Cómo renovar y rediseñar la guía de su sitio de WordPress
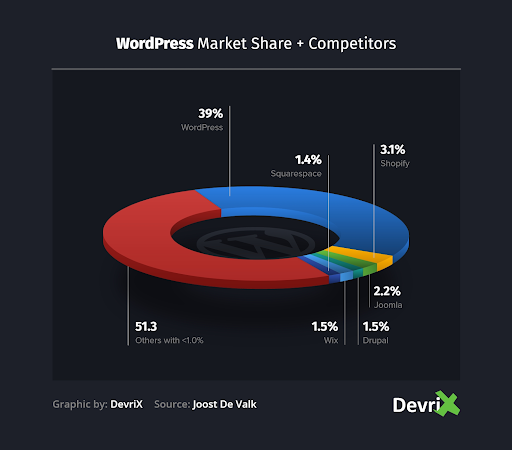
Publicado: 2022-02-18Puede que te sorprenda saber que WordPress impulsa casi el 40% de todos los sitios web en Internet. Es una cifra escandalosamente alta, considerando que actualmente existen más de mil millones de sitios web. En este blog vamos a ver una guía recomendada de "cómo rediseñar el sitio de WordPress".
Fuente de imagen
WordPress es amado por su facilidad de uso, la personalización que ofrece y los bajos costos asociados con esta plataforma CMS en particular. Si bien hay muchas ventajas para el usuario, también hay algunos problemas que deben tenerse en cuenta.
Debido a la baja barrera de entrada con WordPress, es bastante común ver sitios web de diseño simple que son básicos en su diseño y función. Para individuos, nuevas empresas y pequeñas empresas, esto podría estar bien para empezar. Sin embargo, lo más probable es que, tarde o temprano, sea necesaria una renovación.
Cualquier negocio que quiera aprovechar los canales de venta de comercio electrónico seguramente reconocerá que la importancia del diseño de un sitio web no puede ser ignorada. En términos de bienes raíces digitales, su sitio web es de primordial importancia. En lugar de quedarse con su sitio original y apresurado, es mejor que los propietarios del sitio sigan adelante con un rediseño que seguramente impresionará.
¿Qué es el rediseño de un sitio web?
Puede sonar obvio, pero la verdad es que muchas personas no entienden exactamente qué es el rediseño de un sitio web o qué implica. Existe la percepción de que los rediseños de sitios web son totalmente estéticos y simplemente cambian la apariencia de la página principal con un nuevo logotipo y combinación de colores, pero, por supuesto, ese no es el caso en absoluto.
El rediseño de un sitio web es un proceso en el que actualiza, remodela, repara o reestructura un sitio web. Haces esto con el propósito de generar más tráfico, una participación más sostenida e ingresos más sustanciales.
El alcance de un rediseño puede cambiar considerablemente de un sitio web a otro. Siempre que comience cualquier tipo de trabajo o realice cambios en su sitio de WordPress, es esencial que cree una copia de seguridad con UpdraftPlus para proteger cada página del sitio web. Habrá algunos rediseños de sitios web que solo cambiarán las actualizaciones de back-end o las reparaciones técnicas. Después de todo, es posible que ya hayas logrado la estética de tu marca.
La dirección de la renovación de su sitio web también puede estar determinada por el tipo de negocio que está ejecutando, al menos en parte. Por ejemplo, los desafíos para crear y diseñar un sitio web efectivo para un proveedor de soluciones CCaaS obviamente variarán de un minorista de ropa.

Fuente de imagen
¿Por qué es necesario el rediseño de un sitio web?
Es posible que el sitio web de WordPress que creó sea uno que realmente le guste, pero descubrió que no está funcionando según las expectativas. Es posible que esto no se deba a que el proceso de diseño anterior haya fallado. En cambio, es probable que sea una simple cuestión de tendencias.
También hay que considerar el estado de su negocio. La dirección de su organización podría haber cambiado, ya sea en términos de marca o estrategia de ventas. Estos cambios pueden resultar en la necesidad de rediseñar el sitio web.
Un rediseño integral puede aumentar la utilidad de su sitio web para enfocarse mejor en su estrategia de ventas y clientes. Puede proporcionar una mejor experiencia en el sitio, lo que genera más oportunidades para su negocio, mayores ingresos y más ganancias.
Preparándose para su rediseño de WordPress
Si bien puede ser tentador simplemente lanzarse a un proyecto de rediseño, se deben tomar ciertos pasos antes de cualquier actualización. Los pasos medidos son tu mejor amigo aquí.
Así es como empiezas:
1. Comprender el propósito del rediseño
Si va a completar un rediseño efectivo de WordPress, primero debe comprender por qué está llevando a cabo el proceso.
A menudo, los rediseños de sitios web se completan porque la configuración actual puede parecer anticuada y obsoleta. Su sitio puede tener la funcionalidad adecuada, pero podría necesitar desesperadamente una nueva estética. No tiene que crear un sitio completamente nuevo y comenzar de nuevo desde cero si su sitio ya está logrando resultados, pero solo necesita una actualización.
Comprender su motivación detrás de una renovación significa que estará mucho mejor ubicado para crear una hoja de ruta.
2. Recopilar datos vitales
El rediseño de un sitio web nunca debe ser una cuestión de conjeturas. En la era digital tenemos acceso a una montaña de datos: es hora de que los uses.
Con el software de análisis de sitios web, como Google Analytics, puede obtener todo tipo de información valiosa. Puede desbloquear información sobre los tipos de personas que visitan su sitio web, así como su comportamiento mientras están en su sitio.
Cuanta más información puedas recopilar, mejor. También vale la pena considerar los cuestionarios de los usuarios, las encuestas y los formularios de comentarios.

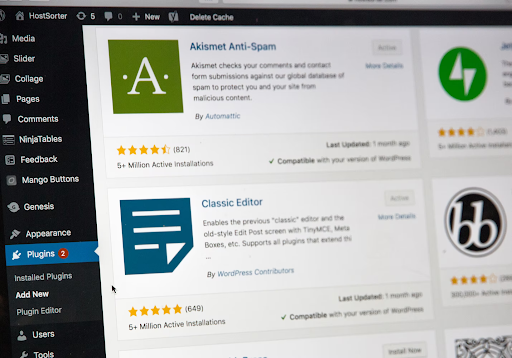
Fuente de imagen
3. Complete una auditoría del sitio web
A veces puede ser un desafío ver nuestros propios sitios de WordPress con claridad. Sin embargo, para lograr un cambio efectivo, es un proceso que debe completar.
Una auditoría del sitio web es su próximo paso.
Eche un vistazo largo, imparcial y riguroso a su sitio web en el contexto de las tendencias actuales de diseño web. Realice el proceso de completar las acciones en su sitio web que idealmente desea que sigan sus usuarios para realizar una compra/registro, etc. ¿Está claro el proceso? ¿Hay alguna tarea que pueda ser una lucha? Toma nota para solucionar estos problemas cuando realices tu rediseño.
Visite los sitios web de sus competidores y vea cómo han configurado sus diseños y cómo canalizan a los clientes potenciales para que realicen una compra. Esta es una excelente manera de inspirarse y aprovechar todo el trabajo duro y la investigación que otros ya han hecho. También deberá realizar una revisión de todos los complementos que está utilizando para su sitio web. WordPress es una plataforma CMS impresionante, pero tener demasiados complementos sin usar en su sitio puede hacer que se cargue más lento de lo que sería de otra manera.

4. Cree una hoja de ruta para el rediseño del sitio web
Ahora que tiene toda la información necesaria para crear su nuevo y maravilloso sitio de WordPress, es hora de comenzar con un plan concreto.
Comience por crear una hoja de ruta para el rediseño del sitio web que le brinde un plan de acción claro.
Esto asegurará que tenga una comprensión total del alcance del proyecto y el tiempo necesario para realizar el trabajo. También deberá considerar los indicadores clave de rendimiento (KPI) que lo ayudarán a comprender la efectividad del rediseño una vez que lo complete.
Realización del rediseño de su sitio web de WordPress
Con toda la información requerida para optimizar y actualizar su sitio, está listo para continuar con el rediseño. Pero antes de hacerlo, hay algunas tareas importantes que debe completar primero.
Copia de seguridad de su sitio
Si está realizando cambios en su sitio, cambios tan pequeños como instalar, actualizar o eliminar un complemento, siempre debe hacer una copia de seguridad primero. UpdraftPlus es el complemento de copia de seguridad de WordPress líder y más popular del mundo. Descargue e instale el complemento hoy para su total tranquilidad. Incluso el más mínimo de los cambios puede afectar su sitio de maneras que podrían dejarlo inutilizable.
Con UpdraftPlus instalado, si algo sale mal mientras realiza cambios, tiene una opción alternativa para restaurar su sitio a su estado original.

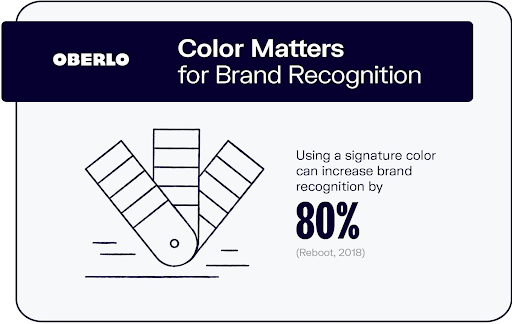
Fuente de imagen
Crear una guía de estilo
En diseño web, una guía de estilo actúa como una compilación de los estándares de código de un sitio en particular. Estas opciones afectan el estilo visual del sitio, incluidos patrones, fuentes, encabezados y enlaces. Para aquellos que ya tienen una guía de estilo, esta también es una buena oportunidad para actualizarla. Jugar con colores, fuentes y recursos de diseño para crear una estética impresionante es siempre el objetivo.
Crea tus wireframes
Un wireframe es una ilustración de la interfaz de una página web. Denota la estructura, la asignación de espacio, las funciones implementadas y los comportamientos previstos de los usuarios. Junto con los datos recopilados anteriormente, los wireframes pueden ayudar a dar dirección y enfoque al rediseño de su sitio. Con el wireframing realizado, es mucho más probable que su sitio web ofrezca una navegación fluida.
Cortar elementos no deseados
Esta es una oportunidad para ser despiadado con las partes de su sitio web que ya no considera necesarias. Muchos sitios web de WordPress se saturan sin que te des cuenta de lo que está pasando. Un rediseño es una gran oportunidad para volver a evaluar lo que podría o no necesitar. También debe priorizar deshacerse de otro contenido no deseado, como comentarios de spam. Cuanto más limpio y fácil de usar sea su sitio web, mejor será la experiencia del usuario.
Subir un Favicon
Este no es un término con el que todos estén familiarizados, pero los favicons son algo que probablemente debería conocer. Un favicon (a veces conocido como ícono de favoritos o ícono de marcador) es la pequeña imagen que los usuarios verán cuando agreguen un marcador a su sitio web. Cuando su sitio se agrega a una lista de usuarios de marcadores, el favicon les permitirá identificarlo rápidamente.
Se apreciará cada pequeño paso que dé para crear una experiencia de usuario más agradable.
Introducir un nuevo TLD
Los sitios web más efectivos son memorables: se destacan y se quedan en la memoria. Puede que le sorprenda cómo un pequeño cambio, como un nuevo dominio de nivel superior (TLD), puede marcar una diferencia tan grande. Muchos proveedores de SaaS y CPaaS eligen registrarse con nuevos TLD en un esfuerzo por diferenciarse, ya que en un espacio de mercado competitivo y abarrotado, cada ventaja cuenta. Podría considerar un registrador io para su sitio web de WordPress, por ejemplo. Este TLD tiene una excelente imagen, tiene asociaciones tecnológicas (entrada/salida) y tiene una pronunciación que sale de la lengua.

Fuente de imagen
Crea tus prototipos
A continuación, querrá crear prototipos. Este es el punto en el que realmente podrá decir qué tan efectivo será su sitio web, ya que tendrá una buena idea de la interfaz y la estética. Sin embargo, completar tus prototipos es solo la mitad de la batalla. También es necesario realizar exhaustivos controles de control de calidad. Estas evaluaciones garantizarán que no surjan contratiempos no deseados una vez que su sitio de WordPress esté nuevamente en funcionamiento.
Despliegue su sitio rediseñado
Con el nuevo diseño completo y los prototipos aprobados, ha llegado el momento de ponerlo en marcha. Si ha utilizado un sitio provisional para rediseñar su sitio, ahora tendrá que transferir el nuevo sitio al sitio en vivo. Tendrá que controlar las métricas de rendimiento de su sitio web y vigilar de cerca esos indicadores clave de rendimiento durante un período posterior al lanzamiento del rediseño.
Una vez más, la recopilación de datos utilizando software de análisis y encuestas de usuarios es una excelente manera de determinar el éxito de su rediseño de WordPress y si hay algún problema que deba solucionarse.
Renovar sitios web de WordPress de forma fácil
Se dedica mucho tiempo, esfuerzo y trabajo a un sitio web. Hay una gran cantidad de elementos a cuidar y factores a considerar. Incluso con una plataforma CMS fácil de usar como WordPress, las cosas aún pueden complicarse. Como resultado, muchas personas pospondrán realizar o incluso pensar en un rediseño, siempre y cuando el sitio funcione actualmente. Con la ayuda de esta guía esencial sobre cómo completar el rediseño de un sitio web de WordPress, no tiene por qué ser doloroso. Siga los consejos enumerados anteriormente, haga una copia de seguridad de su sitio con UpdraftPlus , ¡y no se equivocará!
John Allen – Director, SEO, 8×8
La publicación Cómo renovar y rediseñar la guía de su sitio de WordPress apareció primero en UpdraftPlus. UpdraftPlus: complemento de copia de seguridad, restauración y migración para WordPress.