Cómo servir imágenes en formatos de próxima generación (en WordPress)
Publicado: 2023-05-19El informe Lighthouse alienta a los usuarios a publicar imágenes en formatos de última generación, como WebP y AVIF [1] . En comparación con los formatos tradicionales como PNG y JPEG, estos tipos de archivos pueden ayudarlo a mejorar los tiempos de carga en su sitio web y brindar una mejor experiencia de usuario (UX). Sin embargo, es posible que no sepa cómo agregar esta funcionalidad a su sitio.
La buena noticia es que es sencillo servir imágenes en formatos de próxima generación en WordPress. En algunos casos, es posible que solo necesite actualizar su versión de WordPress. Alternativamente, puede que prefiera instalar un complemento de optimización de imágenes para automatizar el proceso.
Por qué Lighthouse recomienda servir imágenes en formatos de próxima generación
Lighthouse es una herramienta automatizada de código abierto que ofrece Google. Está diseñado para ayudarte a mejorar la calidad de tu sitio web. Puede usarlo para obtener información sobre el rendimiento y la accesibilidad de cada una de sus páginas.
Todo lo que necesita hacer es proporcionar una URL para que Lighthouse la audite. A continuación, recibirá un informe que le indicará el rendimiento de sus páginas. Si falla alguna de las evaluaciones, también recibirá consejos sobre cómo abordar los problemas subyacentes y mejorar su sitio web.
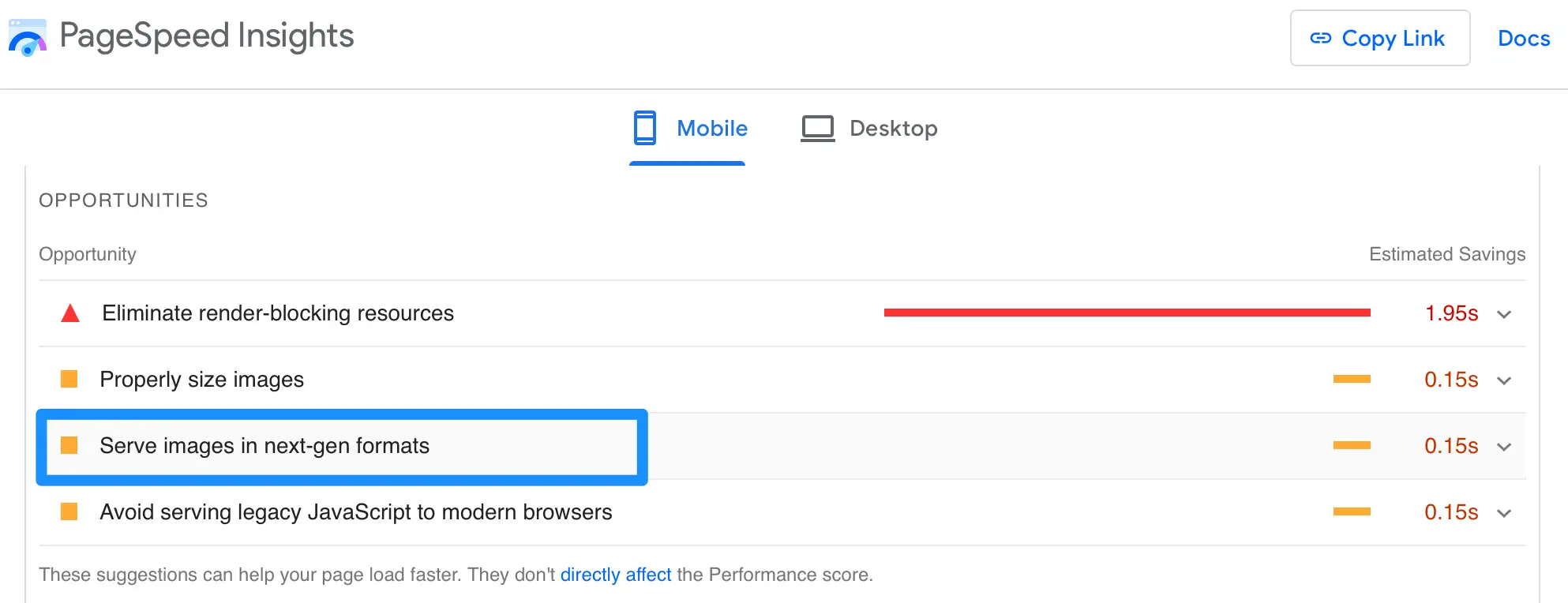
La forma más fácil de usar Lighthouse es navegar a PageSpeed Insights. Una vez que haya ejecutado su sitio a través de Lighthouse, desplácese hacia abajo hasta la sección Oportunidades . Allí encontrará muchos consejos prácticos para mejorar el rendimiento de su página. Como puede ver, una cosa que Lighthouse recomienda es que sirva imágenes en formatos de próxima generación:

Si hace clic en la sugerencia, puede encontrar más detalles sobre el tema. Por ejemplo, Lighthouse le informará que WebP y AVIF a menudo brindan una mejor compresión que JPEG y PNG.
Como resultado, estos tipos de archivos proporcionan descargas más rápidas y menos consumo de datos. Exploraremos más a fondo los beneficios de los formatos de próxima generación en la siguiente sección.
Una introducción a los formatos de nueva generación
En el pasado, JPG y PNG han sido los formatos de archivo tradicionales para imágenes. Sin embargo, en 2010, Google nos presentó WebP, mientras que AVIF se estableció en 2019. Juntos, estos formatos de próxima generación tienen como objetivo mantener imágenes de alta calidad mientras usan archivos de menor tamaño.
Por ejemplo, los archivos WebP son hasta un 34 % más pequeños que los formatos JPEG tradicionales, pero le permiten mostrar más píxeles. Por otro lado, AVIF usa compresión con pérdida, eliminando datos innecesarios del archivo de imagen.
Dado que los formatos de imagen de próxima generación tienden a tener tamaños de archivo más pequeños, son una excelente manera de ofrecer tiempos de carga rápidos en su sitio web. Esto es crucial, ya que las páginas lentas tienden a alejar a los usuarios. Mientras tanto, puede reducir sus costos de ancho de banda, ya que se necesitan menos recursos del servidor para mostrar cada imagen.
Además de eso, las imágenes de próxima generación le permiten mejorar ciertos Core Web Vitals como Largest Contentful Paint (LCP). Esto lo ayuda a mejorar la experiencia de usuario (UX) de su sitio. Además, dado que la velocidad/experiencia del usuario es un factor de clasificación para Google, es una excelente manera de mejorar la optimización de su motor de búsqueda (SEO) y atraer más tráfico orgánico.
Es importante tener en cuenta que, si bien los navegadores más populares son compatibles con WebP, AVIF aún no es compatible universalmente. Sin embargo, cada vez está más cerca. En el momento de escribir este artículo, más del 80 por ciento de los usuarios de Internet utilizan navegadores compatibles con AVIF [2] , incluidos Chrome y Opera. Esto significa que ahora es el momento perfecto para comenzar a usar este tipo de imágenes en su sitio web.
Además, si usa la solución de esta publicación, la herramienta ofrecerá automáticamente el formato óptimo según el navegador de cada usuario, por lo que nunca tendrá que preocuparse por la compatibilidad.
| Compatibilidad con navegador WebP [3] | Compatibilidad con el navegador Avif [2] |
| 97,66% | 83,96% |
Cómo servir imágenes en formatos de próxima generación en su sitio de WordPress
En la mayoría de los casos, para comenzar a usar WebP en su sitio web de WordPress, todo lo que necesita hacer es asegurarse de estar usando la versión 5.8 de WordPress o superior. De lo contrario, puede actualizar su software principal (lo cual es una buena idea para el rendimiento y la seguridad de todos modos). Esto le permitirá cargar imágenes WebP como lo haría normalmente.
Sin embargo, si está usando una versión anterior de WordPress y no quiere actualizar, puede usar un complemento para servir imágenes en formatos de próxima generación. Esta es también la forma más fácil de habilitar el formato AVIF en su sitio web, ya que WordPress actualmente no admite este tipo de imagen de forma predeterminada.
Paso 1: Instale y active el complemento Optimole
Hay muchos complementos de optimización de imágenes para elegir. Si ya tiene uno instalado en su sitio, vale la pena verificar si ya le ofrece la opción de habilitar formatos de imagen de próxima generación.
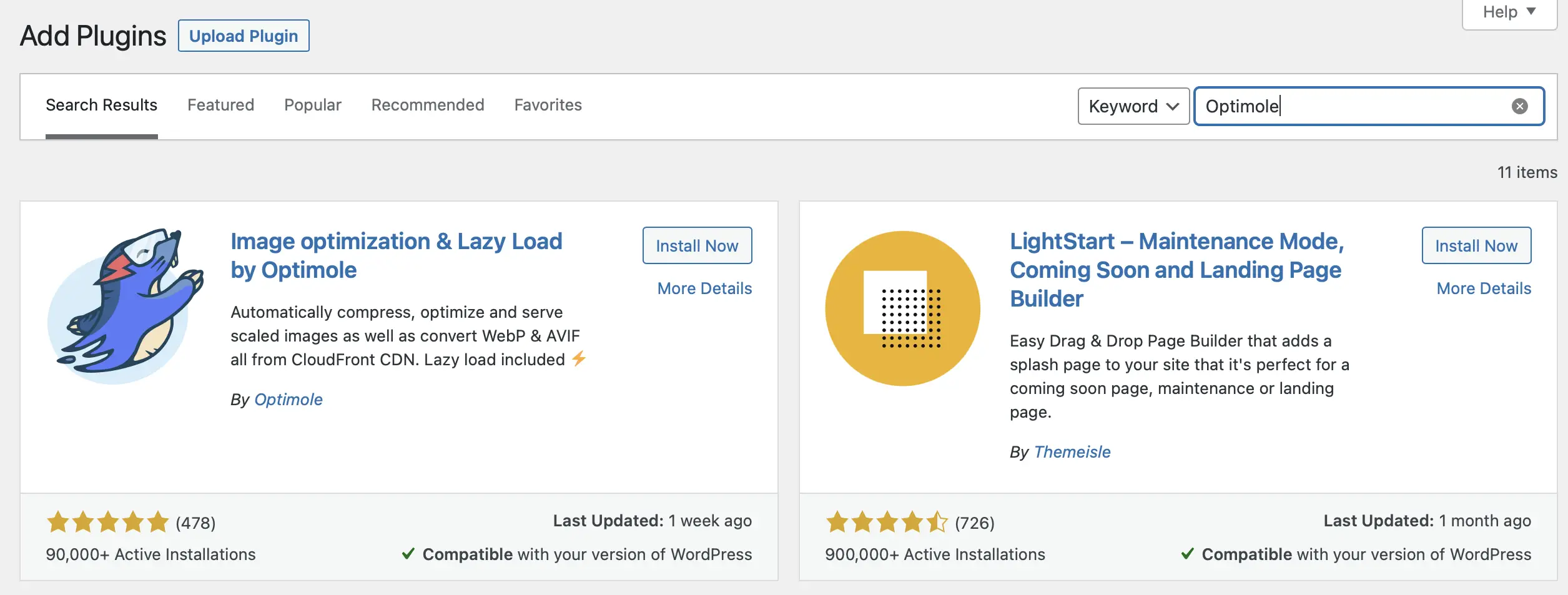
Si no, Optimole es una excelente opción. No solo le permite servir imágenes en formatos de última generación, sino que también comprime, optimiza y redimensiona automáticamente sus imágenes de WordPress:
Mejor aún, puede acceder a muchas funciones útiles (como la carga diferida) para mejorar los tiempos de entrega de contenido. Optimole incluso incluye su propia red de entrega de contenido (CDN) para aumentar aún más sus tiempos de carga. Todo esto hace que la herramienta sea un práctico paquete todo en uno para aprovechar al máximo las imágenes de su sitio web.
Una de las mejores partes de Optimole es que es una herramienta gratuita, lo que significa que puede seleccionar la versión que se ajuste a sus necesidades. Con el complemento gratuito, puede servir imágenes a 5000 usuarios por mes. Si ejecuta un sitio web bastante pequeño o personal, eso puede ser todo lo que necesita.

Por otro lado, si ejecuta un sitio web de alto tráfico, puede optar por un plan premium para acomodar a más visitantes y acceder al soporte de expertos. Estos planes comienzan en $19.08 por mes cuando se facturan anualmente.
Para comenzar con el complemento gratuito, todo lo que necesita hacer es dirigirse a Complementos > Agregar nuevo en su panel de WordPress. Use la barra de búsqueda para encontrar "Optimole", luego instale y active el complemento:

Una vez que active el complemento, se le pedirá que genere su clave API gratuita, lo que solo toma unos segundos.
Paso 2: habilite la función de conversión AVIF
Una vez que haya activado el complemento Optimole, su sitio automáticamente podrá servir imágenes en formato WebP. En otras palabras, simplemente instalar el complemento es suficiente para habilitar el tipo de archivo WebP.
Sin embargo, deberá ajustar la configuración para habilitar también el tipo de imagen AVIF. Afortunadamente, esto es muy simple.
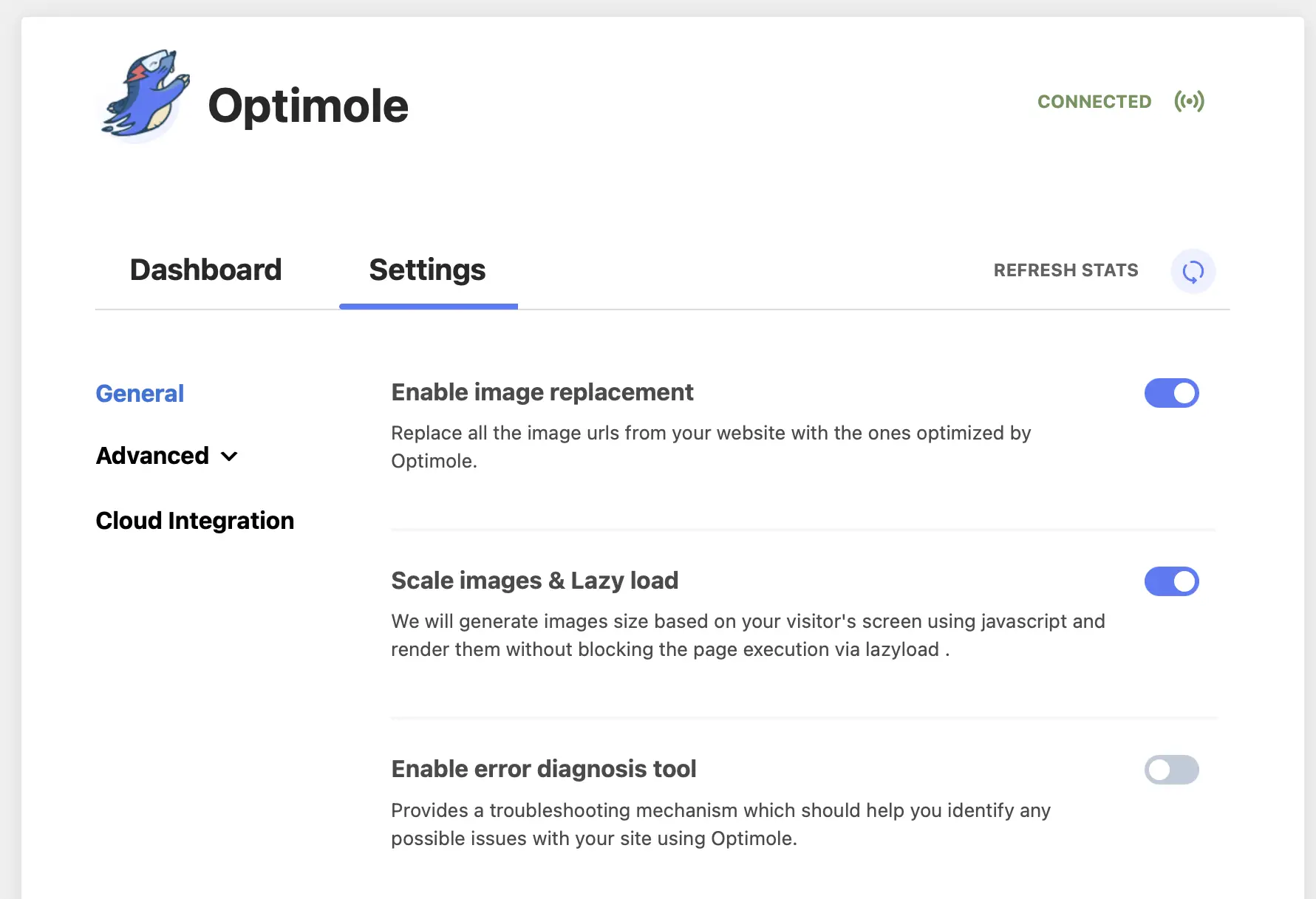
Todo lo que necesita hacer es dirigirse a Medios en su tablero de WordPress. A continuación, seleccione Optimole . Una vez que haya abierto el tablero de Optimole, cambie a la pestaña Configuración :

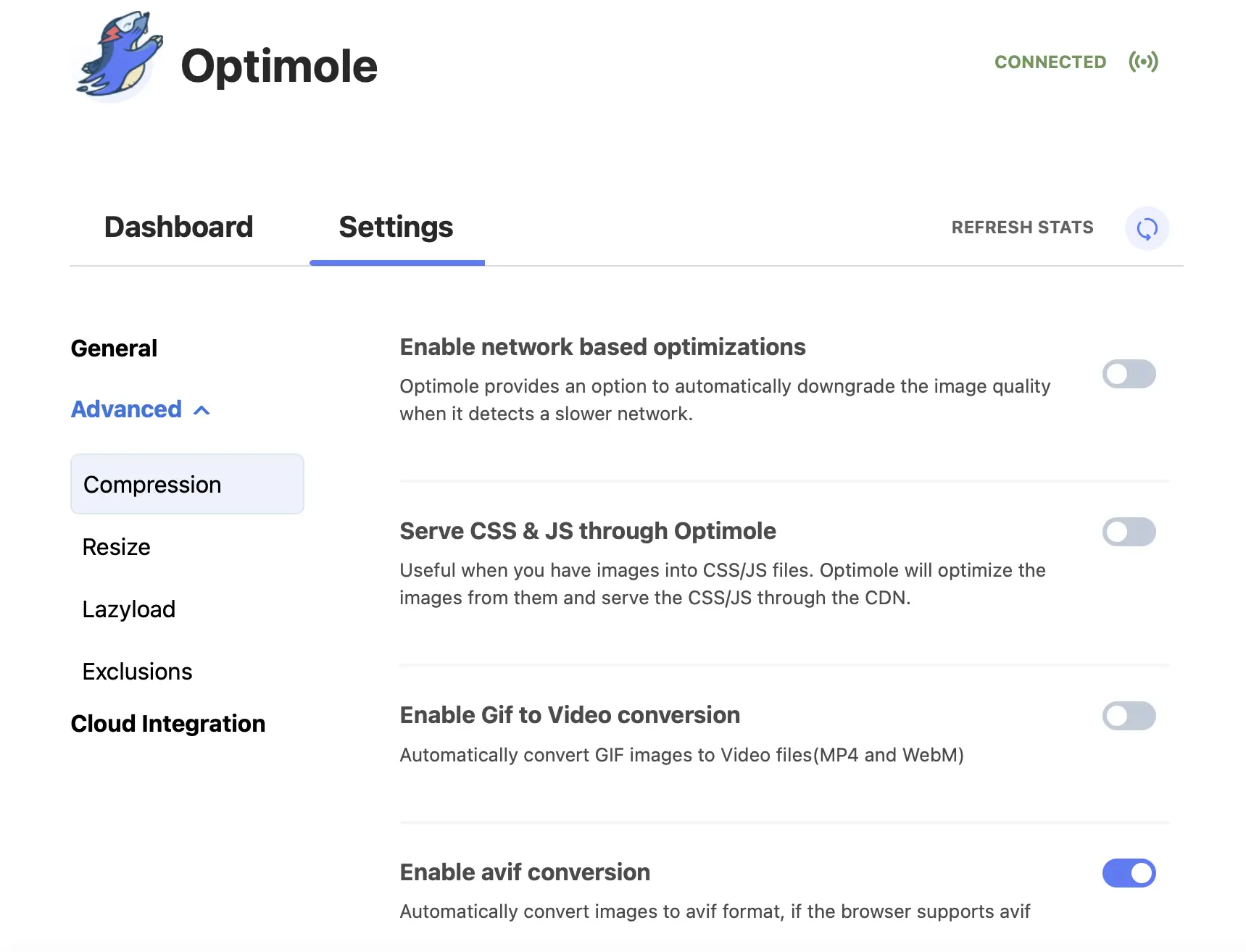
Al principio, se le presentará la configuración general del complemento. Para habilitar la conversión AVIF, seleccione Avanzado en el menú de la izquierda y haga clic en Compresión .
Hay muchas opciones para explorar aquí. Por ejemplo, puede habilitar la conversión de GIF a video o servir CSS y JavaScript a través de Optimole. Recomendamos navegar por la documentación del complemento para familiarizarse con todas las opciones disponibles.
Por ahora, sin embargo, busque la opción Habilitar conversión de avif :

Simplemente active la configuración para servir sus imágenes de WordPress en formatos AVIF. ¡Eso es todo lo que tienes que hacer!
Es importante tener en cuenta que esta función solo funcionará con visitantes cuyos navegadores admitan formatos AVIF. Sin embargo, la buena noticia es que existe una alternativa. Los visitantes que utilizan navegadores que no son compatibles con AVIF recibirán imágenes en formato WebP. Por lo tanto, casi todos los que llegan a su sitio pueden beneficiarse de estos formatos de última generación.
Comience a servir imágenes en formatos de última generación
Lighthouse recomienda los tipos de imágenes WebP y AVIF, ya que le permiten ofrecer imágenes de alta calidad a los visitantes manteniendo tamaños de archivo más pequeños. De esta manera, puede aumentar los tiempos de carga y mantener una experiencia de usuario fluida.
A su vez, esto puede ayudarlo a mejorar el rendimiento de su sitio en Core Web Vitals y lograr mejores clasificaciones de búsqueda. Además, ¡tus imágenes se verán geniales!
Como hemos visto, todo lo que se necesita son dos simples pasos para servir imágenes en formatos de próxima generación en WordPress:
- Instale y active el complemento Optimole.
- Habilite la función de conversión AVIF.
Para conocer otra forma de mejorar el rendimiento de su sitio en Lighthouse, puede consultar nuestra guía sobre cómo reducir el cambio de diseño acumulativo.
¿Todavía tiene alguna pregunta sobre cómo servir imágenes en formatos de próxima generación en WordPress? ¡Cuéntanos en los comentarios!
