Cómo eliminar la transformación de una ruta SVG
Publicado: 2023-02-19Cuando se trata de ilustraciones vectoriales , muchos diseñadores se encuentran trabajando con el mismo problema: cómo eliminar la transformación de una ruta SVG. La transformación es una propiedad muy poderosa que se puede usar para cambiar la forma, el tamaño y la posición de un elemento. Sin embargo, cuando se trata de trabajar con rutas SVG, la propiedad de transformación a menudo puede causar más problemas de los que resuelve. Afortunadamente, existe una forma de eliminar la transformación de una ruta SVG. Al utilizar el método removeAttribute(), puede eliminar el atributo de transformación de una ruta SVG y devolverlo a su estado original.
Si tiene varios grupos o clones en su imagen, desvincúlelos o desagrúpelos a todos. Es posible cambiar el tamaño del documento en cualquier momento, así que cree una nueva capa y mueva todo el contenido a ella. La mayoría de las transformaciones deben eliminarse como resultado de esto, pero es posible que algunas no lo sean. Eliminarlos manualmente del editor de texto hará que su apariencia sea completamente diferente a la del proceso de renderizado. A medida que el tamaño del archivo se reduzca y las animaciones sean más fáciles de aplicar, creo que podrá hacerlo. Al igual que con todos los tipos de transformaciones, requieren más esfuerzo (en términos de código) y cuidado para manejarse correctamente.
¿Qué es la transformación en Svg?

Transform es una función en SVG que le permite modificar la apariencia de un elemento. La transformación se puede utilizar para cambiar la posición, el tamaño o la forma de un elemento.
El atributo de transformación se puede usar para cambiar las propiedades de un objeto SVG en términos de traducción, escala, rotación, sesgoX, sesgoY y matriz. Se pueden usar tres funciones de transformación para generar una matriz: translateX (tx), translateY (ty) y translate (tx, ty). En la función de traducción, los valores TX mueven un elemento a lo largo del eje x y los valores ty mueven un elemento a lo largo del eje y. El escalado es una transformación SVG que transforma un objeto en otro con un factor de escala. El valor de esta función se asigna a uno o dos valores de escalado horizontal y vertical. Un bamboleo es una transformación en la que uno de los sistemas de coordenadas de los elementos gira en un cierto ángulo en sentido horario o antihorario. La rotación de un elemento vectorial no lo distorsiona ni resta valor a su paralelismo, ángulo o distancia, como ocurre con la traslación. La función skewX(angle) hace que las líneas verticales aparezcan rotadas en un ángulo dado. No hay rotación en SVG; simplemente especificando el ángulo y el cx hace que el valor no sea válido.
Eliminar Transformar de Svg Illustrator

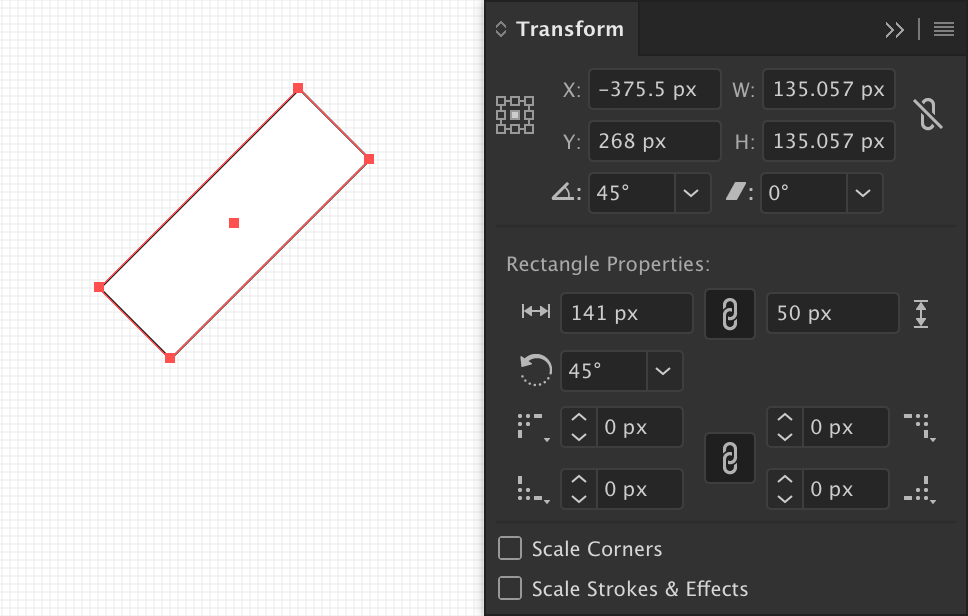
Si necesita eliminar la transformación de un SVG en Illustrator, puede hacerlo seleccionando el objeto, abriendo el panel Transformar (Ventana > Transformar) y haciendo clic en el botón Restablecer.
¿Hay alguna manera de eliminar las transformaciones de ruta/grupo al exportar como svg en Illustrator? A diferencia de este, mi problema no tiene nada que ver con Inkscape, sino con la falta de soluciones. A pesar de que varios de estos consejos no pudieron convertirse/exportarse a sva, finalmente pude hacerlo. De alguna manera, hacer que Illustrator genere el svg usando una etiqueta de ruta o polígono en lugar de un rect o elipse parecía ser la solución más efectiva. Para ver el objeto, primero seleccione la forma y luego vaya a Objeto; Expandir; Seleccione Relleno; Ataque; y finalmente bien. Dibuja un círculo si solo tienes una forma. Una vez que haya eliminado todos los elementos de su carpeta, exporte todo lo que no necesite. No siempre funciona, pero con la agrupación, puede crear cualquier forma. Para decirlo de otra manera, deje los atributos de transformación solos y el proceso será más eficiente.

Convertir Svg a ruta
Hay algunas formas de convertir un archivo SVG en una ruta. Una forma es abrir el archivo en un programa de edición de vectores como Adobe Illustrator o Inkscape y exportarlo como una ruta. Otra forma es usar un sitio web como converter.online-convert.com para convertir el archivo.
Cuando utiliza el editor HTML, cualquier parte del cuerpo de una plantilla HTML5 que sea sintácticamente única para esa plantilla se refleja en sus etiquetas. Este es un buen lugar para comenzar si desea agregar clases que tendrán un impacto en todo el documento. CSS se puede aplicar a su Pen a través de cualquier hoja de estilo en Internet. Es sencillo aplicar un script a su Pen desde cualquier parte del mundo. Esto es todo lo que necesita hacer: ponerle una URL y la incluiremos en el orden que especifique en el JavaScript. Antes de presentar la solicitud, intentaremos procesar la extensión de archivo del script al que se vincula, que tiene un preprocesador.
Svg Aplanar Transformar
Una transformación svg flatten es una transformación que se aplica a una imagen para que parezca que se ha aplanado. Esto se puede hacer aplicando un filtro a la imagen o usando un algoritmo para eliminar el fondo de la imagen.
Rotar ruta Svg en línea
Hay muchas herramientas en línea que le permiten rotar archivos SVG. Algunas de estas herramientas son de uso gratuito, mientras que otras pueden requerir una suscripción. Con estas herramientas, normalmente puede seleccionar el ángulo de rotación, así como la dirección. Esto puede ser extremadamente útil cuando se trata de crear ciertos diseños o cuando se trabaja con gráficos complejos.
Si lo desea, puede rotar el SVG en cualquier dirección o grado con el kit de herramientas de edición de vectores en línea de Pixelied. Debe inclinar su vector para que se ajuste a las vistas horizontal o vertical de su imagen. Al usar svega cambiar el tamaño , voltear, agrupar y desagrupar, puede ajustar fácilmente los colores de sus SVG. Con el editor de vectores en línea de Pixelied, puede crear varios formatos de archivo, como JPG y PNG, así como cargar sus propias imágenes. Si traduce sus imágenes horizontal o verticalmente, puede lograr una sensación de surrealismo. Puede lograr un aspecto tridimensional creando bordes alrededor de sus diseños. Puede ajustar de manera instantánea y precisa sus SVG en marcos de collage al cambiarles el tamaño.
Pixelied es una herramienta de rotación SVG en línea que le permite crear y rotar imágenes sin el uso de programas de software complicados como Photoshop o Gimp. La función le permite personalizar aún más una imagen al agregar texto, íconos, fotos, elementos, ilustraciones, maquetas, etc. Puede utilizar las imágenes descargadas sin crédito para fines personales y comerciales.
Cómo voltear un svg verticalmente
Convierta un SVG verticalmente usando este CSS: -webkit-transform: translateX(0); transformar: traducirX(0); y guárdelo como un archivo HTML.
Eliminar espacios en blanco de Svg en línea
Los espacios en blanco a menudo pueden ser un problema cuando se trata de archivos svg , pero hay algunas formas de eliminarlos. Una forma es usar un editor de texto para eliminar los espacios en blanco, pero esto puede llevar mucho tiempo. Otra forma es usar una herramienta en línea para eliminar los espacios en blanco automáticamente.
