Cómo generar código SVG limpio en Adobe Illustrator
Publicado: 2023-02-16Adobe Illustrator es un potente editor de gráficos vectoriales que se puede utilizar para crear ilustraciones, logotipos y otros gráficos. Una de las ventajas de usar Illustrator es que puede generar un código SVG limpio, que se puede usar para crear gráficos web que respondan y se vean geniales en todos los dispositivos. En este artículo, le mostraremos cómo hacer que Adobe Illustrator genere un código SVG limpio para que pueda crear gráficos web receptivos que se vean geniales en todos los dispositivos.
Hay un problema al exportar el código svg. Para animar svgs, los exporto desde Illustrator. Las descripciones de capa (nombres de identificación) en la versión 26.1 ya no coinciden con las versiones anteriores. El exportedsvg los contiene de la siguiente manera: svg id=a, id=b, etc. desinstalar y volver a instalar es el primer paso para resolver el problema, pero no es suficiente para evitar que el problema vuelva a aparecer antes del final del día. La etiqueta <image> en un archivo de Illustrator exportado con una captura de pantalla PNG incrustada ya no se muestra con los atributos de ancho y alto. Este error se produce al intentar utilizar los SVG exportados en XMLmind. Debido a que estamos en una suscripción en la nube a Illustrator, siempre debemos tener acceso a la versión más reciente.
¿Cómo exporto como Svg de alta calidad desde Illustrator?

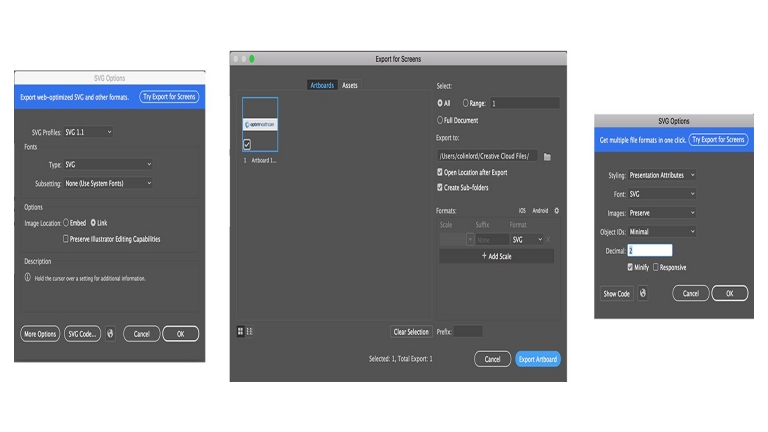
Es fácil guardar archivos SVG de Illustrator. Para exportar el archivo como sva, seleccione 'Guardar como' en el menú Archivo y luego elija un tipo de SVG (vea la imagen a continuación). Si está utilizando la configuración de guardado que se muestra a continuación, puede estar seguro de que la configuración de exportación es precisa.
La optimización de un archivo SVG comienza con la creación del archivo y se extiende hasta la exportación. Puede ser difícil resolver un SVG mal construido una vez que se ha terminado, al igual que puede ser difícil resolver cualquier página web HTML que haya sido mal construida. Cuando dibuje, debe asegurarse de que su esquema esté organizado. Los archivos de Adobe Illustrator, a diferencia de los archivos de mapa de bits, no están en la misma liga que las imágenes de mapa de bits normales. Los elementos simples como líneas, rectas y círculos tienen una serie de ventajas. Las formas simples se pueden personalizar para cumplir con requisitos específicos, lo que da como resultado tamaños de archivo más pequeños y menos código, lo que facilita su mantenimiento y edición. Es necesario simplificar una ruta para reducir los datos de la ruta y el tamaño de los archivos.
Cuando un elemento de texto es un elemento independiente, se puede buscar, acceder y volver a ingresar fácilmente. Las rutas se pueden convertir en representaciones textuales si la representación del texto es más importante que editarlo. Use ' filtros SVG ' sobre los filtros de Illustrator o Photoshop si desea crear filtros que se parezcan más a la vida real. Illustrator.2 ahora incluye un panel de exportación para archivos optimizados para la web, que se agregó en la versión 2015.2. Puede diseñar su SVG de tres maneras, que puede ver en la primera lista desplegable. Un texto delineado le brinda un control visual completo sobre su tipografía, pero cuesta mucho porque los tamaños de archivo aumentan y el texto se puede buscar y editar de manera menos eficiente. Los diferentes tipos de caracteres tienen caracteres y números de letras que se pueden asignar con una gran cantidad de caracteres.
La fórmula determina el número de lugares decimales que llenará después del punto decimal. Si quiere sacar lo mejor de una mala situación, la mejor opción es mantenerlo en un decimal. Solo necesita desmarcar esta casilla si desea exportar una versión final de su gráfico para producción. Si hace clic en Exportar como..., también puede ver la opción Usar mesas de trabajo en el cuadro de diálogo de exportación que aparece. Puede resultar útil si desea exportar cada mesa de trabajo como su propio archivo SVG independiente .
Por qué debería exportar sus ilustraciones de Illustrator a Svg
Al exportar a SVG, Illustrator generará un archivo optimizado para su uso en la web. Como resultado, sus ilustraciones SVG tendrán un tamaño más pequeño y, por lo tanto, se cargarán más rápido en las páginas web. Además, cualquier programa que pueda editar ilustraciones vectoriales, como Adobe Illustrator, Inkscape o GIMP, puede usarse para crear ilustraciones SVG.
¿Cómo exporto SVG de Illustrator a código?

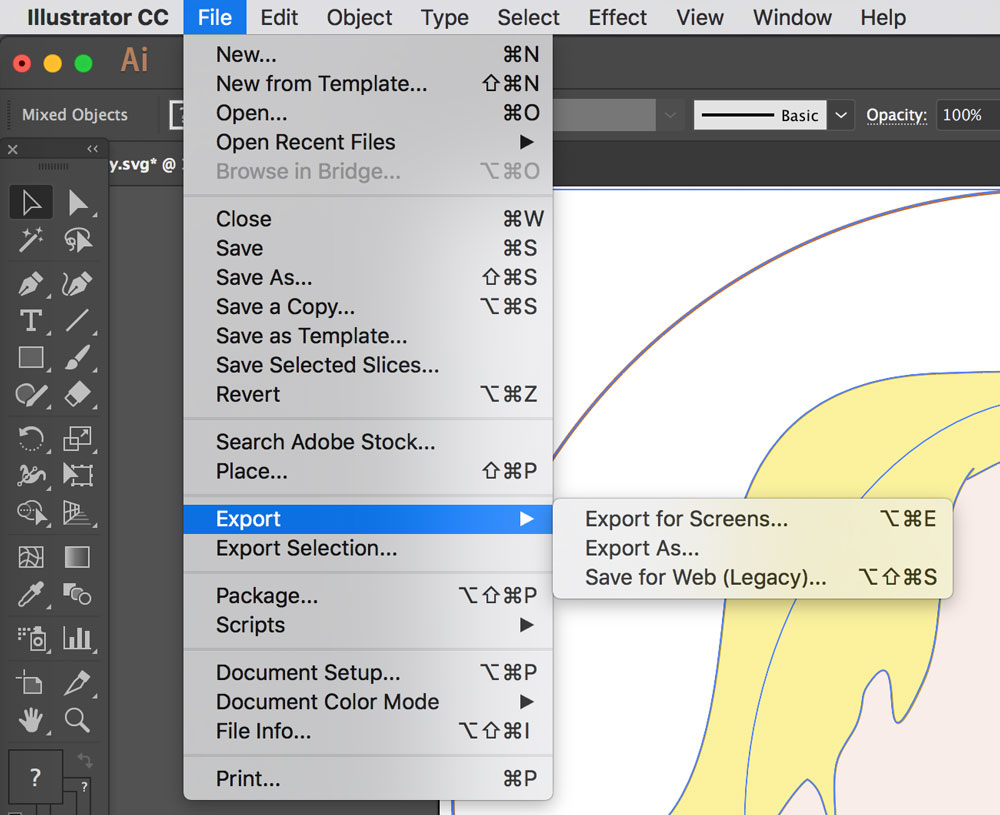
Elija Archivo > Exportar > svg (svg) en el menú Archivo. Si desea exportar el contenido de sus mesas de trabajo como archivos SVG individuales, primero debe usar Mesas de trabajo. Se puede acceder al cuadro de diálogo Opciones de SVG seleccionando Exportar.
Desde Illustrator, puede exportar imágenes sva para usarlas en Internet. Hay tres métodos para guardar un archivo sva en Adobe Illustrator. Archivo – Exportar Su ruta es una que debe tomar. El CSS interno o el estilo en línea pueden ser útiles si tenemos un archivo de imagen masivo para optimizarlo. Si desea utilizar una imagen de trama (como un JPG) en su sVG, hay dos opciones. La elección de la fuente es, de hecho, más eficiente, especialmente cuando se usan imágenes grandes. Cuando convierta a contornos, sus letras se convertirán en vectores.
Puede resolver un problema de visualización, pero tendrá un impacto negativo en su rendimiento y puede violar las pautas de accesibilidad. Si tiene varios SVG con nombres de clase mínimos, terminará diseñando cosas que no pretendía porque ha duplicado todo. Cuando se usa Decimal 2, generalmente hay una mejor opción. Al deshabilitar la capacidad de respuesta, estamos expandiendo el ancho y la altura del SVG base. Si definimos tanto el ancho como la altura en nuestro CSS, el valor que definimos en el SVG se anulará.
Exportar código Svg desde Illustrator

Hay algunas formas de exportar código svg desde illustrator. Una forma es ir a Archivo > Guardar como y luego cambiar el tipo de archivo a .svg. Otra forma es utilizar la función Exportar y elegir .svg como tipo de archivo.
Un formato de gráfico vectorial es aquel que utiliza una descripción basada en texto de un objeto o ruta. Para importar el archivo SVG, ábralo en Illustrator. Ctrl I (Mac) y Cmd I (Windows) son otros dos métodos abreviados de teclado. En la sección Opciones del cuadro de diálogo Convertir a gráfico vectorial, debe especificar los siguientes parámetros: La escala de un gráfico vectorial está determinada por su escala. En un gráfico ilustrado, rotar es el nombre del gráfico. Si desea especificar la rotación en grados o píxeles, puede hacerlo. La extensión del archivo se llama archivo. El nombre del archivo.svg que se convertirá en un archivo de Adobe Illustrator .
Cómo editar código Svg en Illustrator
En Adobe Illustrator, puede abrir un archivo SVG existente o crear uno nuevo desde cero. Para editar un archivo SVG, simplemente seleccione el objeto que desea editar y realice los cambios. También puede agregar nuevos objetos seleccionando la herramienta "Agregar" de la barra de herramientas. Cuando haya terminado, simplemente guarde su archivo y se actualizará con sus cambios.
En Illustrator, podrá trabajar con SVG. Hay algunos trucos y consejos que puedes usar para hacer el proceso mucho más fácil. Para usar gráficos vectoriales, primero debe usar Illustrator Pen e Inkscape. Un archivo.sva no se puede editar de ninguna manera, excepto las descripciones de puntos individuales. También debe incluir texto en el archivo siguiente. Para hacer esto, vaya a la herramienta Texto y seleccione el texto que desea incluir. El tamaño del borde se puede determinar seleccionando los cuadros Ancho y Alto en el cuadro Tamaño. Si desea comenzar a trabajar con el archivo, ahora puede hacerlo en Illustrator.

Puede editar archivos Svg en Illustrator, pero existen algunas limitaciones
Es posible editar archivos SVG en Illustrator, pero existen algunas limitaciones. En un ejemplo, no puede editar los puntos individuales de un archivo SVG y es posible que algunas de las funciones de edición no funcionen como se esperaba. Para confirmar que la casilla de verificación Ambas rutas está marcada, haga clic en Aceptar en el cuadro de diálogo Unir ruta. Puede importar el archivo SVG a Illustrator yendo a Archivo > Importar > SVG. Ctrl I (Mac) o Cmd I (Windows) son otras opciones de atajos de teclado. Una vez que el archivo SVG se haya importado a Illustrator, deberá convertirlo en un gráfico vectorial. Si desea guardar sus datos como…”, ingrese br. Seleccione "SVG" como alternativa al predeterminado * después de seleccionar Archivo. Ai es la extensión del archivo. Incluso puede seleccionar "Código SVG..." en las opciones de Guardar SVG para ver si Illustrator ha mostrado el código antes de guardarlo, probablemente para copiar y pegar.
Adobe Illustrator a Svg
Adobe Illustrator a SVG es un proceso de conversión de archivos de Adobe Illustrator al formato de archivo SVG . SVG es un formato de archivo de gráficos vectoriales que es ampliamente compatible con muchos navegadores web y aplicaciones. Adobe Illustrator es un popular editor de gráficos vectoriales para crear ilustraciones, logotipos y otras obras de arte. El formato de archivo SVG es muy adecuado para aplicaciones web y móviles porque se puede escalar a cualquier tamaño sin perder calidad.
XML y JavaScript se utilizan para crear gráficos web que responden a las acciones del usuario con efectos sofisticados como resaltado, información sobre herramientas, audio y animación mediante SVG. Estos archivos son extremadamente compactos y proporcionan gráficos de alta calidad para web, impresión y dispositivos portátiles. Su obra de arte se generará en un formato diferente si utiliza la configuración de Illustrator. Se utilizan divisiones, mapas de imágenes y secuencias de comandos para generar enlaces web en un archivo sva. Las funciones de secuencias de comandos, como rollovers, se pueden implementar mediante movimientos del puntero y del teclado. Un efecto no es más que una colección de propiedades XML que describen una variedad de operaciones matemáticas. Se representa en el objeto de destino en lugar del gráfico de origen cuando esto sucede.
Mientras el puntero se mueve alrededor de un elemento, la función onmouseover se puede utilizar para activar una acción. Cuando se presiona el botón del mouse sobre una información, como un elemento, la acción imita esa acción. Los eventos de bloqueo y descarga se activan cuando se elimina un documento de una ventana o marco. Con este evento, puede llamar funciones de inicialización de una sola vez para sus diseños web y de pantalla.
Adobe Illustrator: el programa perfecto para crear archivos Svg
El archivo SVG se puede crear con la ayuda de Adobe Illustrator. Cuando selecciona la opción Archivo > Guardar como…, puede usar Illustrator para crear y editar sus diseños SVG . Illustrator también está disponible para diseñar y editar diseños para usar con Cricut Design Space.
Cómo obtener el código Svg del archivo Svg
Hay algunas formas de obtener el código svg de un archivo svg. Una forma es abrir el archivo en un editor de texto y copiar el código. Otra forma es usar un convertidor de archivos para convertir el archivo a un formato diferente, como pdf, y luego copiar el código del nuevo archivo.
Muchas situaciones se pueden mejorar mucho usando el código HTML de un archivo SVG. Aprenderá cómo obtener el código HTML de cualquier archivo SVG en este tutorial. Es tan simple como cargar su ícono, imagen o ambos usando SVG. Copie y pegue el código del archivo en el editor de código a medida que avanza. El código se puede modificar para que encaje perfectamente en tu diseño, gracias a su mayor flexibilidad que una imagen. Para que el color coincida con el texto, elimine todos los elementos de relleno que correspondan a un color, excepto el que corresponda al primero. La primera línea debe rellenarse con el color especificado actualmente.
Cómo obtener el código Svg de Figma
Además de ver el archivo Figma, puede extraer el código svg. Si desea copiar el código como svg, puede hacer clic derecho sobre él y seleccionar un icono, o puede copiarlo como SVG yendo a Copiar como – Copiar como svg. Después de eso, puede usar su editor de código favorito para guardar el código svg.
Complemento de exportación Svg de Adobe Illustrator
Adobe Illustrator es un editor de gráficos vectoriales desarrollado y comercializado por Adobe Inc. Originalmente diseñado para Apple Macintosh, el desarrollo de Adobe Illustrator comenzó en 1985. Junto con Creative Cloud (CC), Illustrator CC se lanzó el 17 de junio de 2013. Adobe Illustrator CC es el sucesor de Adobe Illustrator CS6 y se lanzó el 17 de junio de 2013. Es la vigésima cuarta generación de Adobe Illustrator.
Puede exportar todo el archivo SVG listo para la web desde Illustrator o puede exportar archivos SVG individuales . Estilo CSS externo: los atributos de presentación facilitan la animación o el estilo de su SVG usando un CSS externo. La única forma de hacer esto es convertir las fuentes de Adobe Typekit en contornos en este momento. Exporte su SVG con esta configuración si incrusta una imagen en una etiqueta >img> en su sitio web. El CSS interno se puede usar para hacer estilos. Puede exportar un SVG tan pequeño como el que está exportando. Para facilitar su trabajo, asegúrese de que el decimal tenga al menos cuatro dígitos. Cuando utilice las fuentes, dibújelas como contornos. Debido a que su sistema operativo no usa optimizaciones de fuente, la imagen que ve puede aparecer borrosa a veces.
¿Adobe Illustrator puede crear archivos Svg?
Con Adobe Illustrator, puede crear archivos SVG. Los gráficos creados con el formato de gráficos vectoriales SVG , que es más fácil de usar que Photoshop o Adobe Inkscape, pueden ser más detallados y precisos. Se puede usar un programa basado en vectores como Illustrator para editar archivos SVG, que luego se pueden exportar como una imagen o PDF.
¿Puedo abrir el código Svg en Illustrator?
Puede importar el archivo SVG a Illustrator seleccionando Archivo. Ctrl-I (Mac) o Cmd-I (Windows) son otras dos opciones de métodos abreviados de teclado. Cuando importa el archivo SVG a Illustrator, debe convertirse en un gráfico vectorial.
Illustrator exportar Svg sin mesa de trabajo
No existe una respuesta única para esta pregunta, ya que la mejor manera de exportar un archivo SVG desde un archivo de Illustrator variará según el proyecto individual. Sin embargo, en general, a menudo es mejor exportar un archivo SVG sin una mesa de trabajo para que el archivo se pueda editar más fácilmente en un programa de edición de vectores como Inkscape o Adobe Illustrator.
Exportación de fotogramas en Adobe Illustrator CC
Los siguientes pasos se pueden usar para exportar solo el marco en Illustrator CC: Adobe Illustrator CC debe estar instalado. El mundo de la ciencia avanza. Después de hacer clic en Archivo, abra su archivo haciendo clic en el botón Archivo. Luego, vaya al archivo que desea exportar y navegue hasta allí. Navegue a la pestaña Dibujar y luego haga clic en el botón Exportar (en el lado derecho de la pantalla). En la pestaña General, haga clic en la opción Marco, que es la única disponible en la ventana Opciones de exportación.
Al hacer clic en Exportar, puede exportar el producto.
