Cómo guardar un archivo SVG e incrustar fuentes
Publicado: 2023-01-16Cuando tiene una imagen en formato vectorial, es importante saber cómo guardar e incrustar correctamente las fuentes para que su diseño se pueda mostrar correctamente en cualquier dispositivo. Aquí hay una guía rápida sobre cómo guardar un archivo SVG e incrustar fuentes. Cuando tiene una imagen en formato vectorial, es importante saber cómo guardar e incrustar fuentes correctamente. Si no incrusta fuentes, es posible que su diseño no se muestre correctamente en otros dispositivos. Para guardar un archivo SVG, abra la imagen vectorial en su software de edición y haga clic en "Archivo" > "Guardar como". Elija la extensión de archivo ".svg" y haga clic en "Guardar". Para incrustar fuentes, abra la imagen vectorial y haga clic en "Archivo" > "Preferencias" > "Apariencia". En la sección "Fuentes", haz clic en el menú desplegable "Incrustar fuentes" y selecciona "Todas las fuentes". Haga clic en "Aceptar" para guardar sus cambios. Ahora, cuando guarde el archivo SVG, las fuentes se incrustarán y su diseño se mostrará correctamente en cualquier dispositivo.
Usamos una fuente llamada metropolis en nuestra marca corporativa, pero también se usan archivos .svg en contenido al que acceden usuarios externos (que no tienen acceso). Instale la fuente en su computadora corporativa. La fuente Times New Roman es la predeterminada para la configuración que se muestra. Inkscape no proporciona fuentes incrustadas. Es necesario instalar la fuente en una segunda máquina porque la primera no. Si no lo ve, puede usar la etiqueta >html> del navegador para verificar si el archivo svg se está ejecutando correctamente. Hay muchas otras maneras de hacer este programa.
Puede copiar el formato de los dos archivos originales que publiqué copiándolos. El objetivo es instalar la fuente en un sistema informático y trabajar en ella. Se debe especificar la familia de fuentes, así como el estilo de línea para el elemento svg .
Cuando se trata de incrustar fuentes directamente en su archivo SVG, la mejor opción es usar una fuente web compatible con OpenType, convertida a un URI de datos como la URL en una regla CSS @Font-face. Asegúrese de utilizar una fuente de URI de datos que no entre en conflicto con el URI de la web.
En el cuadro de diálogo Guardar como SVG, hay una única opción disponible para las fuentes de Illustrator: convertir a contornos o guardar como sva. Después de incrustar las fuentes o las fuentes del sistema con la opción SVG, puede elegir el HTML o CSS que desea usar para reemplazarlas con sus fuentes web personalizadas .
Se hace cargo de los datos de fuente de una información en formato SVG cuando no está disponible, y siempre cambiará la fuente cuando los datos no estén disponibles.
Solo necesita hacer referencia al elemento en el atributo URL de un elemento img> para incrustar un SVG. Se requiere un atributo de alto o ancho (o ambos si su SVG no tiene una relación de aspecto inherente).
¿Cómo guardo una fuente en SVG?

Hay algunas formas diferentes de guardar una fuente en un archivo SVG. Una forma es utilizar un programa como Adobe Illustrator para crear el archivo. Otra forma es utilizar un programa de conversión de fuentes para convertir la fuente en un archivo SVG.
Usé la fuente Skia-Regular para hacer una imagen. Cuando guardo esa imagen como un archivo .svg, cambia el tipo de fuente a. JPG. ¿Alguien puede ayudarme, por favor, dígame qué está mal y qué puedo hacer para mejorarlo? Cuando abro el archivo.svg en Notepad++, dice font-family='Skia-Regular', lo cual es incorrecto; sin embargo, sigo sin poder encontrar Skia Regular. Puede personalizar el texto antes de guardarlo como svg para asegurarse de que el texto permanezca igual independientemente de cómo lo guarde. Para cambiar la fuente en un cuadro de diálogo para guardar, presione el botón Convertir a contorno. Las fuentes de Google son las únicas que se pueden usar con las herramientas Nano y Svg-body.
¿Cómo incrusto fuentes en archivos?

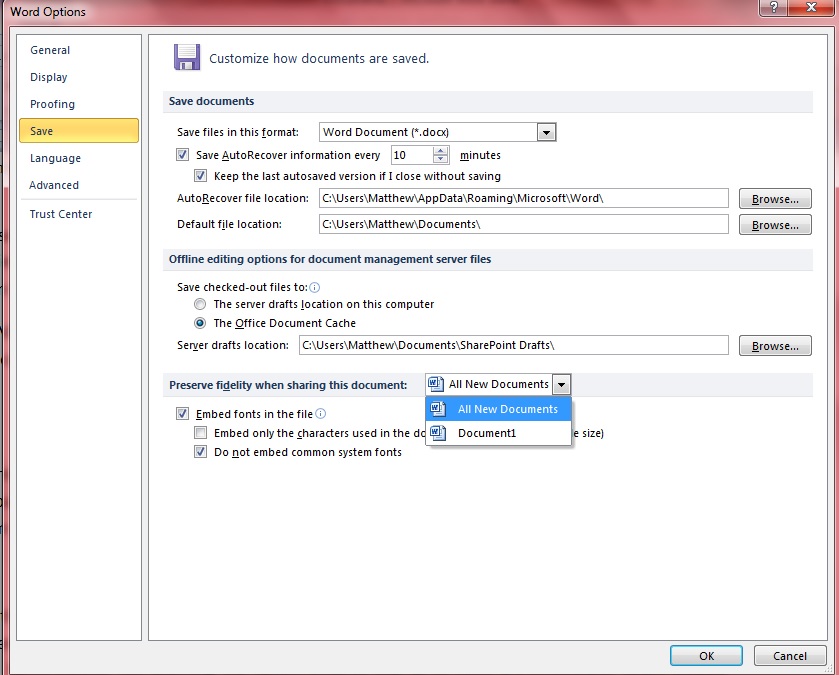
Al abrir el archivo, puede incrustar fuentes. En el menú de la aplicación (PowerPoint o Word), elija Preferencias. Puede guardar su trabajo seleccionando Guardar en el cuadro de diálogo Salida y uso compartido. Si está utilizando una fuente incrustada, puede hacer que se incruste con el archivo seleccionando Incrustar fuentes.
Los archivos PDF se encuentran entre los formatos de archivo más comunes utilizados por los proveedores de impresión profesional, si no todos. Para los proveedores de impresión, las fuentes son uno de los problemas más comunes que encuentran con los archivos de los clientes. Puede evitar las fuentes corruptas, las fuentes incompatibles o las fuentes faltantes por completo incrustándolas en sus archivos PDF. Podrá mantener la apariencia de su diseño lo más uniforme posible si sus fuentes están incrustadas en su PDF. Cuando los archivos PDF no incluyen la fuente necesaria, la fuente cambiará a una fuente similar a la requerida. Cambiar las fuentes puede afectar significativamente el diseño de un archivo. Cuando una fuente no se puede incrustar debido a la configuración del proveedor de la fuente, se utiliza un tipo de letra de reemplazo temporal. Vaya a la configuración de PDF y desmarque la casilla junto a la fuente si desea que los documentos de Adobe Acrobat tengan una fuente. Es posible que desee enviar sus documentos PDF a un amigo o familiar para asegurarse de que su diseño se represente correctamente.
El uso de fuentes incrustadas es controvertido porque permite a los usuarios distribuir libremente fuentes con derechos de autor. Puede causar problemas si significa que las fuentes y el software son incompatibles, así como la infracción de derechos de autor y la incompatibilidad.
incrustar fuentes en los documentos es una forma común de hacerlo, pero tiene algunos inconvenientes, como la infracción de derechos de autor, la incompatibilidad y otros problemas. Antes de utilizar la incrustación de fuentes, es fundamental ser consciente de los riesgos asociados con ella, así como asegurarse de que las fuentes que está utilizando tengan la licencia y el almacenamiento adecuados.
Svg de fuente incrustada

Un svg de fuente incrustada es un archivo que le permite incrustar una fuente dentro de una imagen svg. Esto es útil si desea utilizar una fuente personalizada o si desea asegurarse de que su fuente se muestre correctamente en todos los dispositivos. Para crear un svg de fuente incrustado, deberá usar un programa que pueda crear y editar archivos svg.
Con la herramienta Nano, puede insertar fácilmente las fuentes web de Google en su SVG. Puede incrustar el marcado de descripción de su fuente web en un archivo sva utilizando la versión SVG . De acuerdo con la especificación SVG, debería poder vincular a una fuente que sea externa a su sitio web. Detecta las fuentes que ha utilizado en su SVG y las descarga de Google Fonts. Arrastre y suelte su SVG en Nano, y se transformará instantáneamente en un nano. Puede encontrar más información en atvecta.io/blog/making-svg-make-easy-to-use. El 29 de marzo de 2019, a las 8:45 a. m., se llevó a cabo una conferencia de prensa junto con el lanzamiento de las insignias de bronce QinQin 811 silver2.

Mi primera respuesta ha sido revisada. svg-buddy también se puede utilizar para optimizar el tamaño del archivo. Esta aplicación se ejecuta en NodeJS en lugar de Java, por lo que es fácil de instalar (y contribuir). Node en su computadora está disponible para cualquiera que lo tenga. El diseño de la herramienta se adapta a las fuentes de Google. El objetivo de la función es determinar qué letras se utilizan en las definiciones de fuentes escaneando el SVG.
¿Cómo instalo fuentes Svg?
Si tiene problemas para instalar fuentes SVG, puede hacerlo con la fuente predeterminada. descomprimir la carpeta suele ser tan simple como descargar un. archivo zip. archivos de fuentes y son idénticas a las fuentes regulares.
Instalación de fuentes para usuarios específicos
Si solo desea instalar una fuente para un usuario, busque la carpeta donde se encuentra y haga clic en Instalar para [nombre de usuario] en el menú contextual.
Svg no guarda la fuente

Si tiene problemas para guardar fuentes en su archivo svg, hay algunas cosas que puede probar. Primero, verifique que esté usando el formato de archivo correcto. Para archivos svg, querrá usar la extensión de archivo .svg. A continuación, verifique que su software esté actualizado. Si está utilizando una versión anterior de Illustrator, por ejemplo, es posible que deba actualizar a la última versión para guardar las fuentes correctamente. Finalmente, intente reiniciar su computadora. A veces, un simple reinicio puede solucionar fallas menores de software que pueden estar causando que sus fuentes no se guarden correctamente.
Una estructura de documento se puede convertir a un archivo SVG utilizando este formato. El programa emplea una amplia gama de objetos, desde simples hasta complejos, para producir una presentación visual. Los elementos de texto se codifican como elementos de texto con una serie de atributos que definen sus propiedades en Illustrator. Existe la posibilidad de que falte una fuente que no esté instalada en un dispositivo diferente cuando abra/vea la composición en un dispositivo diferente que no la tenga instalada. Un valor CSS CSS para el nombre de la familia de fuentes en.svg debe ser equivalente al nombre en el CSS para el elemento Font-Face. Hay varios métodos para resolver este problema, con ventajas y desventajas, como de costumbre. A pesar de que la tecnología web frontal requiere un poco de esfuerzo, los beneficios valen la pena. También sería preferible una solución basada en CSS.
Debido a que los archivos SVG son archivos web, se pueden usar para crear imágenes que parecen pertenecer a un sitio web. También permite crear gráficos personalizados que se pueden usar en otros formatos, como fondos, y es ideal para crear íconos para páginas web.
Sin embargo, podría ser que su servidor esté enviando una solicitud de contenido incorrecta al archivo SVG img src=image.svg%27; cuando intenta cargar el archivo, aparece vacío.
Esto podría deberse a una falta de contenido; el primer paso es verificar el tipo de contenido del archivo, asegurándose de que esté configurado para lo que comprende su navegador. Por lo general, para la mayoría de los archivos SVG, se trata de una imagen/svg/XML.
¿Puede un Svg tener una fuente?
Cabe señalar que las fuentes SVG solo están disponibles a través de los navegadores Safari y Android en este momento. Debido a que Firefox se ha centrado en WOFF desde que se eliminó su funcionalidad de Chrome 38 (y Opera 25), pospuso indefinidamente su implementación. Otras herramientas, como Batik y partes de Inkscape, admiten la incrustación de fuentes.
¿Cómo almacena Svg el texto?
XML es el lenguaje de marcado utilizado para almacenar y transferir información digital, y los archivos SVG están escritos en él. En un archivo sVG, todas las formas, colores y texto se especifican en código XML.
Cómo cambiar la fuente en el archivo Svg
Para cambiar la fuente en el archivo svg, debe abrir el archivo en un editor de texto y ubicar la propiedad de la familia de fuentes. Cambie el valor a la fuente deseada y guarde el archivo.
Para incrustarlos, puede usar una etiqueta en línea, objeto o img. De forma predeterminada, usamos valores de atributos en línea para las fuentes del ejemplo anterior, que tiene tres líneas de texto con diferentes fuentes . Debido a que el.svg es parte de su DOM, se puede diseñar fácilmente con CSS de la misma manera que cualquier otro elemento en su HTML. También puede usar las clases, la identificación o las etiquetas a continuación para diseñar sus elementos. incrustar una fuente en su SVG es el método más simple y directo. Tendrá que confiar en un programa de software como Nano para escanear e incrustar fuentes automáticamente. Si está usando negrita, deberá incrustar eso y cursiva en el texto. ¿Cómo puedes estar seguro de que este experimento funciona? Debes realizar una revisión completa de ti mismo.
Agregar familia de fuentes en Svg
La forma más fácil de agregar una familia de fuentes a un SVG es incluirla en línea dentro del archivo SVG. Esto se puede hacer agregando un elemento 'estilo' a la sección 'defs' del archivo SVG y luego usando el atributo 'font-family' dentro de ese elemento.
Para volver a las fuentes locales que son coherentes en varias plataformas y sistemas operativos, se utiliza el término fuentes del sistema. Cuando un sistema operativo incluye San Francisco en su interfaz de usuario, la pila de fuentes debe mostrar San Francisco. Si el sistema operativo emplea Roboto, es aceptable. Para ser claros, no hay una sola pila de fuentes que coincida con lo que usa el sistema operativo; más bien, es una colección de fuentes que parecen ser consistentes entre plataformas y versiones de navegador. Puede aplicar la pila de fuentes usando CSS dentro del SVG o directamente en un elemento de texto.
Fuente-cara Svg
La regla @font-face permite cargar fuentes personalizadas en una página web. Cuando se usa con el formato svg, el archivo de fuente se descarga y analiza como un documento XML. El documento resultante se utiliza luego para generar una representación gráfica del texto, que luego se representa en la página. Esto permite el uso de fuentes personalizadas en las páginas web, sin necesidad de complementos o software de terceros.
El uso de SVG 1.0 comenzó en 1999 con la intención de permitir que los diseñadores diseñaran gráficos con las fuentes que quisieran y que aparecieran correctamente en sus navegadores. 18 años después, ¿cómo es el soporte para fuentes en SVG y cuál es la mejor práctica para que las fuentes funcionen correctamente en él? Como resultado del uso de fuentes seguras para la web, las fuentes en SVG se muestran en la mayoría de los sistemas principales. Una fuente web segura es un tipo de fuente que es compatible con todas las plataformas y sistemas. El uso de fuentes web en SVG nunca ha sido tan fácil gracias al auge de los proveedores de fuentes web como las fuentes de Google, Font Squirrel, etc.
