Cómo volver a empaquetar el tema de WordPress en Dreamweaver
Publicado: 2022-11-02Cuando tiene un tema de WordPress que desea usar en Dreamweaver, lo primero que debe hacer es volver a empaquetar el tema. Esto le permitirá tener todos los archivos y carpetas necesarios en un solo lugar para que pueda editar y cargar fácilmente el tema en su sitio de Dreamweaver. Para volver a empaquetar un tema de WordPress, deberá crear una nueva carpeta en su computadora. Puede nombrar esta carpeta como desee, pero para este ejemplo lo llamaremos "tema de Dreamweaver". Una vez que haya creado la nueva carpeta, ábrala y luego ubique el tema de WordPress que desea usar. Copie todo el contenido de la carpeta del tema de WordPress en su nueva carpeta "Dreamweaver-theme". Esto incluirá todos los archivos PHP, imágenes y archivos CSS que componen el tema. A continuación, deberá editar el archivo "style.css" en su carpeta "dreamweaver-theme". Este archivo controla la apariencia de su tema, por lo que deberá asegurarse de que sea compatible con Dreamweaver. La forma más sencilla de hacerlo es abrir el archivo "style.css" en un editor de texto como Notepad++. Una vez que el archivo esté abierto, busque la línea que dice "Nombre del tema:". Reemplace el nombre del tema de WordPress con el nombre de su nuevo tema de Dreamweaver. Para este ejemplo, lo llamaremos "Mi tema de Dreamweaver". Guarde el archivo "style.css" y luego ciérrelo. Ahora está listo para cargar su carpeta "tema de Dreamweaver" en su sitio de Dreamweaver.
Puede usar Adobe Dreamweaver en su escritorio para crear un sitio web visualmente atractivo. Este es un entorno de desarrollo front-end que le permite cambiar rápidamente entre HTML, CSS, JavaScript y una vista previa en vivo del diseño actual. Diseñe y distribuya páginas visualmente con un potente modo WYSIWYG que genera código automáticamente cuando lo usa. Los temas de diseño personalizado se pueden crear con WordPress utilizando la capacidad de crearlos sin el uso de HTML, CSS, JavaScript o PHP. La edición de páginas HTML es tan simple como editar archivos de plantilla. No es necesario ser un desarrollador front-end para usarlo.
¿Puedo editar un tema de WordPress en Dreamweaver?

WordPress, un popular sistema de administración de contenido, ahora está integrado con Dreamweaver. El editor de código de Dreamweaver es tan fácil de usar como HTML, con resaltado de sintaxis y funcionalidad de autocompletado para PHP.
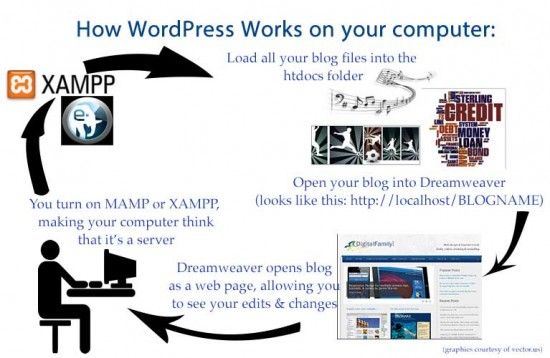
Además de WordPress, puede crear y editar sus propios temas a través de una plataforma de código abierto. Crear, editar y ver archivos de temas de WordPress en WordPress es muy sencillo con la ayuda de Photoshop. Se recomienda que instale WordPress y se conecte a un servidor web local para editar un tema. Después de la instalación de WordPress, primero debe instalar XAMPP para Windows y MAMP para Mac OS X y luego configurar un sitio local de Dreamweaver usando su tema de WordPress. Puede realizar cambios en la apariencia de su blog combinando este sitio con las herramientas de edición de su tema. Al hacer clic en él, puede obtener acceso a los archivos de tema locales y remotos . Si desea obtener más información sobre tutoriales más completos, debe tomar un curso de Adobe. Es difícil creer que es tan complejo como parece al principio, por lo que es esencial contar con un tutorial personalizado.
En el campo Nombre de la plantilla, escriba un nombre para la plantilla, como Encabezado 1. Puede ingresar el código fuente del encabezado que desea crear en el campo Fuente de la plantilla, que será h1>Encabezado 1. En el campo Archivo de plantilla , ingrese el nombre de archivo de la plantilla, como header1.html. Se debe presionar el botón Crear. Seleccione el encabezado que acaba de crear desde la ventana del documento en la ventana del documento. El campo Nombre en el panel Propiedades se puede cambiar a header1. El encabezado ahora debe estar en negrita. El campo Alinear texto debe cambiarse a la izquierda y el campo Ajuste de texto debe cambiarse a la derecha. Haga clic en él para confirmar sus permisos. Cuando esté en la ventana del documento, lo único que debe hacer es elegir el párrafo al que desea dar formato. En la pestaña de encabezado del panel Propiedades, haga clic en el botón Cursiva para cambiar el estilo.
¿Cómo se edita una plantilla de sitio web en Dreamweaver?
Una vez que haya abierto y editado un archivo de plantilla, haga clic en el botón Editar. En el menú contextual, seleccione Editar. Seleccione la plantilla que desea editar haciendo doble clic en su nombre. El botón Editar se encuentra en la parte inferior del panel Activos, donde puede seleccionar una plantilla para editar.
Uso del menú contextual de codificación en Dreamweave
Al seleccionar la opción del menú contextual Codificación en la barra de herramientas de Dreamweaver , puede ingresar al modo de edición rápida. Un menú contextual se puede encontrar debajo del menú. En el modo de edición rápida, un código y una herramienta específicos del contexto pueden estar en línea en Dreamweaver. También facilitará la localización de la sección de código que necesita. El menú contextual del código también proporciona una serie de opciones para insertar código nuevo, eliminar código o copiar código. Seleccione la opción Nuevo código del menú contextual para insertar un nuevo código. Se puede acceder al cuadro de diálogo Código nuevo haciendo clic en la siguiente imagen: br>. Si desea insertar un código nuevo, introdúzcalo en el cuadro de diálogo Código nuevo. Si tienes una computadora, también puedes usarla para insertar el código. Una vez que haya terminado de hacer clic en Aceptar, puede insertar el código en su página. Seleccione la opción Eliminar código del menú contextual. El cuadro de diálogo Eliminar código se encuentra a continuación. Puede seleccionar el código que desea eliminar haciendo clic en el botón Eliminar código. Puede eliminar el código en su computadora seleccionándolo en el menú Archivo. Una vez que haya terminado de escribir, haga clic en Aceptar para eliminar el código de la página. El código de copia está disponible para copiar seleccionándolo en el menú contextual. Como puede ver en la imagen a continuación, aparece el cuadro de diálogo Copiar código. Copiar código es un cuadro de diálogo que le permite seleccionar el código que desea copiar. El código también se puede copiar a un archivo en su computadora usando el sistema de archivos. Una vez que haya terminado de escribir, haga clic en Aceptar para copiar el código en su página. Se puede acceder al menú contextual de codificación seleccionándolo en la barra de herramientas de Dreamweaver.

¿Adobe Dreamweaver es mejor que WordPress?
Puede crear su sitio web ideal utilizando la herramienta de su elección (si está dispuesto a aprender HTML y CSS). Si solo está buscando una forma rápida de crear un sitio web de aspecto profesional, WordPress podría ser la mejor opción para usted.
La decadencia de Dreamweave
Casi todos los usuarios de Internet no usan Dreamweaver, y no es un software muy popular para crear sitios web. Han pasado varios años desde el primer lanzamiento de Dreamweaver y su popularidad ha disminuido constantemente. El número de usuarios de Dreamweaver en Internet ha disminuido cada año y representa solo el 1,8% de todas las páginas web. En 2011, más del 50% de los usuarios cambiaron de plataforma. A pesar de ser menos popular ahora de lo que solía ser, todavía lo usa un pequeño número de personas.
Plantillas de Dreamweaver

Una plantilla de Dreamweaver es una página web prediseñada que puede usar para crear automáticamente nuevas páginas web que comparten un diseño común.
Cuando abre una plantilla por primera vez, puede elegir la plantilla a partir de la cual desea crear un nuevo documento seleccionando el cuadro de diálogo Nuevo documento de plantilla. Otra casilla de verificación ubicada en el cuadro de diálogo Nuevo documento a partir de plantilla le permite crear un nuevo documento basado en el contenido de la plantilla actual (en lugar de crear un nuevo documento). Además del nombre y la ubicación del nuevo documento, el cuadro de diálogo Nuevo documento a partir de plantilla le permite especificar su nombre y ubicación. Dependiendo de la plantilla que elija, puede optar por guardar su nuevo documento como .html, .htm o .PDF. Además, en el cuadro de diálogo Nuevo documento a partir de plantilla, puede especificar el nombre del nuevo documento y la ubicación de su carpeta. Dependiendo de la plantilla que elija, la carpeta del nuevo documento se renombrará como .html, .htm o .PDF, respectivamente. Si desea utilizar la misma plantilla para varios documentos, puede agregarla a la carpeta Plantillas de su sitio web. Esto se puede lograr abriendo el cuadro de diálogo Preferencias del sitio, seleccionando la pestaña Archivos y luego haciendo clic en el botón Plantillas en la esquina inferior izquierda de la ventana. Para agregar una plantilla, vaya al panel Plantillas y haga clic en el botón Agregar. Puede agregar una plantilla seleccionándola en el cuadro de diálogo Agregar una plantilla e ingresando la ubicación del archivo (.html, .htm o.PDF), el nombre de la plantilla y la carpeta en la que colocarla. En el caso de crear un nuevo documento basado en una plantilla, el archivo de la plantilla se copia en la misma carpeta que el nuevo documento. En el cuadro de diálogo Nuevo documento a partir de plantilla, puede especificar una carpeta diferente desde donde desea crear un nuevo documento. Puede crear un nuevo documento basado en una plantilla o crear un nuevo documento utilizando el cuadro de diálogo Nuevo documento. Al hacer clic en el cuadro de diálogo Nuevo documento, puede especificar el nombre y la ubicación del nuevo documento. Para usar una plantilla, primero abra el cuadro de diálogo Nuevo documento y seleccione la plantilla que desea usar. En el cuadro de diálogo Preferencias del sitio, vaya a la pestaña Archivos y luego haga clic en el botón Plantillas.
Editar sitio de WordPress con Dreamweaver
Si desea editar su sitio de WordPress con Dreamweaver, puede hacerlo conectando Dreamweaver a su sitio de WordPress. Una vez que haga esto, podrá editar los archivos de su sitio y realizar cambios en su sitio de WordPress a través de Dreamweaver.
Es un honor editar un tema de WordPress en Adobe Dreamweaver CC . Puede ver los cambios que suceden en su computadora en tiempo real y sentir la emoción de hacerlos. Un servidor local es comparable a tener una cuenta de GoDaddy, pero está alojado en tu propia computadora. Si instala un multisitio de WordPress, obtendrá los beneficios de un flujo de trabajo optimizado. Una instalación de WordPress multisitio le permite tener tantos sitios de WordPress como desee en una instalación, cada uno con su propio conjunto de temas. Un tema de WordPress se puede editar con solo unos pocos clics del mouse con la ayuda del Dreamweaver CMS.
