Cómo configurar el complemento W3 Total Cache: una guía para principiantes
Publicado: 2022-09-02Un sitio web rápido se basa en una multitud de estrategias, tácticas y tecnologías diferentes. El almacenamiento en caché es la ruta tecnológica y puede ayudar a que su sitio web de WordPress funcione bien para casi todos los usuarios finales. Sin embargo, necesitará un buen complemento, y muchos propietarios de sitios buscan instalar y configurar el complemento W3 Total Cache.
Esto tiene una larga historia dentro de los círculos de WordPress. Tiene muchos usuarios, muchas buenas calificaciones y reseñas, y una gran cantidad de funciones para emplear. De hecho, muchos usuarios luchan con la configuración de W3 Total Cache porque ofrece mucho.
Como tal, este tutorial le mostrará cómo instalar y configurar W3 Total Cache en su sitio web de WordPress. Primero, vamos a presentarle el concepto de almacenamiento en caché y cómo W3 Total Cache le ayuda a llevarlo a cabo.
Un resumen rápido del almacenamiento en caché (y lo que hace el complemento W3 Total Cache)
Un sitio web típico incluye muchos archivos diferentes que viven en un servidor. Para ver un sitio web en un navegador en el otro lado del mundo, esos archivos deben trasladarse entre diferentes servidores. Sin embargo, el navegador tiene que cargar estos archivos, lo que puede llevar tiempo, especialmente si esos archivos son grandes. Aquí es donde entra en juego el almacenamiento en caché.
Puede considerarlo como un almacenamiento para archivos que usa con frecuencia. Encontrará un caché como elemento permanente en muchas aplicaciones, e incluso en su sistema operativo (SO). En este caso, el caché almacenará archivos en su servidor, listos para recuperar.
Sin embargo, un sitio web o la memoria caché del navegador guardarán ciertos archivos de los sitios web que verá con más frecuencia. Cuando regrese al sitio, el caché recuperará los archivos, lo que reduce el tiempo de carga. El resultado final es un sitio que carga rápido por defecto.
Para los usuarios de WordPress, a menudo usará un complemento para implementar el almacenamiento en caché web en su sitio. Hay muchos disponibles y todos se centran en diferentes tipos de servidores y aplicaciones. El blog WPKube utiliza el complemento WP Rocket, una solución premium. Sin embargo, hay un complemento que es posible que desee utilizar como su primer complemento de almacenamiento en caché, posiblemente el único. Veámoslo a continuación.
Caché total W3
El complemento W3 Total Cache es una solución de larga data para implementar el almacenamiento en caché en su sitio web de WordPress. Es un complemento gigantesco, con muchas opciones.

Los desarrolladores lo llaman marco de optimización del rendimiento web (WPO), que viene con una serie de características y funcionalidades clave:
- Puede almacenar en caché casi todos los aspectos de su sitio, como páginas, publicaciones, archivos principales, objetos de bases de datos, fragmentos de memoria, fuentes Really Simple Syndication (RSS) y mucho más.
- Hay una opción para configurar una opción de almacenamiento en caché del navegador dedicada, junto con otros elementos de su sitio.
- Puede optar por "aplazar" la forma en que carga algunos archivos. Esto es importante para casi ordenar la forma en que se carga su sitio, desde el archivo más rápido hasta el más lento.
- Puede vincular su red de entrega de contenido (CDN) al complemento para mejorar aún más el rendimiento.
La buena noticia es que no necesitará pagar para usar W3 Total Cache. El complemento ofrece casi toda la funcionalidad que necesita de forma gratuita.
En general, el complemento W3 Total Cache le permite mejorar el rendimiento de su sitio, lo que también puede beneficiar su optimización de motores de búsqueda (SEO) y su clasificación. Si configura el complemento de la manera correcta, debería ver mejoras en los tiempos de carga, el rendimiento del servidor, el uso del ancho de banda y más. En el resto del artículo, le mostraremos cómo hacerlo.
Cómo instalar y configurar el complemento W3 Total Cache en 5 pasos
En el resto de la publicación, le mostraremos cómo configurar una solución completa de almacenamiento en caché para su sitio web de WordPress. Estos son los pasos que cubriremos:
- Instalación y activación.
- Recorriendo la guía de configuración.
- Activando carga diferida.
- Implementación de un CDN.
- Minimizando sus archivos.
A partir de ahí, cubriremos una tarea importante: borrar su caché. Sin embargo, primero instalaremos el complemento.
Paso 1: Instale y active el complemento W3 Total Cache
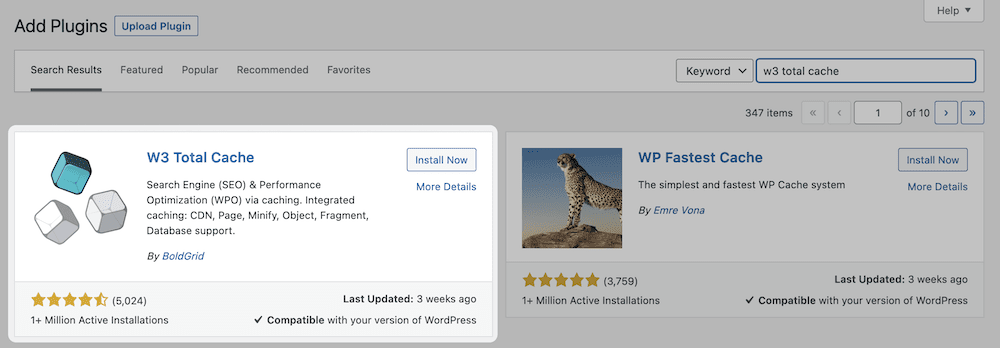
Instalará W3 Total Cache de la misma manera que lo haría con cualquier otro complemento de WordPress: a través de la pantalla Complementos> Agregar nuevo dentro del panel de control de WordPress:

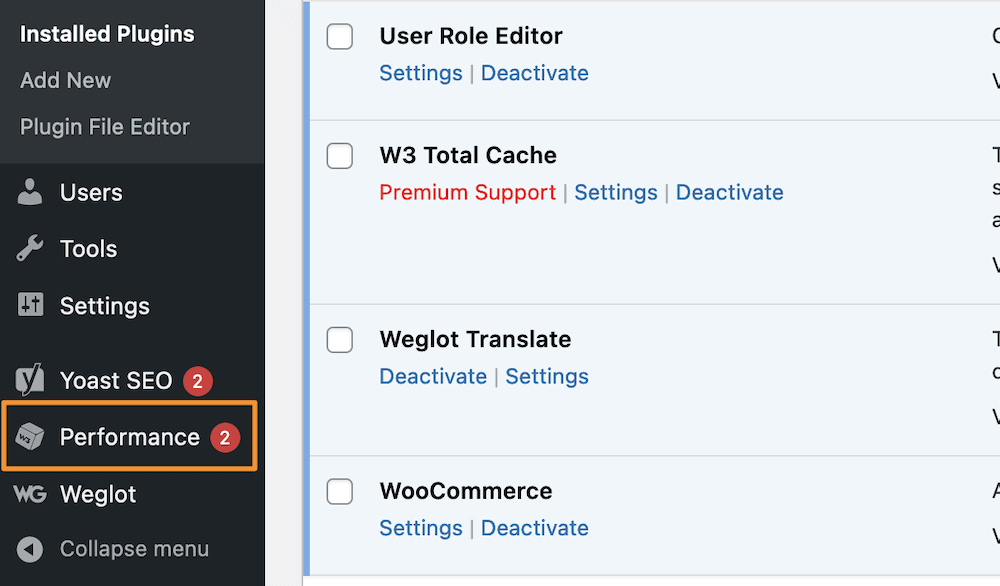
Una vez que complete la activación, verá algunas opciones nuevas en la barra lateral izquierda del tablero. La configuración principal de W3 Total Cache se encuentra en la pantalla Rendimiento :

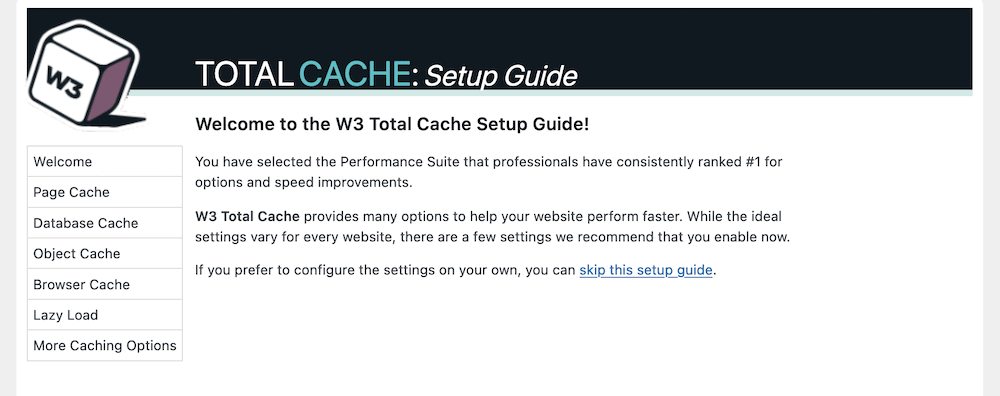
Verá una serie de opciones aquí y, aunque no las analizaremos todas, puede configurar las principales a través del enlace de la Guía de configuración . Esto lo guiará a través de algunos pasos para todas las facetas más importantes de W3 Total Cache, para lo cual deberá hacer clic en el botón Siguiente para continuar:

El primer conjunto de opciones analiza las diferentes opciones de almacenamiento en caché a su disposición.
Paso 2. Configurar el almacenamiento en caché dentro del complemento
La guía de configuración le permite establecer opciones para cada caché individual que se ofrece. Hay cuatro con los que trabajar:
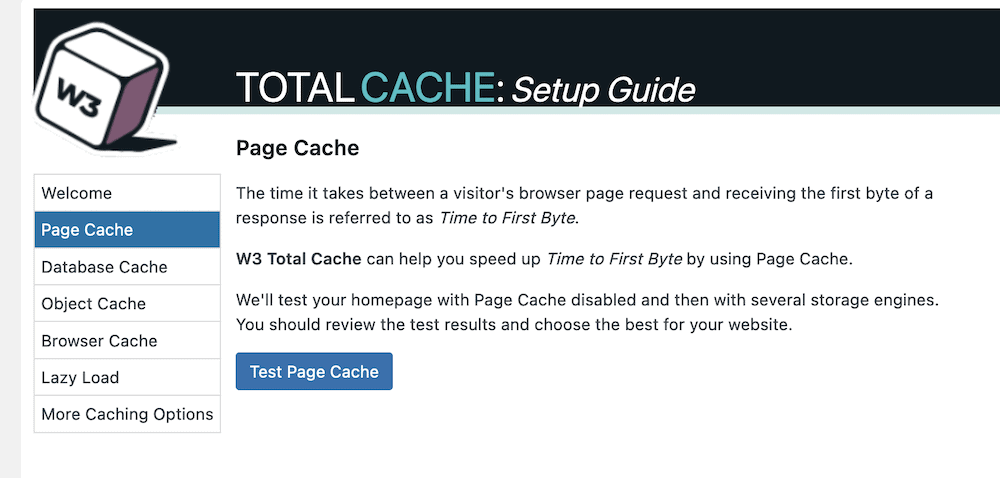
- Caché de página. Esto hará que el tiempo entre la solicitud del usuario y la carga de la página inicial (el tiempo hasta el primer byte ) sea más corto.
- Caché de base de datos. Guardará las consultas regulares de la base de datos con este caché.
- Caché de objetos. Usando esto, el complemento almacenará los 'objetos' que usa su sitio dentro de su núcleo para construir sus páginas.
- Caché de navegador. Esto almacena archivos en la computadora local de un usuario y consiste en aquellos a los que accederá regularmente.
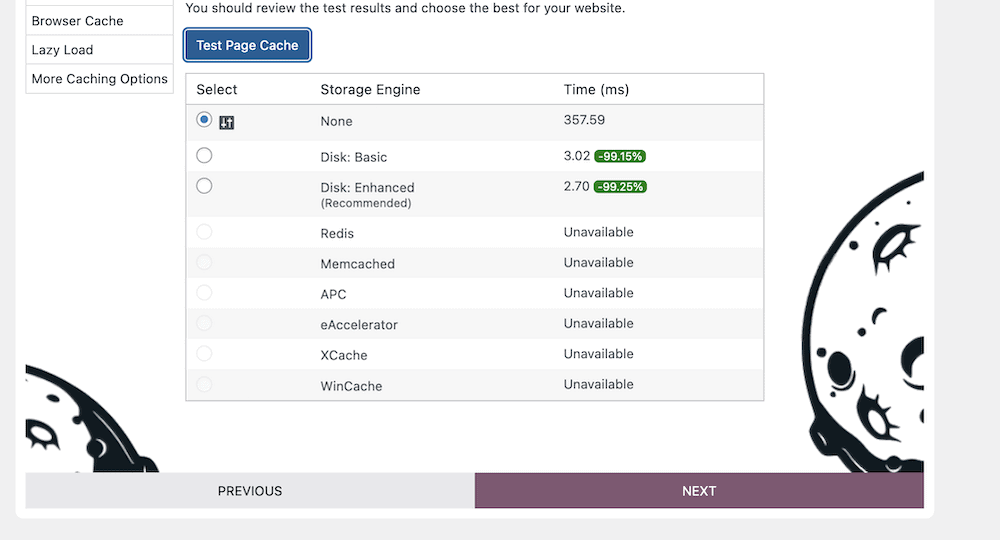
La pantalla Caché de página le permite realizar una prueba, y debe hacer clic en el botón azul aquí:

Una vez que se complete la prueba, verá algunas opciones para elegir. Nuestro consejo es optar por el motor de almacenamiento que recomienda el complemento, luego haga clic en el botón Siguiente :

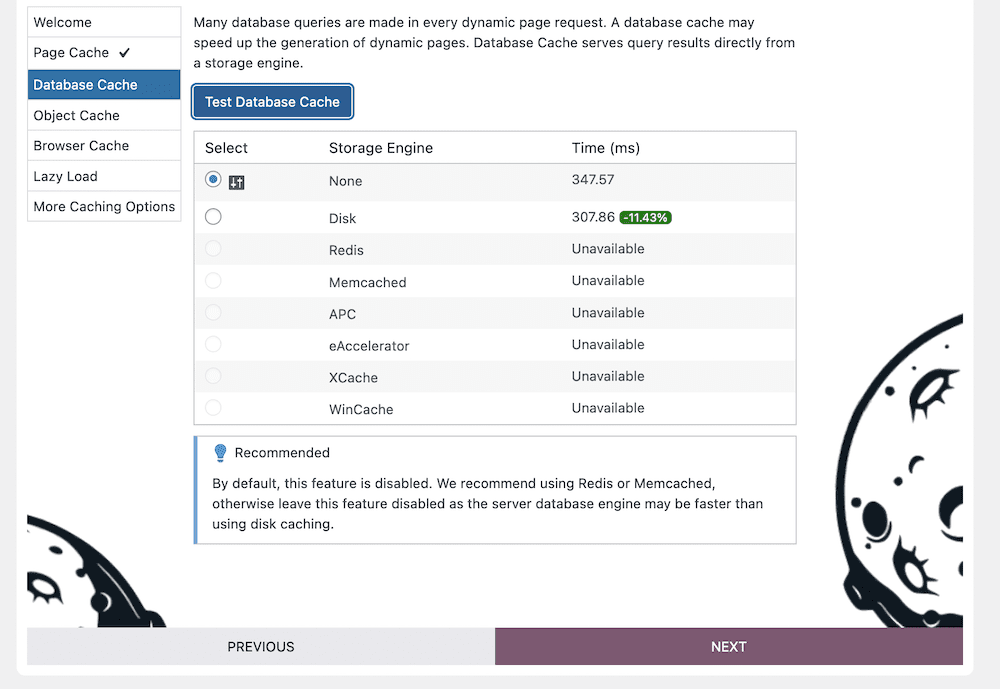
Es una situación similar con la caché de la base de datos. Sin embargo, una vez que haga clic en Test Database Cache y vea los resultados, no verá necesariamente una opción recomendada.

Esto se debe a que, a menos que elija un motor de almacenamiento Redis o Memcached, debe deshabilitar este caché por problemas de rendimiento.
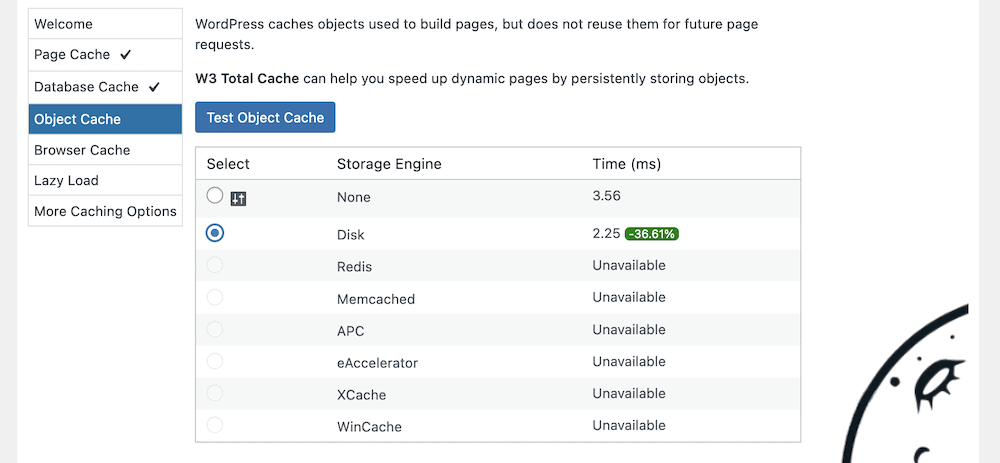
Debe realizar el mismo proceso que la caché de página para su caché de objetos y su caché de navegador : pruebe la caché y elija la opción recomendada o la más rápida disponible:


Una vez que complete esta sección y haga clic en el botón Siguiente , accederá a 'carga diferida'.
Paso 3. Configurar la carga diferida
En resumen, la carga diferida es cuando un sitio esperará para cargar contenido en la página hasta que un usuario se desplace a ella. La aplicación más común son los medios, porque a menudo es el aspecto más grande de su sitio web, tanto en lo que respecta al tamaño del archivo como a los recursos.
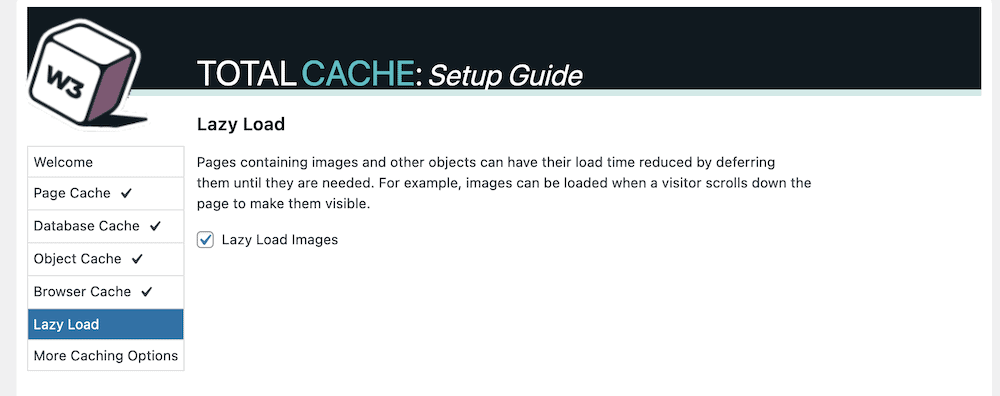
Hay muchos complementos disponibles para ayudar con la carga diferida, pero W3 Total Cache incluye esto de forma predeterminada. Para habilitarlo, haga clic en la casilla de verificación dentro de la Guía de configuración :

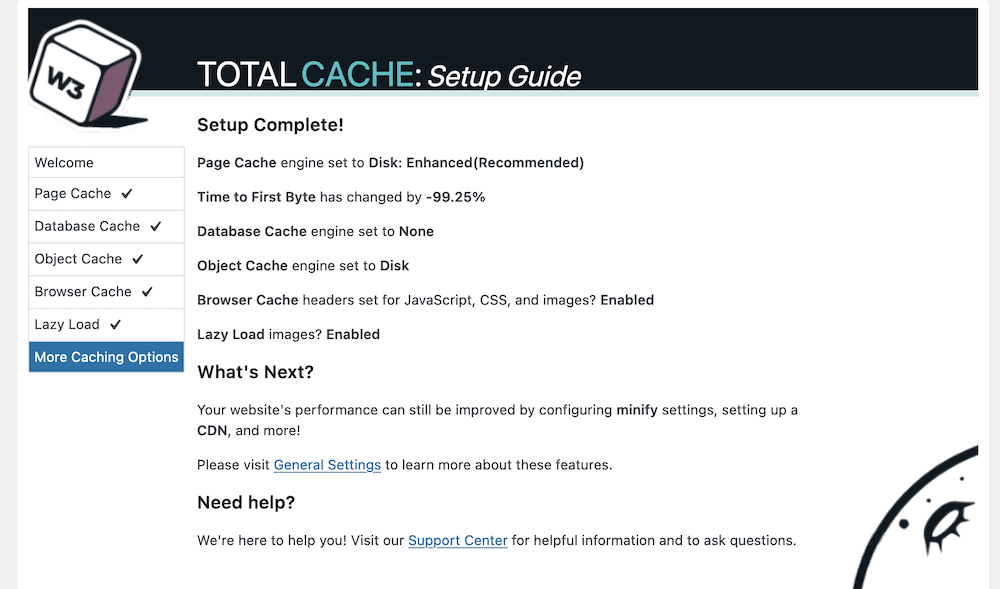
Una vez que haga esto y haga clic en el botón Siguiente , podrá revisar su configuración en una pantalla final:

Observará una referencia a algunas opciones adicionales que podrían ayudar al rendimiento de su sitio. En la siguiente sección, veremos algunos de estos.
Paso 4. Vincule su CDN con W3 Total Cache
Si desea ir más allá del almacenamiento en caché para servir su sitio en todo el mundo, un CDN debe estar en su lista de deseos. Esto distribuirá copias de su sitio a muchos servidores diferentes. Una vez que un visitante acceda a su sitio, la CDN encontrará la copia disponible más cercana y la enviará. Es una forma fantástica de aumentar el rendimiento, reducir los tiempos de carga y mantener constante la velocidad de su sitio.
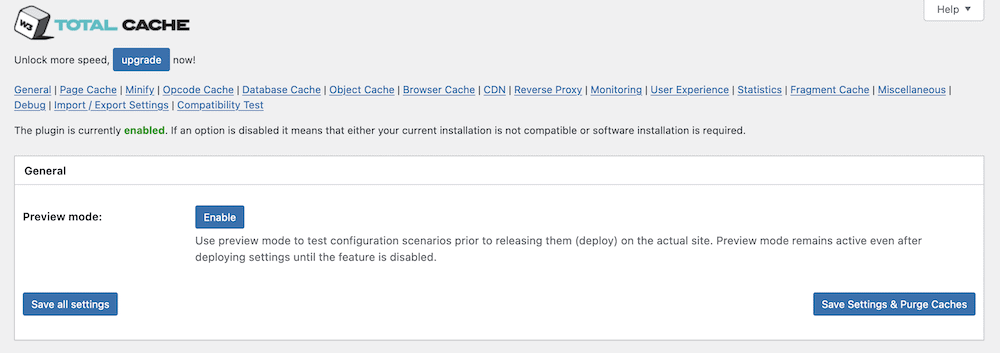
W3 Total Cache puede ayudarte con esto con casi un clic. Para hacerlo, diríjase a la pantalla Rendimiento> Configuración general dentro de WordPress. En la parte superior de esta página, verá una serie de enlaces a diferentes configuraciones: Deberá hacer clic en CDN :

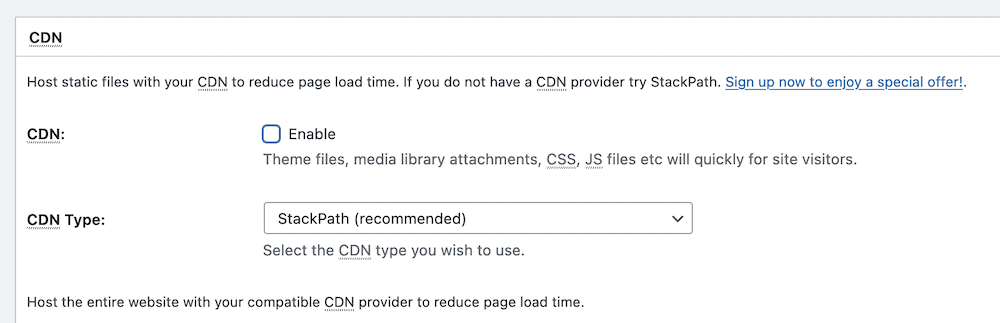
Esto le dará una casilla de verificación para habilitar un CDN y un menú desplegable para elegir un tipo de CDN:

Sin embargo, estas opciones podrían engañarlo porque esto no configura un CDN en su nombre. Cada CDN tendrá su propio proceso de configuración; por ejemplo, tenemos una guía sobre el uso conjunto de Stackpath (anteriormente MaxCDN) y W3 Total Cache.
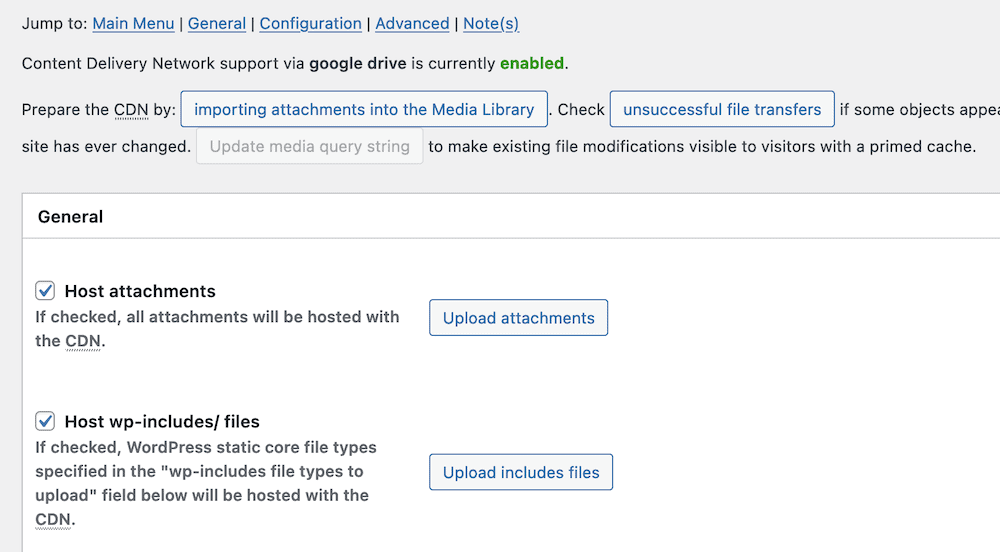
También notará que hay más opciones para su CDN en una página de configuración dedicada ( Rendimiento > CDN ):

Sin embargo, estos solo se aplicarán una vez que configure un CDN, por lo que puede omitir esta página por ahora hasta que complete el proceso de configuración completo y comience a usar el complemento.
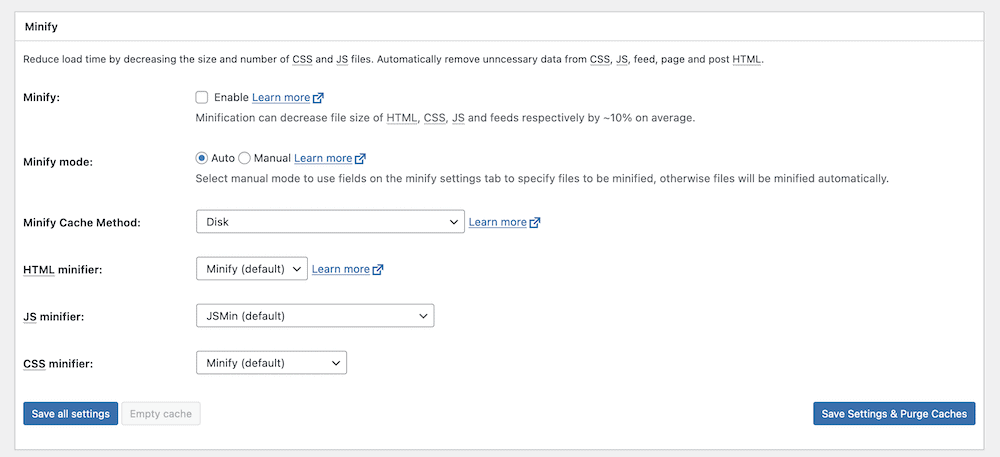
Paso 5. Minificar archivos usando W3 Total Cache
Minfication toma los archivos CSS y JavaScript de su sitio y los hace lo más pequeños posible. Elimina todos los espacios en blanco de sus archivos. Esto no afecta su funcionalidad la mayor parte del tiempo, pero reducirá el tamaño del archivo a algo que se cargará más rápido.
W3 Total Cache le permite aplicar esta técnica avanzada a sus propios archivos. Comenzará desde la pantalla Rendimiento > Configuración general > Minimizar :

Para activar esta función, puede hacer clic en la casilla de verificación para habilitar la minificación y luego guardar los cambios. Sin embargo, notará algunas otras opciones aquí. La principal es si usar la minificación automática o manual . Sugerimos la opción Auto por ahora, pero más adelante puede cambiar a Manual .
También hay más opciones para ajustar cómo W3 Total Cache minimiza sus archivos en la pantalla Rendimiento > Minificar . Sin embargo, estos son para usuarios avanzados y están más allá del alcance de esta publicación. Las opciones predeterminadas suelen ser lo suficientemente buenas para sus necesidades, o al menos para comprender el beneficio que obtendrá al minimizar los archivos.
El problema principal que deberá solucionar con cualquier complemento de almacenamiento en caché
En la mayoría de los casos, configurará W3 Total Cache y lo dejará solo desde allí. Sin embargo, a veces necesitará solucionar problemas con el complemento y con su disposición de almacenamiento en caché.
Uno de los problemas más comunes se relaciona con el contenido de su sitio, ya que es posible que no se actualice una vez que realice los cambios. No es una sorpresa entender que el almacenamiento en caché es la culpa. Esto se debe a que el caché presenta contenido más antiguo y, para solucionarlo, deberá realizar una purga manual.
Cómo borrar tu caché
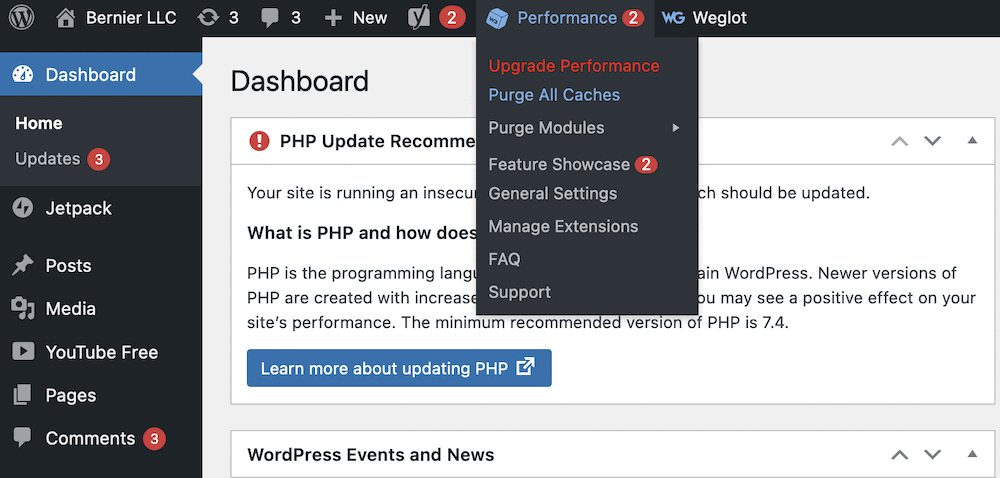
El complemento W3 Total Cache proporciona una forma sencilla de borrar, o purgar, el caché. Para hacer esto, diríjase a la barra de herramientas en su tablero de WordPress y desplace el cursor sobre el enlace Rendimiento . Esto debería abrir un menú desplegable. En el interior, encontrará la opción para Purgar todos los cachés :

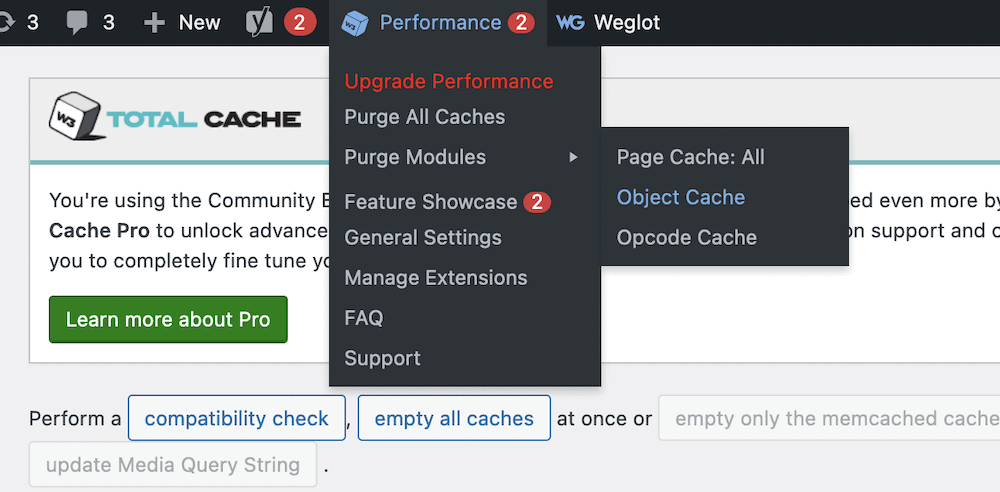
Es posible que solo desee purgar un único caché, en cuyo caso puede abrir el submenú Purgar módulos y seleccionar el caché deseado desde allí:

Desde aquí, revise su sitio y el contenido debería mostrar las versiones más recientes. Si sigues teniendo problemas, te recomendamos que te pongas en contacto con tu proveedor de alojamiento. Una ventaja de W3 Total Cache es que muchos hosts sabrán cómo configurar un servidor para ello. Esto significa que puede informar a su anfitrión y puede proporcionarle herramientas, configuraciones y más para optimizar la experiencia.
Terminando
Si desea ejecutar un sitio que funcione bien en cualquier parte del mundo, para todos los usuarios, implementar el almacenamiento en caché es un buen primer paso. Para un sitio web de WordPress, hay muchos complementos de almacenamiento en caché disponibles, pero cada uno usa un conjunto diferente de características y funcionalidades para llevar a cabo el trabajo.
El complemento W3 Total Cache es un competidor perenne no solo como su primer complemento de almacenamiento en caché, sino también como uno de los mejores. Le permite implementar la tecnología en su sitio con facilidad y también proporciona una serie de opciones para personalizar cómo su sitio usa el caché. Lo mejor de todo es que la funcionalidad principal del complemento es gratuita.
¿Tiene alguna pregunta sobre cómo configurar W3 Total Cache en su sitio web? ¡Pregunte en la sección de comentarios a continuación!
