Cómo seleccionar todas las rutas en un archivo SVG
Publicado: 2022-12-12Si está trabajando con archivos de gráficos vectoriales escalables (SVG), en algún momento querrá seleccionar todos los elementos del archivo. Esto puede ser un poco complicado, porque hay algunas formas diferentes de hacerlo. En este artículo, le mostraremos cómo seleccionar todas las rutas en un archivo SVG. Hay algunas formas diferentes de seleccionar todas las rutas en un archivo SVG. La primera forma es usar la herramienta "Seleccionar todo" en su programa de edición de vectores. Esto seleccionará todos los elementos en el archivo, incluidas las rutas, las formas y el texto. Otra forma de seleccionar todas las rutas en un archivo SVG es usar una herramienta de selección, como la herramienta "Lazo". Con esta herramienta, puede hacer clic y arrastrar alrededor de las rutas que desea seleccionar. Esta es una excelente manera de seleccionar rutas que no están conectadas entre sí. Una vez que hayas seleccionado todos los caminos, puedes hacer lo que quieras con ellos. Puede moverlos, cambiar su color o incluso eliminarlos. Solo tenga cuidado de no eliminar accidentalmente ningún otro elemento del archivo.
¿Es posible dibujar cualquier camino en Svg?

Sí, es posible dibujar cualquier camino en svg. Puede usar el elemento de ruta para crear cualquier forma arbitraria.
La ruta se define como un gráfico de la geometría de un objeto, que puede incluir moveto, lineto, curveto (Béziers tanto cúbico como cuadrático), arcos y rutas cercanas. Es posible hacer agujeros de dona en los objetos combinando rutas (es decir, una ruta con varias rutas secundarias). Los capítulos de esta serie describen la sintaxis, el comportamiento y las interfaces DOM de las rutas SVG. Los datos de ruta son una serie de comandos seguidos de un solo carácter. La sintaxis de los datos de la ruta se presenta de manera concisa para minimizar el tamaño del archivo y el tiempo de descarga. Debido a los conjuntos de caracteres contenidos en los datos de la ruta, es preferible dividirlos en varias líneas para mejorar su apariencia. Cuando se analizan los caracteres, los saltos de línea en los atributos se normalizarán a caracteres de espacio.
El valor especifica una forma mediante el uso de una cadena de datos de ruta como valor de cadena. Las reglas para manejar rutas incorrectas se resumen en la sección Manejo de errores de datos de ruta. Mover segmentos de datos (si hay uno) debe comenzar con el comando mover a. Las líneas rectas se dibujan automáticamente desde un punto hasta el punto inicial de un subtrayecto actual. Los segmentos de ruta de esta longitud se pueden encontrar aquí. En closepath, el final del subtrayecto se une al principio del segmento inicial utilizando el valor 'stroke-linejoin' ya que el segmento inicial se une al principio. El comportamiento de un subtrayecto abierto difiere del de un subtrayecto cerrado porque el primer y el último segmento de los segmentos del trayecto no están unidos.
Python no admite actualmente las operaciones de ruta de acceso que implican la segmentación. Para cambiar la dirección de una línea, ordene una línea diferente para dibujar líneas rectas desde el punto actual hasta un nuevo punto. Si se usa un comando l relativo, la línea termina en (cpy – y) y el comando l relativo termina en (cpx – x). Un comando h relativo con un valor x positivo crea una línea horizontal en la dirección del eje x positivo. Se presentan cinco ejemplos, el primero que demuestra un solo segmento de trayectoria cúbica. Puede comunicarse con el arco elíptico siguiendo estos comandos. Cuando el punto final del arco es relativo a un comando (cpy = y), el arco termina con (cpy x).
Las banderas de bandera de arco grande y bandera de barrido indican cuál de los cuatro arcos se dibuja en el siguiente gráfico. El procesamiento EBNF debe consumir la mayor cantidad posible de una producción dada para detenerse en el punto en que el personaje ya no satisface la producción. Cuando el valor de la propiedad d es none, el renderizado está deshabilitado. Al calcular las formas y los marcadores de la tapa, se anula la dirección predeterminada en los límites del segmento. Si RY o rx son 0, este arco se clasifica como un segmento de línea recta (una línea que une los puntos finales). Esta operación de escalado se puede encontrar en la sección de apéndices, donde se puede encontrar la fórmula matemática para ello. Los segmentos de ruta con longitudes cero no son válidos, por lo que ya no afectarán la representación.
El autor puede usar el atributo pathLength para calcular la longitud total de la ruta para que el agente de usuario pueda realizar cálculos basados en la distancia. Una operación moveto dentro de un elemento de ruta no puede tener más de un cierto número de parámetros. Los cálculos de la longitud de la ruta se realizan utilizando solo los siguientes comandos: lineto, curveto y arcto.
Creación de rutas en HTML
El elemento de ruta con el atributo d establecido en 'stroke' se usa para crear una ruta simple . La ruta se dibujará en una serie de líneas rectas, comenzando en la esquina superior izquierda (0,0) y terminando en la esquina inferior derecha (1,1). El elemento 'path' con el atributo 'dash-array' debe establecerse en 'stroke-dasharray' para hacer una ruta aún más compleja. Se crearán rutas compuestas por guiones (líneas que son más cortas que su ancho normal). Cuando se especifica el atributo d, el número de guiones en la ruta se define como dos (dos guiones). Se puede crear una ruta curva utilizando el elemento 'ruta', que tiene el atributo d establecido en 'curva'. El camino consistirá en una serie de arcos (líneas con longitudes más cortas que la norma). El atributo d de la ruta especifica el número de arcos en la ruta (cuatro arcos en total). Al crear una ruta compuesta por una serie de líneas curvas, utiliza el elemento 'ruta' con el atributo 'rectángulo' establecido en 'rectángulo'. La ruta se construirá mediante una serie de "rectángulos" (líneas que tienen el mismo ancho que las líneas de la ruta normal). El atributo d especifica el número de rectángulos en la ruta, que es ocho rectángulos (ocho rectángulos). Es necesario utilizar el elemento 'ruta', que contiene el atributo d establecido en 'poli', para crear una ruta compuesta por una serie de líneas. Como resultado, habrá un camino compuesto por 'polilíneas'. A cada polilínea se le asigna un valor de 16 (aproximadamente 16 polilíneas) en la ruta, según el atributo d.
¿Cómo selecciono un elemento en Svg?

Para seleccionar un elemento en un documento SVG, primero se debe enviar un evento mousedown (o alguna otra forma de entrada del usuario) al elemento. A continuación, se utiliza el id del elemento para seleccionarlo. Una vez que se selecciona el elemento, se puede usar el SVG DOM para cambiar sus atributos, como su posición o tamaño.
En CodePen, escribes lo que quieras en la etiqueta del cuerpo de una plantilla HTML5 básica. Este es el lugar para agregar clases que pueden tener un impacto en todo el documento. CSS se puede aplicar a su Pen desde cualquier hoja de estilo que esté disponible en Internet. Es sencillo aplicar un script a su Pen desde cualquier ubicación en Internet. Simplemente ingrese una URL en el campo URL y la agregaremos a su archivo JavaScript en el orden en que aparece en el Pen. Si el script que vincula contiene una extensión de archivo relacionada con un preprocesador, intentaremos procesarlo antes de aplicarlo.
Haga clic para ejecutar
Cuando se hace clic en un elemento, un atributo onclick especifica cómo ejecutar algún script. Puede usar este atributo con los siguientes elementos en a.VScript: a>.br>. El atributo onclick especifica qué secuencia de comandos debe ejecutarse cuando se hace clic en un elemento. Este atributo se puede utilizar con los siguientes elementos: *a.
¿Qué son las rutas en Svg?

Las rutas son la forma más básica de crear formas en svg. Una ruta se define mediante un punto de inicio y uno o más comandos de dibujo. Los comandos de dibujo se definen utilizando los siguientes atributos: -d: Este atributo define los comandos de dibujo para la ruta. -fill: Este atributo define el color de la ruta. -stroke: Este atributo define el color del contorno del camino. -stroke-width: este atributo define el ancho del contorno de la ruta.

El elemento de ruta es el elemento final en un dibujo. Debe tener un solo atributo para describir lo que produce: el atributo d. Su valor puede ser bastante ambiguo porque es una sintaxis pequeña que no requiere ninguna sintaxis adicional. Si aún es necesario cambiar el código, podemos reformatearlo para que tenga sentido. Es un método simple de dibujar una línea recta directamente hacia el lugar donde se colocó la pluma en ese momento. No importa si usas Z (o z, lo que sea), porque cierra la ruta, como cualquier otro comando. Un comando es probablemente el más complicado del grupo en comparación con los otros comandos. Los datos que proporcione lo ayudarán a determinar el ancho, la altura y la rotación de un óvalo, así como a proporcionar una comprensión más detallada de qué camino se espera que tome a lo largo de su camino. El camino puede viajar a través de dos elipses en ambos lados, cada uno con dos caminos diferentes, lo que da como resultado cuatro caminos diferentes.
Comandos de ruta Svg
Los comandos de ruta SVG se utilizan para dibujar formas utilizando el formato Scalable Vector Graphics (SVG). Estos comandos se pueden usar para crear formas simples o complejas y están disponibles en la mayoría de las aplicaciones de dibujo vectorial.
Al usar los siguientes comandos, puede modificar el atributo d de los elementos. Cuando los datos de la ruta contienen un error, el navegador dibuja todos los segmentos de la ruta hasta que aparece el que tiene el error. La geometría de ruta también se puede describir usando la misma sintaxis en el atributo de ruta en. VG y (en. VG 2). La curva Bézier cúbica se dibuja hasta el punto final especificado, y el primer punto de control se calcula automáticamente para garantizar que el segmento de curva cúbica anterior se mantenga lo más suave posible. Cuando determina el factor x, puede calcular el punto de control.
A medida que se acerca al final del segmento anterior, debe ajustar desde el punto de control del segmento anterior hasta su punto final. Un grupo de coordenadas que es imposible de organizar en conjuntos de cuatro es un error. Las curvas cuadráticas suaves se pueden ejecutar con facilidad. Cuando el usuario coordina un punto de control, todos sus puntos son siempre relativos al segmento anterior. El comando de error Arc-to implica agrupar las coordenadas en conjuntos de cuatro que no se pueden agrupar. Se dibuja un segmento desde un arco elíptico hasta el punto final especificado utilizando los parámetros especificados por el operador. Cuando se le da el comando de movimiento más reciente, dibuja una línea recta (si es necesario) desde la posición actual hasta el punto especificado por él y conecta los dos extremos de la línea. Cuando se ejecuta un comando de ruta cerrada, los números se muestran incorrectamente. Si se utiliza el comando de rumbo (B o B), se cambiará la definición de los comandos relativos.
Caminos en CSS
Considere la siguiente declaración de ruta por un momento.
br> es el camino que tomarás. Sería un color perfecto si lo rellenas de rojo. La ruta tiene un punto en la parte inferior izquierda de la ventana del documento, por lo que el comando Cerrar ruta devuelve una línea roja desde ese punto hasta el comienzo de la ruta.
Svg Ruta D
Una ruta SVG es un aspecto único del lenguaje de marcado SVG . Las rutas crean formas simples o complejas al combinar segmentos de línea y curvas. Una ruta se define estableciendo el atributo 'd' en el elemento. El atributo 'd' es una serie de comandos y parámetros en el minilenguaje de ruta SVG. Estos comandos y parámetros se utilizan para crear y modificar datos de ruta.
Es un hecho bien conocido que el atributo D está oculto en un elemento de ruta para SVG. Se vuelve más fácil a medida que aprende más sobre él. D3 nos brinda mucha asistencia, por lo que no tenemos que lidiar con eso tan rápido como preferiríamos. De hecho, el elemento de ruta tiene mucho más potencial. Sin embargo, es suficiente para nosotros comprender la gran mayoría de la información.
El elemento Textpath le permite renderizar texto a lo largo de una determinada ruta
Los elementos textPath> y textSize> le permiten asignar una ruta al texto. Para usar el elemento Pathtext>, simplemente cree primero un elemento *path. El elemento path> se puede utilizar para definir la forma de un texto. Con el atributo href, apunta al elemento 'textPath'. Cuando invocas el elemento textPath>, representa el texto dentro del propio elemento.
Curva de ruta Svg
Las curvas de ruta SVG se utilizan para crear curvas suaves. Hay cuatro tipos de curvas: cuadráticas, cúbicas, de arco y suaves. Cada tipo de curva tiene su propio conjunto de atributos que definen cómo se dibuja la curva.
El comando [code type=html] se usa para especificar una curva bezier cúbica. Los números 1, 2 e Y están representados por las letras x1, Y2 e Y. La curva comienza en 100,200, que es el punto en el que comienza. El segundo punto de control está a 400,100 pies de distancia. La curva tiene un punto final de 400,200. Una sola curva, a diferencia de una línea, no necesita detenerse en ella. El uso de múltiples curvas le permite crear curvas más complejas. Los comandos S y S le brindan una forma abreviada de trabajar con navegadores.
Las dos curvas que se muestran aquí se vuelven a dibujar una vez más, utilizando el atajo absoluto. El comando bezier cuadrático es más simple de usar porque solo requiere un punto de control. El comando de arco es el más exigente porque requiere la mayor cantidad de variables de cualquiera de los tres comandos de curva. Dados un punto inicial y final, un roxal, un ry y una rotación en el eje x, hay cuatro arcos que son más difíciles de dibujar de lo que pueden dibujarse. La imagen especular de una bandera de arco grande está representada por dos arcos rojo y púrpura. Un arco azul es un espejo de los arcos rojos al principio y al final de un círculo. Un valor de 0 indica que se debe usar el arco más pequeño, mientras que un valor de 1 indica que se debe usar el arco más grande.
Los caminos, en contraste con las formas básicas, son más potentes y flexibles. No son tan difíciles de construir como pueden parecer, pero requieren un poco más de trabajo. Existe una buena posibilidad de que cualquier editor gráfico que utilice para crear una imagen exporte la imagen como una ruta. Debería poder memorizar los comandos en no más de unos minutos.
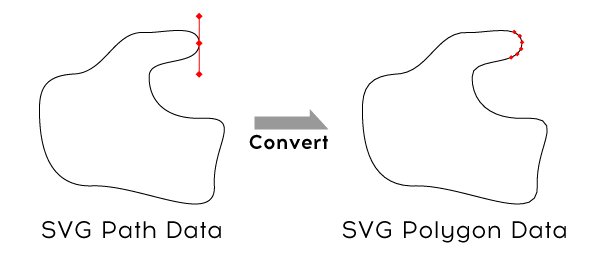
Svg a la ruta en línea
Hay una variedad de herramientas en línea que se pueden usar para convertir archivos svg en archivos de ruta. Una de esas herramientas se llama svg2path. Este convertidor en línea permite a los usuarios cargar un archivo svg y seleccionar el formato de salida deseado (ruta, pdf, png, etc.). El archivo convertido se puede descargar para su uso.
Esta herramienta de animación en línea incluye una variedad de potentes opciones de animación, una interfaz de arrastrar y soltar y una opción de exportación interactiva que simplifica la creación y exportación de videos animados. Al usar la interfaz intuitiva, podrá crear animaciones de línea avanzadas, dibujar efectos de dibujo automático y hacer mucho más. Las animaciones de dibujo de ruta con el generador de animación de ruta en línea de SVGator se pueden crear en una variedad de estilos. Se genera un solo archivo SVG con CSS y se incluyen todas las herramientas que necesita para crear animaciones increíbles. La animación de ruta se puede utilizar para crear animaciones llamativas mediante el uso de bordes, iconos, firmas y otras ilustraciones.
