Cómo eliminar los enlaces de pie de página de WordPress
Publicado: 2023-02-11¿Desea eliminar los enlaces de pie de página "con tecnología de WordPress" en su sitio?
De forma predeterminada, la mayoría de los temas de WordPress tienen un descargo de responsabilidad en el pie de página, pero esto puede hacer que su sitio se vea poco profesional. También deja menos espacio para sus propios enlaces, avisos de derechos de autor y otros contenidos.
En este artículo, le mostraremos cómo eliminar los enlaces de pie de página de WordPress.

¿Por qué eliminar los créditos de pie de página de WordPress?
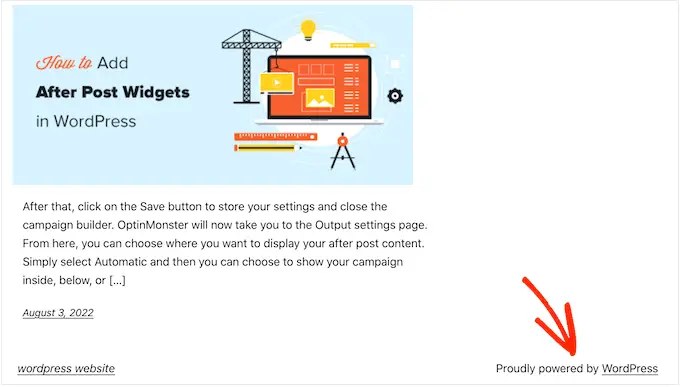
Los temas predeterminados de WordPress usan el área de pie de página para mostrar un descargo de responsabilidad "Proudly powered by WordPress", que enlaza con el sitio web oficial de WordPress.org.

Muchos desarrolladores de temas van más allá y agregan sus propios créditos al pie de página.
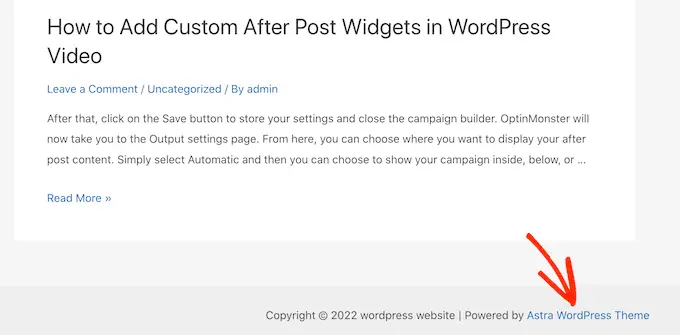
En la siguiente imagen, puede ver el descargo de responsabilidad agregado por el tema Astra WordPress.

Si bien es excelente para los desarrolladores de software, este 'Desarrollado por...' El pie de página puede hacer que su sitio parezca menos profesional, especialmente si tiene un sitio web comercial.
También permite que los piratas informáticos sepan que está utilizando WordPress, lo que podría ayudarlos a acceder a su sitio.
Por ejemplo, si no está utilizando una URL de inicio de sesión personalizada, los piratas informáticos simplemente pueden agregar /wp-admin a la dirección de su sitio y acceder a su página de inicio de sesión.
Este descargo de responsabilidad también vincula a un sitio externo, por lo que alienta a las personas a abandonar su sitio web. Esto puede tener un impacto negativo en las páginas vistas y la tasa de rebote.
¿Es legal eliminar los enlaces de crédito de pie de página de WordPress?
Es perfectamente legal eliminar el enlace de créditos de pie de página en su sitio porque WordPress es gratuito y se publica bajo la licencia GPL.
Básicamente, esta licencia te da la libertad de usar, modificar e incluso distribuir WordPress a otras personas.
Cualquier complemento o tema de WordPress que descargue del directorio oficial de WordPress se publica bajo la misma licencia GPL. De hecho, incluso la mayoría de los complementos y temas comerciales se publican bajo GPL.
Esto significa que puede personalizar WordPress de la forma que desee, incluida la eliminación de los créditos de pie de página del sitio web de su empresa, tienda en línea o blog.
Con eso en mente, veamos cómo puede eliminar los enlaces de pie de página impulsados por WordPress.
Videotutorial
Si no desea el video o necesita más instrucciones, simplemente use los enlaces rápidos a continuación para ir directamente al método que desea usar.
Método 1. Eliminar el enlace 'Powered by' usando la configuración del tema
La mayoría de los buenos autores de temas saben que los usuarios quieren poder editar el pie de página y eliminar los enlaces de crédito, por lo que muchos lo incluyen en la configuración de su tema.
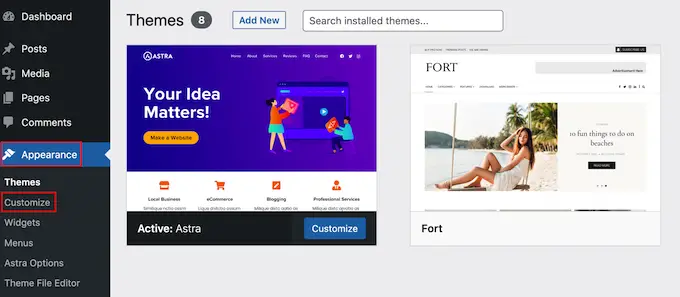
Para ver si su tema tiene esta opción, vaya a Apariencia » Personalizar en su panel de administración de WordPress.

Ahora puede buscar cualquier configuración que le permita personalizar el pie de página de su sitio y luego hacer clic en esa opción.
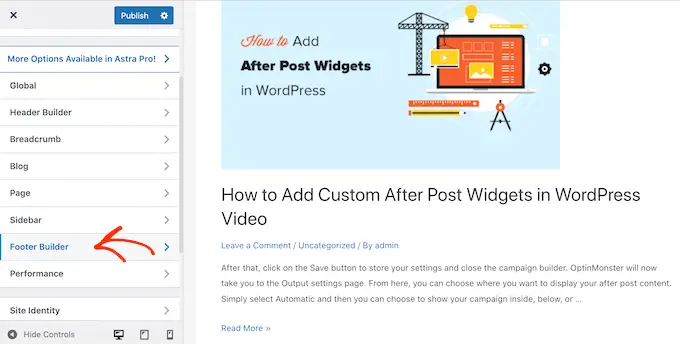
Por ejemplo, el tema Astra tiene una sección llamada 'Footer Builder'.

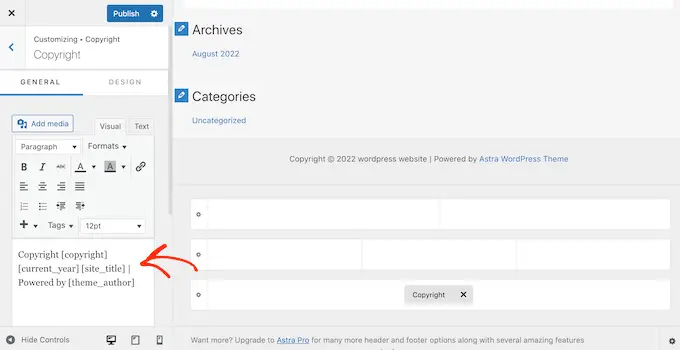
Si está utilizando este tema, simplemente haga clic en la sección 'Pie de página' y seleccione 'Copyright'.
Al hacerlo, se abrirá un pequeño editor donde puede cambiar el texto del pie de página o incluso eliminarlo por completo.

No importa cómo elimine el descargo de responsabilidad del pie de página, no olvide hacer clic en 'Publicar' para hacer que el cambio esté activo en su sitio.
Método 2. Eliminación del crédito 'Powered by' mediante la edición completa del sitio
Si está utilizando un tema de bloque, puede eliminar el descargo de responsabilidad del pie de página mediante la edición completa del sitio (FSE) y el editor de bloques.
Esta es una manera rápida y fácil de eliminar el crédito "Desarrollado por" en todo su sitio, aunque no funcionará con todos los temas.
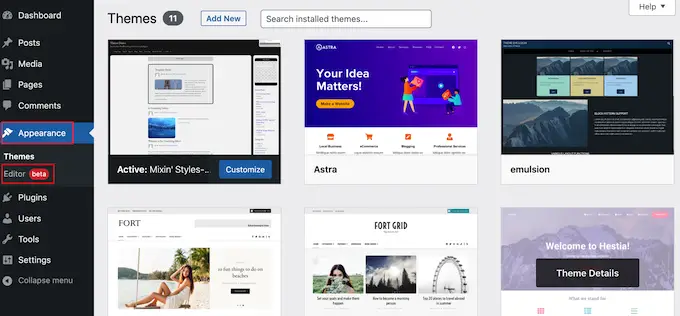
Para iniciar el editor, vaya a Apariencia » Editor .

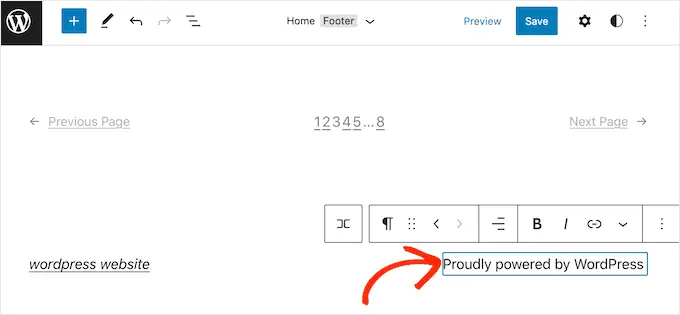
Luego, desplácese hasta el pie de página de su sitio web y haga clic para seleccionar el descargo de responsabilidad 'Desarrollado por'.
Ahora puede reemplazarlo con su propio contenido, o incluso puede eliminar el descargo de responsabilidad por completo.

Cuando esté satisfecho con el aspecto del pie de página, simplemente haga clic en 'Guardar'. Ahora, si visita su sitio, verá el cambio en vivo.
Método 3. Cómo eliminar el descargo de responsabilidad 'Desarrollado por' usando un generador de páginas
Muchos sitios web de WordPress usan el pie de página para comunicar información importante, como su dirección de correo electrónico o número de teléfono. De hecho, los visitantes pueden desplazarse hasta la parte inferior de su sitio buscando específicamente este contenido.
Con eso en mente, es posible que desee ir un paso más allá y reemplazar el texto "Desarrollado por" con un pie de página personalizado. Este pie de página podría contener enlaces a sus perfiles de redes sociales, enlaces a sus socios afiliados, una lista de sus productos u otra información y enlaces importantes.
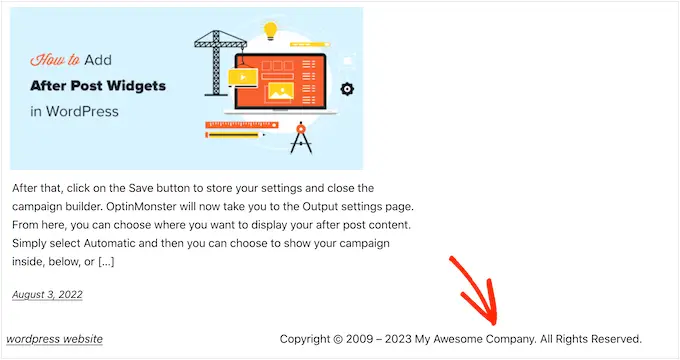
Puedes ver el pie de página de AprenderWP en la siguiente imagen:

La mejor manera de crear un pie de página personalizado es usando SeedProd. Es el mejor complemento de creación de páginas y viene con más de 180 plantillas, secciones y bloques diseñados profesionalmente que pueden ayudarlo a personalizar cada parte de su blog o sitio web de WordPress.
También tiene configuraciones que le permiten crear un pie de página global, una barra lateral, un encabezado y más.
Primero, necesitas instalar y activar SeedProd. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
Nota: También hay una versión gratuita de SeedProd que le permite crear todo tipo de páginas utilizando el editor de arrastrar y soltar. Sin embargo, usaremos la versión premium de SeedProd ya que viene con el generador de temas avanzado.
Después de activar el complemento, SeedProd le pedirá su clave de licencia.

Puede encontrar esta información en su cuenta en el sitio web de SeedProd. Después de ingresar la clave, haga clic en el botón 'Verificar clave'.
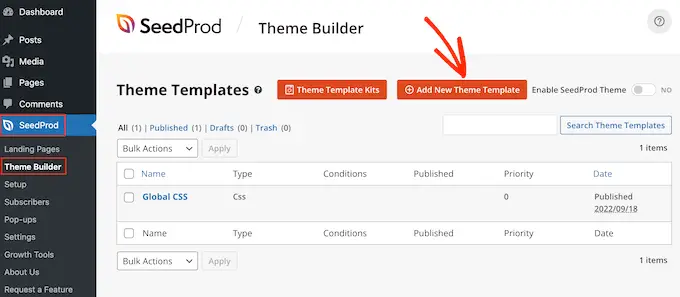
Una vez que haya hecho eso, vaya a SeedProd » Theme Builder . Aquí, haga clic en el botón 'Agregar nueva plantilla de tema'.


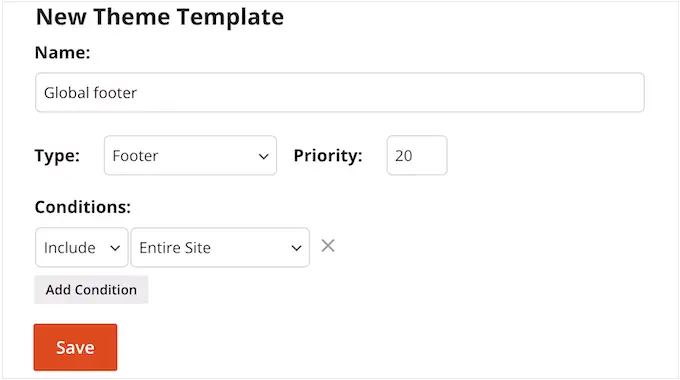
En la ventana emergente, escriba un nombre para la nueva plantilla de tema.
Una vez que haya hecho eso, abra el menú desplegable 'Tipo' y elija 'Pie de página'.

SeedProd mostrará la nueva plantilla de pie de página en todo su sitio de forma predeterminada. Sin embargo, puede limitarlo a páginas o publicaciones específicas usando la configuración de 'Condiciones'.
Por ejemplo, es posible que desee excluir el nuevo pie de página de sus páginas de destino para que no distraiga la atención de su llamado a la acción principal.
Cuando esté satisfecho con la información que ingresó, haga clic en 'Guardar'.
Esto cargará la interfaz del creador de páginas de SeedProd.
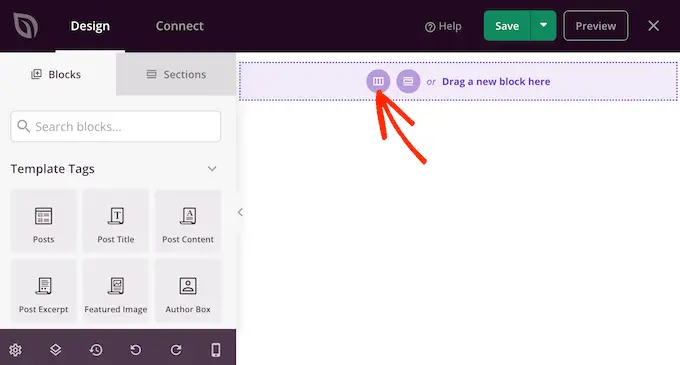
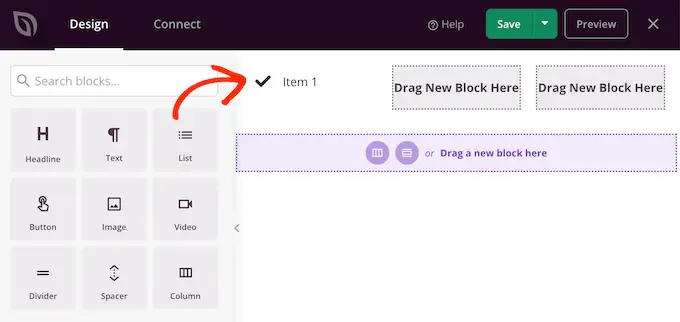
Al principio, su plantilla mostrará una pantalla en blanco a la derecha y su configuración a la izquierda. Para comenzar, haga clic en el icono 'Agregar columnas'.

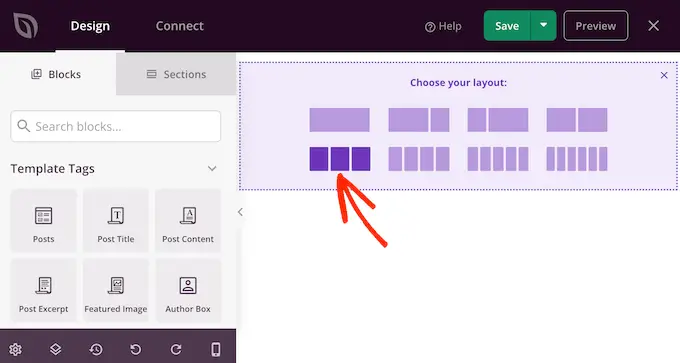
Ahora puede elegir el diseño que desea usar para su pie de página. Esto le permite organizar su contenido en diferentes columnas.
Puede usar cualquier diseño que desee, pero para esta guía, estamos usando un diseño de tres columnas.

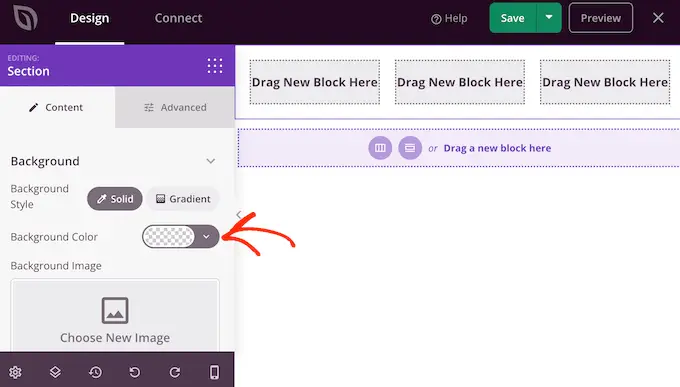
A continuación, puede editar el fondo del pie de página para que coincida con su tema de WordPress, la marca de la empresa o el logotipo.
Para cambiar el color de fondo, simplemente haga clic en la sección junto a 'Color de fondo' y luego use los controles para elegir un nuevo color.

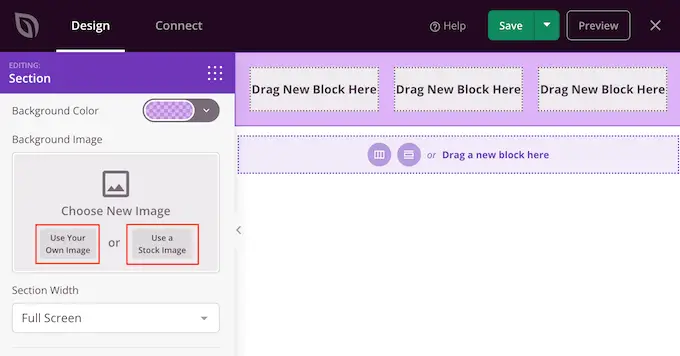
Otra opción es subir una imagen de fondo.
Para hacer esto, haga clic en 'Usar su propia imagen' y luego elija una imagen de la biblioteca de medios de WordPress, o haga clic en 'Usar una imagen de archivo'.

Cuando esté satisfecho con el fondo, es hora de agregar algo de contenido al pie de página.
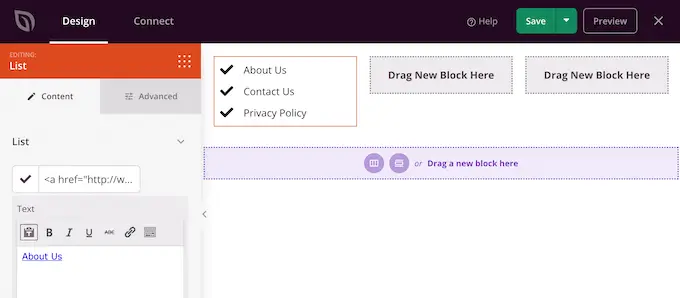
Simplemente arrastre cualquier bloque del menú de la izquierda y suéltelo en su pie de página.

Después de agregar un bloque, haga clic para seleccionar ese bloque en el editor principal.
El menú de la izquierda ahora mostrará todas las configuraciones para personalizar el bloque.

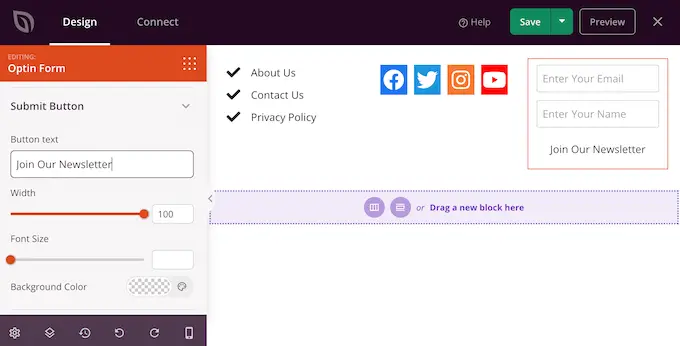
Simplemente siga repitiendo estos pasos para agregar más bloques a su pie de página.
También puede cambiar el lugar donde aparece cada bloque arrastrándolo por su diseño.

Cuando esté satisfecho con su diseño, haga clic en el botón 'Guardar'.
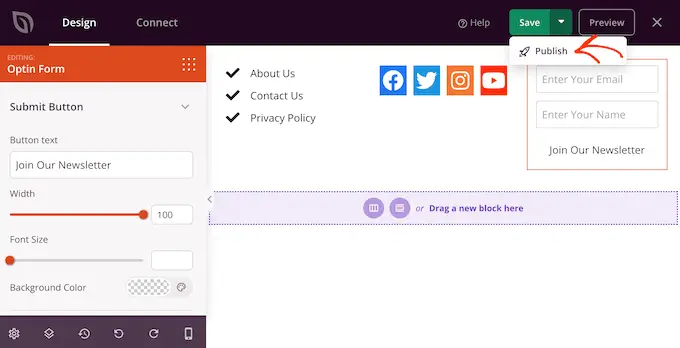
Luego, puede seleccionar 'Publicar' para completar su diseño.

Para que su nuevo pie de página aparezca en su sitio web, deberá terminar de crear su tema de WordPress con SeedProd.
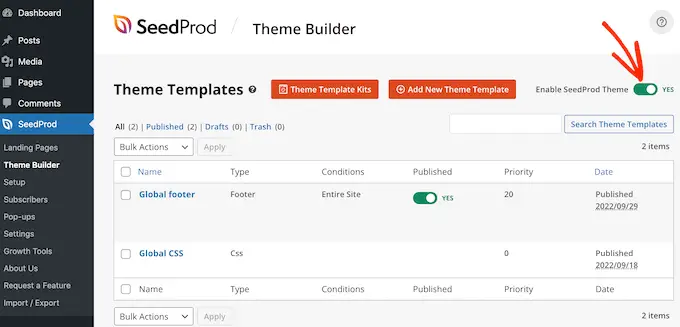
Después de crear su tema, vaya a SeedProd » Theme Builder . Luego, haga clic en el interruptor 'Habilitar tema de SeedProd'.
Ahora, si visita su sitio web, verá el nuevo pie de página en vivo.

Para obtener una guía paso a paso, consulte nuestra guía sobre cómo crear un tema de WordPress personalizado.
Método 4. Eliminar el descargo de responsabilidad de WordPress usando código
Si no puede ver ninguna forma de eliminar o modificar los créditos del pie de página en el personalizador de WordPress, entonces otra opción es editar el código footer.php.
Este no es el método más amigable para principiantes, pero le permitirá eliminar el crédito de cualquier tema de WordPress.
Antes de realizar cambios en el código de su sitio web, le recomendamos crear una copia de seguridad para que pueda restaurar su sitio en caso de que algo salga mal.
Tenga en cuenta que si edita los archivos de su tema de WordPress directamente, esos cambios desaparecerán cuando actualice el tema. Dicho esto, recomendamos crear un tema secundario, ya que esto le permite actualizar su tema de WordPress sin perder la personalización.
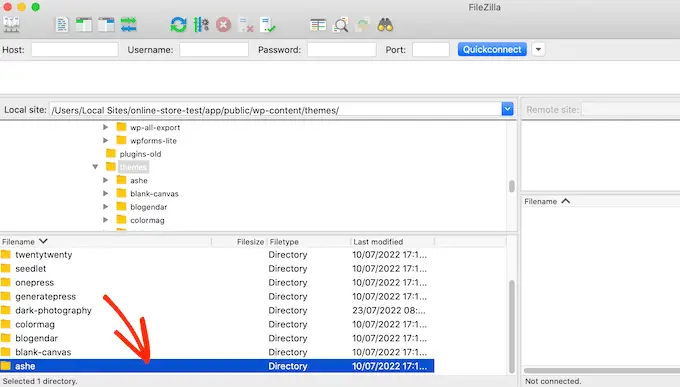
Primero, debe conectarse a su sitio de WordPress usando un cliente FTP como FileZilla, o puede usar un administrador de archivos proporcionado por su empresa de alojamiento de WordPress.
Si es la primera vez que usa FTP, puede ver nuestra guía completa sobre cómo conectarse a su sitio usando FTP.
Una vez que se haya conectado a su sitio, vaya a /wp-content/themes/ y luego abra la carpeta de su tema actual o tema secundario.

Dentro de esta carpeta, busque el archivo footer.php y ábralo en un editor de texto como el Bloc de notas.
En el editor de texto, busque una sección de código que incluya el texto 'powered by'. Por ejemplo, en el tema Twenty Twenty-One para WordPress, el código se ve así:
<div class="powered-by">
<?php
printf(
/* translators: %s: WordPress. */
esc_html__( 'Proudly powered by %s.', 'twentytwentyone' ),
'<a href="' . esc_attr__( 'https://wordpress.org/', 'twentytwentyone' ) . '">WordPress</a>'
);
?>
</div><!-- .powered-by -->
Puede eliminar este código por completo o personalizarlo para que se ajuste a sus necesidades. Por ejemplo, es posible que desee reemplazar el descargo de responsabilidad 'Proudly powered...' con su propio aviso de derechos de autor.

Después de realizar los cambios, guarde el archivo y cárguelo en su servidor. Si revisa su sitio, entonces el crédito del pie de página habrá desaparecido.
¡Advertencia! ¡Evite el método CSS a toda costa!
Algunos sitios de tutoriales de WordPress pueden mostrarle un método CSS que usa display: none para ocultar los enlaces de crédito del pie de página.
Si bien parece simple, es muy malo para el SEO de WordPress.
Muchos spammers utilizan esta misma técnica para ocultar enlaces a los visitantes y, al mismo tiempo, mostrarlos a Google, con la esperanza de obtener una clasificación más alta.
Si oculta el crédito del pie de página con CSS, entonces Google puede marcarlo como un spammer y su sitio perderá la clasificación de los motores de búsqueda. En el peor de los casos, Google puede incluso eliminarlo de su índice para que nunca aparezca en los resultados de búsqueda.
En su lugar, recomendamos encarecidamente utilizar uno de los cuatro métodos que mostramos anteriormente. Si no puede usar ninguno de estos métodos, entonces otra opción es contratar a un desarrollador de WordPress para que elimine el crédito de pie de página por usted, o puede cambiar su tema de WordPress.
Esperamos que este artículo le haya ayudado a eliminar los enlaces de pie de página de WordPress. También puede consultar nuestra selección experta de los mejores complementos de formularios de contacto y formas comprobadas de ganar dinero con los blogs en línea con WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
