Cómo guardar SVG para WordPress desde Illustrator
Publicado: 2022-11-25Si eres usuario de WordPress, sabes lo importante que es tener acceso a imágenes de alta calidad. Desafortunadamente, muchas de las mejores imágenes están en formato SVG, que puede ser difícil de usar en WordPress. Sin embargo, hay algunas formas de guardar SVG para WordPress desde Illustrator. Primero, puede usar la función "Archivo> Guardar como" en Illustrator. Cuando guarde su archivo, asegúrese de seleccionar el formato "SVG" en el menú desplegable. Esto asegurará que su imagen se guarde en el formato correcto. Una vez que se guarda su archivo, puede cargarlo en su sitio de WordPress como cualquier otra imagen. Simplemente vaya a la sección "Medios" de su panel de WordPress y haga clic en "Agregar nuevo". Luego, haga clic en "Seleccionar archivos" y elija el archivo SVG que acaba de guardar. Dale un título a tu imagen y haz clic en "Publicar". ¡Eso es todo al respecto! Ahora ya sabe cómo guardar SVG para WordPress desde Illustrator. Con solo unos pocos clics, puede cargar imágenes de alta calidad en su sitio de WordPress.
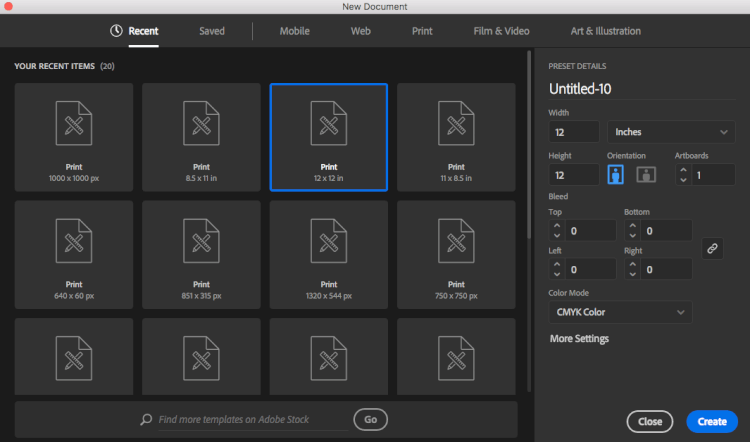
El procedimiento paso a paso para exportar imágenes sva de illustrator para su uso en la web. Adobe Illustrator guarda archivos SVG de tres maneras diferentes. File Export As… es el mejor camino a seguir. Si tenemos un SVG masivo que queremos optimizar, el CSS interno o el estilo en línea serán suficientes. Puede usar tanto un JPEG como un gráfico de trama en su archivo sva (como un JPG). La mejor opción es usar fuente, especialmente para imágenes grandes. Puede convertir sus letras de fuente a vector haciendo clic en el icono de contornos.
Si soluciona el problema, puede causar un problema de rendimiento; sin embargo, si ignora las pautas de accesibilidad, lo más probable es que cause un problema de rendimiento. Si tiene muchos SVG que solo tienen algunos nombres de clase, terminará diseñando las cosas que pretendía. Cuando se trata de números, generalmente es una buena idea usar los números 2 y 3. Al configurar responsive, estamos aumentando el ancho y el alto del SVG base . En este caso, el ancho y la altura especificados en nuestro CSS serán anulados por el ancho y la altura especificados en el SVG.
¿Adobe Illustrator puede crear archivos Svg?

Adobe Illustrator le permite crear archivos SVG. Se puede utilizar un archivo SVG para crear gráficos más detallados y precisos que los creados con Adobe Photoshop o Adobe Inkscape . Se puede usar un programa basado en vectores, como Illustrator, para editar archivos SVG y convertirlos en imágenes o archivos PDF.
El archivo de gráficos vectoriales escalables se puede crear con Adobe Illustrator. Si tiene experiencia previa en codificación y se siente cómodo con ella, puede codificarla usted mismo. Crear un SVG requiere algo de reflexión, pero también hay algunas cosas que se deben tener en cuenta. Después de seleccionar Atributos de presentación o Todos los glifos en el menú Opciones avanzadas, podrá agregar las fuentes que ha usado. Si desea que su archivo SVG sea más visible para los lectores de pantalla, lea nuestro tutorial sobre Cómo hacer que su archivo SVG sea más visible. Para crear un archivo SVG que responda al tamaño, haga clic en Aceptar en la esquina inferior derecha de la ventana.
¿Cómo guardo un icono Svg para mi sitio web?
Hay algunas formas diferentes de guardar un icono SVG para su sitio web. Una forma es simplemente hacer clic con el botón derecho en el icono y seleccionar "Guardar como". Otra forma es abrir el ícono en un editor de texto y guardarlo como un archivo .svg.
Hacer sus propios iconos personalizados le permite diseñarlos con mayor precisión. También es posible que desee inspeccionar el icono que descargó de un tercero para ver si hay cambios adicionales. Debe convertir las fuentes del ícono con texto en contornos para asegurarse de que funcione en todos los navegadores. Los íconos con estilos en línea no chocarán con el nombre de una clase ni heredarán estilos de otros íconos.
Cómo exportar Svg desde Illustrator
Cuando guarda un archivo SVG en Illustrator, se guarda de forma inmediata y directa. Para exportar el archivo como un .SVG, vaya al menú Archivo y elija 'Guardar como' (vea la imagen a continuación). Los ajustes de exportación que se muestran a continuación son los más fiables.

3 formas de crear un archivo Svg en Illustrato
Si está utilizando una imagen vectorial , Illustrator viene con una variedad de opciones para crear un archivo SVG. Las herramientas de bolígrafo o lápiz se pueden usar para crear formas básicas, o la herramienta de dibujar formas vectoriales se puede usar para crear formas más complejas. De hecho, incluso puede crear trazados a mano alzada con el lápiz de forma libre o el lápiz de forma libre. Una vez que haya creado su archivo SVG, puede usarlo en Silhouette Design Space o Silhouette Studio Designer Edition para crear patrones o diseños de corte personalizados.
Illustrator Guardar Svg sin mesa de trabajo
Si está utilizando Adobe Illustrator CC , puede guardar su obra de arte como un archivo SVG sin una mesa de trabajo. Para hacer esto, simplemente vaya a Archivo > Guardar como y luego elija el formato SVG en el menú desplegable. Al hacer clic en Guardar, aparecerá una ventana emergente. En la ventana, asegúrese de desmarcar la opción "Usar mesas de trabajo" y luego haga clic en Aceptar. Su archivo se guardará como SVG, sin mesa de trabajo.
Guardar su diseño como un Svg
Al guardar un diseño como un archivo SVG, puede exportar el diseño a un programa diferente más tarde, como Adobe Photoshop o Adobe Illustrator, y podrá trabajar con el diseño más adelante cuando necesite exportarlo a otro programa. Además de crear archivos SVG directamente, puede exportarlos seleccionando los elementos que desea exportar y seleccionando Archivo > Exportar selección > svg (svg).
Adobe Illustrator SVG
Adobe Illustrator es un editor de gráficos vectoriales desarrollado y comercializado por Adobe Inc. Se utiliza para diseñar logotipos, ilustraciones y tipografías, y es compatible con muchas funciones del formato de archivo SVG.
Los archivos gráficos se pueden crear utilizando líneas y puntos en un formato de archivo Scalable Vector Graphic (SVG). Este formato de archivo es ideal para la mayoría de máquinas de corte del mercado. Si desea volver a imaginar el diseño, simplemente vuelva a abrir los archivos vectoriales en Adobe Illustrator. Este tutorial lo guía a través del proceso de creación de un SVGS con Illustrator. La ausencia de nodos perdidos y caminos abiertos de un diseño puede ser difícil de ver porque pueden estar ocultos por capas, o pueden ser tan pequeños que solo se pueden ver a través de las propias capas. Verifique estos en varios puntos, y generalmente uso todos los siguientes procedimientos para evitar perder alguno. Si terminó el diseño y eliminó cualquier imperfección, deberá crear una ruta compuesta.
Para asegurarse de que el software de diseño de su máquina de corte reconozca este diseño como una sola capa, configúrelo en 1 capa. Al obtener una vista previa, normalmente amplío los contornos para asegurarme de que estos sean caminos suaves sin bordes irregulares. Después de hacer esto, puede volver a Ver.
¿Qué programa de Adobe es mejor para Svg?
Dado que Photoshop es un editor de gráficos de trama, muchas personas prefieren utilizar Adobe Illustrator como editor de gráficos vectoriales para crear y editar archivos SVG.
¿Cómo agrego un Svg a Illustrator?
Vaya a Archivo > Importar > Importar a escenario o Importar a biblioteca para importar el archivo SVG. Es simple arrastrar y soltar un archivo SVG directamente al escenario.
¿Puedo usar Adobe Illustrator para Cricut?
Puede usar Adobe Illustrator para crear y modificar sus diseños y luego cargarlos en Cricut Design Space. Las imágenes básicas y vectoriales son los dos tipos de imágenes más comunes. Adobe Illustrator es un programa vectorial que guarda archivos vectoriales como. Funciona principalmente como un programa vectorial.
