Cómo ver en perspectiva la versión móvil de las páginas web de WordPress desde el escritorio
Publicado: 2023-05-19¿Desea obtener una vista previa de la versión móvil de su sitio web de WordPress?
La vista previa de la estructura celular lo ayuda a ver cómo se ve su página web en los dispositivos móviles. Cuando su sitio está en desarrollo o incluso cuando está activo, a menudo es más fácil ver la versión móvil en una computadora de escritorio. Luego, puede hacer modificaciones rápidamente y ver su resultado.
En este artículo, le mostraremos cómo ver una versión móvil del sitio web de WordPress desde un escritorio.

Por qué realmente debería obtener una vista previa de su formato móvil
Mucho más del 50% de los visitantes de su sitio web trabajarán con sus teléfonos móviles para acceder a su sitio web. Alrededor del 3% utilizará una píldora.
Esto sugiere que tener un sitio web que parezca excelente en dispositivos móviles es bastante significativo.
De hecho, los dispositivos móviles son tan importantes que Google ahora está aplicando un índice de dispositivos móviles para su algoritmo de clasificación de sitios web. Esto generalmente significa que Google usará la versión móvil de su sitio web para la indexación. Puede descubrir más examinando nuestro tutorial superior para la optimización web de WordPress.
Incluso si está utilizando un tema de WordPress receptivo, aún debe probar cómo se ve su sitio web en dispositivos móviles. Es posible que desee producir varias variaciones de las páginas de destino clave que están optimizadas para los requisitos de los compradores móviles.
Es importante tener en cuenta que la mayoría de las vistas previas de las celdas no serán del todo mejores, ya que hay muchos navegadores y tamaños de pantalla móviles diferentes. Su prueba restante siempre debe ser mirar su sitio web en una máquina celular real.
Dicho esto, busquemos cómo puede ver la versión móvil de su sitio de WordPress en una computadora de escritorio.
Vamos a incluir dos métodos distintos para probar cómo se ve su sitio web en un dispositivo móvil utilizando navegadores de escritorio. Puede hacer clic en los enlaces a continuación para rebotar a cualquier parte:
- Método 1: usar el personalizador de temas de WordPress
- Técnica 2: Aplicación de la forma del sistema DevTools de Google Chrome
- Bono: cómo desarrollar contenido móvil diferente en WordPress
Tutorial de la película
Si prefiere las indicaciones publicadas, siga leyendo.
Enfoque 1: usar el personalizador de temas de WordPress
Puede usar el personalizador de temas de WordPress para obtener una vista previa de la edición móvil de su sitio web de WordPress.
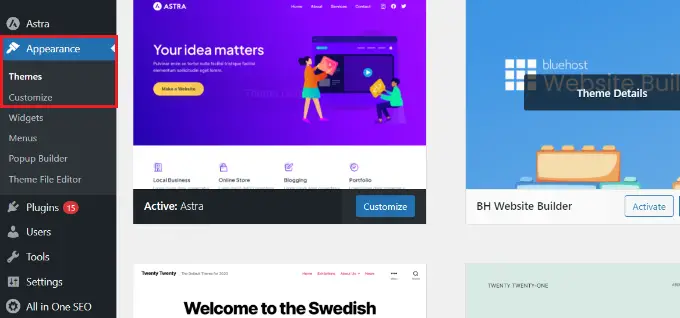
Simplemente inicie sesión en su panel de control de WordPress y vaya a Apariencia visual » Personalizar pantalla de visualización.

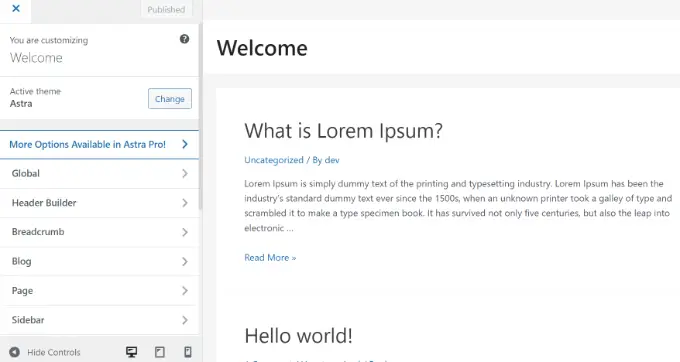
Esto abrirá el personalizador de temas de WordPress. Para este tutorial, trabajaremos con el tema Astra.
Dependiendo del tema que esté utilizando, es posible que vea opciones un poco diferentes en el menú de la mano restante.

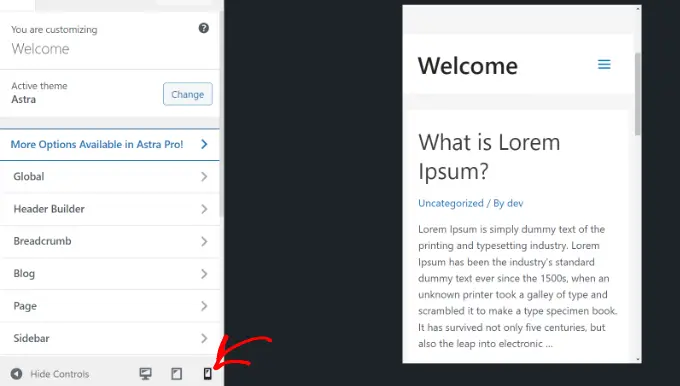
En la base de la pantalla, simplemente haga clic en el icono de la celda.
Luego verá una vista previa de cómo se ve su sitio web en dispositivos móviles.

Este método para obtener una vista previa de la versión móvil es especialmente útil cuando aún no ha terminado de crear su blog o cuando está en modo de mantenimiento de rutina.
Ahora puede realizar mejoras en su sitio web y ver cómo se ven antes de que se queden.
Proceso 2: Aplicación de la manera del sistema DevTools de Google Chrome
El navegador Google Chrome tiene un conjunto de aplicaciones para desarrolladores que le permiten realizar múltiples controles en cualquier sitio web, que incluyen ver una vista previa de cómo se ve en los productos móviles.
Simplemente abra el navegador Google Chrome en su escritorio y visite el sitio web que desea ver. Esta podría ser la vista previa de una página en su sitio web, o incluso podría ser el sitio web de su competidor.
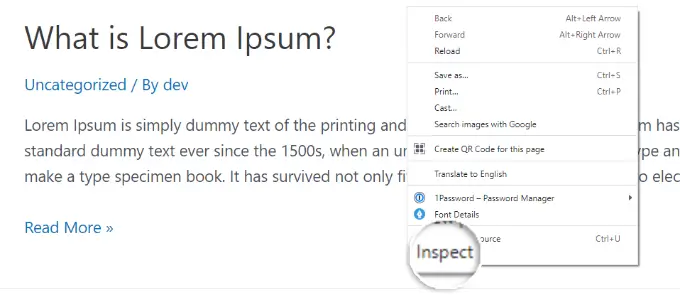
A continuación, debe hacer clic con el botón derecho en la página y seleccionar la opción ‘Inspeccionar’.

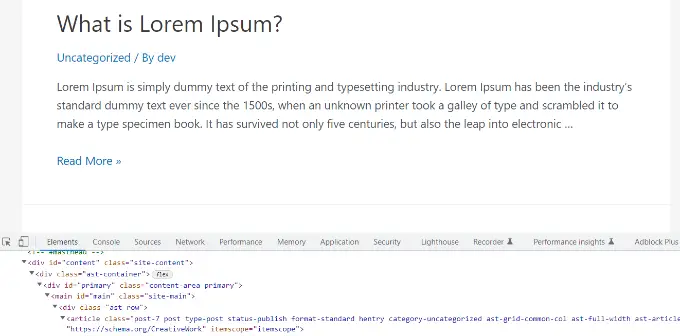
Se abrirá un nuevo panel en el lado derecho o en la parte inferior de la pantalla.

Se vislumbrará algo como esto:

En la vista de desarrollador, podrá ver el código de recursos HTML, CSS y otros detalles de su sitio web.
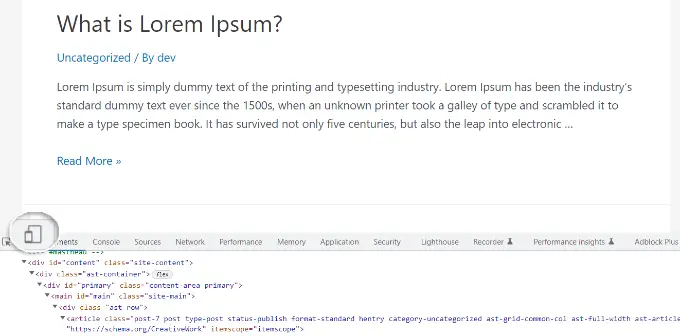
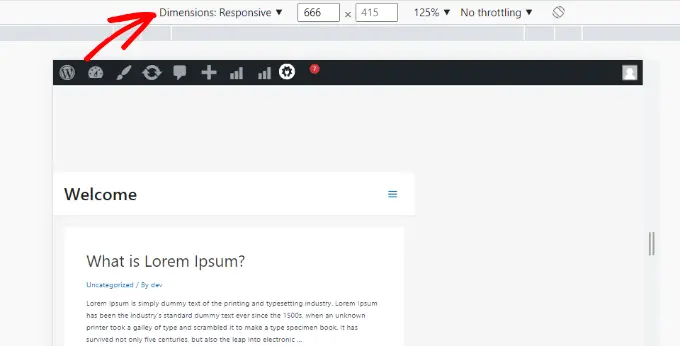
A continuación, deberá hacer clic en el botón ‘Cambiar la barra de herramientas del dispositivo’ para pasar al reloj móvil.

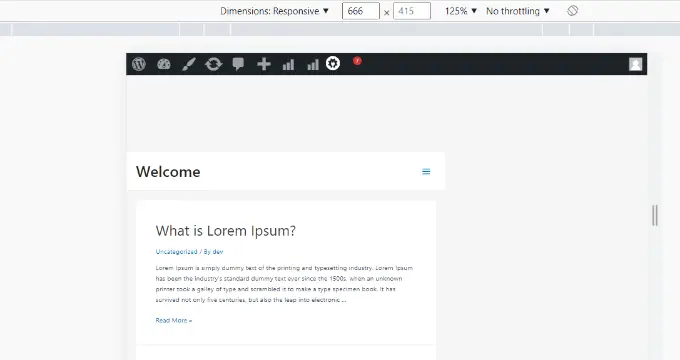
Verá que la vista previa de su sitio web se reduce al tamaño de la pantalla del móvil.
La apariencia básica de su sitio web también cambiará en la vista móvil. Por ejemplo, los menús se colapsarán y otros íconos se desplazarán hacia la izquierda en su lugar en la parte derecha del menú.

Cuando pasa el cursor del mouse por encima de la vista móvil de su sitio web, se convertirá en un círculo. Este círculo se puede mover con el mouse para imitar la pantalla táctil de un producto celular.
También puede mantener presionada la tecla ‘Shift’, luego hacer clic y mover el mouse para simular pellizcar la pantalla del celular para acercar o alejar.
Encima de la salida móvil de su sitio web, verá algunas selecciones adicionales.

Estas configuraciones le permiten hacer muchos puntos extra. Puede verificar cómo se vería su sitio web en varios tipos de teléfonos inteligentes.
Por ejemplo, puede elegir un producto móvil como un Iphone y ver cómo su sitio web aparecerá en el sistema.
También puede simular el rendimiento de su sitio web en conexiones 3G rápidas o lentas. Incluso puede rotar el monitor celular trabajando con el ícono de rotar.
Recompensa: Cómo generar material específico para dispositivos móviles en WordPress
Es importante que su página web tenga un diseño y un estilo receptivo para que los invitados de celda puedan navegar fácilmente por su página web.
Sin embargo, solo tener un sitio web receptivo no es suficiente. Los compradores de unidades móviles con frecuencia buscan artículos distintivos que los consumidores de escritorio.
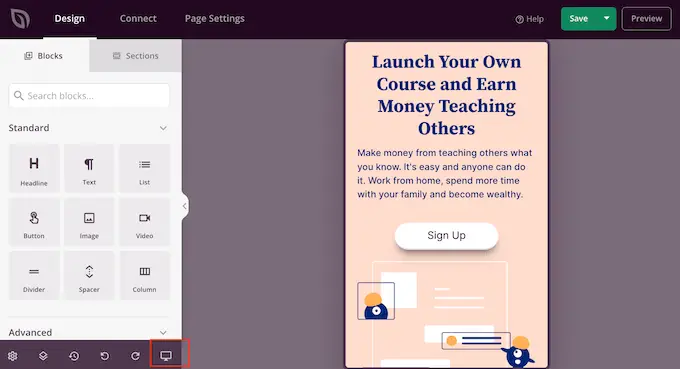
Muchos temas y complementos de alta calidad le permiten crear cosas que se muestran de otra manera en el escritorio en lugar de celular. También puede usar un complemento de creación de páginas web como SeedProd para editar sus páginas web de destino desde una perspectiva móvil.

Realmente debería pensar en crear material exclusivo para dispositivos móviles para sus tipos de generación directa. En los equipos móviles, estos tipos deben consultar los detalles nominales, preferiblemente solo una dirección de correo electrónico. También deben buscar muy bien y ser fáciles de acercar.
Para obtener más detalles, puede consultar nuestro manual sobre cómo desarrollar un sitio web de aterrizaje en WordPress.
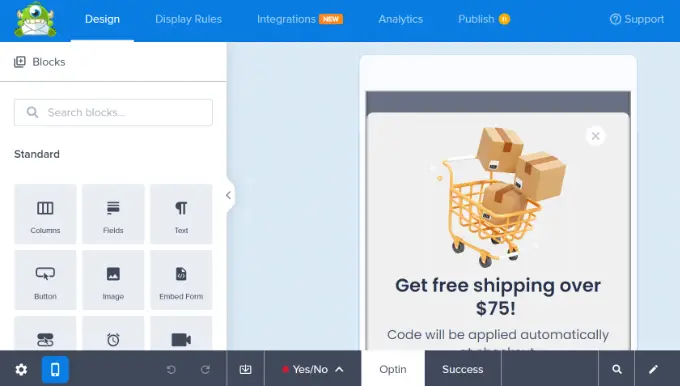
Otra buena manera de desarrollar ventanas emergentes precisas para celdas y tipos de generación directa es con OptinMonster. Es el complemento emergente de WordPress y el dispositivo de la era de la guía más eficaz de la industria.

OptinMonster tiene políticas precisas de exhibición de orientación de dispositivos que le permiten mostrar diversas campañas a clientes móviles frente a usuarios finales de escritorio. Incluso puede combinar esto con el atributo de orientación geográfica de OptinMonster y otras funciones de personalización altamente desarrolladas para obtener las mejores conversiones.
Puede ver nuestro tutorial sobre cómo desarrollar ventanas emergentes de celdas que se transforman para obtener detalles adicionales.
Esperamos que este breve artículo te haya servido para aprender a obtener una vista previa del formato móvil de tu sitio web. También es posible que desee ver nuestras selecciones profesionales de los complementos más efectivos para convertir un sitio web de WordPress en una aplicación móvil y comprender cómo aumentar el tráfico objetivo del blog.
Si te gustó esta publicación, suscríbete a nuestro canal de YouTube para videos tutoriales en línea de WordPress. También nos puedes ubicar en Twitter y Fb.
El artículo Cómo ver la versión móvil de los sitios web de WordPress desde el escritorio apareció por primera vez en AprenderWP.
