Cómo rotar un gráfico 3D SVG usando CSS
Publicado: 2023-01-03Desde su introducción en 2009, SVG se ha convertido en un formato ampliamente utilizado para gráficos vectoriales en la web. Con su compatibilidad con gráficos estáticos y animados, así como su capacidad para escalarse fácilmente a cualquier tamaño, no es de extrañar que SVG se haya convertido en un formato tan popular. Una de las mejores cosas de SVG es que se puede rotar fácilmente en el espacio 3D usando CSS. Esta puede ser una excelente manera de agregar un poco más de interés e interactividad a sus gráficos web. En este artículo, veremos cómo rotar un gráfico SVG 3D usando CSS.
¿Se pueden editar archivos Svg en Adobe Illustrator?
Aunque existen algunas restricciones sobre cómo se pueden editar los archivos SVG en Illustrator, vale la pena señalarlas. Un archivo SVG , por ejemplo, no se puede editar individualmente y es posible que algunas funciones de edición no funcionen como se esperaba. Marque la casilla de verificación Ambas rutas en el cuadro de diálogo Unir ruta antes de hacer clic en Aceptar.
Los formatos de archivo de gráficos vectoriales escalables (SVG) se pueden descargar y acceder a través de la web. Las imágenes se almacenan en el sistema mediante fórmulas matemáticas basadas en puntos y líneas en una cuadrícula. Se pueden reducir significativamente de tamaño sin perder nada de su calidad. Debido a que están escritos en código XML, HTML y CSS simplemente contienen texto literal en lugar de formas. Puede ver un archivo.sva en Chrome, Edge, Safari y Firefox, entre otros navegadores importantes. Un programa incorporado en su computadora le permitirá abrir una imagen de manera similar. Aprenderá acerca de una variedad de herramientas en línea que pueden ayudarlo a introducir elementos móviles en sus gráficos web.
Es importante recordar que el archivo vectorial es un archivo vectorial, mientras que el archivo ráster es un archivo ráster. Debido a que los SVG no contienen píxeles, su resolución nunca se ve comprometida. Si estira demasiado un archivo PNG o lo aprieta demasiado, se volverá borroso y pixelado. Los gráficos en estas paredes ocuparán más espacio.
Incluso hay filtros SVG que puedes crear.
Adobe Illustrator SVG
Adobe Illustrator es un editor de gráficos vectoriales desarrollado y comercializado por Adobe Inc. Fue lanzado por primera vez en 1987 y se ha convertido en el editor de gráficos vectoriales estándar de la industria. Los diseñadores gráficos y los artistas utilizan Illustrator para crear ilustraciones vectoriales , logotipos e iconos. También se utiliza para crear ilustraciones para web, impresión y video. SVG es un formato gráfico vectorial compatible con Adobe Illustrator. Los archivos SVG se pueden crear y editar en Illustrator, y se pueden exportar a otros formatos, como PNG o JPG. Illustrator también admite la importación de archivos SVG.
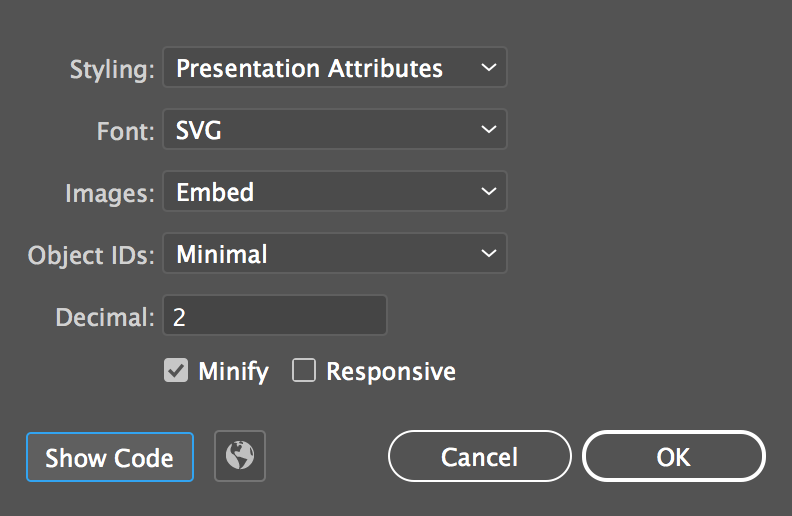
Adobe Illustrator es una buena herramienta para crear un archivo de gráficos vectoriales escalables . Si se siente cómodo y familiarizado con la codificación, puede codificarlo usted mismo. Crear un SVG requiere algunas cosas en las que pensar y tener en cuenta. Cuando habilita Opciones avanzadas, puede elegir Atributos de presentación o Todos los glifos, que devolverán las fuentes que ha utilizado. Si desea que su archivo svg sea más accesible para lectores de pantalla, consulte nuestro tutorial sobre cómo hacer que su archivo SVG sea accesible para lectores de pantalla. Para crear un archivo SVG que responda al tamaño, vaya a la esquina inferior derecha y haga clic en Aceptar.
Adobe Illustrator Cs6 y superior: importar y guardar archivos Svg
Los archivos SVG se pueden guardar como Adobe Illustrator CS6 y versiones superiores. Puede guardar un archivo.sva como an.sva. Arrastre y suelte un archivo SVG directamente en el escenario de Illustrator.

Importar Svg a Illustrator

Seleccione el archivo SVG si desea importarlo en la opción Importar archivo, o Importar a escenario si desea importarlo en la opción Biblioteca. Al arrastrar o soltar un archivo SVG, está directamente en el escenario. Arrastre y suelte un recurso SVG desde dentro de la biblioteca CC directamente hacia o desde el escenario o la biblioteca de documentos que desea organizar.
Un formato gráfico vectorial que emplea una descripción basada en texto de objetos y rutas. Para importar el SVG, abra el archivo en Illustrator. Ctrl I (Mac) o Cmd I (Windows) también se pueden utilizar como método abreviado de teclado. Los parámetros que debe especificar en la sección Opciones del cuadro de diálogo Convertir a gráfico vectorial deben ser los siguientes: La escala es un símbolo para la escala de un gráfico vectorial. La rotación de una imagen. En cualquier caso, la rotación debe especificarse en grados o píxeles. El archivo debe contener la siguiente información. Este nombre de archivo debe usarse para la conversión del archivo.svg a un archivo de Adobe Illustrator.
Herramienta de rotación de Illustrator
La herramienta de rotación es una excelente manera de cambiar la orientación de un objeto en su ilustración. Para usar la herramienta de rotación, simplemente seleccione el objeto que desea rotar y luego haga clic en la herramienta de rotación en la barra de herramientas. Luego puede hacer clic y arrastrar el objeto para rotarlo a la orientación deseada.
Usando la herramienta Rotar en Illustrator – Digitional, puede rotar un objeto. Sin la herramienta de rotación, es muy difícil rotar un objeto alrededor de un círculo o un punto de referencia en Adobe Illustrator. Aprenderá a girar la herramienta de rotación para colocar objetos alrededor de un punto de referencia central, como los radios de una rueda, en los siguientes pasos. Mantenga presionada la tecla Mayús en la herramienta Elipse (L) hasta llegar al círculo perfecto. Después de 30 segundos, gire la herramienta de rotación hasta que se complete el marcado. Podemos determinar el ángulo de las marcas de los minutos dividiendo 360 por 60, lo que nos da un ángulo de 6. Puede elegir marcar su rectángulo rojo o la hora con la herramienta de selección y luego hacer clic en la herramienta Rotar (R) en la barra de herramientas. Ahora, mantenga presionada la tecla Alt, luego haga clic en el centro del círculo interior del dial. Esto dará como resultado un objeto con una rotación en el sentido de las agujas del reloj de 30 grados en esta ubicación.
¿Dónde está la herramienta Rotar?
La herramienta Rotar se encuentra debajo de la herramienta Transformación libre en la barra de herramientas. Con un clic, mantener presionado y unos pocos toques, puede llevarlo al siguiente nivel. Seleccione un objeto para girar, luego vaya al Selector de punto de referencia en el Panel de control y seleccione el punto desde el que desea girar el objeto.
¿Cuál es la tecla de acceso directo para la herramienta Rotar en Ai?
Si desea rotar un patrón, elija la herramienta de rotación (atajo de teclado: R) y coloque su punto de rotación en algún lugar a la izquierda del presente fuera de él. Si coloca su punto de rotación en el cuadro actual, ya no rotará.
