Cómo quitar la barra lateral en WordPress
Publicado: 2022-12-01¿Quieres eliminar la barra lateral de tu sitio de WordPress?
La barra lateral es un área lista para widgets en su tema de WordPress donde puede mostrar información que no forma parte del contenido de la página principal. Sin embargo, las barras laterales pueden distraer y ocupar un espacio valioso.
En este artículo, le mostraremos cómo eliminar fácilmente la barra lateral en WordPress.

¿Por qué quitar la barra lateral en WordPress?
La mayoría de los temas de WordPress gratuitos y de pago vienen con múltiples barras laterales o áreas preparadas para widgets.
Puede usar las barras laterales para mostrar una lista de sus publicaciones recientes, anuncios, formularios de registro de listas de correo electrónico o cualquier otro contenido que no sea parte de la página principal o la publicación.
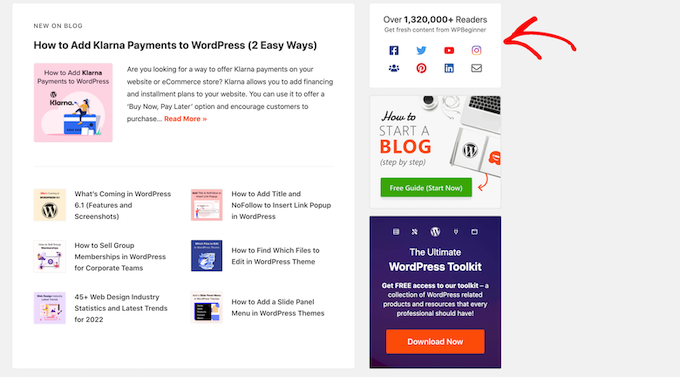
En AprenderWP, usamos una barra lateral para promocionar nuestras páginas de redes sociales y mostrar nuestras publicaciones más populares.

Puede agregar fácilmente elementos a la barra lateral de un tema usando los widgets de WordPress.
En la mayoría de los temas de WordPress, la barra lateral se ve diferente dependiendo de si el visitante está viendo su sitio en una computadora de escritorio o en un dispositivo móvil. Dado que los teléfonos inteligentes y las tabletas tienen pantallas más pequeñas, WordPress normalmente mueve las barras laterales a la parte inferior de la pantalla.
Dependiendo de cómo esté configurado su sitio, esto puede parecer extraño. Los visitantes también deberán desplazarse hasta la parte inferior de la pantalla para ver el contenido de la barra lateral, lo que puede afectar la experiencia del usuario y sus tasas de conversión.
Para obtener más información, consulte nuestra guía sobre cómo ver la versión móvil de los sitios de WordPress desde el escritorio.
Incluso en una computadora de escritorio, existe la posibilidad de que la barra lateral entre en conflicto con su diseño o distraiga el contenido más importante, como el llamado a la acción de la página.
Dicho esto, veamos cómo puedes eliminar la barra lateral en WordPress. Le mostraremos cómo eliminar la barra lateral de todo su sitio y cómo ocultar la barra lateral solo en una página o publicación específica.
Videotutorial
Si no le gusta el video o necesita más instrucciones, continúe leyendo. Si prefiere saltar directamente a un método en particular, puede usar los enlaces a continuación.
- Método 1. Eliminar las barras laterales usando la configuración de su tema de WordPress
- Método 2. Eliminar la barra lateral usando el editor de sitio completo
- Método 3. Eliminar la barra lateral de WordPress usando código
- Método 4. Eliminar barras laterales de páginas individuales en WordPress
- Método 5. Eliminar las barras laterales de una página estática en WordPress
- Método 6. Eliminar la barra lateral de una sola publicación en WordPress
Método 1. Eliminar las barras laterales usando la configuración de su tema de WordPress
Muchos de los mejores temas de WordPress vienen con configuraciones integradas para eliminar las barras laterales. Dependiendo de su tema, puede eliminarlos en todo el sitio o simplemente eliminarlos de publicaciones o páginas individuales.
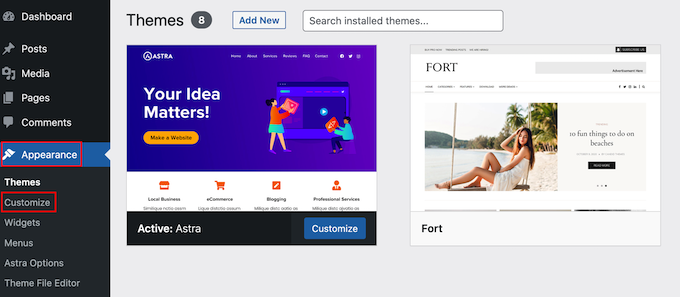
La forma más fácil de verificar si su tema tiene esta configuración es iniciar el personalizador de temas. En su tablero de WordPress, vaya a Apariencia » Personalizar .

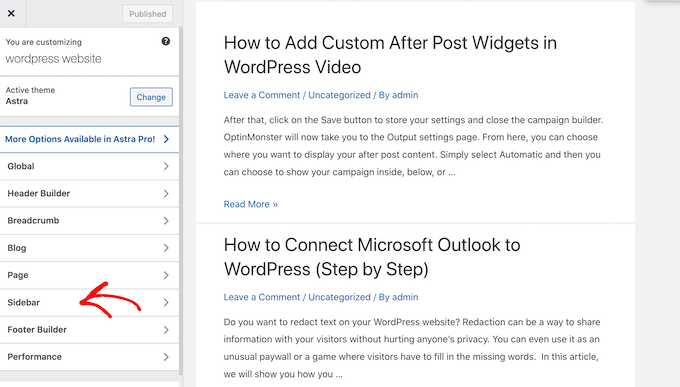
En el menú de la izquierda, busque una 'Barra lateral' o una configuración similar.
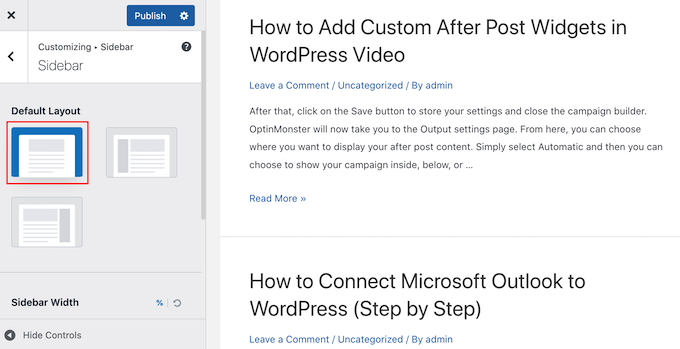
En la siguiente imagen, puede ver las opciones para el popular tema Astra WordPress.

Si ve una opción de 'Barra lateral', haga clic en ella y luego busque cualquier configuración que elimine la barra lateral.
Esto podría ser un menú desplegable, miniaturas que muestren los diferentes diseños de la barra lateral o alguna otra configuración.

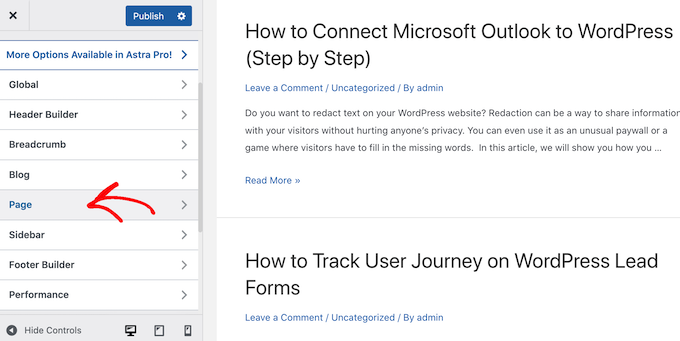
Si su tema no tiene una opción de 'Barra lateral', entonces puede eliminar la barra lateral seleccionando la 'Página' o una sección similar.
Como puede ver en la siguiente imagen, Astra también tiene una configuración de 'Página'.

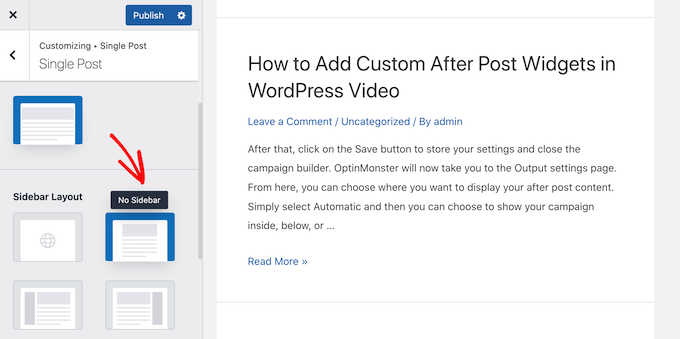
Dentro de esta configuración, verá diferentes diseños, incluidos varios que eliminan la barra lateral, como "Sin barra lateral" y "Ancho completo / Estirado".
Simplemente haga clic en las diferentes miniaturas para aplicar estos diseños a su sitio.

No importa cómo elimines la barra lateral, no olvides hacer clic en 'Publicar'.
Algunos temas de WordPress también tienen configuraciones que le permiten eliminar la barra lateral de publicaciones y páginas individuales. Esto puede ser útil al diseñar páginas personalizadas, como una página de destino.
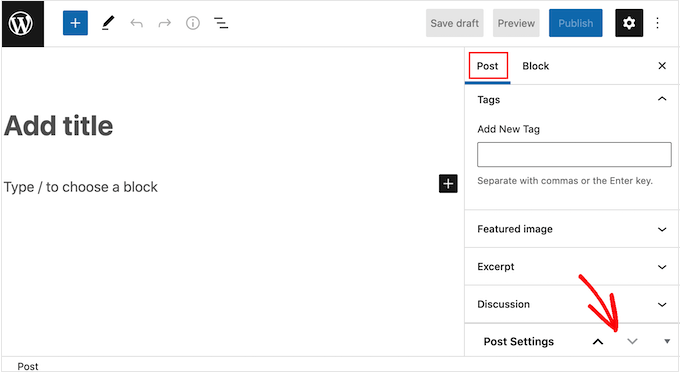
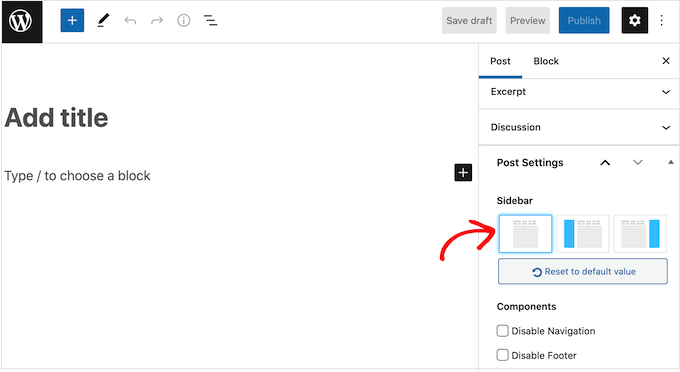
Para ver si su tema viene con esta configuración, simplemente edite cualquier página o publicación donde desee ocultar la barra lateral. En el menú de la derecha, seleccione 'Publicar' o 'Página' y luego busque la opción 'Configuración de publicación' o 'Configuración de página'.

Si su tema tiene esta sección, haga clic para expandir. Ahora puede buscar cualquier configuración que le permita eliminar la barra lateral.
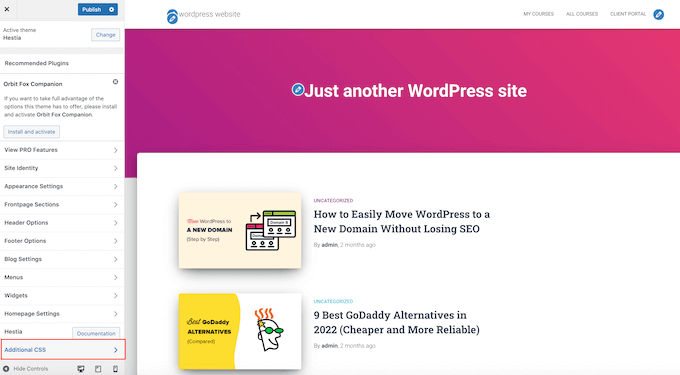
En la siguiente imagen, puede ver la configuración de publicación para el popular tema ThemeIsle Hestia.

Tenga en cuenta que es posible que algunos temas de WordPress no le permitan eliminar fácilmente la barra lateral con el personalizador o el editor de páginas. Si este es el caso, continúa leyendo y te mostraremos otras formas de eliminar la barra lateral en WordPress.
Método 2. Eliminar la barra lateral usando el editor de sitio completo
Si está utilizando un tema de bloque, puede eliminar la barra lateral mediante la edición completa del sitio (FSE) y el editor de bloques.
Este método es una forma rápida y sencilla de eliminar la barra lateral en todo el sitio, aunque no funcionará con todos los temas.
Para iniciar el editor, vaya a Apariencia » Editor .

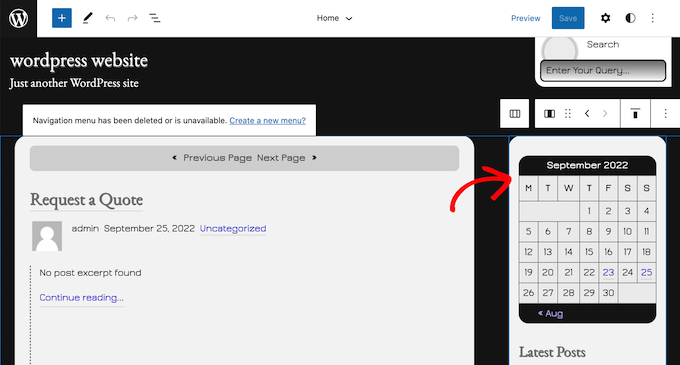
Ahora puede hacer clic para seleccionar la barra lateral.
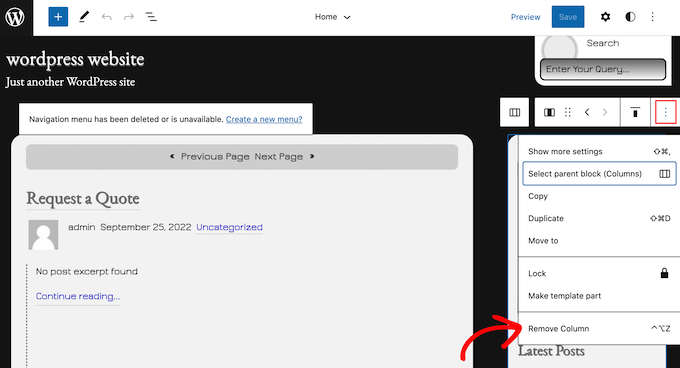
En la pequeña barra de herramientas que aparece, haga clic en el icono punteado.

Ahora puede eliminar la barra lateral haciendo clic en 'Eliminar columna' o una configuración similar.
Una vez que haya hecho eso, puede continuar y hacer clic en el botón 'Guardar'.

Ahora, si visita la parte frontal de su sitio web de WordPress, verá que la barra de herramientas ha desaparecido.
Método 3. Eliminar la barra lateral de WordPress usando código
Este método le permite simplemente eliminar las barras laterales de cada página y publicar en su sitio de WordPress.
Deberá editar los archivos de su tema, por lo que no es la opción más amigable para principiantes. Sin embargo, este método debería funcionar para la mayoría de los temas de WordPress, incluidos los temas que no tienen una forma integrada de ocultar la barra lateral.
Tenga en cuenta que si edita los archivos de su tema de WordPress directamente, esos cambios desaparecerán cuando actualice el tema.
Dicho esto, recomendamos crear un tema secundario, ya que esto le permite actualizar su tema de WordPress sin perder la personalización.
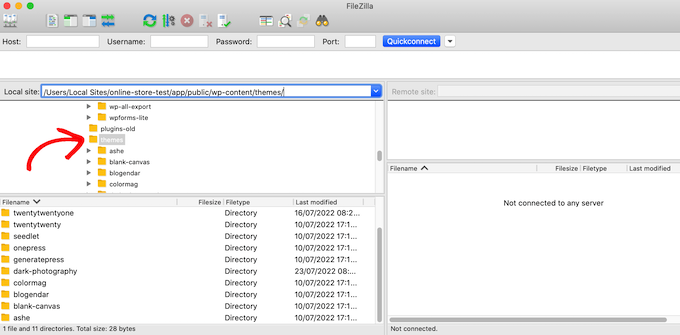
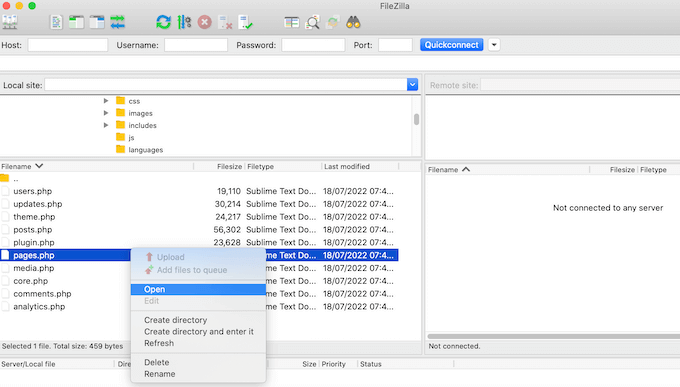
Primero, debe conectarse a su sitio de WordPress usando un cliente FTP como FileZilla, o puede usar el administrador de archivos de su cPanel de alojamiento de WordPress. O si eres usuario de SiteGround, tu panel de control de Site Tools.
Si es la primera vez que usa FTP, puede ver nuestra guía completa sobre cómo conectarse a su sitio usando FTP.
Una vez que esté conectado, vaya a /wp-content/themes/ y abra la carpeta de su tema actual de WordPress.


Los temas de WordPress se componen de diferentes plantillas, por lo que deberá editar todas las plantillas que incluyen una barra lateral. Para averiguar qué archivos necesita editar, consulte nuestra guía sobre la jerarquía de plantillas de WordPress.
Por ejemplo, es posible que deba editar index.php, page.php, single.php, archive.php, home.php, etc.
Para editar un archivo, ábralo en un editor de texto como el Bloc de notas. Luego, encuentra la línea que se ve así:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar(); ?>
</pre>
Si su tema tiene varias barras laterales, el código se verá ligeramente diferente y puede haber varias piezas de código de barra lateral. Normalmente, este código tendrá un nombre de barra lateral dentro de la función, por ejemplo:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar('footer-widget-area'); ?>
</pre>
Simplemente puede eliminar la línea de la barra lateral que desea eliminar.
Ahora, guarde y vuelva a cargar el archivo en su cuenta de alojamiento de WordPress. Simplemente repita el proceso descrito anteriormente para todos los archivos de plantilla que incluyen una barra lateral.
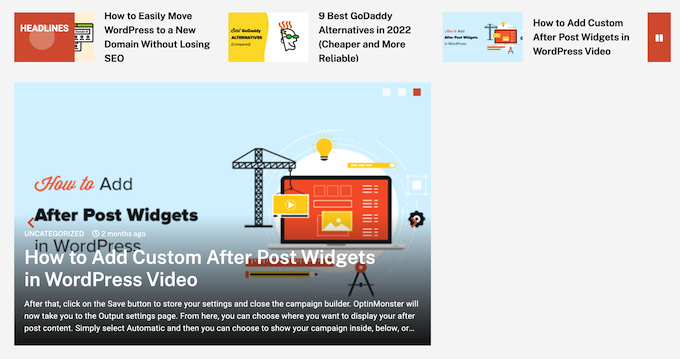
Cuando haya terminado, puede visitar su blog de WordPress para ver el cambio en acción.
Puede notar que, aunque las barras laterales ya no están, su área de contenido sigue teniendo el mismo ancho, lo que deja el área de la barra lateral vacía.

Esto sucede cuando el tema tiene un ancho definido para el área de contenido. Después de eliminar la barra lateral, debe ajustar el ancho del área de contenido agregando CSS personalizado a su tema de WordPress.
Para ello, ve a Tema » Personalizar . En el menú de la izquierda, haz clic en CSS adicional.

Ahora puede continuar y pegar el siguiente código en el pequeño editor de código:
<pre class="wp-block-syntaxhighlighter-code">
.content-area
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
.content-area .site
margin:0px;
</pre>
No olvides hacer clic en el botón 'Publicar'. Ahora, si visita su sitio, verá que el área de contenido ahora ocupa el 100% del espacio disponible.
Método 4. Eliminar barras laterales de páginas individuales en WordPress
Es posible que solo desee eliminar la barra lateral en ciertas páginas mientras muestra la barra lateral en otras áreas de su sitio. Por ejemplo, muchos sitios web no muestran la barra lateral en sus páginas de ventas, ya que esto puede distraer la atención de la llamada a la acción de la página.
Si solo desea eliminar la barra lateral de una página específica, le recomendamos que utilice un complemento de creación de páginas como SeedProd.
SeedProd te permite diseñar cualquier tipo de página usando un simple editor de arrastrar y soltar. Esto facilita agregar y eliminar la barra lateral de cualquier página.
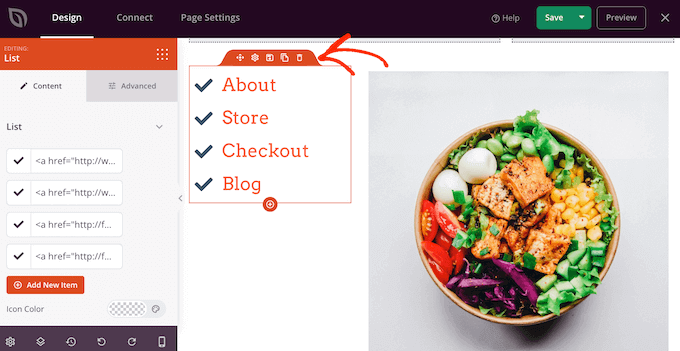
En el editor de SeedProd, simplemente haga clic para seleccionar la barra lateral que desea eliminar. Luego, continúa y haz clic en el icono de la papelera.

Si desea eliminar la barra lateral de todo su sitio, también puede usar SeedProd para crear fácilmente un tema personalizado que no tenga barras laterales.
Método 5. Eliminar las barras laterales de una página estática en WordPress
Algunos temas de WordPress vienen con varias plantillas, incluidas plantillas de página de ancho completo que no muestran la barra lateral a ambos lados del contenido. Puede usar estas plantillas para eliminar la barra lateral de cualquier página.
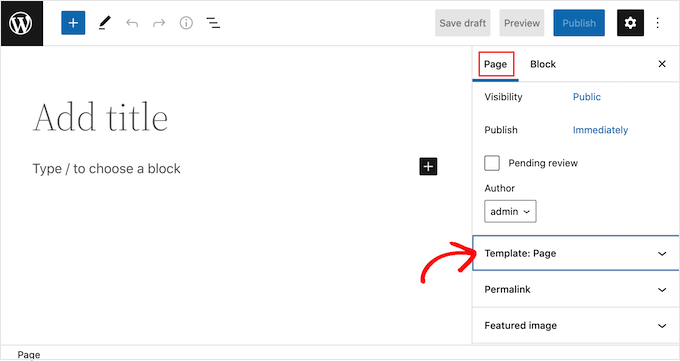
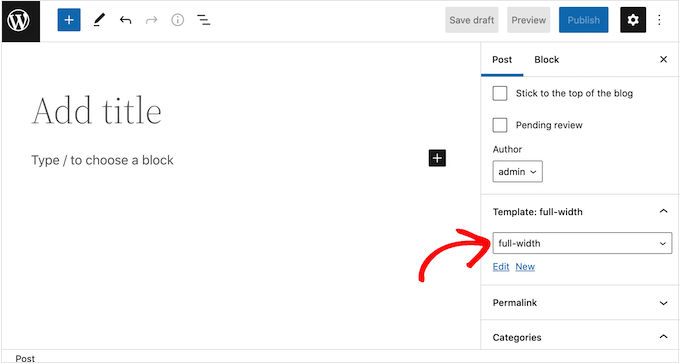
Para ver si su tema tiene una plantilla de ancho completo, simplemente abra cualquier página. En el menú de la derecha, seleccione la pestaña 'Página' y busque la sección 'Plantilla'.

Si encuentra esta sección, haga clic en ella para ver todas las opciones disponibles.
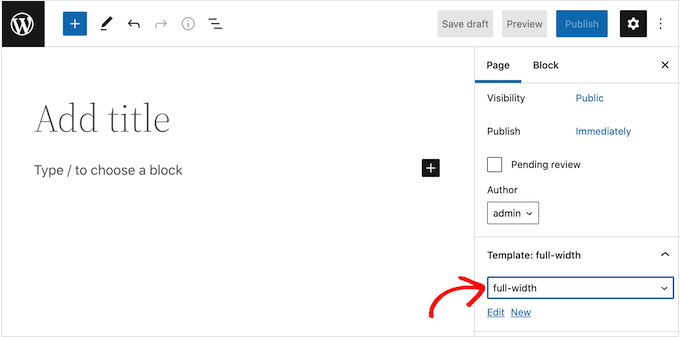
Ahora puede abrir el menú desplegable y buscar una plantilla de ancho completo.

Si su tema no tiene una plantilla de ancho completo, puede crear una manualmente.
Abra un editor de texto sin formato como el Bloc de notas y pegue el siguiente código en un archivo en blanco:
<pre class="wp-block-syntaxhighlighter-code">
<?php
/*
*
Template Name: Full-Width
*/
get_header(); ?>
</pre>
Ahora puede guardar este archivo con el nombre full-width.php.
Después de eso, conéctese a su sitio utilizando un cliente FTP o el administrador de archivos proporcionado por su proveedor de alojamiento de WordPress.
Luego, vaya a /wp-content/themes/ y abra la carpeta de su tema actual. Dentro de esta carpeta, busque el archivo page.php y ábralo en cualquier editor de texto.

Ahora, copie todo lo que aparece después de <?php get_header(); ?> <?php get_header(); ?> línea y péguelo en su archivo full-width.php.
Una vez que haya hecho eso, busque y elimine la línea que se ve así:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar(); ?>
</pre>
Ahora puede guardar sus cambios y cargar el archivo full-width.php en su carpeta de temas.
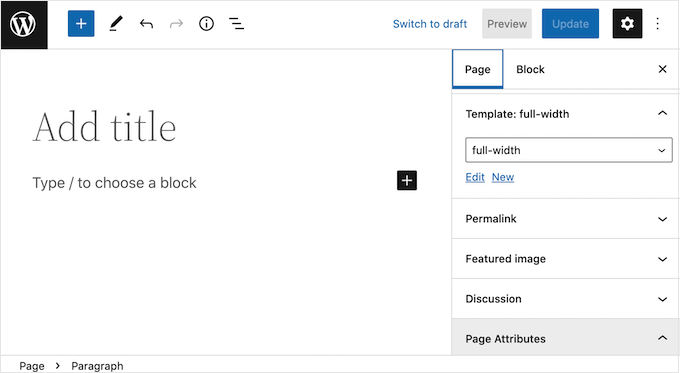
Ahora puede usar esta plantilla con cualquier página. Simplemente abra el menú desplegable 'Plantilla' en el menú de la derecha y seleccione su plantilla de ancho completo.

Nota: si tiene una página abierta en el editor de contenido mientras crea el archivo full-width.php, deberá actualizar el editor para que aparezca la nueva plantilla en el menú desplegable.
Para obtener más detalles, consulte nuestra guía sobre cómo crear una plantilla de página de ancho completo en WordPress.
Método 6. Eliminar la barra lateral de una sola publicación en WordPress
Al igual que las páginas, WordPress también viene con soporte integrado para plantillas de publicaciones.
Si desea eliminar la barra lateral de ciertas publicaciones individuales, puede crear una plantilla personalizada de publicación única. Es similar a crear una plantilla de página de ancho completo.
Primero, deberá crear un nuevo archivo de plantilla utilizando un editor de texto como el Bloc de notas. Una vez que haya hecho eso, puede copiar y pegar el siguiente código en ese archivo:
<pre class="wp-block-syntaxhighlighter-code">
<?php
/*
* Template Name: Featured Article
* Template Post Type: post, page, product
*/
get_header(); ?>
</pre>
Este código crea una nueva plantilla llamada 'Artículo destacado' y la hace disponible para cualquier página o publicación, además de cualquier tipo de publicación de producto en su tienda en línea.
En su plantilla de publicación única personalizada, simplemente necesita eliminar la parte de la barra lateral del código. Para obtener más información, puede seguir los pasos descritos en nuestra guía sobre cómo crear plantillas personalizadas de publicaciones únicas en WordPress.
Cuando haya terminado, guarde este archivo como full-width.php.
A continuación, debe cargar el archivo en su carpeta actual de temas de WordPress utilizando un cliente FTP o un administrador de archivos.
Una vez que haya hecho eso, puede aplicar esta plantilla a cualquier publicación. En el menú de la derecha, simplemente haga clic para expandir la sección 'Plantillas' y luego seleccione la plantilla de ancho completo.

Esperamos que este artículo le haya ayudado a aprender cómo eliminar fácilmente la barra lateral en su tema de WordPress. También puede consultar nuestra guía paso a paso sobre cómo aumentar la velocidad y el rendimiento de WordPress, y nuestra comparación de los mejores servicios de marketing por correo electrónico para aumentar el tráfico y las ventas.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
La publicación Cómo quitar la barra lateral en WordPress apareció por primera vez en AprenderWP.
