Cómo superar porcentajes en transformaciones SVG
Publicado: 2023-02-03Cuando se trata de trabajar con transformaciones SVG, los porcentajes pueden ser su peor enemigo. Aquí hay algunos consejos sobre cómo superar los porcentajes en la transformación SVG: 1. Use el atributo viewBox. El atributo viewBox es su amigo cuando se trata de transformaciones SVG. Al usar el atributo viewBox, puede controlar el tamaño y la posición de su elemento SVG sin tener que preocuparse por los porcentajes. 2. Utilice el atributo de transformación. El atributo de transformación es otra excelente manera de controlar el tamaño y la posición de su elemento SVG. El atributo de transformación le permite especificar una lista de funciones de transformación que se aplicarán a su elemento SVG. 3. Utilice el atributo preserveAspectRatio. El atributo preserveAspectRatio es una excelente manera de evitar que su elemento SVG sea distorsionado por transformaciones SVG. Al usar el atributo preserveAspectRatio, puede decirle al navegador cómo desea que se escale su elemento SVG. 4. Use una combinación de los atributos viewBox, transform y preserveAspectRatio. Al usar una combinación de los atributos viewBox, transform y preserveAspectRatio, puede tener control total sobre el tamaño y la posición de su elemento SVG. Esta es la mejor manera de garantizar que las transformaciones de SVG no distorsionen el elemento SVG.
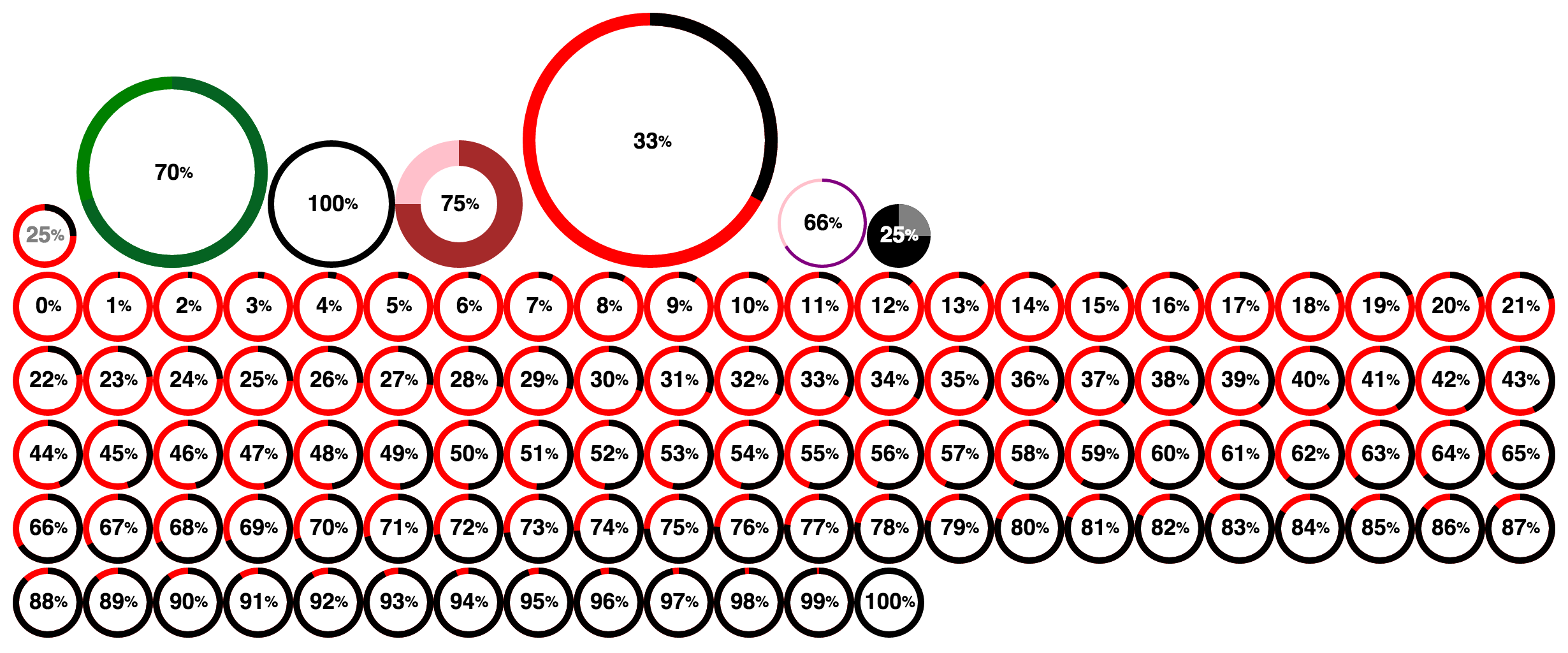
Algunas de las medidas en SVG no requieren orientación vertical u horizontal, pero se pueden expresar en porcentaje. Además, proporcionalmente, las propiedades de radio y trazo son proporcionales al tamaño del sistema de coordenadas. Debido a que estos valores crecen en longitud y se reducen en proporción a la longitud de la diagonal del sistema de coordenadas vectoriales, se pueden considerar como longitudes diagonales. Un porcentaje para el radio del círculo tiene un rango de longitudes entre ellos, que es aproximadamente el mismo que el rango que obtendrías para ese porcentaje. Usando el teorema de Pitágoras, podemos calcular la distancia absoluta de una diagonal y averiguar qué tan grande es. En un SVG de 3 pulgadas, una diagonal de 5 pulgadas equivale a 141-ish-%. Una distancia diagonal del 100 % es aproximadamente (13 cm / 1,40) o 9,19 cm al azar.
En algunos navegadores, se usa un gráfico para llenar toda la pantalla y puede ajustar el tamaño de la ventana. Para administrar el ancho de un trazo ancho, establezca el porcentaje de ancho del trazo. Se escalará proporcionalmente a la diagonal de la región en este caso. Esto siempre corresponde al borde de la elipse blanca, que tiene un radio horizontal y vertical del 40% en ambos lados. Puede confirmar esto siguiendo las pautas de la Figura 25-2 o abriendo la página web en un navegador y ajustando manualmente el tamaño. La propiedad de cambio de tamaño de CSS que aparece en el módulo de interfaz de usuario básica de CSS 3 se usa en el ejemplo.
¿Puedes usar porcentajes en Svg?

Cada medida de longitud se puede expresar como un porcentaje utilizando el estándar SVG. Hay algunas excepciones, como el porcentaje del tamaño del sistema de coordenadas, el tamaño definido por viewBox del ancestro más cercano, o el ancho y alto reales del ancestro (o de su viewBox si no tiene uno).
Cuando escribe en el editor HTML, el contenido dentro de las etiquetas >cuerpo> en una plantilla HTML5 básica es lo que se almacena en CodePen. Este es el lugar para realizar cambios que afectan a todo el documento si así lo desea. Usando cualquier hoja de estilo en la web, puede hacer que CSS sea parte de su Pen. Su bolígrafo se puede programar mediante un script al que se puede acceder desde cualquier lugar de la web. Para incluirlo, simplemente coloque una URL en esta ubicación y la agregaremos cuando esté lista, en el orden en que la colocó. Si su enlace contiene una extensión de archivo de preprocesador, intentaremos procesarlo antes de aplicarlo.
Ventanas Svg
XML se utiliza para describir gráficos en una imagen en un formato de gráfico vectorial conocido como sva. Las vistas de renderizado se utilizan para controlar cómo aparecen los gráficos. Un atributo viewBox especifica cómo se coloca y dimensiona la ventana gráfica en el espacio del usuario. El valor del atributo viewBox se calcula utilizando los cuatro números que componen el ancho, el alto y min-x.
El elemento viewBox de su elemento svg> debe configurarse para mostrar el ancho y el alto de la ventana gráfica. En este caso, se utiliza la letra *br. ViewBox La ventana gráfica tendrá 600 píxeles de ancho y 500 píxeles de alto como resultado de esta acción. Si lo habilita en su navegador, la relación de aspecto general coincidirá con el viewBox.
¿Cómo traduzco en SVG?
No existe una respuesta única para esta pregunta, ya que la mejor manera de traducir un archivo SVG puede variar según el archivo específico y el resultado deseado. Sin embargo, algunos consejos para traducir un archivo SVG a otro idioma pueden incluir el uso de un programa de edición de gráficos vectoriales como Adobe Illustrator o Inkscape, o herramientas en línea como Google Translate o Bing Translator.
Para modificar un objeto SVG , puede usar las propiedades del atributo de transformación: traducir, escalar, rotar, sesgarX, sesgarY y matriz. Una función de transformación es aquella que usa las letras x, y y ty (todas las cuales son inversas). El valor tx representa la posición tx de un elemento en el eje x, mientras que el valor ty representa la posición en el eje y de un elemento en el eje y. Se utiliza un factor de escala para ampliar o reducir un objeto como parte de una transformación SVG. El valor de esta función determina si escalar horizontal o verticalmente. Un sesgo es una transformación que hace girar uno de los ejes del sistema de coordenadas de los elementos en un ángulo específico en sentido horario o antihorario. A diferencia de la traslación, una rotación SVG no distorsiona un elemento, ni obstruye ángulos, distancias o paralelismo. La función skewX(angle) convierte las líneas verticales en un plano rotado tan pronto como detecta que se ha alcanzado un ángulo determinado. Cuando especificamos solo el ángulo y el cx, el valor no es válido y no hay rotación.
Cómo editar archivos Svg
Es un formato gráfico vectorial que se puede editar con un editor de texto y también es una opción para importar a un software de diseño. Se traduce un mapa para que la cuadrícula se pueda mover a una nueva ubicación en el lienzo. transform=translate(x-value, y-value) convierte los valores x e y en un atributo. Es un término de traducción que se refiere al movimiento de personas.
Las vistas se definen mediante el atributo viewBox, que define la posición y la dimensión de la ventana gráfica en el espacio del usuario. El atributo viewBox tiene cuatro funciones: min-x, min-y, min-height y width.
Cargue su vector o arrastre n para soltarlo en el editor. Se puede acceder a la herramienta de volteo desde la barra de herramientas superior del editor haciendo clic en el botón. Para duplicar el archivo SVG, simplemente gírelo horizontal o verticalmente después de que se haya activado. Una vez que haya terminado de descargar el vector, puede guardarlo en una variedad de formatos de archivo.
¿Cómo cambio el ancho y la altura en Svg?

Hay dos formas de cambiar el ancho y el alto de un objeto SVG. El primero es establecer los atributos de ancho y alto en el objeto. El segundo es establecer el atributo viewBox. El atributo viewBox anula los atributos de ancho y alto, por lo que si establece ambos, se ignorarán los atributos de ancho y alto.
Puede cambiar el tamaño de una imagen SVG ajustando la configuración de cambio de tamaño en el cuadro de diálogo Cambiar tamaño. Después de completar el proceso, puede descargar sus resultados. La configuración viewBox se utiliza para reducir la escala de las imágenes SVG . Si se establece esta configuración, se definirá un sistema de coordenadas con x=0, y=0, ancho=100 unidades y altura=100 unidades. Esto significa que la altura y el ancho de un SVG se pueden completar con un rectángulo con la altura y el ancho de la imagen igual a 50 px y 50 px, respectivamente.
Dimensiones Svg: No te preocupes por los detalles
Puede crear logotipos, iconos y otros gráficos escalables con SVG, pero tenga en cuenta que las dimensiones que especifica no siempre se corresponden con lo que pretende.
¿Qué es un cuadro de visualización Svg?

Un viewBox SVG es un atributo de un elemento SVG que define el sistema de coordenadas del usuario utilizado en el documento SVG. Es similar al atributo viewBox del elemento HTML img. El atributo viewBox se usa como una transformación en los elementos gráficos dentro del SVG. Le permite especificar que un conjunto particular de gráficos se estire para ajustarse a un elemento contenedor particular.
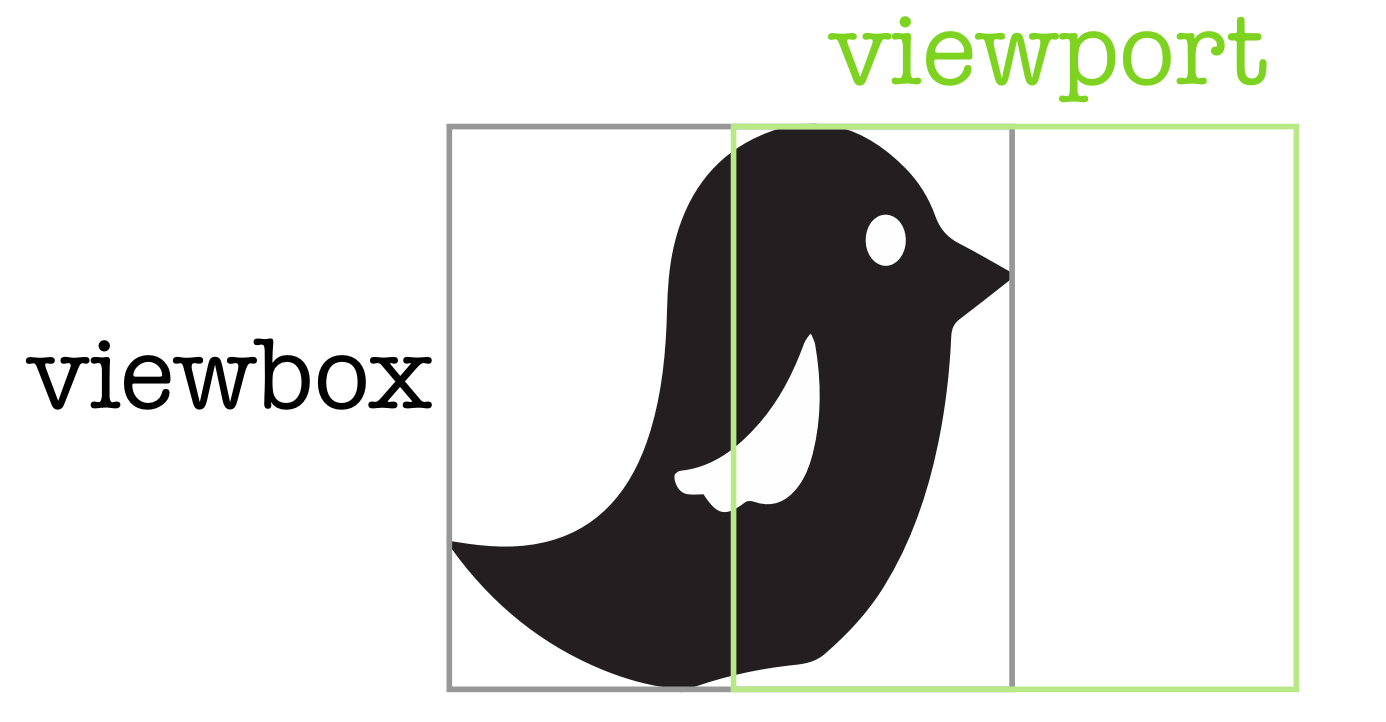
Cuando tenemos una imagen de pájaro de este tipo, por ejemplo, podemos hacer que nuestros SVG llenen cualquier contenedor que tengamos, como este: si configura un viewBox correctamente en esta imagen, se escalará a las dimensiones del contenedor dentro de él. Un viewBox también ayuda a ocultar una parte de la imagen, lo que puede ser extremadamente útil para crear animaciones. ViewBox es una excelente herramienta para recortar nuestras imágenes. Utilizándolo, podremos crear una animación de una nube moviéndose por el cielo. Simplemente necesitamos modificar el valor min-x de viewBox para animar esto. Se debe evitar PreserveRatioAspect porque puede ser abrumador.
¿Qué es la unidad Viewbox?
Los cuadros de vista se pueden usar para especificar cómo un número sin unidad en los elementos corresponde a una unidad de usuario y especificar cómo se asignan las unidades al tamaño del elemento. Considere solo las coordenadas x, que son simplemente reglas. Su viewbox indica que su regla tendrá 1500 unidades, lo que corresponde al tamaño de 200 píxeles del svg.
Viewbox: un práctico control de diseño para colocar elementos secundarios
El control Viewbox se usa para estirar o escalar un elemento secundario. Se puede usar para llenar todo el ancho o alto de un elemento, así como para cambiar el tamaño y la posición de un elemento secundario. En la Caja de herramientas debajo del panel Cuadrícula, encontrará Viewbox, que es fácil de usar.
Los controles de Viewbox son útiles para posicionar elementos secundarios en el diseño.
¿Qué determina el tamaño de Svg?
Ocupa el 100% del ancho del contenedor principal y la altura se ajusta automáticamente según el tamaño de la pantalla. ViewBox se utiliza para almacenar una imagen SVG escalable . 0 0 100 100 se refiere a un sistema de coordenadas con x=0, y=0, ancho=100 unidades, altura=100 unidades y una constante de x, y, etc.
png vs. Svg: ¿Cuál es el mejor formato?
Hay una desventaja de compresión en PNG, pero generalmente es más fácil de usar y puede admitir una gama más amplia de colores que SVG.
Los gráficos en SVG, por otro lado, pueden ser más detallados y precisos y pueden ser más versátiles.
Escala Svg Porcentaje
Cuando se trata de dimensionar gráficos web, es importante utilizar el formato de archivo correcto. Uno de los formatos de archivo más populares utilizados para dimensionar gráficos web es Scalable Vector Graphic o .svg. Este formato de archivo se utiliza para imágenes basadas en vectores, que se pueden escalar a cualquier tamaño sin perder calidad. Esto significa que las imágenes .svg son perfectas para el diseño web receptivo. Al dimensionar una imagen .svg, simplemente puede cambiar los atributos de ancho y alto en el código. También puede escalar imágenes .svg por porcentaje. Esta es una excelente manera de asegurarse de que sus imágenes siempre tengan el tamaño perfecto, sin importar en qué dispositivo se estén viendo.

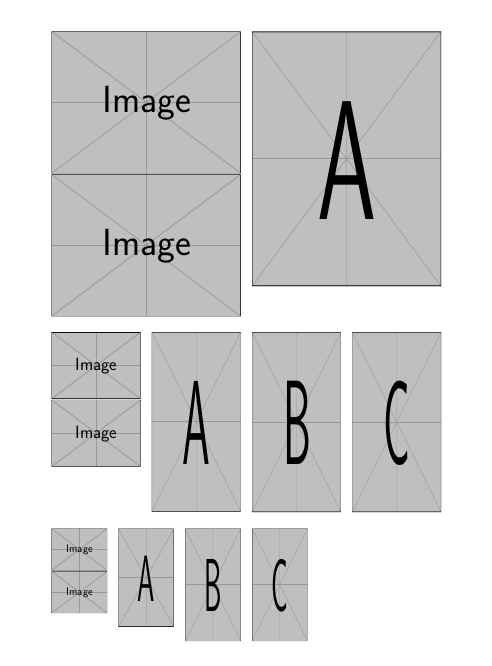
Se describe la técnica de escalado de gráficos vectoriales escalables (SVG). Amelia Bellamy-Royds comparte una guía completa para escalar SVG. Aunque no es tan simple como escalar gráficos rasterizados, tiene algunas posibilidades intrigantes. Puede ser difícil lograr que el SVG de un principiante se comporte de la manera que usted desea. Las imágenes de Aaster tienen una relación de aspecto claramente definida: la relación entre ancho y alto. Si obliga a que una imagen se dibuje con una relación de aspecto diferente a su alto y ancho intrínsecos, se distorsionará. Los SVG en línea se dibujan con el tamaño especificado en el código, independientemente del tamaño del lienzo.
ViewBox es la pieza final del rompecabezas de gráficos vectoriales escalables. El elemento viewBox se compone de un elemento, que es un atributo del elemento. El valor de este valor es una lista de cuatro números separados por espacios en blanco o comas: x, y, ancho y alto. Es necesario especificar el sistema de coordenadas que se usará en la esquina superior izquierda de la ventana gráfica mediante x e y. En otras palabras, la altura es el número de px/coordenadas que se deben escalar para llenar un espacio disponible. Si completa las dimensiones que no están en línea con la relación de aspecto, no podrá estirar o distorsionar la imagen. Se pueden habilitar otros tipos de imágenes con la nueva propiedad CSS de ajuste de objetos. Si lo desea, también puede usar preserveRatioAspect=”none” para escalar la escala de su gráfico al mismo nivel que una imagen rasterizada.
El ancho o alto de una imagen se puede configurar en imágenes rasterizadas y se puede ajustar la escala de una imagen. ¿Puede sva hacer eso? Hay muchos factores involucrados en esto. Para comenzar, el tamaño automático de la imagen con una imagen en una imagen en un >img> es un buen lugar para comenzar, pero necesitará modificarlo un poco. Puede cambiar la relación de aspecto de un elemento utilizando una de varias propiedades CSS diferentes, incluidos la altura y el margen. En otros navegadores, cuando una imagen tiene un cuadro de visualización, el tamaño predeterminado será 300*150 si la imagen tiene un cuadro de visualización. Si usa los navegadores Blink/Firefox más recientes, su imagen será visible dentro del viewBox.
Si no especifica una altura o un ancho, su navegador estándar aplicará automáticamente su configuración predeterminada. El método más simple, por ejemplo, sería utilizar un elemento contenedor, que es ideal para SVG en línea, así como elementos reemplazados como objeto y función. Es probable que la altura oficial sea (como máximo) cero cuando se vea en línea. El gráfico se reduciría a nada si el valor de preserveRatioAspect se estableciera en el valor predeterminado. En otras palabras, el gráfico debe estirarse para cubrir todo el ancho y derramarse sobre el área de relleno que apartaste cuidadosamente para obtener la relación de aspecto ideal. viewBox y preserveRatioAspect son atributos extremadamente adaptables. Los elementos anidados se pueden usar para agregar diferentes secciones de su escala gráfica sin tener que usar elementos anidados. Este enfoque le permite crear un gráfico de encabezado que se extiende para cubrir una pantalla panorámica sin exceder el límite de altura.
Medidas de longitud Svg
El porcentaje se usa para representar casi todas las medidas de longitud en SVG. Hace que sea sencillo mantener la proporción de sus dibujos, independientemente del tamaño o la forma.
Un SVG es una imagen sin tamaño de píxel porque está hecha de instrucciones de dibujo geométrico, como formas, rutas, líneas, etc. Desde el punto de vista del tamaño del archivo, en realidad no es tan importante; simplemente porque las instrucciones no cambian, el tamaño de la imagen tampoco es importante. Como resultado, una imagen SVG de cualquier tamaño tendrá el mismo aspecto mientras se renderiza.
Si desea cambiar el tamaño de su imagen SVG, deberá usar CSS. Si no incluye preserveAspectRatio=“none” en su SVG, se ampliará a la resolución de su elemento principal en lugar de a un nuevo tamaño.
Porcentaje de traducción de Svg
El comando de SVG translate(tx, ty) le permite mover un elemento a una traducción x e y específica. Los parámetros tx y ty del comando de traducción representan los valores de traducción x e y, respectivamente. El comando de traducción puede tomar un valor porcentual para tx y ty. Cuando se utilizan porcentajes, la traducción es relativa al propio sistema de coordenadas del elemento.
El editor HTML se utiliza para crear las etiquetas HTML en una plantilla HTML5 básica; cualquier contenido creado en el editor HTML se incluye en esa plantilla. Puede acceder a elementos de nivel superior, como la etiqueta jQuery HTML, aquí. CSS se puede aplicar a su Pen utilizando cualquier hoja de estilo disponible en Internet. Existen numerosos sitios web donde puede usar un script para escribir su Pen. Simplemente ingrese la URL en esta ubicación, seguida del JavaScript en el Pen, antes de agregarlo. Si una extensión de archivo de preprocesador está presente en el enlace, intentaremos procesarlo antes de aplicarlo.
Svg: un lenguaje de dibujo vectorial
Se puede dibujar una imagen con el versátil lenguaje de dibujo vectorial SVG y se puede usar para un logotipo, una ilustración u otros gráficos. En SVG, el porcentaje de medición se puede expresar en casi todas las medidas de longitud. Con este método, los gráficos se pueden escalar sin perder resolución. Con la función de transformación, un elemento SVG se puede transformar en cualquier forma o tamaño. La función de transformación de rotación (*a> [*x> y>] especifica una rotación de uno o dos grados en un punto determinado. Si los parámetros opcionales x e y no están presentes, la rotación se relaciona con el origen del usuario actual sistema de coordenadas. Cuando se proporcionan parámetros opcionales (x e y), la rotación es sobre el punto (x, y). El atributo viewBox es responsable de definir la posición y la dimensión en el espacio de usuario de una ventana gráfica SVG. El valor del atributo viewBox es una lista de cuatro números: min-x, min-y, ancho y alto. Es posible limitar la extensión de los gráficos que se pueden ver especificando un viewBox que sea más pequeño que el tamaño de la ventana gráfica. Este método puede ser útil si necesita incluir una pequeña cantidad de una imagen en su archivo svg.
Transformación de escala Svg
La transformación de escala svg se utiliza para cambiar el tamaño de un elemento. La cantidad de escala se especifica mediante un número, que representa un porcentaje del tamaño original. Por ejemplo, un valor de 200 duplicaría el tamaño del elemento, mientras que un valor de 50 lo reduciría a la mitad.
Como propiedad de CSS, el atributo de transformación es un atributo de presentación en sva2. Vale la pena señalar que la sintaxis de la propiedad y el atributo CSS no es la misma. La función de transformación CSS también debería funcionar, como se especifica en la especificación. La matriz de transformación (a,b,c,d,e,f) es equivalente a aplicar la matriz de transformación (acebdf 0 0 1), que asigna coordenadas de un sistema de coordenadas anterior a un nuevo sistema de coordenadas. La función de transformación (x) especifica una rotación basada en el grado de un punto dado.
¿Qué es la transformación en Svg?
Define una lista de definiciones de transformación que se aplican a los elementos y los elementos secundarios del elemento en cada transformación de atributo. Si usa SVG2 como un atributo de presentación, puede usar transform como una propiedad de CSS.
Las cuatro herramientas de transformación de Adobe Photoshop
Cada una de las cuatro herramientas de transformación (rotación, escala, perspectiva y transformación unificada) es útil por derecho propio. Las manijas se pueden ajustar manualmente sin afectar la transformación usando estas herramientas. En la imagen original, el color de cada píxel se copia de su vecino.
Para girar el controlador, la imagen debe estar centrada alrededor del controlador central.
Un porcentaje de aumento o disminución en el tamaño de una imagen se conoce como escala.
Para ajustar la perspectiva de la imagen, puede estirarla o aplastarla.
La transformación unificada se compone de los efectos combinados de las otras tres herramientas.
¿Cómo escalo una ruta en Svg?
Es posible modificar la escala del camino. En el menú Opciones, encontrará un SVG de 20 en 0 0 24 y deberá escalarlo a 0 0 512, luego ingrese 24 y 512 en los cuadros. Además de las teclas Shift Z, Shift W, Shift Q y Shift W, también puede usar las teclas Shift W.
Svg Transformaciones Múltiples
Hay dos formas de aplicar múltiples transformaciones a un elemento. La primera es especificar cada transformación como un atributo: la segunda forma es usar un elemento para agrupar varias transformaciones: la transformación SVG se puede usar para cambiar el tamaño, la orientación y la posición de los elementos gráficos. La transformación de atributo se puede usar para cambiar el valor según el cambio que desee. Los traslados tienen un efecto similar al de los sistemas de coordenadas de las hormigas porque crean un nuevo sistema de coordenadas a partir del anterior. Al girar una pieza del aparato, una operación de rotación altera su posición, lo que resulta en un cambio en la dirección de las partículas. A pesar de que todos giran en diferentes lugares, todavía hay 100,100 círculos en el mundo. Debemos trasladarlos radialmente porque cada círculo se ha rotado, cada círculo se ha movido 20 en una dirección diferente ya que el radio es 20 y por lo tanto necesitamos otro radio. El elemento g representa un elemento en el grupo SVG. Debido a que están encerrados dentro de los elementos g, cada miembro del grupo está contenido jerárquicamente. Debido a esto, ahora podemos mover este grupo de círculos con una transformación. También existe la opción de grupos anidados, lo que significa que puede crear grupos y luego agruparlos en otros más avanzados. Múltiples transformaciones de Css ¿Se pueden usar múltiples transformaciones de css en una pantalla? Es posible dar múltiples valores a la propiedad transform al mismo tiempo. Se aplica el primer valor que aparece, seguido de los de la izquierda, lo que implica que se aplicará primero el valor con el rango más bajo. ¿Cómo entiendes la escala insvg? La relación de aspecto de una imagen está determinada por la escala de la imagen. Si la cantidad total de espacio disponible para un SVG es mayor que la longitud y las coordenadas utilizadas en él, se deben escalar. Define el punto en el que x=0 e y=0 corresponden al origen del sistema de coordenadas SVG . Atributo de transformación SVGEl atributo de transformación SVG le permite modificar la apariencia de un elemento mediante la aplicación de una transformación. Por ejemplo, puede usar el atributo de transformación para rotar un elemento, escalar un elemento o traducir un elemento.
