Cómo enviar cupones automatizados en WordPress para traer de vuelta a los clientes
Publicado: 2022-12-29¿Quieres enviar cupones automáticos en WordPress para traer de vuelta a los clientes?
Al enviar el cupón adecuado a la persona adecuada en el momento adecuado, puede volver a atraer a los clientes que están perdiendo interés. Esto puede generar más ventas, crear lealtad a la marca y ayudarlo a mantener a sus mejores clientes.
En esta guía, le mostraremos algunas formas diferentes de enviar cupones automáticos en WordPress y recuperar clientes.

¿Por qué enviar cupones automatizados para recuperar clientes?
Es posible que haya escuchado el dicho de que cuesta cinco veces más conseguir un nuevo cliente que mantener uno antiguo.
Si bien la generación de prospectos ayudará a hacer crecer su negocio, también debe mantener contentos a sus clientes existentes. Con el tiempo, las personas pueden perder interés en su sitio web, olvidarse de sus productos o comenzar a comprar con un competidor.
Ahí es donde entran los cupones automáticos.
Las mejores herramientas y complementos de automatización de WordPress pueden observar a sus clientes en busca de señales de que se están desconectando. Por ejemplo, un cliente puede no realizar un pedido durante 2 meses o dejar de abrir sus correos electrónicos.
Una forma de recuperar a esos clientes es enviarles automáticamente un código de cupón por correo electrónico. Al crear este flujo de trabajo automatizado en WordPress, puede retener clientes sin tener que hacer todo el trabajo duro usted mismo.
Consejo profesional: si envía cupones por correo electrónico, deberá asegurarse de que esos mensajes lleguen a la bandeja de entrada del cliente y no a la carpeta de correo no deseado. Aquí, un buen proveedor de servicios SMTP es esencial para mejorar la capacidad de entrega de su correo electrónico. También recomendamos usar WP Mail SMTP, ya que le permite enviar fácilmente correos electrónicos de WordPress usando cualquier proveedor de servicios SMTP.
Dicho esto, veamos cómo puede enviar cupones automáticos en WordPress y recuperar clientes. Simplemente use los enlaces rápidos a continuación para saltar al método que desea usar.
Método 1. Uso de FunnelKit (mejor para usuarios de WooCommerce)
Una forma de enviar cupones automáticos en WordPress es mediante FunnelKit Automations.
FunnelKit es un constructor de embudos de ventas de WordPress y un complemento de optimización que le permite crear poderosas campañas de recuperación de clientes. También le permite crear cupones únicos y personalizados, que realmente pueden captar la atención del comprador.
FunnelKit se integra con WooCommerce y tiene muchas funciones diseñadas para hacer crecer su tienda en línea. Con eso en mente, FunnelKit es una excelente opción si ya usa WooCommerce para vender productos y servicios en línea.
Cómo configurar el complemento de WordPress FunnelKit
Primero, deberá instalar y activar la versión gratuita de FunnelKit Automations, ya que proporciona la base para las funciones del complemento premium. Para obtener más detalles, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
Después de eso, deberá instalar y activar el complemento FunnelKit Automations Pro.
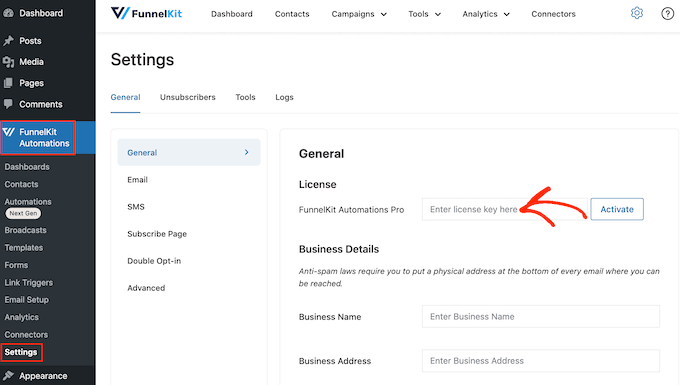
Después de activar ambos complementos, vaya a FunnelKit Automation » Settings . Ahora puede continuar y agregar la clave de licencia al campo 'Licencia'.

Encontrará esta información en su cuenta en el sitio web de FunnelKit. Después de agregar esta información, haga clic en el botón 'Activar'.
Cómo crear un flujo de trabajo de cupones automatizado para WordPress
Ahora, vamos a crear un flujo de trabajo que generará un cupón personalizado y se lo enviaremos al cliente por correo electrónico. Este flujo de trabajo se ejecutará una vez que hayan pasado 30 días desde el último pedido del cliente.
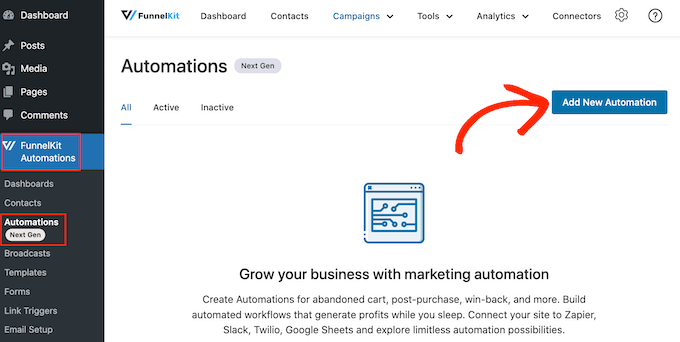
Para crear el flujo de trabajo, vaya a Automatizaciones de FunnelKit » Automatizaciones (próxima generación) en el panel de control de WordPress. Luego, haga clic en el botón 'Agregar nueva automatización'.

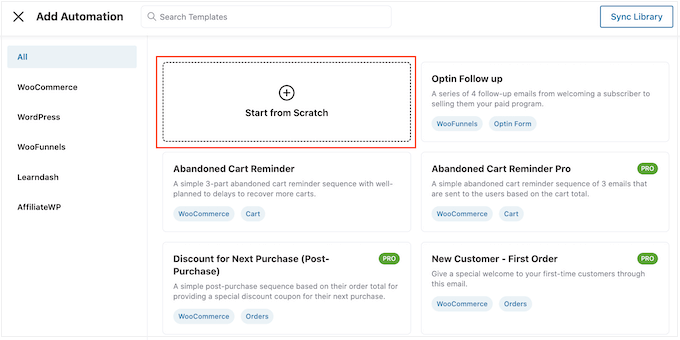
Ahora verá todas las diferentes plantillas de automatización que puede usar.
Como queremos crear nuestro propio flujo de trabajo, seleccione 'Comenzar desde cero'.

En la ventana emergente que aparece, escriba un nombre para la automatización. Esto es solo para su referencia, por lo que puede usar lo que quiera.
Una vez hecho esto, haga clic en 'Crear'.

Ahora, debemos elegir la acción que iniciará el flujo de trabajo, así que haga clic en 'Seleccionar activador'.
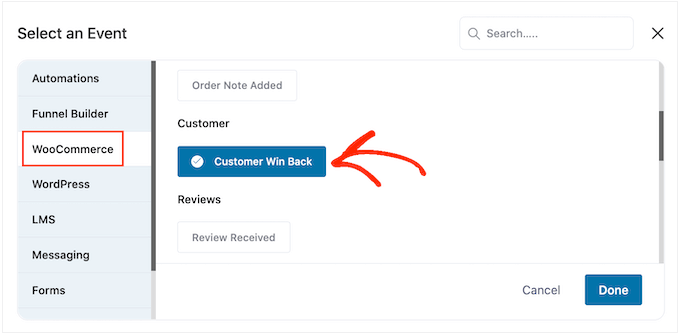
En el menú de la izquierda, elija 'WooCommerce' y luego haga clic para seleccionar 'Recuperación del cliente'.

Una vez hecho esto, haga clic en 'Listo' para agregar el disparador a su flujo de trabajo de automatización.
De vuelta en el editor principal, haga clic en el activador 'Recuperación del cliente'.

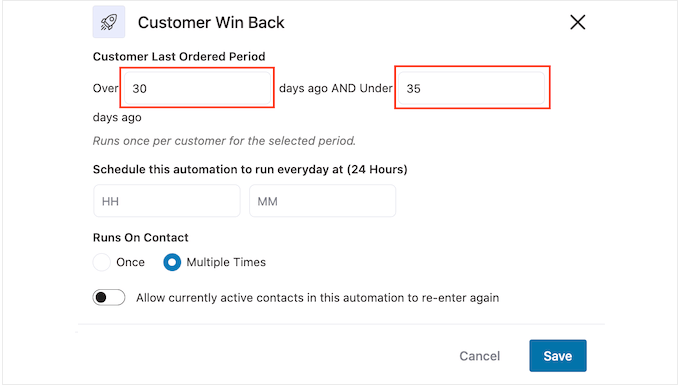
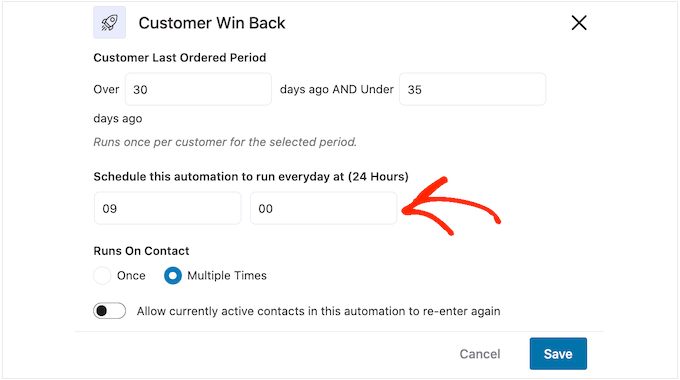
En la sección 'Período del último pedido del cliente', puede escribir cuánto tiempo esperará FunnelKit antes de ejecutar el flujo de trabajo.
Por ejemplo, en la siguiente imagen, el flujo de trabajo se ejecutará cuando hayan pasado 30 días desde el último pedido del cliente.
FunnelKit repetirá esta automatización una vez cada 24 horas, por lo que es importante ejecutarla solo durante un breve período de tiempo. Por este motivo, hemos configurado el flujo de trabajo para que se detenga cuando hayan pasado 35 días desde el último pedido del cliente.

De esta manera, no molestarás a los clientes enviándoles decenas de correos electrónicos.
A continuación, puede establecer la hora a la que se ejecutará la automatización, utilizando la opción 'Programar esto...' los campos. FunnelKit usará la zona horaria de su tienda, por lo que es posible que desee cambiar la configuración de su tienda en línea si desea usar una zona horaria diferente.

Una vez hecho esto, haga clic en 'Guardar'.
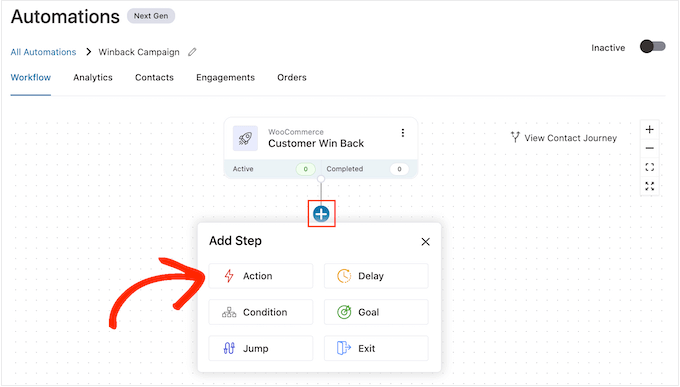
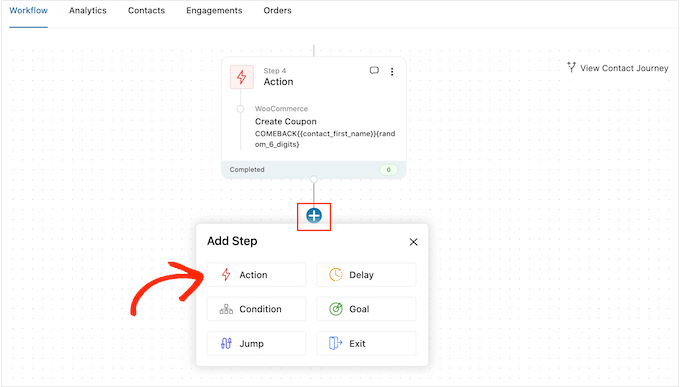
De vuelta en el editor de flujo de trabajo principal, haga clic en '+' y luego seleccione 'Acción'.

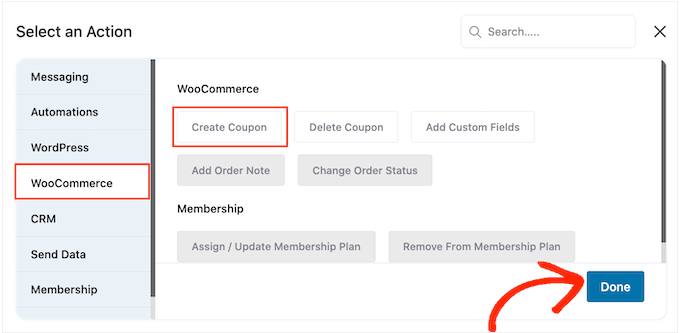
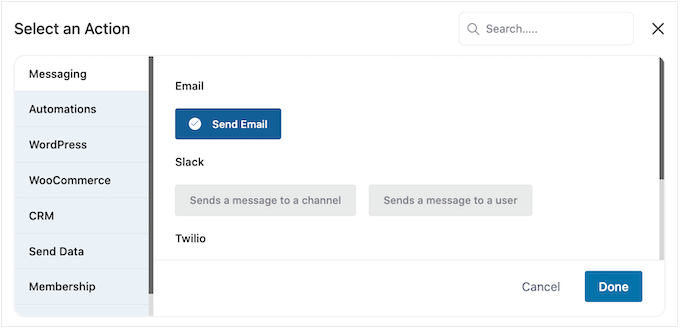
En la ventana emergente que aparece, seleccione 'WooCommerce' y luego haga clic en 'Crear cupón'.
Simplemente haga clic en 'Listo' para agregar esta acción al flujo de trabajo.

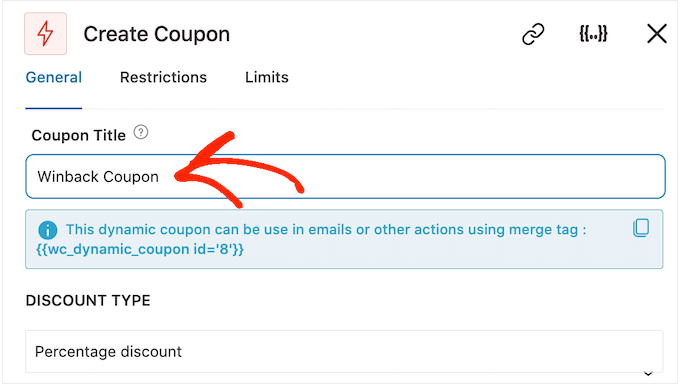
De vuelta en el editor principal de FunnelKit, haga clic en la acción que acaba de agregar. Esto abre una ventana emergente donde puede personalizar la acción 'Crear cupón'.
Para comenzar, escriba un nombre para el cupón en el campo 'Título del cupón'. Esto es solo para su referencia para que pueda usar lo que quiera.

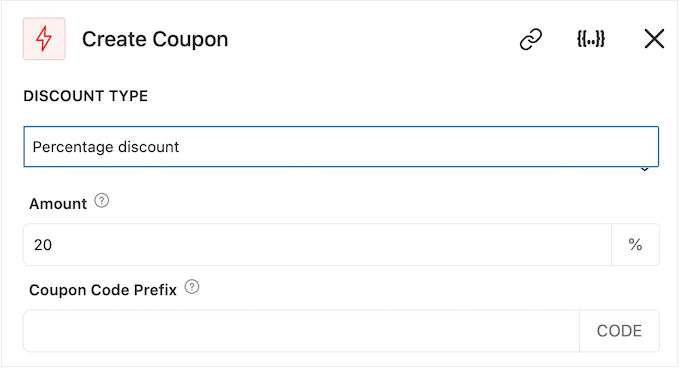
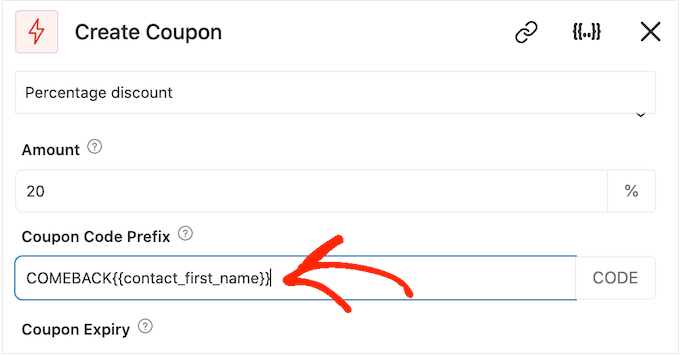
Después de eso, elige el tipo de cupón que deseas crear usando el menú desplegable 'Tipo de descuento'.
FunnelKit admite descuento porcentual, descuento de carrito fijo y descuento de producto fijo. La mayoría de las veces, querrá seleccionar 'Porcentaje de descuento' para asegurarse de que todos los clientes obtengan un beneficio similar, sin importar cuánto gasten o qué productos compren.
Después de eso, escriba una cantidad en el campo 'Cantidad'. Por ejemplo, puede ofrecer a los clientes un 20% de descuento o un descuento de $5 en todas las compras.

FunnelKit crea automáticamente un código de cupón único para cada contacto. Sin embargo, puede agregar un prefijo al comienzo del cupón, que puede ser texto sin formato o etiquetas dinámicas. FunnelKit reemplazará estas etiquetas con texto real cada vez que cree un código, por lo que esta es una excelente manera de crear cupones personalizados.
Dado que queremos que los compradores regresen, puede decidir incluir el nombre del cliente en el cupón. Esto puede captar su atención y también hace que su código sea más fácil de recordar.
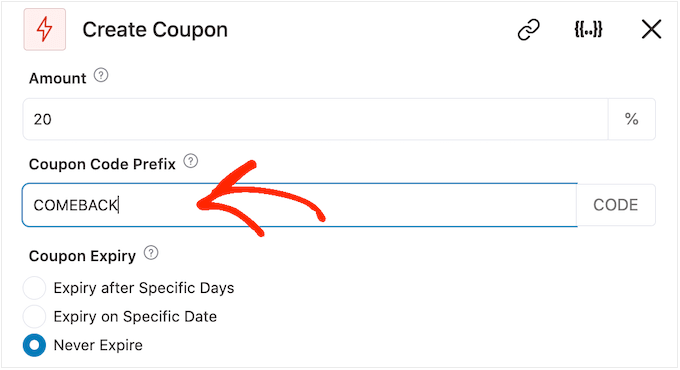
Para agregar texto sin formato como prefijo, simplemente escriba en el campo 'Prefijo de código de cupón'.

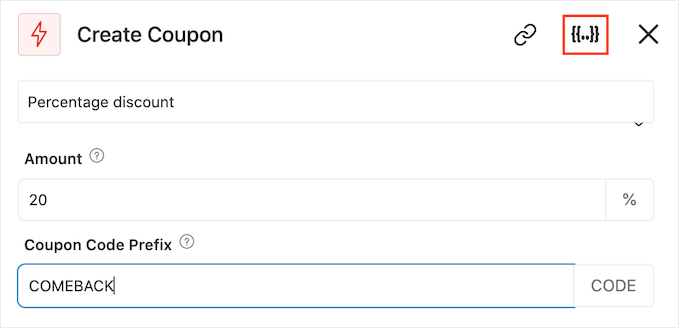
Para agregar una o más etiquetas, haga clic en el icono 'Combinar etiquetas'.
Este es el botón que tiene llaves.

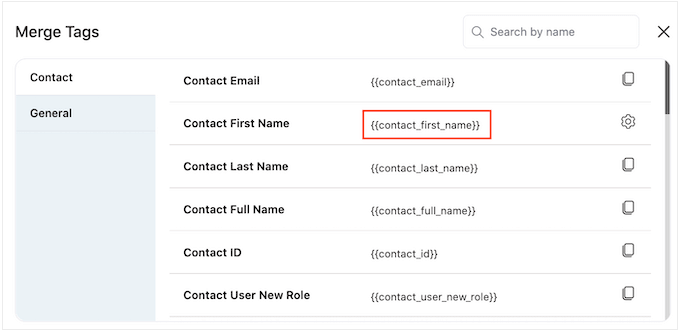
Ahora, verá todas las etiquetas que puede usar en el cupón automático.
Vamos a usar la etiqueta contact_first_name, pero puede usar las etiquetas que desee.

Simplemente copie cada etiqueta y luego péguela en el campo 'Prefijo del código de cupón'.
Como puede ver en la siguiente imagen, puede usar una combinación de texto sin formato y etiquetas.

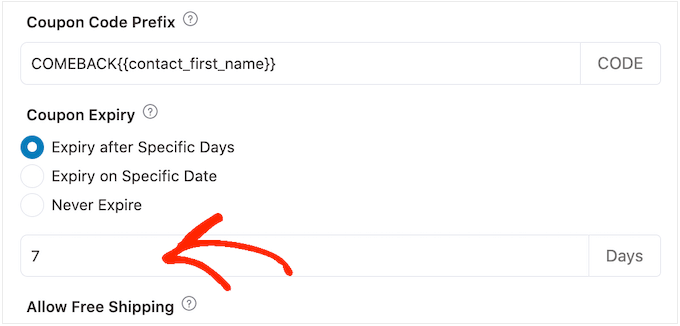
Por defecto, el cupón nunca caduca. Un sentido de urgencia y FOMO pueden empujar a los clientes a usar un cupón, por lo que es posible que desee seleccionar el botón de opción junto a "Caducar después de días específicos" o "Caducar en una fecha específica".
A continuación, puede utilizar los controles para especificar cuándo caducará el cupón.

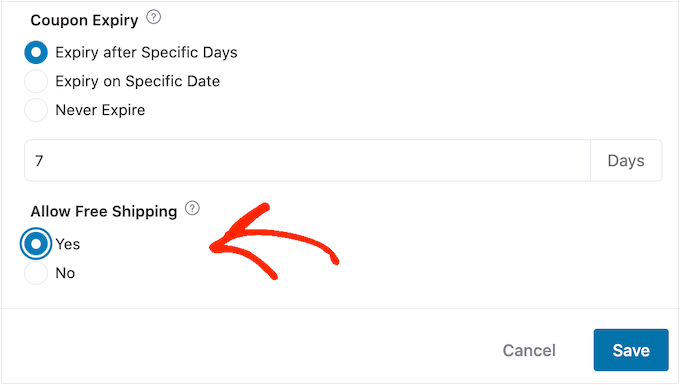
Finalmente, puede elegir si el cupón ofrece a los clientes un descuento de envío gratuito.
A los compradores les encanta el envío gratuito, por lo que puede considerar agregarlo a su cupón seleccionando el botón de opción "Sí" en "Permitir envío gratuito".

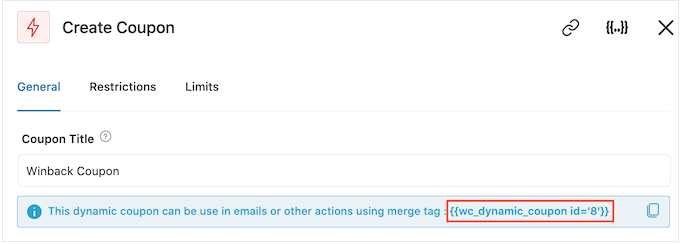
Cuando esté satisfecho con la configuración del cupón, asegúrese de copiar los pequeños fragmentos de código debajo del 'Título del cupón'.
Necesitará este código de cupón para el correo electrónico que crearemos en el próximo paso, así que guárdelo en un lugar seguro.

Una vez hecho esto, haga clic en 'Guardar' para almacenar sus cambios.
Ahora que tenemos un cupón, es hora de crear el correo electrónico que FunnelKit enviará a tus clientes. Para agregar una acción de correo electrónico, haga clic en el botón '+' y luego seleccione 'Acción'.

Si aún no está seleccionado, haga clic en 'Mensajería' en el menú de la izquierda.
Luego, seleccione 'Enviar correo electrónico' y haga clic en 'Listo'.

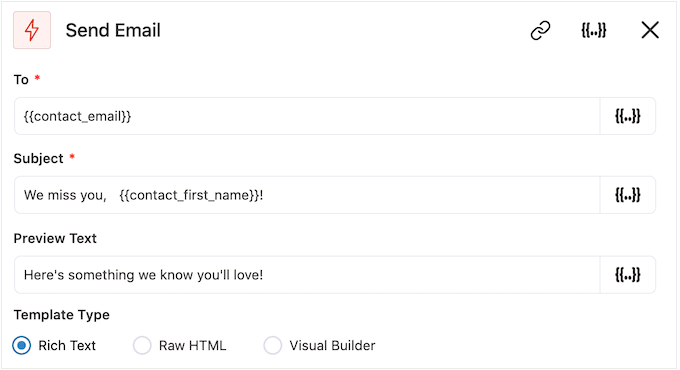
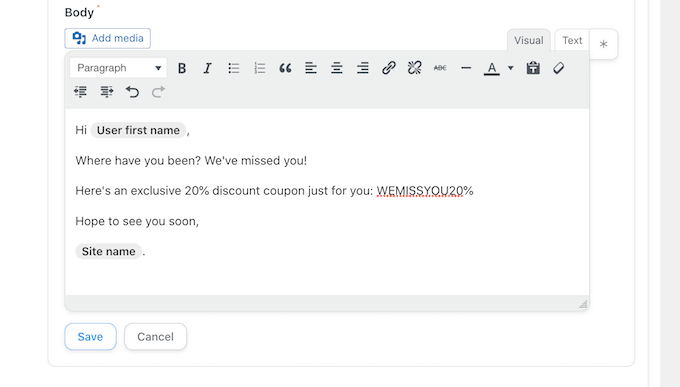
Ahora puede crear un correo electrónico escribiendo un asunto y una vista previa, y agregando el texto del cuerpo.
Similar a la creación de un cupón, es mejor usar una combinación de texto sin formato y etiquetas. Para agregar etiquetas dinámicas, haga clic en los íconos 'Combinar etiquetas' que aparecen junto a los campos Para, Asunto y Texto de vista previa.

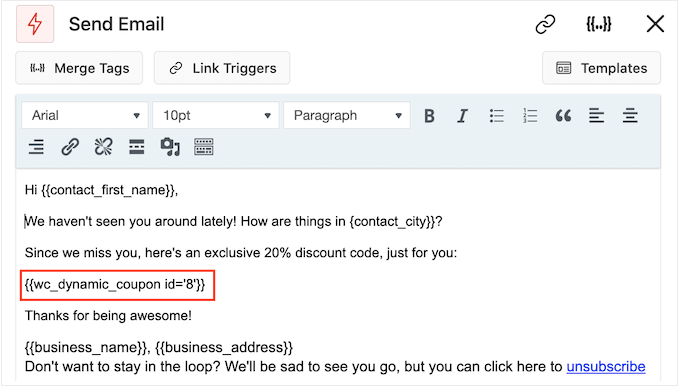
Si desea agregar etiquetas al cuerpo del correo electrónico, puede hacer clic en el botón 'Combinar etiquetas'.
Para agregar su código de cupón, simplemente pegue o escriba el código {{wc_dynamic_coupon id= que copiamos en el paso anterior.

Cuando esté satisfecho con el aspecto del correo electrónico, haga clic en 'Guardar y cerrar'.
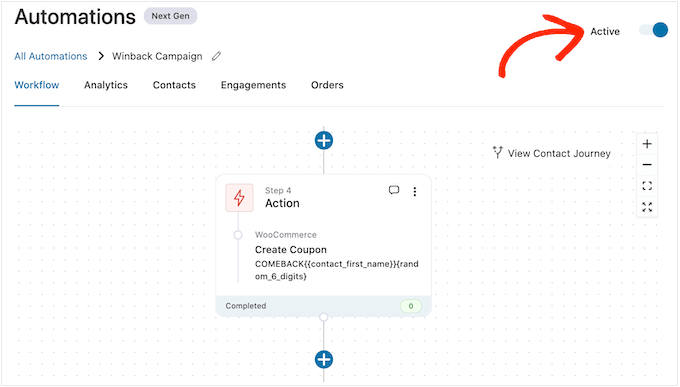
Eso es. Cuando esté listo para activar la automatización, haga clic en el control deslizante 'Inactivo' para que cambie a 'Activo'.

Ahora, FunnelKit enviará automáticamente el cupón a cualquier cliente que no te haya comprado en los últimos 30 días.
Método 2. Uso de Uncanny Automator (más de 100 integraciones)
Otra forma de enviar cupones automáticos en WordPress es usando Uncanny Automator. Es uno de los mejores complementos de automatización de WordPress del mercado y le permite crear potentes flujos de trabajo para ahorrar tiempo y ayudarlo a responder a los clientes más rápidamente.
Uncanny Automator funciona a la perfección con WooCommerce, además de todos los complementos imprescindibles de WordPress y herramientas de terceros. Si ya está utilizando muchos programas diferentes en su tienda en línea, entonces Uncanny Automator puede ser una buena opción para usted.
Hay un complemento gratuito de Uncanny Automator que le permite automatizar muchas tareas comunes. Sin embargo, usaremos Uncanny Automator pro porque funciona con WooCommerce.
Para comenzar, deberá instalar Uncanny Automator pro, además del complemento gratuito, ya que proporciona la base para la versión premium. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
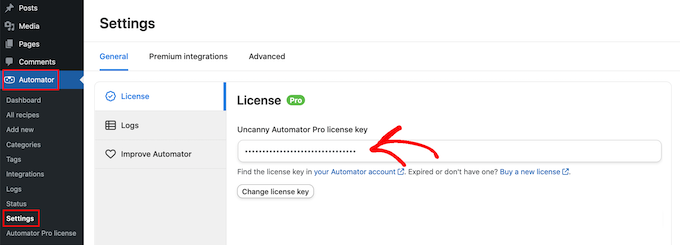
Tras la activación, vaya a Automator » Configuración e ingrese su clave de licencia en el campo 'Clave de licencia de Uncanny Automator Pro'.

Encontrarás esta información debajo de tu cuenta en el sitio web de Uncanny Automator.

Uncanny Automator es un complemento poderoso y flexible, por lo que hay muchas formas diferentes de atraer clientes a su sitio. Echemos un vistazo a algunas opciones.
Envíe cupones automáticamente a los clientes que hayan cerrado sesión
Es inteligente permitir que los clientes creen una cuenta en su tienda en línea, ya que fomenta la lealtad a la marca y facilita que los compradores compren en el futuro.
El registro de usuarios también puede ayudar con la generación de clientes potenciales. Si obtiene la dirección de correo electrónico del comprador, puede dirigirse a ellos con marketing por correo electrónico, anuncios personalizados, un boletín informativo por correo electrónico y mucho más.
Si está utilizando WooCommerce, este complemento crea automáticamente todas las páginas que los clientes necesitan para crear y administrar una cuenta. WooCommerce también agrega un nuevo rol de Cliente, que asigna automáticamente a cualquier comprador que se registre en su tienda.
¿Está utilizando una solución de comercio electrónico diferente que no admite el registro de clientes? Luego, consulte nuestra guía sobre cómo permitir el registro de usuarios en su sitio de WordPress.
Después de eso, simplemente puede crear un nuevo rol para sus clientes. Para obtener instrucciones detalladas, consulte nuestra guía para principiantes sobre los roles y permisos de los usuarios de WordPress.
Si permite el registro de usuarios, puede realizar un seguimiento cuando un comprador cierra sesión en su cuenta, ya que esto sugiere que está perdiendo interés en su tienda. Luego puede enviar un cupón para alentarlos a que vuelvan a iniciar sesión.
Para crear esta receta, simplemente vaya a Automator » Agregar nuevo en el panel de control de WordPress.
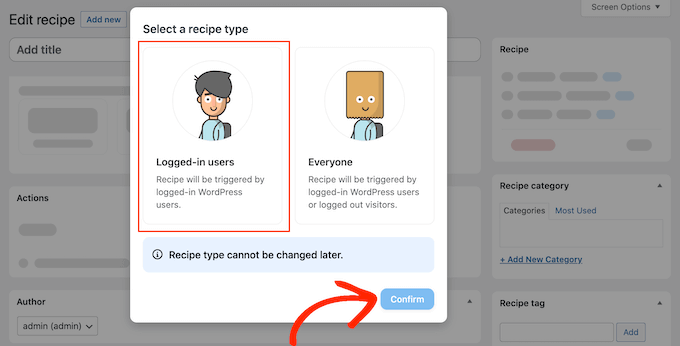
Uncanny Automator ahora le preguntará si desea crear una receta para los usuarios registrados o para todos. Continúe y seleccione 'Usuarios registrados', luego haga clic en el botón 'Confirmar'.

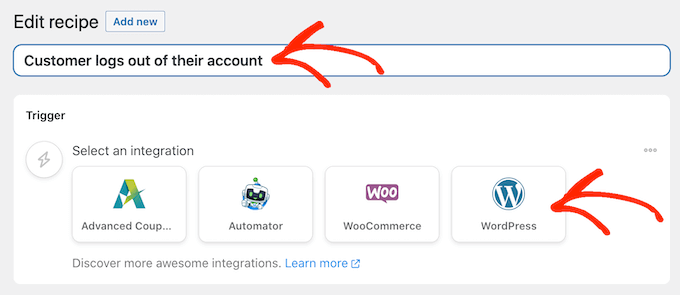
A continuación, puede darle un nombre a la receta escribiendo en el campo 'Título'. Esto es solo para su referencia para que pueda usar lo que quiera.
Una vez que haya hecho eso, haga clic en 'WordPress' en el área 'Seleccione una integración'.

Ahora puede elegir un activador, que es cualquier cosa que inicie la receta.
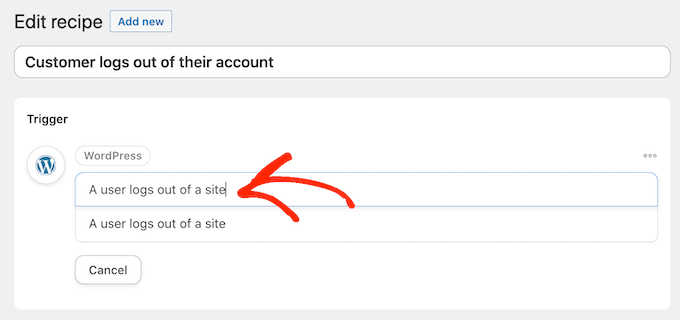
En el menú desplegable, comience a escribir lo siguiente "Un usuario cierra la sesión de un sitio" y luego seleccione la opción correcta cuando aparezca.

Solo queremos ejecutar el flujo de trabajo cuando alguien con el rol de usuario 'Cliente' cierra la sesión de su cuenta.
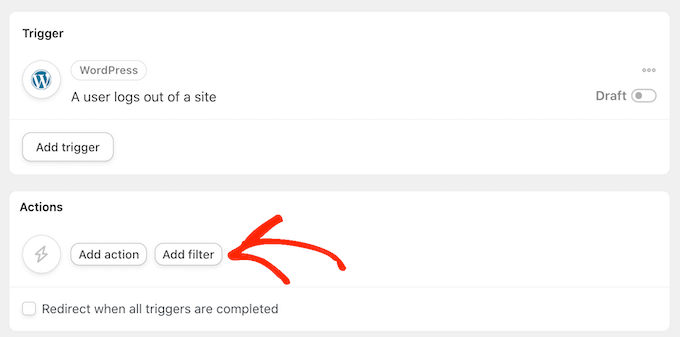
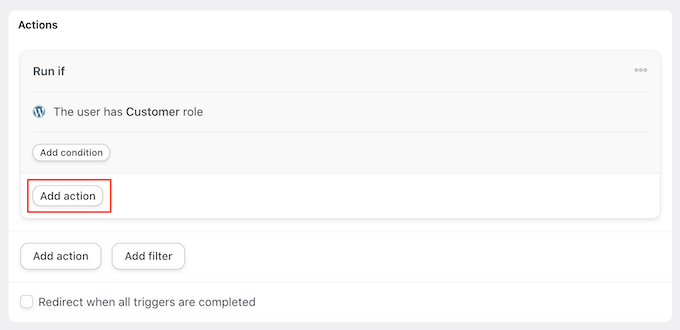
Con eso en mente, haga clic en el botón 'Agregar filtro'.

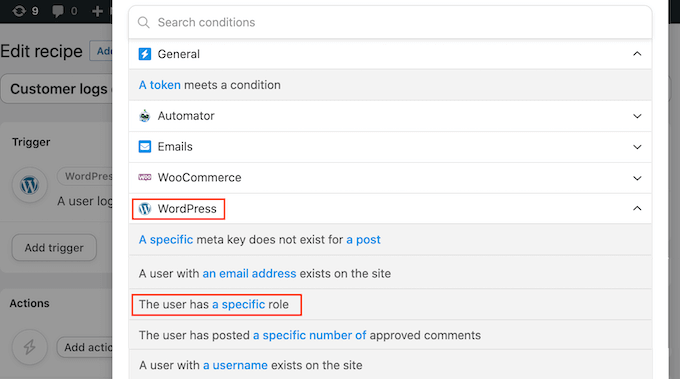
En la ventana emergente que aparece, haga clic en 'WordPress'.
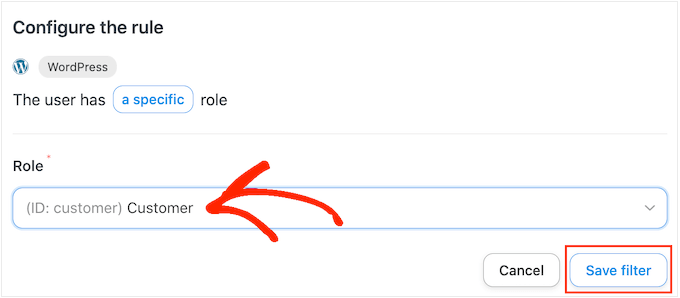
A continuación, busque 'El usuario tiene un rol específico' en el menú desplegable.

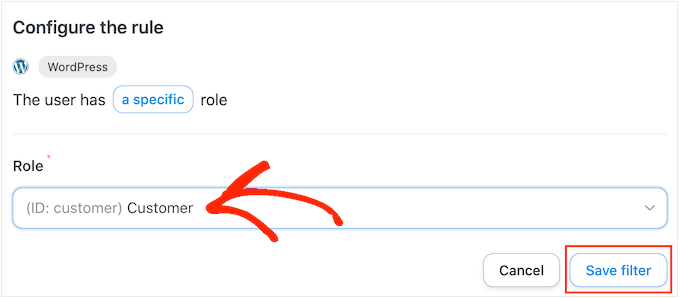
Abra el menú desplegable 'Rol' y seleccione el rol que está usando para sus clientes.
Después de eso, continúe y haga clic en 'Guardar filtro'.

Ahora es el momento de especificar la acción que Uncanny Automator realizará cada vez que se ejecute este flujo de trabajo.
Vamos a enviar al cliente un correo electrónico con un cupón, así que adelante, haga clic en 'Agregar acción'.

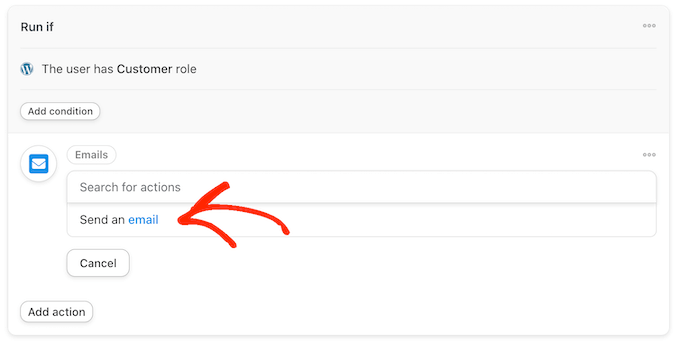
Como queremos enviar un correo electrónico, seleccione 'Correos electrónicos' como la integración.
En el menú desplegable que aparece, haga clic en 'Enviar un correo electrónico'.

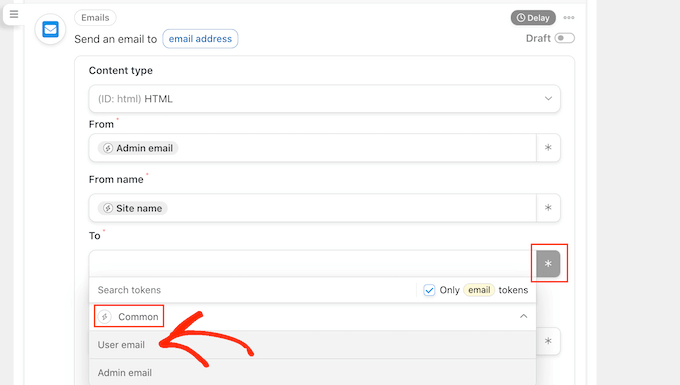
Esto agrega todos los campos que puede usar para crear el correo electrónico.
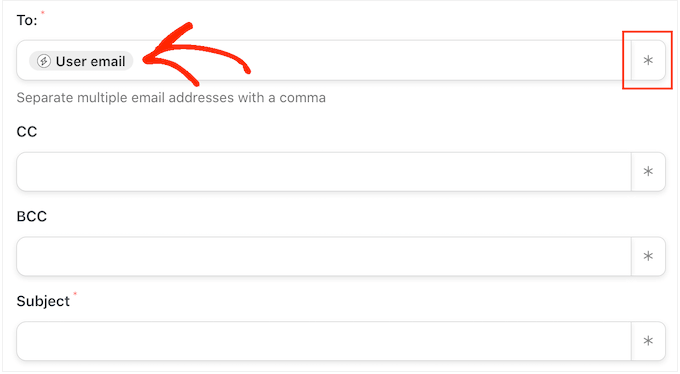
Para comenzar, debemos asegurarnos de que el mensaje llegue al usuario correcto haciendo clic en el asterisco junto al campo "Para". Luego, seleccione 'Común' y 'Correo electrónico de usuario'.

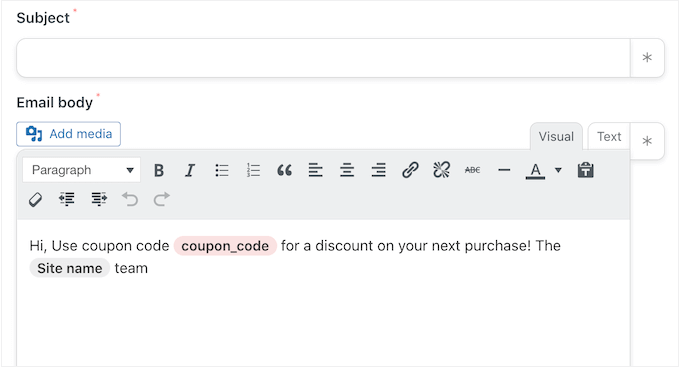
Ahora puede crear el correo electrónico agregando una línea de asunto y un cuerpo de texto.
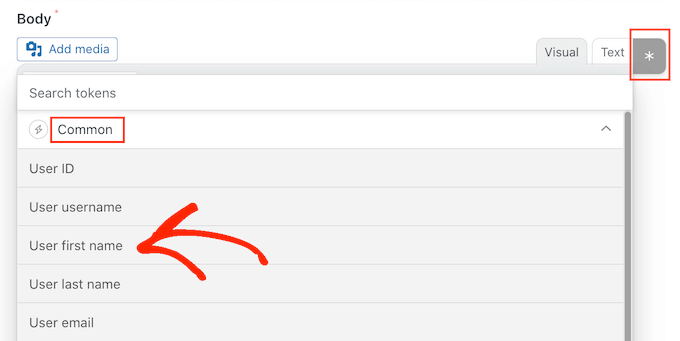
Aquí, puede usar una combinación de texto sin formato y tokens, que son marcadores de posición que Uncanny Automator reemplaza automáticamente con valores reales. Por ejemplo, si desea utilizar el nombre del cliente, puede hacer clic en el asterisco y seleccionar 'Común'.
Simplemente seleccione el token 'Nombre de usuario' para crear el saludo personalizado.

También deberá crear un cupón y agregarlo al correo electrónico.
La forma más fácil es usar el complemento de cupones avanzados, que es el mejor complemento de código de cupón de WordPress en el mercado. Le permite crear muchos cupones avanzados diferentes para obtener más ventas y hacer crecer su negocio.
Para obtener una guía paso a paso, consulte nuestra publicación sobre cómo crear cupones inteligentes.
Después de crear un cupón, simplemente puede agregarlo al correo electrónico.

Cuando esté satisfecho con el aspecto del correo electrónico, haga clic en 'Guardar'.
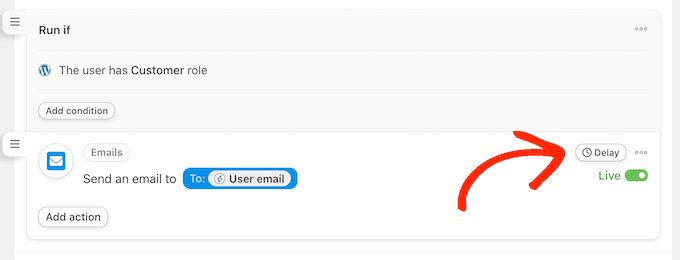
Después de eso, es hora de establecer un retraso. Este es el tiempo que esperará Uncanny Automator después de que el cliente cierre la sesión, antes de enviarle el cupón.
Para agregar un retraso, pase el mouse sobre la acción 'Correo electrónico'. Cuando aparezca, haz clic en 'Retrasar'.

Luego puede agregar su retraso en la ventana emergente que aparece.
Una vez que haya hecho eso, continúe y seleccione 'Establecer retraso'.

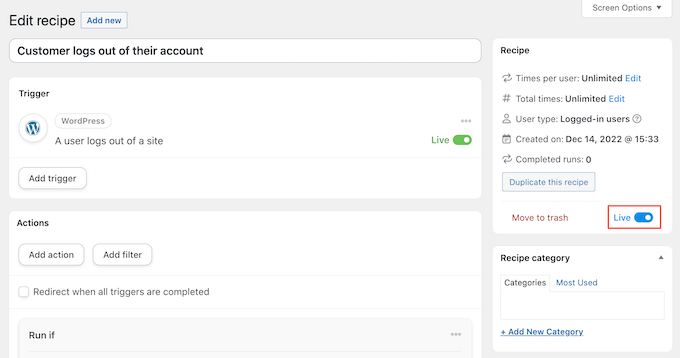
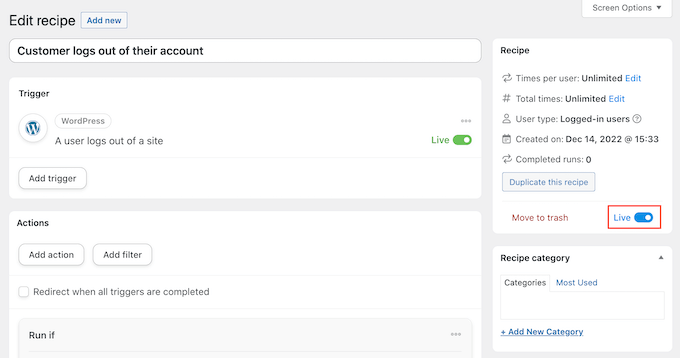
Cuando esté satisfecho con la configuración de la receta, es hora de activarla.
En el cuadro 'Receta', haga clic en el interruptor 'Borrador' para que muestre 'En vivo' en su lugar.

Eso es. Ahora, cuando un cliente cierra la sesión de su cuenta, Uncanny Automator esperará la cantidad de tiempo especificada antes de enviarle un código de cupón.
Enviar cupones automáticamente para un producto específico
A veces, un comprador puede mirar un producto varias veces. Esto sugiere que están interesados en el artículo, pero algo les impide realizar una compra.
En este caso, es posible que desee enviarles un cupón, lo que los alentará a gastar dinero en el producto.
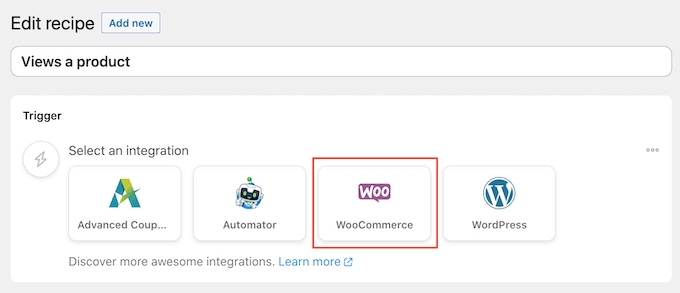
Para comenzar, cree una nueva receta para los usuarios registrados siguiendo el mismo proceso descrito anteriormente. Después de eso, haz clic en 'WooCommerce' en el área 'Seleccionar una integración'.

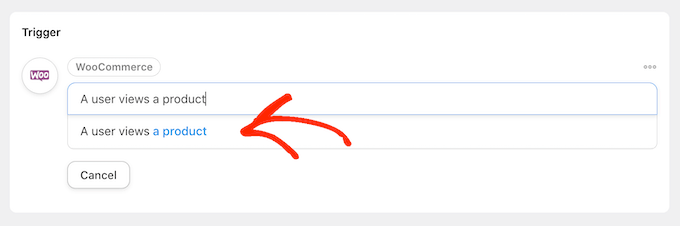
A continuación, elija un activador escribiendo lo siguiente: "Un usuario ve un producto".
Cuando aparezca el gatillo derecho, dale un clic.

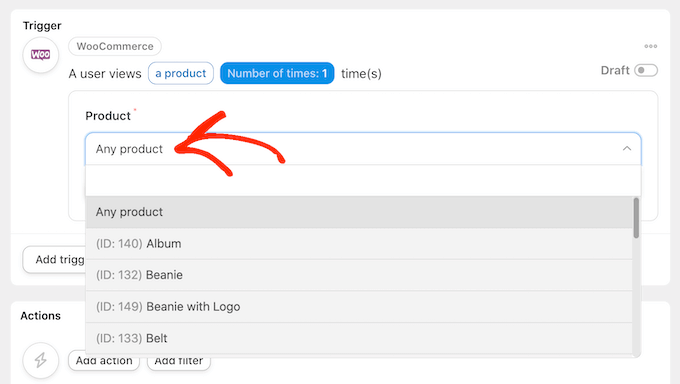
De forma predeterminada, este disparador está establecido en "Cualquier producto".
Si desea vincular la receta a un producto específico, abra el menú desplegable 'Producto' y elija ese producto de la lista.

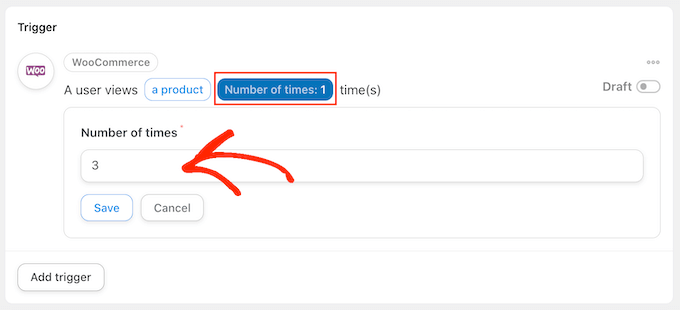
Una vez que haya hecho eso, haga clic en el botón 'Número de veces'.
De manera predeterminada, la receta se ejecutará cada vez que un cliente vea un producto. Debe cambiar esto, de modo que el cliente tenga que mirar el producto varias veces antes de activar la receta. Para hacer esto, escriba un número diferente en el campo 'Número de veces'.

Cuando haya terminado, haga clic en 'Guardar' para almacenar su configuración.
Esta receta solo debe ejecutarse cuando un cliente ve un producto, así que haga clic en 'Agregar filtro'. En la ventana emergente que aparece, haga clic en 'WordPress' y luego seleccione 'El usuario tiene un rol específico'.

Después de eso, abra el menú desplegable 'Rol' y seleccione el rol que está usando para sus clientes.
Cuando esté listo, haga clic en 'Guardar filtro'.

Ahora es el momento de agregar la acción. Hay algunas formas diferentes de enviar cupones automáticos desde su sitio web de WordPress.
Para enviar un código por correo electrónico a sus clientes utilizando Uncanny Automator y Advanced Coupons, simplemente siga el mismo proceso descrito anteriormente.
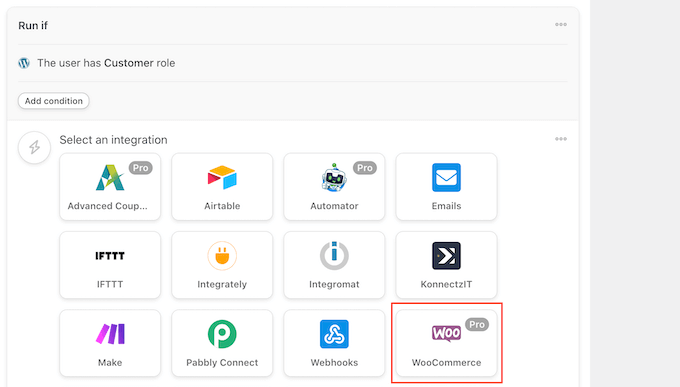
Otra opción es generar el código usando WooCommerce. Para hacer esto, haga clic en 'Agregar acción' y luego seleccione 'WooCommerce' como la integración.

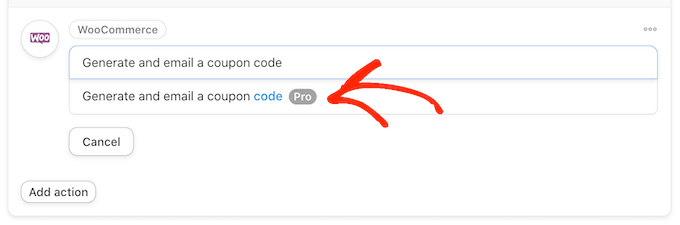
En la barra de búsqueda, comience a escribir 'Generar y enviar por correo electrónico un código de cupón al usuario'.
Cuando aparezca la opción correcta, dale un clic.

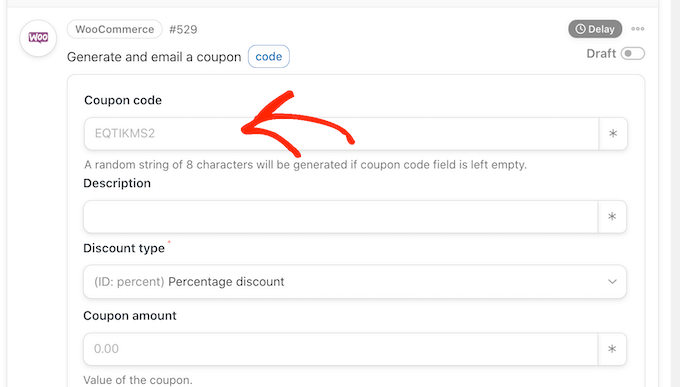
Esto agregará algunas configuraciones nuevas donde puede crear el código de cupón.
Para generar un código automáticamente, simplemente deje el campo 'Código de cupón' en blanco.

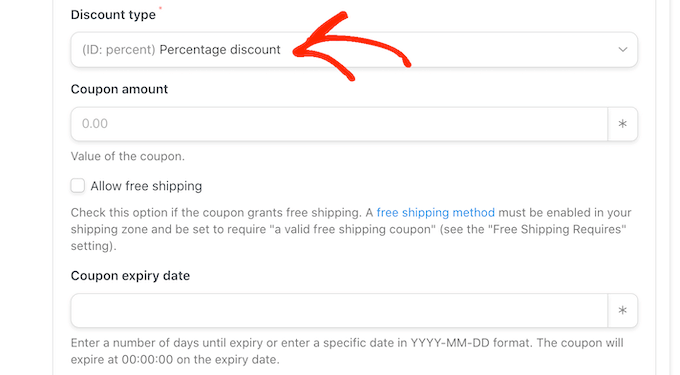
En el campo 'Tipo de descuento', elija el tipo de cupón que desea crear, como un descuento de carrito fijo o un porcentaje de descuento.
Para esta guía, seleccionaremos 'Porcentaje de descuento'.

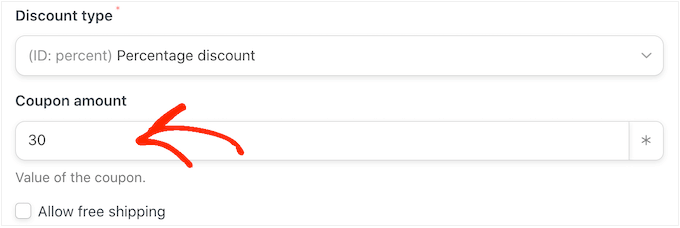
Después de eso, escriba el porcentaje de descuento en el campo 'Cantidad del cupón'.
En la siguiente imagen, estamos ofreciendo a los clientes un 30% de descuento en su compra.

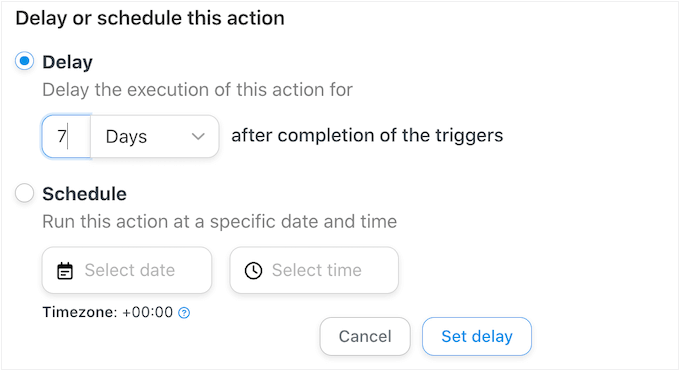
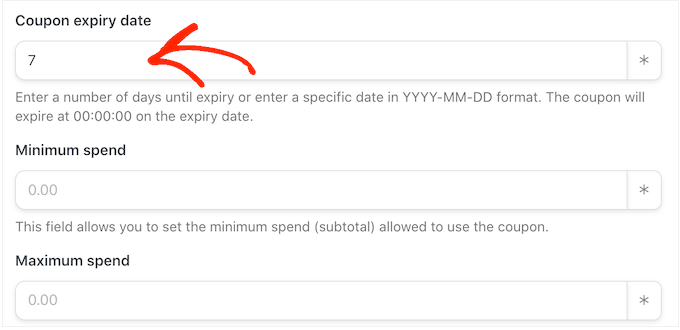
En el siguiente campo, puede establecer una fecha de caducidad para el cupón, ya sea utilizando el formato AAAA-MM-DD o escribiendo la cantidad de días hasta que caduque el cupón.
Por ejemplo, en la siguiente imagen el cupón caducará a los 7 días.

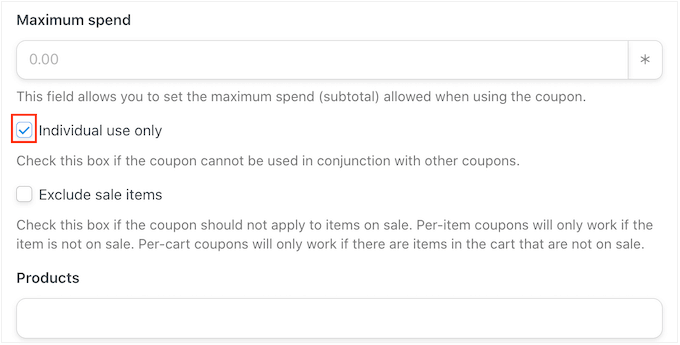
También puede establecer un gasto mínimo y máximo para el cupón. Dejaremos estos campos en blanco para que el cliente pueda usar el código con cualquier compra.
También puede marcar la casilla "Solo para uso individual" para que los clientes no puedan usar este código en combinación con otros cupones.

A continuación, desplácese hasta la sección 'Límite de uso por cupón'. El comprador solo debería poder usar el cupón una vez, así que escriba '1'.
Hay muchas otras configuraciones que puede cambiar para el cupón. Es una buena idea revisar esta configuración para ver si desea realizar más cambios.
Cuando esté satisfecho con la configuración del cupón, desplácese hasta la sección "Correo electrónico". Para comenzar, busque el campo "Para" y luego haga clic en el asterisco al lado. Luego, haga clic en 'Común' y seleccione 'Correo electrónico de usuario'.

Una vez hecho esto, puede agregar una línea de asunto y cambiar el texto en el cuerpo del correo electrónico.
Para crear un correo electrónico más personalizado, es una buena idea usar una combinación de texto sin formato y tokens, siguiendo el mismo proceso descrito anteriormente.

Cuando esté satisfecho con el correo electrónico, haga clic en el botón "Guardar" para guardar la receta.
Después de eso, puede hacer que la receta esté en vivo haciendo clic en el interruptor 'Borrador' para que muestre 'En vivo'.

Ahora, cada vez que alguien vea un producto varias veces, activará el flujo de trabajo de la receta.
Esperamos que este artículo le haya ayudado a aprender cómo enviar cupones automáticos en WordPress para recuperar clientes. También puede consultar nuestra guía sobre cómo crear una ventana emergente de WooCommerce para aumentar las ventas y los mejores complementos de WooCommerce para su tienda.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
