Cómo quitar la barra lateral de una página en particular en WordPress
Publicado: 2022-09-11Si desea eliminar la barra lateral de una página en particular en WordPress, puede hacerlo editando la plantilla de la página. Para editar la plantilla de la página, vaya al Panel de WordPress y haga clic en Páginas. Luego, haga clic en la página que desea editar y haga clic en el enlace Editar. En la pantalla Editar página , busque la sección Atributos de página. En el menú desplegable Plantilla, seleccione la plantilla Ancho completo. Haga clic en el botón Actualizar para guardar sus cambios.
Usando este tutorial, le mostraré cómo obtener una barra lateral de ancho completo de cualquier página o publicación. El método funcionará en cualquier tema de WordPress moderno y bien codificado que emplee el mejor complemento para ocultar las barras laterales. En algunos temas, hay una plantilla personalizada que se puede usar para eliminar manualmente la barra lateral. La función Barras laterales de contenido simplifica la ocultación de barras laterales de páginas individuales o de todas las páginas a la vez. Debido a que la barra lateral está inactiva (vacía), estará oculta en las páginas que elijas cuando la abras. También puede eliminar las barras laterales de cualquier tipo de publicación personalizada, taxonomía personalizada o página multilingüe mediante WPML.
En la página de Widgets , habrá todos los widgets disponibles en el lado izquierdo; puede crear una barra lateral haciendo clic en el enlace de la barra lateral. Cuando las barras laterales están habilitadas en un tema, aparecerá una barra lateral en la parte superior de la página. Al hacer clic y arrastrar un widget disponible desde el menú desplegable de la barra lateral, puede agregarlo a su barra lateral.
¿Cómo agrego una barra lateral a una sola página en WordPress?
 Crédito: sitebuildernews.com
Crédito: sitebuildernews.comPara agregar su barra lateral a una página o publicación específica , vaya a Páginas/Publicaciones. Al hacer clic en el menú desplegable de la barra lateral en el lado derecho de la pantalla, una vez que haya encontrado la página o la publicación que está buscando, puede acceder al menú desplegable de la barra lateral.
Este artículo lo guía a través de la creación de una barra lateral para cada publicación, categoría o tipo de publicación personalizada de WordPress. Puede personalizar su barra lateral para que refleje las necesidades e intereses de sus visitantes al hacerlo. Con esta característica, la página en cuestión es más fácil de usar, funcional y relacionable con el resto de la página. Con el complemento Barras laterales personalizadas , puede mostrar configuraciones de widgets en cualquier publicación, página, categoría, archivo o tipo de publicación personalizada. Puede usar el widget de la barra de búsqueda, las categorías de productos y otras funciones para crear sus propias páginas de productos si tiene productos para vender. Aquí hay algunas ideas sobre cómo agregar barras laterales a las páginas o publicaciones de su sitio. Después de eso, elija Ubicación de la barra lateral y cree su barra lateral personalizada en la ubicación deseada. Agregue barras laterales a una página o publicación específica yendo a Páginas/Publicaciones >> Agregar nuevo. Puede transformar fácilmente un tipo de publicación, página o categoría existente utilizando este complemento.
Esto le permite modificar la apariencia de la barra lateral sin tener que modificar el código. La plantilla se puede utilizar para realizar cambios en los colores, las fuentes y el diseño. Esta es la mejor manera de crear su propia barra lateral si lo desea.
¿Cómo selecciono una barra lateral específica en WordPress?
No hay una respuesta definitiva a esta pregunta; en última instancia, depende de cuáles sean sus necesidades específicas y qué tipo de barra lateral desea utilizar. Sin embargo, algunos consejos sobre cómo seleccionar una barra lateral específica en WordPress incluyen considerar qué barra lateral será más útil para su contenido y seleccionar un complemento que le permita personalizar su barra lateral.
Cómo seleccionar un widget específico para su Sideba
Si desea seleccionar un widget específico en esta barra lateral, haga clic en el botón 'Seleccionar' junto al nombre del widget. Después de eso, podrá seleccionar la barra lateral que desea usar.
WordPress Eliminar la barra lateral del tipo de publicación personalizada
 Crédito: Crunchify
Crédito: CrunchifyPara agregar un atributo de publicación, simplemente cree uno nuevo, luego vaya al cuadro meta Atributos de publicación. Para eliminar la barra lateral, puede usar la plantilla de ancho completo. Si no puede encontrarlo, depende totalmente de usted crear una plantilla de página personalizada por su cuenta.
Quitar barra lateral CSS
No hay barra lateral css para eliminar.
Aprenderá cómo deshabilitar la barra lateral utilizando la configuración de tema interactiva de Qode adecuada. Si no tiene una opción similar, es posible que deba hacer algo diferente si su tema no tiene una. Todos nuestros temas incluyen un conjunto equivalente de opciones en páginas individuales a las que tienen en la sección Opciones de Theme_name de los Temas. Alternativamente, puede eliminar las barras laterales instalando un complemento que pueda hacerlo. Si este es el caso, busque complementos que incluyan barras laterales (áreas de widgets) o plantillas que excluyan barras laterales. Se requerirá una pequeña cantidad de código CSS para eliminar la barra lateral de su sitio web con un método alternativo. Usando la herramienta de inspección de elementos en su navegador, debe inspeccionar una de sus páginas con una barra lateral para eliminarla de todas las páginas que usan CSS.

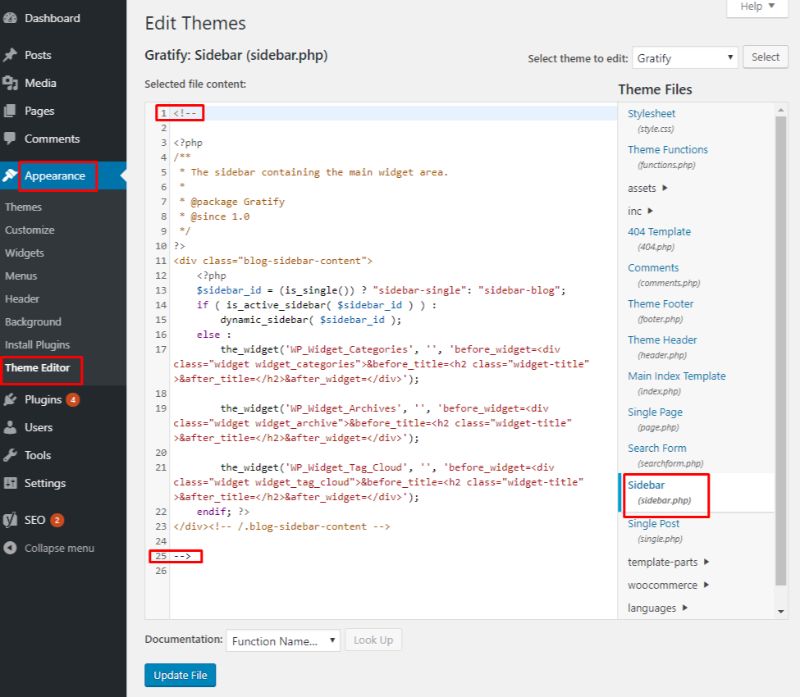
Como puede ver, estamos usando el elemento HTML como el tercer div envolvente sobre el título. Este div tiene tres clases separadas, la última de las cuales está relacionada con la barra lateral y se usará para seleccionar el selector de CSS en los siguientes párrafos. En el caso de quitar la barra lateral de una sola página , se deben ajustar ambos selectores de CSS para que apunten a la misma página. Aunque el código es diferente según tu caso, te recomendamos seguir nuestras instrucciones para generar el código CSS adecuado para tu sitio web también. La barra lateral se elimina solo en la publicación con 3661 como ID, como se muestra en el siguiente CSS. El código de la barra lateral se eliminaría con las plantillas en su lugar. Las plantillas personalizadas son la forma más sencilla de eliminar la barra lateral de WordPress.
Este método implica crear un archivo de plantilla que contenga el código apropiado. De acuerdo con la estructura proporcionada anteriormente, puede crear una plantilla para cualquier tipo de publicación personalizada registrada dentro de su tema. Debido a que las plantillas generalmente se crean para páginas, deberá editar ligeramente el encabezado de la plantilla para dejar en claro que el archivo es una plantilla de publicación. Hay dos formas de crear las partes principales de una plantilla: crear su propio código o agregar una versión editada a un archivo existente. Una vez que haya editado su nuevo archivo para hacerlo invisible en la barra lateral, guárdelo como un archivo .php, cárguelo en el directorio de su tema secundario a través de FTP y guárdelo. En algunos casos, este consejo se aplica al caso en el que copió el código de un archivo existente pero eliminó la parte relacionada con la barra lateral. Un espacio en blanco en la barra lateral es la solución más probable, pero el contenido principal de la página o publicación no tendrá que llenarlo.
¿Cómo se contrae una barra lateral?
La clase de barra lateral se utiliza para crear una barra lateral sencilla de Bootstrap . Si desea crear una barra lateral plegable, necesitará conocimientos de JavaScript, ya que se usará para abrir y cerrar la barra lateral y, cuando se haga correctamente, hará que la barra lateral responda.
Cómo quitar la barra lateral en Elementor
En general, para eliminar la barra lateral en elementor, debe editar su página en elementor, ir a la configuración de la página y, en la pestaña de diseño, seleccionar "sin barra lateral".
¿Cómo elimino la barra lateral reciente en WordPress?
Puede ver su widget en la barra lateral izquierda haciendo clic en "apariencia". Puede cambiar el nombre de la pestaña "Publicaciones recientes" haciendo clic en ella en su barra lateral. Como resultado de esto, ya no podrá publicar contenido nuevo en su sitio.
¿Cómo elimino la barra lateral de WordPress Mobile?
Esta plantilla de página "Ninguna" se puede usar en cualquier página que no tenga una barra lateral. Como puede ver, estamos modificando la página de inicio yendo a Páginas Inicio Editar atributos de página (desde el panel derecho) y seleccionando Ninguna plantilla de página .
WordPress Eliminar la barra lateral de publicaciones recientes
Seleccione "Widgets" en la barra lateral izquierda de su barra lateral izquierda. Al arrastrar la pestaña "Publicaciones recientes" fuera de la barra lateral, puede acceder a las publicaciones más recientes. Con esta técnica, puede cargar nuevas publicaciones en todas las páginas de su sitio web y eliminar publicaciones antiguas.
La página de inicio ahora es estática, y mi página de publicaciones ha sido renombrada como "últimas noticias". Sin embargo, las publicaciones recientes aún aparecen en la parte inferior. No estoy seguro de poder cambiarlo a través de la plataforma WP gratuita. Por favor, si alguien tiene algún consejo útil, por favor hágamelo saber. El sitio web economicjusticeproject.com es la página de inicio del sitio. La sección Publicaciones recientes, que aparece en el medio de su página de inicio, probablemente sea el resultado del tema de diseño. Si lo eliminara, le sobrarían algunos espacios vacíos, o podría hacer que sus widgets Acerca de nosotros y Recursos sean mucho más anchos, lo que no se vería bien.
