Cómo reparar la impresión de pintura con contenido más grande se cargó con pereza
Publicado: 2023-04-27¿Acaba de operar su sitio web a través de Google PageSpeed Insights solo para estar satisfecho con una información de diagnóstico que le indica que el gráfico de Premier Contentful Paint se cargó de forma lenta?
La carga diferida es normalmente una buena táctica para acelerar las situaciones de carga de su sitio.
Pero si es perezoso al cargar una impresión de más de la mitad que se está aplicando actualmente para calcular el tiempo de pintura con contenido principal de su sitio, entonces podría funcionar en su favor. ¿Por qué? La carga diferida de esa imagen inicial realmente puede ralentizar las instancias de pintura con contenido más grande de su sitio simplemente porque puede tomar más tiempo para mirar.
Esa es precisamente la razón por la que PageSpeed Insights muestra la información de diagnóstico " La imagen de Paint con mayor contenido se cargó de forma diferida ".
Afortunadamente, hay una solución muy fácil: todo lo que necesita hacer es excluir el gráfico inicial de la carga diferida.
En esta publicación, descubrirá la mejor manera de lograrlo en su sitio web de WordPress.
Cómo resolver el gráfico de pintura con contenido más grande fue información cargada de forma diferida en PageSpeed Insights
A continuación, compartiremos dos formas de excluir el primer gráfico de la carga diferida en WordPress:
- Use el complemento gratuito Optimole que proporciona una carga diferida optimizada, además de toneladas de otras opciones de optimización de imágenes.
- Agregue un fragmento de código para modificar las funciones de carga diferida del navegador nativo de WordPress.
1. Use Optimole para mejorar sus fotos para la pintura más grande con contenido
La forma menos difícil de reparar el gráfico de pintura con contenido más significativo que se cargó de forma perezosa es usar el complemento Optimole. Es un instrumento de optimización de imagen todo en 1 que es parte de los parientes de Themeisle.
Además de permitirle resolver este problema específico, Optimole también ofrece muchas herramientas para mejorar las fotos de su sitio para la pintura más grande con contenido (y, en general, para el rendimiento general de Internet).
️ Esto es lo que puede hacer:
- Proporcione fotografías adaptables en tiempo real que estén optimizadas para casi todos los clientes. Por ejemplo, alguien que busque en un teléfono inteligente de menor resolución obtendrá menos imágenes que una persona que busque en una pantalla 4K.
- Imágenes de carga diferida, junto con la exclusión de las ilustraciones o fotos inicialmente X de la carga diferida.
- Comprima imágenes utilizando compresión con pérdida o sin pérdida.
- Convierta imágenes a formatos optimizados como WebP y AVIF.
- Entregue imágenes a través de su comunidad de envío y entrega de contenido escrito (CDN), impulsada por la red mundial de Amazon CloudFront.
Cuando se trata de que el gráfico Major Contentful Paint se cargó de forma diferida, la característica más crítica de Optimole es la opción de excluir las primeras X imágenes en su publicación de la carga diferida actual.
️ He aquí cómo hacerlo...
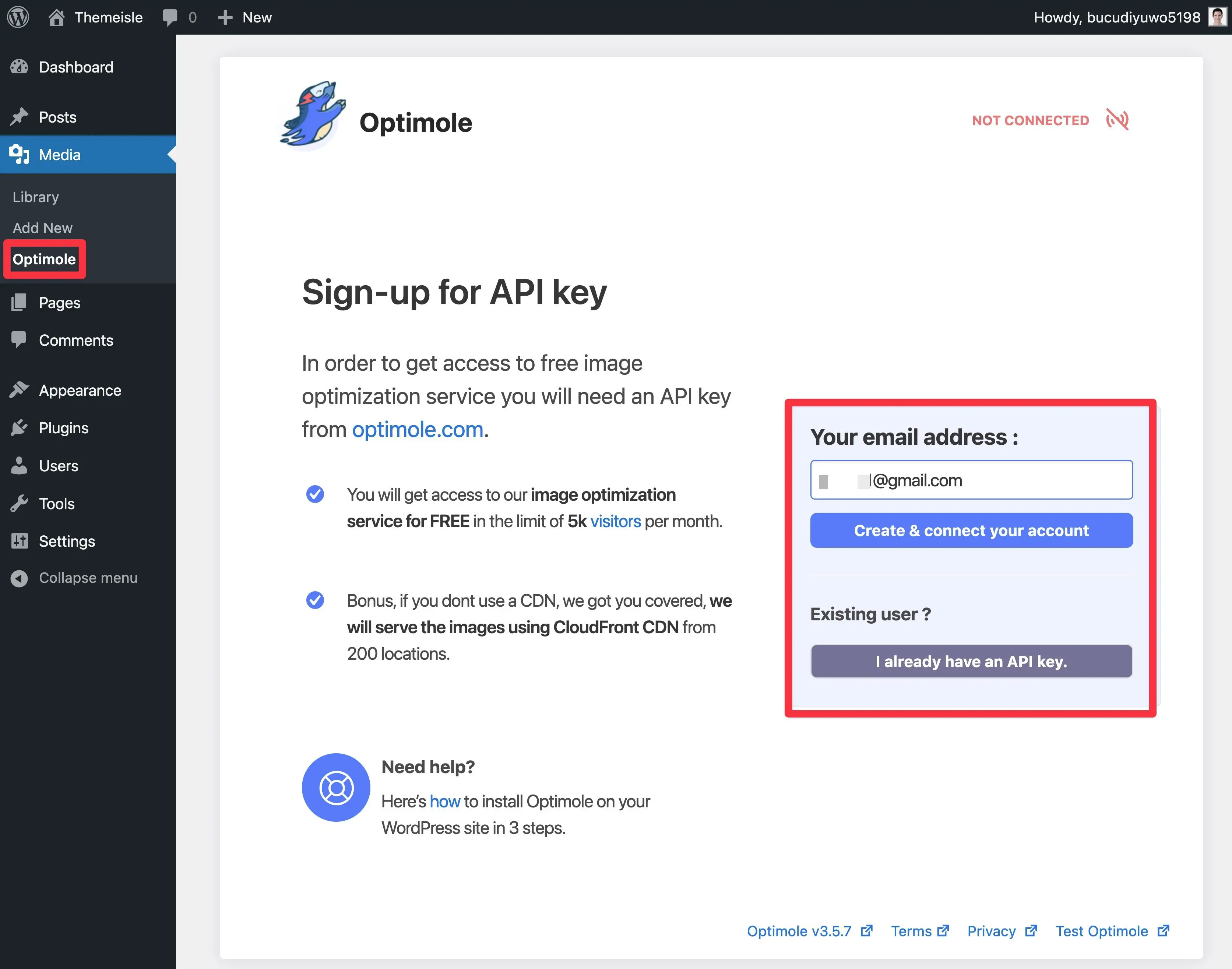
Active el complemento Optimole en su sitio web
Para comenzar, instale y active el complemento gratuito Optimole en su sitio web. Está detallado en WordPress.org y puedes instalarlo como cualquier otro complemento sin costo.
Cuando active el complemento, se le pedirá que cree una cuenta gratuita para obtener la API esencial. Esto le permitirá unir su sitio web a la asistencia de Optimole.

Solo sigue las instrucciones. Lo vas a tener funcionando en menos de un minuto.
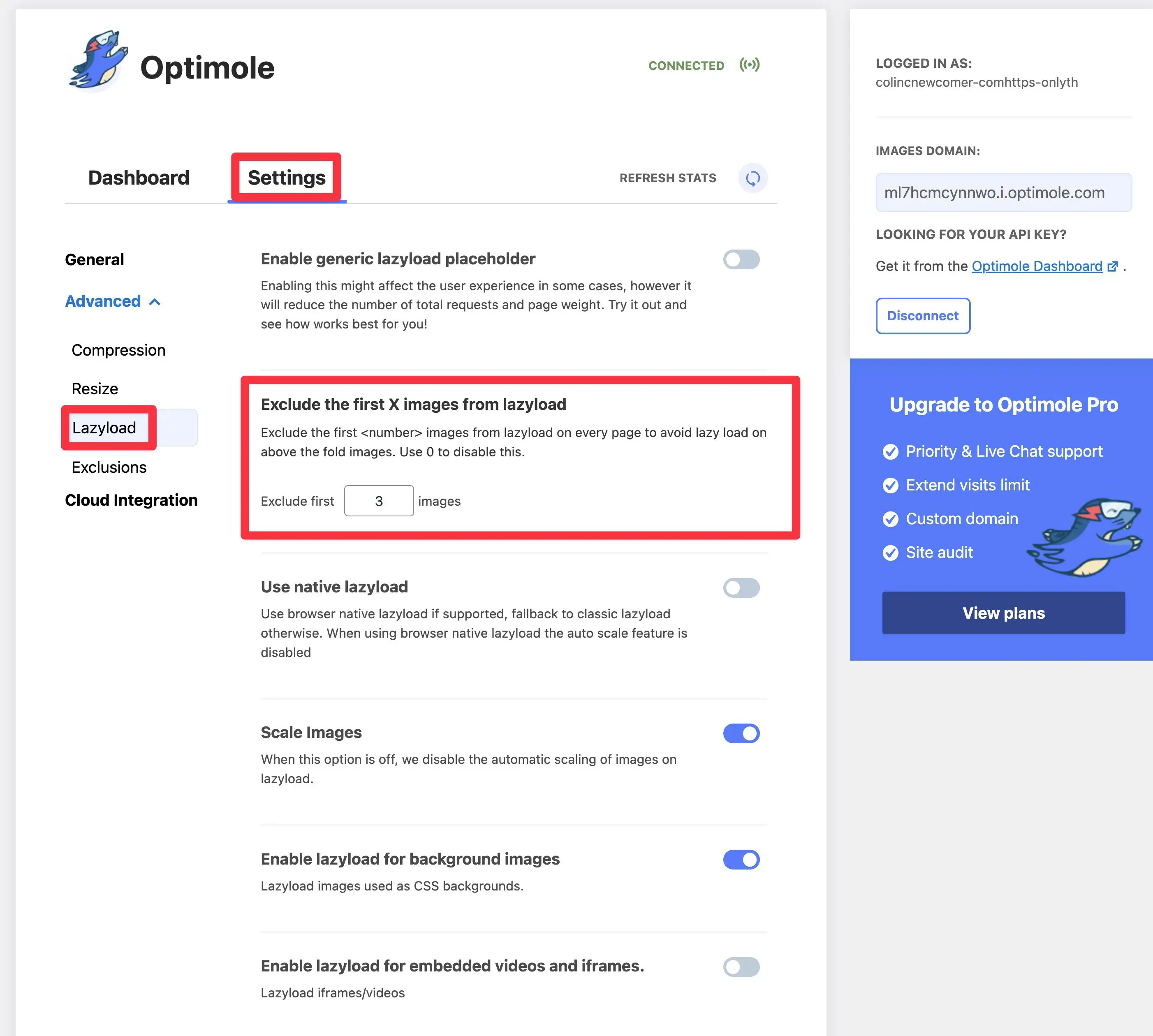
Excluir la(s) imagen(es) inicial(es) para que no se carguen de forma diferida
Una vez que se haya relacionado con el complemento, debe ver el panel de Optimole.
Por lo general, puede acceder a él yendo a Medios → Optimole .
Optimole habilita la carga diferida de forma predeterminada. También excluye de forma rutinaria las primeras fotos de la carga diferida. En otros términos, realmente debería corregir la información de diagnóstico incluso con sus configuraciones predeterminadas.
Si desea excluir elementos visuales complementarios de la carga diferida o modificar las acciones de carga diferida, puede ir a Configuraciones → Sofisticado → Carga diferida en la ubicación Optimole de su panel de WordPress.

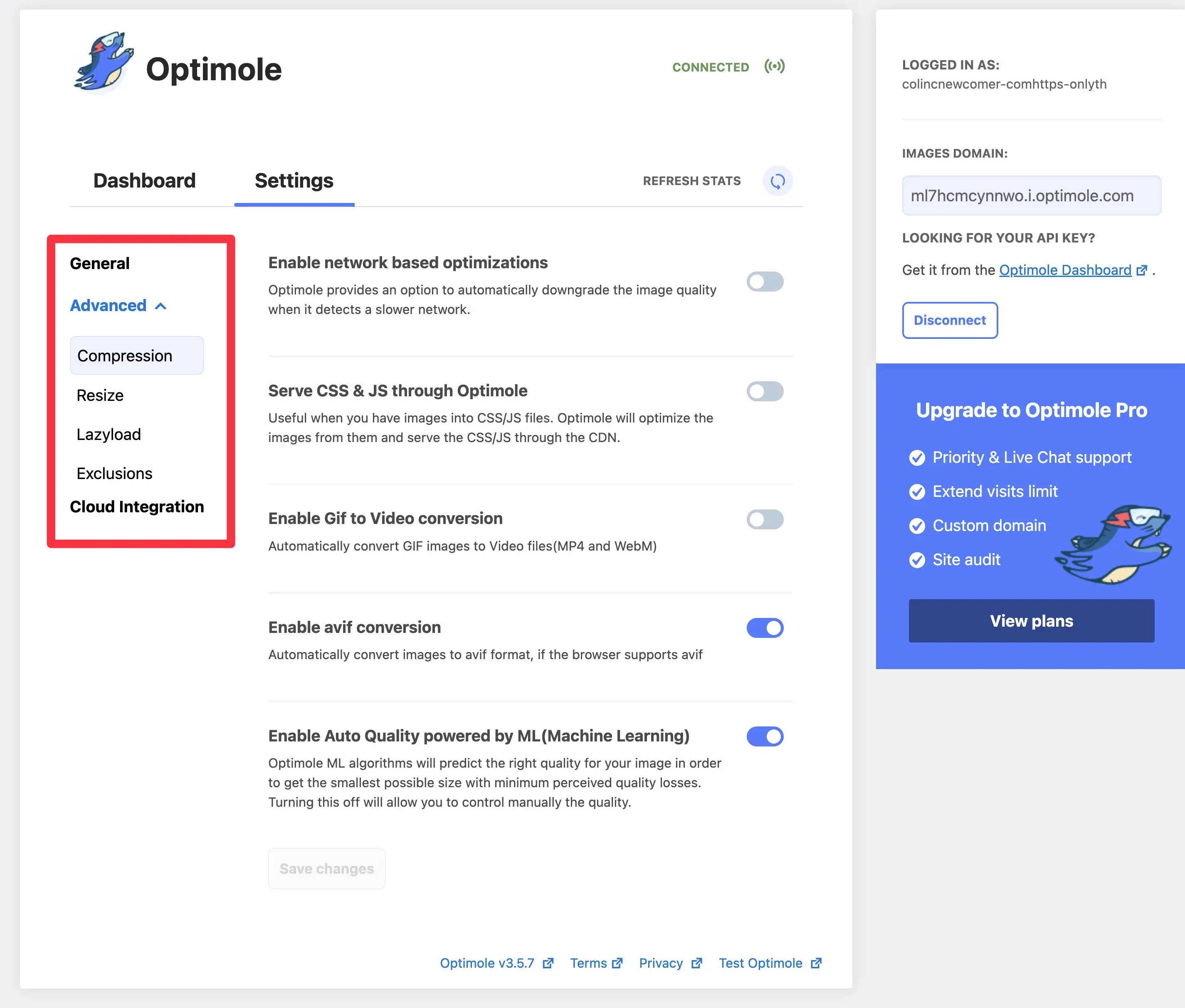
Configure otras opciones de optimización de imagen según sus elecciones
Además de reparar cualquier desafío con carga diferida y fotografías de pintura con contenido más significativo, Optimole también ofrece muchas otras opciones útiles de optimización gráfica que realmente vale la pena descubrir.
Para ver y/o apoyar estas opciones, puede encontrar la ubicación de Configuraciones de la interfaz de Optimole en su panel de control de WordPress.

2. Use el código para excluir imágenes de la carga diferida de WordPress indígena
Incluso si no está utilizando un complemento de carga diferida dedicado como Optimole, aún puede operar con la impresión de Biggest Contentful Paint como información cargada de forma diferida . El propósito es porque WordPress incluyó instrucciones locales de carga diferida en WordPress 5.5.

Esto causó preocupaciones con Major Contentful Paint muy pobre al principio, ya que cargaba de forma diferida todas las imágenes.
Para solucionar esto y evitar que la imagen de pintura con contenido más importante se cargara de forma lenta , WordPress 5.9 modificó esta rutina para excluir la imagen original de la carga diferida de forma rutinaria.
Sin embargo, es posible que aún estés pasando por el desafío con la carga diferida local de WordPress a través de algún tipo de escenario o situación de borde con tu tema.
Si quiere estar libre de riesgos, puede usar la función wp_omit_loading_attr_threshold() y el gancho de acción. Esto regulará cómo varias fotos se excluirán de la carga diferida.
Por ejemplo, podría excluir las dos primeras imágenes en lugar del gráfico inicial.
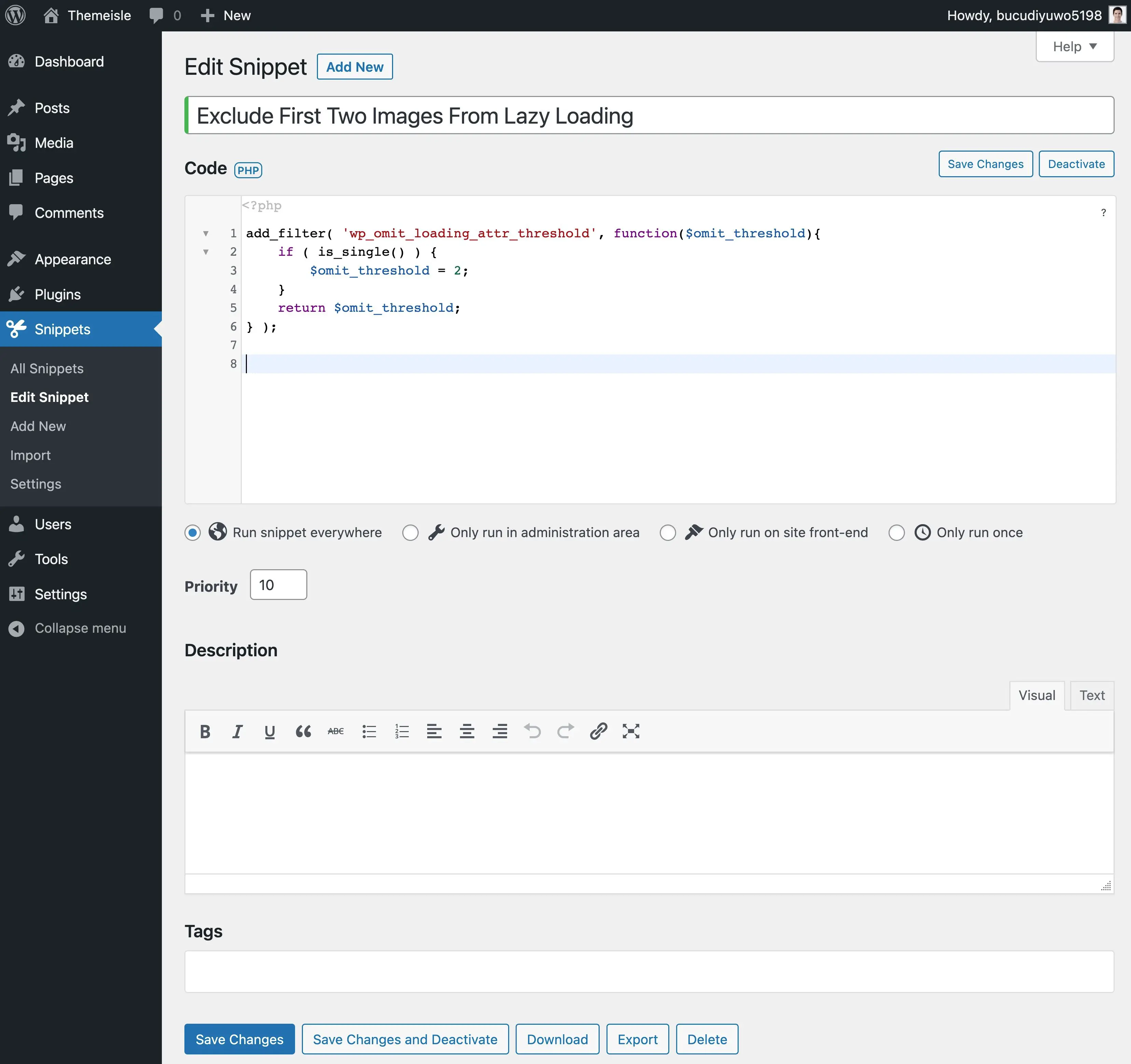
Para hacer esto, incluya el siguiente fragmento de código en el archivo functions.php de su tema de bebé o un complemento de administrador de código como Code Snippets .
incorporate_filter( 'wp_omit_loading_attr_threshold', operate($omit_threshold) if ( is_single() ) $omit_threshold = 2 return $omit_threshold ) 
Este fragmento de código excluirá las dos primeras imágenes en todas las publicaciones individuales. Si desea excluir muchas más fotos, puede cambiar el número "2" a una cantidad mayor.
La imagen de Repair the Greatest Contentful Paint se cargó de forma perezosa para fantástico
Si está viendo la impresión de pintura con contenido más importante que se cargó de forma diferida en PageSpeed Insights, eso implica que está ralentizando las instancias de pintura con contenido más grande de su sitio al cargar de forma diferida la imagen principal.
La forma menos complicada de reparar este desafío es instalar el complemento Optimole totalmente gratuito y configurarlo para excluir las primeras fotografías de la carga diferida.
Además de corregir este diagnóstico, también hace muchas otras cosas útiles para mejorar sus imágenes para los mejores momentos de pintura con contenido y el rendimiento general neto en estándar.
Si está utilizando la carga diferida del navegador nativo de WordPress en lugar de un complemento de carga diferida, también puede cambiar manualmente cuántas fotos desea excluir de la carga diferida utilizando la función wp_omit_loading_attr_threshold() .
Para conocer otras técnicas para aumentar esta métrica, es posible que también desee consultar nuestras 5 estrategias para acelerar los tiempos de pintura con mayor contenido, así como nuestro manual estándar para Google Main Internet Vitals.
¿Sigues teniendo dudas sobre cómo excluir la primera impresión de la carga diferida en WordPress? ¡Déjanos saber en las respuestas!

