Cómo colocar texto sobre un svg en html
Publicado: 2023-01-22Si desea colocar texto sobre un svg en html, puede hacerlo usando la etiqueta 'texto'. Esta etiqueta le permite especificar las coordenadas x e y donde desea que aparezca el texto, así como el tamaño y el color de la fuente. También puede usar CSS para darle más estilo al texto.
En CodePen, el editor HTML, que se encuentra en el editor, le permite escribir lo que quiera dentro de las plantillas HTML5 o las etiquetas HTML5 básicas de HTML5. CSS se puede aplicar a su Pen utilizando cualquier hoja de estilo en Internet. Los valores de propiedad y valor que se requieren para operar se asignan con frecuencia a prefijos de proveedores. Su Pen se puede escribir con un script que está disponible desde cualquier ubicación en Internet. Cuando ingrese una URL aquí, la colocaremos en el orden en que debe colocarse antes del JavaScript en el propio Pen. Si vincula a una extensión de archivo que incluye un preprocesador, intentaremos procesar el archivo antes de aplicar.
¿Puedes usar etiquetas SVG directamente en HTML5 sin ningún complemento?
Los elementos 'objeto extraño' e 'imagen' se utilizan en SVG para crear contenido incrustado. Además, los elementos HTML 'video', 'audio', 'iframe' y 'canvas' se pueden usar para crear contenido incrustado.
¿Cómo pongo texto al lado de SVG?

Para poner texto junto a un svg, deberá usar el elemento 'texto' de svg. Este elemento toma atributos para las coordenadas x e y, que determinarán la ubicación del texto en el svg. También puede usar el atributo 'dy' para desplazar el texto verticalmente.
¿Es posible poner texto dentro de un svg?
Es relativamente simple bloquear en línea el svg y el [span] del texto que se muestra al lado. ¿Puedo escribir algo en el archivo ansvg? Los elementos gráficos formados por texto se dibujan utilizando el elemento HTML text>. Si desea aplicar un degradado, un patrón, un trazado de recorte, una máscara o un filtro al texto>, simplemente haga lo mismo con cualquier otro elemento gráfico SVG. Cuando no se incluye texto dentro del elemento text> de un SVG, no funciona correctamente. Si desea hacer un texto alineado verticalmente junto a un icono de Font Awesome, use la propiedad de alineación vertical de CSS establecida en "medio" y la propiedad de altura de línea. Se puede utilizar una configuración de tamaño de fuente para establecer el tamaño del icono. El motor SVG hará todo el trabajo; simplemente centre la fuente a la derecha, luego establezca la altura en el div.
¿Puedes poner texto en un svg?

Un elemento SVG text> que crea un elemento gráfico se compone de texto. El texto del elemento gráfico > se puede aplicar de la misma manera que cualquier otro elemento SVG. Un elemento de texto que no incluya un elemento *texto> no se mostrará en SVG.
Lo mejor del texto SVG es su capacidad para funcionar perfectamente con ambos. Puede programar cosas como trazos y rellenos usándolo como un elemento de renderizado de la misma manera que otros elementos gráficos. Este archivo se puede seleccionar, copiar y pegar en otro lugar. Se puede usar un lector de pantalla para leerlo, y también se puede buscar usando un motor de búsqueda. Si bien el punto (0,0) generalmente se encuentra en el borde izquierdo del cuadro, no siempre se encuentra en la esquina inferior izquierda. Las coordenadas de la caja EM se determinan dividiendo su número de unidades por em por su espacio específico. Este número es una característica de la fuente y aparece en la tabla de información de fuentes.
El texto se representa de la misma manera que otros elementos SVG . Es posible rellenar el espacio vacío, acariciarlo e incluso reutilizar el texto como se utilizan otros elementos. Este ejemplo especifica una estructura, que defino como un elemento interior. Se utilizaron los atributos x e y, así como el texto de la ventana gráfica. El elemento de texto le permite colocar todo su texto. En esta sección, le mostraremos cómo manipular cómo se muestra. Me disculpo por comenzar con una breve pero perspicaz introducción a los glifos y las fuentes. Podemos aprender más si tenemos una comprensión de esa base.
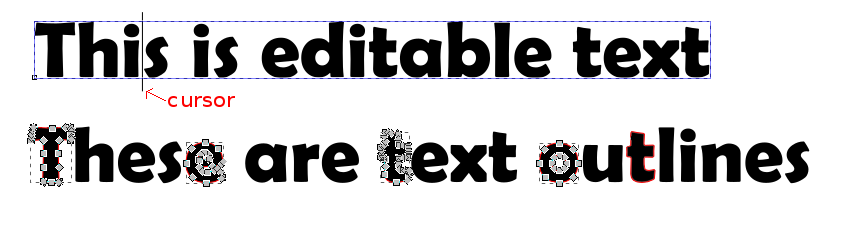
¿Cuál es la mejor manera de hacer que el texto SVG sea editable? Sería preferible utilizar el atributo contenteditable en un elemento HTML . Al hacerlo, puede cambiar fácilmente la apariencia del texto mientras conserva su calidad de imagen.
¿Cómo pongo texto sobre una imagen en HTML?
Para colocar texto sobre una imagen en HTML, debe usar la propiedad de posición. Al establecer la posición en absoluto, puede colocar el texto en cualquier lugar de la página, incluso sobre otros elementos. Luego, solo necesita configurar las propiedades superior e izquierda para colocar el texto donde lo desee. También puede usar la propiedad del índice z para asegurarse de que el texto esté encima de la imagen.
¿Cómo agrego superposición de texto a una imagen?
Las propiedades CSS y los pseudoelementos son algunas de las formas más sencillas de agregar imágenes o superposiciones de texto . Se requieren las siguientes propiedades para crear efectos de superposición de CSS: propiedades background-image y background-CSS.

Cómo agregar texto a una foto en Iphone
La opción Más se puede encontrar en la parte inferior de la pantalla desplazándose por Sugerencias, Recortar, Ajustar y otras opciones. Si desea personalizar su subtítulo, toque el ícono de Texto . Para agregar el texto a la imagen, vaya al enlace Agregar texto y seleccione Texto. Vaya a la parte inferior de la página y desplácese hacia abajo pasando Sugerencias, Recortar, Ajustar y otras opciones, luego seleccione Más. Luego, toque el ícono Texto y toque superposiciones. Toque Agregar para agregar el texto a la imagen que desea que aparezca arriba.
¿Cómo pongo texto sobre una imagen en Html Bootstrap?
Incluya p class=”carousel-caption”> algún texto aquí[/p] después de su etiqueta img>. ¡Tu mensaje será visible en tu imagen!. Tienes una historia larga y otra corta que contar. Debe incluir class=carousel-caption en la etiqueta HTML que contiene su texto, que debe colocarse sobre la imagen. (También puede cambiar el nombre de su CSS para incluir un top de CSS personalizado: xyz%).
El poder del elemento Img
Si desea envolver un elemento img en el texto, el flotante: izquierda; Se debe utilizar la propiedad CSS. Como resultado, el texto se ajustará al elemento img del lado izquierdo, como cualquier otro elemento en línea. En la mayoría de los casos, la alineación del texto se alinea a la izquierda. Dentro de un elemento img, use text-align: center; Propiedad CSS para centrar el texto. Debido a esto, el texto se centrará dentro del elemento img independientemente de dónde se muestre en la página.
¿Cómo pongo texto en un rectángulo Svg?
Hay algunas formas de agregar texto a un rectángulo SVG . Una forma es usar el elemento 'texto' SVG. Este elemento crea un elemento 'g' que contiene el texto. El elemento 'g' se puede colocar usando los atributos 'x' e 'y'. Otra forma de agregar texto a un rectángulo SVG es usar el atributo 'texto' del elemento 'rect'. Este atributo le permite especificar una cadena de texto que se mostrará dentro del rectángulo. El texto se posicionará utilizando los atributos 'x' e 'y'.
Texto a SVG
svg es un formato gráfico vectorial que le permite crear imágenes que se pueden escalar a cualquier tamaño sin perder calidad. Puede crear imágenes svg con cualquier editor de texto, pero también hay muchas herramientas en línea que le permiten convertir texto a svg.
Cómo agregar texto en la ruta Svg
Puede crear texto SVG que siga una ruta usando un elemento *textPath con una ruta que defina dentro de defs. Se incluirá un atributo xlink:href en la matriz *textPath* si está buscando una ruta. Se hará referencia a la ruta con el atributo href en lugar del atributo xlink: en SVG 2.0, ya que anteriormente se usaba xlink:.
Puedes usar texto SVG donde quieras. Con esto, puede mostrar texto en una variedad de formas. Es necesario definir el interior de un elemento y el camino por donde debe seguir el elemento para seguir un camino. En el siguiente ejemplo, especifiqué una ruta de ruta de texto como el primer paso en la creación de una ruta lineal. Puede desplazar el inicio de la ruta si desea comenzar desde el principio de la ruta. Para un número, se puede usar un porcentaje o un número. Una distancia es una medida a lo largo de una ruta que se calcula en el sistema de coordenadas actual utilizando este último.
Si desea compensar la ruta sin usar startOffset, puede hacerlo exactamente de la misma manera. El valor x se mueve en forma paralela y perpendicular a la ruta a medida que se mueve en forma paralela y perpendicular a la ruta. Crear una ruta es la parte más difícil, pero agregar texto es la más sencilla. Te divertirás mucho si te sientes cómodo trabajando con rutas SVG . Después de eso, podrá ver el texto a lo largo de una ruta curva mientras continúo explicando los atributos restantes.
Texto flotante Svg
SVG es un formato de archivo de imagen de gráficos vectoriales que permite a los diseñadores poner el poder de los gráficos vectoriales en la palma de su mano. Con SVG, puede crear líneas, formas y texto que se pueden escalar y cambiar de tamaño sin perder calidad. Y como SVG es un formato basado en texto, puede agregar texto flotante a sus diseños.
Contenido de texto Svg: cómo representar cadenas en el lienzo
Las cadenas de texto se pueden representar en un lienzo utilizando elementos de contenido de texto . Una ruta de texto, un intervalo y una cadena se especifican en la especificación SVG como 'texto', 'textPath' y 'tspan'. Para determinar si existe un atributo de 'texto', el vogel analizado primero examina el elemento para determinar si tiene un elemento 'svagy'. Si no es así, el analizado buscará un atributo 'textPath' en lugar del atributo 'path'. Si no se encuentra el atributo 'tspan', el SVG analizado lo buscará. Para trabajar con contenido de texto en sva, debe tener en cuenta las siguientes consideraciones. Se requiere un elemento 'text' o 'textPath' como primer paso para encerrar el contenido del texto. El contenido de texto se interpretará como una cadena de caracteres de texto. En el tercer caso, el contenido del texto se representará con la misma fuente que el elemento raíz del SVG. Además del hecho de que el contenido de texto se puede ver en todas las direcciones, incluso si se encuentra en un contenedor girado o sesgado, el contenido de texto se puede ver en todas las direcciones. Finalmente, si el SVG no aparece en la ventana gráfica, el contenido del texto no se representará.
