3 métodos para cambiar el tamaño de sus imágenes destacadas en OceanWP
Publicado: 2022-03-26Si está utilizando el tema de WordPress OceanWP y desea cambiar el tamaño de sus imágenes destacadas, existen algunos métodos diferentes que puede utilizar.
En el backend de WordPress, ve a Apariencia > Personalizar > Configuración del tema > Publicación única. Desde aquí, puede cambiar el ancho y el alto de sus imágenes destacadas.
Si desea cambiar el tamaño de sus imágenes destacadas en publicaciones o páginas específicas, puede hacerlo editando la configuración de la imagen destacada para esa publicación o página en particular.
Para cambiar el tamaño de su imagen destacada en el tema OceanWP, puede usar el backend de WordPress o editar su archivo CSS.
Una imagen destacada es una representación visual de la publicación o página de su sitio de WordPress. Además de atraer a los lectores a su contenido, las imágenes destacadas están destinadas a indicar de qué se tratan sus publicaciones. Si desea cambiar o eliminar su imagen destacada, puede hacerlo en la sección de configuración de sus publicaciones. Debe asegurarse de que los archivos que pretende utilizar como imágenes destacadas estén optimizados. El tamaño de su imagen, así como el tamaño del archivo, es igualmente importante. Un tamaño de imagen destacado de WordPress de 1200 x 628 píxeles es un buen lugar para comenzar. WordPress tiene cuatro tamaños de imagen que establece la plataforma.
Al ir a Configuración, puede cambiar el tamaño de una miniatura. El widget de imagen destacada en Elementor muestra dinámicamente la imagen destacada de la publicación. Cuando abre el editor de arrastrar y soltar de Elementor, puede cambiar el tamaño de la imagen destacada. Las imágenes que han sido licenciadas bajo Creative Commons son de uso gratuito siempre que se hayan acreditado correctamente. A menudo es ventajoso para el proceso de cambio de tamaño de imagen de WordPress, pero los tamaños predeterminados para las imágenes destacadas no son apropiados para todos los sitios de WordPress. Si desea cambiar el tamaño de la imagen destacada, lo mejor es concentrarse en su tema. Varios temas de WordPress utilizan sus propias dimensiones de imagen destacadas en lugar de las imágenes predeterminadas de WordPress.
El aspecto, el diseño y la metaestructura de las imágenes destacadas juegan un papel en cómo aparecen. Cuando ve una imagen borrosa o mal formateada, es posible que no haya dedicado tiempo para que se vea mejor después de haberla creado. Visite nuestra guía de SEO para obtener más información sobre SEO e imágenes para la Búsqueda de Google.
¿Cómo cambio el tamaño de la imagen destacada en WordPress?
 Crédito: quadlayers.com
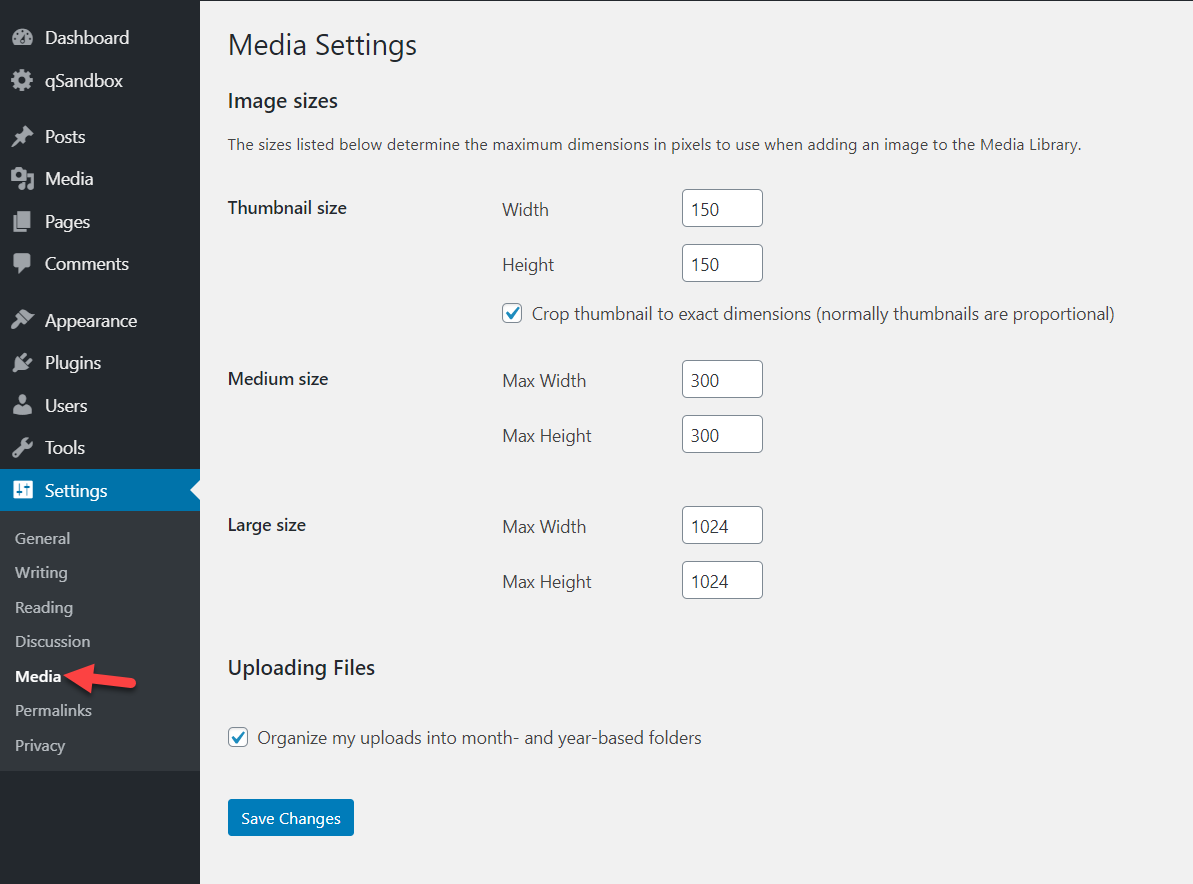
Crédito: quadlayers.comLa opción de medios se puede encontrar en el panel de control de WordPress haciendo clic en Configuración. Puede cambiar las dimensiones de las imágenes destacadas ingresando las dimensiones deseadas en los campos numéricos junto al tamaño de la miniatura. De hecho, WordPress usa los términos "miniatura" e "imagen destacada" indistintamente.
Es una imagen destacada en WordPress que es la imagen principal en el blog. Además del título de la publicación, aparecen en la página de inicio y en las redes sociales. No hay duda de que tiene control total sobre el tamaño de las imágenes que se muestran en sus páginas y publicaciones. El mejor tamaño de imagen destacado de WordPress es 1200 x 628 píxeles. Puede seguir estos pasos para cargar una imagen destacada en un blog de WordPress. WordPress simplifica la carga de imágenes en cuatro tamaños diferentes. Al ajustar el tamaño de la imagen destacada de WordPress, podrá ahorrar espacio de almacenamiento y permitir que sus espectadores carguen la página más rápido.
Este tutorial le enseñará cómo modificar el tamaño de la imagen destacada de WordPress usando un complemento. Una imagen destacada en una publicación en las redes sociales es fundamental para atraer la atención sobre un artículo o una lista de productos. Los motores de búsqueda se benefician de una imagen destacada bien diseñada cuando se trata de generar tráfico orgánico. El complemento SEO de WordPress se utiliza para optimizar el tamaño de las imágenes destacadas en su sitio web de WordPress. Aparecerás en las redes sociales como resultado de tu imagen destacada. Elija una imagen que se pueda usar como miniatura y como parte de su publicación. Es una buena idea incluir palabras clave en los nombres de tus imágenes.
Un título y una descripción con palabras clave relevantes ayudarán a Google Imágenes a encontrarlo más rápido. Según Hubspot, las imágenes se procesan 60.000 veces más rápido en el cerebro que el texto. Cuanto mayor sea la resolución, más espacio puede ocupar una imagen al crearla o revelarla. ¿Hay algún sitio web que le permita usar fotos con derechos de autor en su sitio web? Es fundamental verificar dos veces el estado de la licencia.
Posicionamiento de su imagen destacada
Si desea cambiar la posición de una imagen destacada, mueva este u otro fragmento a su nueva posición. Es fundamental que realice estos cambios en un tema secundario porque, de lo contrario, se perderán en una actualización del tema.
¿Cómo arreglo la imagen destacada en WordPress?
 Crédito: www.iteachblogging.com
Crédito: www.iteachblogging.comNo hay una respuesta única para esta pregunta, ya que el proceso para corregir una imagen destacada en WordPress variará según el tema que esté utilizando y el problema específico que encuentre. Sin embargo, algunas soluciones comunes incluyen restablecer la configuración de la imagen destacada, regenerar las miniaturas o simplemente reemplazar la imagen destacada por una nueva. Si aún tiene problemas, es posible que deba consultar la documentación de su tema o ponerse en contacto con su equipo de soporte para obtener más ayuda.
¿Cómo cambio la posición de una imagen destacada en WordPress?
Para cambiar la posición de una imagen destacada en WordPress, vaya a la publicación o página donde se encuentra la imagen. Luego, haga clic en la imagen para seleccionarla. Aparecerá una barra de herramientas encima de la imagen. En la barra de herramientas, haga clic en el icono de alineación izquierda, central o derecha para cambiar la posición de la imagen.
¿Cómo alineo las imágenes destacadas en WordPress?
Inicie sesión en su tablero y navegue a Configuración> Tablero> Publicaciones> Agregar nuevo> y luego haga clic en "Insertar medios". Elija la alineación de su imagen.
Widget de imagen: agregue imágenes y texto a sus publicaciones y páginas
Las necesidades de envoltura más avanzadas se pueden satisfacer utilizando el Widget de imagen de WP, que le permitirá controlar la alineación, el relleno y otras propiedades de la envoltura de su imagen. El widget de imagen de WP también se puede usar para agregar texto e imágenes a una publicación o página.
¿Cómo elimino la imagen destacada de la parte superior de la publicación en WordPress?
Si desea eliminar una imagen de una publicación, vaya a la sección 'Publicaciones' y seleccione 'Todas las publicaciones'.

Cómo cambiar el tamaño de su imagen destacada
La pestaña 'Configuración' en la parte superior de la pantalla del editor de publicaciones se puede usar para cambiar el tamaño de su imagen destacada; luego, en la pestaña 'Medios', haga clic en el botón 'Configuración'. Verá un control deslizante que le permite ajustar las dimensiones de su imagen destacada.
Cambiar el tamaño de la imagen destacada WordPress
Para cambiar el tamaño de una imagen destacada en WordPress, vaya a la Biblioteca multimedia, haga clic en la imagen que desea cambiar de tamaño y luego haga clic en el botón Editar. Se abrirá una nueva ventana con las herramientas de edición de imágenes. Desde aquí, puede hacer clic en el botón Cambiar tamaño e ingresar las nuevas dimensiones para la imagen. Una vez que esté satisfecho con las nuevas dimensiones, haga clic en el botón Guardar y la imagen cambiará de tamaño.
Una imagen destacada es una imagen imprescindible en las publicaciones de tu blog. WordPress genera imágenes en miniatura de sus imágenes cargadas en la biblioteca de medios. Algunos temas limitan el tamaño de las imágenes destacadas. Debido a que una imagen más grande tiene un tamaño de archivo más grande, los recursos se desvían de otras actividades. WordPress solo generará imágenes de al menos 1250 x 1468. Sus visitantes podrán ver sus páginas más rápido si se aumenta el tamaño de la imagen destacada. La demostración utilizará un complemento conocido como Tamaños de imagen simples.
WordPress le permite cambiar el tamaño de la imagen destacada. No es necesario utilizar valores arbitrarios para los tamaños de imagen. Utilice los tamaños enumerados a continuación para determinar qué imágenes aparecerán en su sitio web. Después de realizar los cambios, tenga en cuenta esta configuración. Puede especificar el tamaño de cualquier carga futura y cualquier variante se generará a medida que lo especifique.
Tamaño de la imagen destacada de WordPress
El tamaño de la imagen destacada de WordPress es 1200x900px. Este tamaño de imagen se utiliza para la imagen destacada en la página principal de un sitio de WordPress.
El tamaño de la imagen destacada de WordPress es cómo cambiarlo. Se pueden incluir muchas imágenes en una publicación de blog, pero también se pueden considerar "imágenes destacadas". Esta imagen aparecerá en todos los archivos, recursos compartidos en redes sociales y fuentes RSS. La imagen destacada se puede agregar a una publicación yendo a la página de configuración de la publicación y seleccionando la pestaña Documento. El primer paso es editar las dimensiones de la imagen destacada de WordPress. Si su tema usa imágenes grandes, medianas o en miniatura, puede cambiar la configuración para que se adapte a sus necesidades. Es una mala idea cambiar el archivo functions.php en tu tema.
Cree un tema secundario y luego edítelo para eliminarlo. En Facebook, puede cargar una imagen separada usando el complemento Yoast. Si no desea crear tamaños de imagen separados para Facebook, es mejor configurar su imagen destacada en el tamaño adecuado para Facebook. Si su tema incluye un tamaño de imagen patentado, así como la bandera de recorte, automáticamente recortará una imagen destacada durante la carga. WordPress podrá ajustar las dimensiones de la imagen según sus especificaciones específicas al crear una nueva imagen. Si las proporciones de la imagen difieren, no es posible recortar la imagen para lograr la dimensión deseada. Para resolver el problema, se debe cargar una imagen que ya tenga las mismas proporciones.
No se recomienda que cambie las proporciones de sus imágenes grandes y medianas. Para un tamaño grande se debe usar 1200 x 630px, mientras que para un tamaño mediano se debe usar 600 x 315px. Si usa la imagen de tamaño completo, la página tardará más en cargarse si carga una imagen grande.
¿Qué tamaño deben tener las imágenes destacadas?
La mayoría de los temas de blog de WP recomiendan usar un tamaño de imagen destacado de 1200 x 628 píxeles.
¿Qué es la imagen destacada en WordPress?
Una imagen destacada es una imagen que representa el contenido, el estado de ánimo o el tema de una publicación o página. Se pueden usar muchos temas y herramientas para mejorar la apariencia de las publicaciones y páginas al presentar su sitio en una sola imagen.
¿Cómo agrego una imagen destacada en WordPress?
Usando el editor de WordPress, puede agregar una imagen destacada a una publicación de WordPress editando o creando una nueva publicación de blog. La pestaña de la imagen destacada se puede encontrar en la columna derecha del editor de contenido. Si hace clic en la opción 'Establecer imagen destacada', aparecerá el cargador de medios de WordPress.
Imágenes destacadas redimensionadas
Las imágenes destacadas redimensionadas son una excelente manera de mejorar las imágenes de su sitio web sin tener que gastar mucho tiempo o dinero en nuevas fotos. Simplemente cambiando el tamaño de sus fotos existentes, puede hacer que se vean mejor y más profesionales. Esta puede ser una excelente manera de mejorar la apariencia general de su sitio web y también puede ayudarlo a atraer más visitantes.
Puede usar el gráfico o la fotografía destacados en su publicación o página para representar el tema de su publicación. Si las personas hacen clic en la imagen destacada, es más probable que lean tu publicación. Colocar una imagen destacada en todas sus publicaciones y páginas es una buena manera de transmitir su mensaje. La imagen a continuación muestra la ubicación de una publicación, que se puede encontrar utilizando el editor de bloques de WordPress y el editor clásico. Cuando una aplicación habilitada para WordPress muestra una imagen original, genera tres versiones: una miniatura, una mediana y una grande. Otras formas de establecer el tamaño de la imagen destacada incluyen PHP, CSS y funciones de tema integradas. Solo los desarrolladores o profesionales con experiencia en PHP pueden hacer esto.
Si el código anterior no funciona para usted, es posible que deba profundizar en el código de su tema. Establecer el tamaño de la imagen destacada de esta manera es la forma más avanzada de hacerlo. Debe poder codificar si no se siente cómodo con eso. También puede usar la clase figure.post-image para definir propiedades como ancho, alto, porcentaje, borde, etc. Usando CSS, puede cambiar la posición destacada de la imagen. Si no es diseñador o desarrollador, el proceso puede ser difícil de completar. Lo mejor es probar cada una de estas técnicas en un entorno de prueba o desarrollo.
Cómo cambiar el tamaño de su imagen destacada
Si no puede encontrar una opción o no está seguro de qué hacer con ella, siempre puede pedir ayuda al desarrollador de su tema. Póngase en contacto con nuestro equipo de atención al cliente si necesita un tamaño de imagen diferente por cualquier motivo. Ellos le ayudarán en la forma que sea conveniente para usted.
