.

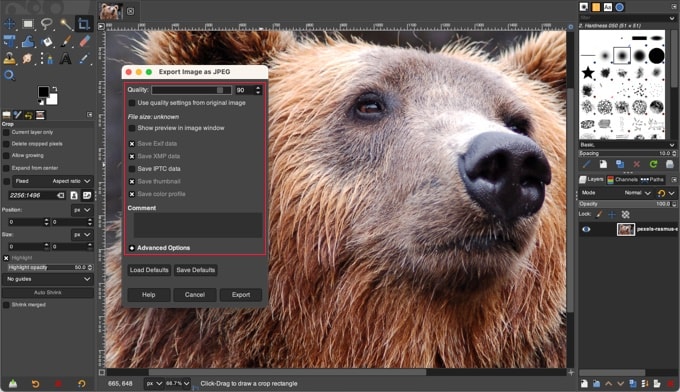
CAÑUTILLO
GIMP es una alternativa gratuita y de código abierto a Adobe Photoshop. Se puede utilizar para optimizar sus imágenes para la web. La desventaja es que no es tan fácil de usar como otras soluciones en esta lista.
Primero, debe abrir su imagen en GIMP y luego seleccionar la opción Archivo » Exportar como… . Esto abrirá el cuadro de diálogo Exportar imagen donde puede darle a su archivo un nuevo nombre. A continuación, debe hacer clic en el botón 'Exportar'.
Ahora verá las opciones de exportación de imágenes. Para los archivos JPEG, puede usar el control deslizante 'Calidad' para seleccionar el nivel de compresión y reducir el tamaño del archivo.

Finalmente, debe hacer clic en el botón 'Exportar' para guardar el archivo de imagen optimizado.
TinyPNG
TinyPNG es una aplicación web gratuita que utiliza una técnica inteligente de compresión con pérdida para reducir el tamaño de sus archivos PNG y JPEG. Todo lo que tiene que hacer es ir a su sitio web y cargar sus imágenes simplemente arrastrando y soltando.

Ellos comprimirán la imagen y le darán un enlace de descarga.
También tienen una extensión para Adobe Photoshop, que es lo que usamos como parte de nuestro proceso de edición de imágenes porque te permite acceder a TinyPNG desde Photoshop.
Para los desarrolladores, tienen una API para convertir imágenes automáticamente, y para los principiantes, tienen un complemento de WordPress que lo hará por ti. Más sobre esto más adelante.
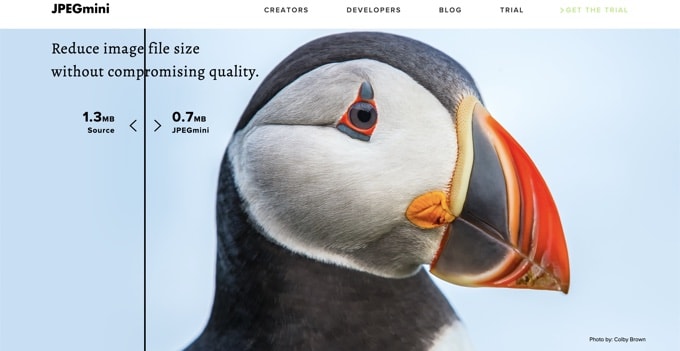
JPEGmini
JPEGmini utiliza una tecnología de compresión sin pérdidas que reduce significativamente el tamaño de las imágenes sin afectar su calidad de percepción. También puede comparar la calidad de su imagen original y la imagen comprimida.

Puede usar su versión web de forma gratuita o comprar el programa para su computadora. También tienen una API paga para automatizar el proceso de su servidor.
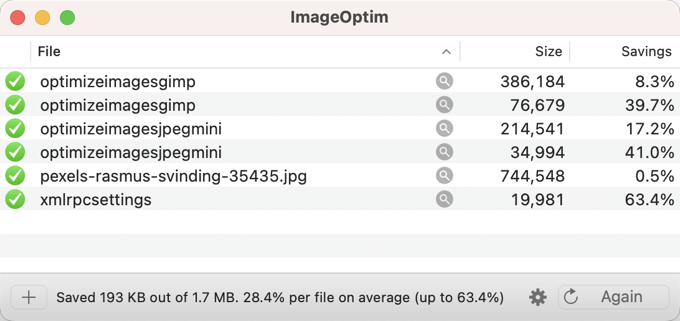
ImageOptim
ImageOptim es una utilidad para Mac que le permite comprimir imágenes sin perder calidad al encontrar los mejores parámetros de compresión y eliminar perfiles de color innecesarios.

Una alternativa de Windows a esto es Trimage.
Los mejores complementos de optimización de imágenes para WordPress
Creemos que la mejor forma de optimizar tus imágenes es hacerlo antes de subirlas a WordPress. Sin embargo, si ejecuta un sitio de varios autores o necesita una solución automatizada, puede probar un complemento de compresión de imágenes de WordPress.
Aquí está nuestra lista de los mejores complementos de compresión de imágenes de WordPress:
- Optimole, un complemento popular del equipo detrás de ThemeIsle
- Optimizador de imágenes EWWW
- Compresión de imágenes JPEG, PNG y WebP, un complemento del equipo de TinyPNG mencionado anteriormente
- Imagify, un complemento del popular equipo WP Rocket
- Optimizador de imágenes de píxeles cortos
- aplastar
- reSmush.it
Estos complementos de optimización de imágenes de WordPress lo ayudarán a acelerar su sitio web.
Pensamientos finales y mejores prácticas para la optimización de imágenes
Si no está guardando imágenes optimizadas para la web, debe comenzar a hacerlo ahora. Hará una gran diferencia en la velocidad de su sitio, y sus usuarios se lo agradecerán.
Sin mencionar que los sitios web más rápidos son excelentes para SEO, y es probable que vea un aumento en su clasificación en los motores de búsqueda.
Fuera de la optimización de imágenes, las dos cosas que lo ayudarán significativamente a acelerar su sitio web son usar un complemento de almacenamiento en caché de WordPress y usar un CDN de WordPress.
Alternativamente, puede usar una empresa de alojamiento de WordPress administrada porque a menudo ofrecen almacenamiento en caché y CDN como parte de la plataforma.
Esperamos que este artículo te haya ayudado a aprender cómo optimizar tus imágenes en WordPress. También puede consultar nuestra guía sobre cómo mejorar la seguridad de WordPress y los mejores complementos de WordPress para sitios web comerciales.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
La publicación Cómo optimizar imágenes para el rendimiento web sin perder calidad apareció por primera vez en AprenderWP.
